كيفية استخدام Elementor: دليل مفصل للمبتدئين [2022]
نشرت: 2022-09-07هل تريد معرفة كيفية استخدام Elementor لمشروع تصميم موقع الويب التالي؟
تصميم وتخصيص موقع الويب الخاص بك. يبدو شاقًا ، أليس كذلك؟
حسنًا ، ليس بعد الآن! أصبح إنشاء مواقع الويب وتخصيصها أسهل من أي وقت مضى باستخدام WordPress ومنشئي الصفحات.
بالإضافة إلى توفير نظام أساسي مجاني للتواجد عبر الإنترنت ، يقدم WordPress أيضًا مجموعة من أدوات إنشاء الصفحات التي تجعل من السهل تصميم هيكل موقع الويب وإعداده بأقل جهد.
لذلك اليوم ، سنتحدث عن أحد أكثر منشئي الصفحات شيوعًا: Elementor.
في هذا الدليل التفصيلي ، سنحاول تغطية كل شيء عن الإصدار المجاني من Elementor ، من عملية التثبيت إلى الحيل والنصائح المفيدة.
إذا كنت قد بدأت للتو في استخدام Elementor ، فسيساعدك هذا الدليل على فهم البنية ووظائف العمل لمنشئ صفحة Elementor بشكل أفضل.
لذلك دون مزيد من اللغط ، دعنا نتعمق!
ما هو العنصر؟

يعد Elementor أحد أشهر أدوات إنشاء صفحات WordPress بالسحب والإفلات المرئية. يوفر أدوات متقدمة متعددة المواقع لإنشاء مواقع ويب جميلة بأسهل طريقة ممكنة.
يأتي مع خيارات تصميم متعددة ويوفر إطارًا لبناء مواقع الويب لتصميم مواقع ويب إبداعية ومذهلة بسهولة.
في الوقت الحالي ، تعمل Elementor بشكل مثير للإعجاب على تشغيل أكثر من 10 ملايين موقع .
لماذا Elementor شائع؟
قد تتساءل عن سبب شهرة Elementor وما الذي يجعلها مميزة جدًا.
بعبارات بسيطة ، يتيح لك Elementor إنشاء مواقع WordPress على الويب فقط عن طريق ترتيب كتل المحتوى - دون إضافة أي رمز!
واحدة من أكثر الميزات المفيدة والمثيرة للإعجاب هي تحرير الواجهة والذي يسمح لك بإجراء تعديلات مباشرة على موقع الويب الخاص بك دون التشابك بين المحرر ووضع المعاينة.
لماذا يجب عليك استخدام Elementor
من أجل استخدام Elementor والعمل معه ، ليس عليك أن تكون خبيرًا في الترميز أو مطور ويب محترفًا. يوفر Elementor العشرات من عناصر واجهة المستخدم المتقدمة التي يمكنك سحبها وإفلاتها وتخصيصها دون الاعتماد على المطورين للحصول على المساعدة.
يأتي Elementor مع كلا الإصدارين المجاني والاحترافي ، وإذا كنت مبتدئًا أو بدأت للتو في تصميم الويب ، أقترح عليك اللعب بإصدار Elementor Free أولاً.
يشتمل الإصدار المجاني على الكثير من الميزات التي تجعل من السهل بدء عملية تصميم موقع الويب وإنشاء مواقع ويب تعمل بشكل لا تشوبه شائبة.
هل Elementor مجاني؟
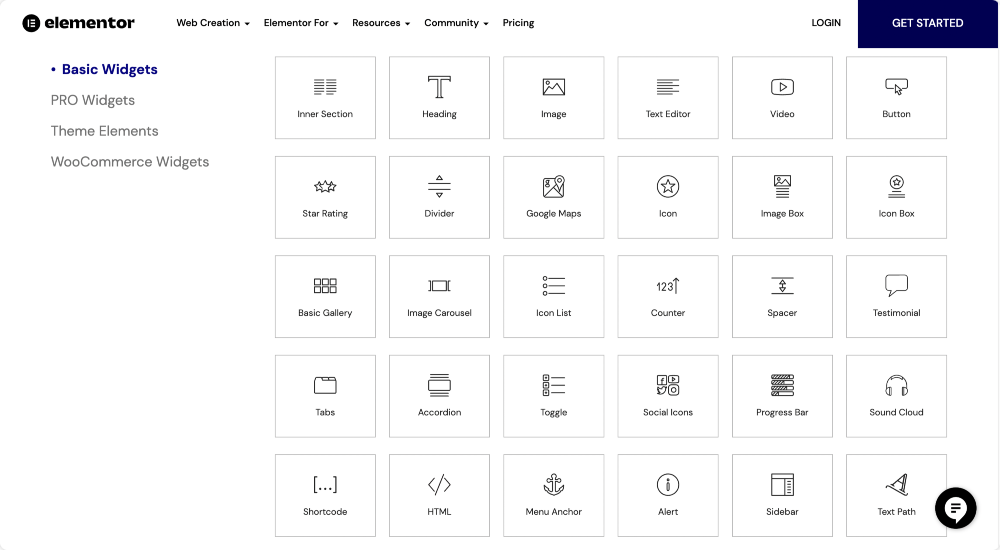
تقدم Elementor كلاً من خطط الاشتراك المجانية والمدفوعة. يوفر الإصدار المجاني أكثر من 40 أداة مجانية مع خيارات تصميم رائعة وميزات مبتكرة. يمكن استخدام هذه الأدوات لإنشاء محتوى ، مثل الأزرار والعنوان والشهادات وأشرطة التقدم وغيرها الكثير.

انقر هنا للتحقق من قائمة عناصر واجهة مستخدم Elementor الكاملة.
بصرف النظر عن أدوات المحتوى ، يتضمن الإصدار المجاني من Elementor أيضًا مكتبة قوالب توفر صفحة كاملة مصممة مسبقًا وقوالب أقسام رائعة. يمكنك استخدام القوالب لإنشاء صفحات ويب جميلة.
كيفية استخدام Elementor؟
ليس هناك شك في أن Elementor سهل الاستخدام وسهل الاستخدام ، لكنك ستحتاج بالتأكيد إلى بعض الإرشادات عند البدء في استخدامه لأول مرة.
لذلك دعونا نبدأ في تثبيت وتفعيل الإصدار المجاني من Elementor.
كيفية تثبيت وتنشيط الإصدار المجاني من Elementor
مثل ملحقات WordPress الأخرى ، يعد تثبيت Elementor سهلًا ومباشرًا نسبيًا. يمكنك تثبيت Elementor عبر موقعه الرسمي أو مباشرة من لوحة تحكم WordPress.
أفترض أن لديك بالفعل موقع WordPress ، لذلك دعونا نرى كيف يمكنك تثبيت Elementor مباشرة من لوحة تحكم WordPress.
تثبيت Elementor عبر لوحة تحكم WordPress
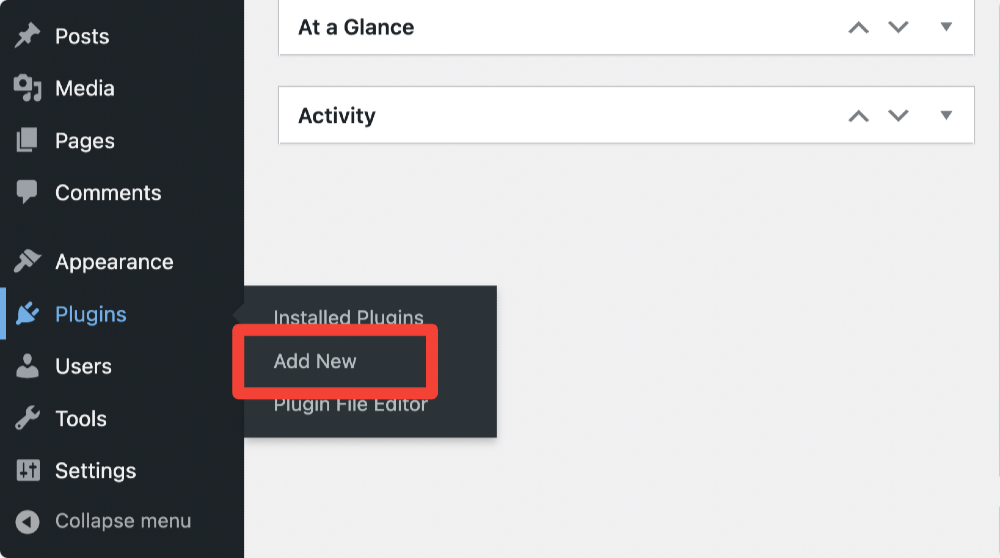
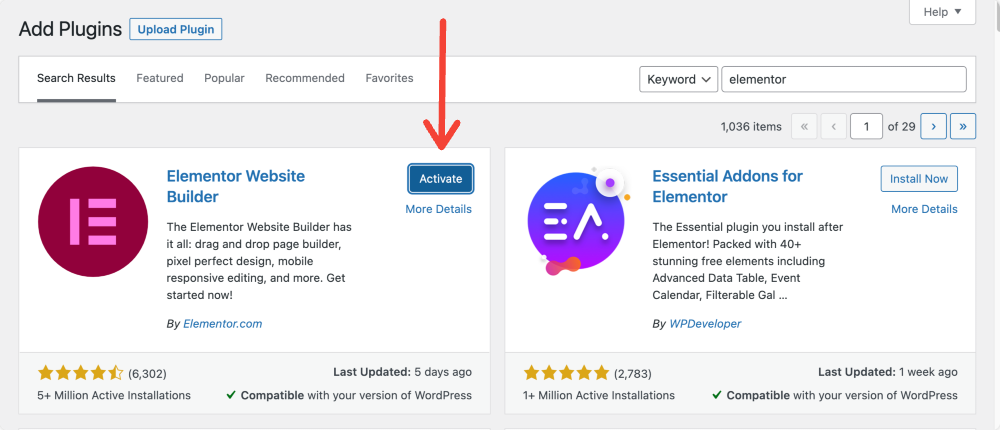
- أولاً ، انتقل إلى لوحة معلومات WordPress الخاصة بك ، وانقر فوق الإضافات >> إضافة جديد.

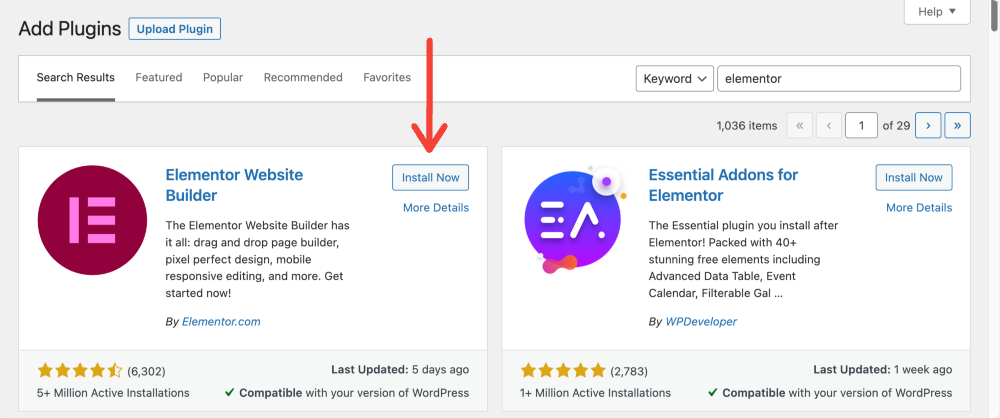
- الآن ابحث عن Elementor وانقر فوق تثبيت.

- بمجرد اكتمال عملية التثبيت ، انقر فوق تنشيط.

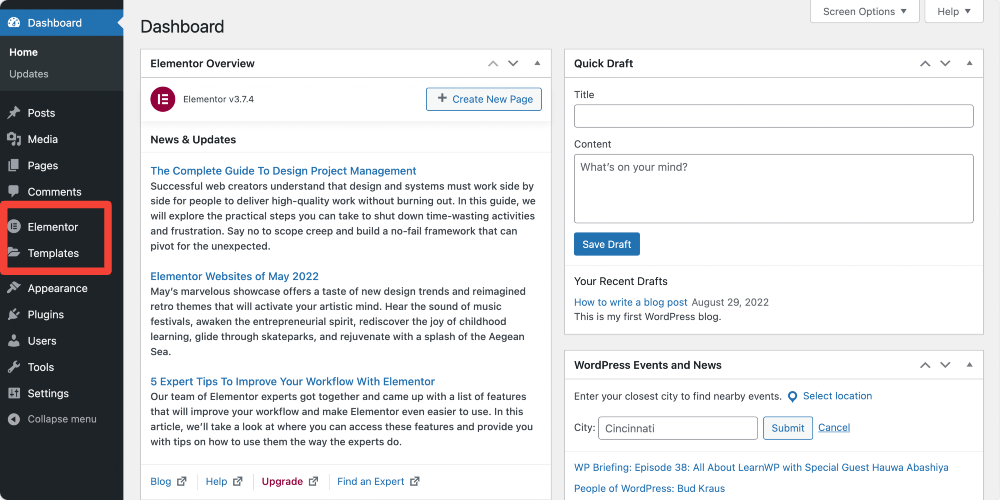
هذا ما تبدو عليه لوحة تحكم WordPress بعد تثبيت وتفعيل الإصدار المجاني من Elementor.

الآن بعد أن قمت بتثبيت وتفعيل Elementor بنجاح على موقع WordPress الخاص بك ، فلنبدأ في فهم بعض الإعدادات والميزات الأساسية لمنشئ صفحة Elementor.
فهم الخيارات الأساسية للعنصر
يوفر لك Elementor خيارات لتحويل رؤى التصميم الخاصة بك إلى واقع. باستخدام ميزة التحرير والسحب والإفلات في الواجهة الأمامية ، يمكنك إنشاء أي موقع ويب بسهولة.
ولكن قبل أن ننتقل إلى الجزء الرئيسي ، دعنا نناقش بعض أساسيات إعدادات الواجهة الأمامية والخلفية لـ Elementor.
أولاً ، دعنا نلقي نظرة على إعدادات الواجهة الخلفية لـ Elementor.
إعدادات الواجهة الخلفية للعنصر
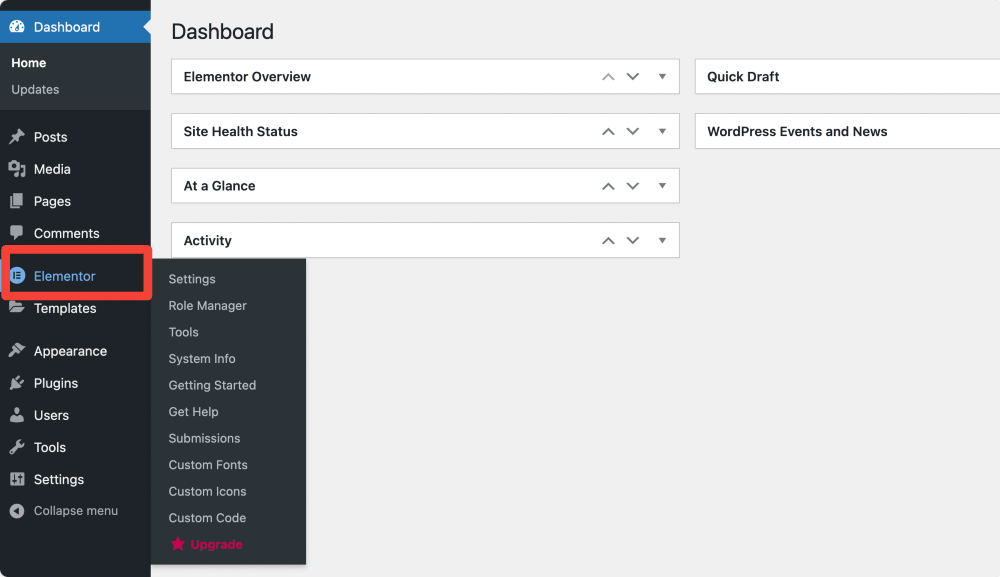
لعرض إعدادات الواجهة الخلفية للعنصر. انقر فوق أيقونة Elementor على اللوحة اليسرى من لوحة معلومات WordPress ، وافتراضيًا ، ستفتح صفحة الإعدادات الخاصة بالعنصر.

