كيفية تسريع موقع WordPress - 17 طريقة لتحسين وزيادة سرعة الموقع
نشرت: 2020-01-29في هذه المقالة سوف نتعرف على كيفية تسريع موقع WordPress. هناك الكثير من الطرق لتسريع موقع الويب الخاص بك ، لكننا اليوم سنتحقق من الطرق الـ 17 الرئيسية لتحسين وزيادة سرعة الموقع. يمكن أن تكون سرعة تحميل الصفحة عاملاً حاسمًا أساسيًا يساهم في تجربة القراءة للزائرين. بعد كل شيء ، مع الوتيرة السريعة في حياتنا اليومية ، أصبح صبر الناس أكثر فأكثر.

أثناء التحقيق مع أكثر من 600 مائة من مستخدمي الإنترنت ، اختار 92.3٪ منهم مغادرة الموقع إذا تجاوزت سرعة التحميل 5 ثوانٍ. بالإضافة إلى ذلك ، يمكن أن تؤثر السرعة أيضًا على ترتيب موقع الويب. وفقًا لخوارزمية تصنيف Google ، من المرجح أن يكافئ محرك البحث هذا الموقع السريع بموقع أعلى في صفحة قائمة البحث. في هذه الحالة ، يتعين على مشرفي المواقع إيلاء اهتمام كبير لكيفية تسريع WordPress للحصول على أداء أفضل يؤدي إلى زيادة حركة المرور. هنا ، قمنا بإدراج 17 طريقة رئيسية حول كيفية تسريع موقع WordPress على الويب.
# 1. حدد استضافة سريعة - تسريع موقع WordPress
هناك العديد من مضيفي الويب المتاحين عبر الإنترنت بهدف تقديم سرعة استضافة سريعة ، وفي الوقت نفسه ضمان خدمة استضافة عالية الجودة. تستخدم هذه الشركات عمومًا خوادم DELL الأكثر جودة ومراكز البيانات ذات المستوى العالمي والشبكات السريعة لضمان اتصال سريع. بالإضافة إلى ذلك ، يقوم البعض منهم بتضمين التقنيات ذات الصلة في حزمهم مثل شبكة توصيل المحتوى ومحرك الحالة الصلبة ومحسن Railgun. لاختيار مضيف الويب السريع هذا ، يمكنك اتباع ثلاث خطوات (أيضًا ، تحقق من قائمة أفضل 10 مزودي خدمة استضافة WordPress).
- ابحث عن الهدف من بعض جوائز الاستضافة أو قم بمراجعة مواقع الويب من حيث الاستضافة السريعة.
- تحقق من مرافق مركز البيانات ومواصفات خادم الويب.
- اكتشف ما إذا كان يستخدم بعض أدوات زيادة السرعة.
لن تحصل على أفضل بكثير من ذلك ما لم تستخدم خدمة استضافة WordPress متخصصة. إذا كنت حريصًا على موقع ويب فائق السرعة ، فأنت بحاجة حقًا إلى النظر في حزمة استضافة ليست على خادم مشترك.
لم أسمع شيئًا سوى أشياء رائعة عن WPEngine ، وهي خدمة استضافة WordPress متخصصة. باستخدامهم ، يمكنك تقليل وقت تحميل الخادم الخاص بك إلى مللي ثانية. وتتمثل المقايضة في أنها باهظة الثمن ، ولكن إذا كنت ملتزمًا بزيادة سرعة الموقع ، فإن الترحيل إلى خدمة استضافة غير مشتركة أمر لا بد منه (أيضًا ، تحقق من برنامج WordPress Countdowns Plugin).
# 2. ابدأ بالموضوع / البرنامج المساعد خفيف الوزن
بعد الانتهاء من إنشاء موقع WordPress على الويب ، سيقوم العديد من مالكي مواقع الويب بتثبيت سمة WordPress أو بعض المكونات الإضافية الضرورية لتخصيص موقع الويب. في هذا الظرف ، يجب عليك اختيار بعض الخيارات خفيفة الوزن التي تأتي مع عناصر البرمجة البسيطة. خلاف ذلك ، قد تتأثر سرعة صفحة موقع الويب الخاص بك سلبًا بسبب البرامج النصية الكبيرة وغير المحسّنة.

