كيفية تحويل SVG 360
نشرت: 2023-01-13عندما يتعلق الأمر بتحويل svg 360 ، فهناك بعض الأشياء التي تحتاج إلى وضعها في الاعتبار. أولاً وقبل كل شيء ، تحتاج إلى التأكد من أن ملفك بالتنسيق الصحيح. ثانيًا ، تحتاج إلى التأكد من تثبيت البرنامج الصحيح على جهاز الكمبيوتر الخاص بك. أخيرًا ، يجب أن يكون لديك فهم واضح للعملية التي أنت على وشك القيام بها.
بنفس الطريقة التي يمكن بها معالجة عناصر HTML باستخدام وظائف التحويل ، يمكن معالجة عناصر HTML باستخدام وظائف التحويل في sva. العديد من الأشياء نفسها التي تحدث في عناصر HTML لا تحدث في عناصر SVG. لا يمكننا استخدام قيم٪ لوظائف الترجمة (لن تعمل قيم٪ مع تحويلات CSS أيضًا) ، ولا يمكننا استخدام قيم زاوية التدوير أو الانحراف مع التدوير أو الانحراف. كما ترى ، فإن أصل عناصر HTML هو 50٪. في حالة SVG ، يتم وضع اللوحة القماشية عند 0 0 ثانية. عند حدوث تحويل التدوير أو المقياس أو الانحراف ، ستكون النتائج مختلفة بالنسبة للأصول المختلفة. يتم إزاحة عناصرنا في الاتجاه المعاكس أثناء ترجمتها.
translateX (tx)، translateY (ty)، and translate (tx [، ty) هي وظائف الترجمة الثلاث المتاحة لعناصر HTML و SVG. كل من هذه العمليات لها زوج ثابت من إحداثيات x و y (على النحو المحدد في إحداثيات العنصر). يمكن تحريك العنصر بواسطة tx على طول المحور x أو عن طريق ty على طول المحور y في وظيفة الترجمة الثالثة. يحرك دوران السطح العناصر وأنظمة الإحداثيات الخاصة بها حول أصولها الثابتة. الدرجات (الدرجات) ، أو الراديان (الراديان) ، أو المنعطفات (المنعطفات) ، أو الدرجات (غراد) هي القيم التي يمكن التعبير عنها. إذا احتجنا إلى استخدام قيمة calc () ، على سبيل المثال ، شيء مثل calc (25turn - 30deg) ، فيمكننا القيام بذلك في Chrome 38 + / Opera 25+ ، لكن هذا غير مدعوم حاليًا. نظرًا لأنه يمكن استخدام calc () كقيمة زاوية لوظائف rotate () ، فإن Firefox 59+ الجديد يتضمنها.
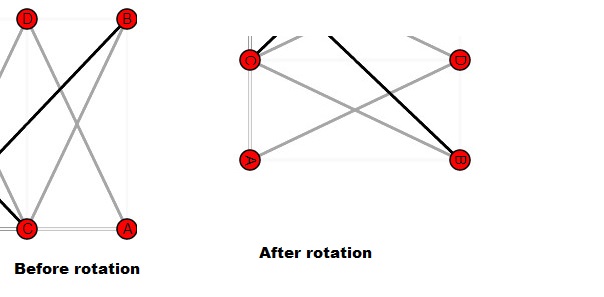
في CSS الخاص بنا ، يمكننا أيضًا إضافة قيمة أصل التحويل لتسهيل محاكاة معلمات x و y. باستخدام سمة تحويل في SVG ، يتم تدوير العنصر وإحداثيات نظامه ببساطة حول النقطة المحددة بواسطة الوسيطتين الثانية والثالثة لـ rotate () كلما واجهتهم. يجب أن نعكس الدوران بالتناوب (-45 140105) بدلاً من التدوير (-45) لهذا المثال. لتدوير عنصر معين بمقدار 90 درجة حول الزاوية اليمنى السفلية له ثم بمقدار 90 درجة حول الزاوية اليمنى العليا ، فإننا نحدد فقط النقطة الثابتة لكل دوران. كيف يمكنني الحصول على نفس التأثير مع تحويلات CSS؟ إنه سهل بالنسبة للدوران الأول لأنه يمكننا ضبط أصل التحويل على القاع الأيمن ولكن ماذا عن الدوران الثاني؟ إذا ربطناها بعد الأولى ، فسوف تدور 90 درجة مرة أخرى.
