كيفية تسريع موقع WordPress الخاص بك
نشرت: 2022-05-05أعلم أنه أمر محبط عندما يكون موقع الويب الخاص بك بطيئًا. أنا نفسي مررت بهذا النضال. أتذكر الذهاب إلى google والتقاط الصور وبعد ذلك اكتشفت أن موقع الويب الخاص بي كان بطيئًا. اعتقدت أنني فعلت كل شيء لإصلاح موقع الويب البطيء. صدقني ، لقد كنت هناك. لقد أنشأت هذا الدليل لمساعدتك جميعًا على تسريع موقع WordPress الخاص بك بالتفصيل. عند إدارة موقع WordPress الخاص بك ، هناك عدة عوامل يجب مراعاتها مثل المكونات الإضافية والاستضافة والصور وجافا سكريبت ، لذا سأغطي كل منها وأعطيك بعض النصائح…. في الواقع لا. دعنا نصلح موقع WordPress الخاص بك ونجعله أسرع اليوم. مستعد؟ لنبدأ.
1. احتفظ بالصفحات أقل من 3 ميغا بايت.

ماذا يعني ذالك؟
في كل مرة تضيف فيها صورة أو CSS أو جافا سكريبت ، تصبح صفحتك أثقل. كلما زاد المحتوى الموجود في كل صفحة ، زاد طول التحميل. يمكن أن تعتمد سرعة موقع الويب الخاص بك على الخادم. إذا كنت تستضيف شركات مثل hostgator أو ipage ، فمن المرجح