# 3. قطع طلبات HTTP
يعد تقليل عدد طلبات HTTP أمرًا مهمًا حقًا. في كل مرة يزور الأشخاص موقع الويب الخاص بك ، سيتم إرسال الملفات المضمنة في صفحة معينة كطلبات HTTP إلى متصفحاتهم للتنزيل. نظرًا لأن هذه الممارسة تستغرق وقتًا طويلاً جدًا ، فمن الأفضل تقليل عدد الطلبات لتحسين الأداء.
لتحقيق هذا الهدف ، يمكنك إزالة جميع الزخارف غير الضرورية لتبسيط صفحات الويب ، أو دمج ملفات أو نصوص متعددة في ملف واحد باستخدام بعض أدوات الضغط.
# 4. تحسين الصور - كيفية زيادة سرعة موقع WordPress
يمكن اعتبار الصور عنصرًا حاسمًا لأي موقع ويب ، وأهميتها تقع بجوار المنشورات النصية فقط. بدون شك ، يمكن للقسم الرسومي جذب انتباه القراء بشكل فعال ، ولكن الكثير من الصور ذات الأحجام الكبيرة ستستغرق وقتًا طويلاً للتحميل. في هذه الحالة ، من الأفضل اختيار بعض الصور الصغيرة لإرفاقها على موقع الويب الخاص بك ، أو تغيير حجم الصور الكبيرة ذات الأحجام الصغيرة للتحميل السريع. هناك الكثير من الأدوات المتاحة عبر الإنترنت لمساعدتك على ضغط الصور بسهولة ، مثل JPEGMini و Radical Image Optimization Tool و ImageOptim وما إلى ذلك (راجع أيضًا WordPress YouTube Plugin).
بالإضافة إلى ذلك ، يجب أن يكون عدد الصور معتدلاً. سيتم إرسال كل صورة كطلب HTTP منفصل إلى المتصفح المحلي ، وبالتالي قد يستغرق الكثير من الصور وقتًا طويلاً لجلبها.
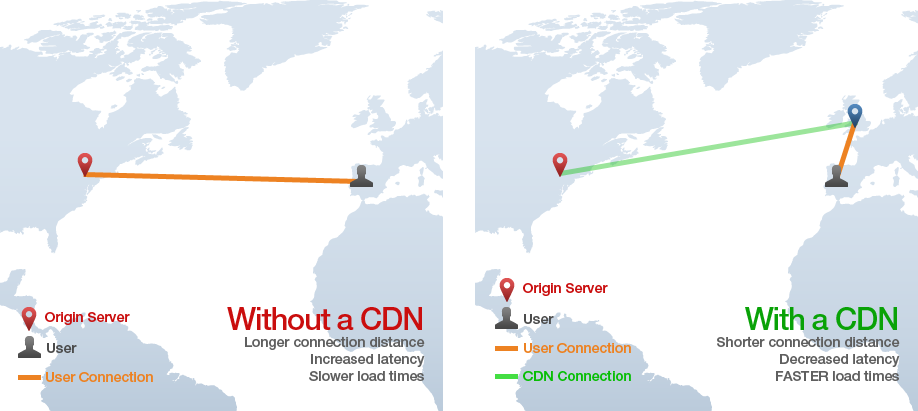
# 5. استفد من CDN - كيفية تحسين سرعة موقع WordPress
يشير CDN إلى شبكة توصيل المحتوى. يقوم موفرو CDN بنسخ وتخزين ملفات وبيانات موقع الويب الخاص بك في مراكز بيانات متعددة. وبالتالي ، أينما يزور الأشخاص موقع الويب الخاص بك ، يمكنهم الحصول على المحتوى بسرعة من الخوادم الأقرب إلى مواقعهم الجغرافية ، مما يقلل من مسافة التسليم بشكل كبير. في الوقت الحالي ، هناك الكثير من موفري CDN المتاحين ، من بينهم CloudFlare و MaxCDN هما الأكثر شهرة.
