كيفية استخدام المقتطفات الغنية في ووردبريس
نشرت: 2022-12-02هل تريد إضافة مقتطفات منسقة على موقع WordPress الخاص بك؟
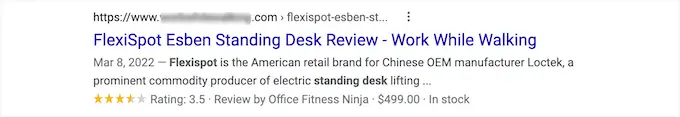
تتيح لك المقتطفات المنسقة الحصول على قوائم بحث مخصصة لمحتوى خاص مثل المراجعات والوصفات والأحداث والمزيد. ستبرز قوائم البحث هذه وستساعد في الحصول على مزيد من الحركة إلى موقعك.
في هذه المقالة ، سنوضح لك كيفية إضافة مقتطفات منسقة إلى موقع WordPress الخاص بك ، خطوة بخطوة.

لماذا تستخدم المقتطفات الغنية على موقع WordPress الخاص بك؟
تستخدم المقتطفات المنسقة ما يسمى ترميز المخطط لتوفير معلومات إضافية حول المحتوى الخاص بك لمحركات البحث.
تستخدم روبوتات محرك البحث هذه البيانات لعرض معلومات إضافية حول منشوراتك وصفحاتك في نتائج البحث.

يساعد هذا في جعل منشوراتك وصفحاتك تبرز بشكل أكبر في نتائج البحث ، مما يمكن أن يحسن معدل النقرات العضوية ويساعدك على زيادة حركة مرور مدونتك.
يساعدك أيضًا على بناء سلطة في مكانتك ، حيث يصبح موقعك أكثر وضوحًا في البحث.
المقتطفات المنسقة ليست فقط لمواقع المراجعة أو الوصفات. يمكنك استخدام المقتطفات المنسقة للأحداث والمنتجات والأشخاص والفيديو والموسيقى والتطبيقات والمقالات ومشاركات المدونات والمزيد.
ملاحظة : من المهم معرفة أن إضافة ترميز المخطط إلى موقع الويب الخاص بك لا يضمن أن Google سيعرضه. قد تختار Google عدم إجراء بعض عمليات البحث. ومع ذلك ، فإن إضافة ترميز المخطط يساعد Google على فهم المحتوى الخاص بك ويزيد من احتمالية عرض المقتطفات المنسقة.
ومع ذلك ، دعنا نوضح لك كيفية إضافة مقتطفات منسقة إلى WordPress. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى: إضافة المقتطفات الغنية في WordPress باستخدام البرنامج المساعد WordPress
أسهل طريقة لإضافة مقتطفات منسقة إلى WordPress هي استخدام المكون الإضافي AIOSEO. إنه أفضل مكون إضافي لـ WordPress SEO في السوق ، يستخدمه أكثر من 3 ملايين موقع.

يساعدك على تحسين موقعك بسهولة لمحركات البحث دون الحاجة إلى تعيين خبير في تحسين محركات البحث. بالإضافة إلى ذلك ، يمكنك إعداد مقتطفات منسقة على موقعك ببضع نقرات.
ملاحظة: ستحتاج إلى الإصدار الاحترافي من AIOSEO نظرًا لأنه يتضمن وظائف ترميز المخطط وميزات أخرى مثل خرائط مواقع XML ومدير إعادة التوجيه والمزيد. هناك نسخة مجانية من البرنامج المساعد يمكنك استخدامها للبدء.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي AIOSEO. لمزيد من التفاصيل ، راجع دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيتم نقلك على الفور إلى معالج إعداد AIOSEO. تحتاج إلى النقر فوق الزر "لنبدأ".

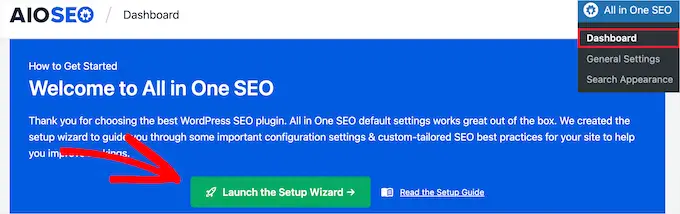
إذا لم يظهر معالج الإعداد على الفور ، فانتقل ببساطة إلى All in One SEO »Dashboard .
من هنا ، يمكنك النقر فوق الزر "تشغيل معالج الإعداد". سيرشدك هذا خلال خطوات إعداد المكون الإضافي لموقع الويب الخاص بك.