يتم حساب تحويل المقياس بناءً على موضع الإحداثيات في الأصل. يوسع عامل القياس داخل النطاق (-1 ، 1) عنصرًا ، بينما يعمل عامل خارج هذا النطاق على تقليصه. إذا كان هناك عامل قياس واحد فقط مختلف عن الآخر ، فهناك مقياس اتجاهي أيضًا. لتحقيق ذلك ، يمكننا إما تعيين أصل التحويل المناسب أو ربطه. يؤدي الاكتفاء إلى تشويه العنصر ، مما يجعله يظهر كدوائر ودوائر ، بدلاً من الترجمة أو الدوران. بعد تطبيق التحويل ، تتغير زاوية الانحراف للمحور من مواضعه النهائية والأولية. تضاف قيمة علامة معينة إلى القيمة الأولية كنتيجة لزاوية انحراف موجبة في [[0 * ، 90] الفاصل الزمني.
يجب أن نحافظ على ثبات الإحداثي x إذا انحرفنا على المحور x ، لكن الإحداثي y يتغير بمقدار ما إذا انحرفنا على المحور y. تؤثر عملية الانحراف ، مثل القياس ، على الموضع الذي نشأ فيه نظام إحداثيات العنصر. عندما يتم دمج تحوليين منحرفين من نفس الزاوية على طول نفس المحور ، فإن النتائج تتأثر بعاملين متميزين. يعرض الشكل أعلاه كلاً من حالات HTML و SVG. في كلتا الحالتين ، تكون زاويتنا 60 درجة ، لكن علامة الإحداثي y في الزاوية اليمنى العلوية تميزنا. في خاصية تحويل CSS ، الزاوية عبارة عن تعبير مشتق من القيمة بوحدة. للجمع بين الدرجات (deg) ، أو الراديان (rad) ، أو المنعطفات (المنعطفات) ، أو gradians (grads) ، استخدم calc () للقيام بذلك.
يمكن استخدام التحويلات ، كما هو الحال في HTML ، لتدوير عنصر وقياسه وانحرافه. في IE ، يمكننا حتى تحقيق النتيجة التي نرغب فيها باستخدام التحويلات المتسلسلة كقيمة لخاصية SVG . على الرغم من أنه قبيح ، إلا أنه تحسن. لماذا لا توجد طريقة أبسط للقيام بذلك؟ في الكود أدناه ، النجم هو شكل يشبه المضلع. توضح الصورة أدناه كيفية وضع الإطارات بالنسبة إلى أصل اللوحة (0 0). لمعرفة ما إذا كانت متطابقة ، مرر أزواج x و y في الكود أو النقاط نفسها. لكل نجم ، يمكننا إنشاء دوران بناءً على مؤشر النجمة - على سبيل المثال ، زاوية عشوائية ولكن بزاوية محددة.
كيف يمكنني تدوير شكل في Svg؟

هناك طريقتان مختلفتان لتدوير شكل بتنسيق svg. إحدى الطرق هي استخدام سمة التحويل. على سبيل المثال ، إذا أردت تدوير مستطيل بمقدار 45 درجة ، يمكنك استخدام الكود التالي: هناك طريقة أخرى لتدوير الشكل وهي استخدام طريقة تدوير عنصر svg. على سبيل المثال ، إذا أردت تدوير دائرة بزاوية 90 درجة ، يمكنك استخدام الكود التالي: var دائرة = document.querySelector ('Circle')؛ Circle.setAttribute ('transform'، 'rotate (90)')؛
يجعل تنفيذ JavaScript هذا من السهل تدوير عنصر. يمكنك تحديد أي عنصر تريد تدويره بالنقر فوق زر تدوير العنصر. يمكن العثور على وظيفة rotate () باستخدام محدد نوع العنصر. يجب أن يشتمل رمز العنصر على وظيفة تدوير. ستتمكن من رؤية النتائج بمجرد إعادة تشغيل المتصفح.
تطبيق الترجمة في Svg
ترجم في SVG بالطرق التالية: * يُستخدم br Translate () في وظيفة translate (). عند استخدام وظائف translateX () و translateY () ، يرجى مراعاة أنه يمكن قراءتها بأي لغة. br> يمكن استخدامها لتحويل خاصية التحويل. الأمر بسيط مثل استخدام x. لكل سمة ، ستحتاج y. دعنا نلقي نظرة على مثال لكيفية ترجمة نظام الإحداثيات إلى أسفل وإلى اليمين.