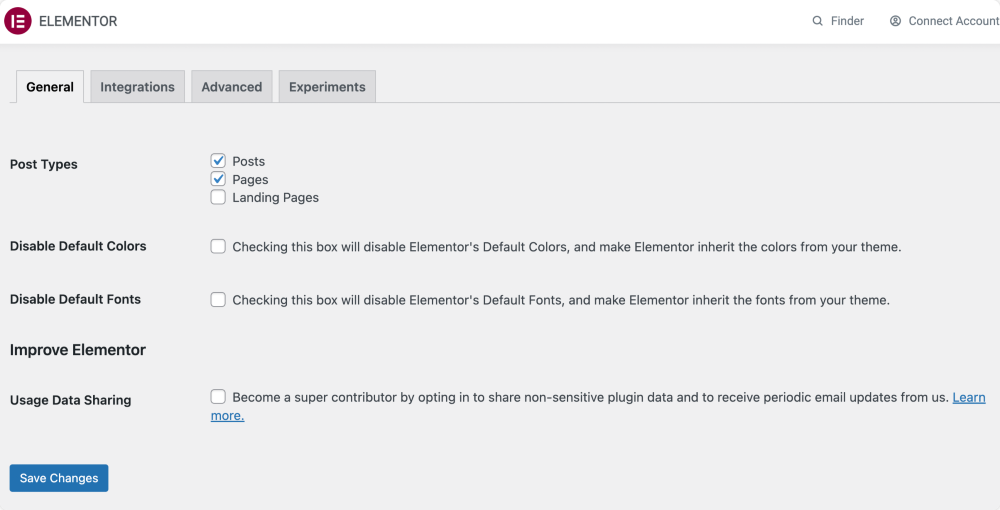
تتكون صفحة إعدادات العنصر من 4 علامات تبويب عام ، وتكاملات ، ومتقدم ، وتجربة.
علامة تبويب عامة

في علامة التبويب "عام" ، تحصل على خيارات من أجل:
- حدد أنواع المنشورات ، مثل المشاركات أو الصفحات ، التي ستكون قابلة للتعديل في Elementor.
- قم بتعطيل ألوان العنصر الافتراضية ، واسمح للعنصر أن يرث الألوان من نسقك.
- قم بتعطيل الخطوط الافتراضية لـ Elementor ، واسمح لـ Elementor بوراثة الخطوط من نسقك.
تكاملات
ضمن علامة التبويب هذه ، ستجد خيارات لدمج مفاتيح API الخاصة بالأدوات المختلفة لدمجها مع Elementor.
على سبيل المثال ، ستجد خيارات لإضافة مفتاح Google API و Instagram Token ومفاتيح Captcha.
نظرًا لأنك تبدأ بـ Elementor ، أقترح عليك عدم تغيير إعدادات علامتي التبويب Advanced و Experiments وتركهما كما هما.
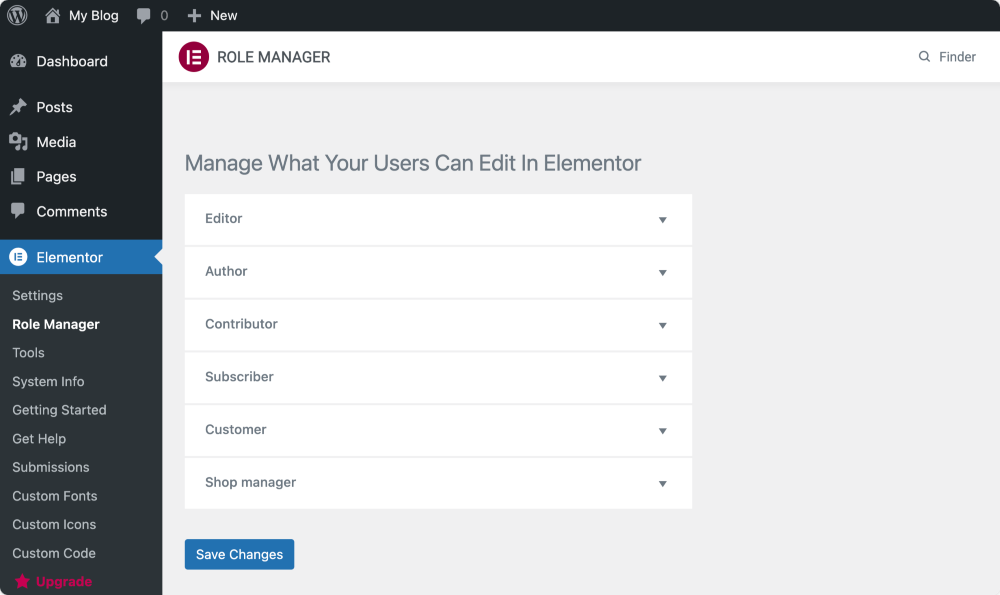
مدير الدور

مدير الدور هو ميزة متقدمة لـ Elementor تسمح لك بتعيين امتيازات وصول مختلفة لكل دور مستخدم.
باستخدام الإصدار المجاني من Elementor ، يمكنك اختيار تقييد بعض أدوار المستخدم من الوصول إلى محرر Elementor.
يمكنك تعيين أذونات لهذه الأدوار الافتراضية:
محرر - يمكنه نشر وإدارة منشوراتهم ومشاركات الآخرين.
المؤلف - يمكنه نشر وإدارة منشوراته الخاصة
المساهم - يمكنه إدارة منشوراته ولكن لا يمكنه نشرها.
المشترك - يمكنه فقط إدارة ملفه الشخصي.
كيف يمكنك إدارة الأدوار في Elementor؟
انتقل إلى الواجهة الخلفية لـ WordPress وانقر فوق Elementor> Role Manager.
هنا سترى قائمة بأدوار المستخدم. انقر فوق القائمة المنسدلة ، وسترى خيارات الأذونات لكل دور.
- لا يمكن الوصول إلى المحرر - هذا يقيد المستخدم تمامًا من دخول محرر Elementor.
نظرًا لأننا نتحدث عن الإصدار المجاني من Elementor ، فقد تعمل هذه المعلومات حول إعدادات الواجهة الخلفية لـ Elementor بشكل مناسب لك. دعنا الآن نستكشف إعدادات الواجهة الأمامية لـ Elementor.
واجهة الواجهة الأمامية للعنصر
للتعرف على واجهة Elementor ، نحتاج أولاً إلى إنشاء صفحة جديدة على WordPress وتعديلها باستخدام Elementor.
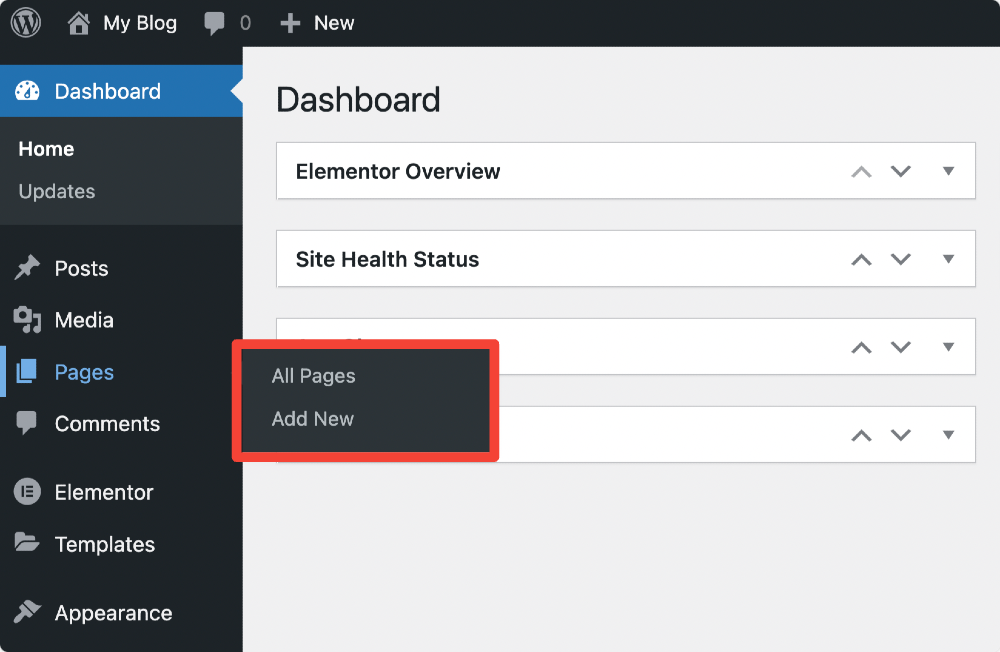
- انتقل إلى لوحة معلومات WordPress الخاصة بك ، وعلى اليسار ، انقر فوق الصفحات> إضافة جديد.

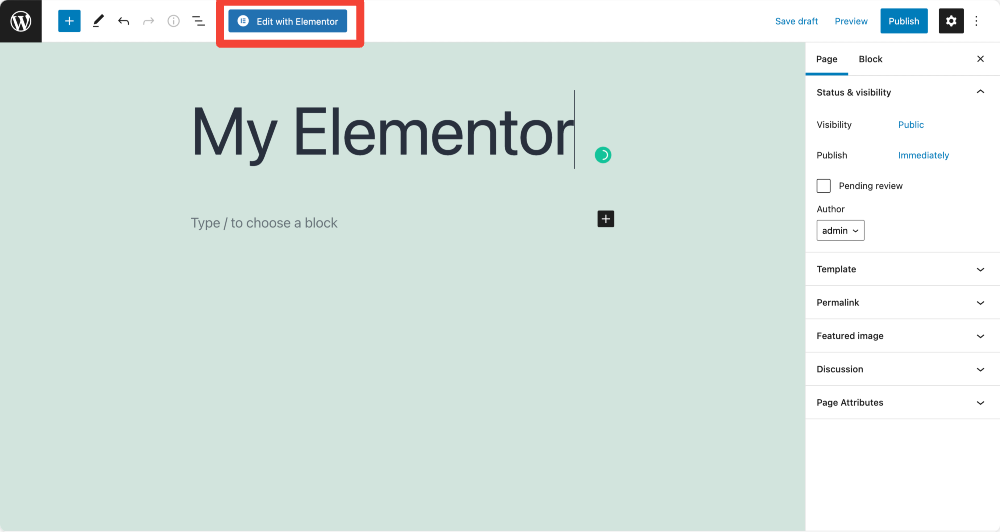
- في الصفحة التالية ، أضف عنوان صفحتك وانقر فوق تحرير باستخدام Elementor للدخول إلى منشئ موقع Elementor.

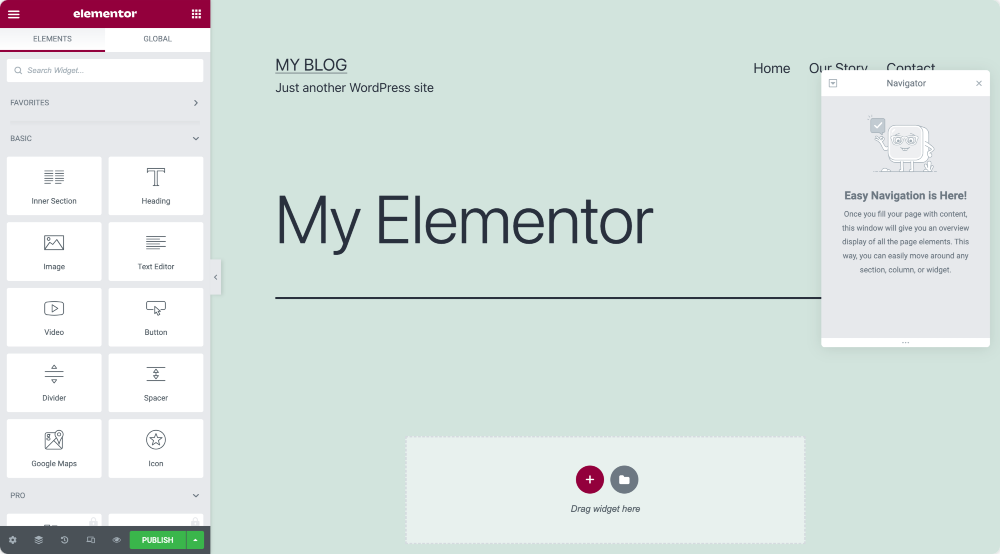
- هذا ما تبدو عليه لوحة Elementor.

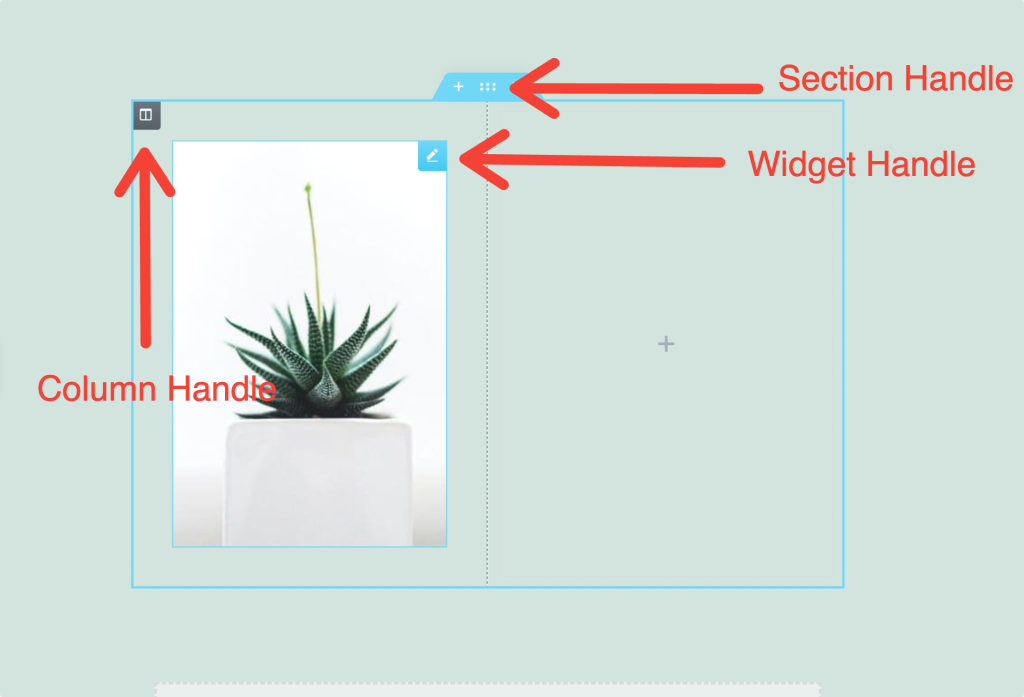
الأقسام والأعمدة والأدوات
يتكون محرر Elementor بشكل أساسي من ثلاث كتل بناء رئيسية: الأقسام والأعمدة والأدوات .
- الأقسام هي أكبر الكتل البرمجية الإنشائية ، حيث يمكنك إضافة مجموعات من الأعمدة وعناصر واجهة المستخدم.
- الأعمدة عبارة عن شرائح فردية تحتوي على أدوات.
- الحاجيات هي عناصر فردية.
لتصميم صفحة باستخدام Elementor ، تحتاج إلى دمج هذه الكتل الثلاثة. بالإضافة إلى ذلك ، يمكنك التحكم بشكل كامل في مظهر كل منهم.
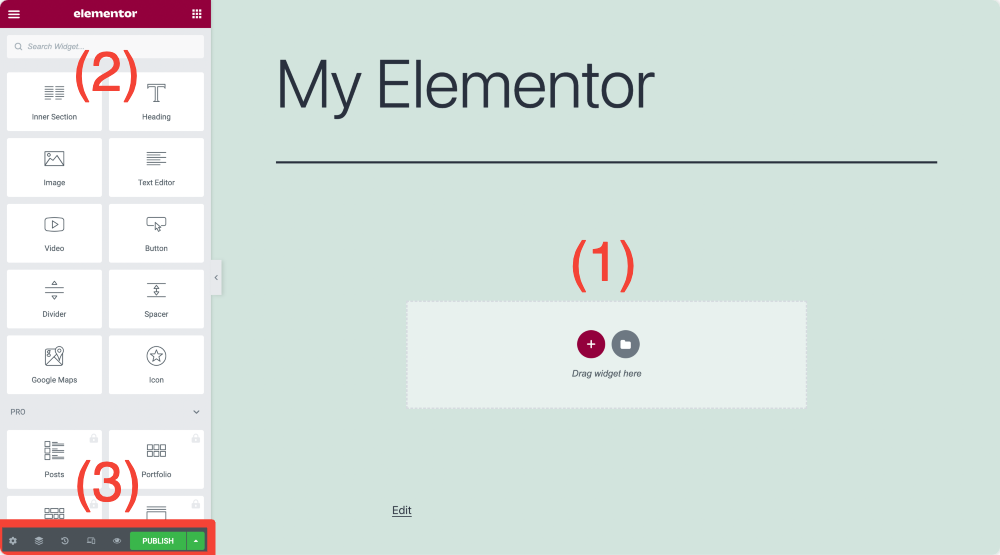
نظرة عامة على لوحة العنصر

منطقة المحتوى - (1)
هنا يمكنك إضافة أقسام ، وتحديد الهيكل الخاص بك ، وسحب وإسقاط الحاجيات والبدء في تصميم تخطيط صفحتك. إذا كنت لا ترغب في الخوض في عملية تصميم الصفحة من البداية ، يمكنك ببساطة إضافة قسم مصمم مسبقًا وقوالب صفحة كاملة.
سأشرح المزيد حول القوالب في قسم العمل مع قوالب العناصر.
العناصر / الأدوات - (2)
هذه هي اللبنات الأساسية ، أو يمكننا أن نقول العناصر الصغيرة التي يمكننا دمجها وتخصيصها لتصميم صفحاتنا.
الإعدادات - (3)
يمكنك تحديث والتراجع عن التغييرات ومعاينة تصميم صفحتك على أجهزة مختلفة.
دعنا نفهم إعدادات الأقسام والأعمدة والأدوات بالتفصيل.
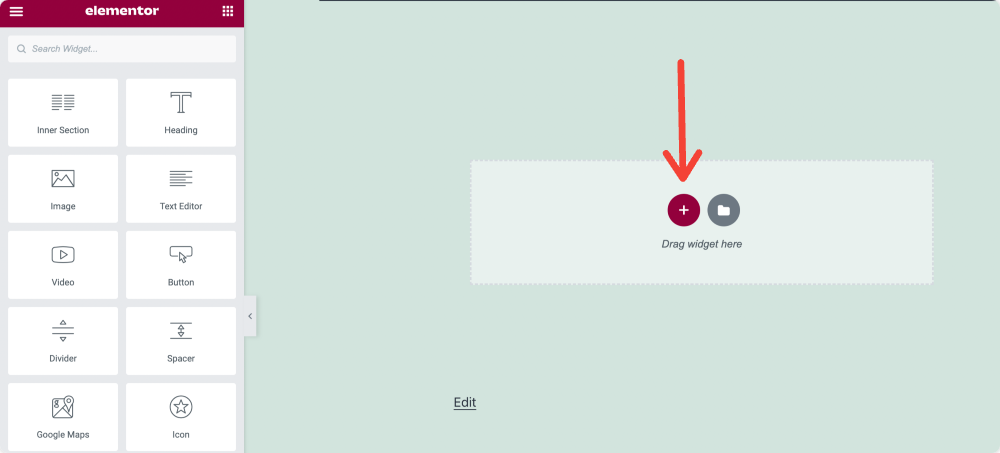
إنشاء قسمك الأول في Elementor
- انقر فوق رمز "+" في منطقة محتوى Elementor لإنشاء قسم.