أن يتم تحميل موقع الويب الخاص بك بشكل أبطأ. ومع ذلك ، إذا كان موقع الويب الخاص بك مستضافًا على Liquidweb أو namehero ، فسيتم تحميل موقع الويب الخاص بك بشكل أسرع افتراضيًا. يتم تحميل شركات الاستضافة المختلفة بشكل أبطأ وأسرع ويرجع ذلك أساسًا إلى مواصفات الخادم.
لنعد إلى النقطة الرئيسية. احتفظ بالصور على موقع WordPress الخاص بك بحجم 100-50 كيلو بايت أو أقل. يجب ألا يزيد حجم أي صورة على موقع الويب الخاص بك عن 200 كيلوبايت.

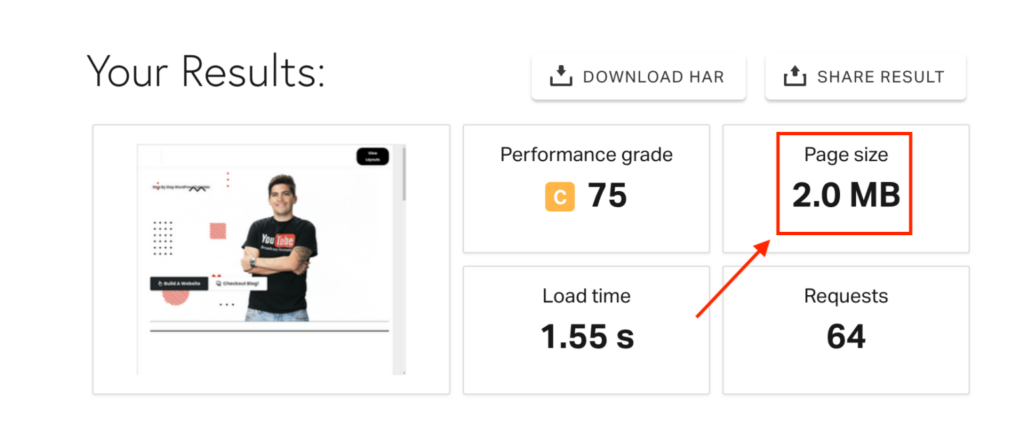
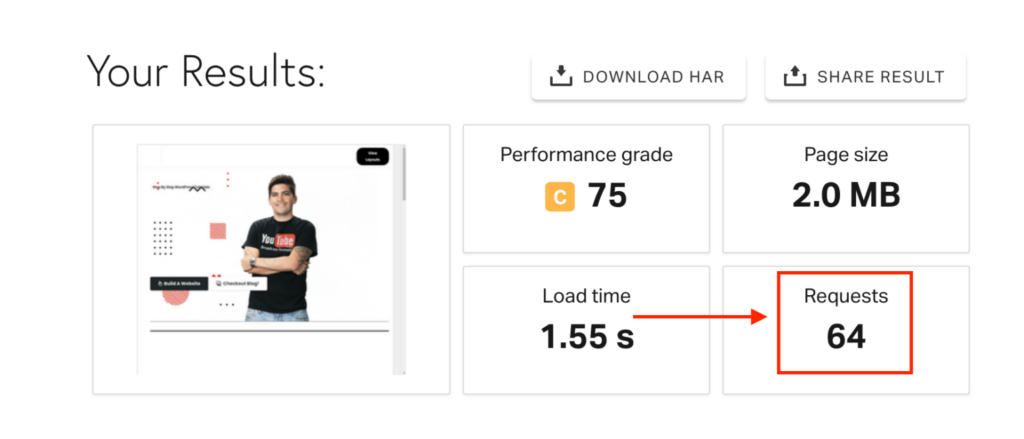
توضح الصورة أعلاه حجم المحتوى حسب نوع المحتوى. يحتوي موقع الويب الخاص بي على WordPress على حوالي 1 ميغابايت من الصور الجيدة و 1 ميغابايت أخرى من CSS و Java وهو ehh. لذا تذكر هذا ، فكلما زاد عدد الأشياء البراقة الموجودة على موقع الويب الخاص بك ، كان تحميل موقع الويب الخاص بك أبطأ. وهذا ما يسمى جافا سكريبت. تريد تجنب جافا سكريبت قدر الإمكان واستبدالها بـ CSS لأنها لا تنطوي على تصيير.
