كيفية استخدام خطوط الأيقونة في محرر كتابة WordPress (بدون كود)
نشرت: 2023-04-05هل تريد استخدام خطوط الرموز في محرر منشورات WordPress؟
تتيح لك خطوط الرموز استخدام العناصر المرئية والرموز بسرعة في المحتوى النصي. فهي خفيفة الوزن ولن تتدرج في موقع الويب الخاص بك ، ويمكن تغيير حجمها بسهولة إلى أي قياس وتصميمها مثل أي خط نصي آخر.
في هذا التقرير ، سنوضح لك كيفية استخدام خطوط الرموز بسهولة في محرر نشر WordPress دون إنشاء أي كود HTML.

سنعرض لك بوضوح طرقًا مختلفة ، كل واحدة تستخدم طريقة متنوعة بشكل هامشي عن الأخرى. يمكنك اختيار 1 الذي يناسبك.
النظام 1. تضمين خطوط Icon في محرر مقالات WordPress باستخدام أيقونات محتوى نصي ثري من JVM
يُنصح باستخدام هذا النظام على أي مجموعة متنوعة من مواقع WordPress. إنه سهل الاستخدام ويعمل بسلاسة مع محرر الكتلة.
في البداية ، تريد تثبيت وتفعيل المكون الإضافي JVM Wealthy Text Icons. للحصول على تفاصيل إضافية ، راجع دليلنا التدريجي حول كيفية إضافة مكون WordPress الإضافي.
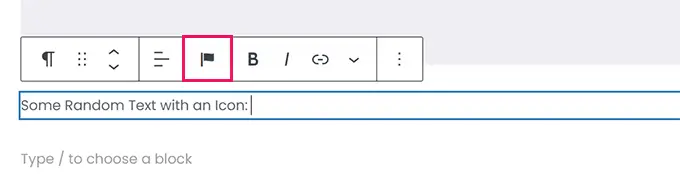
عند التنشيط ، يمكنك ببساطة تعديل مقالة أو صفحة WordPress أو إنتاج واحدة جديدة فقط. داخل محرر المنشور ، أضف كتلة فقرة جديدة ، وسترى رمز علم جديد في شريط أدوات الحظر.

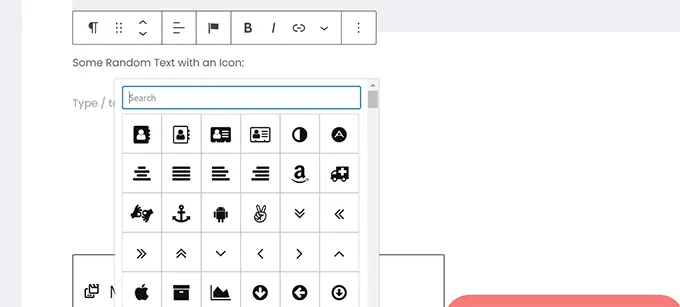
سيؤدي النقر فوقه إلى إظهار نافذة منبثقة للأيقونات للاختيار من بينها. إنه يعمل عن طريق استخدام خطوط أيقونات Font Amazing الشائعة افتراضيًا.
يمكنك استخدام البحث لتظهر لرمز أو فقط قم بالتمرير لأسفل لتحديد موقع الرمز الذي تريده ، ثم انقر لدمجها.

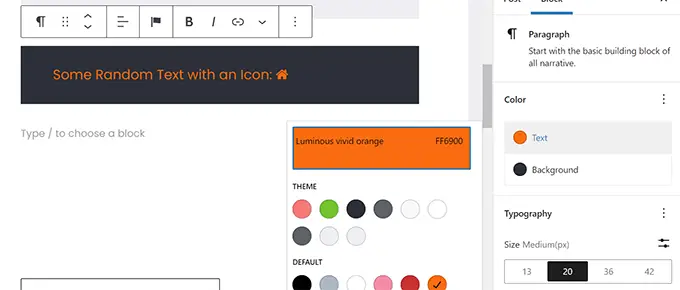
1 ميزة لاستخدام خطوط الرموز هي أنه يمكنك استخدام CSS لتصميمها.
ومع ذلك ، نظرًا لأنك تستخدم محرر الكتلة سابقًا ، يمكنك استخدام معدات الألوان المصممة مسبقًا لنمذجة الرموز.

