كيفية تحميل الخط بسهولة على ووردبريس
نشرت: 2022-05-05قد يربكك تعلم كيفية تحميل الخط إلى WordPress. لتخفيف العبء عن كاهلك ، سنعرض لك هنا دليلاً كاملاً حول إضافة أي نوع من الخطوط واللون والعناصر الأخرى إلى موقع WordPress الخاص بك.
الغرض من منشور المدونة هذا هو مناقشة أنواع مختلفة من الخطوط الجيدة وكيف يتيح لك WordPress تخصيص موقع الويب الخاص بك لإضافة خطوط مخصصة. في القسم التالي ، سنناقش الآثار المترتبة على تغيير الخط لموقعك على الويب. سنوضح لك كيفية العثور على أفضل خط لموقعك على الويب إذا لم تكن متأكدًا مما تختاره.
ستتمكن من تضمين الخط على موقع الويب الخاص بك ، وعلى مدونتك ، وفي تصميم موقع الويب الخاص بك بعد قراءة هذه المقالة بالكامل.
ما تحتاج إلى معرفته قبل تحميل خط WordPress جديد
احصل على خط جيد لموقع WordPress الخاص بك
هناك العديد من الاعتبارات التي يجب وضعها في الاعتبار عند اختيار خط لموقع WordPress الخاص بك. يمكنك العثور على الخطوط عبر الإنترنت من خلال البحث على Google. لكن عليك أن تضع في اعتبارك أنه لا يجب أن يبدو جميلًا فحسب ، بل يجب عليك أيضًا التأكد من أنه مقروء ويمكن دمجه في موقع الويب الخاص بك.
لتحديد نوع الخط الذي تريد استخدامه على موقع الويب الخاص بك ، حدد أولاً موقع الويب الذي ستبيعه. يجب أن يكون المحرف الذي تختاره لموقعك على الويب خاصًا بعملك إذا كنت تبيع واحدًا لأول مرة.
الخطوة التالية هي العثور على شخص يبيع المحرف وسؤاله عن كيفية استخدامه على موقع ويب بمجرد أن يكون لديك فكرة جيدة عن نوع الخط الذي يجب استخدامه. يمكنك أن تطلب منهم المساعدة في العثور على محرف أفضل لموقع الويب الخاص بك على WordPress.
خط موقع الويب الخاص بك - اختيار الخط المناسب
تأكد من مراعاة السياق الثقافي الذي سيتم فيه استخدام موقع الويب الخاص بك عند اختيار خط جديد. يجب ألا تستخدم خطًا غير مناسب لموقعك على الويب في أجزاء أخرى من العالم.
بالإضافة إلى ذلك ، تأكد من مشاركة الخط على نطاق واسع عبر الإنترنت حتى يتمكن الأشخاص الذين يريدون ذلك من العثور عليه. أخيرًا وليس آخرًا ، الخط ليس صغيرًا جدًا أو كبيرًا جدًا بحيث يتسبب في ظهور إشعار في تذييل موقعك.
بالإضافة إلى ذلك ، إذا كنت تبحث عن خطوط مجانية ، فيمكنك العثور عليها في محرك بحث Goolge. هناك العديد من المواقع المجانية التي يمكنك استخدامها ، تذكر أن خطوط WordPress هذه ليست ذات جودة عالية. نوصي باستخدام خطوط Google وخطوط Adobe
احصل على الملاءمة المثالية لموقع WordPress الخاص بك
عندما تضيف خطًا جديدًا إلى موقع الويب الخاص بك ، يجب أن يكون نوع الخط سهل الاستخدام على موقع الويب الخاص بك. لا يمكننا السماح بأي خطوط غير مسموح بها على موقع الويب الخاص بك.
أفضل طريقة لمعرفة ذلك هي مراجعة الشركة التي أنشأت الخط. سيعرفون ما إذا كان ذلك مسموحًا به أم لا. إذا لم يتم قبوله ، فيجب عليك إنشاء خط جديد واستخدام الخطوط المسموح بها على موقع الويب الخاص بك.
استخدم خطًا مختلفًا لكل نوع من أنواع مواقع الويب
عندما تستخدم خطًا جديدًا لأول مرة ، قد يكون من الصعب تحديد الخط الذي تريد استخدامه. لهذا السبب قمنا بتجميع دليل لمساعدتك خلال عملية تحميل خط إلى WordPress.
سنناقش أنواعًا مختلفة من الخطوط ومعاني كل منها وكيفية اختيار الأنسب لموقعك على الويب. بعد تحميل الخط الخاص بك ، سنساعدك في إنشاء صفحة مخصصة للخط الخاص بك. سيشمل ذلك جميع المعلومات مثل الألوان والنص والتصميم الذي تحتاجه لجعل موقع الويب الخاص بك يعمل بشكل جيد.
كيفية تحميل الخط على ووردبريس
بإضافة خط جديد إلى موقع WordPress الخاص بك ، فأنت تبدأ من الصفر. سيكون من الضروري بالنسبة لك أن تتعلم كيفية استخدام الأنواع المختلفة من الخطوط في WordPress ، والملفات التي يجب وضعها في التذييل ، وما إلى ذلك.
