كيفية استخدام ملفات Svg الخاصة Bootstrap
نشرت: 2023-02-07Bootstrap هو إطار عمل CSS مجاني ومفتوح المصدر موجه نحو تطوير الويب المتجاوب على الهاتف المحمول. يحتوي على قوالب تصميم تستند إلى CSS و JavaScript للطباعة والنماذج والأزرار والتنقل ومكونات الواجهة الأخرى. SVG (Scalable Vector Graphics) هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم للتفاعلية والرسوم المتحركة. مواصفات SVG هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C) منذ عام 1999. يمكنك استخدام ملفات SVG الخاصة بك مع Bootstrap عن طريق الرجوع إلى الملف في Bootstrap CSS . Bootstrap هو إطار عمل CSS مجاني ومفتوح المصدر موجه نحو تطوير الويب للواجهة الأمامية للهاتف المحمول سريع الاستجابة. يمكنك استخدام ملفات SVG الخاصة بك مع Bootstrap عن طريق الرجوع إلى الملف في Bootstrap CSS.
تعد ملفات Scalable Vector Graphics (SVG) ، والتي يمكن الوصول إليها عبر الويب ، هي الأكثر شيوعًا. يمكن تخزين الصور باستخدام الصيغ الرياضية التي تنشئ شبكات من النقاط والخطوط. هذا يعني أنه يمكن تحجيمها بشكل كبير دون فقدان أي من جودتها. نظرًا لأن SVGs عبارة عن تعليمات برمجية XML ، فإن أي معلومات موجودة فيها يمكن أن تكون نصًا حرفيًا وليس أشكالًا. يمكن فتح ملف SVG في أي من المتصفحات الرئيسية ، بما في ذلك Chrome و Edge و Safari و Firefox. باستخدام برنامج في جهاز الكمبيوتر الخاص بك ، يمكنك أيضًا فتح صورة. ستتعرف على العديد من الأدوات عبر الإنترنت التي يمكن استخدامها لإضافة عناصر متحركة إلى رسومات الويب.
على عكس المتجهات ، فإن ملفات PNG هي ملفات نقطية. لأنها تفتقر إلى وحدات البكسل ، فإنها لا تفقد الدقة. عندما تقوم بتمديد ملف PNG أو ضغطه بشدة ، فإنه يصبح منقسمًا وضبابيًا. عند استخدام رسومات معقدة مثل هذه التي تحتوي على العديد من المسارات ونقاط الربط ، تزداد سعة تخزين الرسومات بشكل ملحوظ.
كيف يمكنني استيراد Svg إلى موقع الويب الخاص بي؟

لاستيراد SVG إلى موقع الويب الخاص بك ، ستحتاج إلى استخدام الكود الذي يوفره موقع الويب الذي تستورد SVG منه. انسخ الشفرة والصقها في HTML لموقعك على الويب.
تجمع أداة Svg-inliner nodes.js cli جميع ملفات .svg في مجلد node.js وتقوم بإنشاء ملفين لك: all-icons.js andvsg-insider.html. ما هو بالضبط؟ هذا مثال بسيط. أستخدم خريطة html لتظهر لك كيف تبدو الرموز والاسم الذي يجب استخدامه لاستيرادها بطريقة سهلة. Svg-inliner هي أداة جيدة لتصدير SVGs كمكونات React (افتراضي) أو سلاسل. يستخدم إعدادات SVGO الافتراضية ، المتوفرة على GitHub على: https://github.com/cuginoAle/svg-liner-in/blob/master/helpers.js. إذا كنت تنوي استخدامه بشكل متكرر ، فيمكنك تثبيته مرة واحدة ثم تشغيله في كل مرة تضيف فيها ملف svg جديدًا إلى مجلد.
