كيفية استخدام العرض والارتفاع الصريحين على عناصر الصورة
نشرت: 2023-05-30يمكن أن تجعل العناصر المرئية مثل الصور محتوى موقع الويب الخاص بك أكثر جاذبية. ومع ذلك ، إذا لم يتم تكوين أبعادها بشكل صحيح ، فقد تضر أكثر مما تنفع. يعد تعلم كيفية استخدام العرض والارتفاع الصريحين على عناصر الصورة أمرًا ضروريًا للحفاظ على أداء موقعك جنبًا إلى جنب مع جمالياته.
للبدء ، يمكن أن تساعدك أدوات عبر الإنترنت مثل PageSpeed Insights في تحديد الصور ذات الأبعاد المفقودة. ثم يمكنك إما إضافة هذه السمات يدويًا ، أو استخدام مكون إضافي لتبسيط العملية.
لماذا تحتاج إلى إضافة عرض وارتفاع صريحين إلى عناصر الصورة
يجب أن يكون لكل صورة تضاف إلى موقعك عرض وارتفاع محددين. إذا كانت هذه السمات مفقودة ، فسيتعين على المتصفح "تخمين" المساحة اللازمة لعرض كل صورة أثناء تحميل الصفحة ذات الصلة.
نتيجة لذلك ، قد يتم دفع عناصر مختلفة حول الصفحة حتى ينتهي المتصفح من تغيير حجم الصور وعرضها. يمكن لهذه التغييرات في التخطيط أن تجعل موقعك يبدو أقل احترافًا ، كما أن لها تأثيرًا سلبيًا على تجربة المستخدم.
على سبيل المثال ، إذا كانت العناصر تتحرك على صفحتك ، فقد ينقر المستخدمون عن طريق الخطأ على العناصر الخاطئة. هذا أيضًا يجعل من الصعب على الزائرين التنقل في موقع الويب الخاص بك والعثور بسرعة على ما يبحثون عنه.
ما هو أكثر من ذلك ، يعد تغيير التخطيط التراكمي (CLS) أحد المقاييس الرئيسية في أساسيات الويب الأساسية من Google. يقيس حركة المحتوى أثناء تحميل صفحتك. تشير درجة CLS المرتفعة إلى أن المستخدمين يواجهون الكثير من التحولات في التخطيط عند زيارتهم لموقعك ، ويمكن أن تؤثر سلبًا على تصنيفات صفحاتك.
لحل هذه المشكلة ، ستحتاج إلى استخدام عرض وارتفاع واضحين في عناصر الصورة. يساعد هذا المتصفح في تحديد مقدار المساحة التي يحتاجها بالضبط لملفات الوسائط الخاصة بك.
إلى جانب تقليل تغييرات التخطيط ، يمكن أن تساعد هذه الممارسة البسيطة في تقليل "عمل الخيط الرئيسي". يشير هذا المصطلح إلى المهام التي يحتاج المتصفح إلى القيام بها عند تحميل الصفحة. إذا كان على المتصفح تحديد أبعاد صورك ، فسيؤدي ذلك إلى زيادة عبء العمل ويؤدي إلى أوقات تحميل أبطأ.
لذلك ، من خلال تحديد أبعاد الصور الخاصة بك ، سوف تتخلص من أي تخمينات (ومهام إضافية) للمتصفح. سيساعد ذلك في تحميل المحتوى الخاص بك بشكل أسرع وأكثر كفاءة ، مما يؤدي إلى تجربة مستخدم أكثر سلاسة.
كيفية استخدام العرض والارتفاع الصريحين على الصور في WordPress
الآن ، دعنا نلقي نظرة على كيفية استخدام العرض والارتفاع الصريحين على عناصر الصورة في WordPress. في الخطوتين التاليتين ، سنوضح لك كيفية إضافة أبعاد مفقودة إلى صورك.
الخطوة 1: تحديد الصور ذات الأبعاد المفقودة
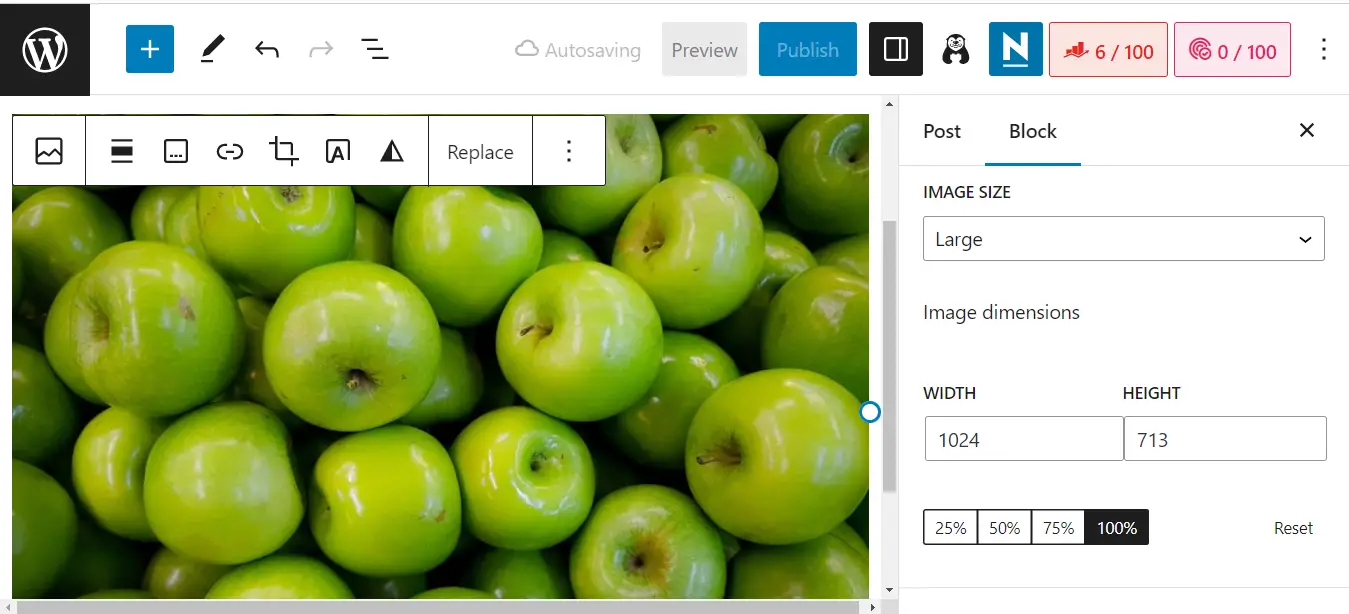
أولاً ، ستحتاج إلى معرفة الصور الموجودة على موقعك التي تفتقد إلى أبعاد. عادةً ما يتم تعيين سمات العرض والارتفاع لكل صورة تقوم بتحميلها عبر مكتبة وسائط WordPress أو محرر المربعات:

ومع ذلك ، إذا أضفت صورًا من خلال التعليمات البرمجية أو منشئ الصفحات ، فقد تكون مفقودة من الأبعاد. قد تواجه هذه المشكلة أيضًا عند ترحيل موقعك إلى WordPress من نظام أساسي آخر (مثل Wix).
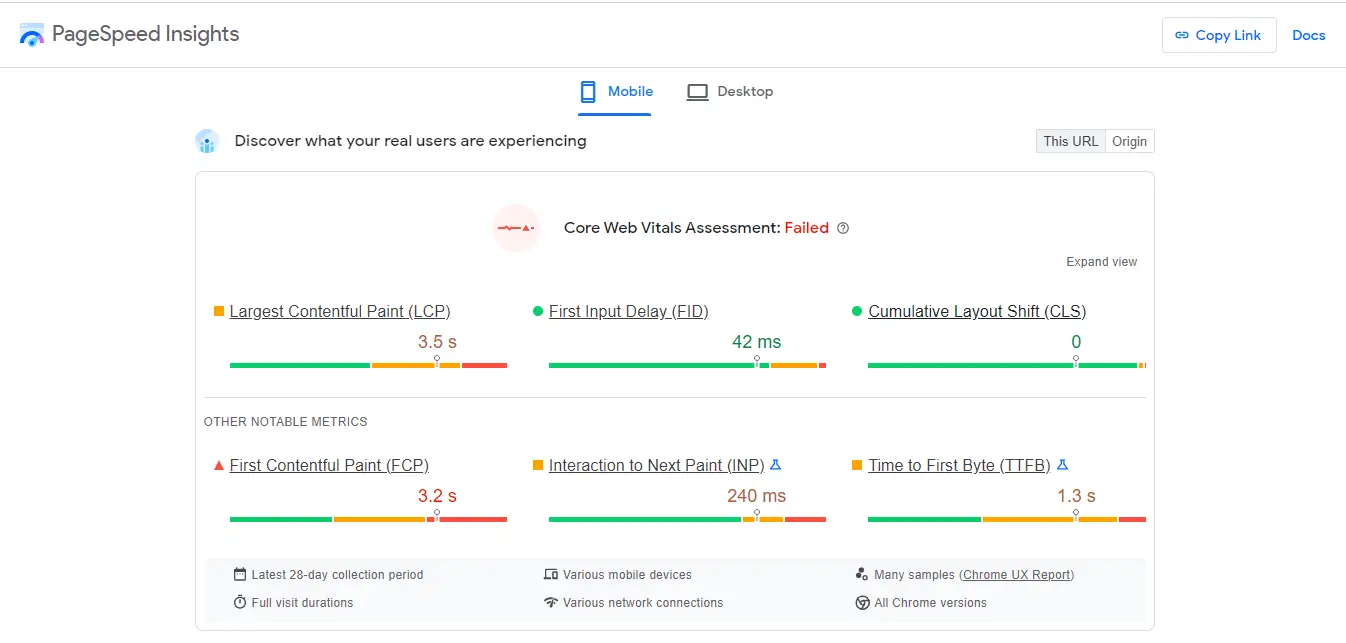
لحسن الحظ ، من السهل جدًا التعرف على هذه الصور. تتمثل الخطوة الأولى في إجراء اختبار أداء باستخدام PageSpeed Insights:

أدخل عنوان URL الخاص بموقعك وانقر فوق تحليل . ستحصل على تقرير حول "أساسيات الويب الأساسية" لموقعك ، والذي يتضمن نتيجة لتغييرات التخطيط التراكمية:

من الناحية المثالية ، سترغب في الحصول على نقاط خضراء في كل منطقة. ومع ذلك ، حتى إذا حصلت على درجة CLS جيدة ، فقد تظل بحاجة إلى استخدام العرض والارتفاع الصريحين على عناصر الصورة في أماكن قليلة.
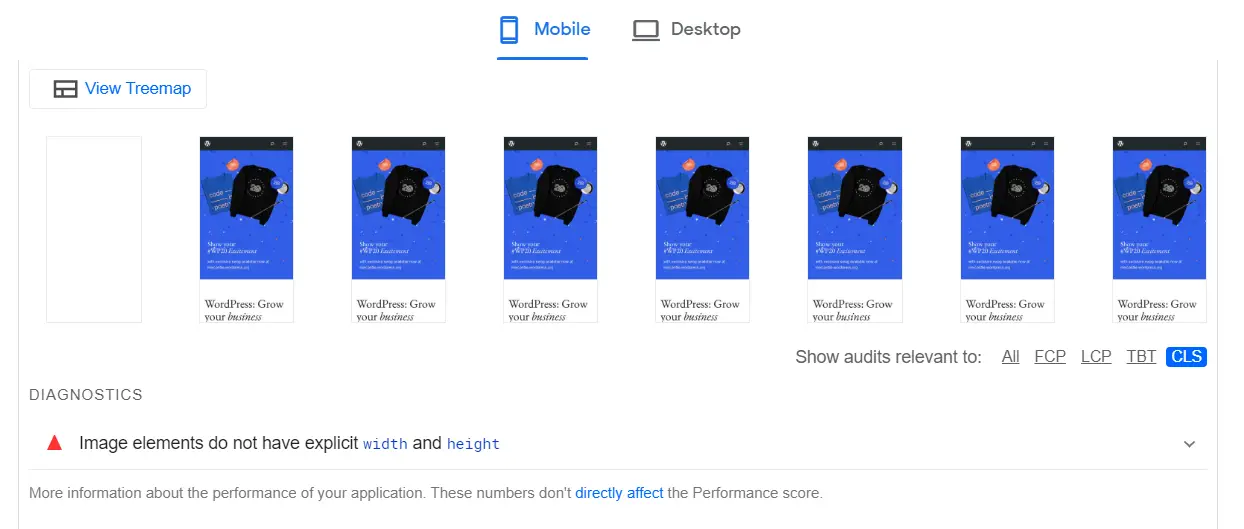
لمعرفة ما إذا كانت هذه هي الحالة ، قم بالتمرير لأسفل إلى عمليات التدقيق وحدد علامة التبويب CLS . سيوضح لك هذا القسم ما إذا كانت هناك أية صور على صفحتك لا تحتوي على أبعاد:

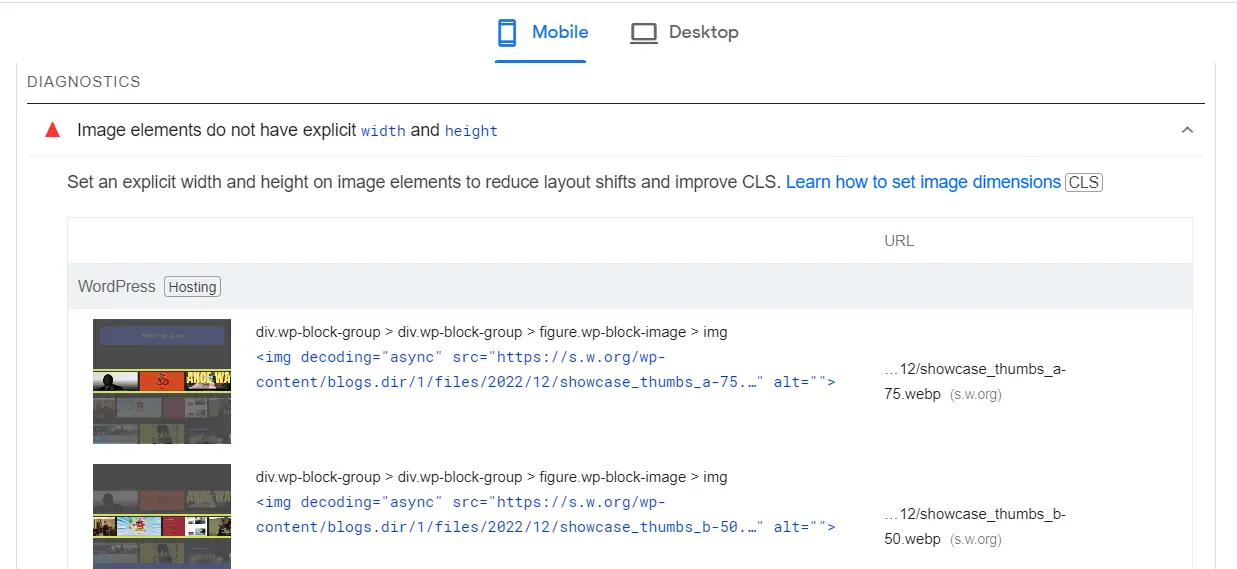
إذا قمت بالنقر فوق عناصر الصورة التي لا تحتوي على عرض وارتفاع صريحين ، فسترى حتى الصور المحددة التي تحتاج إلى إصلاح:

يمكنك النقر فوق عناوين URL المصاحبة لإلقاء نظرة فاحصة على كل صورة.
الخطوة 2: أضف أبعاد الصورة يدويًا أو باستخدام مكون إضافي
بعد ذلك ، لنلقِ نظرة على طريقتين لاستخدام العرض والارتفاع الصريحين في عناصر الصورة. إذا كنت قد أنشأت موقعك (أو أجزاء منه) باستخدام رمز ، فيمكنك القيام بذلك يدويًا.
أولاً ، انتقل إلى الصفحة أو القسم من موقعك الذي يحتوي على الصورة بقيم مفقودة. ثم حدد موقع الصورة وحدد سمات العرض والارتفاع الخاصة بها.
على سبيل المثال ، سيبدو رمز HMTL لملف صورتك كما يلي:
<img src="https://themeisle.com/blog/use-explicit-width-and-height-on-image-elements/chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">