سيسمح لك المكون الإضافي باستخدام خطوط الرموز في معظم كتل النص مثل الفقرة والتسجيل والأزرار والأعمدة والتعامل وغير ذلك الكثير.
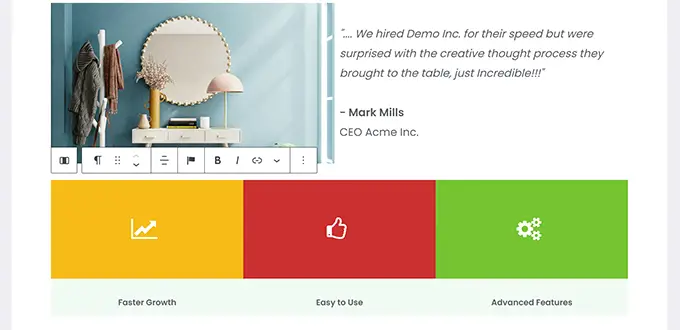
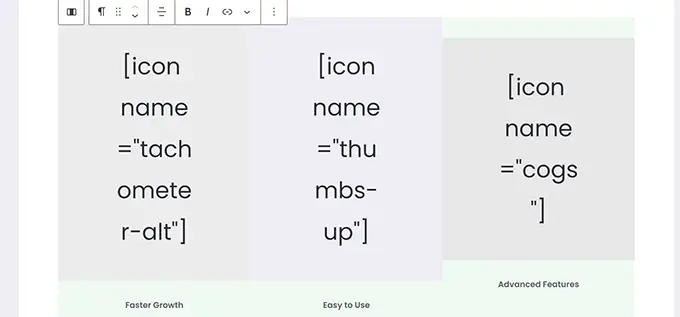
فيما يلي توضيح لاستخدام خطوط الرموز وحلول الكتلة لتصميم 3 أعمدة.

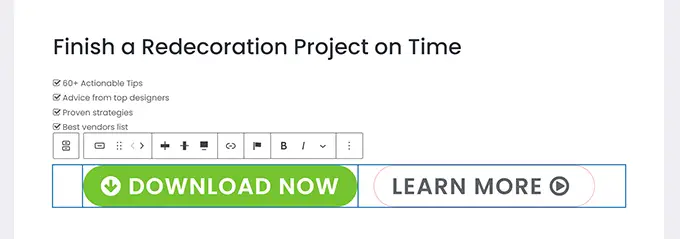
مثال آخر مفيد لاستخدام خطوط الرموز هو الأزرار.
هذه المرة نستخدم خطوط الرموز المضمنة جنبًا إلى جنب مع بعض النصوص للزرّين.

لا تتردد تمامًا في استخدام معدات محرر الكتل مثل محاذاة المحتوى النصي والظلال والتباعد وغير ذلك الكثير لتحقيق أقصى استفادة من خطوط الرموز.
الإستراتيجية 2. قم بتضمين خطوط Icon في WordPress ، قم بإرسال محرر باستخدام Font Awesome
تتضمن هذه الطريقة زيادة الرموز القصيرة في محرر الكتابة لعرض خطوط رموز الشاشة. يمكنك استخدام هذه التقنية إذا كنت لا تريد استخدام خطوط الرموز باستمرار في منشورات WordPress وصفحات الويب.
في البداية ، يجب عليك تثبيت وتفعيل المكون الإضافي Font Amazing. لمزيد من الجوانب ، راجع معلوماتنا خطوة بخطوة حول كيفية إعداد مكون WordPress الإضافي.
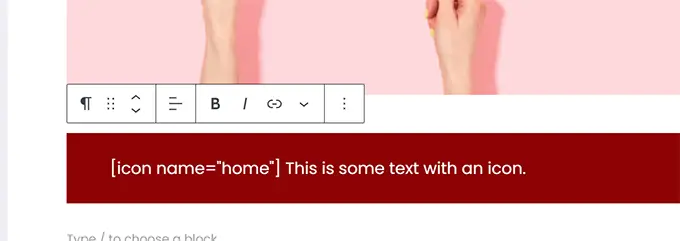
عند التنشيط ، يمكنك تحرير منشور أو صفحة في WordPress واستخدام التمسك بالرمز المختصر لتضمين رمز الخط.

