How to Stop Elementor Contact Form Spam [Easy Guide]
نشرت: 2023-04-12هل تبحث عن طريقة لإيقاف البريد العشوائي في نموذج جهة اتصال Elementor؟
تعد أشكال الاتصال الخاصة بموقع الويب هدفًا سهلاً للمتسللين. إذا لم تكن نماذج الاتصال الخاصة بالموقع محمية بشكل كافٍ ، فيمكن بسهولة إساءة استخدامها من قبل مرسلي البريد العشوائي والروبوتات وإفساد موقعك.
إذا كنت قد أنشأت موقع WordPress الخاص بك على Elementor واستخدمت عنصر واجهة مستخدم Form Builder الأصلي الخاص به لتلقي استفسارات العملاء ، أو إنشاء عملاء متوقعين ، أو لأي غرض آخر ، فمن المحتمل ، في مرحلة ما ، تلقيت أيضًا إدخالات نموذج البريد العشوائي.
في هذا المنشور ، سنرى كيف يمكنك تمكين ميزات الحماية من البريد العشوائي المضمنة لإيقاف البريد العشوائي لنموذج جهة اتصال Elementor.
اذا هيا بنا نبدأ.
ما هو نموذج الاتصال ووردبريس البريد العشوائي؟
يشير البريد العشوائي لنموذج الاتصال في WordPress إلى الرسائل غير المرغوب فيها أو عمليات الإرسال المرسلة من خلال نماذج الاتصال على موقع ويب WordPress. عادةً ما يتم إرسال رسائل البريد العشوائي هذه عن طريق برامج الروبوت أو البرامج الآلية التي تزحف على الويب بحثًا عن نماذج اتصال لإرسال رسائل بريد عشوائي إليها.
يمكن أن يكون البريد العشوائي لنموذج الاتصال مصدر إزعاج لأصحاب مواقع الويب ويؤدي إلى إضاعة الوقت والموارد في تصفية الرسائل العشوائية للعثور على استفسارات مشروعة. بالإضافة إلى ذلك ، يمكن أن يؤثر البريد العشوائي في نموذج الاتصال سلبًا على تجربة المستخدم لزوار موقع الويب الخاص بك.
لمنع البريد العشوائي في نموذج الاتصال ، يمكنك استخدام تقنيات مختلفة مثل إضافة CAPTCHA أو تنفيذ عوامل تصفية البريد العشوائي أو استخدام المكونات الإضافية لجهات خارجية المتخصصة في منع البريد العشوائي. يمكن أن تساعد هذه الإجراءات في تقليل رسائل البريد العشوائي التي تتلقاها من خلال نماذج اتصال WordPress الخاصة بك.
كيفية إيقاف البريد العشوائي في نموذج اتصال Elementor
لمنع عمليات إرسال البريد العشوائي في نماذج Elementor الخاصة بك ، يمكنك استخدام CAPTCHA أو reCAPTCHA ، وتنفيذ عوامل تصفية قوية للبريد العشوائي ، وتجعل ملء النموذج الخاص بك صعبًا على الروبوتات.
تساعد هذه الإجراءات في تقليل عمليات إرسال البريد العشوائي التي تتلقاها والتأكد من استخدام نماذج Elementor للغرض المقصود منها.
دعونا نرى بعض الطرق التي يمكنك استخدامها لجعل نماذج Elementor الخاصة بك خالية من البريد العشوائي.
الطريقة 1: ميزة مواضع الجذب المدمجة في Elementor
Honeypot هي ميزة للحماية من البريد العشوائي مصممة لتبدو وكأنها ميزة حقيقية ولكنها تم إعدادها للقبض على المتسللين والروبوتات.
ربما تفكر ، كيف يعمل هذا؟
يضيف موقع Honeypot حقلاً مزيفًا غير مرئي إلى نماذج الاتصال الخاصة بك لجذب المتسللين ، وعندما يحاولون الوصول إلى Honeypot ، يقع المتسللون / المحتالون في فخ.
لتمكين Honeypot ، يجب عليك إضافة برامج نصية إلى صفحات نموذج الاتصال الخاصة بك ، وهي عملية تقنية وتستغرق وقتًا طويلاً.
لحسن الحظ ، تحتوي أداة إنشاء نموذج جهة الاتصال Elementor على ميزة Honeypot المضمنة لمكافحة البريد العشوائي ، لذلك لا تحتاج إلى الترميز.
دعونا نرى كيف يمكنك إنشاء مصيدة مواضع الجذب في نماذج Elementor.
كيف يمكنك إضافة موضع جذب إلى نماذج الاتصال في نموذج الاتصال Elementor؟
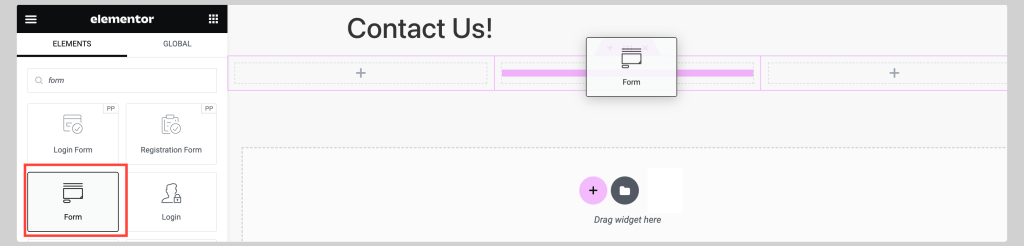
أولاً وقبل كل شيء ، تحتاج إلى سحب وإسقاط عنصر واجهة المستخدم Elementor Form على الصفحة.

