كيفية استخدام تخطيط الشبكة لعرض مشاركات WordPress الخاصة بك
نشرت: 2022-08-30هل ترغب في إظهار مشاركات WordPress الخاصة بك بتنسيق شبكة؟
عند تقديم المحتوى الخاص بك في WordPress ، يوفر لك تخطيط الشبكة خيارات إضافية. قد يكون هذا مفيدًا عند تصميم صفحات مخصصة. سنعلمك كيفية عرض مشاركات WordPress الخاصة بك بسرعة في نمط الشبكة في أي مكان على موقعك في هذه المقالة.
متى تحتاج إلى تخطيط شبكة WordPress؟
تدعم كل سمة من سمات WordPress نمط منشور المدونة الرأسي الكلاسيكي ، والذي يعمل بشكل جيد مع غالبية مواقع الويب. ومع ذلك ، قد يستغرق هذا النمط مساحة كبيرة ، خاصة إذا كان لديك الكثير من المقالات. إذا كنت تقوم بإنشاء صفحة رئيسية مخصصة لمدونتك ، فقد ترغب في استخدام نمط الشبكة لإظهار أحدث محتوى لديك.
سيسمح لك ذلك بإضافة المزيد من الأشياء إلى صفحتك الرئيسية. علاوة على ذلك ، ستبرز شبكة المنشورات الخاصة بك صورك المميزة ، مما يجعلها أكثر جاذبية من الناحية الجمالية وقابلة للنقر. يمكن أيضًا استخدام شبكة النشر لعرض محفظتك الإبداعية وأشكال أخرى من المواد الفريدة.
باستخدام محرر الكتل ، قم بإنشاء تخطيط شبكة منشور على WordPress.
باستخدام محرر قوالب WordPress ، يمكنك بسهولة عرض مشاركاتك والصور المصغرة في ترتيب شبكة النشر. يمكنك إنشاء شبكتك الخاصة باستخدام كتلة الشبكة المدمجة.
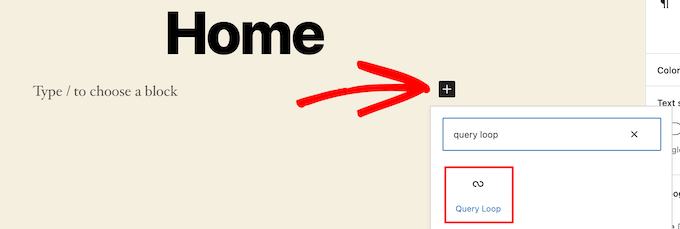
افتح الصفحة التي ترغب في تغييرها ، ثم انقر فوق الزر "إضافة" إضافة كتلة ، وابحث عن "حلقة الاستعلام" ، ثم انقر فوق الكتلة لإضافتها.

تدمج هذه الكتلة حلقة النشر الخاصة بك في صفحتك.
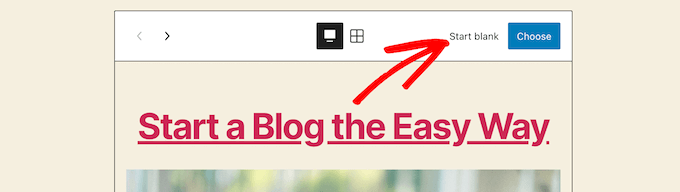
ثم ، في الجزء العلوي من الكتلة ، حدد "بدء فارغ" لإنشاء شبكة مشاركة.

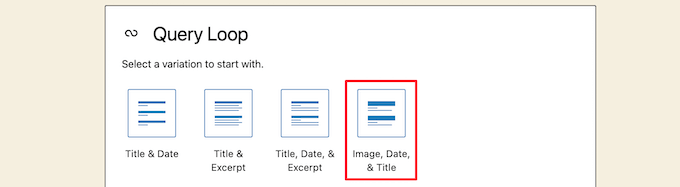
اعتمادًا على نوع المعلومات التي تريد عرضها مع شبكة النشر الخاصة بك ، لديك بعض الخيارات.
سنستخدم "الصورة والتاريخ والعنوان" ، ولكن يمكنك فعل ما تريد.

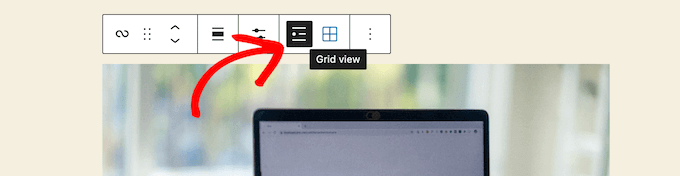
ثم ، حرك الماوس فوق الصورة واختر خيار "عرض الشبكة".
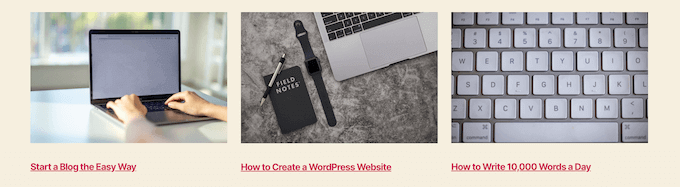
هذا يحول قائمتك إلى شبكة من المشاركات.