معلمة الاسم المدرجة هنا هي تحديد الخط المستخدم بواسطة Font Brilliant. يمكنك اكتشاف قائمة التحقق الكاملة على صفحة ويب ورقة الغش الخاصة بـ Font Brilliant.
في الوقت المضمن ، يمكنك معاينة صفحة الكتابة أو موقع الويب الخاص بك لترى كيف ستظهر الأيقونة على موقع الإنترنت المكوث نظرًا لأنه لن يتم عرضه كرمز في محرر الكتلة.
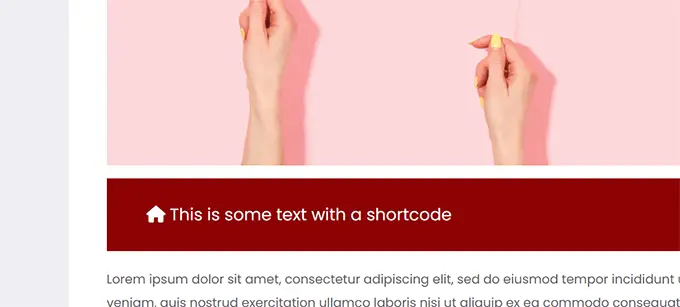
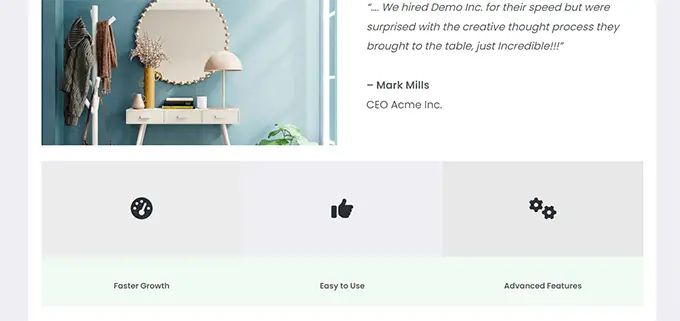
هذا ما بدا على موقع الويب الخاص بنا.

يمكنك استخدام الرمز القصير داخل فقرة ومضمنة مع محتوى نصي آخر. يمكنك أيضًا دمجها في حيازتها باستخدام كتلة "الرمز القصير".
ومع ذلك ، فإن استخدام كتلة "الرمز المختصر" لن يمنحك إمكانيات التصميم التي ستحصل عليها مع كتل المحتوى النصية الأخرى.
يمكنك أيضًا زيادة الرمز القصير داخل الأعمدة لإنشاء صف خيارات.

سيكون الأمر أصعب قليلاً لأنك لن تكون في وضع يسمح لك برؤية الصور الحقيقية ، وستحتفظ ارتفاعات العمود بالتغيير في المحرر.
المدرجة هنا هي كيف بدت على موقعنا على شبكة الإنترنت check. الأعمدة هي نفس الارتفاع بالضبط ، على الرغم من أنها ليست في المحرر.

سيتعين عليك في جميع الاحتمالات معاينة عملك في علامة تبويب متصفح جديدة عدة مرات لترى كيف سيظهر للمستهلكين.
العملية 3. العمل مع خطوط الأيقونات مع منشئي صفحات الويب في WordPress
هذه العملية ممتازة إذا كنت تقوم بإنشاء موقع هبوط أو تطوير موقع الإنترنت الخاص بك باستخدام أداة إنشاء مواقع WordPress مثل SeedProd.

