كيفية استخدام خلفيات Svg القابلة للتكرار في Photoshop
نشرت: 2023-01-22تعد SVGs رائعة لإنشاء خلفيات قابلة للتكرار في Photoshop لأنه يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. لإنشاء خلفية SVG قابلة للتكرار ، ابدأ بإنشاء مستند Photoshop جديد وإضافة ملف SVG إلى المستند. بعد ذلك ، انتقل إلى تحرير> تعريف النمط. قم بتسمية النمط الخاص بك وانقر فوق موافق. الآن ، يمكنك إنشاء طبقة جديدة وتعبئتها بالنمط الخاص بك بالانتقال إلى تحرير> تعبئة> نقش.
يعد استخدام أنماط SVG خيارًا أكثر مرونة لتكرار صورة الخلفية على صفحة الويب. ستوضح هذه المقالة سبب حدوث ذلك ، وكذلك كيفية استخدامها. يمكنك العثور على مقطع فيديو ونسخة نصية من هذا البرنامج التعليمي. فيما يلي مثال على البرنامج: تم تحسين نمط SVG لتلبية احتياجات سوق SVG الديناميكي اليوم. سيتم استخدام موقع Heropatterns.com ، وهو موقع ويب يسمح لك بتحديد أنماط SVG المحددة مسبقًا ، وتغيير ألوانها وسماتها ، ونسخها ، لإنشاء التعليمات البرمجية التي تم إنشاؤها. بدلاً من نسخ ملف CSS بالكامل ، سأقوم بنسخ المعلمة d = ”path” ، وهو المسار الذي تم رسم CSS عليه. هذا ما حصلنا عليه. عملية تبليط CSS. للحصول على معلومات حول مزايا وعيوب كل نمط ، بالإضافة إلى موارد لإنشاء التعليمات البرمجية والأفكار.
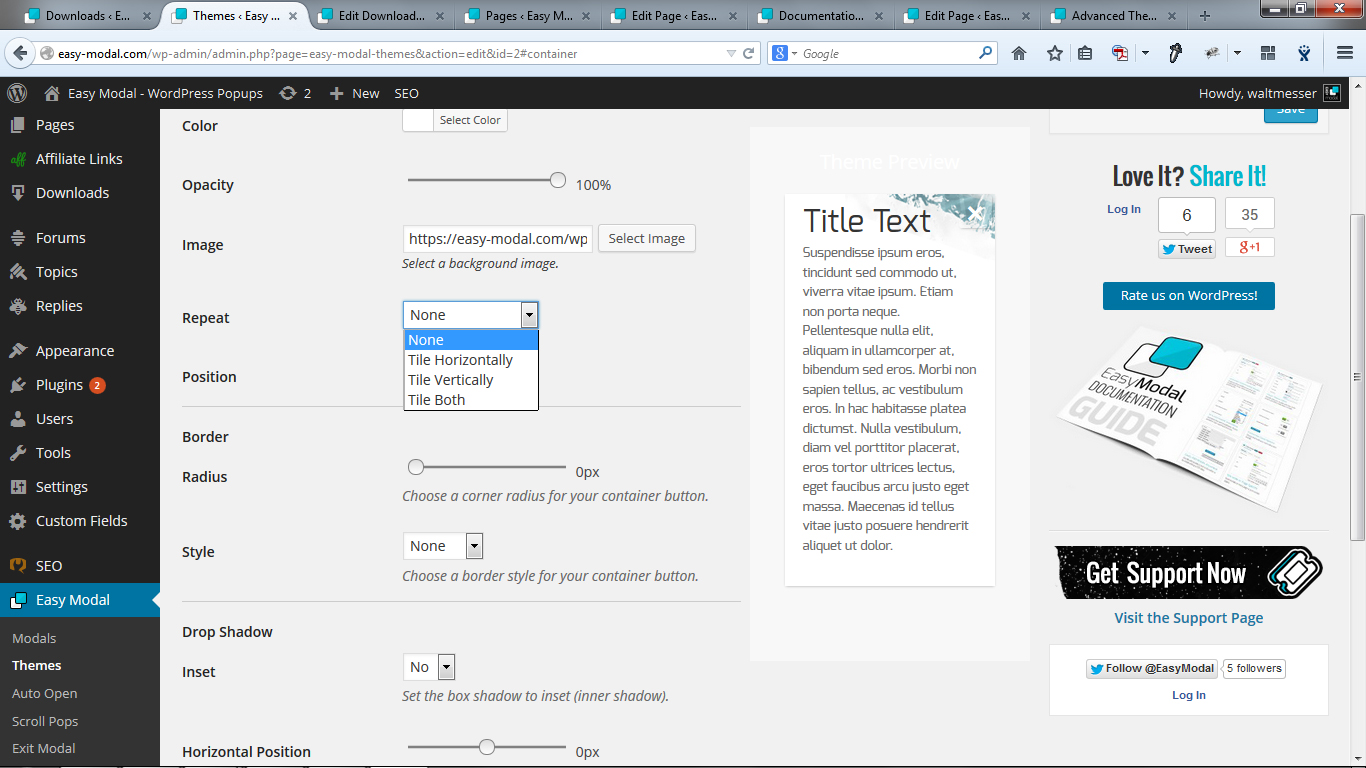
ما هي الخيارات الأربعة على تكرار الخلفية؟

لا يوجد تكرار ، تكرار ، تكرار x ، تكرار y ، تكرار تكرار y هي الخيارات الأربعة لخاصية تكرار الخلفية. إنها مفيدة بالتأكيد ، لكنها لا تسمح بمزيد من التحكم في عملية التكرار ، وسيتم قص المربعات إذا كانت لا تناسب الحاوية تمامًا.
