كيف تبدأ في قبول مدفوعات بطاقات الائتمان على موقع WordPress الخاص بك
نشرت: 2018-05-09هل تريد تشغيل متجر متكامل على WordPress؟ أو ربما ترغب فقط في بيع منتج واحد؟ بعد ذلك ، بالطبع ، تحتاج إلى وظيفة مدفوعات بطاقات الائتمان لتكون متاحة على موقع الويب الخاص بك.
بشكل افتراضي ، لا يوفر WordPress القدرة على إنشاء متجر عبر الإنترنت وبيع المنتجات على الويب ، لذلك إذا كنت ترغب في البيع عبر الإنترنت ، فمن السهل فقط تثبيت WooCommerce وتهيئته لموقعك على الويب.
من الواضح أيضًا أن WordPress يأتي بدون خيارات الدفع ببطاقات الائتمان ، لذلك إذا كنت ترغب في جعل الأمر مناسبًا لعملائك لتقديم الطلبات ، فسيكون من الرائع استخدام بعض المكونات الإضافية والحلول لجعل مدفوعات بطاقات الائتمان ممكنة.
بغض النظر عن امتلاكك لمتجر أو أنك تقدم فقط خدمات يمكن للعملاء طلبها مباشرة على موقع الويب الخاص بشركتك ، فإن فرصة متابعة مدفوعات بطاقات الائتمان مهمة.
لذلك في هذا المنشور ، سنتحدث عن كيفية تعيين القدرة على قبول مدفوعات بطاقات الائتمان على موقع الويب الخاص بك.
SSL و HTTPS
قبل أن نبدأ ، يرجى ملاحظة أنه سيتعين عليك تمكين HTTPS / SSL على موقعك. هذا مطلوب لمشاركة المعلومات الشخصية بطريقة آمنة.
سيقوم عملاؤك بتسجيل الدخول وإنشاء حسابات وإجراء عمليات شراء ، لذلك يتعين عليهم التأكد من عدم سرقة بياناتهم الشخصية. إذا لم يتم تشفير جميع المعلومات التي يشاركونها بشكل صحيح ، فيمكن التجسس عليها حتى تتم سرقتها بسهولة ، لذلك يلزم استخدام بروتوكول SSL لتجنب ذلك.
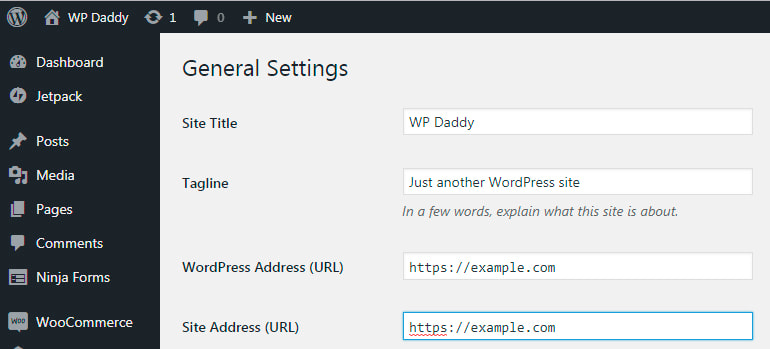
عند تثبيت شهادة SSL ، سيبدو عنوان موقع الويب الخاص بك مثل https://example.com ، لذلك سترى أن HTTP تم استبداله بـ https الآن. توفر طبقة المقابس الآمنة (SSL) تقنية التشفير لإجراء اتصال آمن بين متصفحك وخادم الويب.

عندما تتصفح مواقع الويب ، من المحتمل أن تتلقى أحيانًا رسالة تحذير تفيد بأن موقع ويب معين غير آمن للاتصال به. هذا يعني أن الشهادة المثبتة غير متطابقة أو أن الخادم ليس https.
لتمكين شهادة SSL ، يرجى مخاطبة مزود الاستضافة الخاص بك.
تكوين WooCommerce
لبدء بيع منتجاتك وتلقي مدفوعات بطاقات الائتمان ، يمكنك إما إعداد عربة تسوق كاملة أو إنشاء نموذج طلب عبر الإنترنت مع خيار الدفع ببطاقة الائتمان. يُفضل الخيار الثاني إذا كنت تبيع منتجًا واحدًا أو تقبل مدفوعات مقابل الخدمات.
أولاً سنتحدث عن كيفية قبول مدفوعات بطاقات الائتمان في متجرك الإلكتروني الذي يعمل بكامل طاقته.
لبدء البيع ، يجب عليك تكوين حساب WooCommerce الخاص بك بشكل صحيح. لذلك ، بعد تثبيت WooCommerce وتنشيطه ، دعنا نرى كيفية تعيين WooCommerce لموقع الويب الخاص بك على WP:
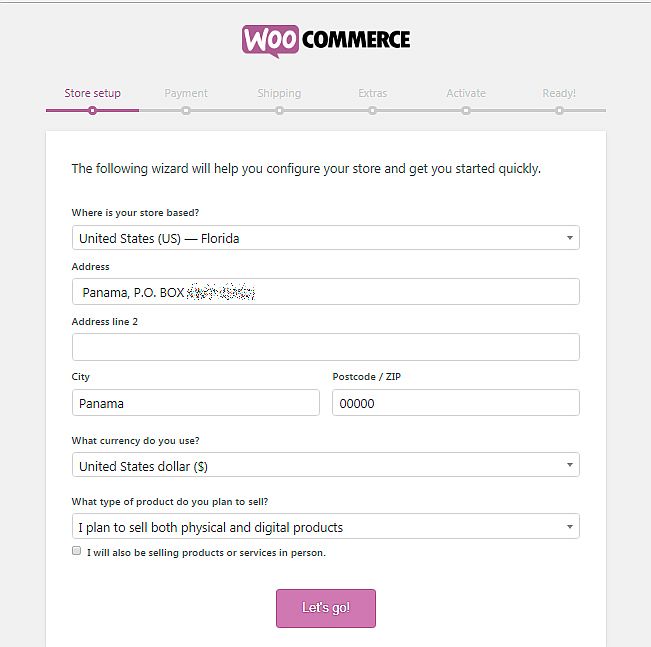
تتطلب الخطوة الأولى هنا إدخال عنوانك الفعلي والرمز البريدي الخاص بك واختيار نوع المنتج الذي تريد بيعه.

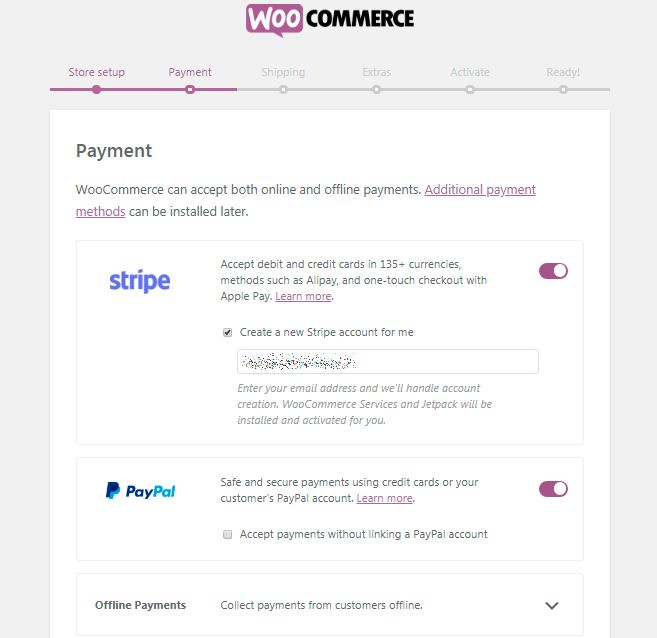
تسمح الخطوة الثانية باختيار طرق الدفع التي ستكون متاحة في متجرك الإلكتروني. عند اختيار Stripe لقبول بطاقات الخصم والائتمان بأكثر من 135 عملة ، حدد الخيار لإنشاء حساب Stripe جديد لنفسك وإدخال بريدك الإلكتروني. سيتم إنشاء حسابك تلقائيًا.


