كيفية استخدام كتلة أكبر بكثير في WordPress
نشرت: 2022-09-08هل تريد استخدام الكتلة الأكثر بكثير على صفحة الويب الخاصة بك على WordPress؟
يقدم لك WordPress العديد من الطرق الفريدة لإظهار معاينة لمشاركاتك في الأرشيف والصفحة الرئيسية. يمكن أن يساعد هذا في جذب انتباه الزائر وحمله على فحص المنشور بأكمله.
في هذه المقالة القصيرة ، سوف نعرض لك كيف يمكنك استخدام كتلة أكثر بكثير في WordPress بشكل فعال. سنقدم لك أيضًا كيفية إنشاء مقتطف ، فقط في السيناريو أنت & # 8217re تستخدم سمة تتجاهل مجموعة "الكثير".

متى تستخدم الكتلة الأكثر بكثير في WordPress
يستخدم عدد قليل جدًا من مواقع الويب معاينات الإرسال لإلهام الأشخاص للتحقق من الإصدار الإجمالي.
بصفتك شخصًا في WordPress ، يمكنك إجراء معاينات الكتابة بعدة طرق مختلفة. للتوضيح ، يمكنك استخدام مكون WordPress الأكورديون الإضافي أو إظهار وإخفاء المواد باستخدام تأثير التبديل.
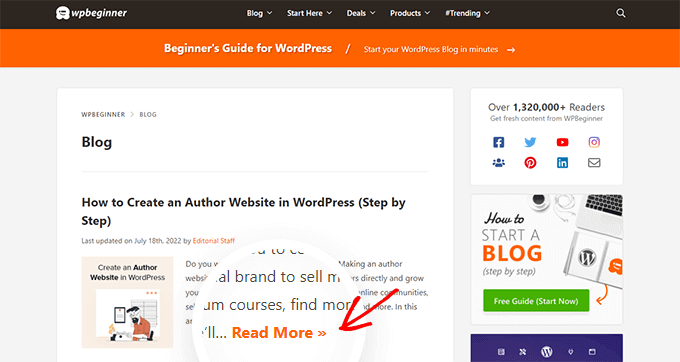
بشكل افتراضي ، تُظهر معظم سمات WordPress الحديثة على الفور معاينة لمنشوراتك على الصفحة الرئيسية وأرشيفات مدونة الويب كبديل للنشر الإجمالي. للتوضيح ، نقدم على موقعنا عدة كلمات ثم رابط تشعبي & # 8216Study Extra & # 8217 لمشاهدة نشر موقع المدونة الشامل.

يساعد نص المعاينة هذا الزائرين على رؤية المزيد من الأمور المهمة التي يمكن الحصول عليها في مدونتك دون الحاجة إلى التمرير كنتيجة لكل إرسال فردي. كما أنه يساعد على زيادة مشاهدات الصفحة مع الأخذ في الاعتبار أن القراء سيضطرون إلى النقر نتيجة لاستكمال فحص أحد العروض.
يمكنك إدارة ما يعرضه WordPress بالضبط في هذه المعاينات من خلال تطبيق كتلة إضافية أو مقتطفات.
سيعتمد البديل المثالي لموقعك على موضوع WordPress الخاص بك. ستتجاهل بعض السمات أي كتل أكثر بكثير تنتجها ، لذا & # 8217 ستحتاج إلى استخدام مقتطف بدلاً من ذلك.
لدعمك في إظهار معاينة جذابة لا تحدث أي فرق عن الموضوع الذي تستخدمه ، سنغطي الكتل والمقتطفات الأكثر بكثير.
إذا كنت ترغب في الانتقال مباشرة إلى أسلوب معين ، فيمكنك استخدام الروابط الواردة أدناه.
- كيفية استخدام كتلة أكثر بكثير في WordPress بشكل صحيح
- كيفية استخدام المقتطفات بشكل مناسب في WordPress
كيفية استخدام كتلة أكثر بكثير في WordPress بشكل مناسب
يحتوي محرر قوالب WordPress على كتلة مضمنة أكثر بكثير تسمح لك بتحديد مشكلة القطع الدقيقة لنص المعاينة لأي WordPress تم طرحه. في المحرر القديم ، كان يُعرف سابقًا باسم علامة المزيد.
يمكنك دمج مجموعة Far more في أي مكان في الكتابة ، والتي تتضمن منتصف الجملة أو في منتصف الفقرة.
ستظهر جميع المقالات التي سبق ذكرها أن الحظر أكثر بكثير على صفحات الإنترنت الخاصة بأرشفة موقع مدونتك وفي أي مكان آخر يتم عرض مشاركاتك على موقع WordPress الخاص بك. سيضم WordPress أيضًا ارتباطًا تشعبيًا "قراءة المزيد" للمعاينة ، بحيث يمكن للضيوف النقر ببساطة لقراءة النسخة الكاملة من المقالة.