SeedProd هو أفضل منشئ صفحات WordPress في السوق الحالي. يتيح لك إنشاء صفحات إنترنت مقصودة مذهلة بشكل ملائم أو تخطيط موقع الويب بالكامل.

أولاً ، تريد إعداد وتفعيل المكوّن الإضافي SeedProd. لمزيد من التفاصيل ، راجع البرنامج التعليمي خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيُطلب منك إدخال ترخيص المكون الإضافي الخاص بك. يمكنك اكتشاف هذه المعلومات والحقائق أسفل حسابك على صفحة ويب SeedProd.

بعد فترة وجيزة من إدخال الترخيص الأساسي الخاص بك والنقر فوق "تحقق من الأهمية الحاسمة" ، يمكنك البدء في القيام بالمهمة على صفحتك المقصودة.
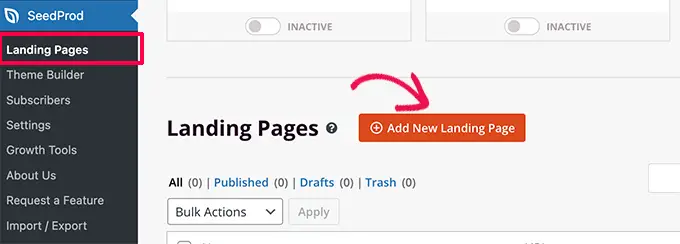
انتقل بشكل أساسي إلى SeedProd »صفحات الويب المقصودة وانقر فوق الزر" إضافة صفحة مقصودة جديدة ".

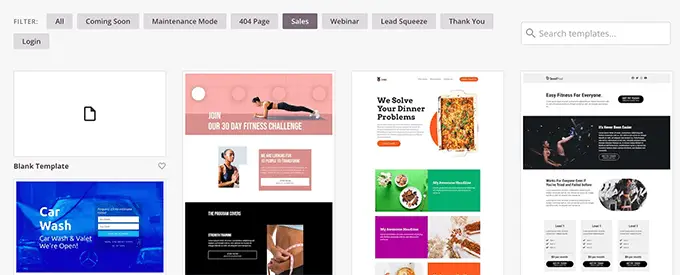
بعد ذلك ، سيتم استجوابك لاتخاذ قرار بشأن نموذج لموقع الهبوط الخاص بك.
يأتي SeedProd مع مجموعة من الأنماط الجميلة التي يمكنك استخدامها كنقطة بداية ، أو يمكنك البدء بقالب فارغ وتصميم النمط الذي تريده بالكامل.

في هذا البرنامج التعليمي ، سنستخدم نموذجًا مصممًا مسبقًا. ما عليك سوى النقر فوق قالب لاختياره والمتابعة.
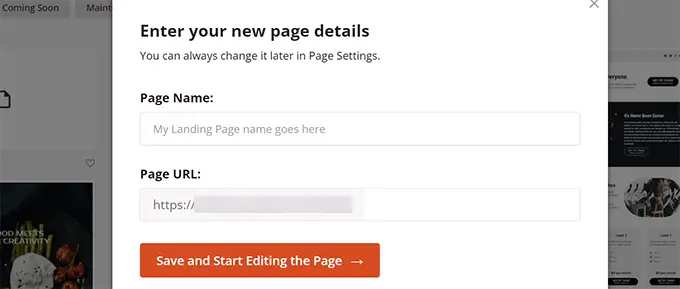
في المستقبل ، سيُطلب منك تقديم عنوان لصفحة موقع الويب الخاصة بك واختيار عنوان URL.

