كيفية تحميل ملف SVG إلى Shopify
نشرت: 2022-12-26إذا كنت تتطلع إلى تحميل ملف SVG إلى حساب Shopify الخاص بك ، فهناك بعض الأشياء التي ستحتاج إلى القيام بها أولاً. بالنسبة للمبتدئين ، ستحتاج إلى ملف SVG تم إنشاؤه وحفظه على جهاز الكمبيوتر الخاص بك. بمجرد الحصول على ذلك ، ستحتاج إلى التوجه إلى قسم "السمات" في حسابك Shopify والنقر فوق خيار "تحرير HTML / CSS". من هناك ، سترغب في النقر فوق مجلد "الأصول" ثم النقر فوق الزر "إضافة أصل جديد". أخيرًا ، ستتمكن من تحميل ملف SVG الخاص بك عن طريق النقر فوق الزر "اختيار ملف" وتحديد الملف من جهاز الكمبيوتر الخاص بك.
يفضل استخدام تنسيق ملف صورة غير JPEG أو PNG (وكلاهما تنسيق نقطي). من البداية ، يمكنك استخدام أداة تخصيص السمات لتحميل شعار مخصص. نظرًا لأنه يتضمن تحرير بعض التعليمات البرمجية في محرر السمات ، فستحتاج إلى بعض الكفاءة الفنية لإكمال المهمة. يجب عليك الآن تحميل صورة من التحميل السابق إلى ملف svg. في الخطوة 3 ، يجب أن تتأكد من تطابق أقصى عرض للصورة ومحاذاة هذه المعلمات في أداة تخصيص السمة. للتأكد من أن الشعار يعمل بشكل جيد ، يجب عليك تحديث متجرك إلى دقة شاشة مختلفة عن شعارك.
هل Shopify يسمح بملفات Svg؟

نعم ، Shopify يسمح بتحميل ملفات SVG إلى النظام الأساسي لاستخدامها في صفحات المنتج والمواد التسويقية. يمكن استخدام نوع الملف هذا لإنشاء صور ورسومات عالية الجودة يمكن تغيير حجمها إلى أي حجم دون فقدان الدقة. بالإضافة إلى ذلك ، يمكن تحرير SVGs وتخصيصها باستخدام برامج متنوعة ، مما يجعلها أداة متعددة الاستخدامات لإنشاء صور منتجات مخصصة وضمانات تسويقية.
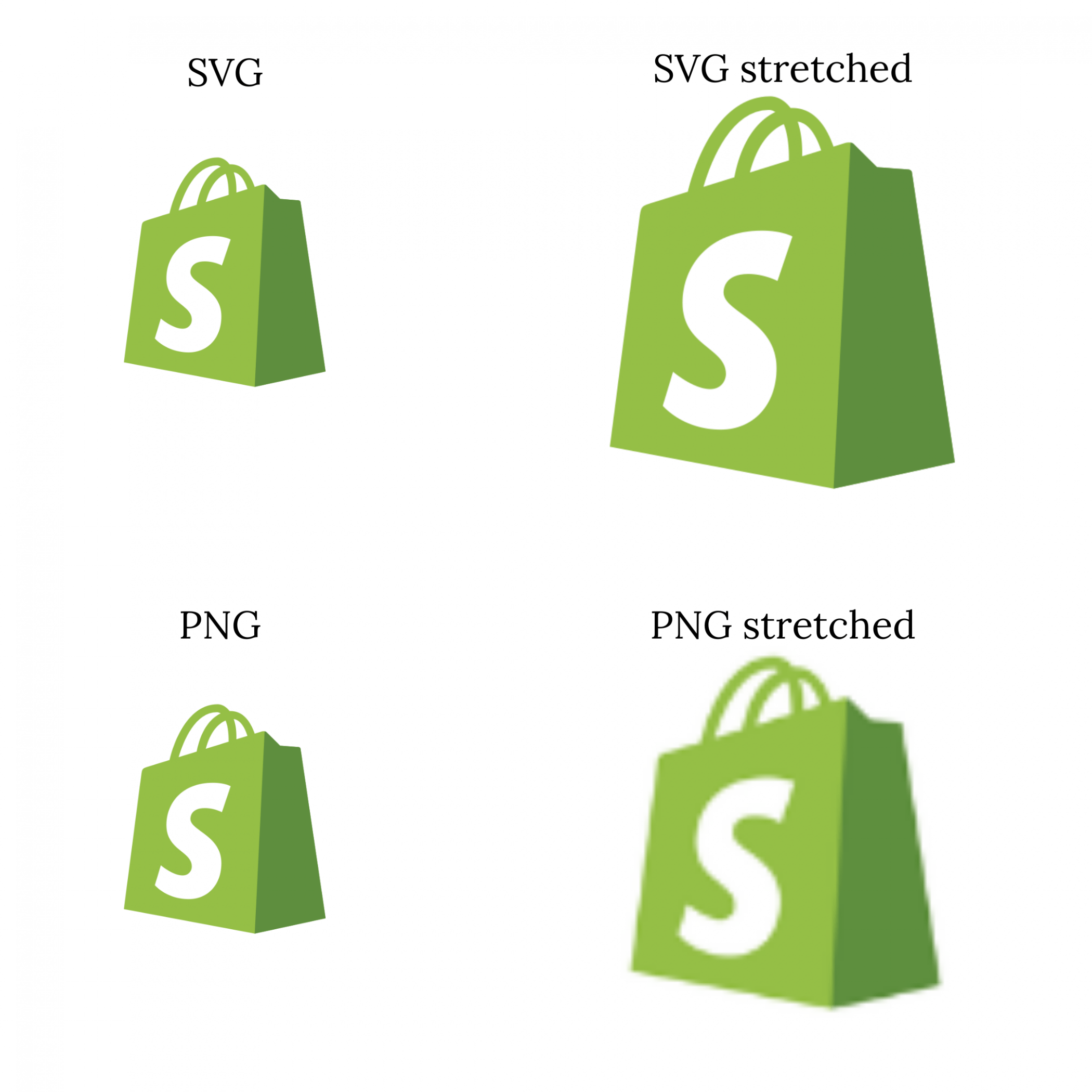
معظم سمات متجر Shopify (مجانية على الأكثر) لا تدعم التحميل. شعارات VNG . توضح المقارنة أعلاه بوضوح أن SVG أعلى بكثير من PNG. عندما تضع موقعًا احترافيًا أمام زوار موقعك ، فمن المرجح أن يتفاعلوا معه. نحن نعلم أن موقع الويب الجيد هو موقع ذو مظهر احترافي وينقل الثقة في الشركة. كيف أقوم بإنشاء شعار على Shopify؟ يمكنك التعرف على كيفية استخدام شعار SVG في هذه المقالة.