كن على علم: كل سمة WordPress فردية متنوعة ويمكن للبعض تجاوز التسمية الافتراضية & # 8216Examine More & # 8217. مع وضع ذلك في الاعتبار ، قد ترى محتوى نصيًا مختلفًا على زر "قراءة المزيد".
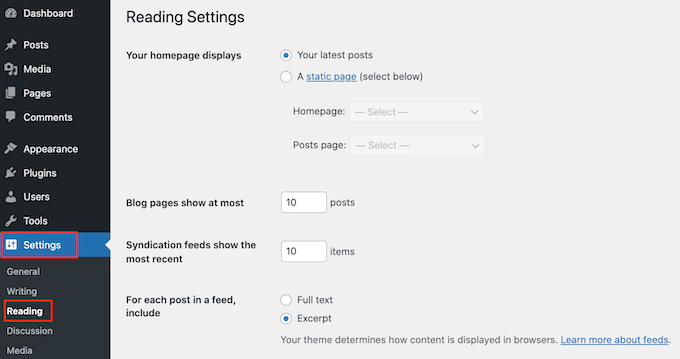
قبل أن تقوم بإدراج كتلة أكثر بكثير في النشر الخاص بك ، من المهم اختبار أن صفحة الويب الخاصة بك قد تم إعدادها لتقديم أحدث المنشورات على الصفحة الرئيسية. إذا كنت تستخدم صفحة ثابتة كصفحتك الرئيسية المصممة خصيصًا ، فقد يتجاهل المظهر الخاص بك الكتل الإضافية ويستخدم إعداداته الشخصية بدلاً من ذلك.
غير مضمون إذا كنت تقوم بتطبيق صفحة دخول ثابتة كصفحتك الرئيسية؟ للتحقق ، ما عليك سوى الانتقال إلى التكوينات »البحث في لوحة معلومات WordPress.

في الجزء العلوي من هذه الشاشة ، سترى منطقة "عروض صفحتك الرئيسية". إذا تم اختيار "أحدث منشوراتك" ، فلن تحتاج إلى مواجهة تحديات في استخدام الكتلة الإضافية.
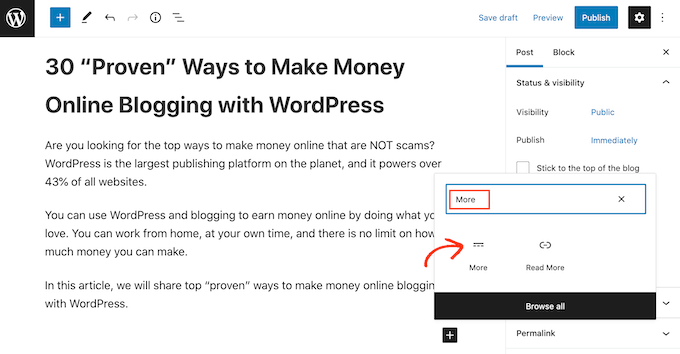
للبدء ، افتح الإرسال أينما تريد إضافة كتلة أكثر بكثير. بعد ذلك ، اكتشف المكان الذي تريد أن تبني فيه الموضع السفلي للمعاينة ، وانقر على أيقونة + لتضمين كتلة جديدة.
يمكنك بعد ذلك الفرز في "المزيد" وتحديد الكتلة الصحيحة لتوسيعها إلى صفحة موقع الويب الخاص بك.

