كيفية استخدام الرموز القصيرة في سمات WordPress الخاصة بك
نشرت: 2023-06-13هل تريد استخدام الرموز القصيرة في قالب WordPress الخاص بك؟
عادة ، ستستخدم الرموز القصيرة داخل مناطق المحتوى مثل المنشورات أو الصفحات أو أدوات الشريط الجانبي. ومع ذلك ، قد ترغب في بعض الأحيان في إضافة رمز قصير داخل قالب WordPress الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إضافة أي رمز قصير بسهولة إلى قالب WordPress الخاص بك.

لماذا تستخدم الرموز القصيرة في سمات WordPress الخاصة بك؟
تسمح لك الرموز القصيرة بإضافة جميع أنواع الميزات إلى موقع الويب الخاص بك ، بما في ذلك معارض الصور والنماذج وموجز الوسائط الاجتماعية وغير ذلك الكثير.
يأتي WordPress مع عدد قليل من الرموز القصيرة المضمنة ، ولكن هناك أيضًا العديد من مكونات WordPress الإضافية الشائعة التي تضيف رموزًا قصيرة إلى موقعك.
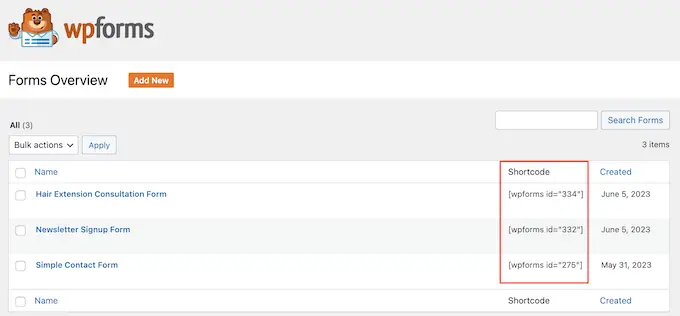
على سبيل المثال ، تحتوي WPForms على كتل سهلة الاستخدام ، ولكنها توفر أيضًا رموزًا قصيرة بحيث يمكنك إضافة نماذج إلى مناطق أخرى من موقع الويب الخاص بك.

في معظم الأحيان ، ستضيف رموزًا قصيرة داخل مناطق المحتوى مثل المنشورات والصفحات.
لمعرفة المزيد ، يرجى الاطلاع على دليلنا الكامل حول كيفية إضافة رمز قصير في WordPress.

ومع ذلك ، قد ترغب في بعض الأحيان في استخدام رمز قصير داخل ملفات سمات WordPress الخاصة بك.
يتيح لك هذا إضافة عناصر ديناميكية إلى المناطق التي لا يمكنك تحريرها باستخدام محرر منشورات WordPress القياسي ، مثل صفحة 404. إنها أيضًا طريقة سهلة لاستخدام نفس الرمز المختصر في صفحات متعددة.
على سبيل المثال ، يمكنك إضافة رمز قصير إلى صفحة النسق أو قالب المشاركة.
مع وضع ذلك في الاعتبار ، دعنا نرى كيف يمكنك استخدام الرموز القصيرة في قالب WordPress الخاص بك. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
- الطريقة الأولى: استخدام محرر الموقع الكامل (حظر السمات فقط)
- الطريقة الثانية: تحرير ملفات سمة WordPress الخاصة بك (تعمل مع أي سمة WordPress)
- الطريقة الثالثة: إنشاء سمة WordPress الخاصة بك (قابلة للتخصيص بالكامل)
الطريقة الأولى: استخدام محرر الموقع الكامل (حظر السمات فقط)
أسهل طريقة لاستخدام الرموز القصيرة في قالب WordPress الخاص بك هي باستخدام محرر الموقع الكامل. يتيح لك ذلك إضافة كتلة رمز قصير إلى أي جزء من موقع الويب الخاص بك.
ومع ذلك ، فإن هذه الطريقة تعمل فقط مع السمات القائمة على الكتلة مثل Hestia Pro. إذا كنت لا تستخدم سمة ممكّنة للحظر ، فستحتاج إلى استخدام طريقة مختلفة بدلاً من ذلك.
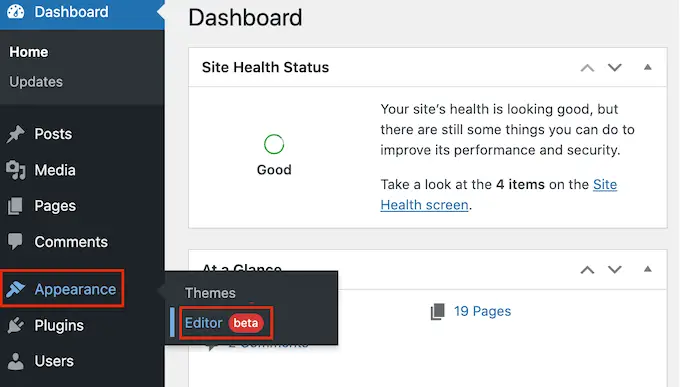
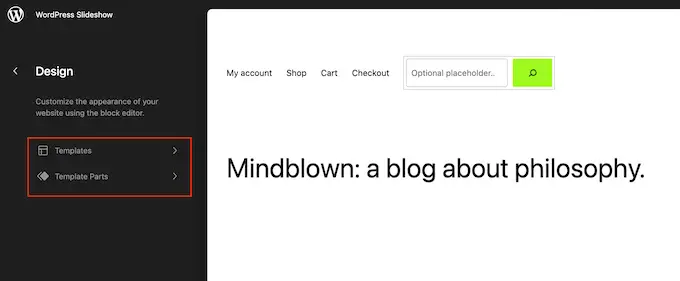
للبدء ، توجه إلى Themes »Editor في لوحة معلومات WordPress.