تتمثل الخطوة الأولى في تضمين مساحة اسم SVG في HTML. يمكن استخدام HTML٪ 27s url٪ 22br٪ 22 في حالة وجود HTML٪ 22br٪ 22. سيتم عرض هذا في HTML. الرجاء الضغط هنا. عندما تكتب * title * في CSS ، حدد حجم صورتك (SVG). 'Link' href = 'https: // fonts.googleapis.com/family/Montserrat:400،700 rel =' stylesheet 'type =' text / css '** / head *** ** يُرجى إدخال النص أيضًا. xmlns = 'http://www.w3.org/2000/svg' viewBox = '0700500 ′ لإعطاء وحدة القياس صيغة ، =' 200 ′ y = '200 ′ width x' 200 'height x' 200 'هذا شكل مستطيل ، بغض النظر عن شكله. * / rect * ellipse cx = '200 ′ cy =' 200 ′ rx = '100 ′ ry =' 100 ′ fill = '# fff' القطع الناقص الموضح هنا هو قطع ناقص. #ellipse * / svg الأمر بهذه البساطة. * / html تم تعيينه لهذا الملف. يمكن العثور على عناصر HTML التي تحتوي على مساحة اسم SVG في ما يلي. يحتوي العنصر المستطيل على x و y والعرض والارتفاع ، بينما يحتوي عنصر القطع الناقص على x و y والعرض والارتفاع. يتم تعريف التعبئات أيضًا في العنصر المستطيل ، والذي تم تعيينه على Fff. في عنصر Elastice ، لا توجد سمة تعبئة. يمكن إنشاء أشكال أكثر تعقيدًا باستخدام وظيفة SVG في CSS بدلاً من مجرد المستطيلات والأشكال البيضاوية. الكود التالي ، على سبيل المثال ، يولد مثلثًا. xmlns = 'http://www.w3.org/2000/svg' viewBox = '0700500 نقاط المضلع تساوي 50 ، 100 ، 150 ، 200 حد (' # 000 ′ ملء = '# fff'). يوجد مثلث هنا. المضلع هو وحدة القياس الأساسية. (* .svg) في المثال أعلاه ، توجد نقاط سمات لرؤوس المثلثات المرتبطة بإحداثيات إحداثياتها. يتم تعيين سمات التعبئة والحد على حد سواء على # 000 ، مما يعني أنه لن يكون هناك لون وأن المضلع أبيض اللون. في CSS ، هناك أيضًا طريقة لتحريك الرموز والشعارات. يمكن إنشاء شعار باستخدام الكود التالي: xmlns = 'https: //www.w3.org/2000/svg/viewBox=1 ′ viewBox =' 0 0700
ماذا يحدث إذا استخدمنا Svg عبر الويب؟
على عكس الصور النقطية المستندة إلى البكسل ، فإن ملفات SVG هي رسومات متجهة (على عكس الصور النقطية المستندة إلى البكسل). يكون هذا مفيدًا بشكل خاص عند تطوير مواقع الويب سريعة الاستجابة ، والتي يجب أن تكون جذابة بصريًا وعملية عبر مجموعة كبيرة من أحجام الشاشات والأجهزة.
Svg: الإيجابيات والسلبيات
نظرًا لأنها قابلة للتطوير ولا تتدهور جودتها نظرًا لتوسيع نطاقها ، فهي خيار جيد لتصميم الويب سريع الاستجابة وجاهز لشبكية العين. على الرغم من حقيقة أنه لا يمكن تحريك ملفات PNG ، إلا أنه يمكن استخدامها. ومع ذلك ، في بعض ملفات SVG ، يمكن أن تكون شفرة JavaScript المضمنة ثغرة أمنية. علاوة على ذلك ، يمكن استخدام ملفات SVG المصابة لإعادة توجيه المستخدمين إلى مواقع الويب الضارة.
هل من الجيد استخدام Svg في Html؟
تعد Scalable Vector Graphics صديقة لكبار المسئولين الاقتصاديين لأنها تتيح لك إضافة كلمات رئيسية وأوصاف وروابط مباشرة إلى الترميز ، وكلها ضرورية لنمو موقع الويب. من الممكن تضمين ملفات HTML في ملفات .sva بحيث يمكن تخزينها مؤقتًا وتحريرها باستخدام CSS وفهرستها لتحسين إمكانية الوصول. هذه مجرد أمثلة قليلة لما سيأتي في المستقبل.
لماذا يجب عليك استخدام Svg لصورك
من المهم أن تتذكر أن تعلم كيفية استخدام sva عملية تستغرق وقتًا طويلاً: يعتمد التنسيق على النص ، لذا فإن تعلم كيفية استخدامه يستغرق بعض الوقت. قد تلاحظ أيضًا أن صورك أقل ضغطًا باستخدام SVG لأنها ليست ضائعة مثل JPEG. أخيرًا ، نظرًا لأن SVG قابل للتطوير ، يمكن إنشاء رسومات عالية الجودة باستخدامه.
بمعنى آخر ، إذا كنت تبحث عن تنسيق صورة يمكن استخدامه بعدة طرق ولديه دعم متصفح ممتاز ، فقد يكون SVG هو الشيء المناسب لك. إذا كنت بدأت للتو ، فقد يكون من المفيد تعلم JPEG أولاً.