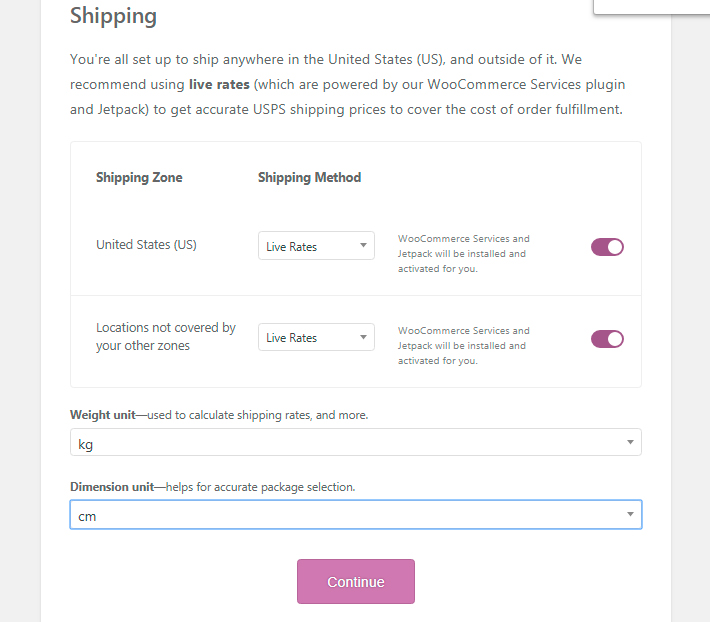
تسمح الخطوة الثالثة باختيار منطقة الشحن وتحديد طرق الشحن وكذلك اختيار وحدات الوزن والأبعاد من القائمة المنسدلة المتاحة.

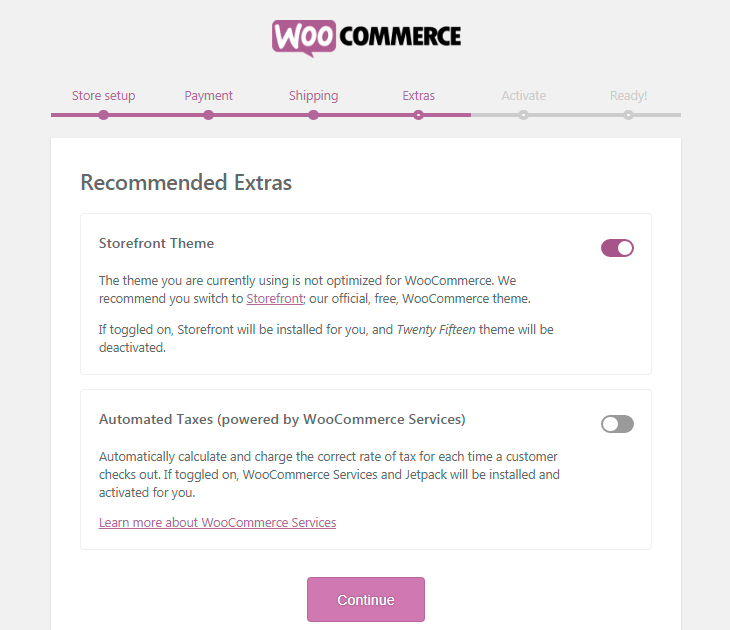
الخطوة الرابعة مخصصة للإضافات الموصى بها ، لذا يمكنك أن تقرر التبديل بين خيار موضوع Storefront لاستخدامه في متجر الويب الخاص بك أو رفض هذا العرض. بالمناسبة ، يمكنك أيضًا تحديد الخيار لحساب المعدل الصحيح للضريبة وتحصيله تلقائيًا في كل مرة يقوم فيها العميل بتسجيل المغادرة.

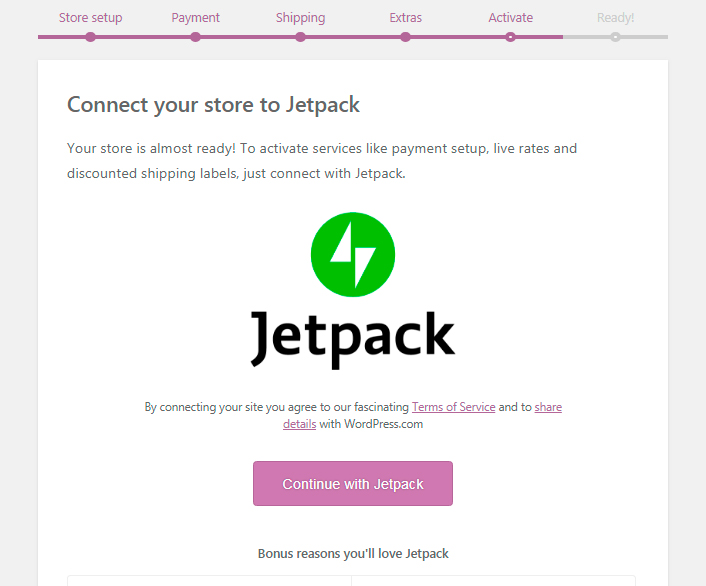
لتنشيط خدمات مثل إعداد الدفع والأسعار المباشرة وملصقات الشحن المخفضة ، ما عليك سوى توصيل متجرك بـ Jetpack. هذا حل ميسور التكلفة للبدء في الاحتفاظ بنسخة احتياطية من موقع الويب الشخصي أو التجاري الخاص بك وخالي من الرسائل غير المرغوب فيها.

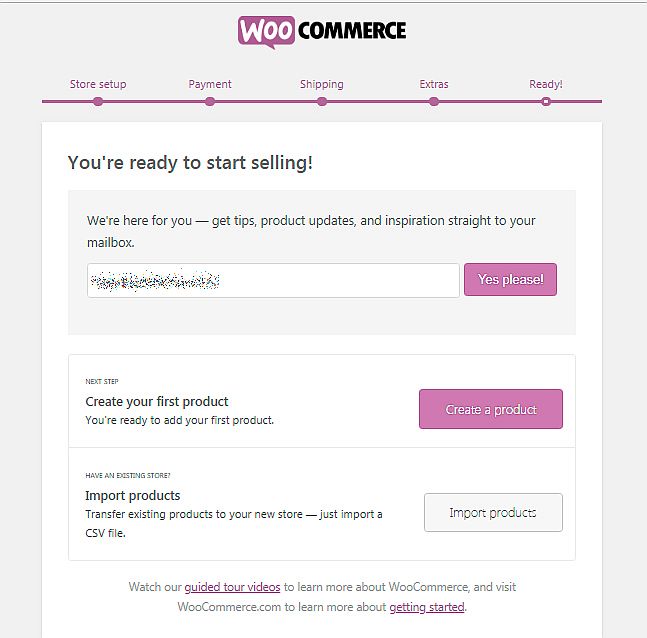
والخطوة السادسة الأخيرة تُعلمك الآن بأنك جاهز لبيع منتجاتك بسهولة. هنا يمكنك ترك بريدك الإلكتروني للحصول على النصائح وتحديثات المنتج وغيرها من المعلومات إذا كنت بحاجة إليها.

