كيفية استخدام الرموز القصيرة في أدوات الشريط الجانبي لـ WordPress
نشرت: 2023-05-24هل تريد دراسة كيفية استخدام الرموز القصيرة في أدوات الشريط الجانبي لـ WordPress؟
يمكنك تضمين رموز قصيرة لأي صفحة ويب أو كتابة باستخدام كتلة الرمز القصير. ومع ذلك ، إذا كنت ترغب في استخدام رمز مشابه في جميع أنحاء موقعك بالكامل ، فقد يكون من الأسهل بكثير إدراجه في عنصر واجهة مستخدم الشريط الجانبي بدلاً من ذلك.
في هذا التقرير ، سنوضح لك كيفية استخدام الرموز القصيرة في الشريط الجانبي لـ WordPress.

تسمح لك الرموز القصيرة بزيادة المقالات والإمكانيات المتفوقة لموقع الويب الخاص بك ، والتي تتضمن التواصل مع الأنواع والجداول والمعدلات العشوائية وغير ذلك الكثير. سيأتي WordPress بالعديد من الرموز القصيرة المضمنة ولكن بعض المكونات الإضافية تزيد أيضًا من الرموز القصيرة الخاصة بها.
يمكنك دمج الرموز القصيرة في أي موقع أو مقالة باستخدام محرر WordPress وكتلة الرمز القصير المصممة. ومع ذلك ، إذا كنت ترغب في استخدام رمز قصير عبر موقع الويب الكامل الخاص بك ، فغالبًا ما تشعر بإدراجه في الشريط الجانبي.
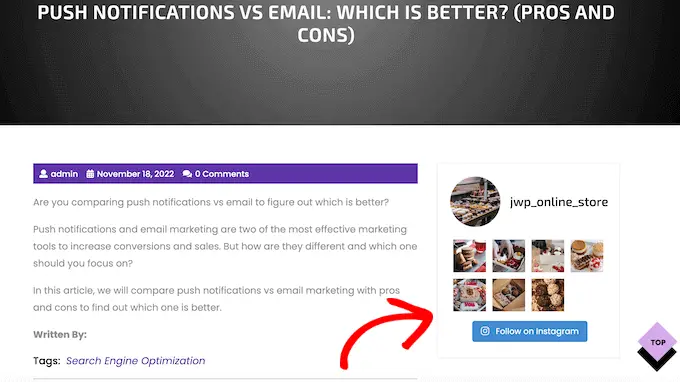
للتوضيح ، يمكنك عرض صور Instagram في الشريط الجانبي لـ WordPress باستخدام رمز قصير مقدم من Smash Balloon Instagram Feed.

ستظهر هذه المواد بعد ذلك في جميع أنحاء موقع WordPress الكامل الخاص بك ، لذلك لن تحتاج إلى دمجها في كل صفحة وإرسالها يدويًا. يمكن أن يساعدك هذا في توفير الكثير من الوقت والعمل الجاد ، ويساعد في الحفاظ على ثبات بنية موقعك.
مع وضع ذلك في الاعتبار ، دعنا نلقي نظرة على طريقتين فريدتين لتضمين واستخدام الرموز القصيرة في أدوات الشريط الجانبي لـ WordPress. استخدم الارتباطات التشعبية المختصرة أدناه بشكل أساسي للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
تظهر معظم سمات WordPress المجانية والمدفوعة مع أشرطة جانبية جاهزة لعناصر واجهة المستخدم. مع ذلك في الفكر ، يمكنك في كثير من الأحيان دمج أداة Shortcode في الشريط الجانبي لموقع الويب الخاص بك.
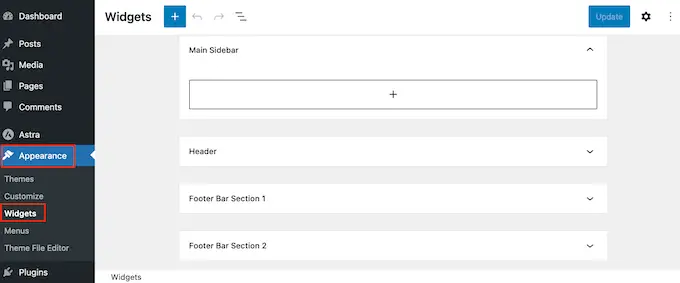
في البداية ، انتقل إلى Look »Widgets في لوحة القيادة. أدناه ، سترى جميع المجالات المختلفة التي يمكنك من خلالها تضمين عناصر واجهة مستخدم في WordPress ، مثل الشريط الجانبي.