شبكات توصيل المحتوى هي ما تستخدمه مدونات الوحش مثل WpBeginner. يجب استخدام هذا الخيار فقط إذا كنت جادًا في تسريع موقع الويب الخاص بك. ما يفعله CDN هو تقليل تأخر الخادم بشكل كبير ، وبالتالي تحسين سرعة موقعك بشكل كبير.
من المحتمل أن يكون MaxCDN هو الأكثر شيوعًا (وواحدًا من أرخص شبكات CDN). ملاحظة سريعة ، ستظل بحاجة إلى مضيف الويب الخاص بك حتى إذا كنت تستخدم شبكة توصيل المحتوى. ما تفعله CDN هو العمل جنبًا إلى جنب مع خدمة استضافة الويب الخاصة بك ، لذلك يعد هذا خيارًا مكلفًا إلى حد ما حيث سيتعين عليك الاستمرار في الدفع مقابل الاستضافة المشتركة بالإضافة إلى الدفع مقابل خدمة CDN الخاصة بك.

# 6. إضافة متصفح التخزين المؤقت
التخزين المؤقت للمتصفح هو تقنية متقدمة تسمح للمتصفحات المحلية بالاحتفاظ بنسخة من صفحات الويب الخاصة بك في المرة الأولى عندما يزور الأشخاص موقعك. وبالتالي ، إذا عادوا في المستقبل ، يمكن تحميل المحتوى بسرعة من ذاكرة التخزين المؤقت المحلية بدلاً من إعادة التحميل من خوادم الويب. ربما يكون هذا هو الأسلوب الأكثر وضوحًا الذي يجب اللجوء إليه عند محاولة تسريع مدونة WordPress الخاصة بك. مع تثبيت المكون الإضافي الصحيح للتخزين المؤقت ، سيرتفع وقت تحميل صفحتك ، والأفضل من ذلك كله أن لديك العديد من الخيارات المجانية المتاحة على موقع WordPress.org (أيضًا ، تحقق من WordPress Under Construction Plugin).
عند الحديث عن المكونات الإضافية للتخزين المؤقت ، غالبًا ما يتلاعب الناس بـ W3 Total Cache لأنه يحتوي على ميزات أكثر قليلاً من مكونات التخزين المؤقت الأخرى. هذا جيد ، من الواضح أن المكون الإضافي شائع جدًا ويساعد الكثير من مواقع الويب على تحقيق سرعة أفضل للصفحة ، ولكن في كل مرة أستخدم فيها هذا المكون الإضافي ، كان يتسبب في إلحاق الضرر بمواقع الويب الخاصة بي ، وعادةً ما يؤدي إلى تعطلها وإجباري على إزالة المكون الإضافي يدويًا و قم بتثبيت واحد أكثر أمانًا في مكانه.

لا تتردد في استخدام W3 Total Cache ، ولكن بعد الحظ الذي حظيت به ، أستخدم الآن دائمًا WP Super Cache (الذي يحتوي بالفعل على المزيد من التنزيلات). يمكنك ترك الإعدادات الافتراضية ، لكني أوصيك بالاطلاع على جميع الإعدادات والتحقق من الإعدادات التي أوصى بها المطور.
# 7. ضع ملف CSS و JavaScript Code بشكل صحيح
يعد الحفاظ على رمز موقع الويب الخاص بك أنيقًا ومرتبًا طريقة أخرى لتعزيز الأداء. هنا ، نقترح بشدة تحديد موقع ملفات CSS في الجزء العلوي من الصفحة لتجنب العرض التدريجي ، ووضع كود JavaScript في الجزء السفلي لمنع الصفحات من الانتظار لفترة طويلة لتنفيذ التعليمات البرمجية بالكامل قبل التحميل.