هل يمكنني استخدام الحروف الرسومية في Bootstrap 5؟

لا توجد إجابة محددة لهذا السؤال حتى الآن ، لأن Bootstrap 5 لا يزال قيد التطوير. ومع ذلك ، من الآمن افتراض أن الحروف الرسومية ستظل مدعومة في بعض السعة ، لأنها جزء أساسي من إطار عمل Bootstrap .
يعد الرمز الرسومي أو الرمز أو الخط نوعًا من الرموز المستخدمة في صفحة الويب. تعمل وظيفة glyphicon بشكل مشابه لوظيفة مستند تم ربطه ارتباطًا تشعبيًا ، مع الاختلاف الوحيد هو أنه تم تعيينها في رموز بدلاً من الكلمات. الاستخدامات الأكثر شيوعًا للرموز الرسومية ، بالإضافة إلى أسباب استخدامها ، مذكورة أدناه. يعد استخدام Bootstrap الطريقة الأكثر شيوعًا وبساطة لتطبيق الرموز الرسومية على مشروع ويب. تتكون مجموعات Halfling Glyphicons من معظم الرموز التي يتطلبها كل موقع ويب. الطلب التالي مناسب لتحديد الرموز في HTML الخاص بك. هناك نوعان من الملفات: class = ”glyphicon glyphicon-align-left” و aria-hidden-true.

إنه خط مجاني له نفس وظيفة رموز Bootstrap الرسومية . هذا تصميم خفيف وبسيط مشابه لكيفية استخدام Bootstrap glyphicons على موقع ويب. يوجد أكثر من 7000 رمز في مكتبة أيقونات Font Awesome ، والتي يمكنك اختيارها لتناسب احتياجاتك.
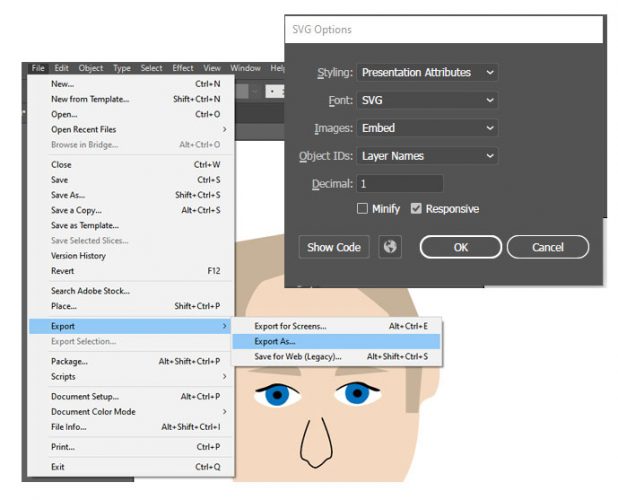
قبل أن تتمكن من استخدام Glyphicons في مشاريع الويب الخاصة بك ، يجب عليك أولاً تنزيل Bootstrap وتثبيته. إطار عمل Bootstrap هو إطار عمل CSS و JavaScript مجاني ومفتوح المصدر متاح للتنزيل والاستخدام مجانًا. بمجرد تثبيت Bootstrap ، يمكنك الوصول إلى تعيين رمز Bootstrap عن طريق تحميل Bootstrap CDN على خادم الويب الخاص بك وتضمين السطر التالي في HTML الخاص بك: rel = ”stylesheet” href = https: //maxcdn.bootstrapcdn.com/bootstrap/3.37/ css / bootstrap.min.js بعد إضافة Bootstrap CDN إلى الخادم الخاص بك ، يمكنك الوصول إلى رمز Bootstrap الذي تم تعيينه عن طريق تحميل IcoMoon Font. يجب أن يتضمن HTML الخاص بك السطر التالي بالإضافة إلى مجموعة الرموز الرائعة. تحتوي هذه الصفحة على عنوان URL في قسم ورقة الأنماط. لكي تظهر الرموز ، يجب تضمينها في ملف sva. Adobe Illustrator أو Inkscape هي برامج رسم يمكن استخدامها لإنشاء ملف SVG. بعد إنشاء ملف SVG ، يمكنك تحميله إلى IcoMoon وإضافته إلى إعداد Font Awesome / Glyphicon. بمجرد إضافة الرموز إلى IcoMoon ومجموعة Font Awesome / Glyphicon ، يمكنك تصدير مجموعة الخطوط وتحميلها في مشروع الويب الخاص بك بنفس الطريقة التي تستخدمها مع أي خط رمز آخر.