صورة الجانب الأيسر هي موقع الويب الخاص بي يتم قياسه بواسطة pingdom. يتم تحميل صفحتي الرئيسية في أقل من ثانيتين وهي سرعة جيدة للتواجد. بالتأكيد يمكنني تحسين كل صفحة ، ولكن طالما يتم تحميل موقع الويب بسرعة كافية للزائرين ، أعتقد أن هذا هو كل ما يهمني. تذكر أن Google تقول إن أي موقع ويب يستغرق تحميله أكثر من 3 ثوانٍ سيفقد 50٪ من حركة المرور الخاصة به ، رائع!
لذلك تذكر أن إجمالي حجم صفحتك يجب أن يكون أقل من 3 ميجابايت لضمان وجود موقع ويب بأوقات تحميل جيدة.
2. احصل على استضافة ويب موثوقة

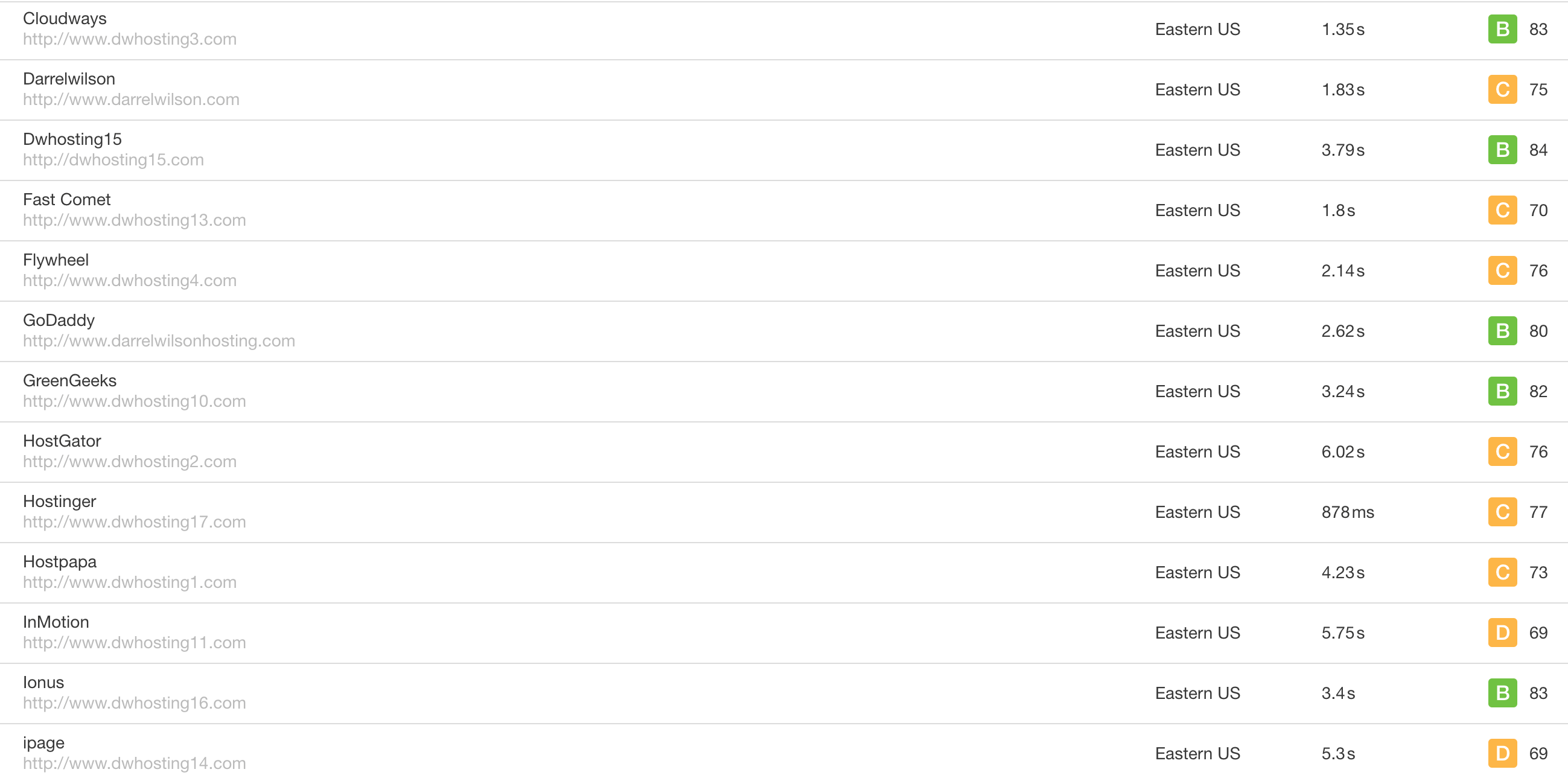
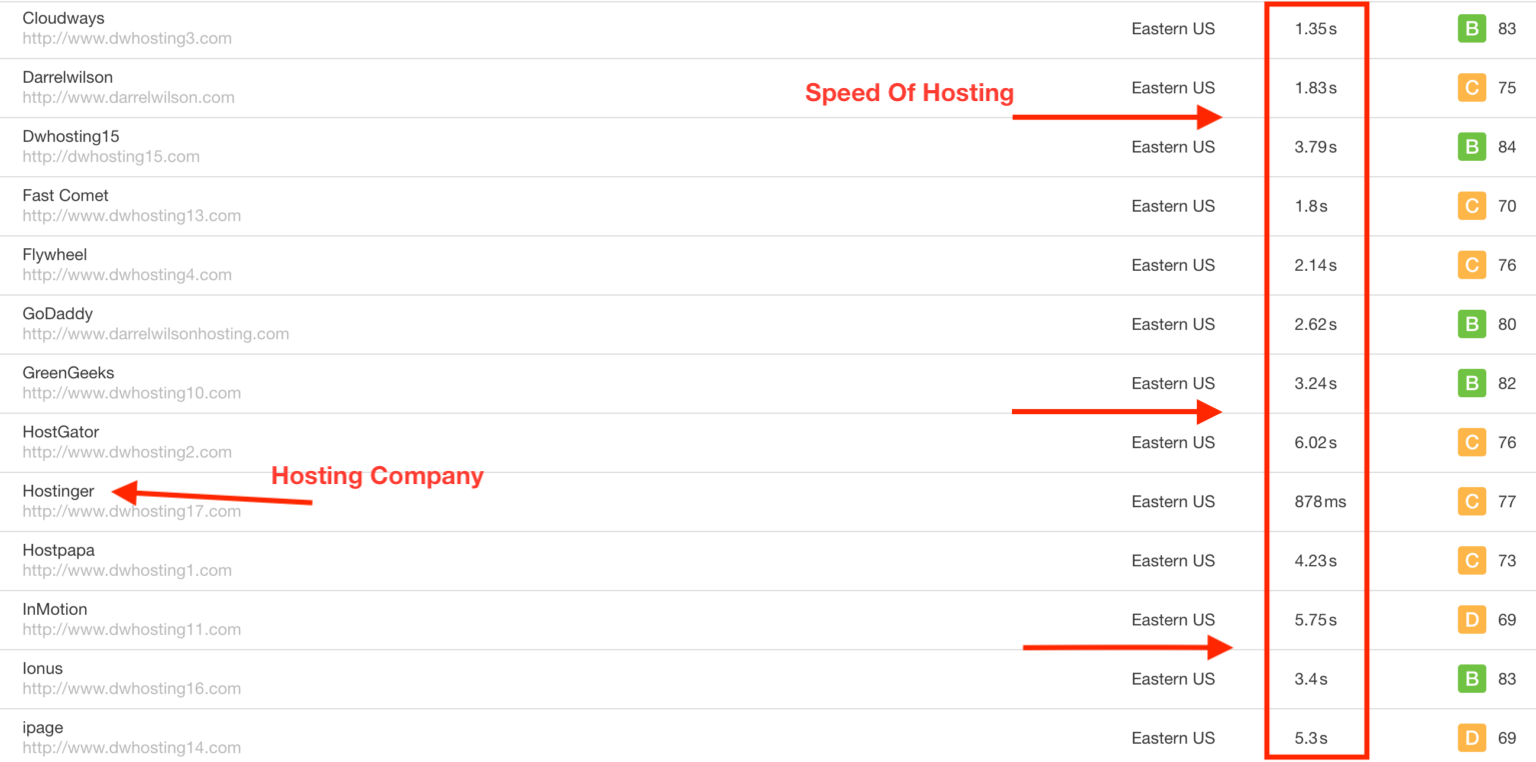
ألق نظرة على نتائج السرعة الخاصة بي من استضافة مواقع مختلفة
لقد بدأت هذه المدونة لأنني كنت دائمًا أجوب الإنترنت وأذهب مع الاستضافة الموصى بها التي توصي بها الشركات التابعة. حصلت مشدود. لنكن حقيقيين ، المدونات التابعة لا تهتم بما إذا كان موقع الويب الخاص بك سريعًا أم لا ، فهم يريدون فقط الحصول على عمولة منك.
لقد سئمت وأردت تغيير هذا. إذا ماذا فعلت؟