تحتوي بعض السمات على قيود على عدد الكلمات التي ستعرضها على صفحتها الرئيسية وصفحات الأرشيف. هناك احتمال أن يتخطى المظهر الخاص بك الكتلة الإضافية إذا حاولت تضمين عدد كبير جدًا من النص في المعاينة. مع وضع ذلك في الاعتبار ، إنها خطة ممتازة لبناء مرحلة القطع في وقت مبكر من الإعداد.
يمكنك الآن الاستمرار في كتابة بقية النشر الخاص بك كالمعتاد.
سيتم تجهيزك & # 8217 لرؤية المزيد من الكتلة عند تعديل الإرسال الخاص بك في محرر الكتلة ، لكن زوار موقعك تلقوا & # 8217t رؤيته عندما & # 8217re يفحصون الوضع على موقع WordPress الخاص بك.
تمامًا مثل أي كتلة أخرى ، يحتوي WordPress على بعض التكوينات التي يمكنك استخدامها لتكوين كتلة أكثر بكثير. لرؤية هذه الخيارات ، ما عليك سوى النقر لتحديد الكتلة الإضافية الخاصة بك.
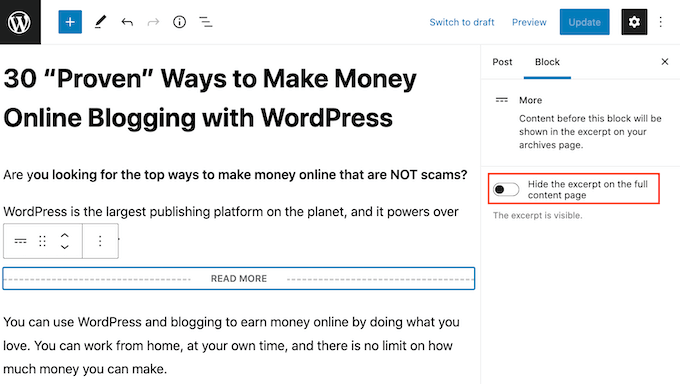
في القائمة اليمنى ، يمكنك الآن اتخاذ قرار بشأن ما إذا كنت تريد إخفاء أو عرض المقتطف في صفحة الويب الإجمالية للمحتوى ، وهي الصفحة التي تبحث عنها الآن.
بشكل افتراضي ، ستظهر جميع مواد المحتوى الموجودة أعلى الكتلة الإضافية في موقع المقالات الشامل ، كما ترى في الصورة التالية.

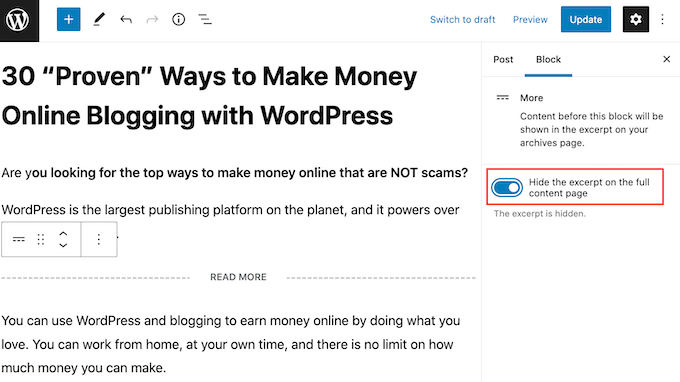
بعد قولي هذا ، قد ترغب في نشر مقتطف مصمم خصيصًا والذي سيظهر فقط على صفحتك الرئيسية وموقع الويب الخاص بالأرشيف ، وليس طرحه بالكامل.
للقيام بذلك ، انقر بشكل أساسي على "إخفاء المقتطف ..." شريط التمرير لتحويله من الأبيض إلى الأزرق.