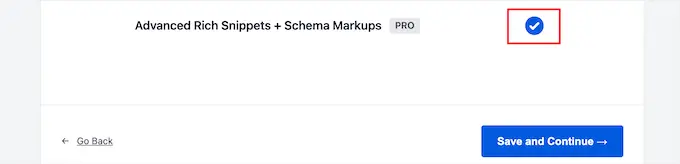
أثناء استعراض معالج الإعداد ، ستحتاج إلى تنشيط الوظيفة الإضافية "مقتطفات غنية متقدمة + علامات مخطط".
ما عليك سوى تحديد المربع حتى يتحول إلى اللون الأزرق ، ثم انقر فوق الزر "حفظ ومتابعة".

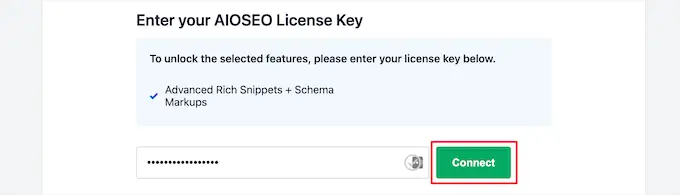
في الشاشة الأخيرة ، تحتاج إلى إدخال مفتاح الترخيص الخاص بك ثم النقر فوق الزر "اتصال".
يمكنك العثور على هذه المعلومات أسفل صفحة حسابك على موقع AIOSEO.

لمزيد من التفاصيل ، راجع دليلنا النهائي حول كيفية إعداد AIOSEO لـ WordPress بشكل صحيح.
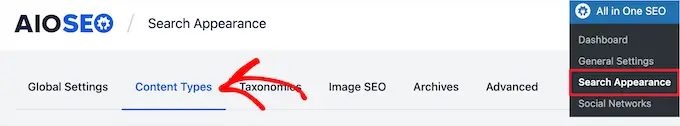
بعد ذلك ، يمكنك الانتقال إلى AIOSEO »مظهر البحث في لوحة إدارة WordPress الخاصة بك ، ثم النقر فوق علامة التبويب" أنواع المحتوى ".

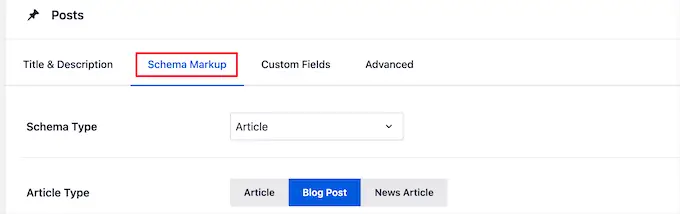
بعد ذلك ، يمكنك تعيين نوع ترميز المخطط لمنشوراتك وصفحاتك.
ما عليك سوى النقر فوق خيار القائمة "Schema Markup" ، ثم يمكنك اختيار نوع المخطط من القائمة المنسدلة.
ستتمكن من رؤية أنواع المحتوى المختلفة التي يمكنك إنشاؤها باستخدام المكون الإضافي. القائمة تشمل:
- مسار
- منتج
- وصفة
- البرمجيات / التطبيق
- التعليمات
- صفحة على الإنترنت
- حساب تعريفي
- مقالة - سلعة
سيؤدي النقر فوق أي نوع محتوى إلى إظهار الحقول التي ستكون متاحة.

ستكون هذه الإعدادات هي الإعدادات الافتراضية عند إضافة منشور مدونة جديد. ومع ذلك ، يمكنك تغيير هذه على أساس المنشور الفردي أيضًا.
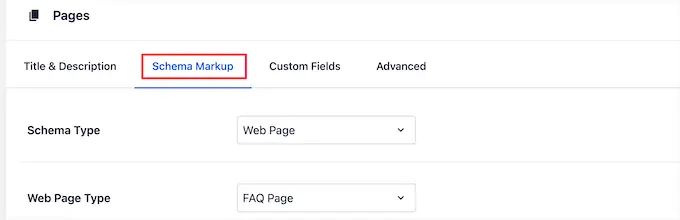
أسفل ترميز مخطط النشر ، يمكنك أيضًا التحكم في المخطط الافتراضي لصفحاتك.
ما عليك سوى تحديد "نوع المخطط" من القائمة المنسدلة. بعد ذلك ، سيكون لديك خيارات إضافية لنوع المخطط الذي تحدده.

