كيفية استخدام محرر ملء الشاشة المجاني في WordPress
نشرت: 2023-10-03هل تريد استخدام محرر ملء الشاشة الخالي من التشتيت في WordPress؟
يأتي WordPress مزودًا بوضع مجاني متطور خالٍ من التشتيت للكتاب. يخفي هذا العنصر المكونات غير الضرورية ويقدم لك لوحة ملء الشاشة لإنشاء محتوى مكتوب.
في هذه المقالة، سنوضح لك كيفية استخدام محرر ملء الشاشة الخالي من التكلفة في WordPress بسرعة.

لماذا نستخدم محرر ملء الشاشة الخالي تمامًا من الإلهاء في WordPress؟
تعد صياغة منشورات مدونتك إجراءً فنيًا يتطلب الوعي بالعمق والتركيز. ومع ذلك، يشعر الكثير من الكتاب بأن الجوانب التي تظهر على الشاشة في واجهة إنتاج WordPress مشتتة، مثل الأزرار والأعمدة وأشرطة الأدوات وغير ذلك الكثير.
عند إنشاء منشور على موقع الويب WordPress الخاص بك، يمكنك استخدام الأوضاع الافتراضية الخالية من التشتيت والتمييز وملء الشاشة في محرر القوالب للحصول على واجهة إنتاج واضحة وخالية من الفوضى تمامًا.

يمكن أن يساعدك تطبيق هذه الميزات على استهداف الإنشاء وزيادة الإنتاجية عن طريق إزالة الانقطاعات مثل لوحة الحظر وقائمة الحظر والشريط الجانبي لمسؤول WordPress والمزيد.
كمؤلف، هذا يمكن أن يجعل نظام الصياغة أكثر متعة وهدوءًا بالنسبة لك.
مع ذلك، دعونا نرى كيفية استخدام محرر ملء الشاشة الخالي من التشتيت في WordPress بسهولة. سنتناول الأساليب لكل من المحرر التقليدي والمحرر ويمكنك استخدام الارتباطات التشعبية السريعة الموجودة أدناه للانتقال إلى النهج الذي تريد استخدامه:
كيفية استخدام أداة التشتيت محرر ملء الشاشة مجاني تمامًا في WordPress Block Editor
إذا كنت تستخدم محرر قوالب WordPress لنشر منشوراتك، فيمكنك التغيير بسرعة على طريقة التشتيت بدون تكلفة عن طريق فتح إرسال جديد أو موجود في المحرر.
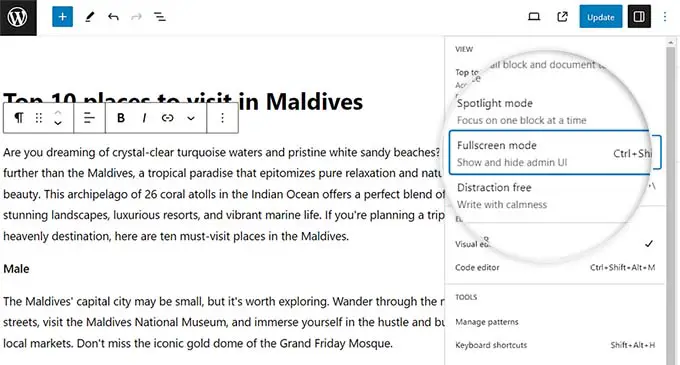
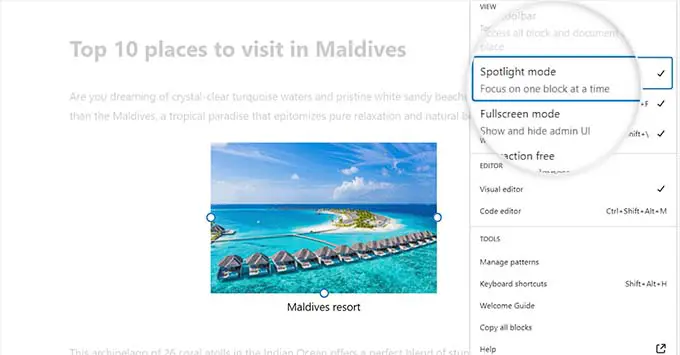
بمجرد وصولك إلى هناك، ما عليك سوى النقر على أيقونة النقاط الثلاث الموجودة في الزاوية اليمنى العليا من شاشة العرض.
سيؤدي هذا إلى فتح مطالبة حيث ستلاحظ أن وضع ملء الشاشة ممكّن حاليًا بشكل افتراضي.