الآن ، سيظهر كل شيء أعلى من كتلة المزيد في موقع الأرشيف والصفحة الرئيسية فقط.
عندما تنتهي & # 8217re ، يمكنك المضي قدمًا والمساعدة في حفظ تعديلاتك بالنقر فوق الزر "تحديث" أو "نشر".
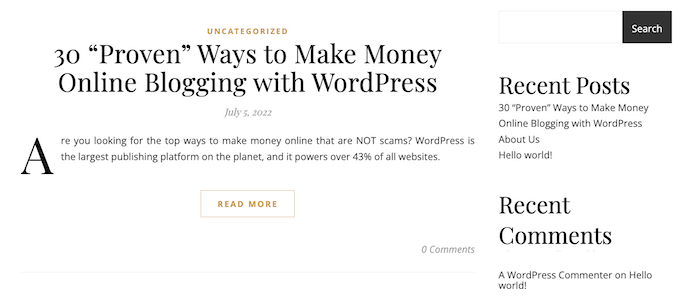
الآن إذا ألقيت نظرة على صفحتك الرئيسية أو صفحة ويب أرشيف موقع المدونة ، فستشاهد المعاينة التي أنشأتها للتو لهذا الإرسال.
هل تشاهد شيئًا صغيرًا مميزًا؟
ثم ربما يكون مفهوم WordPress الخاص بك يتجاهل المزيد من الكتل الخاصة بك.
يتم إنشاء بعض السمات لعرض مقتطفات وستتجاوز جميع الكتل الإضافية. إذا كانت صفحتك الرئيسية وأرشيفات المدونة لا تعرض المعاينة التي أنشأتها باستخدام الكتلة الإضافية ، فقد تحتاج إلى استخدام مقتطفات بدلاً من ذلك.
كيفية تعديل نص "قراءة المزيد" في المزيد من الكتلة
بشكل افتراضي ، ستعرض الكتلة "أكثر بكثير رابطًا خلفيًا لتصفح إضافي" في الأرشيف والصفحة الرئيسية.
هناك طريقتان فريدتان لتحسين هذا المحتوى النصي ، ولكن قد تحصل على نجاح فريد قليلاً اعتمادًا على مفهوم WordPress الخاص بك. ستتجاوز بعض السمات تعديلاتك بخياراتها الافتراضية.
للبدء ، من الجدير بالفحص بغض النظر عما إذا كان يمكنك ضبط المحتوى النصي "قراءة من خلال الكثير" باستخدام محرر مقالة WordPress.
للقيام بذلك ، ما عليك سوى فتح أي مقال يحتوي على كتلة إضافية. يمكنك بعد ذلك ببساطة النقر فوق النص الافتراضي "اقرأ المزيد" والتنوع في المحتوى النصي الذي تريد استخدامه بدلاً من ذلك.

