كيفية استخدام الرموز المختصرة في أدوات الشريط الجانبي (3 طرق)
نشرت: 2023-08-04يعد إنشاء شريط جانبي على موقع الويب الخاص بك طريقة ممتازة لعرض العناصر عبر جميع صفحات الويب الخاصة بك. يمكن أن تمكنك رموز WordPress القصيرة من القيام بذلك. ومع ذلك، إذا كنت جديدًا في نظام إدارة المحتوى (CMS)، فقد لا تعرف كيفية استخدام الرموز القصيرة في عناصر واجهة المستخدم الخاصة بالشريط الجانبي.
والخبر السار هو أن العملية ️مباشرة نسبيًا. علاوة على ذلك، يمكنك الاختيار من بين عدة طرق مختلفة بناءً على إعداد موقعك وتفضيلاتك الشخصية. على سبيل المثال، يمكنك استخدام محرر الموقع أو ببساطة تمكين الرمز القصير في جميع عناصر واجهة المستخدم الخاصة بك.
مقدمة موجزة عن الرموز المختصرة لـ WordPress
أول الأشياء أولاً، إذا كنت جديدًا في WordPress، فقد تتساءل عن الرموز القصيرة. باختصار، رموز WordPress القصيرة هي أجزاء صغيرة من التعليمات البرمجية يشار إليها بين قوسين، مثل [this one] . لقد كانت موجودة منذ إصدار WordPress 2.5 [1] .
منذ الإصدار 4.9 من WordPress، يمكنك إضافة هذه الرموز القصيرة إلى حد كبير في أي مكان على موقعك، بما في ذلك المنشورات والصفحات وأنواع المنشورات المخصصة. يمكن للأكواد القصيرة أداء العديد من الوظائف المختلفة وإنشاء الكثير من عناصر التصميم المختلفة، مثل التسميات التوضيحية والمعارض والمزيد.
تأتي معظم إصدارات WordPress مزودة بالكثير من الرموز القصيرة المضمنة، ولكن يمكنك أيضًا استخدام المكونات الإضافية للرموز القصيرة للحصول على المزيد. في محرر الكتل، يمكنك ببساطة استخدام كتلة الرمز القصير:

أو يمكنك إضافتها يدويًا في المحرر الكلاسيكي.
ومع ذلك، إذا كنت تريد استخدام الرموز القصيرة في عناصر واجهة الشريط الجانبي، فلن تكون الأمور بهذه البساطة. بالإضافة إلى ذلك، ستعتمد كيفية القيام بذلك على القالب الخاص بك وإصدار WordPress. لكن لا تقلق، سنعرض لك ثلاث طرق للقيام بذلك لاحقًا في هذه المقالة!
