كيف تختبر كود SVG الخاص بك
نشرت: 2023-03-03SVG ، أو Scalable Vector Graphics ، هو تنسيق صورة يكتسب شعبية بسبب قدرته على التحجيم إلى أي حجم دون فقدان الجودة. مع تزايد شعبيتها ، يتساءل المزيد والمزيد من المطورين عن كيفية اختبار كود SVG الخاص بهم. هناك عدة طرق مختلفة لاختبار كود SVG. الأول هو استخدام عارض SVG عبر الإنترنت ، مثل ذلك الذي يوفره W3C. سيسمح لك هذا العارض بمعرفة كيفية عرض التعليمات البرمجية الخاصة بك في متصفحات مختلفة ويمكن أن تكون أداة مفيدة لتصحيح الأخطاء. هناك طريقة أخرى لاختبار كود SVG وهي استخدام خادم محلي. سيسمح لك ذلك بمشاهدة التعليمات البرمجية الخاصة بك في متصفح دون الحاجة إلى تحميلها على خادم مباشر. يعد هذا خيارًا جيدًا إذا كنت ترغب في اختبار رمز غير جاهز بعد للإنتاج. أخيرًا ، يمكنك أيضًا استخدام محرر نصوص لاختبار التعليمات البرمجية الخاصة بك. يعد هذا خيارًا جيدًا لاختبار مقتطفات صغيرة من التعليمات البرمجية أو لاختبار التعليمات البرمجية التي لست مستعدًا لنشرها. بغض النظر عن الطريقة التي تختارها ، يعد اختبار كود SVG جزءًا مهمًا من عملية التطوير. من خلال قضاء الوقت في اختبار التعليمات البرمجية الخاصة بك ، يمكنك التأكد من أن التعليمات البرمجية الخاصة بك ستظهر بشكل صحيح في جميع المتصفحات والأجهزة.
كيف يمكنني معاينة صورة Svg؟

هناك عدة طرق لمعاينة صورة SVG . إحدى الطرق هي فتحه في علامة تبويب متصفح جديدة. هناك طريقة أخرى وهي استخدام عارض SVG عبر الإنترنت ، مثل https://www.w3schools.com/graphics/svg_viewer.asp.
كيف يمكنني عرض ملف Svg؟

SVG هو تنسيق رسوم متجه مدعوم من قبل معظم متصفحات الويب الحديثة. لعرض ملف SVG ، ما عليك سوى فتحه في متصفحك. إذا كنت تستخدم محرر نصوص ، فيمكنك أيضًا عرض الملف عن طريق فتحه في عارض SVG مثل Inkscape أو Adobe Illustrator.
على الرغم من أنه يمكن تحرير الملفات في محرر نصوص أساسي مثل Notepad ، أو في محرر رسومات متطور مثل CorelDRAW ، إلا أنها لا تعمل بشكل مشابه لملفات محمصة. ليس من السهل دائمًا قراءة ملفات SVG وتحريرها. نظرًا لطبيعة تحرير SVGs التي تستغرق وقتًا طويلاً ، يلزم وجود محرر متجه. ومع ذلك ، نظرًا لمزايا ملفات SVG ، فهي مناسبة تمامًا لمجموعة كبيرة من الرسومات. نظرًا لأنها ملفات متجهة ، فهي واضحة وسهلة التحرير. نظرًا لأنه يمكن عرض معظمها في متصفح ، يمكن مشاركتها بسهولة مع الآخرين. علاوة على ذلك ، يمكن استخدامها في أي محرر رسومات شائع لأنها مدعومة.
ملفات Svg المدعومة من قبل جميع المتصفحات الرئيسية
تدعم جميع المتصفحات الرئيسية تنسيق الملف svg . نظرًا لأن ملفات SVG مدعومة من قبل جميع المتصفحات الرئيسية ، إذا لم تتمكن من فتحها باستخدام أي برنامج آخر ، فانتقل إلى File.
هل Svg يمكن للبشر قراءته؟

نعم ، SVG يمكن قراءته من قبل الإنسان. يتكون الكود من علامات XML التي يسهل قراءتها وفهمها. بالإضافة إلى ذلك ، يمكن التعرف بسهولة على الأشكال والألوان التي تتكون منها الصورة.
