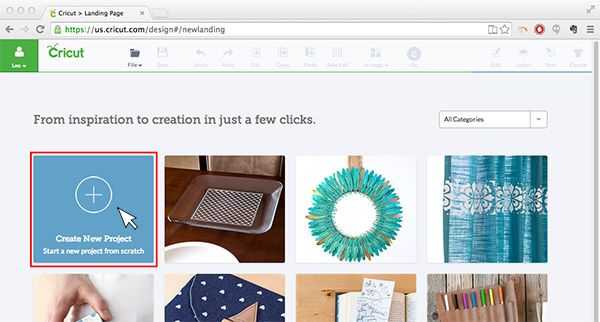
كيفية استخدام ملف SVG كخلفية في Bootstrap
نشرت: 2022-12-28إذا كنت تبحث عن طريقة لإضافة بعض الذوق المخصص إلى موقع ويب Bootstrap أو تطبيقك ، فإن أحد الخيارات هو استخدام ملف SVG كخلفية لك. يمكن القيام بذلك عن طريق إضافة بضعة أسطر من CSS إلى مشروعك. في هذه المقالة ، سنوضح لك كيفية استخدام ملف SVG كخلفية في Bootstrap.
ستوجهك هذه المقالة إلى كيفية إضافة صور sva (صور الخلفية ) إلى CSS الخاص بك. على عكس SVG ، والذي يمكن استخدامه كصورة خلفية CSS ، يمكن عرض صور الخلفية بتنسيق HTML. ضع ملفك في الخطوة التالية. إذا أدخلت خاصية background-image كبرنامج نصي a.sva ، فيمكنك جعلها تعرض بطريقة مختلفة. تتمثل إحدى مزايا استخدام a في أنه لا يتطلب أي معرفة بالترميز. كخلفية a.CSS ، يمكن تصميمها بطريقة يتم تحسينها لهذا التنسيق. فيما يلي خصائص خلفية CSS.
لقد غطينا كيفية إدراج SVGs في صورة الخلفية باستخدام صورة الخلفية لخاصية CSS. يمكن تحقيق تأثيرات الطبقة بدون استخدام حاويات div للطبقة باستخدام هذه التقنية. ليس هناك شك في أنه لا يمكن فعل الكثير مما كان من الممكن أن يكون مستحيلًا حتى قبل عام بسبب خصائص الخلفية العديدة والقدرة على تكويمها. يمكن استخدام هذا بشكل شبه مؤكد في مشروع حقيقي.
يمكنك أيضًا استخدام صورة SVG كصورة خلفية في CSS ، تمامًا كما يمكنك في PNG و JPG و GIF. إنه يحتوي على كل صفات SVG ، مثل المرونة والحدة ، ولكن مع لمسة جديدة. يمكنك أيضًا القيام بأي شيء يمكن للرسم النقطي القيام به ، مثل التكرار ، باستخدام الرسم النقطي.
تحدد خاصية enable- background كيف يمكن أن تتراكم خلفية الصورة. كسمة للعرض التقديمي ، يمكن استخدام enable-background كخاصية CSS. هذه السمة مفيدة عند استخدامها مع العناصر التالية: * a * * defs *.
هل يمكنك استخدام Svg كخلفية؟

من الممكن استخدام رسم SVG كصورة خلفية في CSS. للقيام بذلك ، يجب أولاً تحميل ملف SVG إلى الخادم. بمجرد أن يكون على الخادم ، يمكن إضافة عنوان URL الخاص بالملف إلى ملف CSS .
يُستخدم عنصر HTML Vector Pattern لرسم تصميمات رسومية متنوعة. لتغطية مساحة ، تمثل الأنماط كائنًا يعاد رسمه بشكل متكرر عند إحداثيات x و y عند إحداثيات x و y. يمكن للمرء أن يجد مجموعة متنوعة من الأدوات والموارد التي يمكن أن تساعد في تطوير وتطبيق أنماط معينة. بعد تحديد ارتفاع النموذج وعرضه ولون التعبئة ولون الخلفية والمعلمات الأخرى ، تتم إضافته إلى ملف.
لرسومات الويب ، يتمتع ملف SVG بالعديد من المزايا مقارنة بملف PNG. نظرًا لطبيعته الصديقة للرسوم المتحركة ، فهو متوافق مع مجموعة متنوعة من الميزات المتقدمة مثل الخلفيات الشفافة والرسومات المتدرجة. علاوة على ذلك ، بالمقارنة مع الأنظمة الأساسية الأخرى ، فإن SVG بسيط وثابت في الاستخدام. فيما يتعلق بالرسومات ذات التدفق البسيط ، قد تكون PNG خيارًا أفضل. ومع ذلك ، فيما يتعلق بالرسومات أو الصور الأكثر تعقيدًا ، فمن الأفضل استخدام SVG.
فوائد الخلفيات الشفافة
بسبب دعم الشفافية ، يمكن أن تكون الخلفية في SVG شفافة جزئيًا أو كليًا. إذا كنت ترغب في جعل الخلفية تتلاشى داخل أو خارج العرض ، فقد تكون هذه التقنية مفيدة للغاية. يتيح لك ذلك إنشاء صور مليئة بالألوان وتحتوي أيضًا على بعض المكونات الشفافة ، مما يسمح لك بإنشاء صور مليئة بالألوان وتحتوي أيضًا على بعض الأجزاء الشفافة. نتيجة لذلك ، يمكنك إنشاء صور لها خلفية متعددة الطبقات.