# 8. تقليل المراجعات اللاحقة
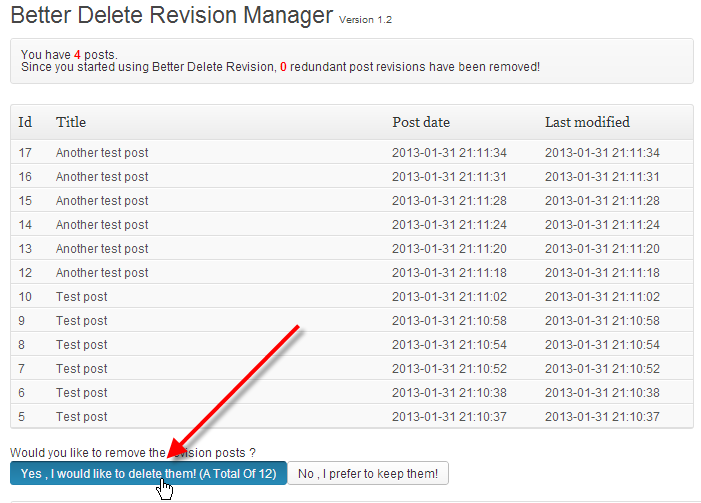
يحتوي WordPress على ميزة افتراضية لمراجعة المنشور ، مع الاحتفاظ بنسخ الإصدارات السابقة عندما تقوم بإرسال رسالة بالبريد. في هذه الحالة ، يمكنك الرجوع إلى إصدارك الأقدم في أي وقت تريده. ومع ذلك ، قد تؤدي العديد من المراجعات إلى إبطاء موقع الويب الخاص بك ، لذا من الأفضل الاحتفاظ بالرقم بشكل معتدل. لإزالة المراجعات غير المجدية ، يمكنك تثبيت مكون إضافي سهل الاستخدام يسمى Better Delete Revision (أيضًا ، تحقق من قائمة أفضل 50 WordPress Plugins).

# 9. الصفحة الرئيسية / صفحة المدونة الأمثل
يمكنك بسهولة تسريع صفحتك الرئيسية أو صفحة المدونة باتباع بعض القواعد السهلة:
- نشر مقتطفات فقط عند نشر منشور جديد.
- لا تعرض أكثر من 20 منشورًا على صفحة مدونتك.
- لا تفرط في استخدام المكونات الإضافية والأدوات.
# 10. قم بتعطيل وإزالة المكونات الإضافية غير الضرورية / غير المستخدمة
الإضافات رائعة. إنها تعمل على توسيع وظائف موقع الويب الخاص بك وهناك الكثير للاختيار من بينها ، وقد يكون من المغري أحيانًا تحميل وتنشيط كل ما تعتقد أنك "بحاجة إليه" ... يمكن أن تكون المكونات الإضافية ثقيلة الوزن بالرغم من ذلك عندما يتعلق الأمر بسرعة الصفحة.
إذا كان لديك أي مكونات إضافية تم إلغاء تنشيطها ، فقم بإزالتها تمامًا ، بالإضافة إلى أنه من الجيد إلغاء تنشيط وحذف المكونات الإضافية التي لا تحتاجها تمامًا على موقع الويب الخاص بك. من الجيد أيضًا تحديد المكونات الإضافية التي تعمل على إبطاء موقع الويب الخاص بك واستبدالها بمكونات إضافية أخف وزنًا تقوم بنفس الشيء.
P3 هو مكون إضافي شائع ومفيد للغاية يوضح لك تأثير المكونات الإضافية المثبتة على سرعة تحميل صفحتك. هذا يجعل من السهل اكتشاف المكونات الإضافية ذات الوزن الثقيل التي تقتل سرعة صفحتك واتخاذ قرار إما بالاحتفاظ بها أو استبدالها أو إزالتها من موقعك.
# 11. استخدم التحكم بعد المراجعة
يزن حفظ منشوراتك قليلاً على موقع الويب الخاص بك ، خاصةً بالنسبة للمقالات الطويلة التي تحتوي على المزيد من المنشورات المحفوظة (مثل هذا المنشور). على الرغم من أن WordPress برنامج متقدم جدًا وسهل الاستخدام ، إلا أنه ليس ذكيًا جدًا عندما يتعلق الأمر بالموارد. سيخزن حرفيا كل مسودة ما بعد حفظ هذه المقالة… إلى الأبد.