لقد سجلت أداء 25 شركة استضافة ويب مختلفة واستخدمت pingdom لتتبع سرعاتها ووقت تشغيلها. ثم عرضت النتائج وبدأت في التوصية بأفضل شركات استضافة الويب فقط. يمكنك مشاهدة قائمة الشركات التي أوصي بها على فيديو youtube الخاص بي هنا.
3. تحسين الصورة

لا تقم بإضافة صور عشوائية إلى موقع الويب الخاص بك. تأكد من أن حجمها أقل من 100 كيلو بايت.
هذا هو # 1 الأخطاء الأكثر شيوعًا مع noobs صنع مواقع ووردبرس]. إذا كنت تضيف صورًا عشوائية من Google ، فيمكنك التأكد من أن موقع الويب الخاص بك سيكون بطيئًا ، لذلك لا تفعل ذلك.
بدلاً من ذلك ، قم بتحسين كل صورة على موقع الويب الخاص بك لمنع موقع الويب الخاص بك من التحميل البطيء.
- تأكد من أن صورك أقل من 100-50 كيلو بايت لضمان أوقات تحميل أسرع.
- حاول وتجنب ملفات PNG. لدي بعض ملفات PNG على موقع الويب الخاص بي ولكني أميل إلى تجنبها. السبب الرئيسي لتجنب ملفات PNG هو أنها أكبر من JPEG ويمكن أن تؤدي إلى المزيد من طلبات الخادم مما يؤدي إلى موقع ويب أبطأ.