لماذا Svg هو الخيار الأفضل للرسومات والأيقونات
إنه تنسيق ملف قائم على المتجهات يمكن تحريره باستخدام محرر نصوص ، وضغطه ، والبحث فيه ، وإنشائه تلقائيًا ، ويمكن دمجه في HTML ، ويمكن أن يكون متحركًا ، ويمكن استخدامه لإنشاء بيئات سطح المكتب ، ويمكن أن يكون كذلك تستخدم لإنشاء صفحات الويب
نظرًا لشفافيتها ، تعد ملفات PNG و s vo gans اختيارات ممتازة لشعارات ورسومات الويب. من المهم ملاحظة أن ملفات PNG هي الخيار الأنسب لملف شفاف قائم على البيانات النقطية. عند العمل بالبكسل والشفافية ، يفضل استخدام PNGs بدلاً من SVGs.
يمكن تطبيق عنصر رسومي SVG على نص> باستخدام تدرج أو نقش أو مسار قطع أو قناع أو مرشح. إذا لم يتم تضمين النص داخل عنصر * نص * في SVG ، فلن يتم عرضه.
هل يمكن أن تكون Svgs مستجيبة؟
ونتيجة لذلك ، فإن أهم جانب هو إزالة سمات العرض والارتفاع التي يتم توفيرها بشكل متكرر بواسطة معظم التطبيقات. نتيجة لذلك ، يمكن للمتصفحات الحديثة أن تجعل SVG مستجيبًا بقدر الإمكان.
على الرغم من أنه بسيط إلى حد ما ، إلا أن تحجيم صورة SVG يمكن أن يحدث فرقًا في مرحلة العرض. يمكنك استخدام صورة SVG بنفس الطريقة التي تستخدم بها أي صورة أخرى على صفحتك. ومع ذلك ، إذا تم عرض SVG على الصفحة ثم تغيير حجمها ، فقد يكون لها تأثير كبير على عرض الصفحة النهائية. عندما يتم تحميل SVG لأول مرة في متصفح ، يتم قياسه بحجم الحاوية الرئيسية. بالنسبة لهذا العنصر ، يمكن أن يكون النوع عبارة عن عنصر * iframe * أو عنصر * style *. في كلتا الحالتين ، يتم تحديد حجم SVG حسب عرض العنصر وارتفاعه. لتغيير حجم صورة SVG بعد تحميلها ، يجب عليك أولاً تعيين سمة الحجم لعلامة svg . يتم تحديد قيمة هذه السمة من خلال إضافة متجه ثنائي العنصر. العنصر الأول هو عرض SVG بالبكسل ، بينما العنصر الثاني هو الارتفاع. لتغيير حجم صورة SVG قبل تحميلها ، يمكنك استخدام سمات العرض والارتفاع لعلامة .img ().
أهمية رسومات المتجهات القابلة للتحجيم
ملفات المتجهات ، المعروفة أيضًا باسم ملفات SVG ، هي ملفات تحتوي على إرشادات لإنشاء الأشكال على شاشة الكمبيوتر. عند إنشاء SVG ، فإنك تحدد إحداثيات النقاط على الشاشة حيث يجب أن تظهر الأشكال. يمكن توسيع نطاق Scribbs أو تصغيره دون فقدان الجودة لأنهم لا يعتمدون على الدقة. علاوة على ذلك ، يمكن قراءة svgs بواسطة برامج قراءة الشاشة ، مما يعني أن الأشخاص ذوي الإعاقة يمكنهم فهم ما يقرؤونه أو ما يمثله.

اختبار كود Svg
هذا اختبار لرمز svg.
اختبار Svg عبر الإنترنت
هناك عدة طرق لاختبار Scalable Vector Graphics (SVG) عبر الإنترنت. الأول هو استخدام أداة التحقق عبر الإنترنت الخاصة باتحاد شبكة الويب العالمية (W3C) على https://validator.w3.org/#validate_by_upload. آخر هو فتح ملف SVG في محرر نصوص والتحقق من الكود بحثًا عن أخطاء.