عند إنشاء خلفية تعبئة ، من الشائع تكرار الصور لإنشاء صورة أصغر. ما هي بعض المزايا إذا كان بإمكانك التحكم في المسافة بين كل صورة متكررة في x و y؟ نتيجة لذلك ، عند استخدام هذا الرمز ، يمكنك إنشاء نمط رقعة الشطرنج يتكون من مربعات حمراء / خضراء / زرقاء.
يمكن أن تحتوي خاصية تكرار الخلفية على ست قيم.
من فضلك كرر في أقرب وقت ممكن. تتكرر الصورة عدة مرات.
تكرار x: يتم تكرار الصورة أفقيًا وليس عموديًا.
الدائرة: تتكرر الصورة في هذه الدائرة. يتم تعريف الكون على أنه "الفضاء". تتكرر الصورة كخط بين صورتين أخريين.
في هذه الحالة ، يتم تكرار الصورة عموديًا وليس أفقيًا. يجب ألا تتكرر العبارة بأي حال من الأحوال. الصورة لا تتكرر.
هذا هو الأول في العبارة. في المستند المصدر ، يتم تكرار نسخة من الصورة.
بأي طريقة ستتكرر صورة الخلفية؟
كيف يمكن تكرار صورة على الشاشة؟
الوضع الافتراضي لصورة الخلفية هو عموديًا وأفقيًا.
أنماط خلفية Svg
تعد أنماط خلفية SVG طريقة رائعة لإضافة لمسة فريدة لصفحات الويب والتصميمات الخاصة بك. هناك مجموعة متنوعة من الأنماط للاختيار من بينها ، ويمكن تخصيصها لتناسب احتياجاتك الخاصة. يمكنك استخدام أنماط خلفية SVG لإنشاء خلفية جذابة وملفتة للنظر لصفحة الويب أو مشروع التصميم الخاص بك.
من السهل إنشاء واستخدام أنماط لا حدود لها مثل خيالك باستخدام SVG. يحتوي عنصر النمط على معرف النمط ويتم تعريفه داخل هذا العنصر. لا يمكن عرضه حتى يتم تعريفه داخل العلامات> defs>. يمكن أن يكون الرسم إما صورة SVG أو صورة نقطية. تحدد سمات عنصر النمط مركز الدائرة الأولى في الزاوية اليسرى العليا. تحدد السمتان x و y مكان بدء النمط ونهايته. إليك كيفية تغيير بعض هذه القيم في وقت واحد لمعرفة كيفية تفاعلها.
تحدد طريقة patternUnits نظام إحداثيات النمط. يمكنك الحصول على أحد الخيارين للقيمة userSpaceOnUse أو objectBoundingBox. يمكن تحديد المظهر التالي للنمط من خلال عرض النموذج وارتفاعه. أنا متأكد من أنك تتساءل كيف توصلت إلى 0.0333 و 0.1 لـ x و y. باستخدام الأشكال والخطوط البسيطة ، يمكنك تعريف الأنماط وتطبيقها على الكائنات من خلال خصائص التعبئة أو الحد. هناك احتمال أن تتمكن من التوصل إلى بعض الأنماط الفريدة من خلال التجربة والخطأ. عندما تتعلم كيفية تداخل نمط داخل آخر ، ستتمكن من إنشاء أنماط أكثر تعقيدًا.

تعبئة صورة الخلفية بتنسيق Svg
بشكل عام ، تطبق خاصية صورة الخلفية في CSS رسمًا (مثل JPEG و PNG و SVG وما إلى ذلك) على خلفية عنصر. عند تطبيقها على عنصر بسمة viewBox ، سيتم تغيير حجم صورة الخلفية وفقًا لنسبة العرض إلى الارتفاع في مربع العرض. يمكن استخدام الكلمة الأساسية للتعبئة للحفاظ على نسبة العرض إلى الارتفاع لصورة الخلفية.