إذا قمت بإلغاء تحديد هذا الاختيار، فسيتم عرض الشريط الجانبي لإدارة WordPress على الجانب المتبقي من محرر المحتوى.
ومن ناحية أخرى، نقترح ترك هذا الموقع كما هو.

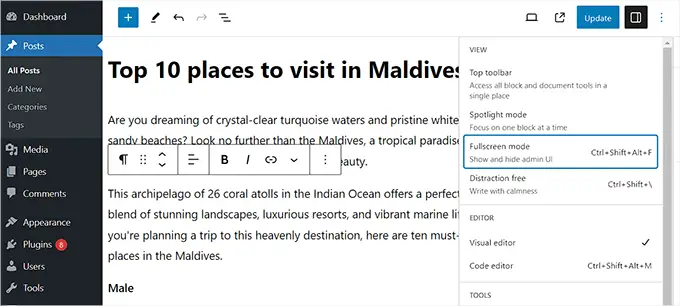
يمكنك أيضًا المساعدة بطريقة خالية تمامًا من التشتيت من خلال النقر على النقاط الثلاث في الأعلى.
قريبًا، اختبر خيار "بدون تشتيت" من القائمة المنسدلة.

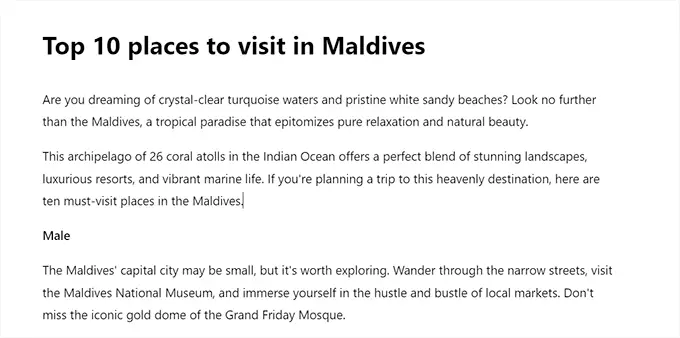
في اللحظة التي تفعل فيها ذلك، ستختفي خيارات لوحة الحظر الموجودة على اليمين وخيارات قائمة الحظر الموجودة على اليسار على الفور من الشاشة.
سيكون لديك الآن لوحة قماشية نظيفة تمامًا للبدء في كتابة مقالتك.

عندما تنتهي من العمل الحرفي وترغب في الخروج من الطريقة الخالية تمامًا من التشتيت، يمكنك أيضًا القيام بذلك بمجرد تحريك الماوس في أعلى التصنيف.
سيُظهر هذا القائمة الموجودة أعلى محرر القوالب، حيث يمكنك النقر على أيقونة النقاط القليلة لفتح القائمة المنسدلة. ثم قم بإلغاء تحديد خيار "خالي من الإلهاء".
الآن بعد أن اكتشفت كيفية السماح بأوضاع ملء الشاشة والخالية من التشتيت في محرر WordPress Gutenberg، فقد حان الوقت لتنشيط طريقة Highlight.
يقوم هذا الوضع فقط بتمييز الكتلة الأخيرة التي تقوم بتنفيذها وتعتيم جميع الكتل الأخرى. يتيح لك هذا التصويب بسهولة على كتلة معينة في كل مرة.
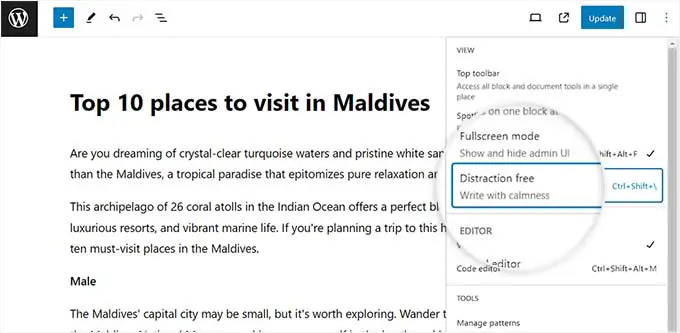
لتنشيط طريقة Spotlight، ما عليك سوى النقر على أيقونة النقاط القليلة في الزاوية اليمنى اليمنى من الشاشة واختيار خيار "وضع Spotlight".