فلماذا تستخدم رموز WordPress المختصرة في عناصر واجهة الشريط الجانبي؟ قبل أن نجيب على هذا السؤال، دعونا نتحدث بسرعة عن الأدوات.
في الأساس، أدوات WordPress هي وحدات تمكنك من إضافة ميزات فريدة وتفاعلية في كثير من الأحيان إلى موقعك. يمكنك تضمين هذه الأدوات في مناطق عناصر واجهة المستخدم العالمية المختلفة، مثل الشريط الجانبي والرأس والتذييل.
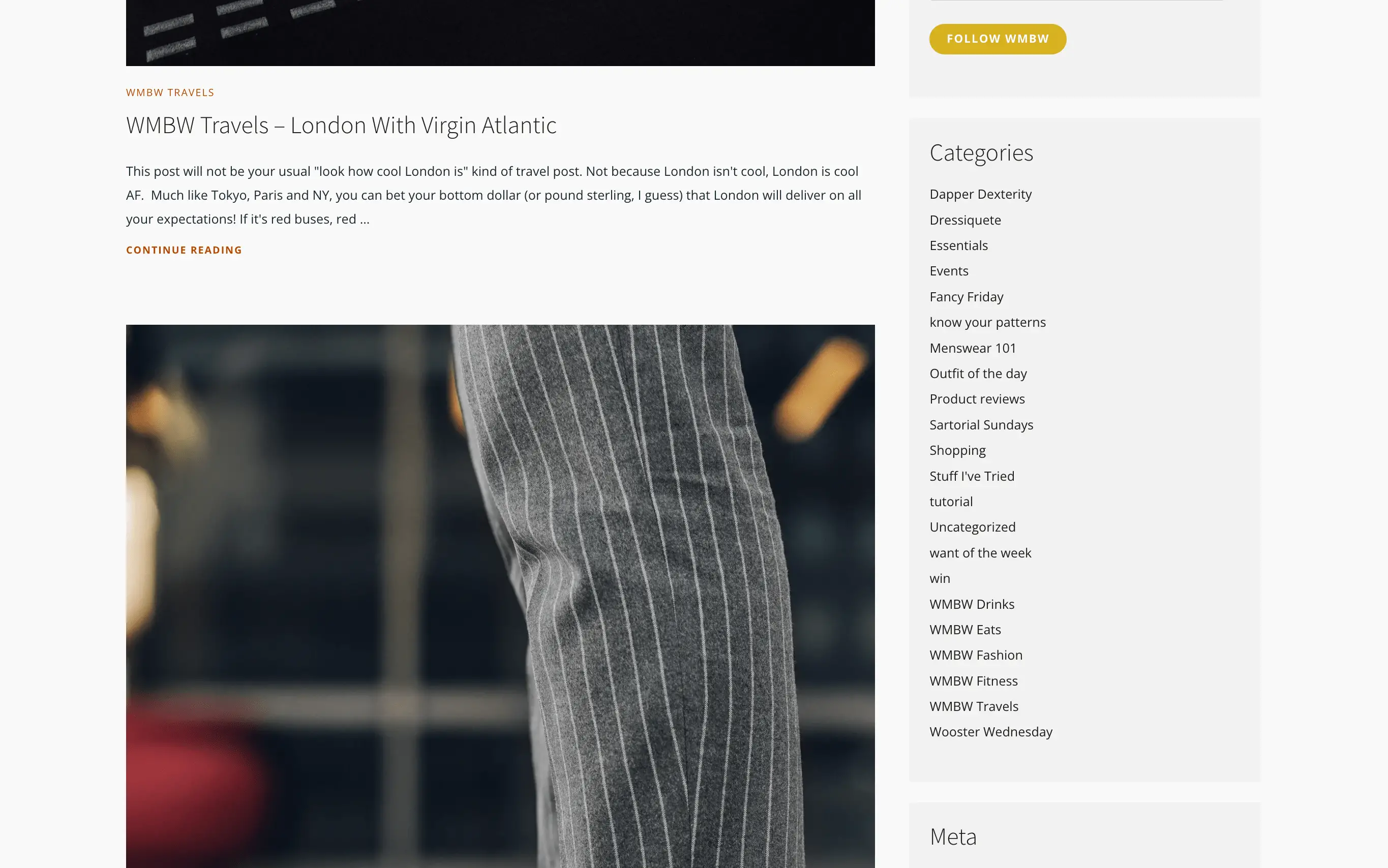
وهذا يعني أنه يمكنك إضافة الميزات التي تظهر في كل صفحة على موقعك بضربة واحدة. على سبيل المثال، يمكنك استخدام الأدوات لإضافة شريط بحث، أو قائمة فئات، أو قائمة منشورات حديثة:

ومع ذلك، ضع في اعتبارك أنه ليس عليك إنشاء شريط جانبي لموقعك بالكامل. يمكنك أيضًا عرض واحدة فقط في جميع منشورات مدونتك أو مواقع معينة مثل الصفحة الرئيسية.
هناك الكثير من أدوات الشريط الجانبي المجانية لإضافة عناصر ديناميكية مثل خلاصات الوسائط الاجتماعية وخرائط Google وتقاويم الأحداث. وبعد ذلك، عندما تضيف قوة الرموز القصيرة إلى منطقة عناصر واجهة الشريط الجانبي لديك، تصبح الاحتمالات لا حصر لها تقريبًا!
كيفية استخدام الرموز القصيرة في عناصر واجهة الشريط الجانبي
سنعرض لك الآن ثلاث طرق لاستخدام الرموز القصيرة في عناصر واجهة الشريط الجانبي!
- باستخدام محرر الموقع
- باستخدام أداة WordPress Shortcode
- استخدام رمز مخصص لتمكين الرموز القصيرة في عناوين الأدوات
1. استخدام محرر الموقع (حظر السمات فقط)
إذا كنت تستخدم قالبًا جماعيًا مثل Raft أو Neve FSE أو Twenty Twenty-Two، فستتمكن من استخدام WordPress Full Site Editor (FSE). يمكّنك هذا من تعديل العناصر على مستوى الموقع (مثل الشريط الجانبي) باستخدام الكتل. نظرًا لوجود كتلة رمز قصير، فإن هذه العملية بسيطة للغاية.
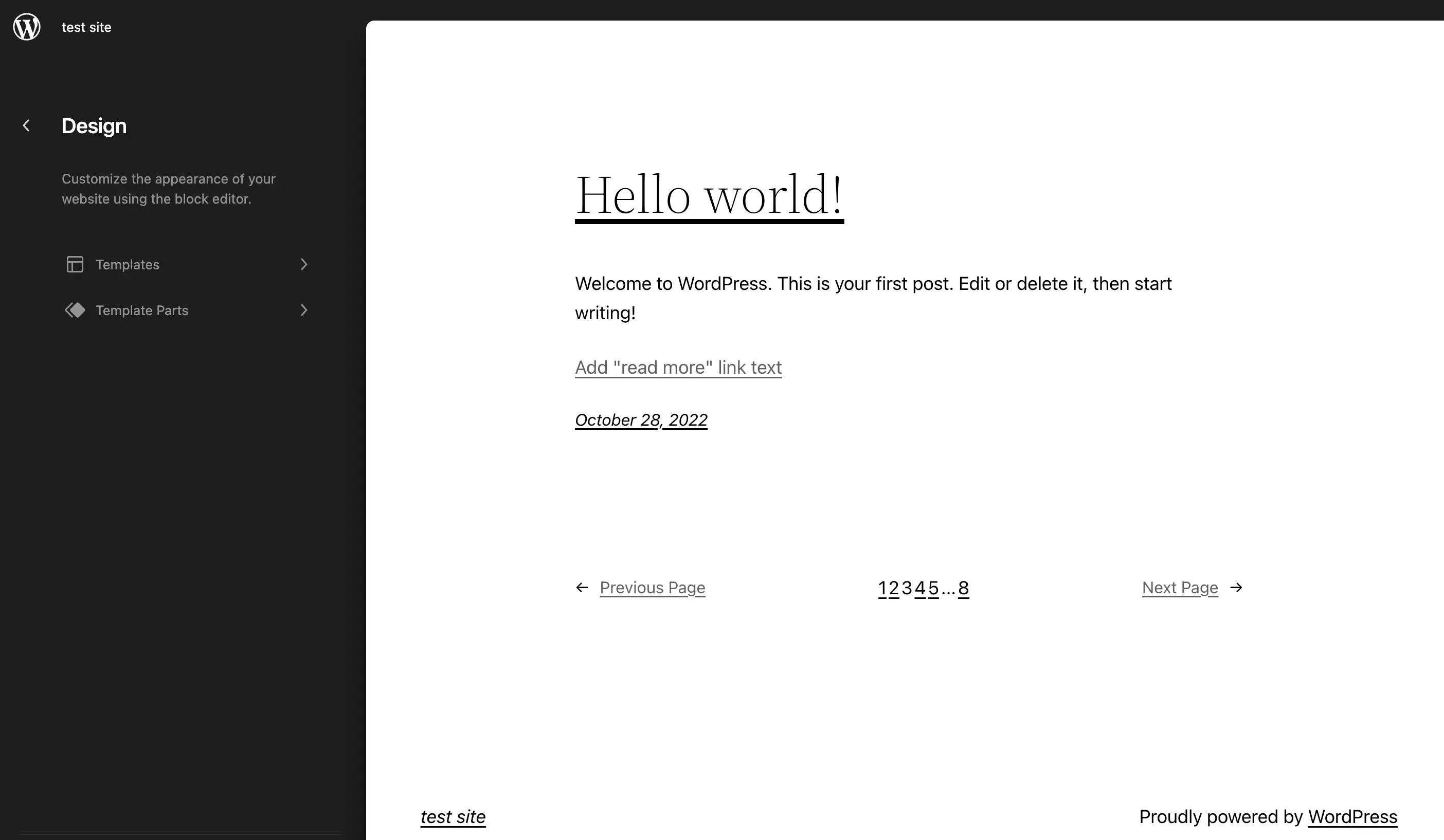
للبدء، انتقل إلى المظهر > السمات > المحرر . سيؤدي هذا إلى تشغيل محرر الموقع الخاص بك، حيث يمكنك الوصول إلى قوائم القوالب وأجزاء القالب :

حدد القالب أو الجزء الذي تريد إضافة الشريط الجانبي إليه.