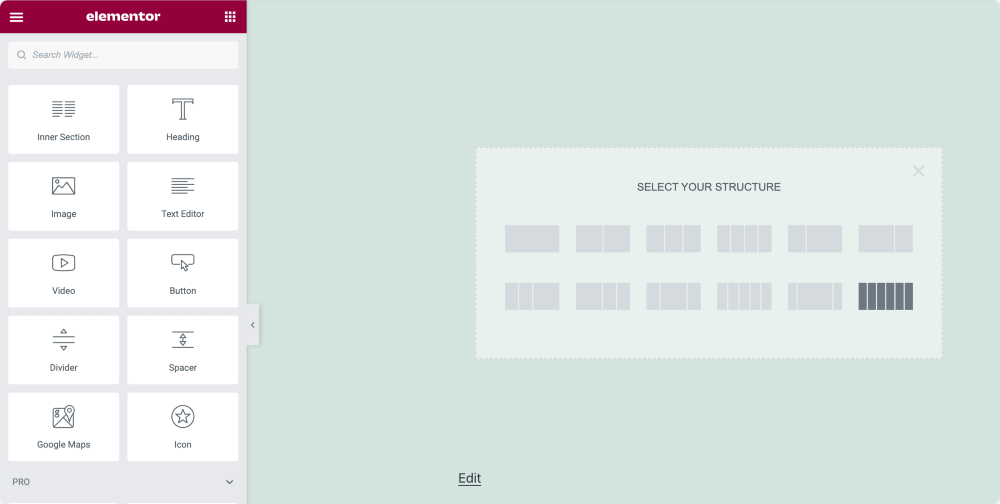
- حدد هيكل الصفحة.

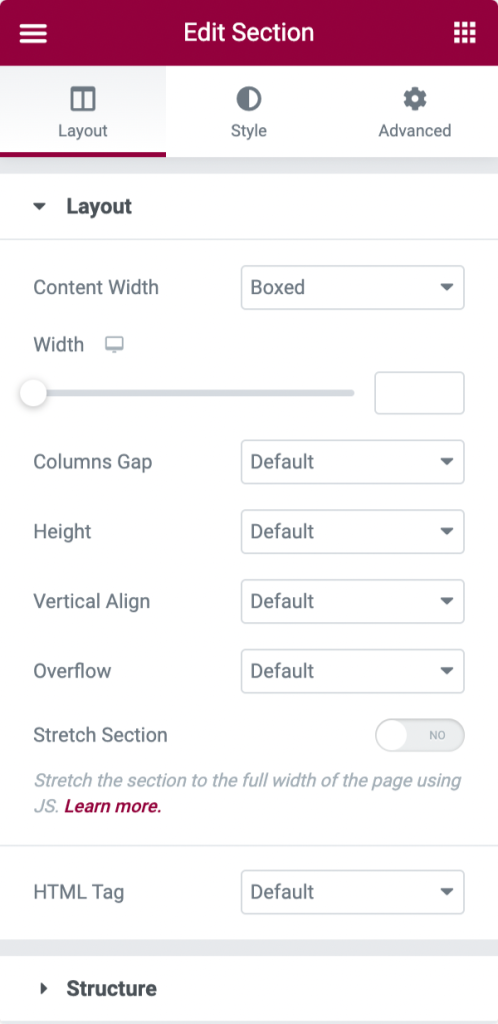
نظرة عامة على القسم
بعد إنشاء قسم الصفحة الأولى ، ستتمكن من رؤية ثلاث علامات تبويب: التخطيط والنمط وعلامة التبويب المتقدمة على الجانب الأيسر من لوحة Elementor.
تمنحك علامات التبويب هذه تحكمًا كاملاً في خاصية التحرير للقسم الخاص بك. يمكنك ضبط ارتفاع المقطع وعرضه وتعيين لون الخلفية وغير ذلك الكثير.
دعنا نتعلم المزيد حول علامات تبويب الأقسام:
علامة تبويب التخطيط لقسم العنصر
يمكنك تعيين تخطيط قسم صفحتك من علامة التبويب التخطيط عن طريق تغيير خيارات معينة.

- خيارات التخطيط
- عرض المحتوى: يمكنك ضبط "عرض المحتوى" على "عرض محاصر" أو "عرض كامل". إذا اخترت نوع عرض المحتوى على هيئة Boxed ، فيمكنك استخدام شريط التمرير لتعيين عرض القسم الخاص بك.
- فجوة الأعمدة: كما يقول الاسم ، من هنا ، يمكنك ضبط الفجوة بين الأعمدة.
- الارتفاع: تحديد ارتفاع العمود من هذا الخيار. يمكنك الاختيار من بين خيارات الارتفاع المتاحة: الافتراضي ، وملاءمة الشاشة ، والحد الأدنى للارتفاع. إذا قمت بتحديد "الحد الأدنى للارتفاع" ، فاستخدم شريط التمرير لتعيين ارتفاع القسم الخاص بك.
- المحاذاة العمودية: اضبط المحاذاة الرأسية لمحتوى القسم الخاص بك
- تجاوز: حدد كيفية التعامل مع المحتوى الذي يتجاوز الحاوية الخاصة به. يسمح الخيار الافتراضي بالتجاوز. حدد مخفي لإخفاء المحتوى الفائض.
- قسم التمديد: إذا كنت تريد عرض القسم على العرض الكامل للصفحة ، فقم بتمكين هذا الخيار.
- علامة HTML: من هنا ، يمكنك تعيين علامة HTML للقسم الخاص بك. يوفر Elementor أنواعًا مختلفة من علامات HTML التي يمكنك الاختيار من بينها.
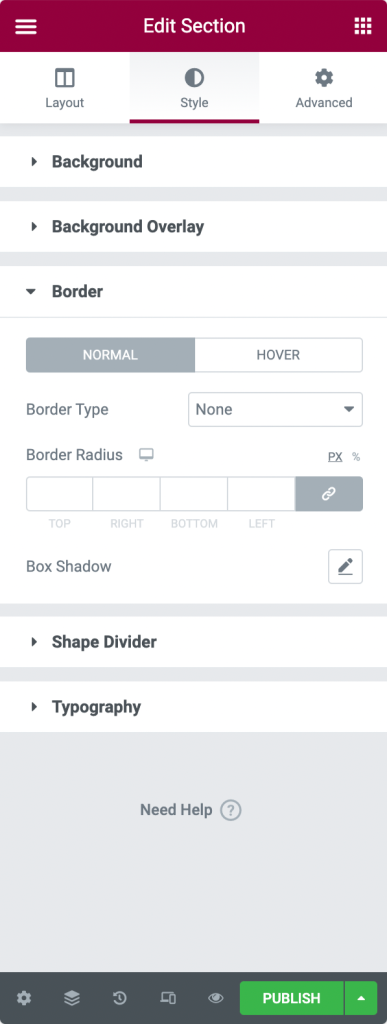
علامة تبويب النمط لقسم العنصر
علامة تبويب النمط هي علامة التبويب الثانية في القسم الخاص بك. من هنا ، يمكنك تخصيص خيارات تصميم متعددة حسب تفضيلاتك.

- خيارات النمط
- الخلفية: حدد بين الخلفيات الكلاسيكية أو المتدرجة أو الفيديو أو عرض الشرائح.
- تراكب الخلفية: اختر بين كلاسيكي أو متدرج.
- الحدود: من هنا ، يمكنك تعيين نوع الحدود ، وتحديد Border Radius ، وإضافة Box Shadow.
- مقسم الشكل: اختر نمط مقسم الشكل واللون والعرض والارتفاع ، إلخ.
- الطباعة: تعيين ألوان الطباعة للقسم.
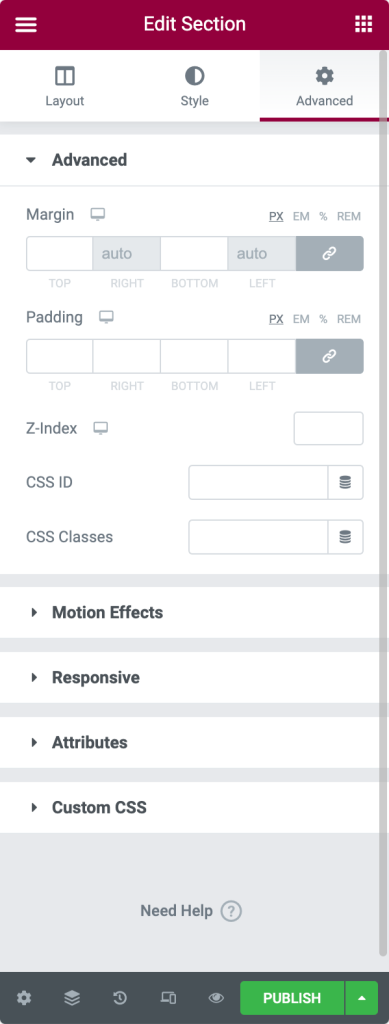
علامة تبويب متقدمة لقسم العنصر
في علامة التبويب خيارات متقدمة ، يمكنك العثور على خيارات لتحديد الإعدادات المتقدمة مثل الهامش ، والحشو ، وتأثيرات الحركة ، وما إلى ذلك.

- خيارات متقدمة
- الهامش: من هنا يمكنك ضبط الهامش لقسمك.
- المساحة المتروكة : اضبط المساحة المتروكة للقسم.
- Z-Index: يساعدك Z-Index على تحديد ترتيب العناصر على صفحتك.
- معرف CSS: حدد معرف CSS لقسمك.
- فئات CSS : أضف فئات CSS للقسم الخاص بك.
- تأثيرات الحركة: أضف تأثيرات الحركة إلى عناصر صفحتك.
- خيارات سريعة الاستجابة
- عكس الأعمدة: قم بتمكين هذا الخيار لعكس ترتيب الأعمدة على كل من الجهاز اللوحي والجوال.
- الرؤية: إظهار أو إخفاء القسم على سطح المكتب أو الجهاز اللوحي أو الهاتف المحمول.
- السمات: يتيح لك هذا الخيار إضافة سمات مخصصة إلى أي عنصر. لكن هذه الميزة غير متوفرة مع الإصدار المجاني من Elementor.
- CSS مخصص: من هنا ، يمكنك إضافة أي CSS مخصص إلى أي عنصر واجهة مستخدم ، ولكن هذا غير متاح أيضًا مع الإصدار المجاني.
نظرة عامة على العمود
مثل الأقسام ، تتكون الأعمدة أيضًا من ثلاث علامات تبويب: التخطيط والنمط والمتقدم.
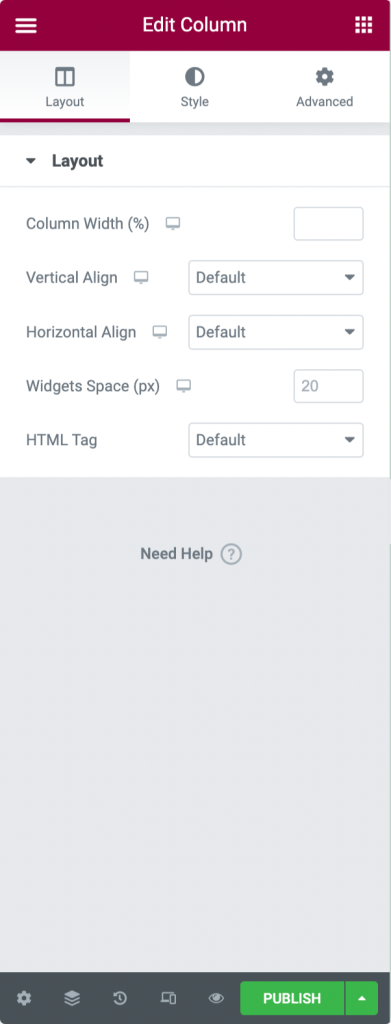
علامة تبويب التخطيط لعمود العنصر
- خيارات التخطيط

- عرض العمود: استخدم هذا الخيار لتحديد عرض العمود الخاص بك.
- المحاذاة العمودية: يمكنك تعيين المحاذاة الرأسية لمحتوى العمود الخاص بك هنا.
- محاذاة أفقية: يتيح لك هذا الخيار محاذاة عناصر واجهة المستخدم المضمنة في نفس الصف أفقيًا.
- مساحة الحاجيات: اضبط المسافة بين الحاجيات المضمنة.
- علامة HTML: قم بتعيين علامة HTML للعمود الخاص بك.
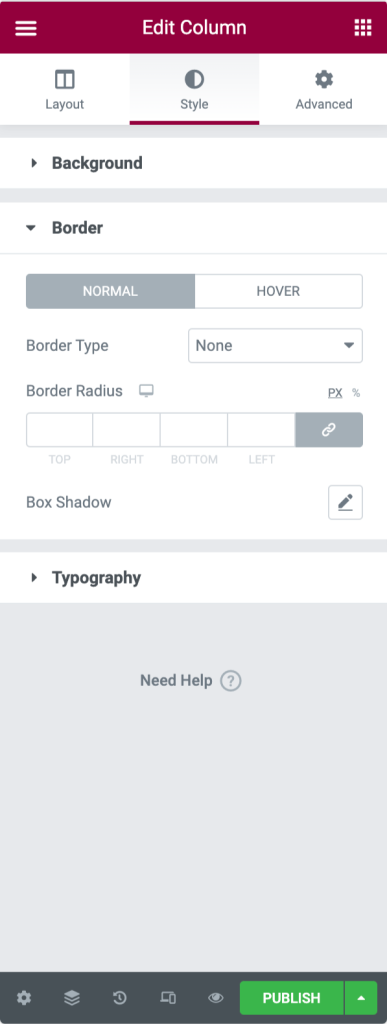
علامة تبويب النمط لعمود العنصر
- خيارات النمط

- الخلفية: اختر بين الخلفيات الكلاسيكية أو التدرجية أو عرض الشرائح.
- الحدود: عيّن نوع الحدود ، وحدد Border Radius ، وأضف Box Shadow.
- أسلوب الطباعة: تعيين ألوان الطباعة للعمود.
علامة تبويب متقدمة لعمود العنصر

- خيارات متقدمة
- الهامش: من هنا ، يمكنك ضبط الهامش للعمود الخاص بك.
- المساحة المتروكة : اضبط المساحة المتروكة للعمود.
- Z-Index: يساعدك Z-Index على تحديد ترتيب العناصر على صفحتك.
- تأثيرات الحركة: اختر رسمًا متحركًا من القائمة المنسدلة.
- خيارات سريعة الاستجابة : إظهار العمود أو إخفاؤه على سطح المكتب أو الجهاز اللوحي أو الهاتف المحمول.
- السمات: أضف سمات مخصصة لأي عنصر. لكن هذه الميزة غير متوفرة مع الإصدار المجاني من Elementor.
- CSS مخصص: أضف أي CSS مخصص إلى أي عنصر واجهة مستخدم ، لكن هذا غير متاح مع الإصدار المجاني.
نظرة عامة على عنصر واجهة المستخدم
من أجل التعلم والحصول على فكرة حول إعدادات عنصر واجهة المستخدم Elementor ، أولاً ، سنضيف عنصر واجهة مستخدم إلى صفحتنا.
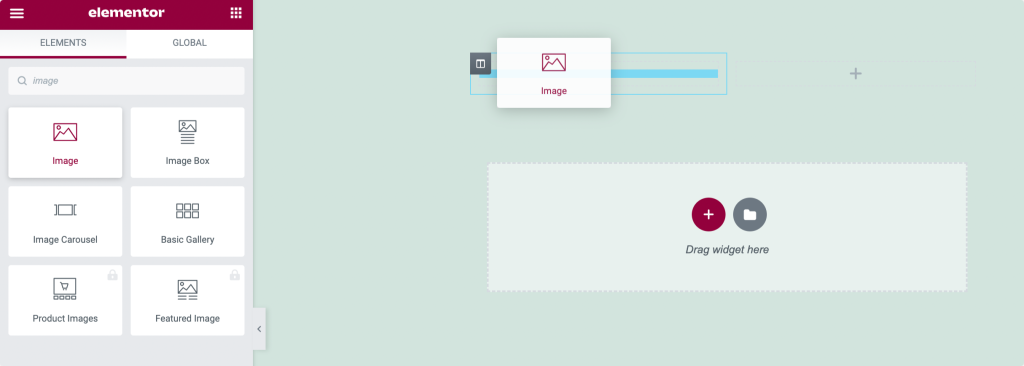
- اسحب عنصر واجهة مستخدم من اللوحة اليمنى وقم بإفلاته في عمود.

- الآن لتحرير الأداة ، انقر فوق الرمز ✏️.