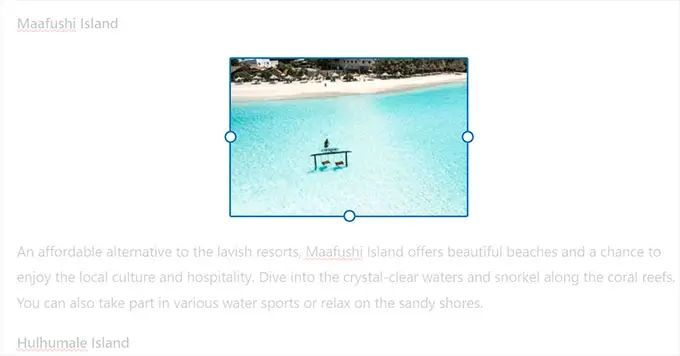
بعد القيام بذلك، سيتم تمييز الكتلة التي تعمل عليها حاليًا فقط على الشاشة، بينما سيتلاشى الباقي في المؤهلات.

على سبيل المثال، إذا كنت تقوم بإنشاء مقالة على موقع ويب وتقدم في هذا الوقت بعض لقطات الشاشة أو الصور الفوتوغرافية، فسيتم تمييز كتلة الصورة فقط على الشاشة، بينما ستتلاشى كتل الفقرة.

يمكنك الآن نشر مقال مدونتك دون تشتيت الانتباه في محرر مكوّنات WordPress.
ومع ذلك، ضع في اعتبارك أن هناك شريط أدوات ستظل تراه على الشاشة في وضع الشحن الخالي من التشتيت. يتيح لك شريط الأدوات هذا دمج كتل جديدة والتراجع عن التحسينات وعرض مخطط تفصيلي لمقالتك القصيرة.

بمجرد الانتهاء، لا تنس النقر فوق الزر "نشر" أو "تحديث" للحفاظ على إعداداتك.
الآن، سيتم تلقائيًا تنفيذ الإعدادات الخالية تمامًا من التشتيت التي قمت بتكوينها لجميع المنشورات وصفحات الويب التي تقوم بتحريرها في محرر الكتل.
كيفية استخدام محرر ملء الشاشة الخالي من التكلفة في محرر WordPress الأساسي
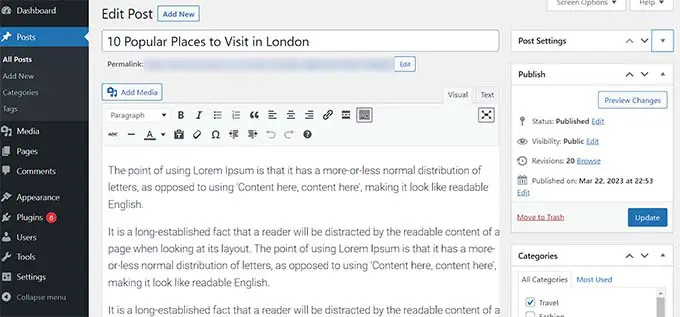
إذا كنت تستخدم الآن محرر WordPress الكلاسيكي السابق، فيمكنك استخدام هذه الإستراتيجية لتنشيط محرر ملء الشاشة الخالي تمامًا من التشتيت.
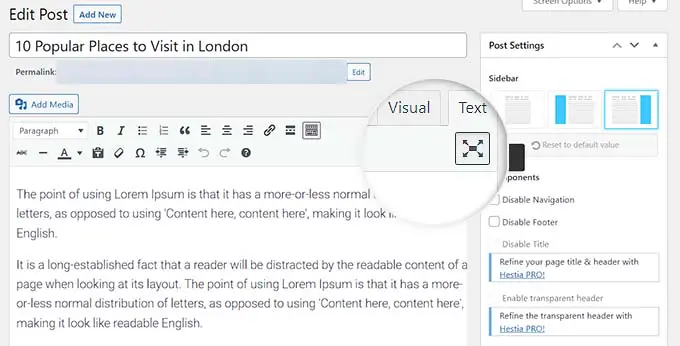
للقيام بذلك، ما عليك سوى فتح مقالة جديدة أو حالية حسب رغبتك في المحرر التقليدي.
بعد ذلك، انقر فوق الزر "وضع الإنتاج الخالي من الإلهاء" في شريط القائمة الخاص بك.

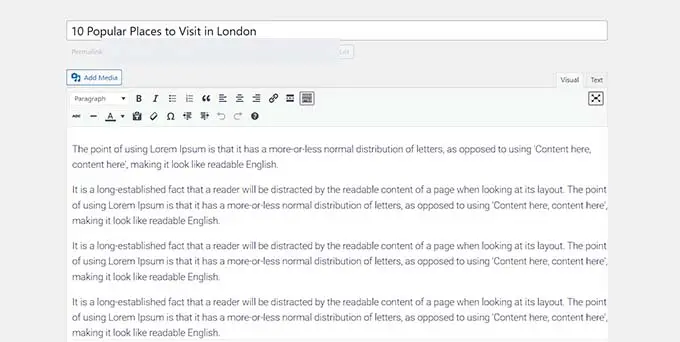
سيقوم WordPress الآن بتحويل الشاشة إلى محرر ملء الشاشة خالٍ من التشويش.
يتمتع محرر ملء الشاشة بتصميم بسيط. يحتوي على شريط قوائم في الجزء العلوي من الشاشة مع حلول تنسيق النص ويتيح لك التبديل بسهولة بين المحررين المرئيين ومحرري النصوص.