X rect 10 يمكنك الحصول على الكود أدناه: * scriptsrc = ”https://code.jquery.com/jquery-3.2.1.min.js” br> script src = “https://code.angularjs.org/ 1.3.14 / angular.min.js ”٪ 27s / script> الرجاء تحديد [script] من القائمة الموجودة على اليمين. (* br) br> body> br> br> svg width = ”400 ″ height = 200. املأ النص باللون الأزرق باستخدام اللون المناسب للتعبئة. * / svg> * br> تم إنشاء هذه الصفحة باستخدام التنسيق التالي: تشير (*) (الوظيفة ()) إلى أن المستند جاهز.
$ (# svg)) ؛)
var rect = svg.rect (br>). الحد الأقصى لعدد الأحرف هو عشرة.
نتيجة المعادلة هي عشرة. لهذا القياس ، العرض 100 مم. تم تصوير الأشخاص الأطول في الأشكال أدناه على أنهم 100 رطل أو أكثر. تُترجم الترجمة إلى 50 أو 50 أو 50.
كان من الضروري torotate (45).
* ر / نصي /
كيف يمكنك قياس حجم Svg مستورد في Fusion 360؟

لقياس svg مستورد في fusion 360 ، حدد svg في نافذة التصميم وانقر فوق أداة "scale" في لوحة التعديل. أدخل عامل المقياس المطلوب في مربع حوار المقياس وانقر على "موافق".
يمكنك تغيير الرسم عن طريق النقر بزر الماوس الأيمن على Fusion 360 وتحديد "رسم جديد".
حدد الخيار Insert SVG ثم حدد المستوى الذي تريد إدراج ملف SVG عليه.
إذا اخترت رمز المجلد ، فستتمكن من تحديد ملف SVG ، والذي ستتم إضافته بعد ذلك إلى الرسم التخطيطي.
تحويل Svg

ملف SVG هو ملف Scalable Vector Graphics. التنسيق الأصلي لبرنامج Adobe Illustrator هو .ai. ومع ذلك ، يمكن للعديد من التطبيقات الأخرى فتح ملفات SVG وتحريرها ، مثل Adobe Photoshop و Sketch و Inkscape و Microsoft Visual Studio Code. عندما تقوم بتصدير عمل فني بتنسيق SVG ، يمكنك تحديد مستوى الدقة للملف باختيار عدد من المنازل العشرية في شاشة SVG Options. كلما زاد عدد المنازل العشرية ، زادت دقة الملف. ومع ذلك ، سيكون الملف أكبر أيضًا.

التحويل ، والقياس ، والتدوير ، والانحراف ، والانحراف ، والمصفوفة ليست سوى عدد قليل من خصائص سمة التحويل التي يمكن استخدامها لتغيير كائنات SVG . وظائف التحويل الثلاث هي translateX (tx) و translateY (ty) و translate (tx، ty). يقوم بتحويل عنصر من tx إلى ty ، والذي يتم التعبير عنه بعد ذلك بواسطة المحور x والمحور y. التحجيم هو استخدام عامل تحجيم لتحويل كائن. يمكن أن تأخذ الوظيفة قيمة واحدة أو قيمتين فقط لتحديد قياس المسافات الأفقية والعمودية. يُعرف تحويل محاور نظام الإحداثيات بزاوية معينة باسم إجراء الانحراف. لا يؤدي دوران عنصر SVG إلى تشويه بنيته أو فقدان التوازي أو الزوايا أو المسافات ، كما هو الحال في الترجمة. تؤدي وظيفة الانحراف (الزاوية) إلى ظهور الخطوط الرأسية تدور في اتجاه الزاوية المحددة. إذا قمت بتحديد زاوية فقط و cx ، فإن القيمة غير صالحة ، ولا يتم إجراء أي تدوير.
يمكنك استخدام صور SVG لإنشاء تخطيطات وأيقونات ورسومات لتطبيقات الويب ومواقع الويب. يمكن أيضًا استخدام هذه الأداة لإنشاء رسوم توضيحية للكتب أو المجلات أو المنشورات الأخرى.
فيما يلي بعض الطرق التي يمكنك من خلالها إنشاء ملفات SVG واستخدامها. يعد استخدام محرر SVG عبر الإنترنت مثل Adobe Illustrator أو Inkscape خيارًا قابلاً للتطبيق. بدلاً من ذلك ، يمكنك استخدام محرر SVG مخصص مثل Inkscape أو Illustrator. يمكن إنشاء ملفات SVG في محرر نصوص مثل Microsoft Word أو Notepad.