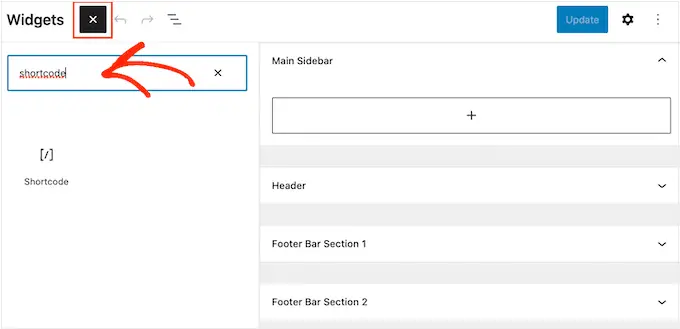
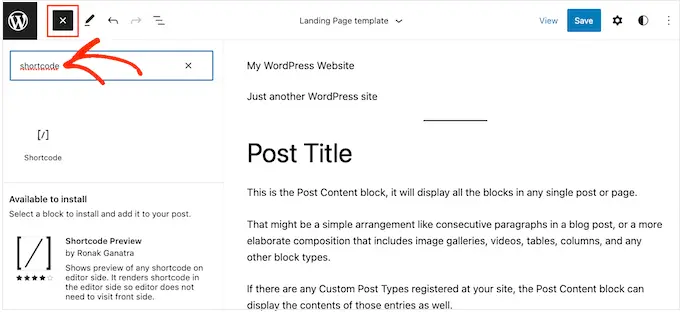
ما عليك سوى النقر فوق الزر "+" والبدء في كتابة "Shortcode".
عندما تظهر الكتلة الصحيحة ، اسحبها إلى الشريط الجانبي لـ WordPress.

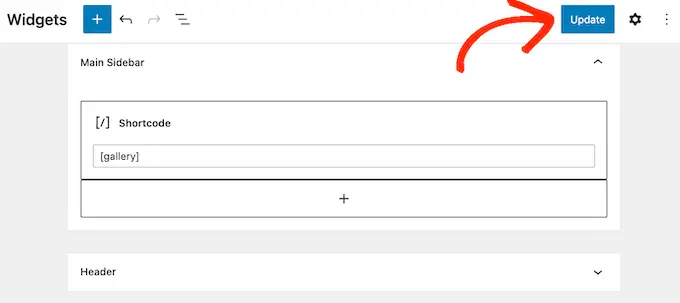
يمكنك الآن تضمين الرمز المختصر الخاص بك في الكتلة.
عندما تنتهي ، لا تنس النقر فوق "تحديث" لجعل التغييرات قائمة.

يمكنك الآن التحقق من موقع مدونة أو موقع WordPress الخاص بك لرؤية الرمز القصير قيد التشغيل.
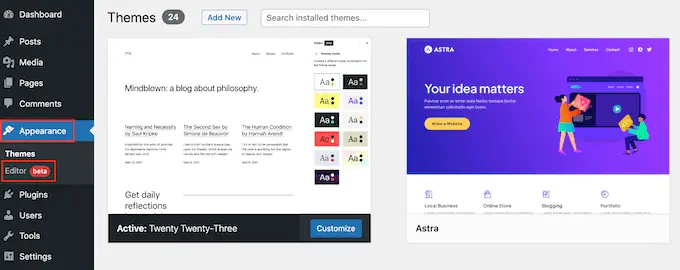
إذا كنت تستخدم موضوع كتلة ، فيمكنك إضافة رمز قصير إلى الشريط الجانبي باستخدام محرر موقع الإنترنت الكامل. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى السمات » المحرر .