سنبدأ هنا بالقطعة البسيطة: Elementor Image Widget .
يمكنك إضافة صورتك المفضلة إلى الأداة وتخصيصها حسب تفضيلاتك. تذكر أن كل عنصر واجهة مستخدم له إعدادات مختلفة بناءً على عملية عمله.
مثل الأقسام والأعمدة ، تحتوي كل عنصر واجهة مستخدم Elementor على ثلاث علامات تبويب رئيسية: علامة التبويب المحتوى والنمط والمتقدم .؛ سأشرح خصائص كل علامة تبويب بالتفصيل.
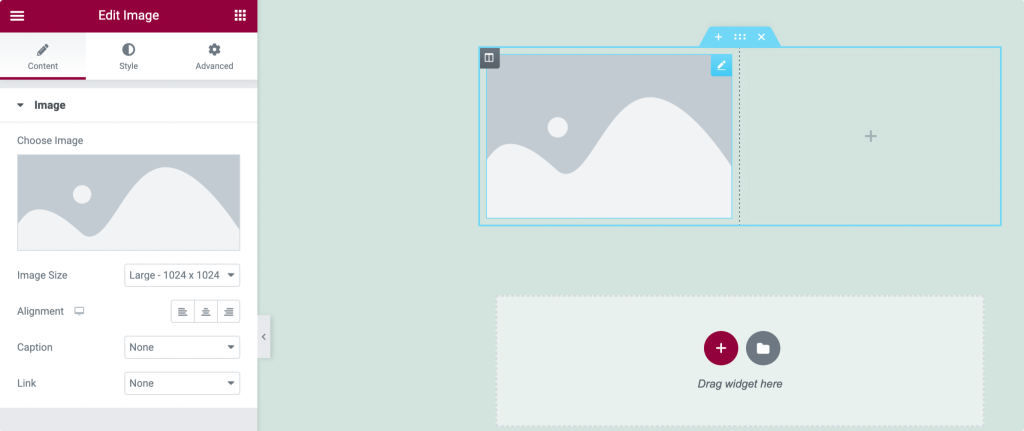
علامة تبويب المحتوى من عنصر واجهة المستخدم

تسمح لك علامة التبويب "المحتوى" بتعيين محتوى عنصر واجهة المستخدم الخاص بك. يمكن أن يكون المحتوى بأي شكل ، سواء كان نصًا أو صورة أو فيديو.
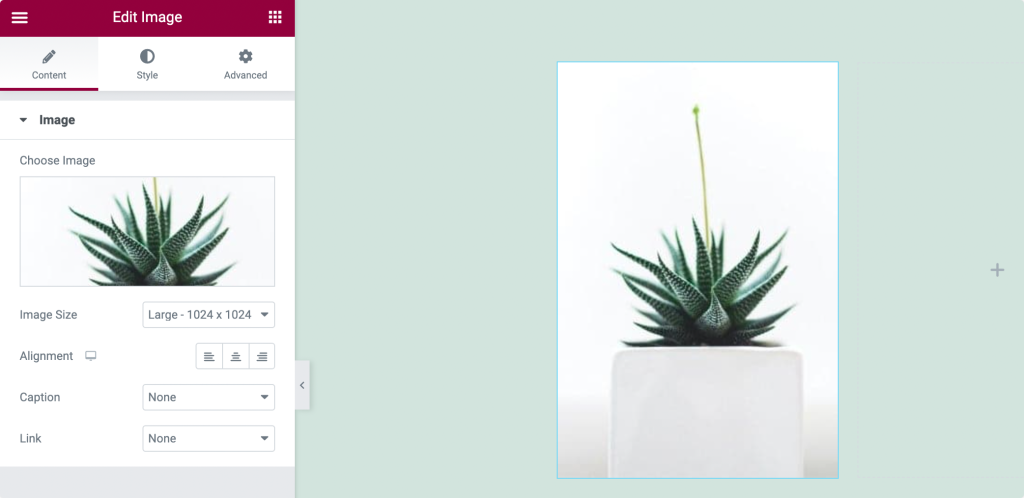
لذلك ، بالنسبة لـ Image Widget ، تعمل الصورة كمحتوى. يمكنك إضافة أي صورة من اختيارك وتعيين حجمها وتحديد محاذاتها وإضافة تعليق من علامة تبويب المحتوى.
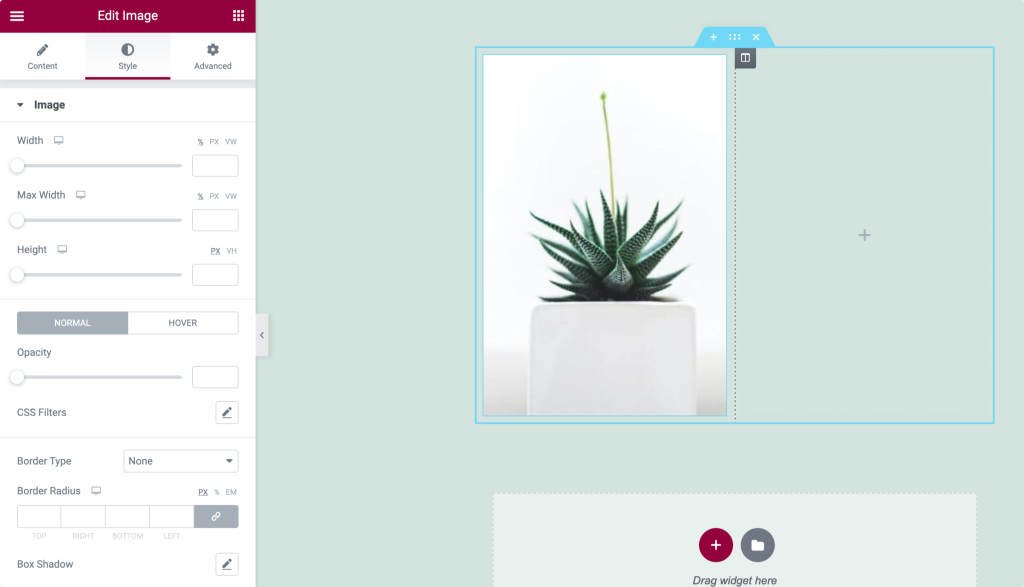
علامة تبويب نمط عنصر واجهة المستخدم

علامة تبويب النمط هي علامة التبويب التي تصمم وتخصص وتضيف أنماطًا إلى عنصر واجهة المستخدم الخاص بك. مرة أخرى تختلف خصائص التصميم لكل عنصر واجهة مستخدم.
بالنسبة لـ Image Widget ، يمكنك ضبط عرض الصورة وارتفاعها . أضف حدًا ونصف قطر حد . أيضًا ، لجعله أكثر جاذبية ، يمكنك وضعه في الظل .
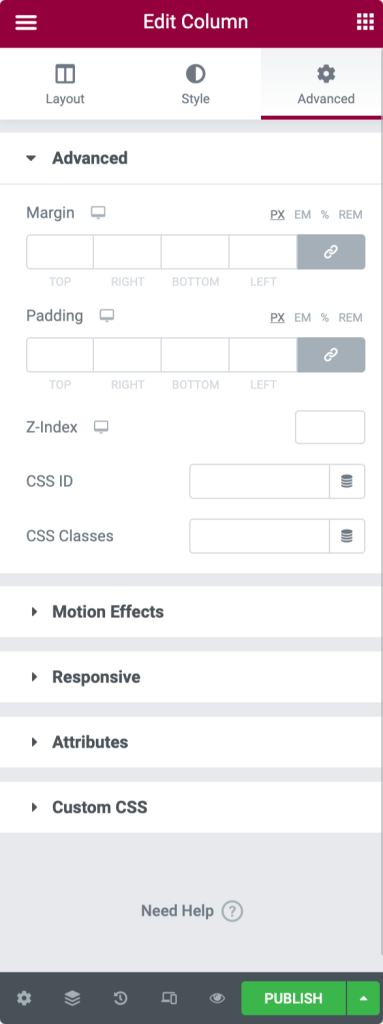
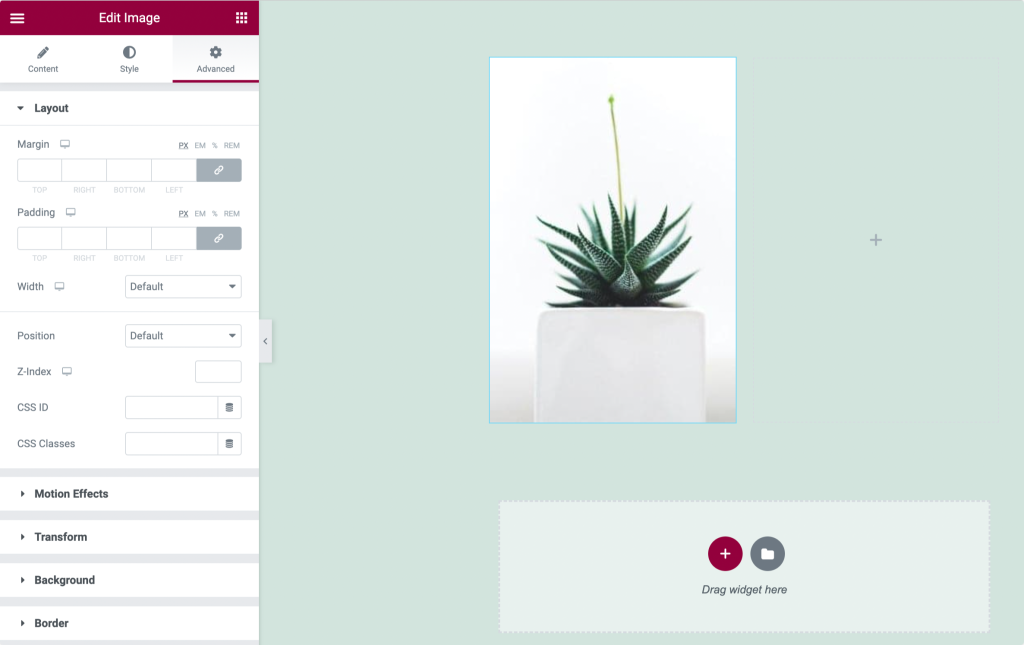
علامة تبويب متقدمة من عنصر واجهة المستخدم

يمكنك إضافة الهامش والحشو إلى عنصر واجهة المستخدم الخاص بك من علامة التبويب خيارات متقدمة. يمكنك إضافة تأثيرات الحركة والخلفية ، وتحديد المواقع ، وجعل عنصر واجهة المستخدم الخاص بك يستجيب لجميع أنواع الأجهزة.

أتمنى أن تكون قد فهمت تمامًا إعدادات وخصائص الأقسام "والأعمدة" والأدوات .
نحن ننتقل إلى خطوتنا التالية ، على سبيل المثال ، إنشاء صفحة باستخدام Elementor.
أنشئ صفحتك الأولى باستخدام Elementor
كما نعلم بالفعل ، يحتوي Elementor على ثلاث كتل بناء رئيسية: الأقسام والأعمدة والأدوات .
الأقسام هي أكبر الكتل الإنشائية التي تحتوي على مجموعة من الأعمدة. توجد الأعمدة داخل الأقسام ، ويتم وضع عناصر واجهة التعامل داخل الأعمدة.
باستخدام المقابض ، يمكنك التحكم بسهولة في إعدادات الأقسام والأعمدة والأدوات.

الآن لبناء صفحة ، نحتاج أولاً إلى قسم جديد لصفحتنا.
قم بإنشاء قسم جديد
- لإضافة قسم جديد ، انقر فوق رمز "+" .
- اختر الآن هيكل العمود الخاص بك.
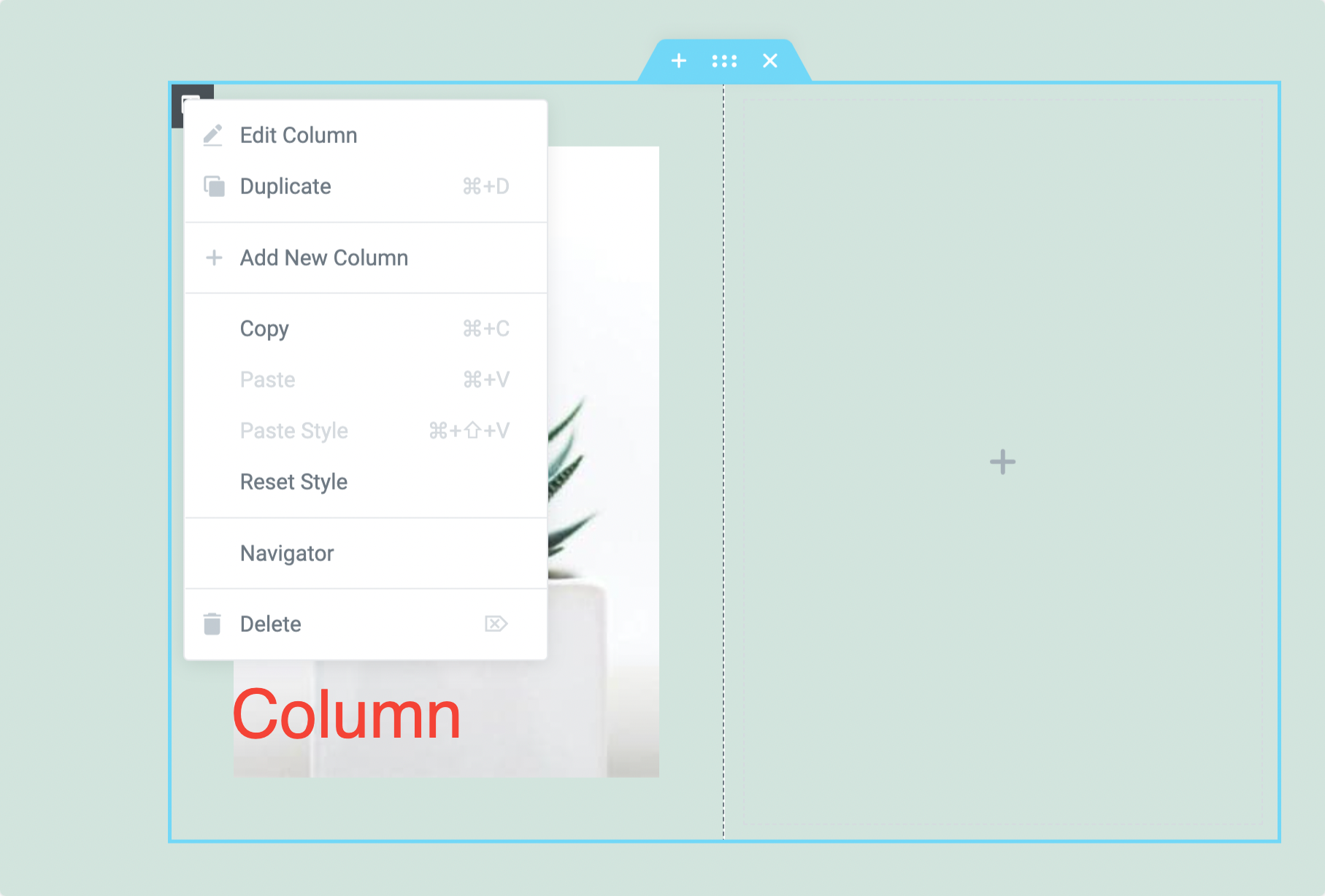
- انقر بزر الماوس الأيمن للتحرير والتكرار والحذف ولمزيد من الخيارات.
إعدادات العمود
- انقر فوق مقبض العمود لتعيين عرض العمود.
- لإضافة المزيد من الأعمدة ، انقر بزر الماوس الأيمن> إضافة عمود جديد.
- قم بسحب وإسقاط الأدوات في أعمدتك
أدخل القطعة
- أدخل الحاجيات داخل الأعمدة.
- انقر فوق الرمز ✏️ على اليمين لرؤية إعدادات الأدوات.
- يمكنك ضبط عرض القطعة من خلال عرض العمود.
التحرير باستخدام Elementor
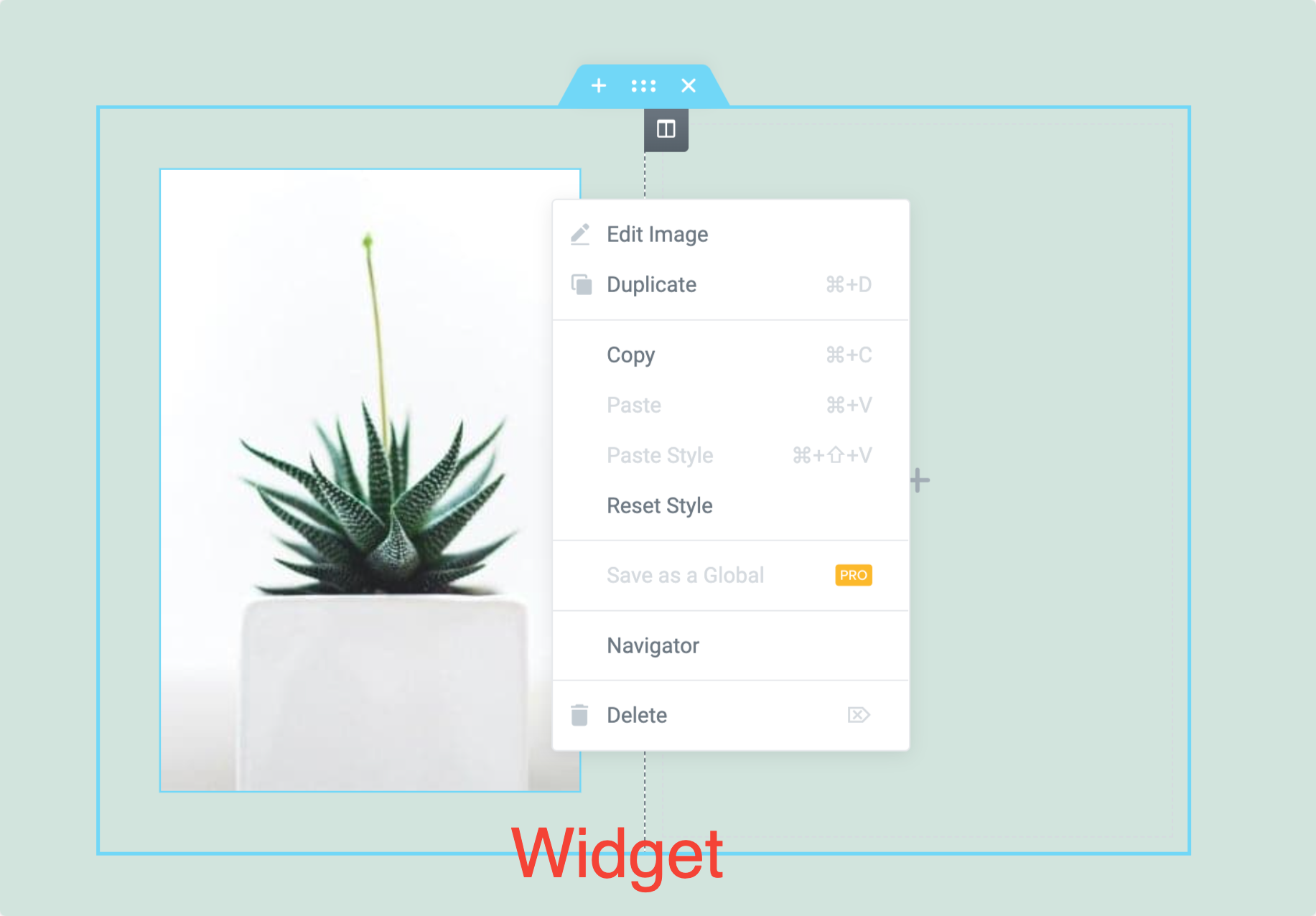
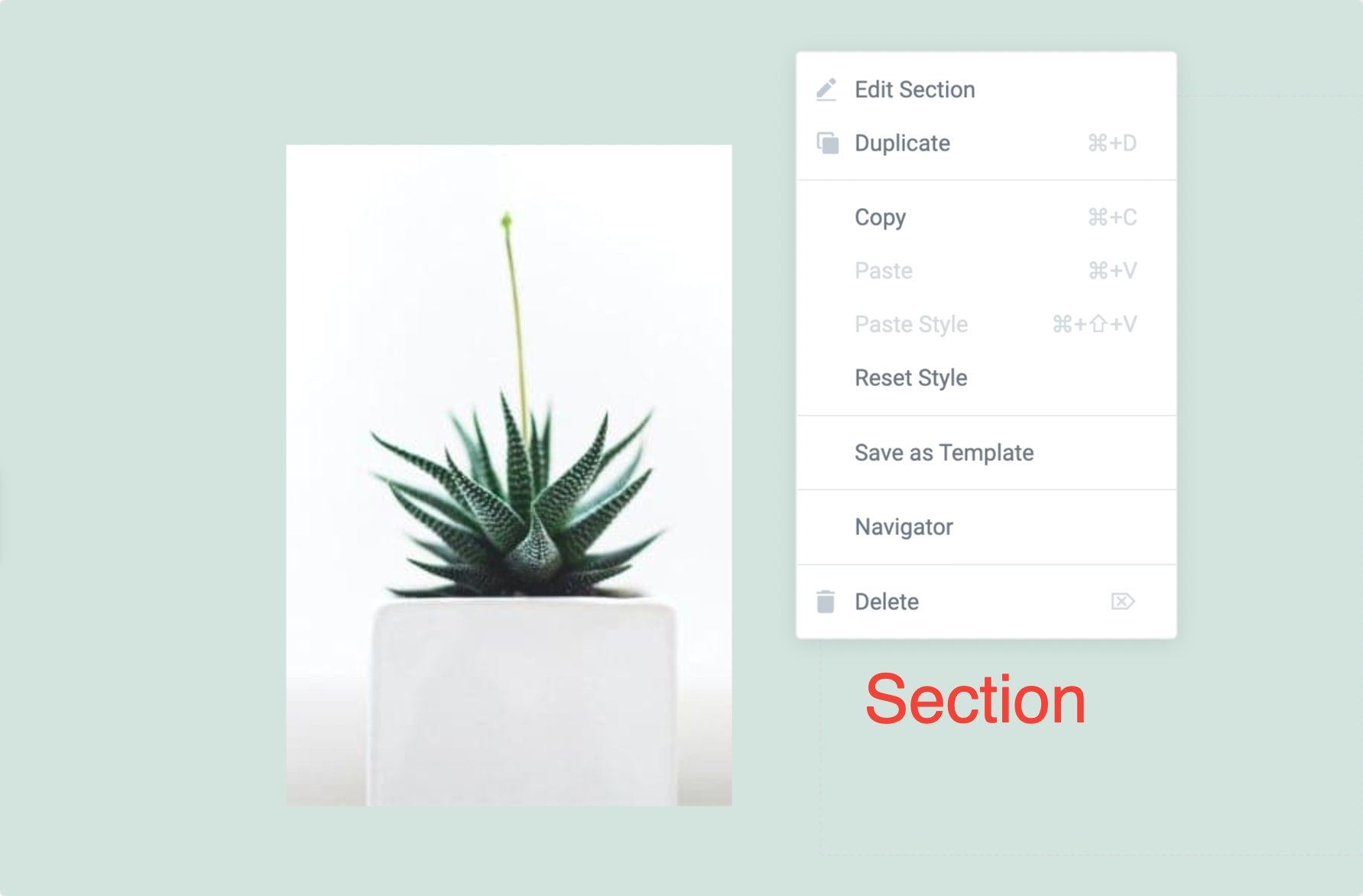
لتحرير القسم أو العمود أو الأداة ، فقط انقر بزر الماوس الأيمن فوق المقبض الخاص بهم.