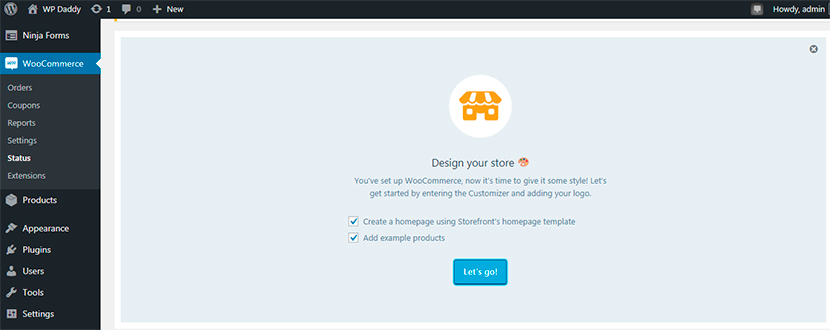
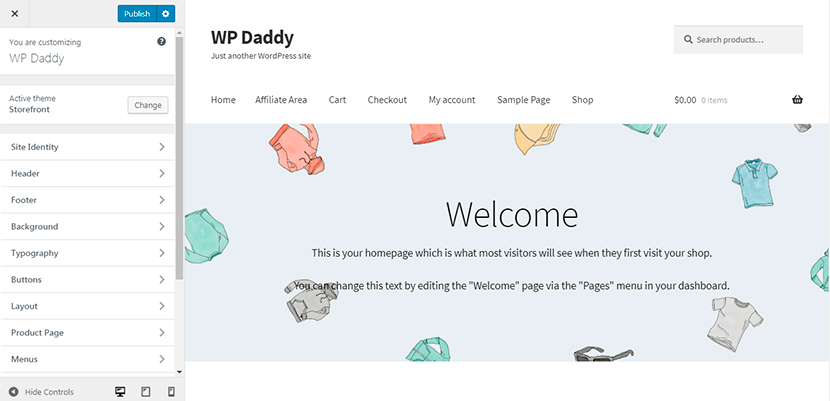
الآن قم بتصميم متجر الويب الخاص بك باستخدام WP Live Customizer.


مدفوعات بطاقة الائتمان Stripe
إذا تم تثبيت المكون الإضافي WooCommerce Stripe Gateway بالفعل في متجرك عبر الإنترنت ، فانتقل إلى WooCommerce -> الإعدادات -> Checkout -> Stripe لتعيين حساب Stripe لمدفوعات بطاقات الائتمان.
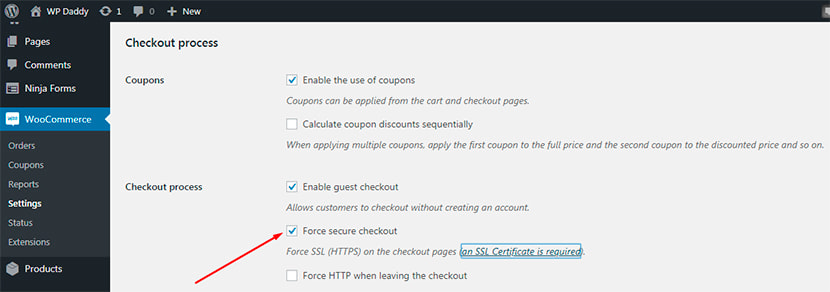
قبل أن تبدأ ، انتقل إلى خيارات الخروج وتحقق من خيار الدفع الآمن لإجبار SSL (HTTPS) على صفحات الخروج.

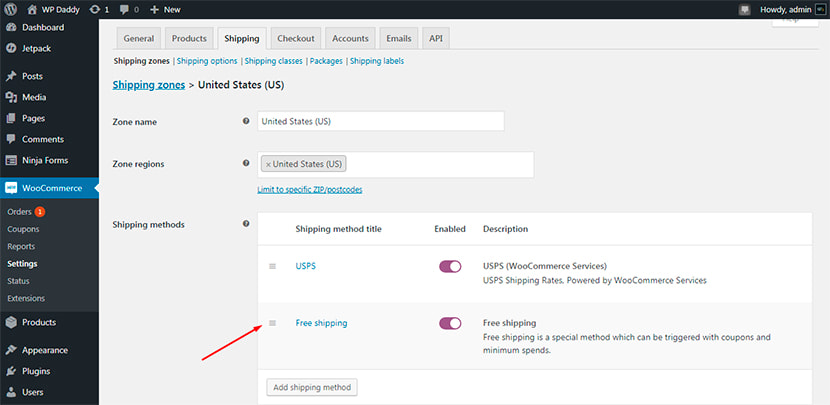
(سأختبر مدى توفر الدفع ببطاقة ائتمان Stripe باستخدام المنتج التجريبي. لتقديم طلب بسهولة وجعل الدفع ممكنًا ، أذهب إلى WooCommerce -> الإعدادات -> الشحن للتأكد من أن هناك طرق شحن متاحة لمنطقة شحن محددة و إنشاء طريقة شحن جديدة (شحن مجاني).)