عند إنشاء ملف sveiw جديد ، يمكن حفظه بتنسيقات متنوعة ، بما في ذلك PDF و EPS و SVG. يمكنك استخدام ملفات SVG الخاصة بك لإنشاء ملف صورة يمكنك تصديره إلى موقع ويب أو تطبيق.
تنسيق الصورة المتجه المستند إلى XML هو تنسيق رسومات ثنائي الأبعاد. لا يوجد فقدان للجودة أو التفاصيل في عملية ضبط حجم الصورة. ملف المتجه هو نوع من الصور التي تصف الصورة كشكل أو مسار أو نص أو عامل تصفية. عندما يتم تحجيم الصورة المتجهة ، فإنها تحتفظ بأشكالها.
كيف يمكنني الترجمة إلى Svg؟
لتحريك نظام الإحداثيات ، تشغل مواصفات الترجمة الشبكة بالكامل وتضعها في مكان جديد على اللوحة. تحويل = ترجمة (قيمة س ، قيمة ص) هي سمة ترجمة قيمة تقوم بتحويل قيم س وص إلى قيمة. كمصطلح مترجم ، يشير مصطلح الحركة إلى حركة.
كيف يمكنني تدوير Svg في Html؟
يمكنك وضع خاصية التدوير (180 درجة) في محدد نوع العنصر باستخدام مثال مقتطف نوع العنصر أدناه. يمكن حفظ الجواب هنا.
ماذا تفعل خاصية التحويل؟
فيما يلي تعريفات وأمثلة على الاستخدام. يحول عنصرًا بناءً على تحويل ثنائي الأبعاد أو ثلاثي الأبعاد . يمكنك التدوير ، والقياس ، والتحرك ، والانحراف ، وما إلى ذلك باستخدام هذه الخاصية.
Svg تحويل الوجه
تُستخدم سمة التحويل svg لتحديد تحويل ليتم تطبيقه على عنصر وتوابعه. يمكن استخدام سمة التحويل لقلب عنصر حول نقطة معينة. يمكن تحديد النقطة باستخدام سمة التحويل - الأصل.
في هذا المنشور ، سنتعرف على كيفية حل لغز برمجة Css Flip Svg . باستخدام مجموعة واسعة من الأمثلة المختلفة ، كان من الممكن حل المشكلة. إذا كنت تريد عكس صورة SVG ، فاستخدم السحب n لتحميلها أو اسحب n لإسقاطها في المحرر. عندما يتم تنشيط ملف SVG ، يمكن عكسه رأسيًا أو أفقيًا عن طريق قلبه أفقيًا. تحدد وظيفة التحويل (x ، y) تدوير نقطة بالدرجات حولها. سيتم تعيين أصل التحويل إلى 50٪ إذا كانت القيمة الأولية 50٪ و 0٪ إذا كانت القيمة الأولية 50٪. دوران المركز ناتج عن دوران المركز. لا يستلزم تعديل SVG. تحدد سمة viewBox الموضع والأبعاد في مساحة المستخدم لإطار عرض SVG.
كيفية تدوير مستطيل Svg
لتدوير مستطيل svg ، يمكنك استخدام إحدى خصائص CSS التالية: rotate: rotate (-45 100100).
تدوير Svg Css
لتدوير كائن svg باستخدام css ، يجب عليك أولاً تحديد الكائن. بمجرد تحديد الكائن ، يمكنك استخدام خاصية التحويل لتدوير الكائن بعدد معين من الدرجات.
إذا كتبت أي شيء في محرر HTML ، فسوف ينتقل إلى أعلى ملف HTML في قالب HTML5 أساسي. هذا هو الموقع للبحث عن العناصر عالية المستوى مثل علامة html. يمكن تطبيق CSS على قلمك باستخدام أي ورقة أنماط متاحة على الإنترنت. باستخدام برنامج نصي ، يمكنك تطبيقه بسهولة على قلمك من أي مكان على الويب. إذا قمت بوضع عنوان URL هنا ، فستتم إضافة JavaScript في القلم قبل وضع عنوان URL بالترتيب المناسب. قبل التقديم ، سنحاول معالجة البرنامج النصي الذي قمت بربطه إذا كان يحتوي على امتداد ملف غير مدعوم من قبل المعالج.
كيف يمكنني تدوير عنصر في Css؟
دعنا ننتقل إلى بناء الجملة لـ CSS rotate (): transform rotate (angle) ؛ تمثل "الزاوية" عدد الدرجات التي يجب أن يدور بها العنصر. يمكنك تحديد دوران في اتجاه عقارب الساعة باستخدام رقم درجة موجب (على سبيل المثال 45).