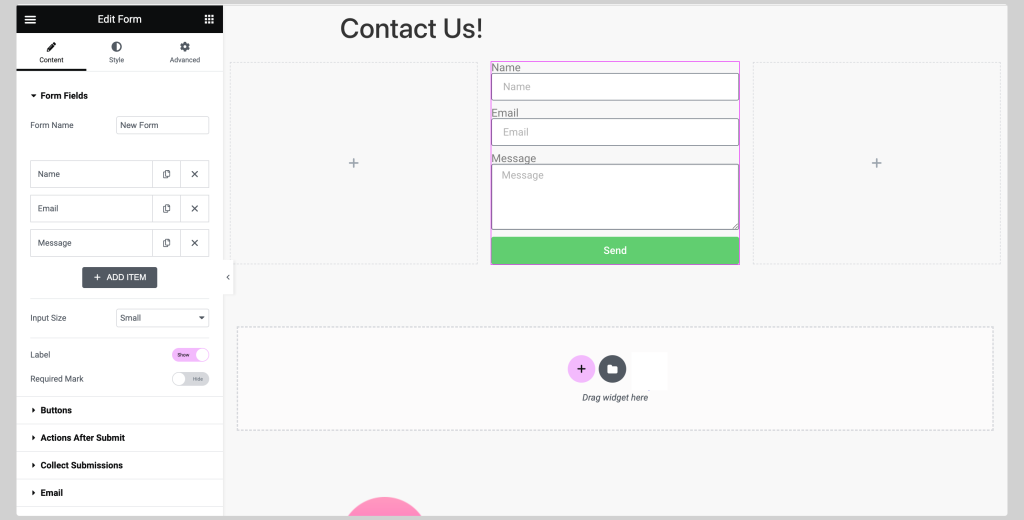
هذا هو الشكل الذي ستظهر به صفحتك عند إضافة أداة النموذج.

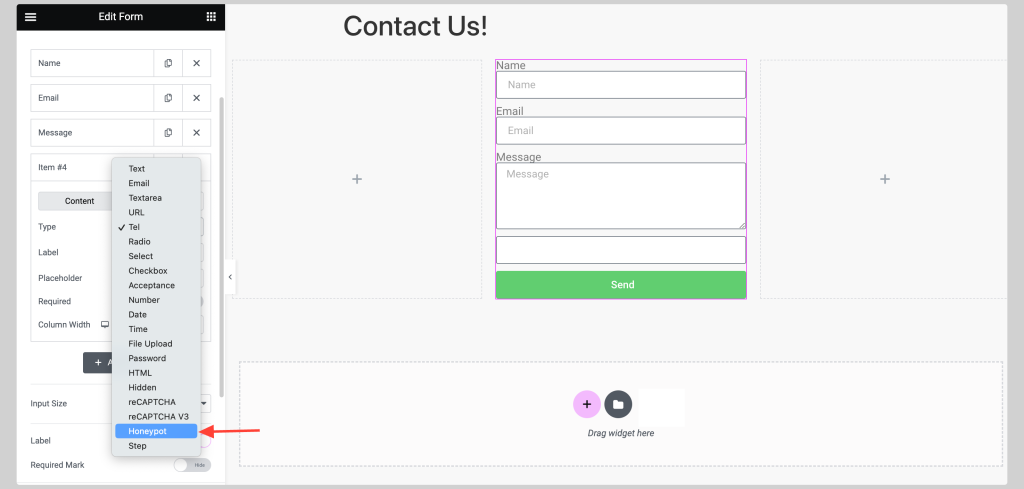
بعد ذلك ، انقر فوق الزر + إضافة عنصر . بعد ذلك ، انتقل إلى قسم النوع ، واختر خيار Honeypot من القائمة المنسدلة.