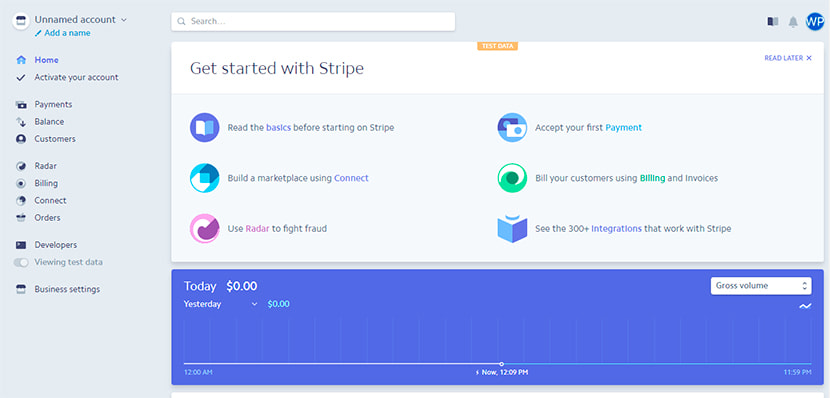
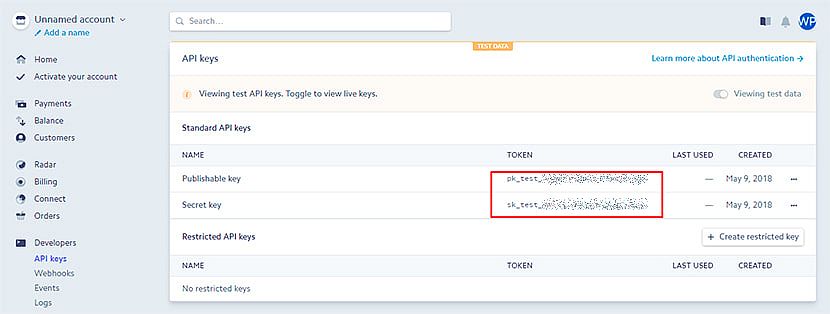
نظرًا لأن حسابك على Stripe قد تم إنشاؤه بالفعل ، قم بتسجيل الدخول والحصول على مفاتيح API الخاصة بك لتوصيل حسابك بموقعك.
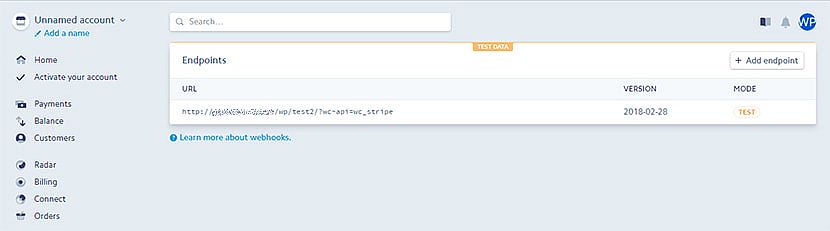
انتقل إلى WooCommerce -> الإعدادات -> Checkout -> Stripe -> Webhook Endpoints ، وانسخ عنوان URL لنقطة نهاية خطاف الويب المتاح وأضفه إلى إعدادات حساب Stripe.

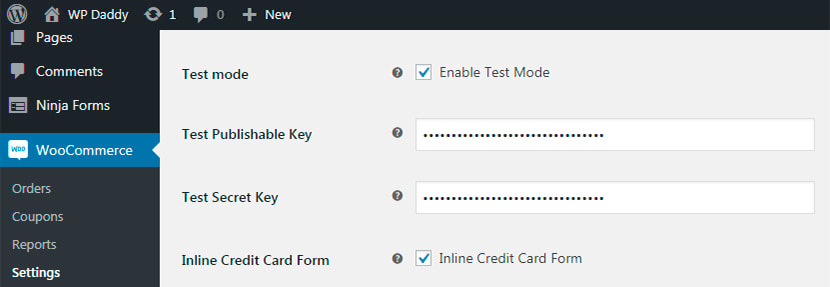
أقوم بتمكين وضع الاختبار ونسخ المفاتيح السرية والقابلة للنشر لإدخالها في حقول المراسلة في لوحة المعلومات الخاصة بي. ويمكنك نسخ (pk_live) والسري (sk_live) والمفتاح المقيد (rk_live) في حقول المراسلة في لوحة معلومات WP إذا كنت تريد تشغيل Stripe في الوضع المباشر.


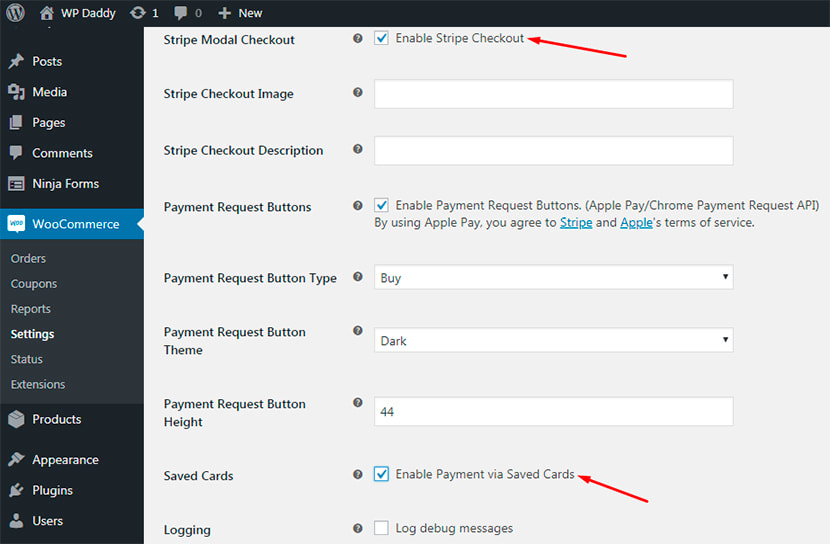
أتحقق أيضًا من Enable Stripe Checkout و Enable Payment عبر خيارات Saved Cards Stripe ، ثم احفظ التغييرات.


للتأكد من أن مدفوعات بطاقات الائتمان Stripe متاحة لي الآن ، أقوم بإنشاء منتج جديد لشرائه والدفع مقابله عبر بطاقة الائتمان التجريبية.
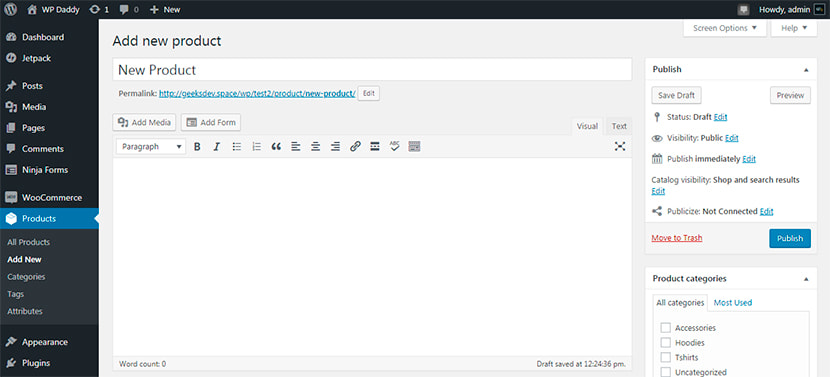
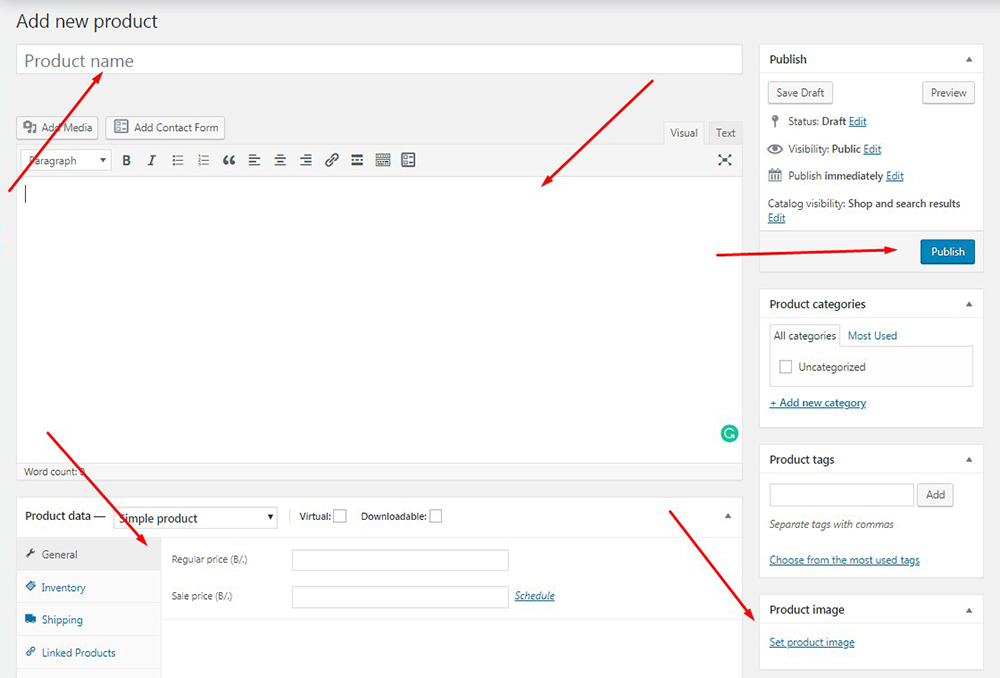
لذلك أذهب إلى المنتجات -> إضافة جديد ، وإنشاء عنوان المنتج ،