إذا كانت لديك صور متعددة ذات أبعاد مفقودة ، أو كنت ترغب ببساطة في تسريع العملية وتجنب أي أخطاء ، فقد ترغب في استخدام مكون إضافي للتحسين مثل WP Rocket لتوفير الوقت. يمكن لهذه الأداة القيام بكل العمل نيابة عنك.
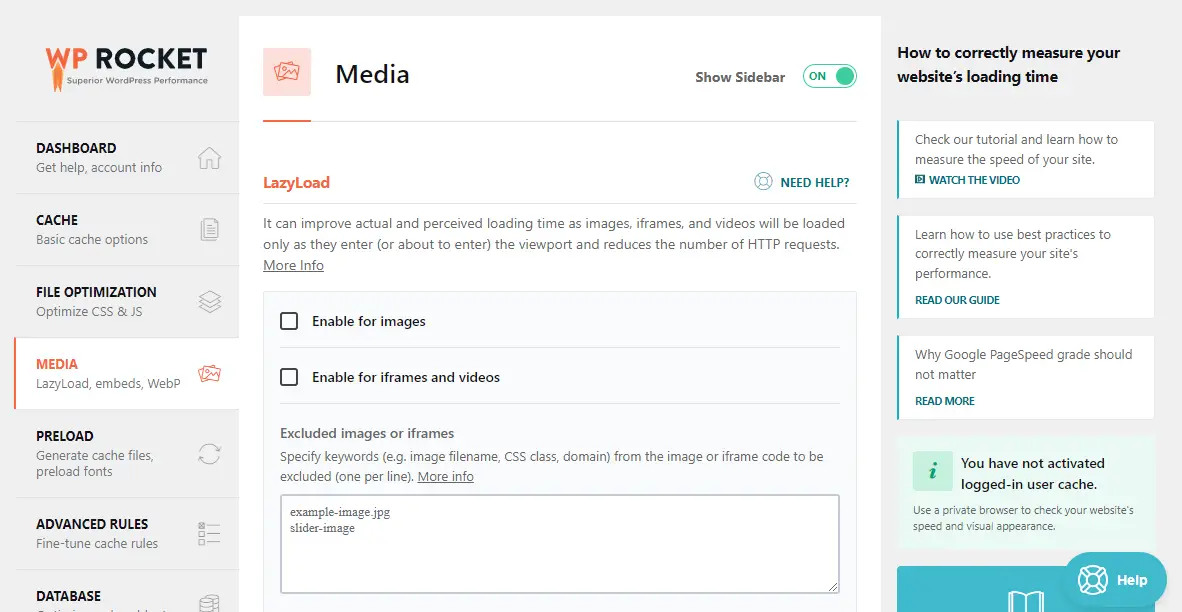
بمجرد تثبيت وتفعيل المكون الإضافي على موقعك ، انتقل إلى الإعدادات> WP Rocket وحدد علامة التبويب الوسائط :

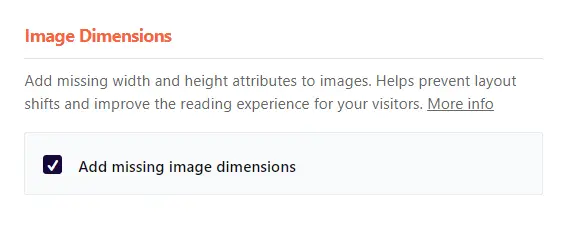
بعد ذلك ، قم بالتمرير لأسفل الصفحة وحدد المربع لإضافة أبعاد الصورة المفقودة :

أخيرًا ، انقر فوق حفظ التغييرات . سيقوم WP Rocket بفحص HTML لموقعك للعثور على الصور التي تفتقد إلى سمات width height . سيقوم بعد ذلك بجلب أحجام الصور باستخدام دالة getimagesize في PHP ، وإضافة السمات باستخدام هذه القيم.
أفضل الممارسات الأخرى لإضافة الصور إلى WordPress
تجدر الإشارة إلى أن هناك العديد من الطرق الأخرى لتحسين صور WordPress الخاصة بك. على سبيل المثال ، قد ترغب أيضًا في البدء في تغيير حجم صورك لتحسين أداء موقعك بشكل أكبر.
بالطبع ، يتطلب الأمر الكثير من العمل لتغيير حجم أو ضغط كل صورة تقوم بتحميلها على WordPress. لحسن الحظ ، هناك العديد من المكونات الإضافية التي ستتعامل مع هذه المهمة نيابة عنك.
على سبيل المثال ، يمكن لـ Optimole قياس صورك فور تحميلها. كما يختار أيضًا أحجام الصور المناسبة لعرضها ، اعتمادًا على متصفح كل زائر وجهازه:

بالإضافة إلى ذلك ، تعتمد الخدمة بالكامل على السحابة. هذا يعني أنه لا يضيف أي ضغط على الخادم الخاص بك ، ويساعدك على توفير مساحة التخزين.
خاتمة
يمكن أن تؤدي الصور التي لا تحتوي على سمات العرض والارتفاع إلى تغييرات كبيرة في التخطيط أثناء تحميل موقعك. هذا يعني أن العناصر ستتحول حول الصفحة حتى يحدد المتصفح الأبعاد الصحيحة لكل شيء. يمكن أن يؤدي ذلك إلى إبطاء أوقات التحميل وتجربة مستخدم أضعف.
للتلخيص ، إليك كيفية إضافة السمات المفقودة إلى صورك بسهولة:
- قم بإجراء اختبار على PageSpeed Insights لتحديد الصور ذات القيم المفقودة.
- أضف أبعاد العرض والارتفاع يدويًا ، أو باستخدام مكون إضافي مثل WP Rocket.
هل لديك أي أسئلة حول كيفية استخدام العرض والارتفاع الصريحين في عناصر الصورة؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