يمكنك رؤية خيارات التحرير المتوفرة في القسم والعمود والأداة. كل هذه الخيارات سهلة الاستخدام. باستخدام هذه الخيارات ، يمكنك بسهولة نسخ / لصق نمط العناصر وإعادة تعيين النمط وتكرار المحتوى وحذفه .
إعداد تخطيط صفحة العنصر
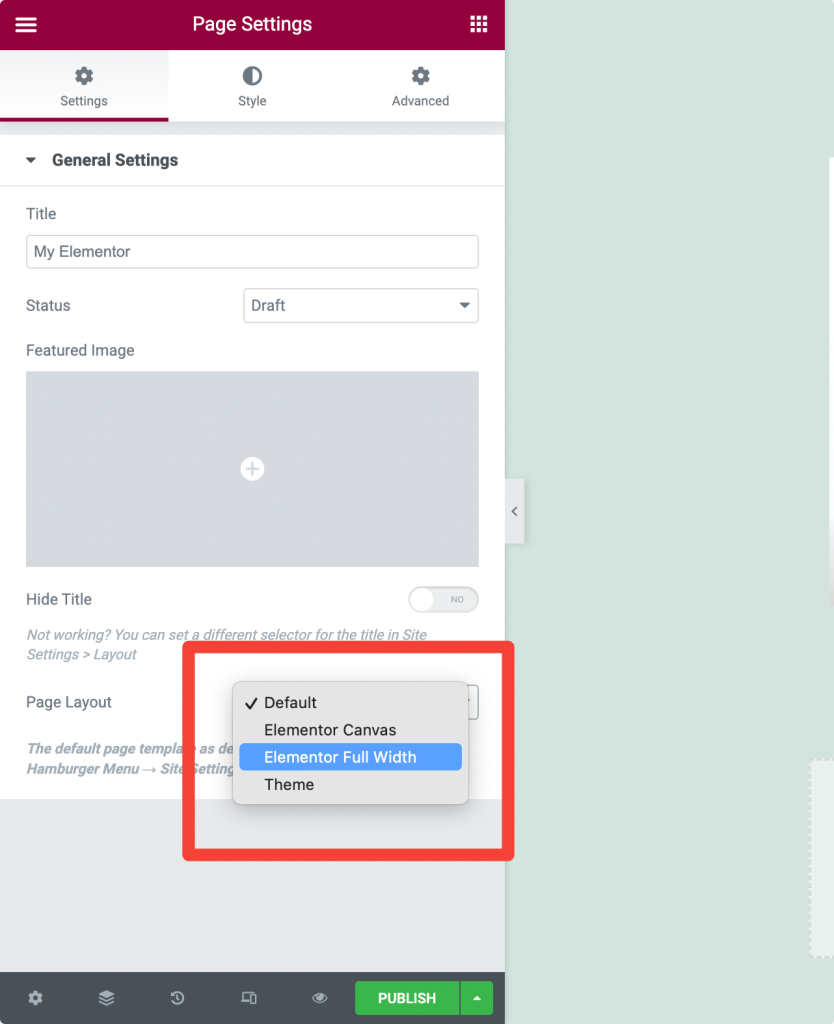
تخطيط الصفحة هو خيار يساعدك على التحكم في كيفية ظهور الصفحات في الواجهة الأمامية. يوفر Elementor خيارات متعددة لتخطيط الصفحة لتعيين تخطيط صفحتك. هناك ثلاثة تخطيطات مختلفة للصفحة متوفرة مع Elementor:
- التخطيط الافتراضي: يجلب التخطيط الافتراضي التفاصيل من السمة ويحتوي على تخطيط صفحة السمة الخاصة بك.
- Elementor Canvas: يتيح لك تخطيط Elementor Canvas تصميم صفحتك من لوحة قماشية فارغة. يستثني كل عناصر النسق مثل Header أو Footer أو Sidebars.
- Elementor Full Width: تخطيط Elementor Full-Width يجعل المحتوى الخاص بك كامل العرض . يتضمن رأس وتذييل الصفحة.
استخدام تخطيط الصفحة كاملة العرض Elementor
يتيح لك تخطيط الصفحة كامل العرض لـ Elementor تجاوز عرض الصفحة الافتراضي واستخدام تصميم كامل العرض في أي سمة.
دعنا نتحقق من كيفية استخدام قالب Elementor Full-Width:
- قم بإنشاء صفحة جديدة وتحريرها باستخدام Elementor.
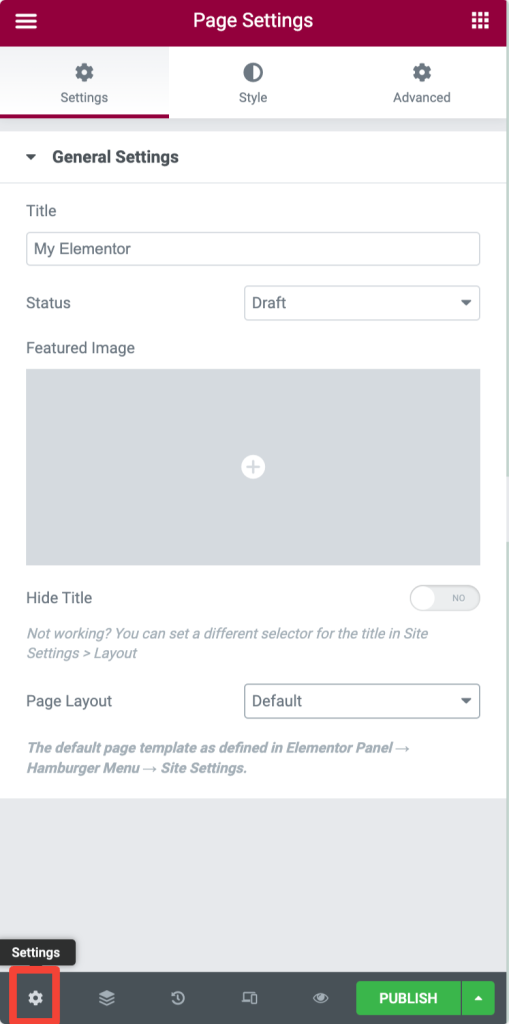
- انقر على أيقونة ⚙️ في أسفل الجانب الأيسر.

- الآن ضمن خيار تخطيط الصفحة ، اختر Elementor Full-Width.

يمكنك رؤية تصميم صفحة كاملة العرض مع حاوية رأس وتذييل وأشرطة جانبية وحاوية عرض كاملة افتراضية.
استخدام تخطيط الصفحة قماش Elementor
إذا كنت تريد صفحة فارغة بدون أي رأس أو تذييل أو أي عناصر صفحة أخرى ، فيمكنك تعيين Elementor Canvas Layout لتخطيط صفحتك.
تعد قوالب Canvas رائعة لإنشاء صفحات معينة مثل الصفحات المقصودة والصفحات التي ستتوفر قريبًا وصفحات وضع الصيانة وما إلى ذلك.
إعداد تخطيط صفحة Canvas:
- قم بإنشاء صفحة جديدة وتحريرها باستخدام Elementor.
- انقر على أيقونة ⚙️ في أسفل الجانب الأيسر.
- ضمن خيار Page Layout ، اختر Elementor Canvas.

احفظ صفحة العنصر كمسودة
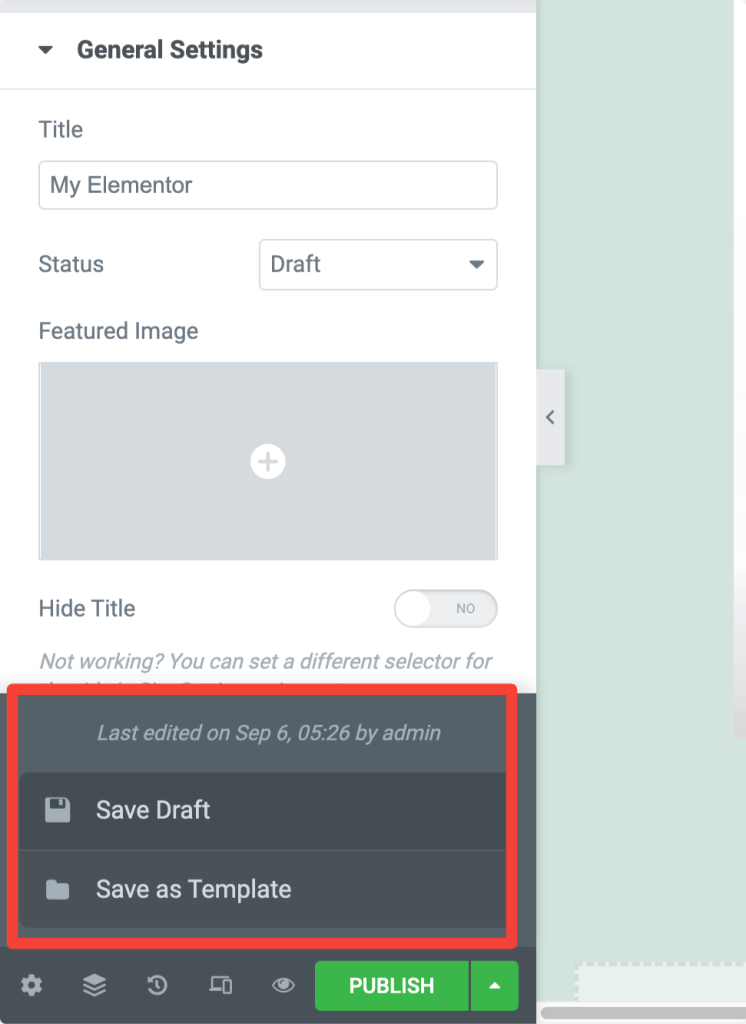
إذا كنت لا تريد نشر صفحتك على الفور ، فيمكنك أيضًا حفظ صفحتك كمسودة في Elementor. لحفظ صفحتك كمسودة:
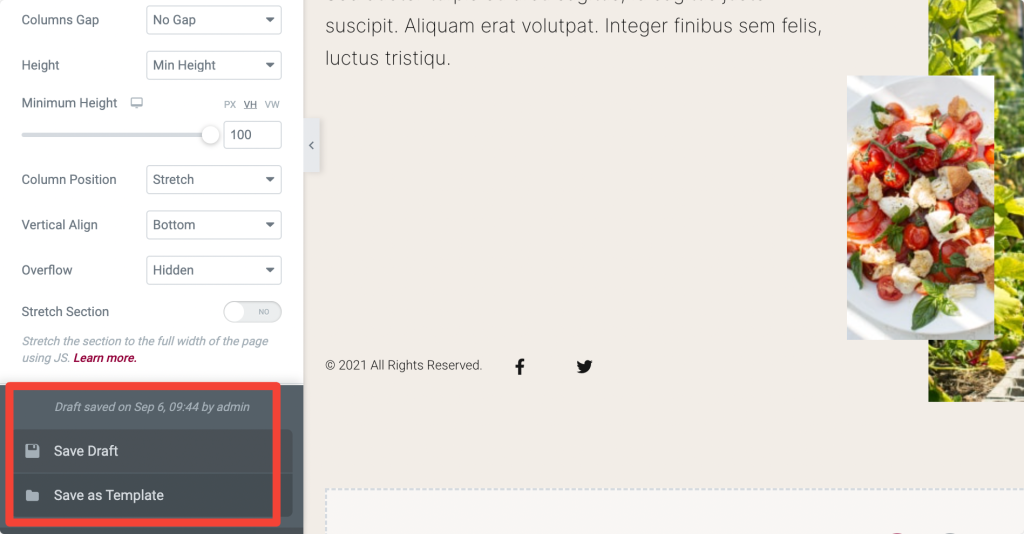
- أولاً ، افتح الصفحة باستخدام محرر Elementor. انقر فوق رمز السهم لأعلى في الجزء السفلي الأيسر من الصفحة وحدد خيار حفظ باسم Draf t.

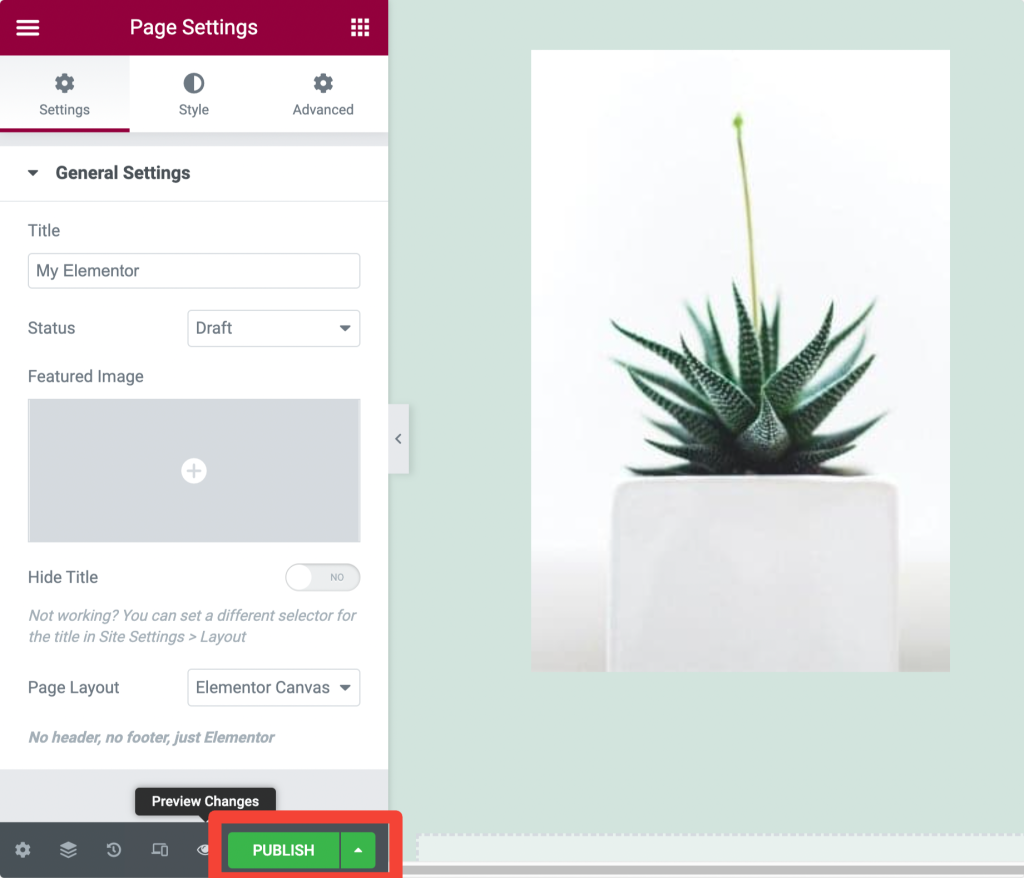
معاينة ونشر الصفحة في Elementor
- لمعاينة صفحتك ، انقر فوق الرمز 👁️ في الجانب الأيسر السفلي.