يؤدي هذا إلى فتح محرر موقع الويب بالكامل ، مع تحديد واحد من قوالب القالب الخاصة بك بالفعل.
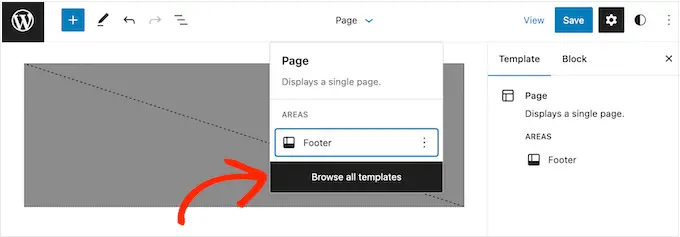
إذا كنت تريد تضمين رمز قصير في قالب مميز ، فانقر فوق السهم الموجود في شريط الأدوات واختر "تصفح جميع القوالب".

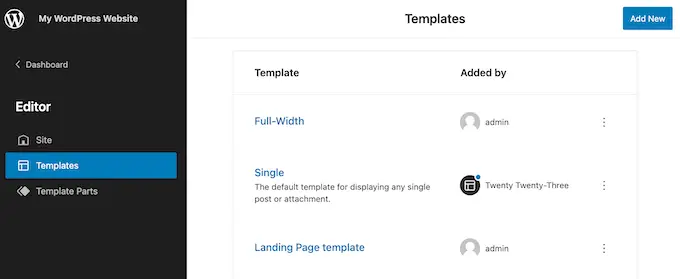
سترى الآن جميع القوالب المختلفة التي يتكون منها موضوعك.
حدد موقع القالب الذي تريد إضافة الرمز المختصر فيه فقط ، ثم انقر عليه.

بعد ذلك مباشرة ، انقر فوق الزر "+" وابدأ في كتابة "Shortcode".
عندما تظهر الأداة المثالية ، ما عليك سوى سحبها إلى الشريط الجانبي للموضوع.

يمكنك الآن إدخال الرمز القصير الخاص بك في القطعة. عندما تكون راضيًا عن التعديلات التي أجريتها ، انقر فوق "حفظ" لجعل الرمز القصير موجودًا.
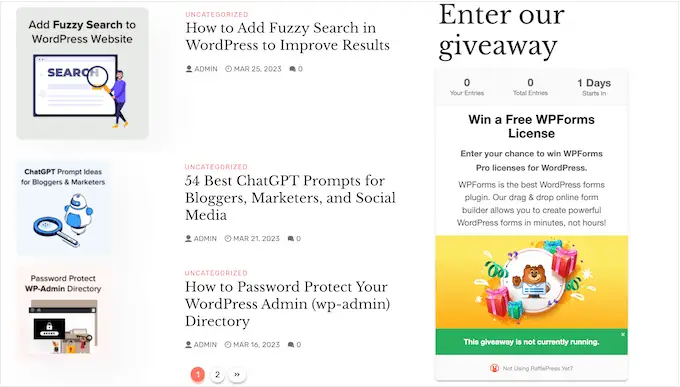
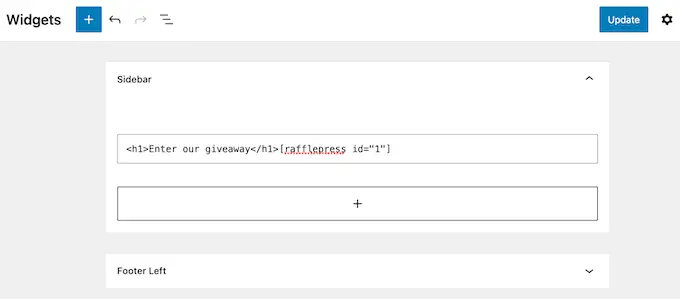
قد ترغب أحيانًا في عرض محتوى مكتوب آخر جنبًا إلى جنب مع الرمز القصير. على سبيل المثال ، يمكن لـ RafflePress إدراج مسابقة أو هدية على الشريط الجانبي الخاص بك باستخدام رمز قصير. لجذب المزيد من الاهتمام إلى المسابقة ، قد ترغب في تقديم عنوان أعلى من المنافسين.