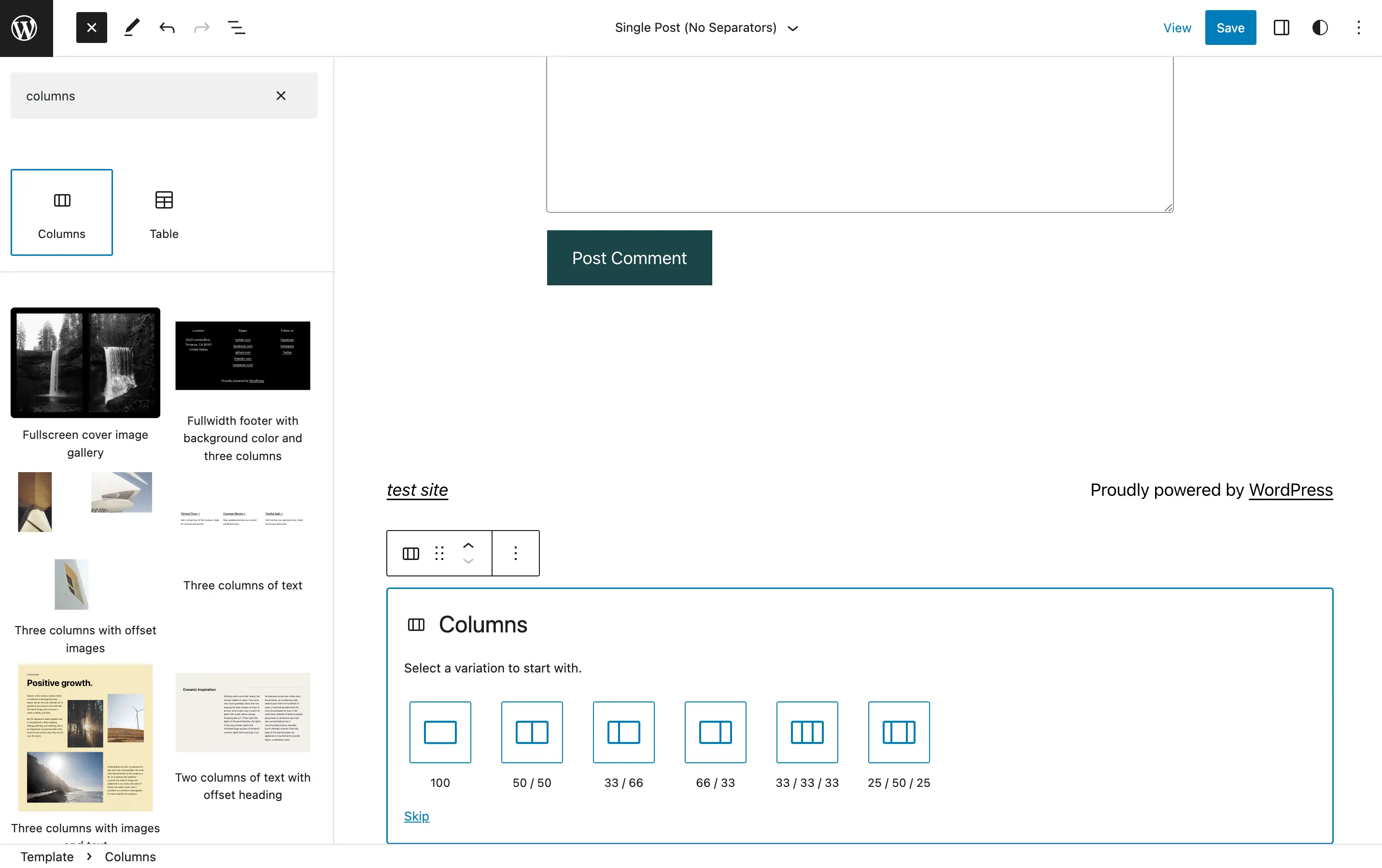
إذا لم يكن القالب الخاص بك يحتوي على شريط جانبي بالفعل، فستحتاج إلى إنشاء الشريط الجانبي الخاص بك عن طريق إضافة كتلة الأعمدة. افتراضيًا، ستظهر الكتلة في أسفل الصفحة:

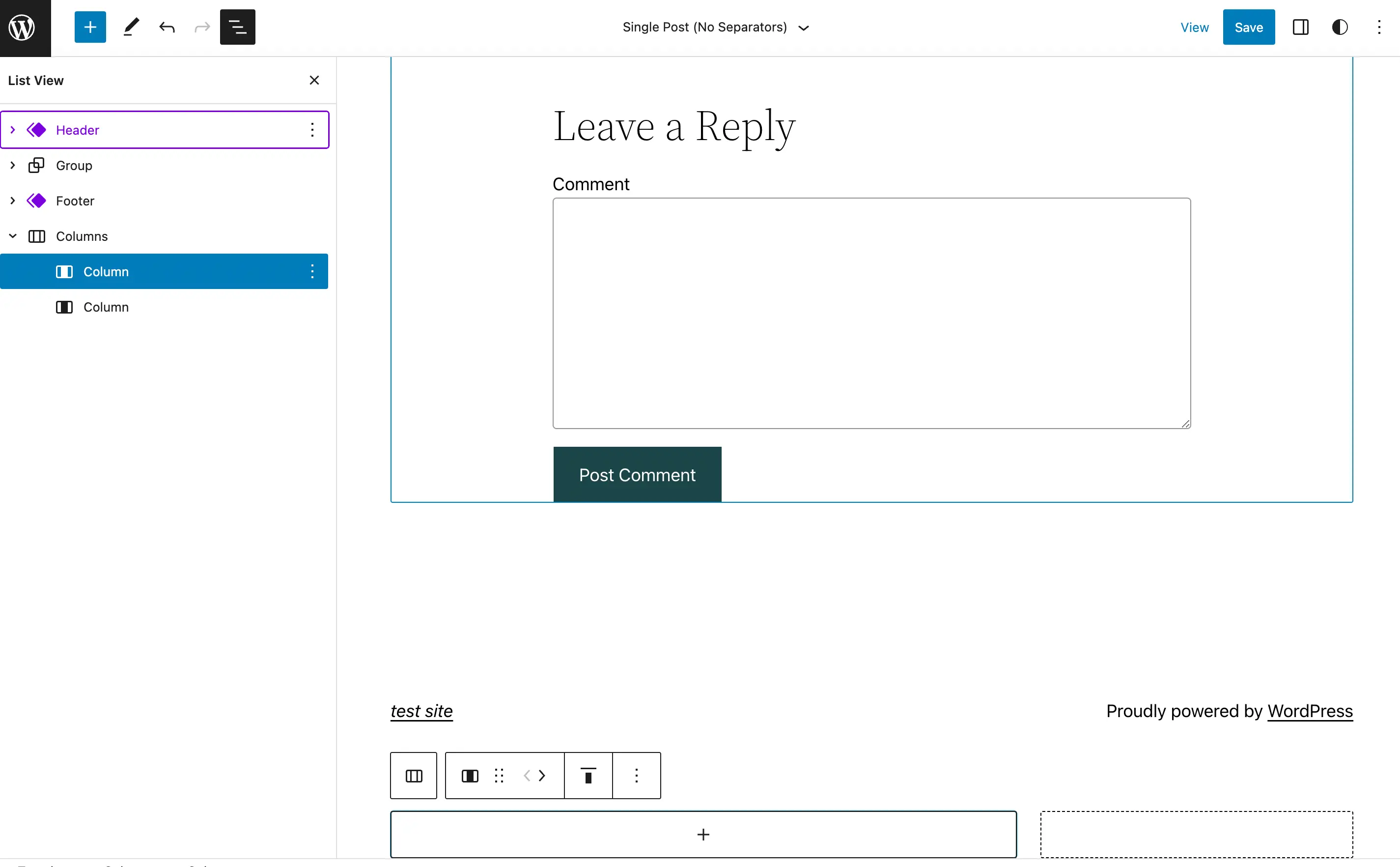
اختر شكلاً مختلفًا للشريط الجانبي الخاص بك. سنختار الخيار 66/33 للشريط الجانبي الأيمن.