- إذا كان تصميم صفحتك جيدًا ، فانقر فوق الزر " نشر " الأخضر.

- انقر فوق "إلقاء نظرة" لعرض الصفحة المنشورة.
تصميم / تحرير سريع الاستجابة مع Elementor
إذا كنت تقوم بتصميم موقع ويب ، فلا يمكنك ببساطة تجاهل الخصائص المتجاوبة لصفحات الويب الخاصة بك. يجب أن تبدو مثالية على كل نوع جهاز ، سواء كان جهازًا صغيرًا مثل الهاتف المحمول أو شاشة كبيرة مثل الكمبيوتر المحمول.
باستخدام منشئ صفحة Elementor ، لا داعي للقلق كثيرًا بشأن خاصية الاستجابة لصفحاتك. يتضمن Elementor عناصر تحكم متجاوبة متقدمة لكل عنصر واجهة مستخدم وقسم وعمود.
تحتاج فقط إلى تغيير الإعدادات وفقًا لنوع الجهاز ، وتنتهي من صفحة ويب جميلة المظهر.
دعونا نرى كيف يمكننا جعل صفحات الويب الخاصة بنا تبدو مثالية على أي نوع من الأجهزة:
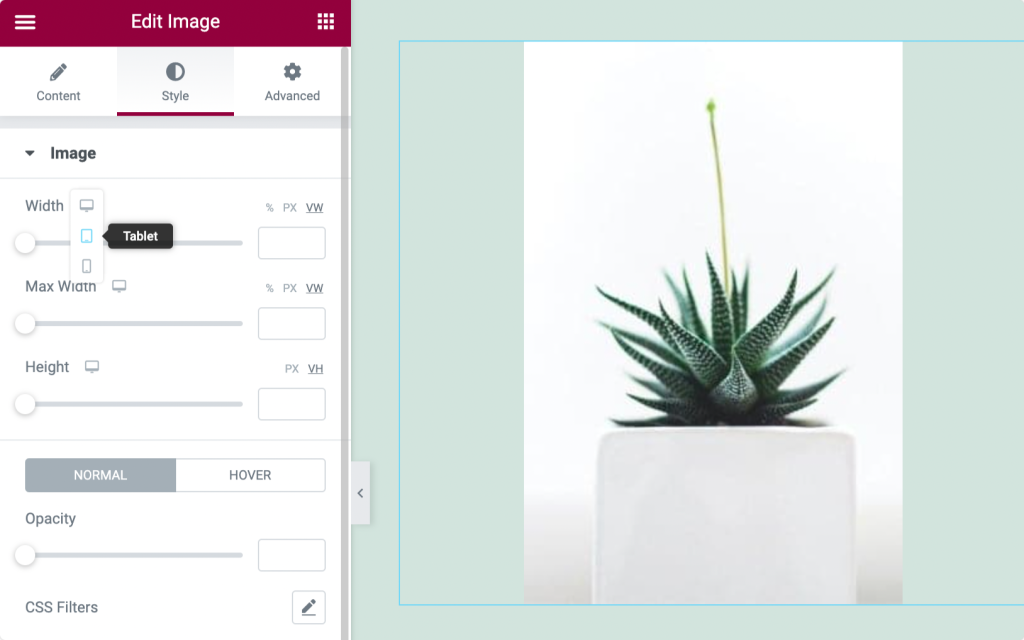
ضوابط استجابة في إعدادات القطعة
- انتقل إلى علامة تبويب النمط في عنصر واجهة المستخدم ، وابحث عن أيقونة منفذ العرض 🖥️ .
- الآن انقر فوق رمز الجهاز المحدد واضبط الإعدادات وفقًا لنوع الجهاز.

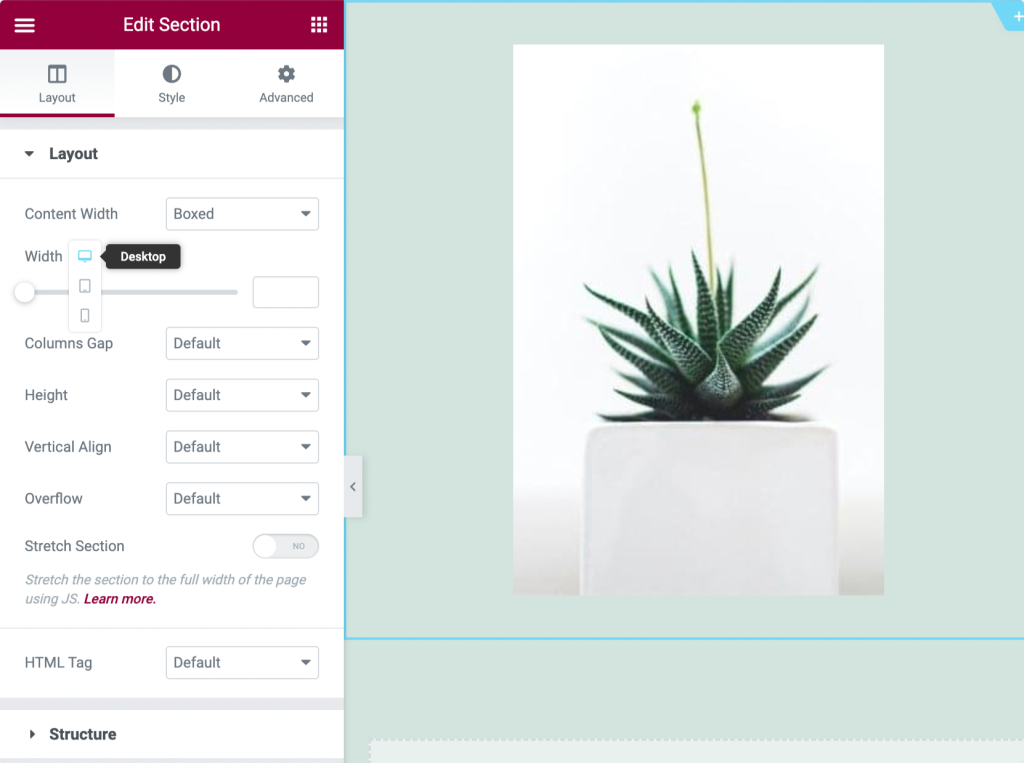
ضوابط استجابة للأقسام
- انتقل إلى علامة التبويب التخطيط في القسم الخاص بك.
- الآن اضبط Widht لنوع جهازك.

إظهار / إخفاء الأقسام / الأعمدة بناءً على الأجهزة (سطح المكتب ، الجهاز اللوحي ، الهاتف المحمول)
إذا كنت تريد إخفاء قسم أو عمود أو عنصر واجهة مستخدم معين على جهاز معين ، فيمكنك القيام بذلك بسهولة باستخدام Elementor.
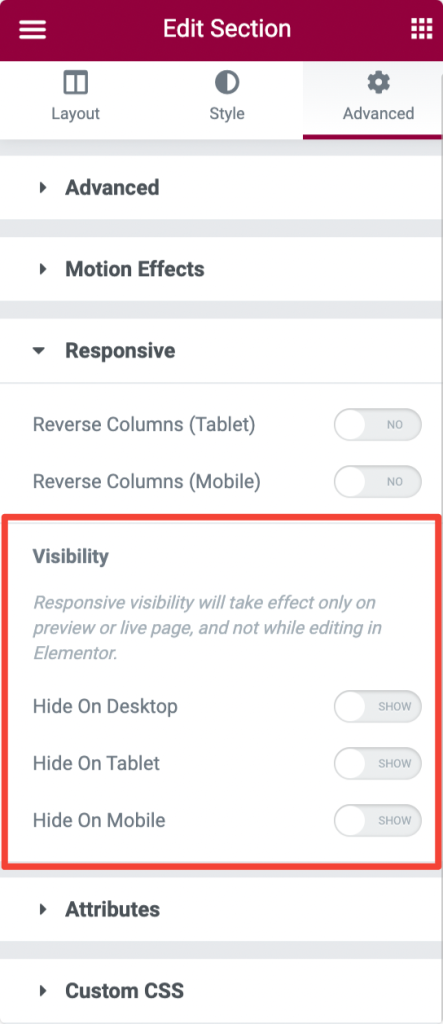
- توجه إلى علامة التبويب "خيارات متقدمة " في القسم أو العمود أو عنصر واجهة المستخدم.
- الآن ابحث عن الخيار Respive.
- هنا يمكنك رؤية ثلاثة خيارات ، Hide On Desktop و Hide On Mobile و Hide On Tablet ، مما يتيح هذه الخيارات حسب تفضيلاتك.

كيفية استخدام مكتبة قوالب العنصر
تعد مكتبة Elementor Template Library واحدة من أعظم ميزات Elementor وأكثرها فائدة.
تتضمن هذه المكتبة العديد من قوالب الصفحة الكاملة والأقسام المصممة مسبقًا والتي تساعدك على البدء في مشروعك الأول.
لا يمنحنا Elementor مرونة استيراد القوالب وتصديرها فحسب ، بل يسهّل أيضًا إعادة استخدام القالب نفسه وحفظه للعديد من المشاريع.
سيشرح هذا القسم كل شيء عن قوالب Elementor ، من استخدام قوالب Elementor المجانية إلى ميزة الاستيراد / التصدير.
استخدام قوالب مجانية من Elementor
- للوصول إلى قوالب Elementor ، انقر فوق الرمز 📁 في محرر Elementor.

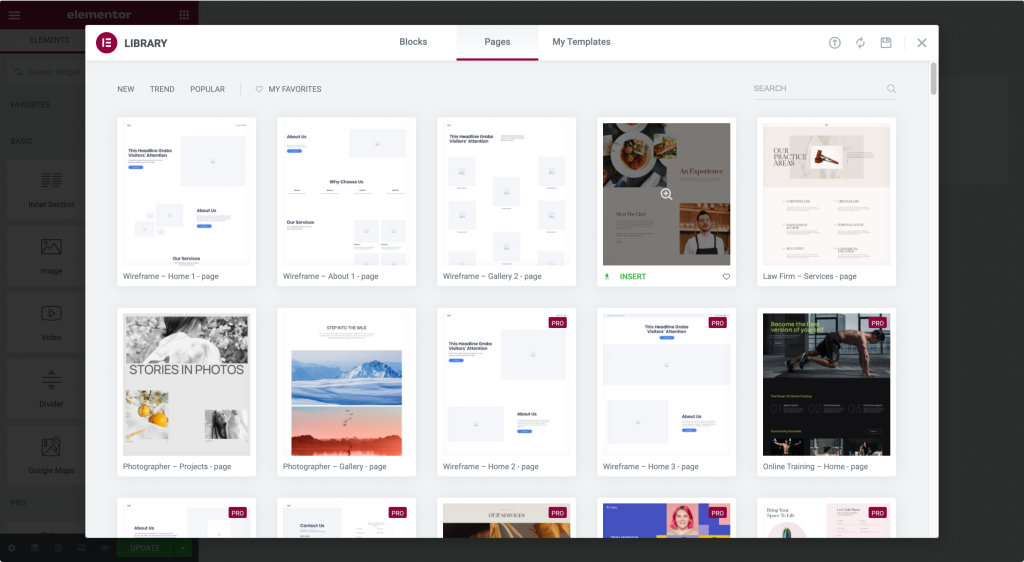
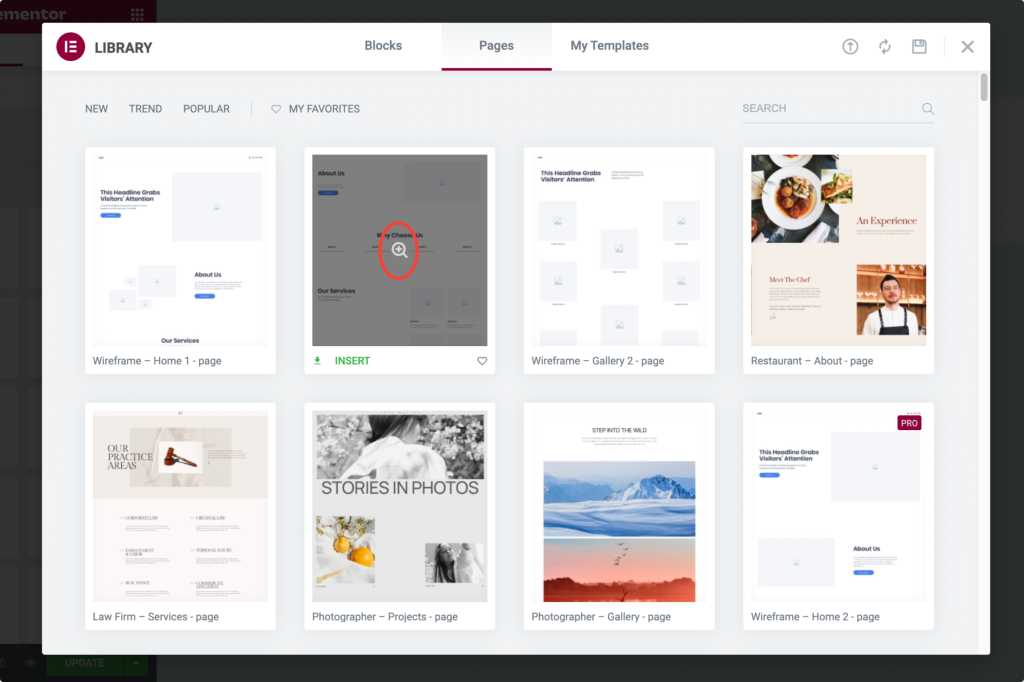
- بعد النقر فوق الرمز ، تظهر نافذة جديدة بها علامات التبويب Blocks و Pages و My Templates .

- القوالب هي قوالب الأقسام ، والصفحات هي قوالب الصفحة الكاملة ، والقوالب الخاصة بي هي القوالب التي يحفظها المستخدم.
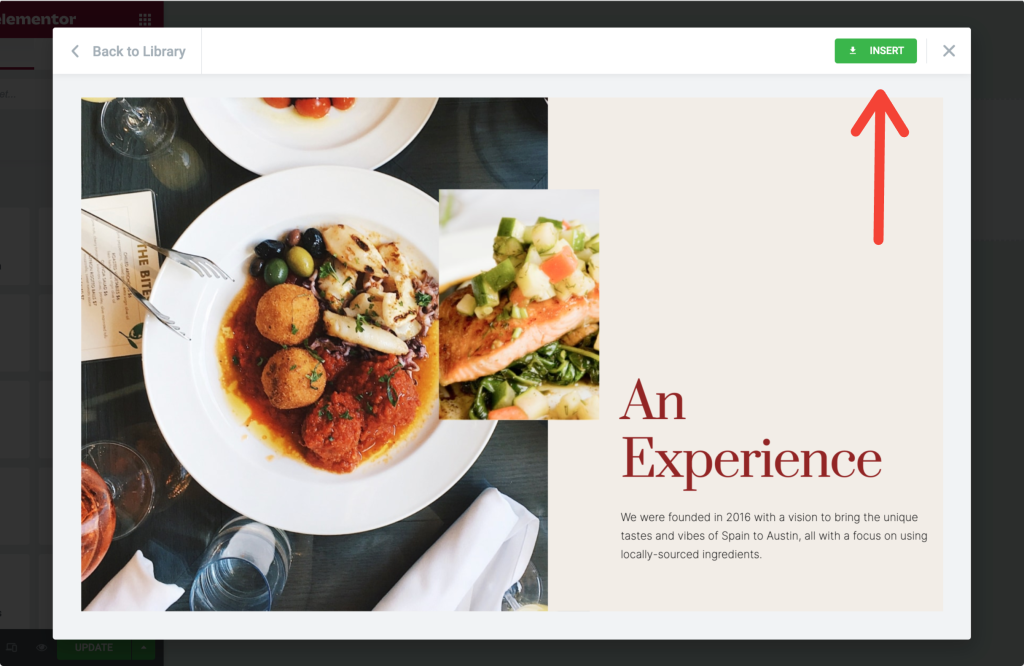
- انقر فوق رمز العدسة المكبرة لمعاينة قالب.

- انقر فوق " إدراج " لإضافة القالب المختار.

إذا كنت تستخدم Elementor لأول مرة ، فإن استخدام القوالب من مكتبة القوالب يتطلب منك إكمال عملية تسجيل من خطوتين.
بمجرد إكمال العملية ، يتم جلب القالب تلقائيًا إلى صفحة الويب الخاصة بك.
احفظ قسمًا كقالب في Elementor
بما في ذلك الوظيفة ، في حالة حفظ صفحة كاملة كقالب ، يمنحنا Elementor المرونة في حفظ قسم واحد كقالب.
لنفترض أنك قمت بإنشاء قسم اتصال على صفحتك وتريد تحديدًا نفس القسم في كل صفحة من صفحات موقع الويب الخاص بك.
بدلاً من تصميم قسم الاتصال هذا في كل صفحة ، يمكنك ببساطة حفظ القسم كقالب واستخدامه في كل صفحة من صفحات الموقع.
دعونا نرى كيف يمكنك حفظ قسم كقالب:
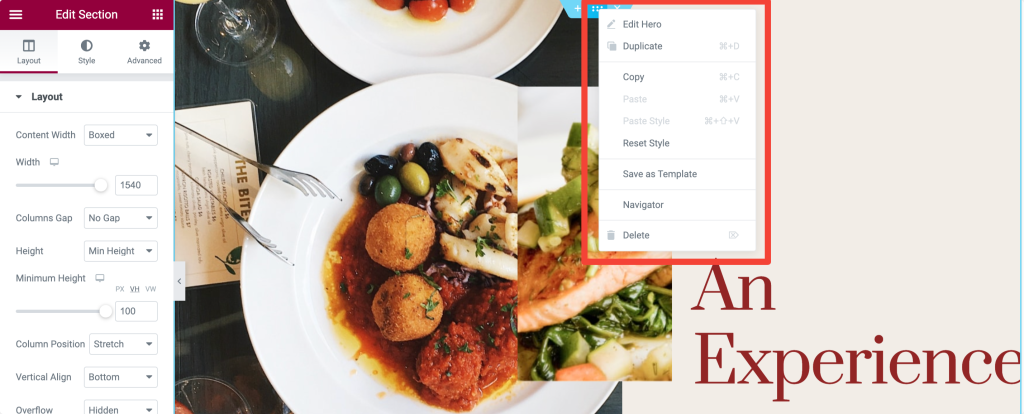
- لحفظ قسم كقالب ، اختر القسم الذي تريد حفظه وانقر بزر الماوس الأيمن على قسم التحرير.