بشكل افتراضي ، يعرض محرر الموقع الكامل القالب الرئيسي للنسق الخاص بك ، ولكن يمكنك إضافة رموز قصيرة إلى أي قالب أو جزء قالب ، مثل الرأس أو التذييل.
لمشاهدة جميع الخيارات المتاحة ، ما عليك سوى تحديد "القوالب" أو "أجزاء القالب".

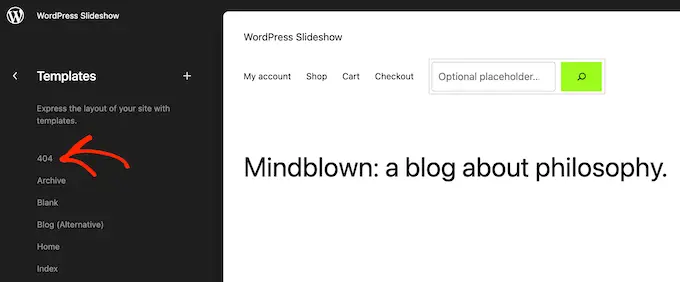
يمكنك الآن النقر فوق القالب أو جزء القالب الذي تريد تحريره.
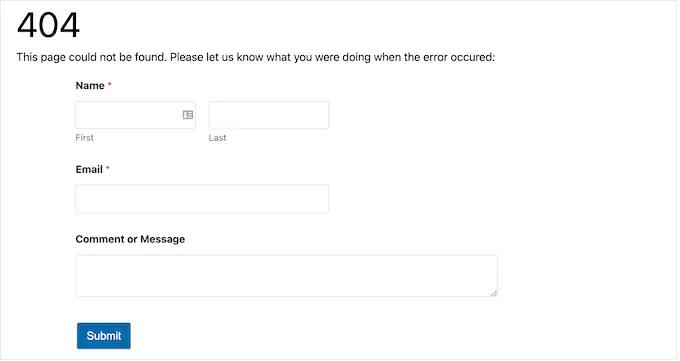
كمثال ، سنضيف رمزًا قصيرًا إلى قالب الصفحة 404 ، لكن الخطوات ستكون متطابقة تمامًا بغض النظر عن النموذج الذي تحدده.

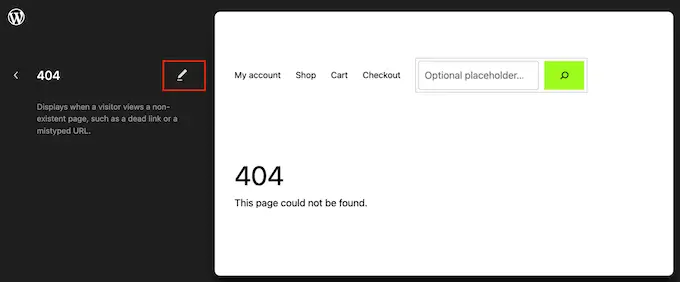
سيعرض WordPress الآن معاينة للقالب أو جزء القالب.
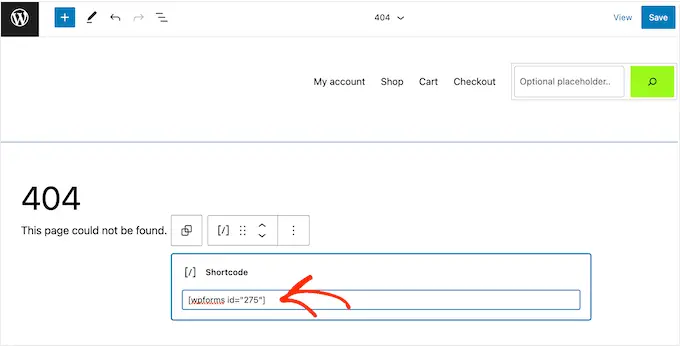
لإضافة رمز قصير ، امض قدمًا وانقر على أيقونة القلم الرصاص الصغيرة.