اختبار مسار Svg
مسار svg الاختباري هو خط أو شكل يمكن إضافته إلى صورة SVG. يمكن استخدامه لإنشاء مجموعة متنوعة من التأثيرات المختلفة ، وهي طريقة رائعة لإضافة الاهتمام والعمق إلى صورتك.
ما هو مسار Svg؟
يتم تعريف المسارات في SVG بواسطة عنصر "المسار" ، وهو جزء من عنصر المسار. بشكل عام ، يتم وصف جميع الأشكال على النحو التالي: مسارها المكافئ ، وهو ما يكون عليه الشكل. لا يوجد مسار مكافئ لعنصر "المسار" (فقط المسار نفسه).
كيف أضع نصًا داخل مسار Svg؟
يُستخدم عنصر * textPath * SVG لتحويل النص إلى مسار محدد. يمكن تجسيد النص بمسار إذا كان محاطًا في عنصر * مسار * بسمة href ومرجع إلى عنصر المسار. يُشار إلى ضغط عنوان URL إلى مسار أو شكل أساسي باسم href.
كيفية اختبار Svg Jest
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لاختبار SVG باستخدام Jest ستختلف اعتمادًا على المشروع. ومع ذلك ، تتضمن بعض النصائح حول كيفية اختبار SVG مع Jest ما يلي: -استخدام ميزة "لقطة" لإنشاء صورة أساسية لـ SVG ثم مقارنة التغييرات المستقبلية بهذه الصورة. -اختبار إخراج SVG باستخدام ميزة "toMatchInlineSnapshot". -إنشاء محول Jest مخصص لتضمين صور SVG في نتائج الاختبار.
Px}}) ؛ Svg في رد الفعل
br> يستبدل "f" في svgr بالتبعية. سيسمح لك هذا الأمر بإضافة التبعية التالية إلى مشروعك: svgr. أضف خيوط الغزل فوق خرقة الأطباق. إذا كنت تفضل ذلك ، يمكنك أيضًا استخدام الأمر التالي: بعد تثبيت npm ، قم بتشغيل برنامج npm install svgr. إنشاء مكون بسيط svgr br> هو كل ما هو مطلوب. يتم استخدام الكود [br] لإنشاء مكون svgr بسيط. قم بإنشاء صورة من ملف svg واستورد عنصر التفاعل ؛ تصدير الصورة الافتراضية: Svg.createElement (React.createElement ('div')، style: 100px) ؛ في Reactbr> ، استخدم SVG. حان الوقت الآن لبدء تنفيذه في مشاريع React الخاصة بك بعد تعلم كيفية تكوينه وإنشاء مكون svgr بسيط. قبل أن تبدأ ، يجب عليك أولاً إضافة مكتبة svgr إلى مشروعك. يمكن تحقيق ذلك عن طريق إضافة السطر التالي إلى الحزمة الخاصة بك. فيما يلي المتغيرات: * svgr: * 1.0.6. بعد استيراد مكتبة svgr ، سيكون المشروع جاهزًا. يمكن تحقيق ذلك عن طريق إضافة السطر التالي إلى ملف React ذي المستوى الأعلى. كلمة 'svg مشتق من الكلمة' swug '. الخطوة التالية هي بناء مكون React جديد. يمكنك القيام بذلك عن طريق كتابة الكود التالي: * br. قم بإنشاء العنصر الأول في واجهة المستخدم الخاصة بك ؛ ثم قم بتصدير العنصر الافتراضي باستخدام النمط: style: 100٪. بعد إنشاء مكون SVgr بسيط ، يمكنك البدء في استخدامه في مشروعك. للقيام بذلك ، أدخل الرمز * br>. لاستيراد ملف Svg ، انتقل إلى svg ، ثم "رد فعل" ، ثم قم بتصديره كإعداد افتراضي.
رابط صورة Svg للاختبار
عنوان URL لصورة SVG هو عنوان URL يحدد مكان ملف صورة SVG. قد يحدد عنوان URL أيضًا عرض الصورة وارتفاعها ، بالإضافة إلى معلمات اختيارية أخرى.