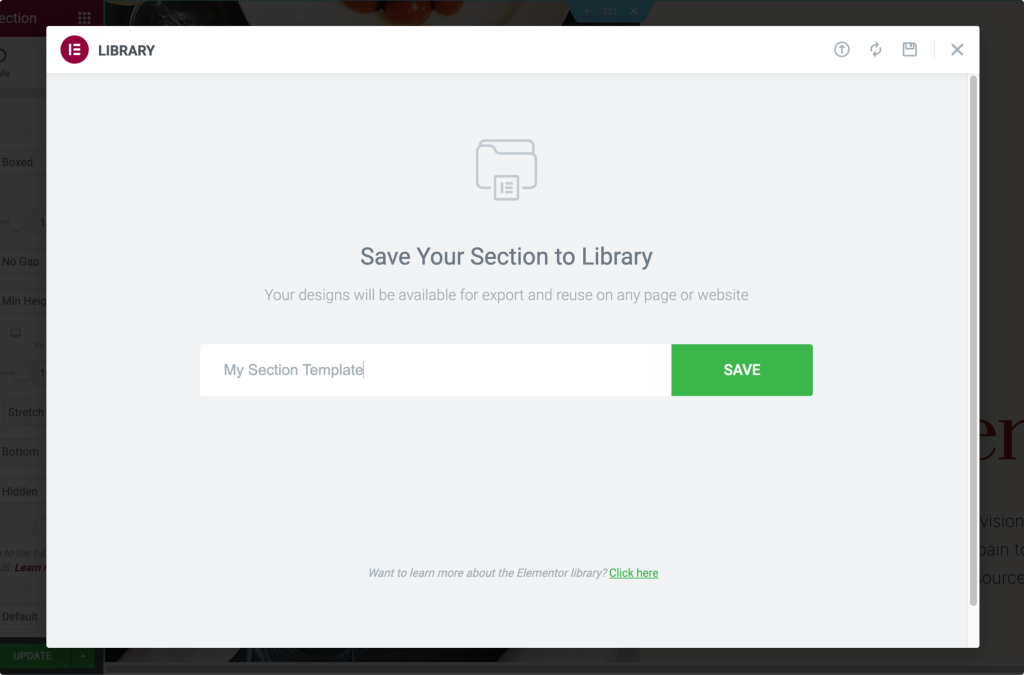
- بعد النقر فوق القسم ، تظهر قائمة بها خيارات قليلة ؛ اختر خيار حفظ كقالب . امنح القالب الخاص بك اسمًا مناسبًا واحفظه.

احفظ الصفحة كقالب في Elementor
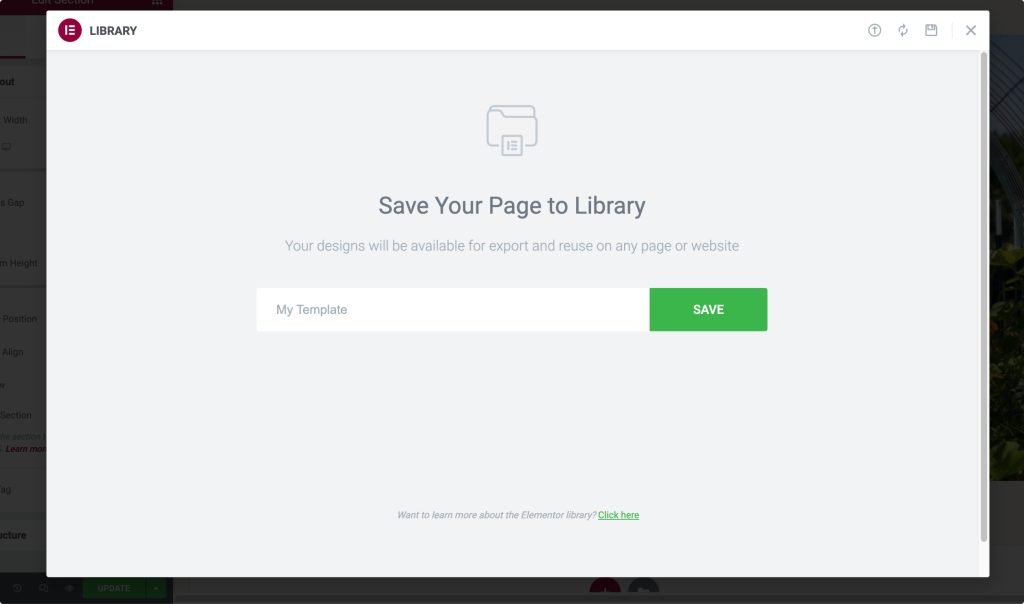
- أولاً ، افتح الصفحة باستخدام محرر Elementor. انقر فوق رمز السهم لأعلى في الجزء السفلي الأيسر من الصفحة وحدد الخيار "حفظ كقالب" .

- بعد النقر فوق الخيار ، تظهر نافذة جديدة ؛ إعطاء اسم للقالب الخاص بك وحفظه.

قوالب تصدير العنصر
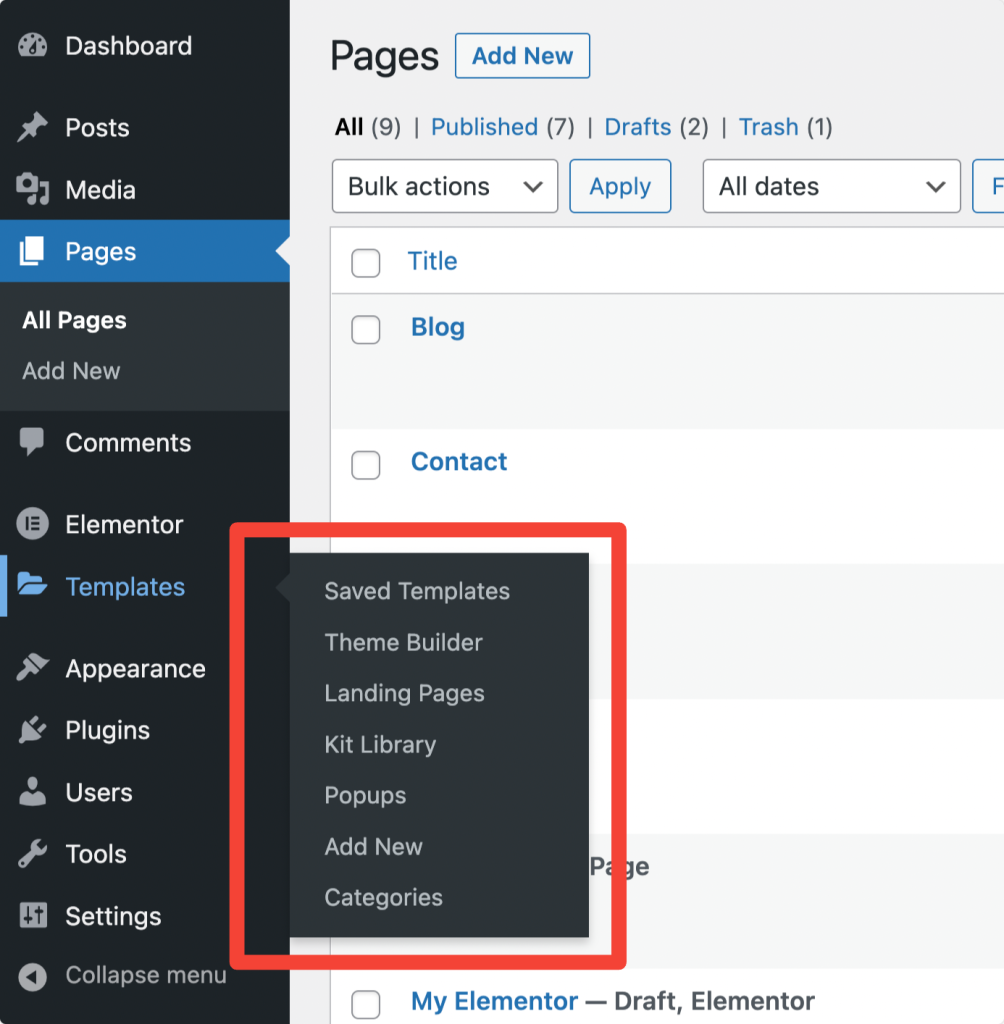
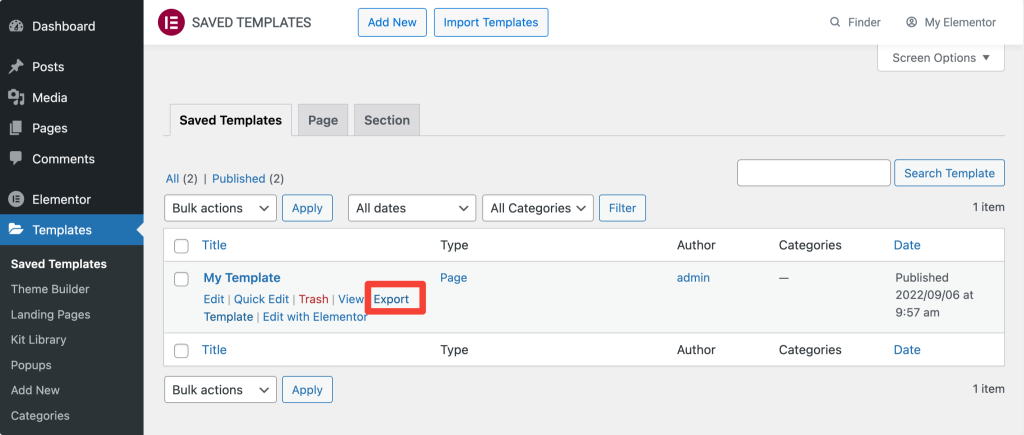
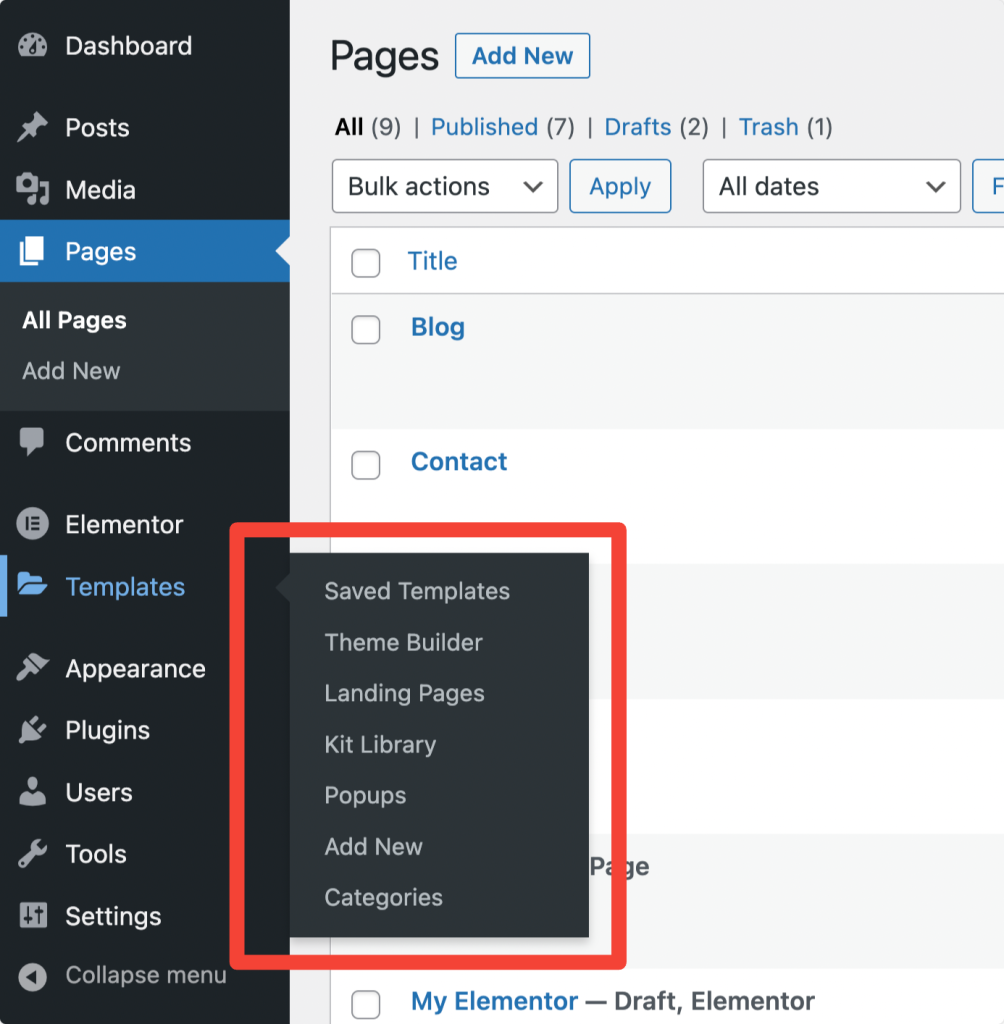
- يمكنك تصدير القوالب من لوحة تحكم WordPress. لتصدير القوالب ، افتح لوحة معلومات WordPress >> القوالب >> القالب المحفوظ.

- اختر النموذج وانقر على خيار "تصدير النموذج" .

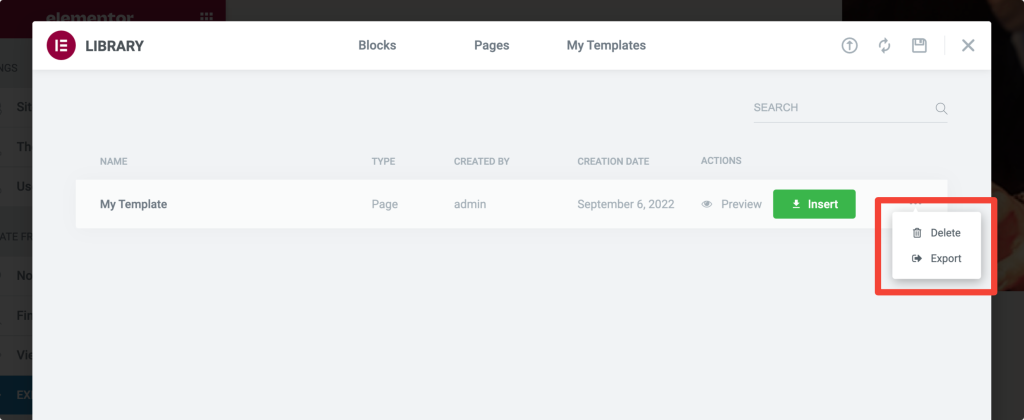
- يمكنك أيضًا تصدير قالب من مكتبة Elementor. افتح مكتبة Elementor وانقر فوق علامة التبويب My Template . ضمن القوالب الخاصة بي ، انقر فوق النقاط الثلاث على اليمين وانقر فوق تصدير.

في كلتا الطريقتين ، سيتم حفظ ملف النموذج الخاص بك بتنسيق JSON .
استيراد قوالب العنصر
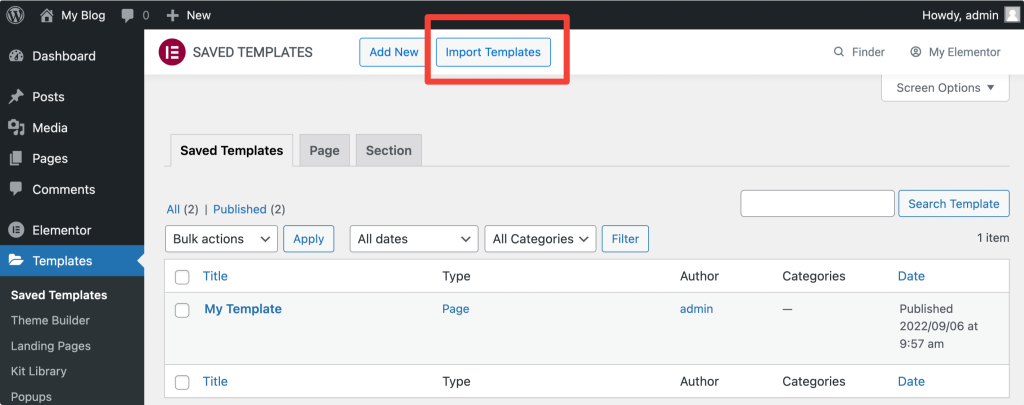
- لاستيراد قالب Elementor ، أولاً ، افتح لوحة معلومات WordPress الخاصة بك >> القوالب >> القوالب المحفوظة.

- في الجزء العلوي من الصفحة ، حدد الخيار استيراد القوالب.