بمجرد الانتهاء ، انقر فوق الزر تحديث / نشر . هذا هو مدى سهولة تمكين ميزة حماية Honeypot من البريد العشوائي في نماذج Elementor.
الطريقة 2: حماية نماذج اتصال Elementor باستخدام reCAPTCHA
آخر البريد العشوائي للحماية من البريد العشوائي الذي يمكنك الاستفادة منه هو reCAPTCHA من Google الشهير.
الجانب السلبي الوحيد لهذه الطريقة هو أنك تحتاج إلى إنشاء مفاتيح API منفصلة من أجل مصادقة موقع WordPress الخاص بك باستخدام reCAPTCHA.

لكن لا تقلق! لقد أنشأنا هذا الدليل المفصل خطوة بخطوة لمساعدتك في تعلم كيفية إنشاء مفاتيح reCAPTCHA من Google.
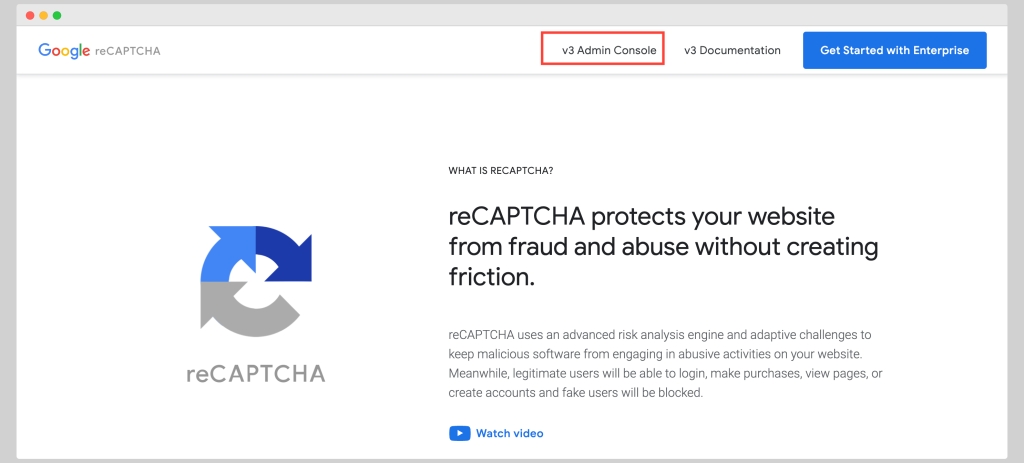
أولاً ، قم بتسجيل الدخول إلى حساب Google الخاص بك وافتح موقع Google Developers Console.
ثم انقر فوق وحدة تحكم المشرف v3 في الأعلى.

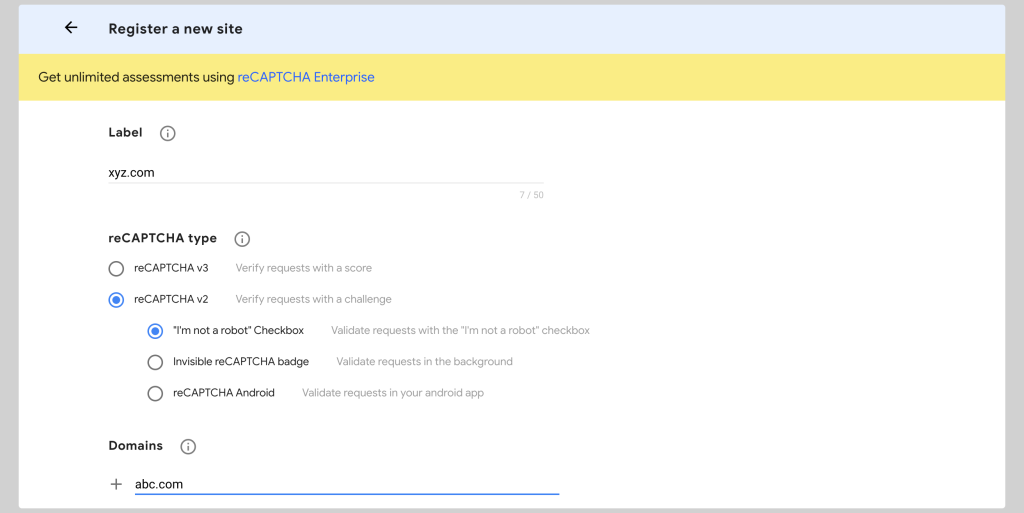
ستتم إعادة توجيهك إلى صفحة حيث تحتاج إلى ملء التفاصيل لتسجيل موقعك في reCAPTCHA.
تتمثل الخطوة الأولى في ملء حقل Label ، حيث يمكنك إضافة اسم موقع الويب الخاص بك أو أي اسم آخر من اختيارك لمساعدتك في التعرف على المفاتيح لاحقًا.
بعد ذلك ، اختر نوع reCAPTCHA بين V2 و V3.
يأتي نوع V2 reCAPTCHA مع 3 خيارات أخرى:
- مربع الاختيار "أنا لست روبوتًا".
- شارة reCAPTCHA غير المرئية
- reCAPTCHA Android
اختر خيارك المفضل وانتقل إلى التالي.