بمجرد الانتهاء من إجراء التغييرات ، انقر فوق الزر "حفظ التغييرات" قبل مغادرة الصفحة.
إضافة معلومات مقتطفات منسقة إلى مشاركاتك وصفحاتك
الآن ، يمكنك إضافة معلومات المخطط إلى منشوراتك وصفحاتك الفردية ، بحيث يتم عرضها مع مقتطفات منسقة فريدة في نتائج البحث.
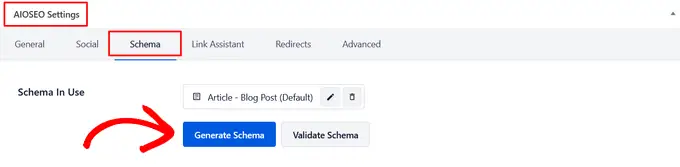
للقيام بذلك ، ما عليك سوى فتح منشور مدونة والتمرير لأسفل أسفل محرر التدوينات. هنا سترى مربع تعريف يسمى "إعدادات AIOSEO".
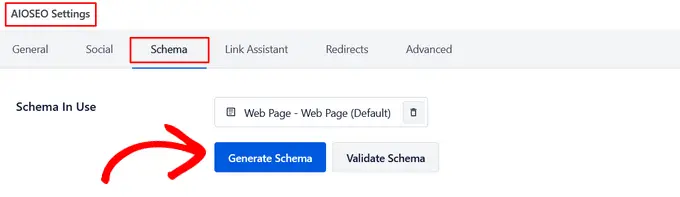
تحتاج إلى النقر فوق علامة التبويب "مخطط" ثم النقر فوق الزر "إنشاء مخطط".

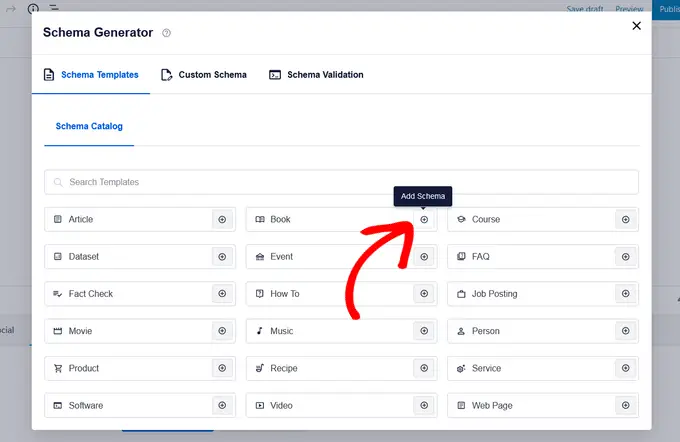
سيؤدي هذا إلى فتح كتالوج المخطط. ما عليك سوى النقر فوق الزر "إضافة مخطط" بجوار نوع المخطط الذي تريد إضافته.

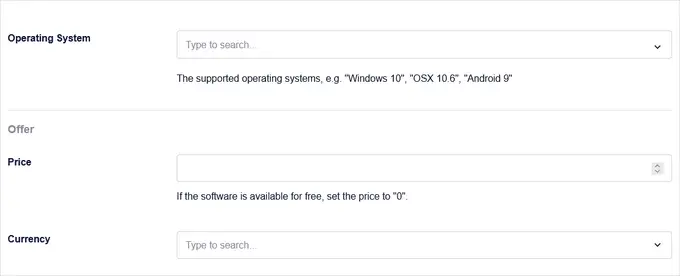
الآن ، سيكون هناك حقول مختلفة متاحة لملئها ، بناءً على الخيار الذي تحدده. على سبيل المثال ، يشتمل نوع مخطط "البرنامج" على حقول للاسم ونظام التشغيل والسعر والوصف والمراجعة والمزيد.

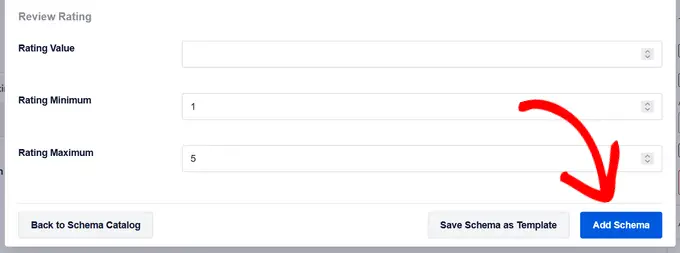
بمجرد الانتهاء ، انقر فوق الزر "إضافة مخطط". لا تنس النقر فوق "تحديث" أو "نشر" في المنشور لحفظ التغييرات أيضًا.