كيف يمكنني تضمين ملف Svg في موقع الويب الخاص بي؟

باستخدام علامة HTML svg ، يمكنك كتابة الصور مباشرة في المستند. يمكن فتح الصورة إما في كود VS أو IDE المفضل لديك ، ويمكن نسخ الكود ولصقه في عنصر * body * في مستند HTML الخاص بك. يوضح العرض التوضيحي أدناه كيف يجب أن تبدو صفحة الويب الخاصة بك إذا تم تنفيذ جميع الخطوات بشكل صحيح.
هل ما زلنا بحاجة إلى علامة <object>؟ ما الفرق بين إيجابيات وسلبيات استخدام الإنترنت؟ يمكنك استخدام منصة التضمين Nano لتمييز الخطوط وتضمينها. سيكون استخدام الضغط الثابت و Brotli لضغط SVG مفيدًا. نتيجة للعدد المتزايد من الصور على مواقعنا على الويب ، سيؤدي ذلك إلى حدوث مشكلات في العرض يصعب اكتشافها. بمعنى آخر ، كنتيجة لطريقة التضمين لدينا ، ستكون محركات البحث قادرة على سرد صورنا. يعد استخدام علامة <img> أفضل وأبسط طريقة لتضمين SVG في HTML.
إذا كنت تواجه مشكلة في التفاعل ، فاستخدم علامة مثل> object>. إذا قمت بتضمين علامة orlt؛ img> كخلفية ، فسيتم مضاعفة تحميل صورك ، إلا إذا قمت بتخزينها مؤقتًا. نظرًا لأن SVG هو أساسًا DOM ، يمكنك استخدام البرامج النصية والخطوط و CSS الخارجية لإدارة التبعيات. للحفاظ على صورة SVG ، استخدم علامة كائن لأن المعرفات والفئات لا تزال مغلفة داخل الملف. يجب أن تكون جميع المعرفات والفئات فريدة لضمان نجاح التضمين المضمّن. هناك استثناء واحد فقط: إذا طلبت تغييرات ديناميكية على SVG بناءً على تفاعلات المستخدم. الاستثناء الوحيد لتوصيتنا هو التحميل المسبق للصفحات ، وفي هذه الحالة لا نوصي باستخدام SVG المضمّن. من الصعب الحفاظ على الإطار ، ولا يؤدي إلى تحسين محرك البحث ، ولا يؤدي إلى تحسين محرك البحث.
يمكنك جعل تصميماتك أكثر تشويقًا من خلال تضمين رسومات SVG فيها. هناك بعض الإضافات المجانية لـ jQuery SVG التي يمكن استخدامها لمساعدتك في المهام البسيطة مثل التحريك والتكبير / التصغير ، بالإضافة إلى الرسوم المتحركة الأكثر تعقيدًا. إذا كنت تتطلع إلى أن تكون أكثر إبداعًا مع رسومات SVG الخاصة بك ، فيجب أن تفكر في استخدام بعض المكونات الإضافية الأكثر تقدمًا.
لماذا يجب عليك استخدام
على المدى الطويل ، أوصي باستخدام الطريقة التالية: * svg * (* br *). عند إنشاء DOM يتضمن SVG ، فإن علامة * svg مطلوبة. يتكون من عنصرين: العرض والارتفاع. يمكن أيضًا استخدام سمة معدل العرض إلى الارتفاع إذا لم يكن SVG لديك يحتوي على نسبة عرض إلى ارتفاع متأصلة. تتوفر أيضًا سمة viewBox ، التي تسمح لك بتعريف SVG بالكامل كقطعة واحدة من التعليمات البرمجية ، مع علامة svg>.