املأ جميع التفاصيل المطلوبة وانقر على مربع الاختيار قبول. إذا كنت ترغب في تلقي إشعارات حول reCAPTCHA الخاص بك ، فيمكنك النقر فوق مربع الاختيار الثاني.
انقر فوق الزر إرسال لحفظ التفاصيل الخاصة بك.
بمجرد النقر فوق الزر إرسال ، ستتم إعادة توجيهك إلى صفحة تعرض مفتاح الموقع والمفتاح السري.
انسخ المفاتيح والصقها في علامة التبويب Elementor Integrations.
كيفية تمكين Google reCAPTCHA في نموذج الاتصال
الآن ، عد إلى صفحتك ، وقم بتحرير أداة النموذج.
انقر فوق الزر + إضافة عنصر . بعد ذلك ، انتقل إلى قسم النوع ؛ لهذا النوع ، يجب عليك اختيار خيار reCAPTCHA أو reCAPTCHA V3 .
الطريقة الثالثة: إضافة سؤال رياضي
إذا كنت لا ترغب في التعامل مع جميع عمليات API Keys ، فيمكنك إضافة سؤال رياضي لإيقاف البريد العشوائي لنموذج الاتصال.
لحسن الحظ ، لا تحتاج إلى تثبيت أي مكون إضافي تابع لجهة خارجية لتنفيذ وظيفة الرياضيات. بدلاً من ذلك ، تحصل على هذه الميزة داخل أداة النموذج نفسها.
دعونا نرى كيف يمكنك إضافة سؤال رياضي إلى نموذج Elementor.
كيفية إضافة سؤال في الرياضيات في نماذج Elementor؟
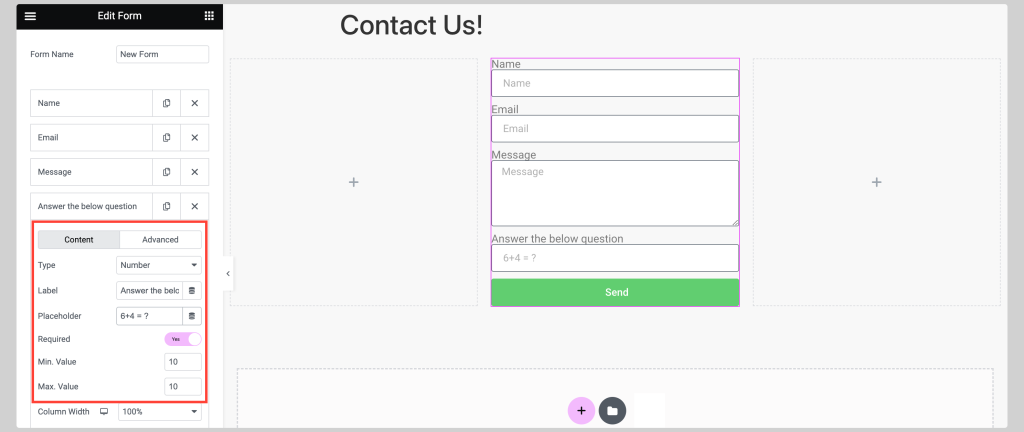
لإضافة مشكلة الرياضيات إلى نموذج Elementor ، قم أولاً بتحرير الأداة ،
لإضافة سؤال رياضي إلى نموذج الاتصال الأساسي الخاص بك Elementor ، حدد خيار حقل الرقم في نوع الحقل.
بعد ذلك ، قم بتغيير نص التسمية ، وأضف مشكلة الرياضيات في حقل العنصر النائب ، وقم بتعيين الحد الأدنى. وماكس. قيمة.

بمجرد الانتهاء من ذلك ، قم بتحديث صفحتك واختبر النموذج الخاص بك.
الختام: كيفية إيقاف البريد العشوائي في نموذج الاتصال الخاص بالعنصر
هل أنت مستعد لإيقاف البريد العشوائي وحماية نماذج اتصال Elementor الخاصة بك؟
من خلال تنفيذ النصائح والاستراتيجيات الموضحة في هذا المنشور ، يمكنك حماية موقع الويب الخاص بك والتأكد من أنك تتلقى فقط عمليات إرسال النماذج المشروعة.
لذا ، ابدأ في اتخاذ الإجراءات اليوم لوضع حد للبريد العشوائي والاستمتاع بحضور أكثر أمانًا عبر الإنترنت.
اقرأ أيضًا:
- كيفية تصميم نماذج الجاذبية باستخدام Elementor مجانًا [خطوة بخطوة]
- 10+ أسئلة العنصر الأكثر شيوعًا
- كيفية إضافة مراجعات Yelp إلى WordPress باستخدام Elementor؟