تتشابه إضافة ترميز المخطط إلى صفحات WordPress الفردية. تحتاج إلى فتح الصفحة التي تريد تحريرها ثم التمرير لأسفل إلى مربع التعريف "إعدادات AIOSEO" أسفل محرر الصفحة.
ثم ، انقر فوق خيار القائمة "مخطط" ، وانقر فوق الزر "إنشاء مخطط" ، وحدد نوع مخطط صفحتك من كتالوج المخطط.

ستظهر خيارات مختلفة بناءً على نوع المخطط الذي تحدده.
تمامًا كما هو مذكور أعلاه ، عند الانتهاء ، تحتاج إلى النقر فوق الزر "إضافة مخطط" والضغط على "تحديث" أو "نشر" على الصفحة لإجراء تغييراتك مباشرة.
لن تحدث إضافة معلومات مقتطف منسق فرقًا في الواجهة الأمامية لمدونة WordPress الخاصة بك. ومع ذلك ، ستمنح روبوتات محرك البحث بيانات إضافية لعرضها مع منشوراتك وصفحاتك في نتائج البحث.
الطريقة الثانية: إضافة المقتطفات المنسقة عن طريق إضافة كود إلى ووردبريس
هناك طريقة أخرى لإضافة مقتطفات منسقة إلى WordPress وهي إضافة كود إلى WordPress. إذا لم تكن قد قمت بذلك من قبل ، فراجع دليلنا حول كيفية نسخ ولصق التعليمات البرمجية في WordPress.
يمكن كتابة المقتطفات المنسقة أو ترميز البيانات المنظمة في ثلاث مفردات مختلفة. هذه المفردات هي microdata و RDFa و JSON-LD. يمكنك استخدام أي منها على موقعك. ومع ذلك ، يجد معظم المبتدئين أن RDFa أكثر ودية للمبتدئين.
فيما يلي مثال لصفحة حول المستخدم في WordPress. عادةً ما يظهر نص الصفحة بالشكل التالي:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
يمكن تحويل هذا بسهولة باستخدام المقتطفات المنسقة.
إذا كنت معتادًا على HTML ، فيمكنك بسهولة فهم المثال التالي:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
لكل نوع محتوى ، هناك بعض الخصائص الخاصة التي يجب تحديدها.
Schema.org هي المنظمة التي تساعد في الحفاظ على المعيار لأنواع المحتوى المختلفة. ستجد توثيقًا شاملاً مع أمثلة لكل نوع محتوى مخطط على موقع الويب الخاص بهم.
فيما يلي مثال آخر لوصفة تحتوي على مقتطفات منسقة.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
إذا كنت تضيف مقتطفات منسقة يدويًا إلى منشورات WordPress الخاصة بك ، فستحتاج إلى إضافة HTML يدويًا إلى WordPress. لمزيد من التفاصيل ، راجع دليل المبتدئين الخاص بنا حول كيفية تحرير HTML في محرر كود WordPress.
قد تحتاج أيضًا إلى الرجوع إلى مورد Google Developer في البيانات المنظمة لفهم الخصائص المطلوبة لكل نوع محتوى.
اختبار المقتطفات المنسقة وترميز المخطط
إذا كنت تضيف مقتطفات منسقة يدويًا ، فستحتاج إلى التأكد من أنك أضفت البيانات المنظمة إلى موقع WordPress الخاص بك بشكل صحيح.
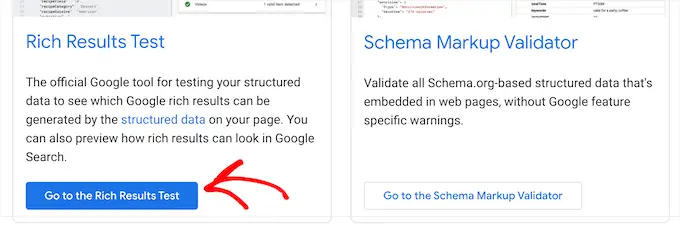
للتحقق من مقتطفاتك المنسقة ، ما عليك سوى التوجه إلى أداة اختبار البيانات المنظمة من Google. بعد ذلك ، هناك اختباران مختلفان يمكنك إجراؤهما لاختبار بياناتك المنظمة.
أولاً ، انقر فوق الزر "الانتقال إلى اختبار النتائج المنسقة". سيشاهد هذا النتائج المنسقة التي يمكن إنشاؤها لصفحتك.