وبعد ذلك، لنقل أي محتوى إلى الجانب الأيسر، افتح عرض القائمة :

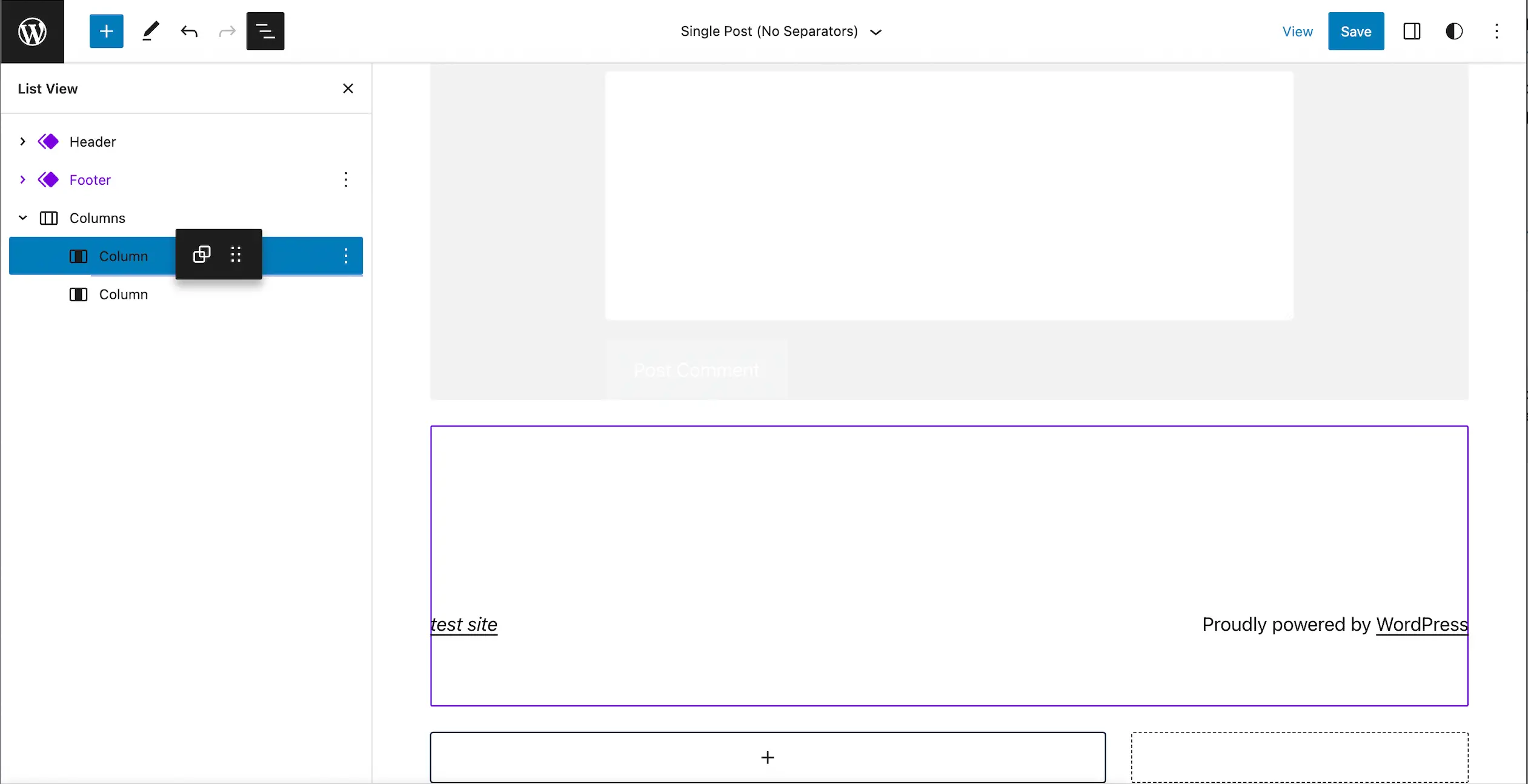
اسحب المحتوى الرئيسي إلى العمود الموجود على اليسار. سيؤدي هذا إلى ترك الشريط الجانبي الأيمن فارغًا:

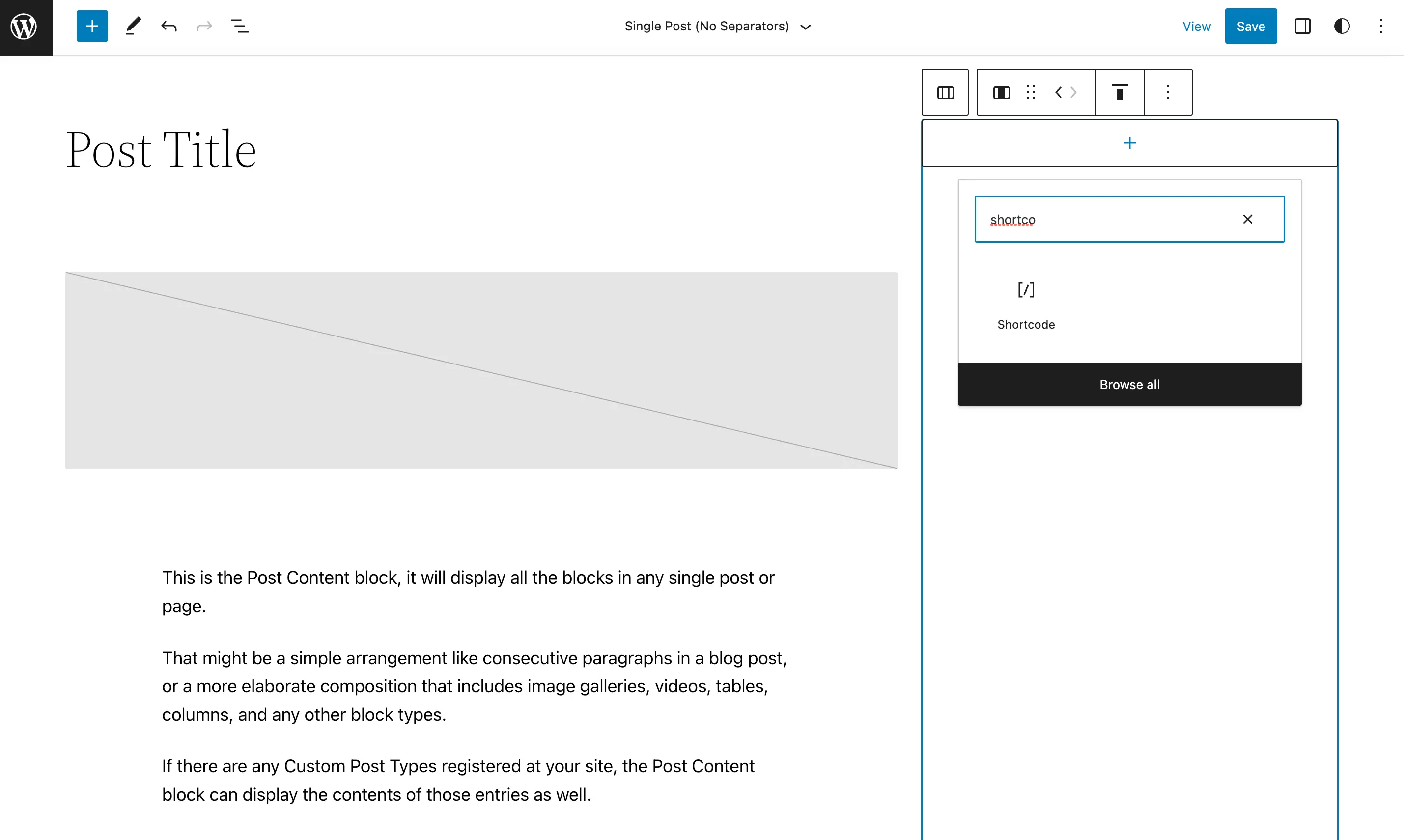
أخيرًا، ابحث عن قالب الرمز القصير الخاص بك وأضفه إلى الشريط الجانبي الجديد:

ثم أضف أي رموز قصيرة فريدة تريدها وانقر على "حفظ" عند الانتهاء.