بعد ذلك مباشرة ، قم بتحديث أو نشر الموقع كمعيار. يمكنك بعد ذلك زيارة صفحتك الرئيسية أو أرشيف موقع الويب لمعرفة ما إذا كان النص "استعراض إضافي" قد تغير أم لا.
إذا كنت لا تزال ترى الرابط الخلفي الفريد Examine Extra backlink ، فقد تحتاج إلى تجاوز إعدادات السمة الخاصة بك التي تعمل مع الكود.
يمكنك إنشاء مكون إضافي دقيق لموقع الويب أو استخدام مكون إضافي لمقتطفات التعليمات البرمجية مثل WPCode ، ثم إضافة الكود التالي إلى صفحة الويب الخاصة بك:
function modify_read through_a lot more_link()
return 'Test out the full submit'
increase_filter( 'the_material_additional_link', 'modify_examine_far more_link', 999 )
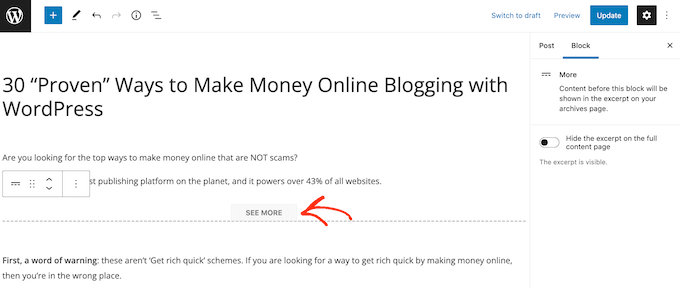
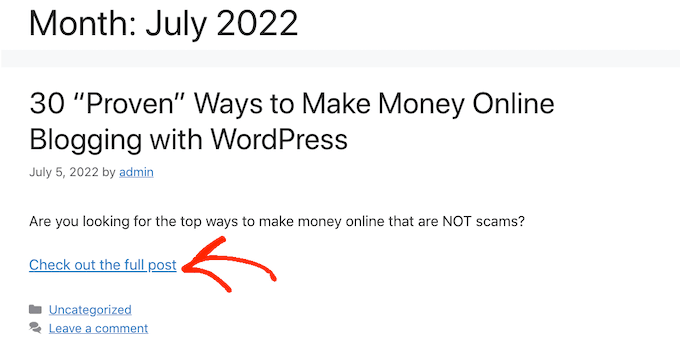
هذا يستبدل المحتوى النصي الافتراضي "قراءة المزيد" بـ "تحقق من إجمالي الإرسال" ، كما ترى في الصورة التالية.
يمكنك استخدام أي محتوى نصي تريده عن طريق استبدال & # 8216 اختبار المشاركة بالكامل & # 8217 في مقتطف الرمز.

كيفية استخدام المقتطفات بشكل فعال في WordPress
يحتوي WordPress على طريقتين مختلفتين لإظهار معاينة الإرسال بوضوح. لقد قمنا الآن بتغطية كتلة المزيد ، ولكن يمكنك أيضًا إنشاء معاينة باستخدام مقتطفات.
بالنسبة للأفراد الذين ينتقلون إلى مدونة الويب أو موقع الويب الخاص بـ WordPress ، تظهر المعاينات التي تم إنشاؤها باستخدام مقتطفات وكتلة المزيد كما هي تمامًا. ومع ذلك ، يتم ترميز بعض السمات لاستخدام مقتطفات ، مما يعني أنها ستتجاهل المزيد من الكتل الخاصة بك وستعرض مقتطفًا بدلاً من ذلك.
إذا لم تقم بالفعل بزيادة المقتطف إلى إرسال يدويًا ، فسيقوم WordPress بإنتاج مقتطف واحد فقط سريعًا يركز على حجم المقتطف الذي حدده موضوعك. يمكن أن يؤدي هذا إلى معاينات تقطع منتصف الجملة.
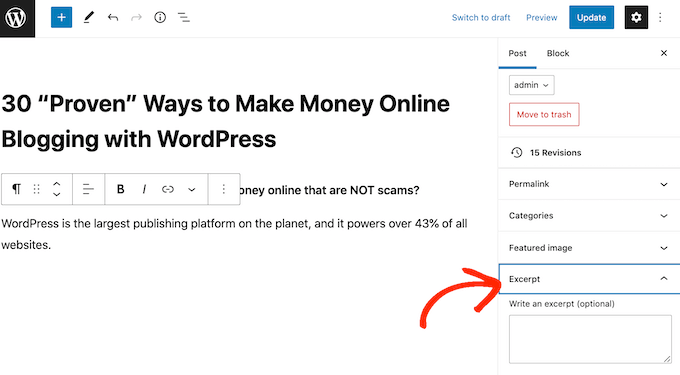
مع وضع ذلك في الاعتبار ، يمكنك اختيار بناء مقتطف يدويًا في مكانه. للقيام بذلك ، ما عليك سوى فتح منشور ثم النقر فوق لتوسيع جزء "مقتطفات" في القائمة اليمنى.