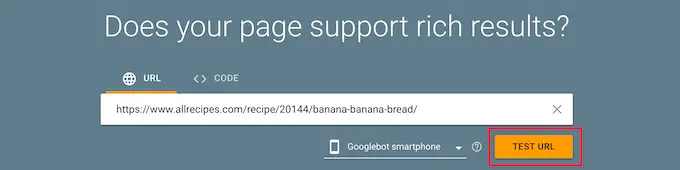
بعد ذلك ، أدخل صفحتك أو انشر عنوان URL في المربع.
بعد ذلك ، انقر فوق الزر "اختبار URL".

سيؤدي هذا تلقائيًا إلى إنشاء تقرير لمعرفة ميزات النتائج المنسقة التي يمكن أن تظهر عند إدراج هذه الصفحة أو المنشور في نتائج البحث.
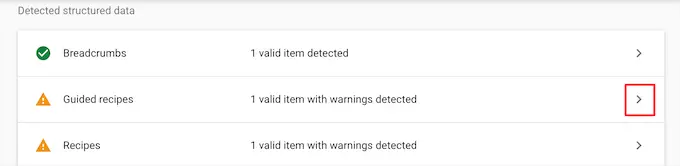
سيعطيك أي أخطاء أو تحذيرات ، حتى تتمكن من تحسين بياناتك المنظمة. يمكنك النقر فوق سهم القائمة المنسدلة بجوار أي تحذير ، وستحصل على إرشادات مفصلة حول كيفية إصلاحه.

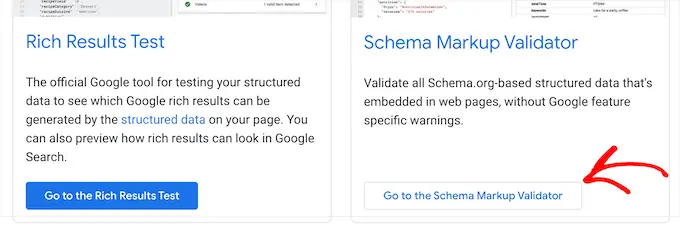
بعد ذلك ، يمكنك اختبار ترميز المخطط بالرجوع إلى صفحة أدوات اختبار البيانات المنظمة من Google.
ثم انقر فوق الزر "الانتقال إلى مدقق ترميز المخطط".

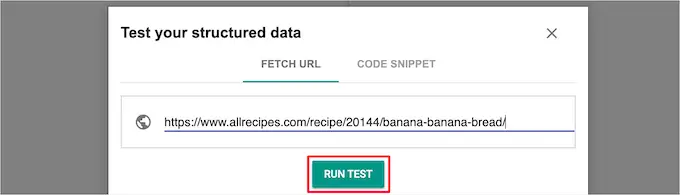
بعد ذلك ، أدخل عنوان URL أو مقتطف الشفرة في النافذة المنبثقة "اختبار بياناتك المنظمة".
ثم انقر فوق الزر "تشغيل الاختبار".

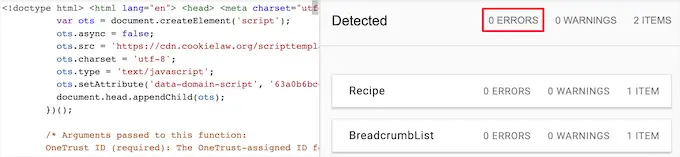
ستقوم الأداة تلقائيًا بتحليل التعليمات البرمجية الخاصة بك لمعرفة ما إذا كانت هناك أية أخطاء.
سترغب في رؤية 0 أخطاء على الجانب الأيمن من الصفحة.

نأمل أن تساعدك هذه المقالة في تعلم كيفية استخدام المقتطفات المنسقة على موقع WordPress الخاص بك. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية اختيار أفضل مسجل لاسم المجال واختيار الخبراء لدينا لأفضل برامج روبوتات الدردشة AI لموقعك على الويب.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