تخيل كم يمكنك توفيره في الموارد (تحميل الصفحة) عندما تتخلص من معظم مراجعات صفحتك؟ غالبًا ، لهذا السبب أوصي دائمًا باستخدام نوع من المكونات الإضافية للحد من عدد مراجعات المنشور إلى عدد قليل فقط. أحد أفضل المكونات الإضافية للقيام بذلك هو التحكم في المراجعة الذي يسمح لك بتعيين عدد مراجعات المنشور التي ترغب في الاحتفاظ بها.
رقم 12. مواكبة البريد العشوائي
بسيط ولكن فعال! يمكن أن تساعد متابعة (حذف) تعليقات البريد العشوائي فقط في تحسين أداء سرعة الويب لديك.
# 13. قم بإيقاف تشغيل Pingbacks
تم تشغيل Pingbacks على الإعداد الافتراضي في WordPress. على الرغم من أن عمليات pingback رائعة (نظرًا لأنها تنبهك عند وجود روابط مدونة أخرى إلى مدونتك) ، فإن إيقاف تشغيلها سيساعد في سرعة تحميل صفحتك قليلاً.
يمكنك إيقاف تشغيلها في الإعدادات -> مناقشة.
# 14. مواكبة التحديثات
إذا كان لديك تحديث للإصدار الجديد من WordPress (أو بعض المكونات الإضافية) جاهزًا وتنتظر التثبيت ... قم بتثبيته. سيؤدي تحديث السمات / الإضافات / إصدار WordPress إلى جعل الأمور تعمل بشكل أكثر سلاسة.
#15. قلل من الإعلانات
قد يبدو تضخيم صفحات الويب الخاصة بك بالإعلانات أمرًا مغريًا لأنك تريد استثمار موقع الويب الخاص بك ، ولكن وجود الكثير من الإعلانات البراقة يمكن أن يبطئ موقع الويب الخاص بك إلى حد كبير. بدلاً من ذلك ، اعرض إعلانًا واحدًا أو إعلانين "لامعين" على موقع الويب الخاص بك واستبدل الباقي بإعلانات الوصلات النصية أو الروابط التابعة.
# 16. تحسين قاعدة البيانات الخاصة بك
تحسين الأشياء سهل جدًا ، أليس كذلك؟ حسنًا ، مثل معظم الخطوات لتسريع مدونة WordPress الخاصة بك ، يمكنك تحسين قاعدة البيانات الخاصة بك باستخدام العديد من المكونات الإضافية الرائعة.
مفضلتي الشخصية (إلى حد بعيد) هي WP-Optimize ، والتي تعمل تلقائيًا على تحسين قواعد بياناتك بمجرد إخراجها من العلبة ، ولكن لديها أيضًا العديد من الإعدادات التي يمكنك استخدامها ، مثل عدد المرات التي تريد تحسينها وما إذا كنت تريد إزالة المسودات التلقائية تلقائيًا ، البريد العشوائي أو التعليقات غير المعتمدة. مكون إضافي آخر قد تفكر فيه هو WP-DB Manager.
# 17. تعطيل ربط الصور الساخنة
فكر في Hotlinking على أنه سرقة. يحدث ذلك بشكل أساسي عندما يستخدم موقع آخر (خاصة مواقع البريد العشوائي أو المواقع التي يديرها المبتدئون الذين يعتقدون أن نسخ ولصق مقال سيمنحهم حركة مرور) صورة تنتمي إلى موقع الويب الخاص بك. يتم وضع الصورة على موقع الويب الخاص بهم ، ولكن خادمنا (GreenGeeks) هو الذي يستخدم عرض النطاق الترددي للصورة. هذه مشكلة في الغالب لمواقع الويب المعرضة لإنشاء صورها الخاصة باستخدام برامج مثل Photoshop.
هناك القليل من التعليمات البرمجية التي يمكنك إضافتها إلى ملف htaccess الخاص بك لإلغاء ذلك ، ولكنه أكثر تعقيدًا قليلاً من الاستفادة من التخزين المؤقت للمتصفح (ببساطة نسخ ولصق الرمز) لذلك سأشجعك على استخدام مكون إضافي لهذه المهمة.