بغض النظر عن مدى معرفتك بالتسويق الرقمي ، من المهم أن تبدأ مبكرًا وأن تكون استباقيًا من أجل بناء أساس متين.
يمكن استخدام الطرق الثلاثة التالية لإضافة خطوط:
# 1 قم بتثبيت إضافات WordPress
يمكن أن تساعدك مكونات WordPress الإضافية على إضافة خطوط مخصصة إلى موقع الويب الخاص بك دون أي مهارات تقنية أو ترميز. يمكنك استخدام البرنامج المساعد Easy Google Fonts . موثوق به من قبل أكثر من 300 ألف مستخدم من القطب إلى القطب ، وهو يثبت أنه أحد أكثر الإضافات الخطية شيوعًا لمواقع WordPress.

يوفر لك البرنامج المساعد أكثر من 600+ خطوط google للاختيار من بينها لإدراجها في موقعك. يمكنك أيضًا مشاهدة تغييرات الخط على موقعك في الوقت الفعلي.
لتثبيت البرنامج المساعد والبدء في استخدامه ، تحتاج إلى:
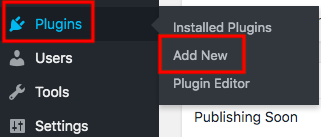
- في قسم الإضافات بلوحة التحكم ، انقر لإضافة جديد ضمن الإضافات في قائمة المسؤول

- ابحث عن المكوّن الإضافي Easy Google Fonts في مربع الكلمات الرئيسية
- انقر فوق التثبيت الآن والتفعيل
- افتح "الإعدادات"> "Easy Google Fonts" واختر الخط الذي تريده
# 2 تخصيص سمة WordPress الخاصة بك
إذا كنت خبيرًا في التكنولوجيا ، فحاول جعل الخطوط المخصصة جزءًا من موقع الويب الخاص بك يدويًا عن طريق تخصيص المظهر الخاص بك. يتطلب منك تحميل الخط الخاص بك إلى حساب الاستضافة الخاص بك وتحرير ملف CSS الخاص بالسمة.
- قم بتنزيل الخط المطلوب على جهاز الكمبيوتر الخاص بك واضغط المجلد في ملف بتنسيق zip
- قم بتحميل ملف الخط إلى دليل wp-content / theme / your-theme / الخطوط
- سجّل الدخول إلى لوحة تحكم مسؤول WordPress وافتح "المظهر"> "محرر السمات"
- أضف الكود أدناه إلى ملف style.css
@ font-face { عائلة الخطوط: Aguafina Script-Regular ؛ src: url (http://test-site.com/wp-content/themes/twentynineteen/fonts/AguafinaScript-Regular.ttf) ؛ وزن الخط: عادي ؛ }
- اضغط على زر "تحديث الملف" وبذلك تكون قد انتهيت
# 3 استخدم قوالب WordPress المضمنة في WordPress
وفقًا للخبراء ، يمكنك إضافة هذه القوالب إلى ملفات موقع الويب header.php عن طريق نسخ الرمز من مكتبات الخطوط الموجودة في معظم السمات القياسية.
استخدم خط فترة زمنية معينة
عند استخدام خط فترة زمنية معينة لموقع الويب الخاص بك ، من المهم أن تكون قادرًا على تحميل الخط على جميع الأجهزة. ذلك لأن المستخدمين ينجذبون إلى الصفحة عندما يكون لها الحجم واللون والمخطط الصحيح.
إذا كنت تستخدم خط فترة زمنية معينة لموقع ويب غير صحيح على موقع آخر ، فلن يتم جذب المستخدم. لذلك ، من المهم أن يكون لديك خط يعمل مع جميع أنواع الأجهزة ، سواء كانت شاشة صغيرة أو كبيرة شاشة.
على سبيل المثال ، إذا كان موقع الويب الخاص بك يركز على الأنشطة التجارية في الولايات المتحدة ، فيمكنك استخدام اسم الشركة أو موقع الشركة كخط الفترة الزمنية. ومع ذلك ، إذا كنت تستهدف مستخدمين دوليين ، فقد تختار اسمًا أو موقعًا مختلفًا.
أصبح تحميل الخط إلى WordPress أمرًا بسيطًا
يعد WordPress سوقًا كبيرًا وهناك العديد من الأشخاص الذين يعتقدون أن أفضل طريقة للترتيب في منصة الويب WordPress.com هي استخدام عائلة خطوط معينة. سواء كنت تبحث عن خط موقع ويب أو مجرد شيء تضيفه إلى مظهرك وشعورك ، فإن تعلم كيفية استخدام عائلة خطوط WordPress.com يعد مكانًا جيدًا للبدء.
هل لا تزال لديك أسئلة حول كيفية تحميل خط جديد إلى WordPress؟ ما عليك سوى ترك سطر في قسم التعليقات لإعلامنا بذلك.