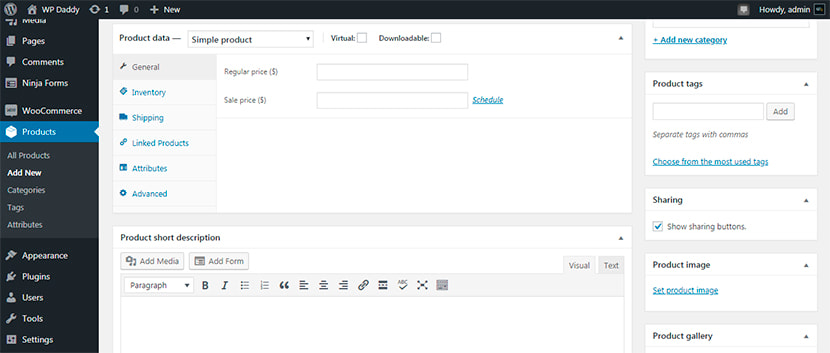
ثم أختار نوع المنتج البسيط في بيانات المنتج. أقوم أيضًا باختيار فئة ، وتحديد السعر العادي والمخفَّض ، وتحميل صورة منتج ونشر منتج لنشره.


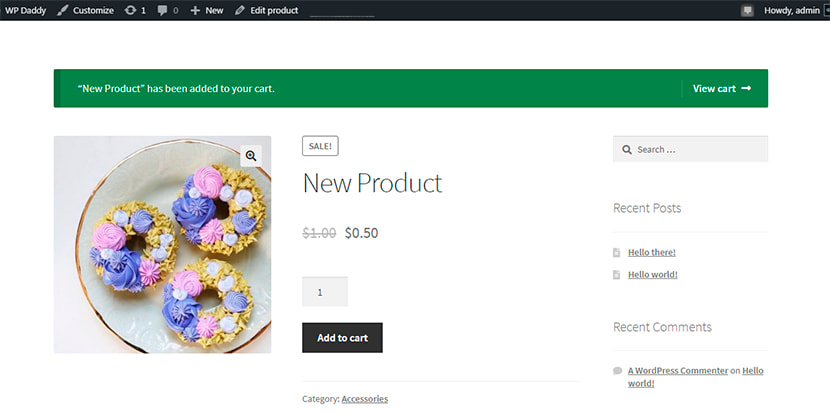
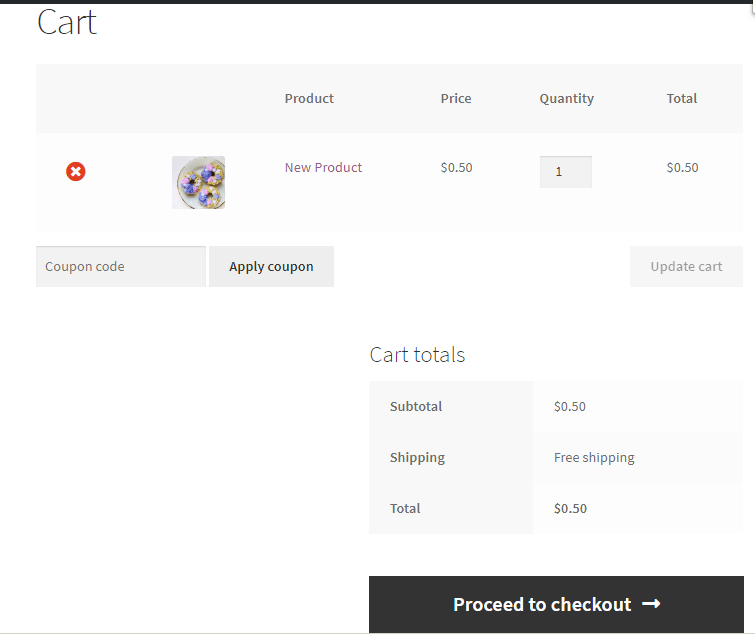
الآن يمكن للعميل النقر فوق الزر "إضافة إلى عربة التسوق" ورؤية المنتج الذي تمت إضافته إلى سلة التسوق للتحقق من التفاصيل (المبلغ والسعر وإجماليات سلة التسوق). بعد ذلك ، فقط تابع الخروج.


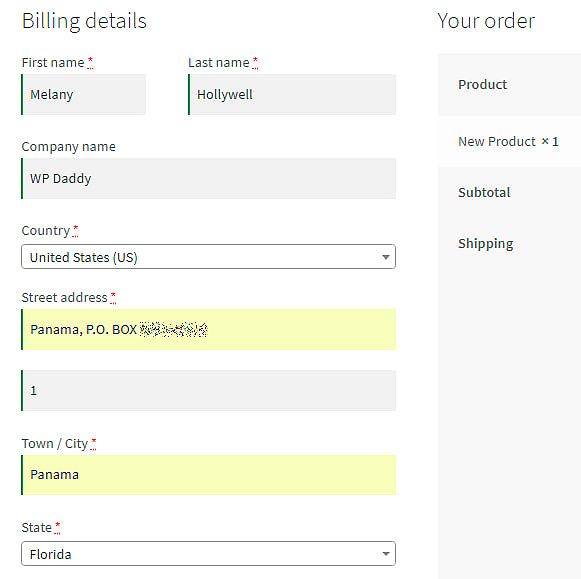
أقوم بإدخال تفاصيل الفواتير ، وأستخدم رقم بطاقة VISA 4242424242424242 لوضع الاختبار.