Bootstrap Glyphicons: كيفية الاستخدام
الرجاء استخدام سطر التعليمات البرمجية التالي لتحميل Bootstrap Glyphicons في صفحة الويب الخاصة بك. rel = stylesheet rel = stylesheet href: //maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.js تأكد من تكوين بنية المجلد بشكل صحيح لتحميل Bootstrap Glyphicons ، ولن تضطر إلى القيام بأي شيء خاص للقيام بذلك. كلا الفئتين مطلوبة. يعمل الرمز glyphicon من الدرجة الأولى كطريقة أساسية لتعيين الأنماط الأساسية ، بينما يعمل تعليق glyphicon كطريقة أساسية لتعيين الصورة المحددة. أود إضافة شيء ثالث. تحتوي التعليمات البرمجية التالية على جزء Bootstrap Glyphicons من ملف Bootstrap Glyphicons . rel = styleheet
كيف يمكنني عرض Svgs؟
هناك عدة طرق لعرض SVGs على صفحة الويب. طريقة واحدة هي استخدام العنصر. طريقة أخرى هي استخدام العنصر المضمن. في هذه المقالة ، سنلقي نظرة على المليار طريقة التي نعرض بها ملف SVG على صفحة ويب. أفضل طريقة لاستخدام SVG هي معاملتها كصورة ، على غرار الطريقة التي يتم بها التعامل مع ملفات JPG و PNG و GIF. يمكننا دائمًا الاعتماد على علامة img: لتوجيهات HTML. يمكننا إنشاء مجموعة متنوعة من الخصائص إذا أردنا عرض SVGs باستخدام CSS. يمكن تمثيل قيمة الخاصية سطريًا مع صورة SVG باستخدام التمثيل المضمن في CSS. كل ما هو مطلوب لنسخ / لصق كل محتوى SVG من ملف في DOM هو HTML. يمكننا إضافة إصدار base64 من SVG إلى علامة كائن. لإنشاء القيمة الفعلية بترميز base64 ، استبدل نص [base64blob] بقيمة النص الحقيقي بترميز base64. ناقشنا كيفية تحديد ملف SVG مضمن في HTML ثم CSS. على سبيل المثال ، في JavaScript ، يمكن استخدام خاصية background-image لتحميل صورة في DOM. عندما يتعلق الأمر بـ HTML و CSS ، يمكننا تحديد إصدار base64 المشفر من SVG الذي نريد عرضه على صفحتنا. يتم تحويل SVG الخام الخاص بنا إلى تنسيق أكثر ملاءمة لترميز URL عبر encodeURIComponent ، والذي تم تضمينه في واجهة برمجة التطبيقات. أفضل طريقة لمعاينة ملفات Svg أفضل طريقة لمعاينة ملفات SVG على نظام التشغيل Mac هي استخدام Preview ، والتي يتم تضمينها في معظم إصدارات macOS. يمكن العثور على المعاينات في قائمة التطبيق ويمكن عرضها في عارض التطبيق الافتراضي. في Windows 10 ، قد يتمكن المستخدمون أيضًا من معاينة ملفات SVG بالنقر بزر الماوس الأيمن عليها وتحديد "فتح باستخدام ..." من قائمة السياق. يمكنك اختيار البرنامج الذي تريد استخدامه لعرض الملف بالنقر هنا. هناك العديد من عارضات SVG المجانية المتاحة لنظام التشغيل Windows 10 ، بما في ذلك العلامات التجارية Microsoft و Adobe Illustrator و Inkscape. كيفية استخدام ملف Svg في Bootstrap لاستخدام ملف svg في التمهيد ، تحتاج أولاً إلى إضافة الملف إلى مشروعك. بعد ذلك ، يمكنك الرجوع إلى الملف في ملف التمهيد الخاص بك باستخدام "" tag.Scalable Vector Graphics (SVG) هو نوع من الرسومات التي يمكن تنفيذها على نطاق واسع. لغة التوصيف القابلة للتوسيع (XML) هي نوع من تنسيق الصور يسمح بإنشاء رسومات قائمة على المتجهات. يمكن استخدام صورة SVG بعدة طرق ، بناءً على إصدار CSS أو HTML الذي تستخدمه. سيوضح لك هذا البرنامج التعليمي كيفية استخدام ست طرق مختلفة. استخدام SVG كصورة خلفية CSS. يمكن إضافة عنصر الصورة