يعد Canva خيارًا رائعًا إذا كنت جديدًا في التصميم ، ولكن ليس لديك أي خبرة. يمكنك استخدامه مجانًا مع مئات ، إن لم يكن الآلاف ، من القوالب. يمكنك إنشاء ناقلات وتحريرها بحرية باستخدام Inkscape ، وهو تطبيق مفتوح المصدر. نظرًا لأن البرنامج يعمل على أجهزة كمبيوتر سطح المكتب Linux و Mac OS X و Windows ، يجب أن تكون قادرًا على تثبيته على جهاز الكمبيوتر الخاص بك. كما ذكرنا سابقًا ، يمكنك التصميم مباشرةً في Inkscape بدلاً من استخدام Canva. يجب عليك تحميل شعارك إلى Shopify لوحة القيادة قبل أن يمكن استخدامه على موقع الويب الخاص بك. بمجرد تحديد رمز الصورة ، انسخ أو أدخل عنوان موقع الويب الخاص بك في نموذج URL ، ثم انقر فوق موافق.
بعد ذلك ، يجب عليك لصق الرابط من ملفات Shopify في المربع المناسب. يمكنك إما تكبير الصورة بالحجم المفضل لديك أو سحب سهم تغيير الحجم لتقليص حجمها إلى حجم أصغر باستخدام قائمة الأبعاد. إذا كنت تستخدم سمة لاول مرة ، فابحث عن الرمز المميز أدناه ، وأزل السطر ، والصقه في المنشور. حدد القائمة المنسدلة في Shopify لوحة القيادة لتنزيل المظهر الخاص بك. ملاحظة مهمة: قبل التحميل مرة أخرى ، يجب عليك أولاً إزالة الشعار من التحميل الأول.
رسم طريق إلى النجاح
"العرض": 600 بكسل. "الارتفاع": 400 بكسل. [معرف المسار] M 359.5،408.5 C 373.5،408.5 373.5،462.5 405.5،462.5 404.5،517.5 ″ /> * / svg * br * /
كيف يمكنني استيراد Svg إلى موقع الويب الخاص بي؟
لاستيراد ملف SVG إلى موقع الويب الخاص بك ، تحتاج إلى استخدام " ' بطاقة شعار. ال '
يتم استخدام علامة 'لتضمين صورة في صفحة ويب. تُستخدم السمة "src" لتحديد موقع ملف الصورة. تُستخدم السمة "alt" لتحديد نص بديل للصورة ، إذا تعذر عرض الصورة.

يقوم بإنشاء ملفين لك بعد تشغيله في المجلد الذي تحدده: all-icons.js و Svsg-insider.html ، وهما الملفات التي تحتوي على جميع ملفات .svg. يبدو لي على النحو التالي: أستخدم تعيين HTML في تطبيقاتي لمعرفة كيف تبدو الرموز وكيفية استيرادها ؛ وجود خريطة HTML يجعل الأمر أسهل كثيرًا. تعد أداة Svg-inliner خيارًا رائعًا إذا كنت بحاجة إلى تصدير SVGs في شكل مكونات React (افتراضي) أو سلاسل فقط. يتوفر إعداد SVGO في CLI على GitHub على https://github.com/cuginoAle/svg-liner in / blob / master / helpers.js. الأمر بسيط مثل تثبيته عالميًا مرة واحدة ثم تشغيله في كل مرة تضيف فيها ملف newsvg إلى مجلد لجعله أكثر فائدة بشكل منتظم.