بدلاً من إنشاء الكتل القصيرة والعناوين الفردية ، يمكنك ببساطة إدخال الرمز القصير والمحتوى النصي في كتلة HTML المصممة خصيصًا. يساعدك هذا في تنظيم مادة المحتوى المتميزة بتنسيق رائع. يمكنك أيضًا تصميم الكتلة باستخدام HTML ، بحيث يمكنك التحكم بشكل خاص في كيفية ظهورها في الشريط الجانبي.
لا تساعد كتلة HTML المصممة خصيصًا على الرموز القصيرة افتراضيًا ، ولكن يمكنك تغيير ذلك بسهولة عن طريق تقديم كود مخصص إلى WordPress. بعد دمج هذا الرمز ، يمكنك استخدام الرموز القصيرة في أي قالب HTML مخصص عبر موقع WordPress الخاص بك بشكل عام.
عادة ، ستجد أدلة مع توصيات لدمج التعليمات البرمجية المخصصة في ملف قدرات موقعك. ومع ذلك ، لا يُنصح بذلك لأن أي أخطاء فادحة في الكود يمكن أن تؤدي إلى حدوث أخطاء نموذجية في WordPress ، أو حتى تعطل موقع الإنترنت الخاص بك تمامًا.

وهو الذي يصل فيه WPCode.
يساعد هذا المكون الإضافي المجاني تمامًا في تسهيل زيادة CSS و PHP و HTML المخصص والمزيد إلى WordPress ، دون تعريض موقع الويب الخاص بك للخطر. حتى أفضل من ذلك ، فإنه سيأتي مع مكتبة من المقتطفات الجاهزة والتي تتضمن كودًا يتيح لك استخدام الرموز القصيرة في أدوات النص.
للبدء ، ستحتاج إلى تثبيت WPCode وتنشيطه. لمزيد من المعلومات والحقائق ، يمكنك الاطلاع على دليلنا التدريجي حول كيفية تثبيت مكون WordPress الإضافي.
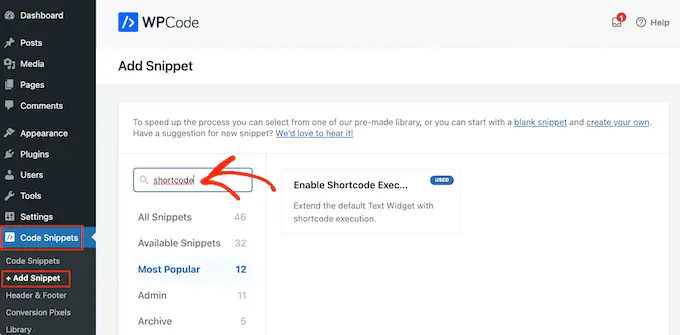
بعد ذلك بوقت قصير ، انتقل إلى Code Snippets »إضافة Snippet في لوحة معلومات WordPress. يمكنك الآن البدء في كتابة "الرمز المختصر".

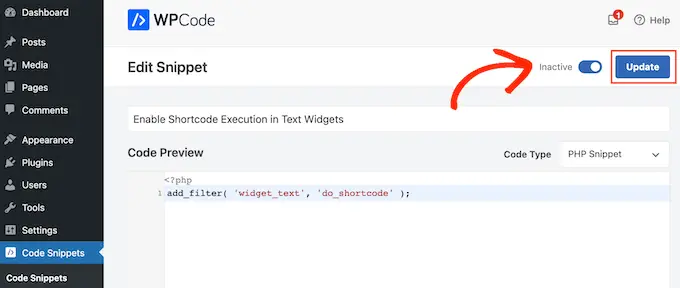
عندما يبدو ، حرك الماوس حول المقتطف الملتصق: "تمكين تنفيذ الرمز القصير في أدوات النص".
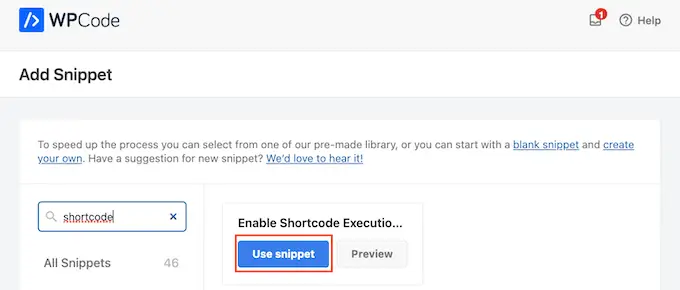
يمكنك بعد ذلك المضي قدمًا والنقر على "استخدام المقتطف".