فقط تذكر، بمجرد الانتهاء من هذا التصميم، سيتم تنفيذه على جميع المنشورات الموجودة مسبقًا والمستقبلية التي تستخدم القالب.
2. باستخدام أداة WordPress Shortcode
إذا لم تقم بالتبديل إلى حظر السمات ومحرر الموقع، فيمكنك استخدام عنصر واجهة مستخدم WordPress Shortcode في محرر عناصر واجهة المستخدم المستند إلى الكتلة.
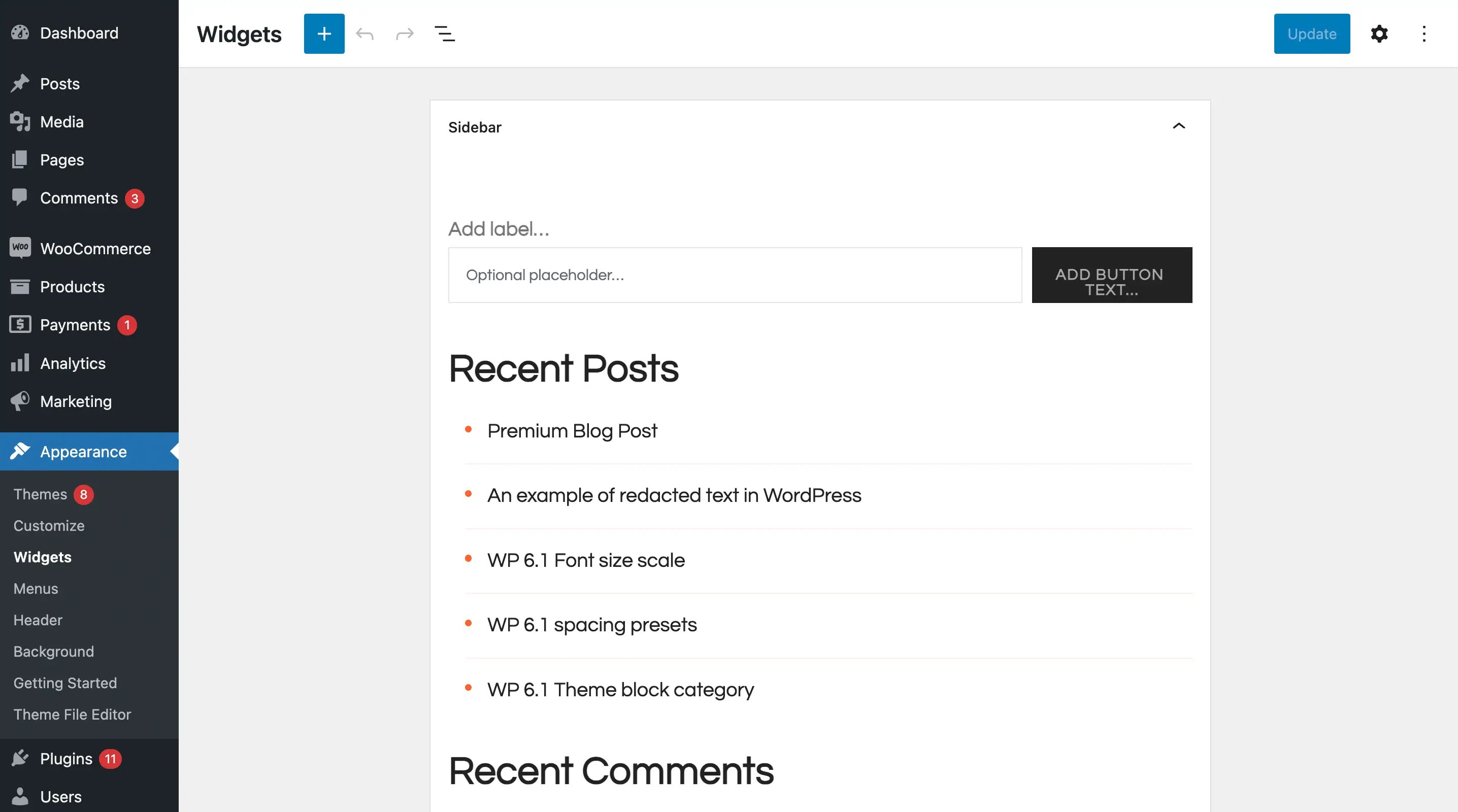