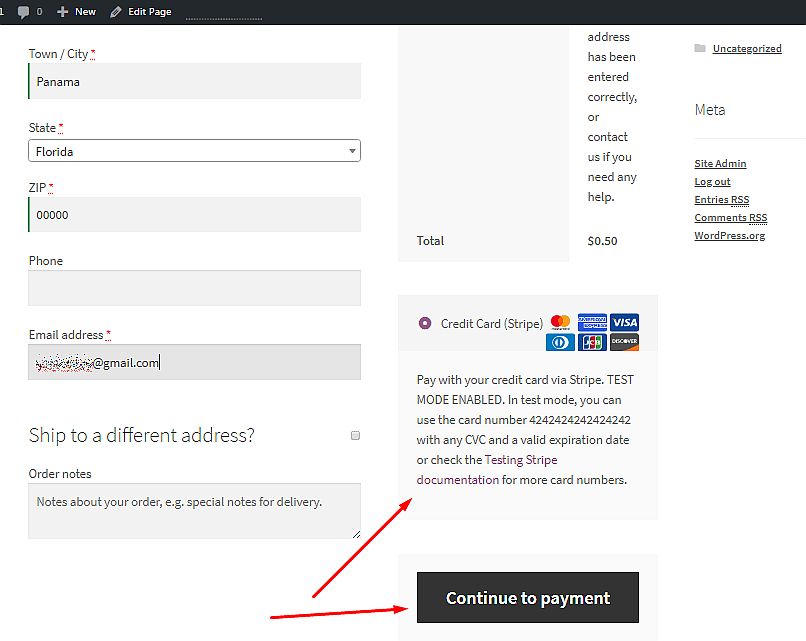
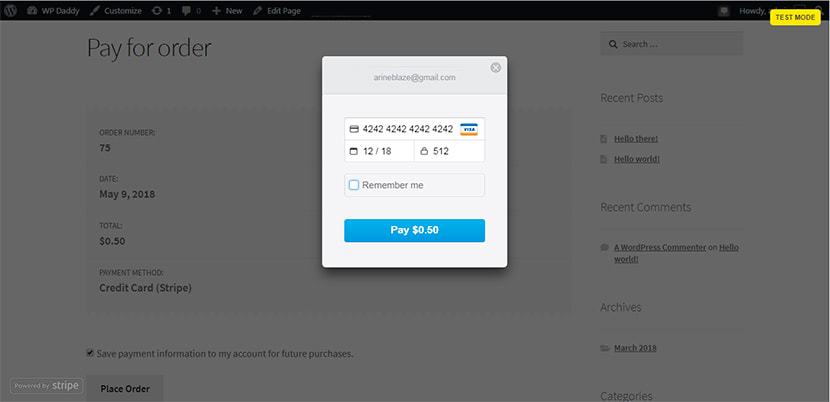
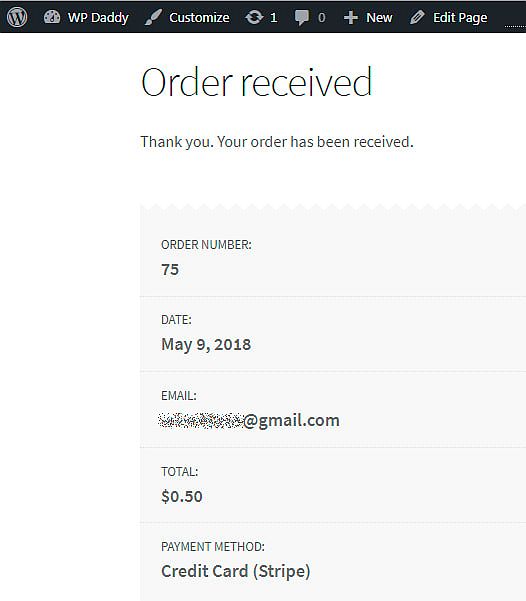
بعد ذلك ، أواصل الدفع. أقوم بإدخال رقم بطاقة الاختبار ورمز التحقق من البطاقة (CVC) وتاريخ انتهاء الصلاحية الصحيح ، انقر فوق الزر دفع (سعر المنتج) واستلم طلبي.


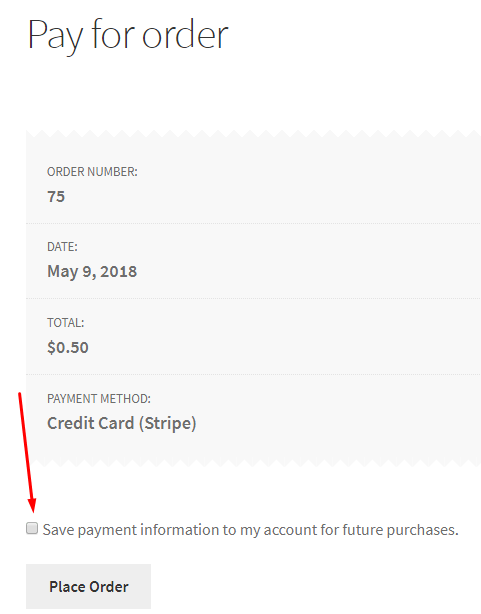
عند اجتياز مرحلة الدفع مقابل الطلب ، يمكنك التحقق من خيار "حفظ معلومات الدفع في حسابي للمشتريات المستقبلية" وسيتم حفظ تفاصيل الدفع الخاصة بك.

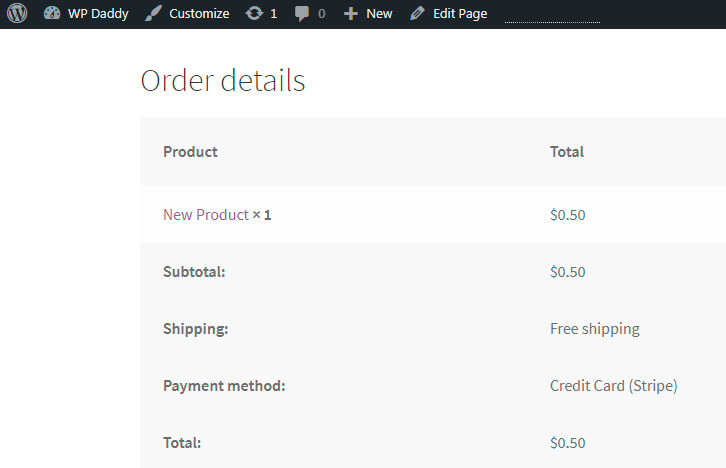
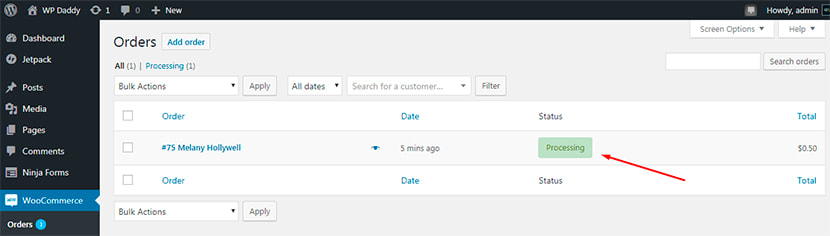
انظر تفاصيل الطلب الآن.

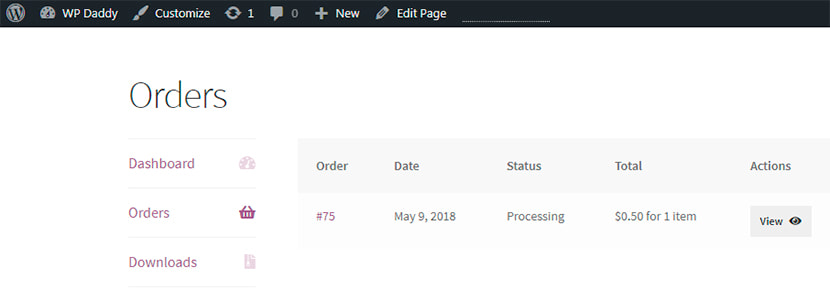
إذا ذهبت إلى WooCommerce -> الطلبات في لوحة التحكم الخاصة بي ، فسوف أجد طلبي الكامل هناك ؛ إنه في حالة المعالجة الآن.