في المربع "كتابة مقتطف" ، يمكنك بعد ذلك كتابة أو لصق المقتطف الذي تريد استخدامه للمقالة.
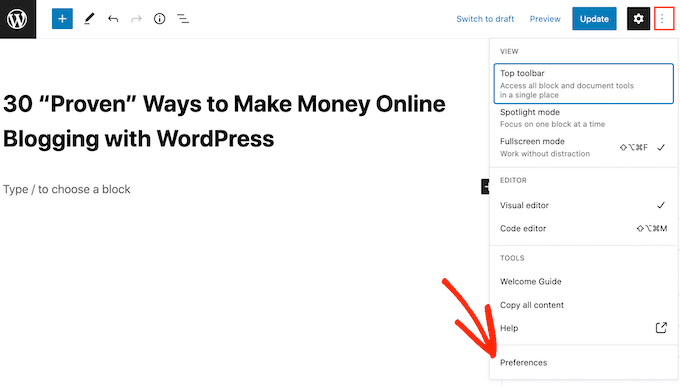
ألا ترى مربع "مقتطف" في القائمة اليمنى؟ ثم يمكنك تمكين هذه البيئة من خلال النقر على أيقونة قليلة النقاط في الزاوية اليمنى العليا.
عندما & # 8217 فعلت ذلك ، ما عليك سوى النقر فوق "خيارات".

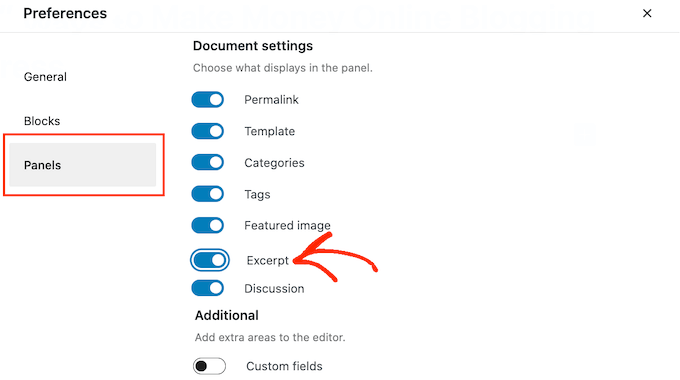
في النافذة المنبثقة التي تظهر ، انقر بشكل أساسي على "اللوحات".
سترى الآن جميع التكوينات التي يمكنك تضمينها في القائمة المناسبة. اكتشف "مقتطفات" بشكل أساسي ومنحها نقرة لتحويلها من الأبيض (معطل) إلى الأزرق (ممكّن).

ثم ببساطة أغلق هذه النافذة المنبثقة. يجب أن تحصل الآن على إعدادات "مقتطفات" في القائمة اليمنى.
الآن ، يمكنك إنشاء مقتطف باتباع مسار العمل المماثل الموضح سابقًا.
بعد أن تنجز ذلك ، ما عليك سوى مساعدتك في حفظ التعديلات وزيارة موقع الإنترنت الخاص بك. سترى الآن مقتطفات مصممة خصيصًا لك على الصفحة الرئيسية وأرشيف الموقع.
نأمل أن تساعدك هذه المقالة القصيرة في معرفة كيفية استخدام علامة أكثر بكثير في WordPress بشكل صحيح. قد ترغب أيضًا في التحقق من إرشادات التسويق الخاصة بمحرك البحث للمبتدئين والمكونات الإضافية المثالية لموقع الويب الخاص بهبوط WordPress.
إذا كنت تفضل هذه المقالة ، فتأكد من الاشتراك في قناتنا على YouTube لدروس مقاطع فيديو WordPress. يمكنك أيضًا اكتشافنا على Twitter و Facebook.
ظهر المنشور كيفية استخدام المزيد من الكتلة بشكل مناسب في WordPress لأول مرة على WPBeginner.