وظيفة Rotate () Css
باستخدام هذه الوظيفة ، يمكنك إنشاء مجموعة متنوعة من التأثيرات ، بما في ذلك تدوير عنصر حول نقطة مركزه ، والذي يمكنك القيام به عن طريق قلبه حول مركزه الرأسي أو الأفقي.
rotate () هي طريقة موجهة للكائنات يمكن استخدامها في مجموعة متنوعة من السياقات ، بما في ذلك تحديد موضع المستند وإنشاء التأثيرات المرئية.
يمكن دمج وظيفة rotate () مع خصائص CSS الأخرى لإنتاج تأثيرات أكثر تعقيدًا ، تمامًا كما تفعل مع جميع وظائفها.
يمكنك بسهولة إنشاء مجموعة متنوعة من التأثيرات في صفحة الويب الخاصة بك باستخدام وظيفة rotate () CSS.
تحويل Svg = شرح المصفوفة
يمكن أن تأخذ سمة تحويل SVG مجموعة متنوعة من القيم المختلفة ، بما في ذلك المصفوفة. تُستخدم قيمة المصفوفة لتحديد تحويل في شكل مصفوفة تحويل من ست قيم. تحدد القيم الأربع الأولى إحداثيات x و y للنقطتين اللتين تحددان محور الدوران ، وتحدد القيمتان الأخيرتان إحداثيات x و y للنقطة التي يدور حولها العنصر.
يشار إلى التحولات الفردية والمحلية بعمليات المصفوفة (على سبيل المثال ، الترجمة ، التدوير ، المقياس ، الانحراف) ، ويمكن تصنيفها على أنها سلسلة. إذا كنت تريد أن يدور كائن بمقدار r درجة حول نقطة (س) ، يجب عليك أولاً ترجمة الإحداثيات إلى (س ، ص) ، ثم تدوير الإحداثيات مرة أخرى إلى الموضع الأصلي. تُعرف عملية الجمع بين عدة تحويلات "محلية" في نتيجة واحدة بالتسلسل. إنه يجعل موقفًا محرجًا إلى حد ما لأن التحولات ثنائية الأبعاد لا تحتوي على حالة تبادلية. مصفوفة التحويل هي أداة قوية يمكن استخدامها بشكل مناسب للتعامل مع الرسوم المتحركة المعقدة. لقد وجدت أن كتابة التحولات بترتيب معين يسمح لي بتتبع المجاميع. على الرغم من أن هذا مثال رمز قصير متقدم للغاية ، إلا أنه يحتوي على ثروة من المعلومات حول تحويلات المصفوفة ، والتي قد تكون مفيدة للرسوم المتحركة الأكثر تقدمًا.
لماذا يجب أن تستخدم سمة Viewbox في Svg
ما هو viewbox؟ ViewBox هي خاصية تحدد أبعاد وموضع إطار عرض SVG في مساحة المستخدم. في سمة viewBox ، يتم تمثيل قائمة بأربعة أرقام: min-x ، و min-y ، والعرض ، والارتفاع. كيف يمكنني تدوير مستطيل في SVG؟ يصف التحويل شكل التدوير في SVG حيث يقرأ المصدر التحويل = "استدارة (-45 100 100)". يجب أن يدور المستطيل 45 درجة في اتجاه عقارب الساعة ، بحيث يكون مركز الدوران 100 درجة.
سمة تحويل Svg
يمكن استخدام سمة التحويل svg لتعديل مظهر العنصر. على سبيل المثال ، يمكن استخدام سمة التحويل لتغيير موضع عنصر أو تغيير حجم عنصر أو تغيير شكل عنصر.
عناصر Svg وصفاتها
ما هي بعض الأمثلة على سمات SVG ؟ يمكن تغيير السمات في عناصر HTML لتحديد العناصر التي يجب معالجتها أو عرضها. يمكن العثور أدناه على قائمة بجميع سمات SVG ، بالإضافة إلى روابط لوثائق مرجعية ، لمساعدتك في معرفة العناصر التي تدعمها وكيفية تفاعلها. كيف تقوم بتوسيع نطاق عناصر SVG؟ يمكن تكوين viewBox بخيار واحد: الارتفاع أو العرض التلقائي. في هذه الحالة ، سيقوم المتصفح بضبط نسبة العرض إلى الارتفاع بحيث تتطابق مع مربع العرض.