مدفوعات بطاقات الائتمان على موقع العضوية
يمكنك أيضًا قبول مدفوعات بطاقات الائتمان على موقع العضوية الخاص بك عند بيع الاشتراكات أو المحتوى المدفوع.
يرجى قراءة دليلنا المفصل خطوة بخطوة حول كيفية إنشاء موقع ويب خاص بالعضوية والبدء في جني أرباحك بسهولة.
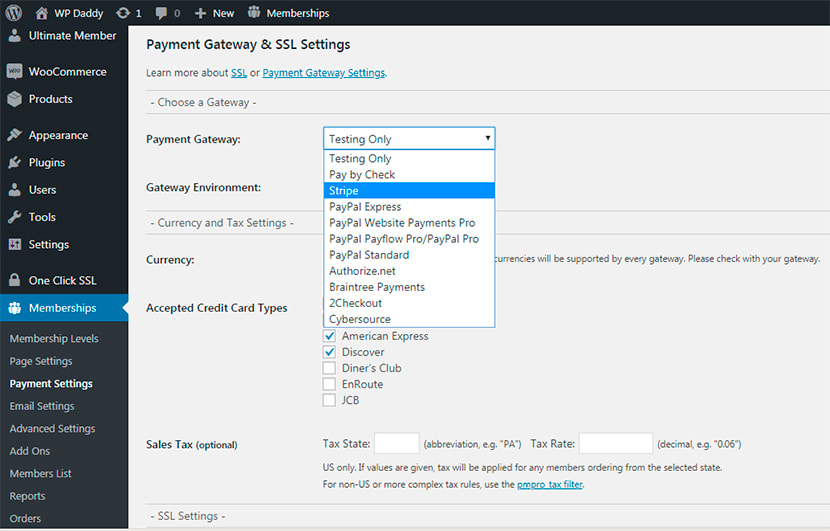
استخدمنا البرنامج الإضافي Paid Memberships Pro لتوضيح كيفية التعامل مع مواقع العضوية التي تقبل المدفوعات. يتكامل مع Stripe و PayPal و 2Checkout وبوابات الدفع الشائعة الأخرى للسماح بقبول مدفوعات بطاقات الائتمان دون جهد.

طلب منتج واحد أو خدمة
إذا كنت تقدم منتجًا واحدًا أو تقدم أي خدمات وترغب في تلقي مدفوعات بطاقات الائتمان عبر الإنترنت ، فيمكنك تجنب إنشاء متجر كامل عبر الإنترنت باستخدام عربة التسوق. سيكون إنشاء نموذج الطلب كافيًا لذلك.
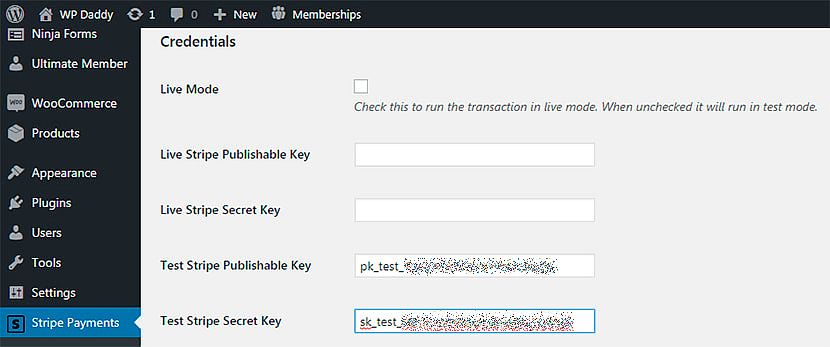
لذلك أستخدم المكوّن الإضافي Stripe Payments لـ WordPress وأذهب إلى الإعدادات العامة لتوصيل حساب Stripe الخاص بي بالموقع الإلكتروني.
أقوم بإدخال مفاتيح الاختبار القابلة للنشر والمفاتيح السرية ، وأترك وضع الاختبار متاحًا. ما عليك سوى عدم تحديد خيار Live Mode لاختبار وظيفة الدفع ببطاقة الائتمان باستخدام رقم بطاقة اختبار.

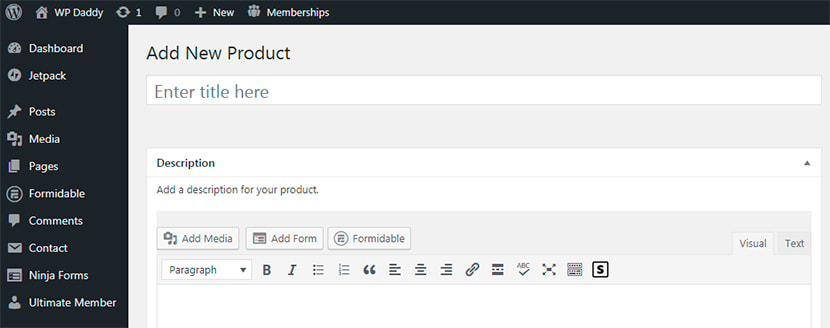
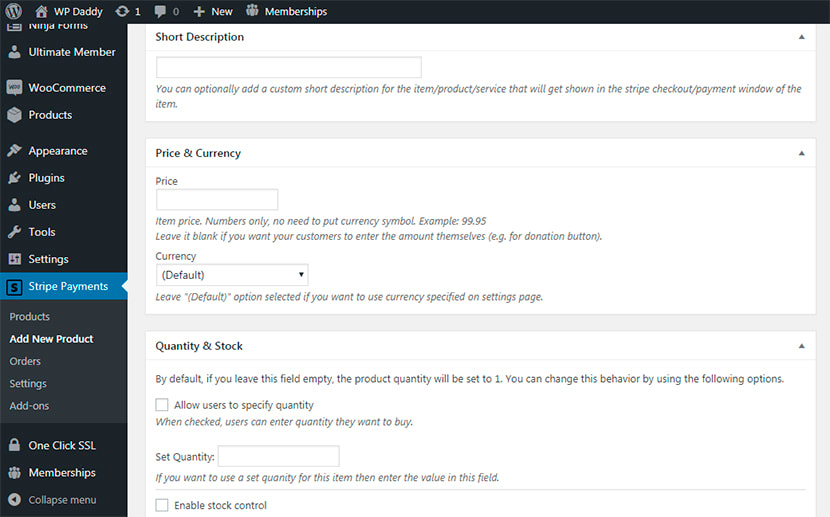
أذهب إلى إعدادات Stripe -> إضافة منتج جديد ، لذا يمكنني هنا إضافة وصفه المختصر ، والتحقق من تحديد خيار تشغيل / إيقاف الكمية ، (أدخل عنوان URL للتنزيل لمنتج رقمي) ، وحدد تكلفة الشحن ، وما إلى ذلك.