صور Svg رائعة للسيو وتلميع الموقع
نتيجة لذلك ، إذا كان لديك ملفات svg تريد تضمينها في موقعك ، فهي طريقة ممتازة لتحسين مُحسّنات محرّكات البحث مع جعل موقعك أكثر جاذبية.
عارض Svg
عارض SVG هو نوع من البرامج التي تتيح للمستخدمين عرض ملفات Scalable Vector Graphics (SVG). يتم إنشاء هذه الملفات عادةً باستخدام برنامج رسم متجه ، ويمكن فتحها وعرضها باستخدام أي عارض SVG. تتضمن بعض برامج عرض SVG الشائعة Adobe Illustrator و Inkscape و CorelDRAW.
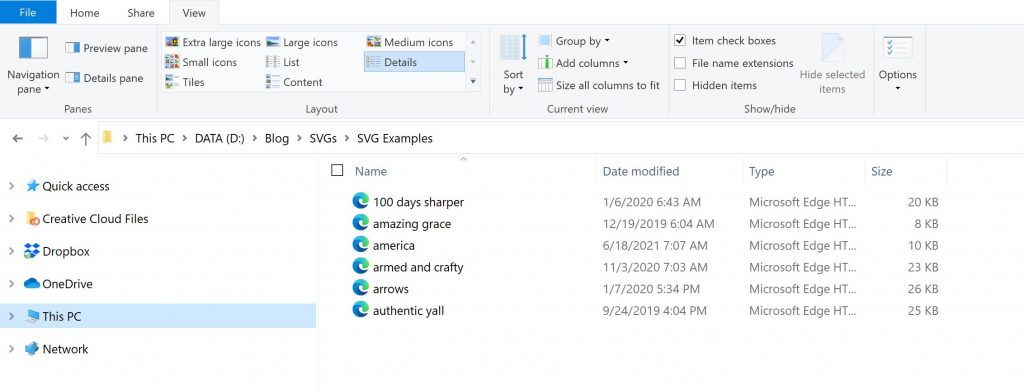
ربما لا تكون الصور المصغرة شائعة جدًا في حالتك ، ولا يستخدمها معظم الأشخاص كثيرًا. لم تعد متوفرة بسبب نقص الموارد. على الرغم من أنها كانت طريقة شائعة لمعاينة الملفات في File Explorer ، إلا أنها لم تعد تعمل لأن معظم المتصفحات لا تدعمها. إذا كنت لا تستخدم صور SVG المصغرة ، فيمكن أن تساعدك أداة PowerToys المجانية من Microsoft في هذه الحالة. يأتي أحدث إصدار من PowerToys مزودًا بميزة تتيح لك اختيار الصور المصغرة التي تريد عرضها. في File Explorer ، إذا كنت لا تريد استخدام PowerToys ، فهناك أداة مساعدة مجانية "PowerToys" يمكنها مساعدتك في العثور على صور مصغرة لـ SVG.
لماذا ملفات Svg هي أفضل أنواع الصور
نظرًا لأن هذه الملفات عبارة عن صور متجهة ، فيمكن قياسها أو ضبطها ، مما يؤدي إلى الحصول على صور بجودة أعلى. يمكنك أيضًا تغيير لونها وتدويرها وتنفيذ إجراءات أخرى لجعلها تبدو أكثر إشراقًا. نظرًا لأن ملفات SVG عبارة عن صور متجهة ، فيمكن تصغيرها أو تصغيرها دون فقدان جودتها. تتيح لك ميزة التكبير / التصغير في متصفحات الويب إلقاء نظرة فاحصة على ملفات SVG إذا كنت تقوم بعرضها. للتكبير أو التصغير ، ما عليك سوى الضغط على مفاتيح المؤشر. يمكن أيضًا استخدام مفاتيح الأسهم لتدوير الصورة. يمكنك رؤية صورة لملف SVG في مستكشف Windows باستخدام جزء المعاينة. يمكنك عرض الملف الذي تريده بالنقر فوق جزء المعاينة في الزاوية اليمنى العليا من النافذة. يمكن أيضًا تدوير الصورة وتغيير لونها.