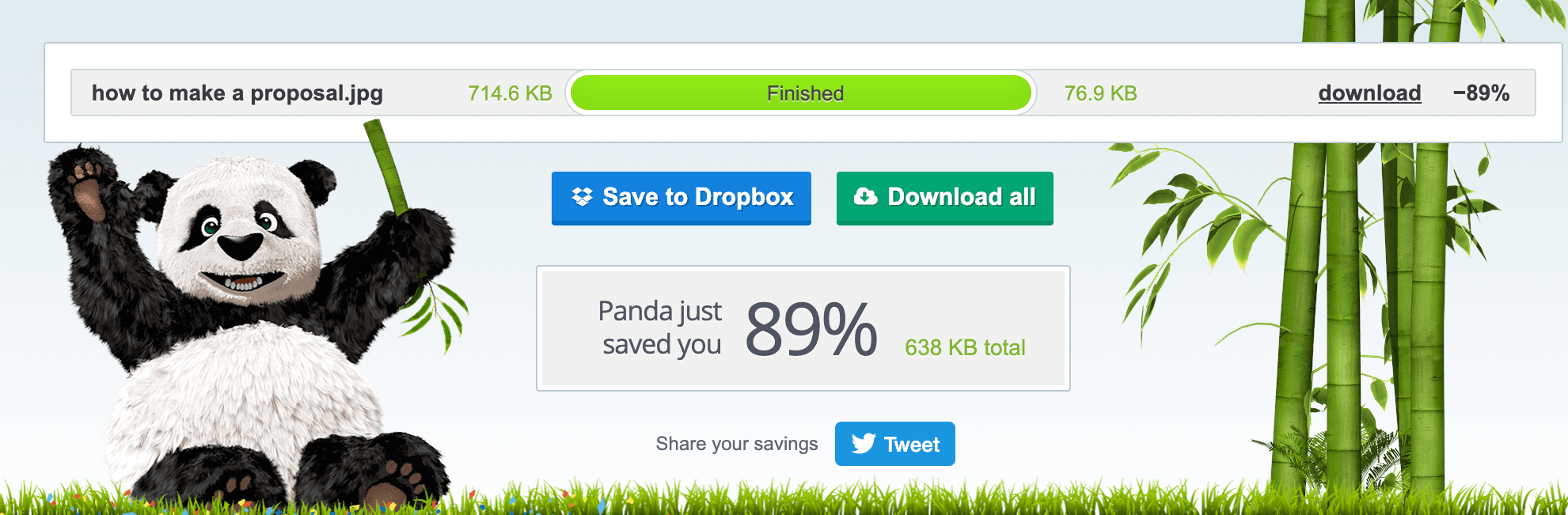
- جرب مواقع مثل TinyJPG. يمكن لـ TinyJPG تحويل PNG إلى JPEGS وكذلك تقليل حجم الصورة بنسبة تصل إلى 90٪. المقارنة على اليسار صورتان قبل تحسين الصورة. بمجرد تحميل صورتي على tinyjpg ، قمت بتوفير مساحة قدرها 600 كيلوبايت على صفحتي! ومع ذلك ، لا يزال لدي عمل لأقوم به ، فالصورة لا تزال عبارة عن ملف PNG لذا يمكنني تحسينها عن طريق تحويلها إلى JPEG.
إذا كنت بحاجة إلى مساعدة في تحسين الصور على صورك الشخصية ، فإنني أوصي بالذهاب إلى fiverr وسؤال شخص ما عما إذا كان بإمكانه تحسين الصور لك. يحتوي موقع الويب الخاص بي على مصمم يعمل على تقليل أحجام الصور قدر الإمكان دون فقدان الجودة.
لذا تذكروا أيها الناس ، احتفظوا بهذه الصور صغيرة!
4. قاعدة 10 البرنامج المساعد

دعنا نحافظ على هذا الأمر بسيطًا ، فإن إضافة الكثير من المكونات الإضافية إلى موقع WordPress الخاص بك سيؤدي إلى إبطائه.