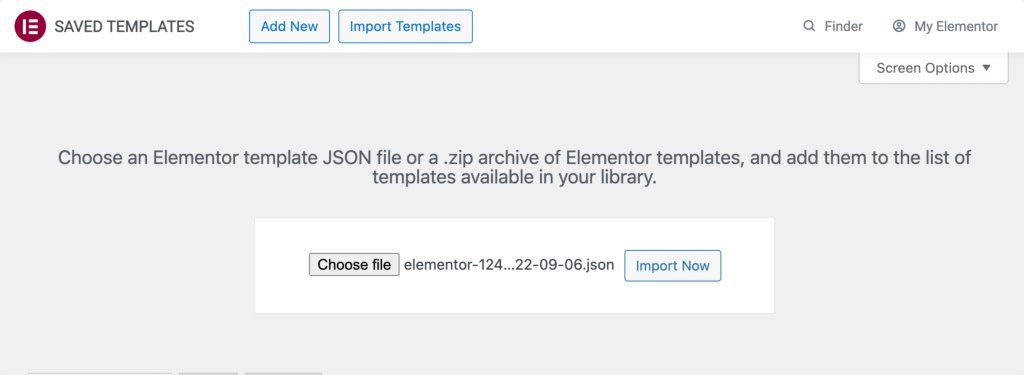
- قم بتحميل ملف تنسيق JSON وانقر على زر استيراد الآن .

بمجرد استيراد الملف ، يمكنك رؤيته في قائمة القوالب الخاصة بك ويمكن استخدامه في أي تخطيط.
نصائح وحيل Elementor
في هذا القسم ، سأشارك النصائح والحيل لمساعدتك على تحسين سير عملك باستخدام Elementor.
كيفية تمكين وضع الصيانة / قريبًا في Elementor
إذا كان موقع الويب الخاص بك قيد الإنشاء ، باستخدام Elementor ، يمكنك عرض صفحة وضع الصيانة المخصصة للزوار وإرسال استجابة HTTP الصحيحة لمحركات البحث.
لتمكين وضع الصيانة:
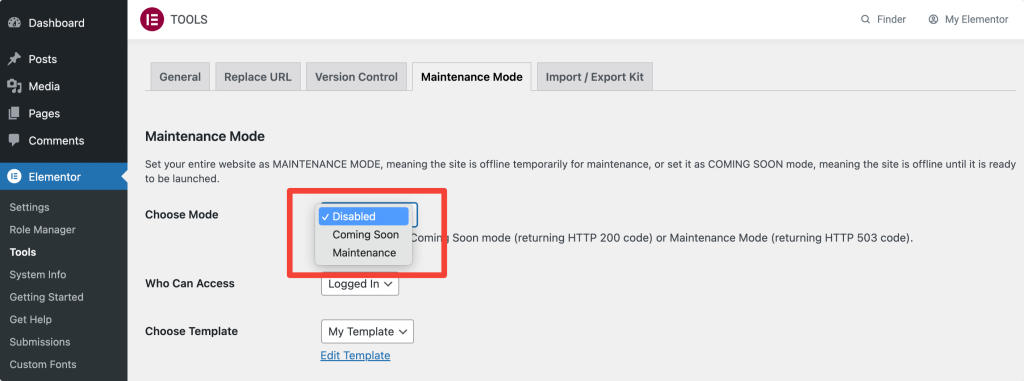
- انتقل إلى WordPress Dashboard ، وانقر فوق Elementor> Tools.
- اختر بين "قريباً" و " وضع الصيانة".
- حدد القالب.
- حفظ التغييرات.

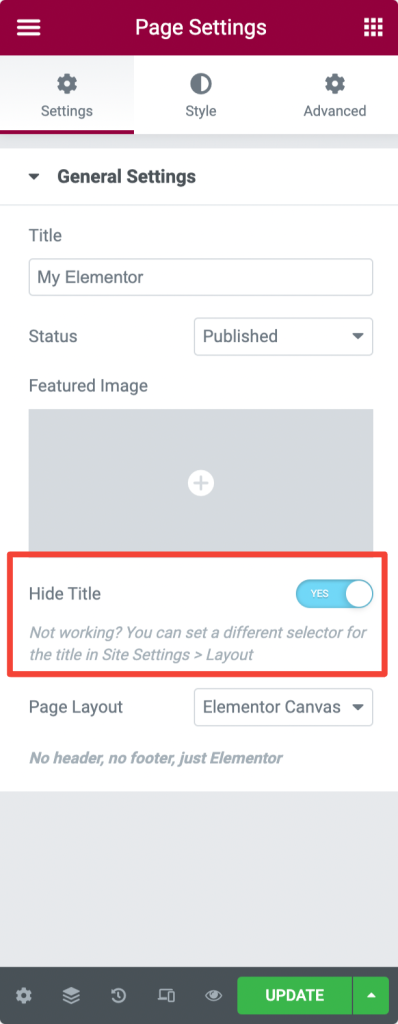
كيفية إخفاء عنوان الصفحة في Elementor
انقر بزر الماوس الأيمن فوق رمز الإعدادات ⚙️ في الزاوية اليسرى السفلية من صفحتك وقم بتمكين خيار "إخفاء العنوان" لإخفاء عنوان صفحتك.

كيفية تكرار عمود أو قسم في العنصر
انقر بزر الماوس الأيمن على العمود أو القسم وانقر على "تكرار".
كيفية إنشاء قسم كامل العرض بأعمدة متعددة في Elementor
انقر فوق إعدادات القسم وقم بتمكين خيار "Stretch Section" في علامة تبويب التخطيط.
كيفية إضافة صورة مميزة باستخدام Elementor
يمكنك أيضًا تعيين الصور المميزة مباشرةً على منشوراتك وصفحاتك من محرر Elementor.
- انقر على أيقونة الإعدادات ⚙️ في الزاوية اليسرى السفلية من صفحتك.
- الآن ابحث عن خيار الصورة المميزة وقم بتعيين صورتك.
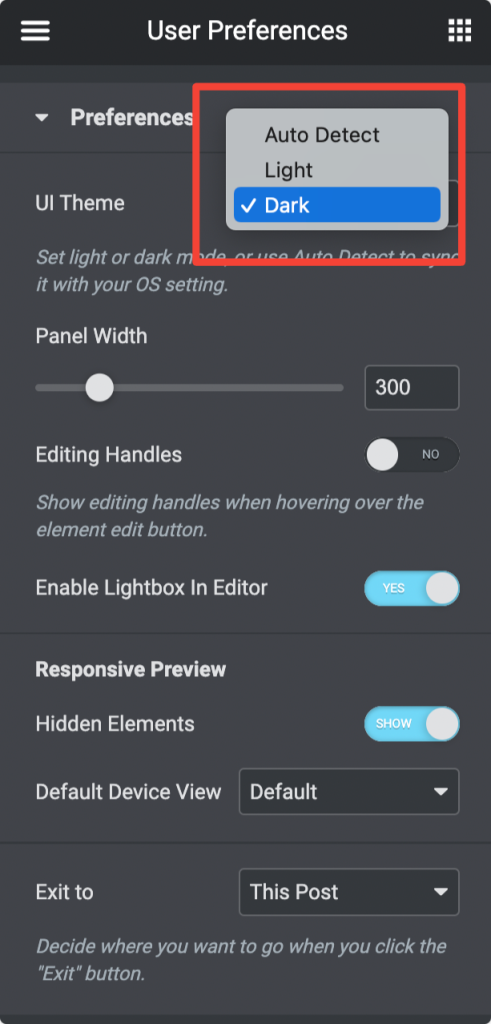
كيفية تمكين الوضع المظلم في Elementor
يسمح لك Elementor بتعيين الوضع الفاتح أو الداكن لواجهة المستخدم ، أو يمكنك استخدام خيار الكشف التلقائي لمزامنته مع إعداد نظام التشغيل الخاص بك.
لتغيير الوضع:
- انتقل إلى لوحة عنصر واجهة المستخدم> قائمة هامبرغر> تفضيلات المستخدم> سمة واجهة المستخدم.
- اختر اكتشاف تلقائي أو فاتح أو غامق حسب تفضيلاتك.

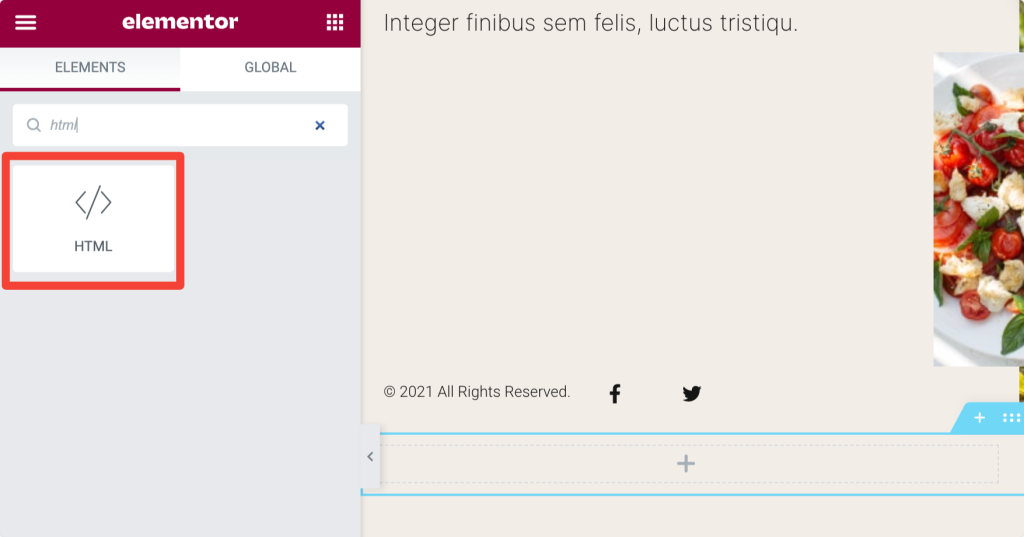
كيفية إضافة CSS مخصص باستخدام Elementor Free
نظرًا لأننا نستخدم الإصدار المجاني من Elementor ، فإن ميزة Custom CSS الخاصة به غير مدعومة. لا تقلق. لدي خدعة لك. يمكنك بسهولة إضافة أي CSS مخصص إلى صفحتك باستخدام هذه الخدعة.
- ابحث عن عناصر HTML في منطقة عنصر واجهة المستخدم Elementor.

- اسحب عنصر HTML وأفلته وانقر على تعديل. أضف كود CSS الخاص بك وقم بتحديث الصفحة.

كيفية تثبيت سمة Elementor Hello
تحتوي مواقع WordPress على ثلاثة مكونات رئيسية: المكونات الإضافية والقوالب والسمات.
الآن بعد أن تعرفت على عملية العمل الكاملة للإصدار المجاني من Elementor ووظيفة القالب.
دعونا نرى كيف يمكنك تثبيت وتخصيص سمة Elementor's Hello.
تثبيت موضوع Elementor Hello
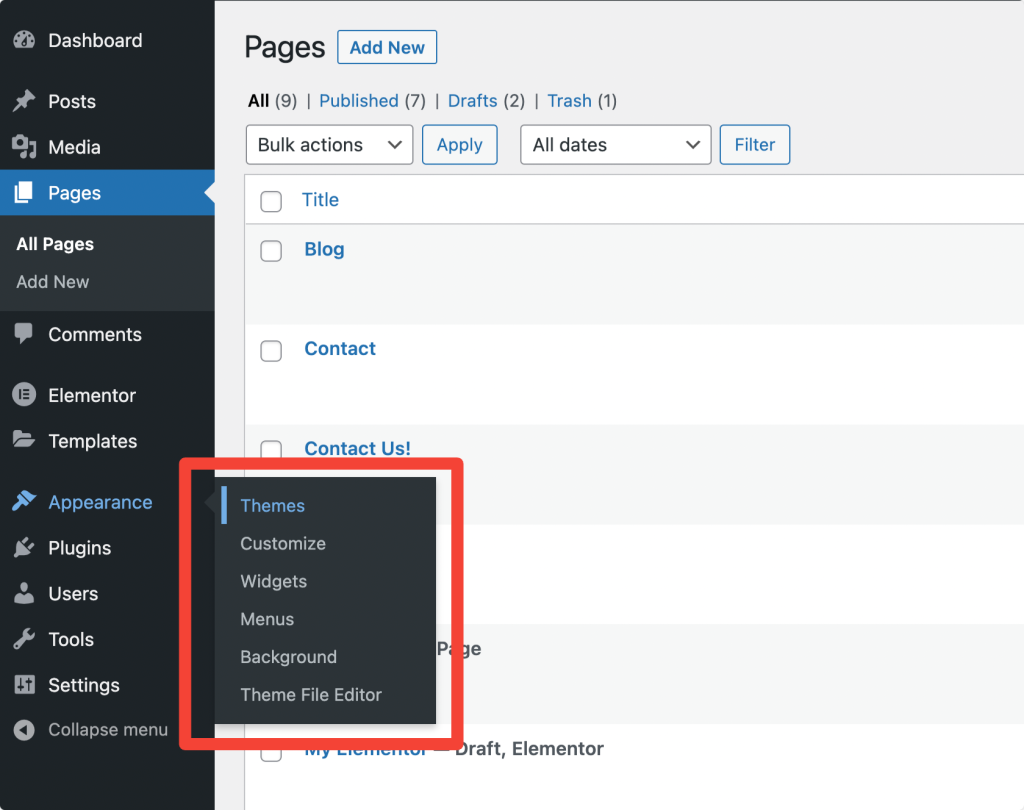
- انتقل إلى لوحة معلومات WordPress الخاصة بك> المظهر> السمات.

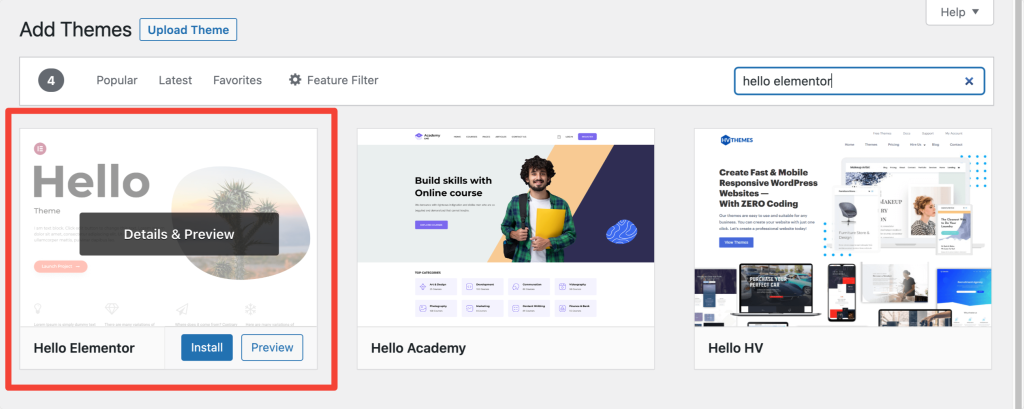
- في الشاشة التالية ، انقر فوق إضافة جديد ، وابحث عن "Hello Elementor".

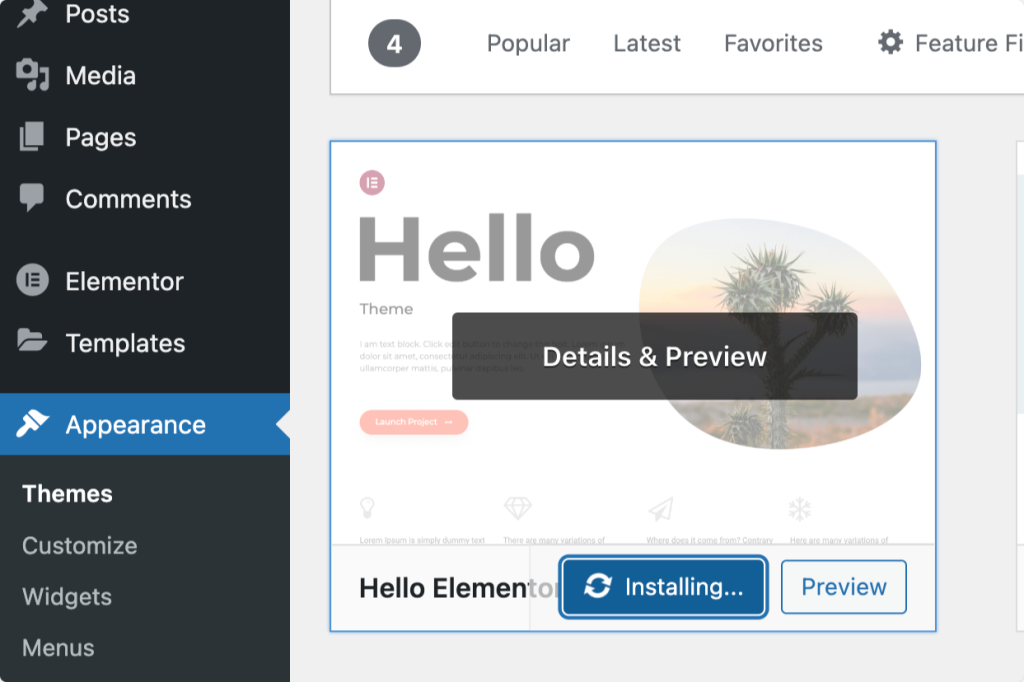
- قم بتثبيت وتفعيل سمة Elementor Hello.

بعد ذلك قراءة: أخطاء العنصر وكيفية إصلاحها
نأمل أن يساعدك هذا الدليل في البدء وفهم Elementor بشكل أفضل.
لمعرفة المزيد حول منشئ صفحة Elementor ، يمكنك التحقق من أدلةنا الشائعة على:
- أخطاء العنصر وكيفية إصلاحها
- أفضل استضافة WordPress لـ Elementor
- القائمة النهائية لأفضل مصادر التعلم المجانية للعنصر
إذا وجدت هذه القائمة مفيدة ، شاركها وأفلت تعليقًا أدناه إذا كان لديك المزيد من الاستفسارات!
أيضًا ، إذا كنت تبحث عن إضافات سريعة التحميل وإبداعية لـ Elementor ، فراجع PowerPack Addons for Elementor. يأتي PowerPack مزودًا بأكثر من 80 عنصر واجهة مستخدم قويًا ومصممًا بشكل إبداعي يساعدك في إنشاء مواقع WordPress جميلة باستخدام أداة إنشاء الصفحات Elementor.
انقر هنا للحصول على PowerPack الآن!