هل يمكنني تحميل Svg؟
إذا كنت تريد إضافة منشور أو تغييره ، فيمكنك القيام بذلك في هذا القسم الجديد. في محرر المنشورات ، ستقوم بتحميل ملف SVG كما لو كان أي ملف صورة آخر. يمكن استخدام المحرر لإنشاء كتلة صورة ثم استيراد ملف SVG. يدعم WordPress الآن تحميل وتضمين ملفات svg.
لا يدعم WordPress ملفات Scalable Vector Graphics (SVG) افتراضيًا. في هذه المقالة ، سوف نستعرض ما هي SVGs وكيف يمكن تمكينها على WordPress. سنتجاوز أيضًا بعض القيود إذا اخترت الانتقال إلى المتجه. نظرًا لأن SVGs عبارة عن تنسيق متجه ، يمكن تحجيمها في كل من المستعرضات وأدوات تحرير الصور. يمكنك تسريع موقع WordPress الخاص بك بشكل كبير إذا كنت تستخدم SVGs لأنها تقلل الحجم الكلي للصفحة. عادةً ، عند مقارنة أحجام الملفات ، تكون أصغر من PNG أو JPG. ملف SVG هو ملف XML ، والذي يعرضه لعدد من الثغرات الأمنية غير المضمنة في تنسيقات الصور القياسية.
لا يمكن المشاركة على منصات الوسائط الاجتماعية مثل Facebook و Twitter باستخدام SVGs. الهدف من التعقيم هو تنظيف الشفرة أو حقنها بحيث لا تشكل تهديدًا أمنيًا (على سبيل المثال ، إدخال الكود). أنشأ Amber مكونًا إضافيًا يُعرف باسم Safe SVG يستخدم معيار الرسومات المتجهة . يؤدي تحميل صورة إلى مكتبة SVG-Sanitizer إلى إنتاج صورة PostScript. يمكنك أيضًا عرض صور SVG في مكتبة الوسائط كما لو كانت صورًا عادية. علاوة على ذلك ، يتوفر المكون الإضافي أيضًا كإصدار مجاني على wpsvg.com ، والذي يسمح لك بتقييد من يمكنه تحميل ملفات SVG. تأكد من تمكين GZIP على الخادم الخاص بك إذا لم تكن معتادًا على نوع ملف SVG. على الرغم من أن جوهر WordPress لا يؤيد أو يدعم أيًا من هذه المكونات الإضافية أو الطرق ، فلا يزال بإمكانك استخدامها على مسؤوليتك الخاصة.
تدعم العديد من المتصفحات المختلفة الآن صور SVG كتنسيقات صور ، مما يسمح باستخدامها في سياقات متنوعة. يمكن استخدام الصور في عناصر HTML مع img> أو svg> كتنسيقات صور. علاوة على ذلك ، تسمح المستعرضات للمستخدمين بتنزيل صور SVG واستخدامها كرسومات. عند تصدير صورة svg بتنسيق JPG ، يجب عليك اختيار تنسيق JPG من القائمة المنسدلة.
إيجابيات وسلبيات استخدام صور Svg
نظرًا لأن صور SVG مجانية ، فهي خيار شائع للشعارات والأيقونات والرسومات الأخرى. نتيجة لذلك ، نظرًا لأن SVG هو تنسيق ملف قائم على المتجهات ، فهو غير مناسب للصور عالية الجودة ذات الأنسجة والتفاصيل التفصيلية. إذا كنت بحاجة إلى شعارات أو أيقونات أو رسومات أخرى تستخدم ألوانًا وأشكالًا بسيطة ، فاستخدم الرسومات المتجهة. من الأهمية بمكان إجراء اختبار مبكر للتأكد من أن المتصفحات القديمة يمكنها التعامل مع صور SVG بشكل صحيح.
Shopify Svg
Shopify هي عبارة عن منصة للشركات من جميع الأحجام لإنشاء متجر على الإنترنت. تقدم Shopify للمستخدمين منصة قابلة للتخصيص ، وعملية دفع سهلة الاستخدام ، ومجموعة واسعة من الميزات. إحدى الميزات التي يقدمها Shopify هي القدرة على إضافة ملفات SVG إلى صفحات المنتج الخاصة بك. هذا يعني أنه يمكنك إضافة صور متجهة إلى صفحات المنتج الخاصة بك ، والتي يمكن أن تساعدك في إنشاء صفحة ذات مظهر أكثر احترافية.
Shopify لا يدعم ملفات Svg
هي عبارة عن نظام أساسي للتجارة الإلكترونية يدعم مجموعة متنوعة من التنسيقات بما في ذلك SVG. ومع ذلك ، Shopify لا يدعم ملفات SVG ، وإذا قمت بإضافة ملف SVG إلى حساب Shopify الخاص بك ، فسيتم حظره. يجب عليك تحويل الخط الخاص بك أو تحميل رموز مخصصة من أجل استخدام sva في متجر Shopify الخاص بك.