سيؤدي هذا إلى فتح المقتطف في محرر WPCode. يقوم WPCode بتهيئة تكوينات المقتطف نيابة عنك ، بحيث يمكنك ببساطة النقر فوق مفتاح التبديل "غير نشط" بحيث يتحول إلى اللون الأزرق.
بعد تنفيذ ذلك ، انقر فوق "تحديث" لجعل المقتطف مباشرًا.

الآن ، يمكنك إدخال رمز قصير إلى أي عنصر واجهة مستخدم نصي.
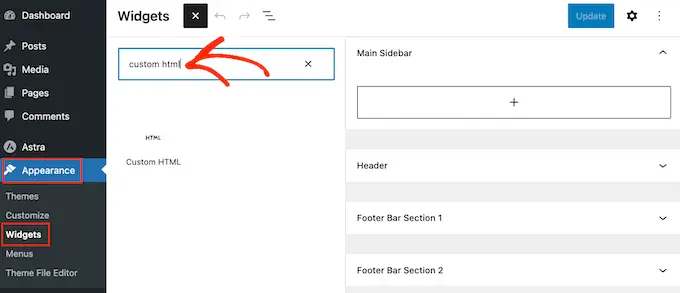
اذهب فقط إلى المظهر العام »الأدوات واكتب" HTML مخصص "في مظهر الشريط.

عندما تظهر الكتلة اليمنى ، اسحبها إلى الشريط الجانبي لموقع الويب الخاص بك.
مع الانتهاء من ذلك ، يمكنك تضمين HTML الخاص بك والرمز القصير في الكتلة.

عندما تكون راضيًا عن كيفية إنشاء الأداة ، انقر فوق "تحديث".
الآن إذا قمت بزيارة موقع الويب الخاص بك ، فسترى الرمز المختصر و HTML المصمم خصيصًا حيًا.
الأسئلة الشائعة: العمل مع الرموز القصيرة في أدوات الشريط الجانبي لـ WordPress
لا يوجد موضوع ما هو الموضوع الذي تستخدمه ، يجب أن تكون مستعدًا لزيادة الرموز القصيرة إلى الشريط الجانبي بتطبيق إحدى الطرق المذكورة أعلاه. من ناحية أخرى ، إذا كان عليك الحصول على مساعدة زائدة ، فإليك بعض الأفكار الأكثر شيوعًا حول تضمين الرموز القصيرة في الشريط الجانبي.
كيف يمكنني تغيير مكان ظهور أداة الشريط الجانبي بالضبط؟
تتم إدارة موقع الشريط الجانبي من خلال موضوع WordPress الخاص بك. إذا لم تكن راضيًا عن وضع الشريط الجانبي ، فيمكنك أن تكون مجهزًا لتعديله باستخدام خيارات المفهوم.
يتيح لك عدد غير قليل من سمات WordPress المثالية الاختيار بين التخطيطات المتميزة. عادةً ما يتضمن هذا توضيح الشريط الجانبي على جوانب مختلفة من الشاشة.
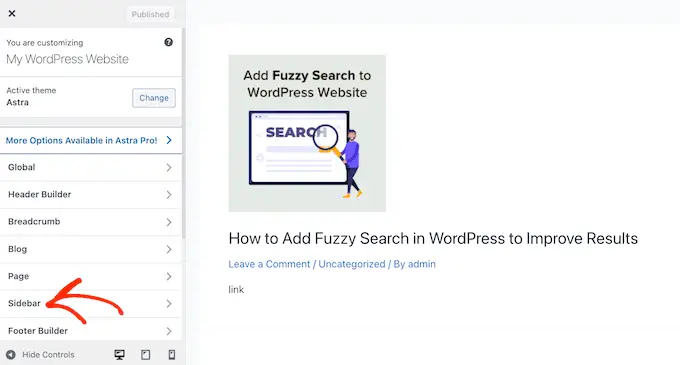
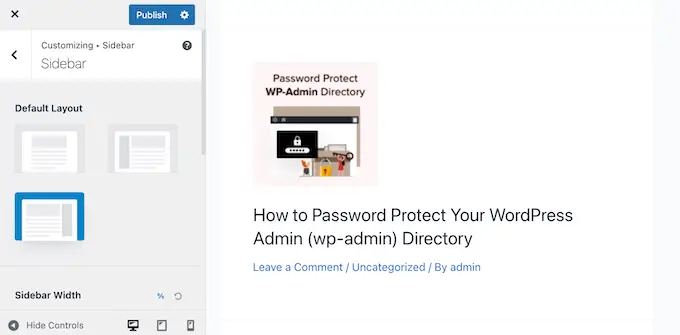
لمعرفة ما إذا كان موضوعك يحتوي على تخطيطات فريدة للشريط الجانبي ، انتقل إلى المظهر المرئي » تخصيص في لوحة معلومات WordPress. أدناه ، تظهر لأية تكوينات مسماة الشريط الجانبي أو ما شابه.