ومع ذلك، لا يحتوي محرر ملء الشاشة على زر نشر أو أي حاويات تعبئة تعريفية لانتقاء الفئات والعلامات.
بمجرد الانتهاء، يمكنك الخروج بسهولة من الوضع الخالي من التشتيت عن طريق تحريك الماوس على الجانب الأيسر أو الأيمن من الشاشة.
عند القيام بذلك، ستصبح جميع الخيارات المخفية ولوحة تحكم WordPress مرئية.
الآن، ما عليك سوى النقر فوق الزر "تحديث" أو "نشر" لتخزين إعدادات المنشور الخاصة بك بالتجزئة.

توصيات المكافآت لتطبيق محرر كتلة WordPress
بخلاف تمكين الطريقة الخالية تمامًا من التشتيت، يمكنك أيضًا استخدام بعض الإمكانيات الأخرى في محرر القوالب لإجراء تحسينات على إنتاجيتك.
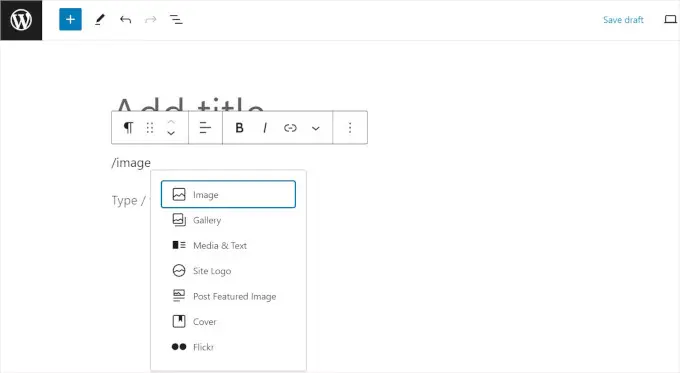
يمكنك استخدام اختصارات لوحة المفاتيح لجعل البيانات أكثر سرعة. على سبيل المثال، ما عليك سوى كتابة / في محرر المحتوى المكتوب، متبوعًا باسم الكتلة التي تريد استخدامها.
سيقدم لك محرر القوالب بعد ذلك الكتل التي يمكنك إدراجها مباشرة في المحتوى المكتوب الخاص بك عن طريق النقر عليها.

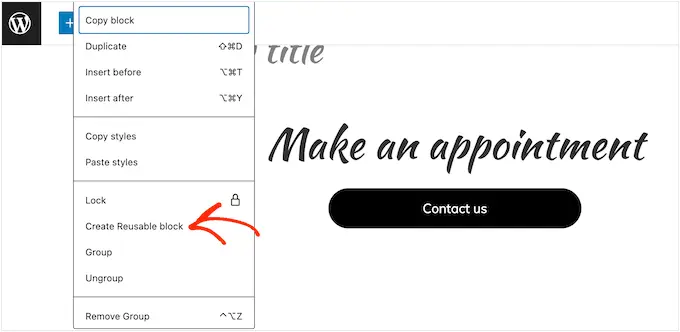
يمكنك أيضًا استخدام عنصر الكتل القابلة لإعادة الاستخدام للحفاظ على أي كتلة مادة محتوى وإعادة استخدامها في منشورات وصفحات ويب أخرى على موقعك.
هذا يمكن أن يوفر لك الكثير من الوقت والجهد.

لكي تصبح محترفًا شاملاً في تطبيق محرر الكتل، يمكنك الاطلاع على البرنامج التعليمي الكامل الخاص بـ Gutenberg.
نأمل أن يساعدك هذا المنشور في دراسة كيفية استخدام محرر ملء الشاشة الخالي من التشتيت في WordPress. قد ترغب أيضًا في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية فحص المشكلات النحوية والإملائية في WordPress واختيارات المتخصصين لدينا للمكونات الإضافية المثالية لكتل Gutenberg لـ WordPress.
إذا كنت تفضل هذه المقالة، فتأكد من الاشتراك في قناتنا على YouTube للحصول على دروس أفلام WordPress. يمكنك أيضًا العثور علينا على Twitter وFb.