بعد الدخول إليها مباشرة ، انقر فوق الزر "حفظ وبدء تحسين الصفحة" للمتابعة.
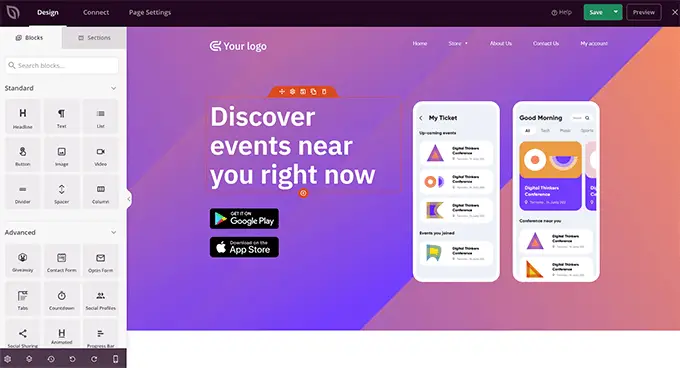
سيطلق SeedProd الآن واجهة منشئ موقع الويب. إنه مورد تصميم وأسلوب بالسحب والإفلات حيث يمكنك فقط وضع أي منتج والنقر فوقه لتحريره.

يمكنك أيضًا سحب وإفلات الكتل من العمود الأيسر لإضافة ميزات جديدة إلى التخطيط الخاص بك.
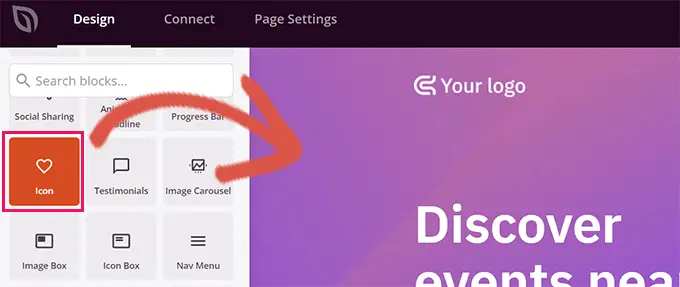
من أجل هذا البرنامج التعليمي ، من المحتمل أن ندمج كتلة Icon.

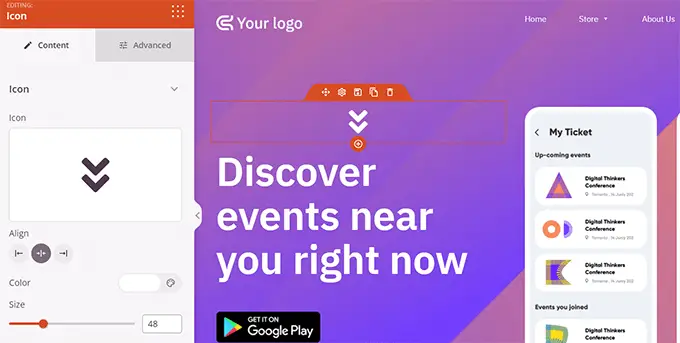
بعد دمج الكتلة ، يمكنك النقر فوقها لتعديل منازلها.
سيتغير العمود المتبقي لعرض التحديدات لكتلة الرمز. يمكنك النقر فوق منطقة "الرمز" إلى الجزء المتبقي واختيار صورة رمز مميزة أو تعديل اللون والنمط.

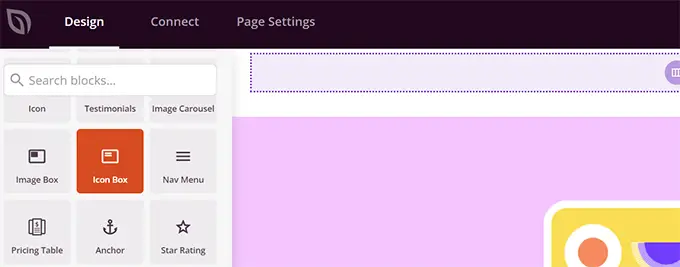
هناك طريقة إضافية لاستخدام الرموز في SeedProd وهي إضافة كتلة "Icon Box".
الاختلاف بين هذا وكتلة "Icon" التي استخدمناها سابقًا هو أن "Icon Box" تتيح لك زيادة المحتوى النصي جنبًا إلى جنب مع الرمز الذي حددته.
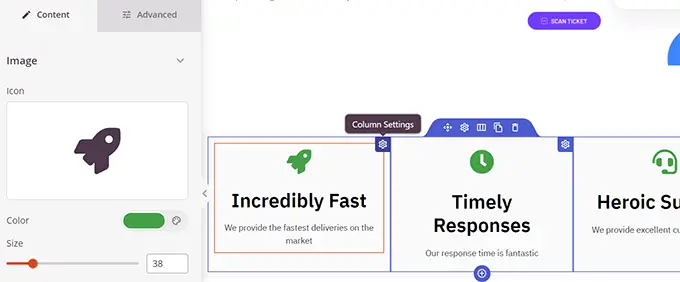
هذه إحدى أكثر الوسائل شيوعًا لاستخدام الرموز عند عرض خيارات البضائع والشركات والسلع الأخرى.