إلى مستند HTML عن طريق تضمين علامة> img>. هذه المرة ، بدلاً من HTML ، نستخدم CSS للقيام بذلك ، ولدينا المزيد من خيارات التخصيص. وهو متوافق مع جميع المتصفحات التي تدعم Scalable Vector Graphics (SVG) ، ويستخدم للتعامل مع وظيفة> object>. يحتوي HTML على عنصر HTML ، ويحتوي CSS على عنصر HTML أيضًا. نظرًا لأن معظم المتصفحات الحديثة لم تعد تدعم المكونات الإضافية للمتصفح ، فإن الاعتماد فقط على> تضمين> ليس دائمًا فكرة جيدة. ملف SVG ملف SVG هو ملف Scalable Vector Graphics. يمكن إنشاء ملفات SVG باستخدام أي محرر نصوص ، ولكن غالبًا ما يتم إنشاؤها باستخدام برنامج رسم. يعتمد تنسيق الملف على XML ويمكن فتحه باستخدام أي متصفح ويب. يمكن جعل الصور الرقمية تبدو رائعة حتى عندما تكون صغيرة باستخدام تنسيق متجه. تم تحسين محركات البحث الخاصة بهذا التنسيق من أجله ، فهو غالبًا أصغر من التنسيقات الأخرى ، ولديه القدرة على الحركة ديناميكيًا. في هذا الدليل ، سأشرح ماهية هذه الملفات ، ومتى يجب استخدامها ، وكيفية البدء في استخدامها لإنشاء ملف sva. نظرًا لأن دقة الصورة النقطية ثابتة ، فإن حجم الصورة يقلل من جودتها. يتم تخزين الصورة كمجموعة من النقاط والخطوط على تنسيق رسم متجه. XML ، أو ترميز XML ، هي اللغة المستخدمة لكتابة هذه التنسيقات. يحدد كود XML في ملف الصورة ما تتكون الصورة ، بما في ذلك أشكالها وألوانها ونصها ، وبسبب كود XML ، فإنه يجعل من الممكن لتطبيقات الويب ومواقع الويب إنشاء صور HTML و CSS ممتازة. تعد القدرة على تغيير الحجم أو تقليله دون المساس بالجودة ميزة. بغض النظر عن حجم الصورة أو نوع العرض الذي تحتوي عليه ، فإنها تبدو دائمًا كما هي. عند مقارنتها بالصور النقطية ، تم تصميم صور SVG للحصول على تفاصيل أقل. الأمر متروك للمصممين والمطورين ليقرروا كيفية تقديم تصاميمهم. طور اتحاد شبكة الويب العالمية تنسيق ملف لرسومات الويب يُستخدم الآن على نطاق واسع. يمكن للمبرمجين فهم رمز XML بسهولة من خلال عرضه في شكله النصي. يمكّنك CSS و JavaScript من تغيير مظهر SVGs ديناميكيًا. عند استخدام رسومات متجهة قابلة للتحجيم ، يمكنك إنشاء أنواع مختلفة من الرسومات. إنها اختيار ممتاز لمصممي الجرافيك لأنها سهلة التعلم وقابلة للتكيف وتفاعلية. يختلف منحنى التعلم لكل برنامج عن البرامج الأخرى. قبل تحديد الخيار المجاني أو المدفوع ، يجب عليك تجربة بعض الأدوات والتعرف على قدراتها ، حيث يعمل التحديث الأخير لبرنامج Adobe Illustrator على تحسين دعم ملفات SVG. يمكن للمستخدمين الآن بسهولة إنشاء الرسوم التوضيحية المتجهة بسهولة بفضل هذا التحديث الجديد ، وبفضل العديد من الهدايا المجانية المضمنة فيه ، هناك الكثير من الأفكار للبدء بها. يتضمن هذا التحديث أيضًا مجموعة أصغر من ملفات SVG المجانية المرخصة للاستخدام التجاري. ومع ذلك ، هناك بعض الموارد المفيدة للمبتدئين ، مثل دليل إنشاء شعار SVG بسيط. سواء كنت تستخدم Illustrator لسنوات أو بدأت للتو ، ستجد ما تبحث عنه هنا. نحن نشجعك على استخدام الميزات الجديدة والاستمتاع بالتصميم. مزايا استخدام ملفات Svg يعد استخدام ملفات SVG لإنشاء رسومات عالية الدقة في المستندات الرقمية فكرة رائعة. كما أنها مدعومة من قبل غالبية برامج تحرير رسومات سطح المكتب الأكثر شيوعًا ، مما يجعلها خيارًا ممتازًا لمصممي ومطوّري الرسومات.