ما عليك سوى النقر ببساطة على هذا الاختيار والبحث عن أي تكوينات تتيح لك تعديل المكان الذي يظهر فيه الشريط الجانبي على موقع الإنترنت الخاص بك.
للتوضيح ، تعرض الصورة التالية تكوينات الشريط الجانبي في Astra WordPress Theme.

بعد إنشاء التعديلات مباشرةً ، انقر فوق الزر "نشر" لجعل تخطيط الشريط الجانبي الجديد فعالاً.
إذا لم تتمكن من تغيير مكان الشريط الجانبي باستخدام الإعدادات المصممة ، فإن الحل المختلف هو تطوير موضوع واحد صغير في WordPress.
كيف يمكنني زيادة الشريط الجانبي لموضوع WordPress الخاص بي؟
إذا لم يكن لمفهومك شريط جانبي ، فيمكنك بناء مفهوم الطفل ثم تضمين رمز تطبيق الشريط الجانبي.
إذا لم تكن مرتاحًا لكتابة التعليمات البرمجية ، فيمكنك أيضًا إنتاج مفهوم WordPress مخصص باستخدام مكون إضافي مثل SeedProd. يمكنك استخدام هذا المكون الإضافي المعروف جيدًا لبناء صفحات الويب لبناء مفهومك الخاص والشريط الجانبي باستخدام محرر سحب وسقوط مباشر.
للحصول على إرشادات خطوة بخطوة ، يرجى الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تطوير موضوع WordPress المصمم خصيصًا بدون أي رمز.
كيف يمكنني استخدام رمز قصير مميز في كل موقع أو منشأة فردية؟
قد ترغب أحيانًا في استخدام رموز قصيرة فريدة في بعض منشوراتك وصفحات الويب الخاصة بك. للتوضيح ، قد ترغب في عرض المنشورات الأكثر إعجابًا على موقع الأرشيف الخاص بك وعرض إعلانات على الشاشة على صفحتك الرئيسية.
لفهم المزيد ، يجب أن ترى إرشاداتنا حول كيفية عرض أشرطة جانبية متنوعة لكل منشور وصفحة ويب في WordPress.
نأمل أن تساعدك هذه المقالة في إتقان كيفية دمج الرموز القصيرة بسرعة في أدوات الشريط الجانبي لـ WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء صفحة ويب مقصودة باستخدام WordPress أو اختيارنا المحترف لأفضل المكونات الإضافية للوسائط الاجتماعية.
إذا كنت تفضل هذا التقرير ، فتذكر الاشتراك في قناتنا على YouTube لدروس مقاطع فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Fb.