يمكنك وضع مربع الرمز الخاص بك داخل الأعمدة واختيار الظلال وتغيير حجم الرمز حسب رغبتك.
بالإضافة إلى ذلك ، يمكنك أيضًا هيكلة المحتوى النصي المصاحب باستخدام شريط أدوات التنسيق الخاص بـ SeedProd.

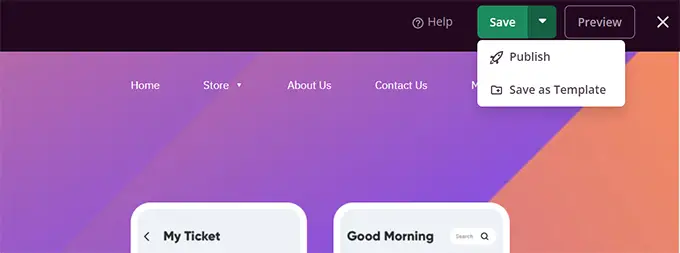
في الوقت الذي تنتهي فيه من تعديل صفحة الويب الخاصة بك ، لا تنس النقر فوق الزر "حفظ" في أعلى الزاوية المناسبة المصنفة من العرض.
إذا كنت مستعدًا تمامًا ، يمكنك النقر فوق "نشر" لصفحة الويب لتتعمق ، أو يمكنك النقر فوق "معاينة" لتضمن ظهورها بالشكل الذي تريده.

يمكنك أيضًا النقر فوق "حفظ كقالب" حتى تتمكن من إعادة استخدام هذه البنية مع SeedProd في أجزاء أخرى من موقع الإنترنت الخاص بك.
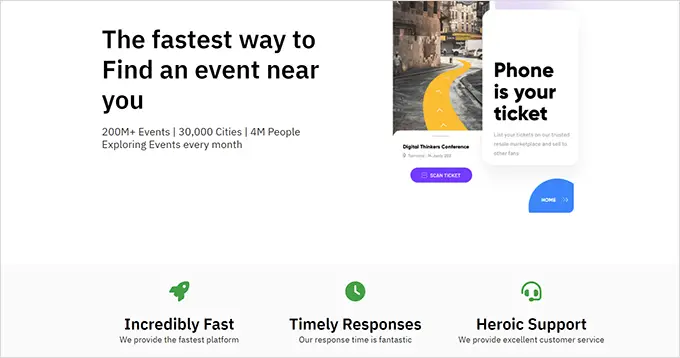
إليك كيفية ظهور خطوط الرموز على موقع الاختبار الخاص بنا.

نأمل أن تساعدك هذه الكتابة في فهم كيفية استخدام خطوط الرموز في محرر نشر WordPress الخالي من صياغة كود HTML. قد ترغب أيضًا في الاطلاع على دليل فعالية WordPress الخاص بنا لتحسين وتيرة موقعك أو أعظم المكونات الإضافية لصفحة موقع الويب المقصودة لـ WordPress.
إذا كنت تفضل هذه الكتابة ، فتأكد من الاشتراك في قناتنا على YouTube لدروس الفيديو عبر الإنترنت في WordPress. يمكنك أيضًا اكتشافنا على Twitter و Facebook.