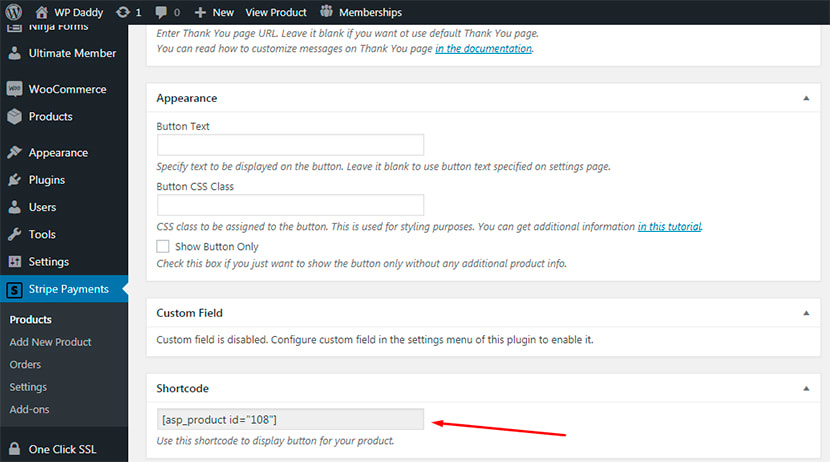
قمت بالتمرير لأسفل ونسخ الرمز المختصر للمنتج الذي قمت بإنشائه. بعد ذلك أنقر فوق الزر "نشر" لإكمال عملية إنشاء المنتج.

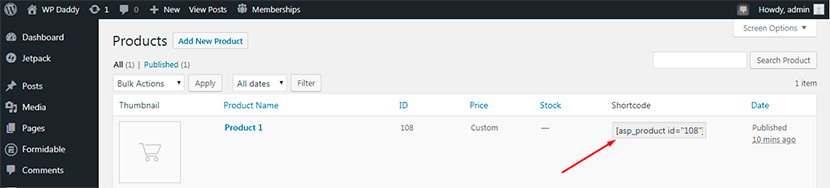
سيكون المنتج الذي تم إنشاؤه حديثًا متاحًا في قائمة المنتجات.

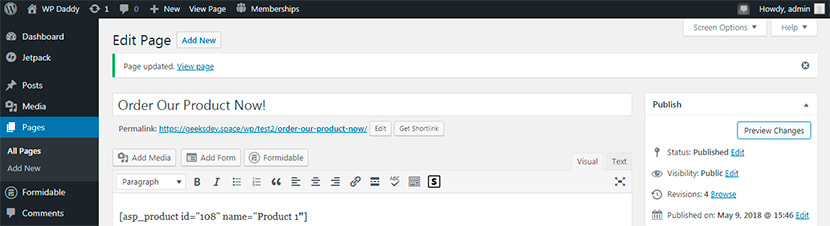
لذلك ، أذهب إلى Pages -> Add New وأدخل هذا الرمز القصير باسم منتج معين ، ثم أنشر الصفحة.

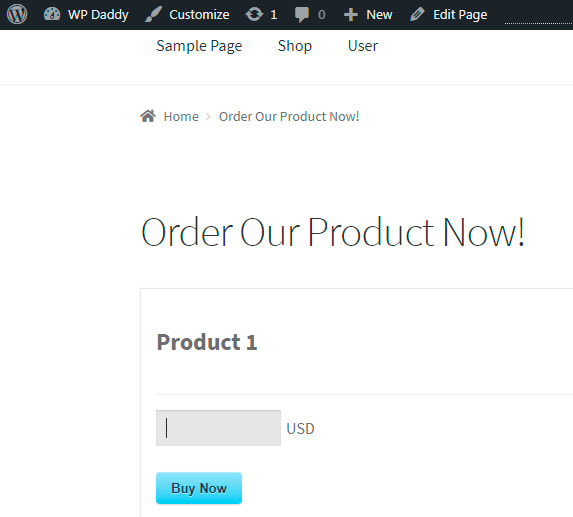
الآن أذهب مباشرة وأرى أن منتجي متاح للطلب.

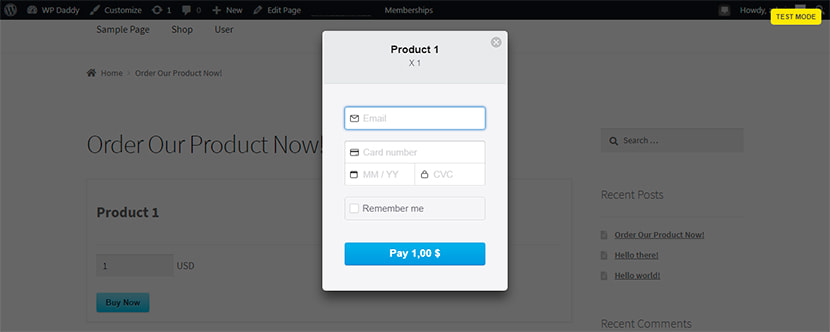
لذلك أحدد سعرًا بالدولار الأمريكي وأضغط على زر الشراء الآن ، والآن يمكنني إدخال رقم بطاقة فيزا 4242424242424242 مع رمز التحقق من البطاقة وتاريخ انتهاء الصلاحية الصحيح وفويلا! ..

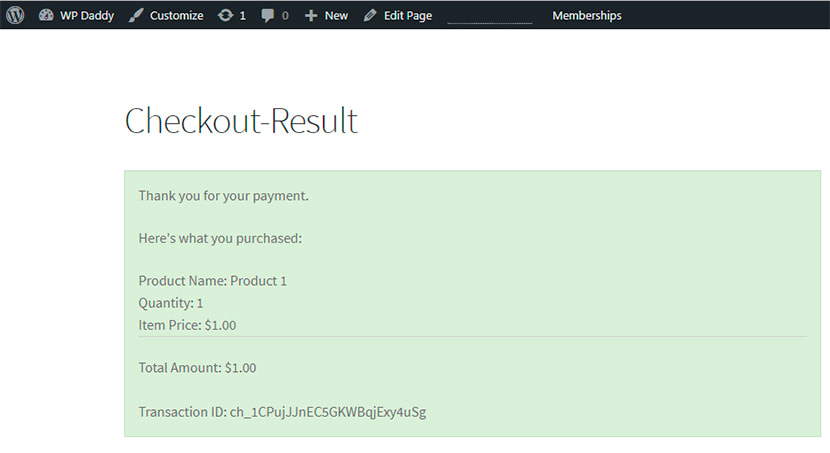
نتيجة الدفع الخاصة بي هنا: لقد اشتريت المنتج مقابل دولار واحد.

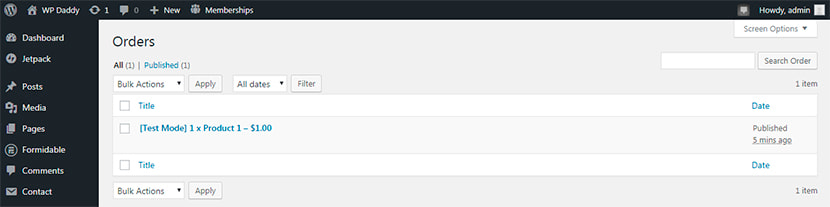
لذلك أذهب إلى Stripe Payments -> الطلبات وأرى أن طلبي تتم معالجته.

كما ترى ، من السهل جدًا البدء في قبول مدفوعات بطاقات الائتمان على موقع WordPress الخاص بك. إذا كان لديك أي شيء لتقوله ، أو لديك أي مخاوف أو بيانات أو أسئلة ، فلنناقش.