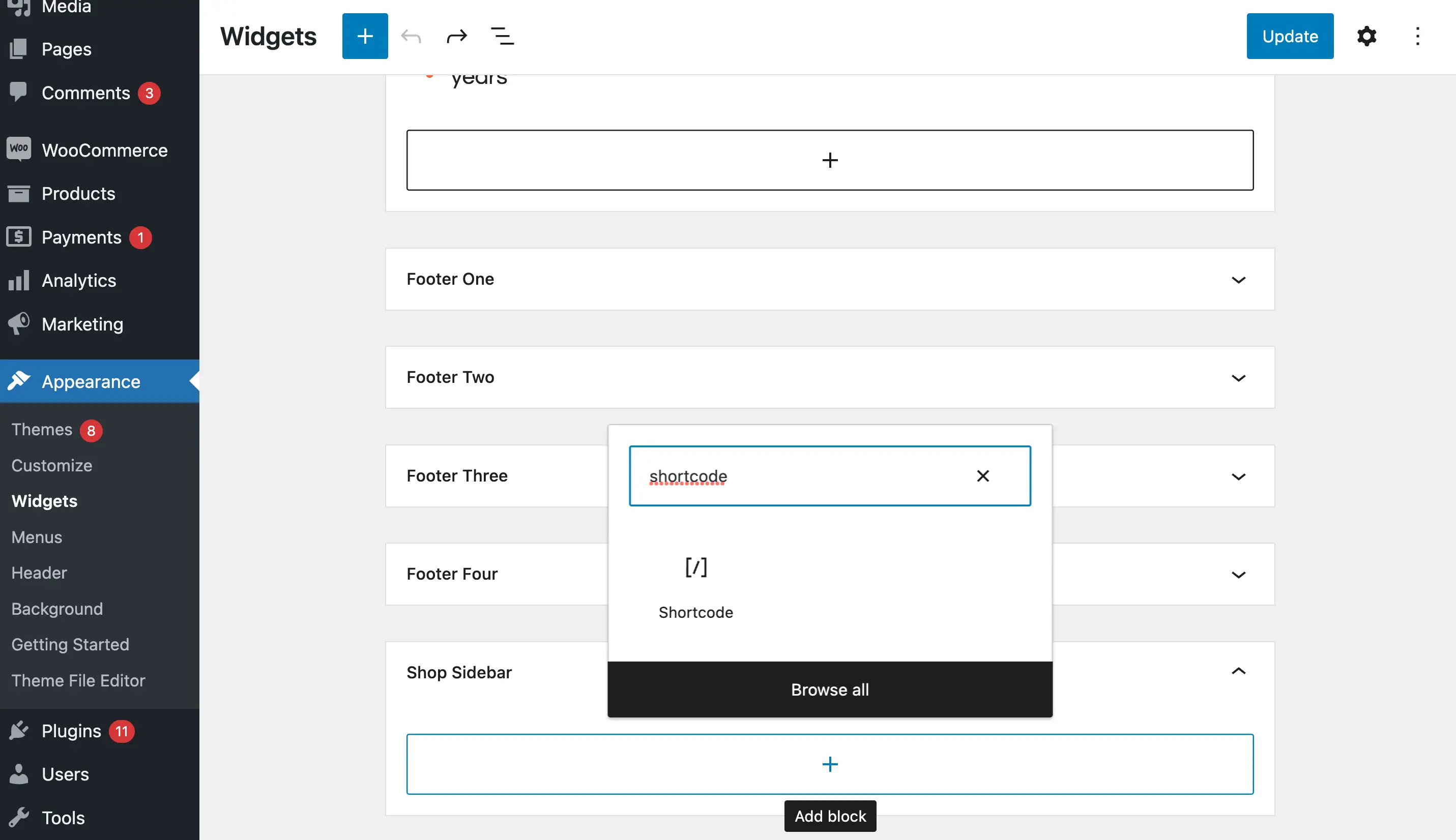
للقيام بذلك، ما عليك سوى الانتقال إلى Appearance > Widgets :

وبعد ذلك، إذا كان القالب النشط الخاص بك يحتوي بالفعل على شريط جانبي، فحدده. انقر فوق رمز الزائد (+) وابحث عن أداة كتلة الرمز القصير :

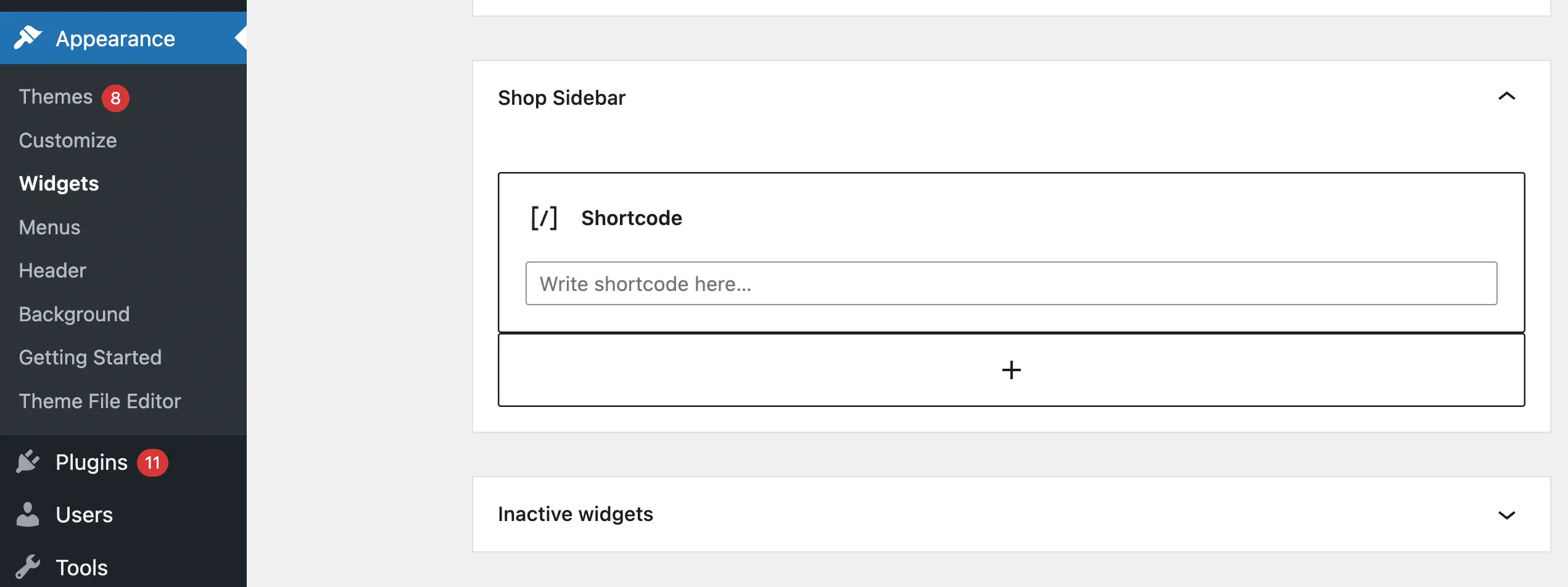
بعد ذلك، يمكنك كتابة أي رمز قصير تريده:

إنها بهذه السهولة!