إذا كان موقع الويب الخاص بك على استضافة مشتركة ، فيجب أن تظل أقل من 10 مكونات إضافية. بصراحة تامة ، إذا كنت تضيف عددًا كبيرًا جدًا من المكونات الإضافية ، فسيواجه موقعك مشكلات أكثر مما سيحل.

فكر في موقع الويب الخاص بك مثل سيارة والمكونات الإضافية هي أوزان. كلما زادت الأوزان الموجودة في السيارة ، كلما كان سير السيارة أبطأ. هذا هو نفس المثال مع مكونات WordPress الإضافية.
كما ترى ، الإضافات التي تحمل الكثير من جافا سكريبت مثل ثورة شريط التمرير ومكوِّن GTM الإضافي تضيف وزناً إلى الصفحة.
المكونات الإضافية للأمان لـ WordPress ستبطئ موقع الويب الخاص بك. لقد رأيت الإضافات الأمنية تفرط في تحميل الخوادم وتضع ضغطًا كبيرًا عليها. سوف أتجنب المكونات الإضافية للأمان.
5. إضافة Caching Plugin

ماذا يفعل البرنامج المساعد للتخزين المؤقت في الواقع؟
يقوم المكون الإضافي للتخزين المؤقت بإنشاء إصدار HTML ثابت لصفحاتك من موقع الويب الخاص بك وحفظه على خادم استضافة الويب الخاص بك. في كل مرة يزور فيها شخص ما موقع الويب الخاص بك ، يقوم المكون الإضافي للتخزين المؤقت بإنشاء "نسخة منسوخة" من موقع الويب الخاص بك مع صفحة HTML بدلاً من معالجة نصوص WordPress PHP الأثقل نسبيًا. باختصار ، يقوم بإنشاء نسخ من مواقع الويب الخاصة بك حتى لا يضطر خادمك إلى تحميل موقع الويب الخاص بك لكل زائر.
أنا شخصياً أستخدم wp-صاروخ على هذا الموقع. إنه لا يساعد فقط في تخزين موقع الويب الخاص بي مؤقتًا ، ولكنه يقلل من CSS و Java. كما أنه يوفر تحميلًا كسولًا للمساعدة في تقليل الضغط على الخادم الخاص بي. يمكنك شرائه هنا.
ساعد موقع الويب الخاص بك على الاسترخاء واحصل على مكون إضافي للتخزين المؤقت.
6. تقليل Java + CSS

لماذا تقليل javascript و css على موقع الويب الخاص بي؟
أكبر خطأ للمبتدئين هو إضافة رسوم متحركة براقة إلى موقع الويب الخاص بهم. أعلم أنه يبدو رائعا. تكمن المشكلة الرئيسية في هذه الرسوم المتحركة البراقة على موقع الويب الخاص بك في أنها ستبطئ موقع الويب الخاص بك على WordPress.
يؤدي وجود الكثير من JavaScript و CSS على موقع الويب الخاص بك إلى زيادة مقدار طلب الخادم مما يؤدي إلى بطء أوقات التحميل. عندما يزور المستخدم صفحة الويب الخاصة بك ، يقوم المتصفح بتنفيذ عدة طلبات لتحميل javascript و css والصور. باختصار ، يمكن أن تؤدي طلبات الخادم المتزايدة إلى زيادة سرعة تحميل الصفحة بشكل كبير مما يتسبب في بطء موقع الويب الخاص بك.
انظر الصورة اليسرى؟ لدي حوالي 50٪ من موقع الويب الخاص بي يقوم بتحميل جافا سكريبت و css. لقد قمت بتصغير جافا سكريبت قدر الإمكان لجعل تحميل الموقع أسرع.
لذلك تذكر أنه كلما كان موقع الويب الخاص بك أكثر بريقًا ، فقد يصبح أبطأ!
7. تقليل الطلبات

ماذا يعني طلب الخادم؟
طلبات HTTP هي عندما يرسل متصفح الويب "طلبًا" إلى خادم موقع Wordpress الخاص بك للحصول على معلومات حول ما هو موجود على موقع الويب الخاص بك. عندما يزور أحد المستخدمين صفحة على موقع الويب الخاص بك ، يحتاج خادمك إلى هذا الطلب ويعيد الملفات الموجودة في تلك الصفحة إلى متصفح المستخدم. كلما قل عدد طلبات HTTP التي يتعين على موقع الويب إجراؤها ، زادت سرعة تحميل الموقع.