الملء / السكتات الديناميكية لـ Janae Cram على صور خلفية SVG هو الإصدار رقم 84. المتجهات ، عند دمجها مع الصور ، يتم تحميلها بشكل أسرع وتكون مرنة ديناميكيًا لتوسيع نطاق واضح ، مما يجعلها أفضل طريقة لتقديم أي نوع من المتجهات التي تم إنشاؤها على الويب. بعد بعض البحث على Google ، توصلت إلى حل يسعدني الإبلاغ عنه. لدينا مجموعة تعبئة مسارنا على الملء ، ويمكننا تشغيل المتغير في برنامج التشفير ، وتمريره إلى صورة الخلفية ، وإدخال عنوان URL الخاص بنا. يمكنك ضغط علامة التجزئة باستخدام mixin ، أو يمكنك استخدام علامة التجزئة المشفرة لملئها ديناميكيًا (أو ، في هذه الحالة ، لتلوينها بالكامل). الصور مع SVGs كخلفية.
على الرغم من بساطته ، فإن تنسيق صورة SVG هو تنسيق متعدد الاستخدامات يمكن زيادته وتصغيره لتلبية احتياجات التطبيقات المختلفة. غالبًا ما تتوفر الصور ذات الألوان الكاملة بتنسيق PNG ، وهو تنسيق صورة نقطية عالي الجودة. يحتوي برنامج الترميز هذا على نسبة ضغط عالية وهو شفاف. إذا احتوى ملف SVG على جميع مكونات المتجه ، فقم ببساطة بحذف الكائن الأبيض باعتباره الخلفية كملف. إذا كان ملف SVG يتضمن صورًا نقطية أو نقطية ، فيجب عليك تتبعه تلقائيًا وتأمل في الأفضل. لإعادته إلى تنسيقه الأصلي ، يمكنك استخدام برنامج نقطي.
كيفية إنشاء خلفية متدرجة باستخدام Svg
ومع ذلك ، يمكنك استخدام صيغة التدرج لإنشاء خلفية متدرجة باستخدام SVG. يمكن استخدام التدرج اللوني من الأسود إلى الأزرق ، على سبيل المثال. عرض svg: 400 ، ارتفاع: 400 ، ارتفاع: 400. (* br) معرف التدرج الخطي = 0: gradient1 x1 = 0: x1 = 0x2 = 400 gradientUnits ما هو عنوان URL؟ #br> / br> / svg> br> / svg> br> br> / svg> div style = ”div-enabled” value = false يبدأ التدرج اللوني في المثال التالي عند 0،0 وينتهي عند 400،400 متر في الزاوية اليسرى في الاعلى.
خلفيات أنماط Svg
هناك عدة أسباب وراء رغبة شخص ما في استخدام نمط SVG في الخلفية. ربما يريدون إنشاء مظهر فريد لموقعهم على الويب أو يريدون إضافة القليل من الشخصية لتصميمهم. ربما يحاولون خلق إحساس عضوي أكثر أو يريدون إضافة بعض الاهتمام البصري. مهما كان السبب ، هناك عدد من الموارد الرائعة المتاحة للعثور على أنماط SVG في الخلفية .
Css صورة الخلفية
تعد صورة الخلفية في CSS طريقة رائعة لإضافة اهتمام بصري إلى صفحة الويب. باستخدام صور الخلفية ، يمكنك إضافة نسيج ونمط ولون إلى صفحتك دون الحاجة إلى استخدام ملف صورة. يمكن تطبيق صور الخلفية على الصفحة بأكملها أو على عناصر محددة في الصفحة.
تحدد خاصية تسمى صورة الخلفية صورة واحدة أو أكثر لتظهر كخلفية لعنصر. خلفية العنصر ، والتي تتضمن المساحة المتروكة والحدود (ولكن ليس الهامش) ، هي الحجم الإجمالي للعنصر. إذا كانت الصورة غير متوفرة ، فاستخدم لون الخلفية المناسب. المزيد من الأمثلة على "جربها بنفسك" متوفرة أدناه. يمكنك تكوين بطل باستخدام مجموعة متنوعة من خصائص الخلفية. اسمح للصورة الأولى بالظهور مرة واحدة (بدون تكرار) ثم اسمح للصورة الثانية بالظهور مرة أخرى (بدون تكرار). يمكنك استخدام تدرج نصف قطري (ثلاثة ألوان) كصورة خلفية لعنصر adiv عن طريق استدعاء هذه الوظيفة. يتكرر التدرج الخطي باستخدام وظيفة التدرج الخطي المتكرر ().
الأنواع الثلاثة لألوان الخلفية في Css
لون أكراوند: # 000.
لون الخلفية هو rgb (0 ، 0 ، 0) ؛ نطاق اللون * br. الألوان في الصورة #fff.