يمكن بعد ذلك تخصيص المعلومات المعروضة.
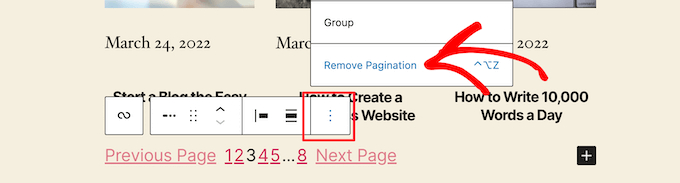
أولاً ، سنزيل ترقيم الصفحات الموجود أسفل الكتلة. ما عليك سوى النقر فوقه وتحديد قائمة خيارات "النقاط الثلاث".
ثم اختر "إزالة ترقيم الصفحات".

سيؤدي هذا إلى حذف العنصر من الكتلة تلقائيًا.
وبالمثل ، يمكنك إزالة التواريخ من المنشورات أو ترك معلومات منشورة إضافية لقرائك.
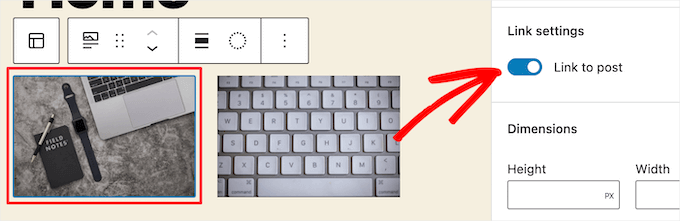
بعد ذلك ، سنضيف روابط إلى كل من الصورة المصغرة للنشر وعنوان المنشور.
ما عليك سوى النقر على الصورة المصغرة لمشاركتك وتبديل "رابط النشر" في مربع الخيارات الأيمن.

ثم ، للحصول على عنوان المنشور الخاص بك ، كرر العملية.
عند الانتهاء ، انقر فوق الزر "تحديث" أو "نشر" لنشر شبكة التدوين الخاصة بك.
يمكنك الآن عرض شبكة منشورات WordPress الجديدة من خلال زيارة موقع WordPress الخاص بك.

ثم ، للحصول على عنوان المنشور الخاص بك ، كرر العملية. عند الانتهاء ، انقر فوق الزر "تحديث" أو "نشر" لنشر شبكة التدوين الخاصة بك. يمكنك الآن عرض شبكة منشورات WordPress الجديدة من خلال زيارة موقع WordPress الخاص بك.
من خلال إضافة رمز إلى WordPress ، يمكنك إنشاء تخطيط شبكة نشر WordPress.
يتطلب هذا النهج فهمًا أساسيًا لكيفية إدراج التعليمات البرمجية في WordPress. قبل أن تبدأ في إضافة الكود ، يجب عليك أولاً إنشاء حجم صورة جديد لشبكة النشر الخاصة بك.

بعد ذلك ، حدد موقع ملف سمة WordPress الذي ستضيف إليه مقتطف الشفرة. يمكنك ، على سبيل المثال ، تضمينه في ملف single.php الخاص بك بحيث يظهر في الجزء السفلي من جميع مقالاتك. يمكنك أيضًا إنشاء قالب الصفحة الخاص بك لعرض تخطيط شبكة منشور المدونة الخاص بك باستخدام الصور المصغرة.
بعد ذلك ، يمكنك البدء في إضافة كود إلى WordPress. سنقوم بتقسيم نموذج التعليمات البرمجية قسمًا حسب القسم لأنه طويل جدًا. للبدء ، أدخل مقتطف الشفرة التالي في ملف قالب السمة الخاص بك.
<?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts*/ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?>تم إعداد استعلام حلقة النشر في سطر الرمز هذا. إذا كنت ترغب في ذلك ، يمكنك تغيير متغير "المشاركات في كل صفحة" لعرض المزيد من المشاركات في كل صفحة.
ثم ، في ملف قالب القالب ، الصق مقتطف الشفرة التالي.
<?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?>ينتج سطر الكود هذا عمودين لمقالاتنا ، يعرضان عنوان المنشور والصورة. كما أنه يولد فئة CSS ، والتي سنقوم بتصميمها لاحقًا. يشير أيضًا إلى "صورة المنشور" ، والتي يجب استبدالها باسم حجم الصورة الذي قمت بإنشائه مسبقًا.
ثم ، في النهاية ، أضف مقتطف الشفرة التالي.
<?php $counter++; endwhile; //Post Navigation code goes here endif; ?>هذا الجزء من الكود يغلق الحلقة فقط. كما يسمح لك بإضافة التنقل بعد النشر ، ولكن نظرًا لأن معظم مالكي مواقع الويب يستخدمون مكونًا إضافيًا مختلفًا لهذا الغرض ، فإننا لم نقم بتضمينه لتجنب تعارض التعليمات البرمجية.
إليك كيفية ظهور مقتطف الشفرة بالكامل.
<div> <?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts) */ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?> <?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?> <?php $counter++; endwhile; //Pagination can go here if you want it. endif; ?> </div>للتأكد من أن شبكة النشر الخاصة بك تظهر بشكل صحيح ، أضف CSS التالي إلى موقع الويب الخاص بك.
#gridcontainer{ margin: 20px 0; width: 100%; } #gridcontainer h2 a{ color: #77787a; font-size: 13px; } #gridcontainer .griditemleft{ float: left; width: 278px; margin: 0 40px 40px 0; } #gridcontainer .griditemright{ float: left; width: 278px; } #gridcontainer .postimage{ margin: 0 0 10px 0; }استكشف تأثيرات محددات CSS المختلفة على مكونات مختلفة من حلقة النشر الخاصة بك عن طريق التجربة.
نأمل أن تكون هذه المقالة مفيدة في تعليمك كيفية عرض مشاركات WordPress الخاصة بك في نمط الشبكة.