ما الذي يطلق طلبات HTTP؟
- سوف تتسبب المكونات الإضافية في طلبات HTTP.
- صور كثيرة جدًا
- جافا سكريبت أكثر من اللازم
من خلال إضافة هذه الممارسات الصغيرة إلى موقع الويب الخاص بك ، ستتمكن من جعل موقع الويب الخاص بك يتم تحميله بشكل أسرع.
8. استخدم CDN

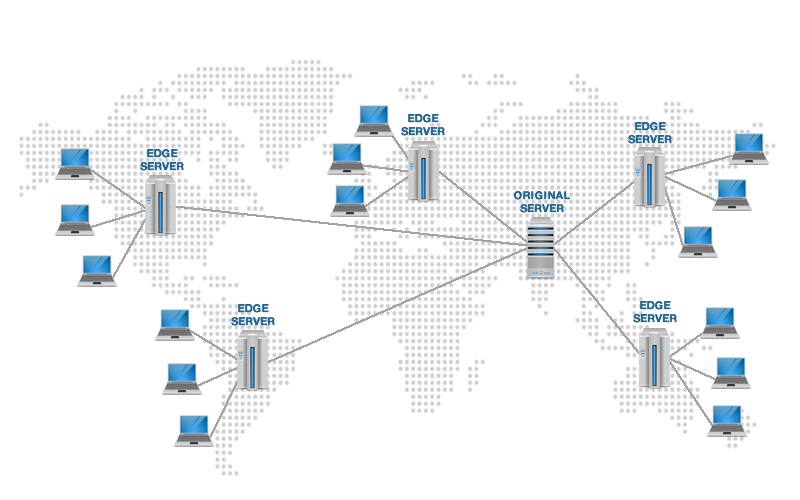
أولاً ، ما هو CDN؟
شبكة توصيل المحتوى (CDN) هي مجموعة متنوعة من الخوادم الموزعة في جميع أنحاء العالم والتي تخزن الملفات التي يصل إليها زوار الموقع. بشكل أساسي ، تقوم CDN بإنشاء "نسخ مكررة" من موقع الويب الخاص بك ونشرها في جميع أنحاء العالم إلى خوادم أخرى. نتيجة لذلك ، لا يتعين على المستخدمين من جميع أنحاء العالم الوصول إلى الخادم الخاص بك ولكن الخوادم الموجودة بالقرب من أقاربك تقلل المسافة المادية التي يستغرقونها للوصول إلى الخادم الخاص بك.
لكي نكون صادقين ، لن تساعد CDN موقع الويب الخاص بك في السرعة كثيرًا إذا كان المستخدمون لديك محليين. إذا كنت شركة تصميم مواقع ويب محلية تحاول الحصول على عملاء محليين ، فلن يساعدك CDN كثيرًا. يعتبر CDN أكثر خصوصية للمواقع التي لها امتداد عالمي مثل مدونة كبيرة أو موقع إلكتروني كبير للتجارة الإلكترونية.
حاول تحديد سبب بطء موقع الويب الخاص بك.
قد يكون الأمر محبطًا عندما يكون موقع WordPress الخاص بك بطيئًا ولا تعرف السبب. يبدأ معظم المبتدئين في إنشاء مواقع الويب بسرعة إلقاء اللوم على الخادم الذي يستخدمونه ، ولكن في حين أن مواقع الويب البطيئة في الواقع تكون بسبب ضعف تحسين الصورة أو وجود الكثير من المكونات الإضافية. إذا كنت لا تزال تواجه مشاكل مع موقع الويب الخاص بك ، فحاول زيارة صفحة موارد موقع الويب الخاص بي لمعرفة كيف يمكنك تحسين سرعة موقع الويب الخاص بك.
وكالعادة ، ابقوا أشخاصًا جددًا في الحفلات. زيارة موارد الموقع