ومع ذلك، ضع في اعتبارك أنه يمكنك أيضًا تعطيل عناصر واجهة المستخدم المستندة إلى الكتلة لاستخدام عناصر واجهة المستخدم الكلاسيكية إذا كان هذا هو تفضيلك.
3. استخدام التعليمات البرمجية المخصصة لتمكين الرموز القصيرة في عناوين الأدوات
إذا كنت مهتمًا بالحصول على وظائف أكثر تخصصًا ولديك رموز قصيرة تعمل ليس فقط في جسم الأدوات ولكن أيضًا في العناوين، فستحتاج إلى إعداد حل مخصص لذلك. لا يزال من السهل القيام بذلك، رغم ذلك!
ابدأ بعمل نسخة احتياطية لموقعك (في حالة حدوث أي خطأ).
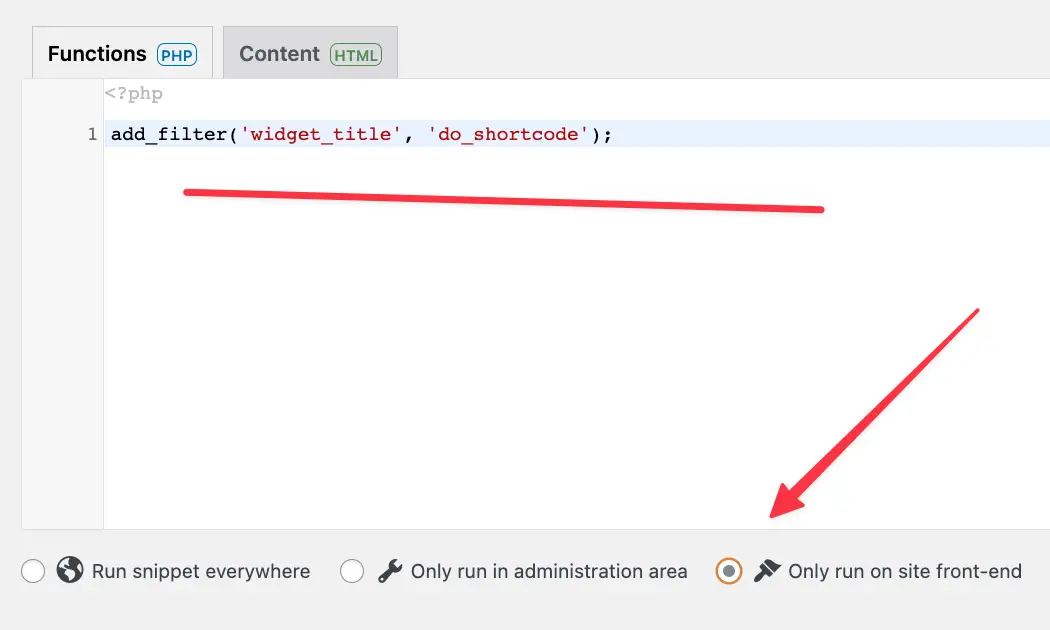
بعد ذلك، قم بتثبيت البرنامج الإضافي Code Snippets ، وقم بإنشاء مقتطف PHP جديد. ضع هذا الكود في نص المقتطف:
add_filter('widget_title', 'do_shortcode');
قم بتعيين المقتطف الجديد للعمل على الواجهة الأمامية للموقع:

احفظ المقتطف الجديد.
سيؤدي هذا إلى تمكين الرموز القصيرة ليس فقط في الأدوات ولكن أيضًا في عناوينها!
خاتمة
إذا كنت تريد ظهور ميزات تصميم معينة على جميع صفحات الويب الخاصة بك، فإن استخدام الشريط الجانبي الخاص بك يعد استراتيجية رائعة. ومع ذلك، إذا لم تكن لديك أي مهارات في تصميم الويب، فقد لا تعرف كيفية القيام بذلك.
لحسن الحظ، باستخدام WordPress، يمكنك استخدام الرموز القصيرة في عناصر واجهة الشريط الجانبي لإنشاء الكثير من العناصر الفريدة مثل خلاصات الوسائط الاجتماعية ونماذج التسجيل والمزيد. بالإضافة إلى ذلك، هناك عدة طرق يمكنك من خلالها استخدام هذه الرموز القصيرة. باستخدام قالب الكتلة، ما عليك سوى استخدام محرر الموقع الكامل. بخلاف ذلك، جرّب أداة WordPress Shortcode أو قم ببساطة بتمكين الرموز القصيرة في جميع الأدوات.
هل لديك أي أسئلة حول كيفية استخدام الرموز القصيرة في عناصر واجهة الشريط الجانبي؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