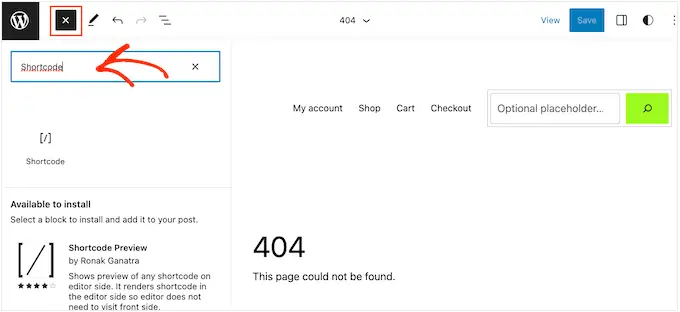
بعد ذلك ، انقر على أيقونة "+" الزرقاء في الزاوية اليسرى العليا.
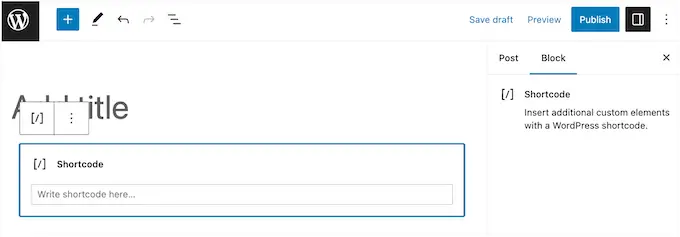
في شريط البحث ، تحتاج إلى كتابة "Shortcode".

عندما تظهر الكتلة اليمنى ، اسحبها وأفلتها في قالب النسق.
يمكنك الآن لصق أو كتابة الرمز القصير الذي تريد استخدامه.

بعد ذلك ، انطلق وانقر على زر "حفظ".
الآن ، ما عليك سوى زيارة مدونة WordPress الخاصة بك لرؤية الرمز القصير أثناء العمل.

الطريقة الثانية: تحرير ملفات سمة WordPress الخاصة بك (تعمل مع أي سمة WordPress)
يمكنك أيضًا إضافة رموز قصيرة إلى قالب WordPress الخاص بك عن طريق تحرير ملفات السمات. هذه الطريقة أكثر تقدمًا ، لكنها تعمل مع كل سمة WordPress.
إذا لم تكن قد أضفت رمزًا إلى موقعك من قبل ، فراجع دليلنا التفصيلي حول كيفية نسخ ولصق الكود في WordPress.
يمكنك تعديل ملفات السمات الفردية مباشرةً ، ولكن هذا يجعل من الصعب تحديث سمة WordPress الخاصة بك دون فقدان التخصيص. لهذا السبب ، نوصي بتجاوز ملفات النسق عن طريق إنشاء سمة فرعية.
إذا كنت تقوم بإنشاء سمة مخصصة ، فيمكنك إضافة أو تعديل الكود في ملفات النسق الموجودة لديك.
عند تحرير ملفات النسق ، لا يمكنك إضافة الرمز القصير بنفس التنسيق الذي تستخدمه مع مناطق المحتوى القياسية. بدلاً من رؤية إخراج الرمز القصير ، سترى الرمز القصير نفسه على الشاشة.
يحدث هذا لأن WordPress لا ينفذ الرموز القصيرة داخل ملفات قالب القالب. بدلاً من ذلك ، ستحتاج إلى إخبار WordPress صراحةً بتشغيل الرمز القصير باستخدام وظيفة do_shortcode .
لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز مخصص بسهولة.
إليك مثال على الكود الذي ستضيفه إلى ملفات سمة WordPress الخاصة بك:
echo do_shortcode('[gallery]');
ما عليك سوى استبدال "معرض" بالرمز القصير الذي تريد استخدامه.
إذا لم تكن متأكدًا من مكان إضافة الرمز المختصر ، فالرجاء الاطلاع على دليل المبتدئين الخاص بنا إلى التسلسل الهرمي لقالب WordPress.
إذا كنت تضيف رمزًا قصيرًا بمعلمات إضافية ، فسيتغير مقتطف الشفرة أيضًا قليلاً.
تخيل أنك قمت بإنشاء نموذج اتصال باستخدام WPForms. في هذه الحالة ، ستحتاج إلى استخدام الرمز المختصر WPForms القياسي بالإضافة إلى معرف النموذج:
echo do_shortcode("[wpforms id='92']");
استكشاف الأخطاء وإصلاحها: ماذا تفعل عندما لا يعمل do_shortcode
في بعض الأحيان ، يمكنك إضافة رمز قصير إلى ملف سمة ، لكن إخراج الكود لا يظهر على موقع WordPress الخاص بك. هذا يعني عادةً أن الرمز القصير يعتمد على مكون WordPress الإضافي أو بعض الرموز الأخرى على موقع الويب الخاص بك.
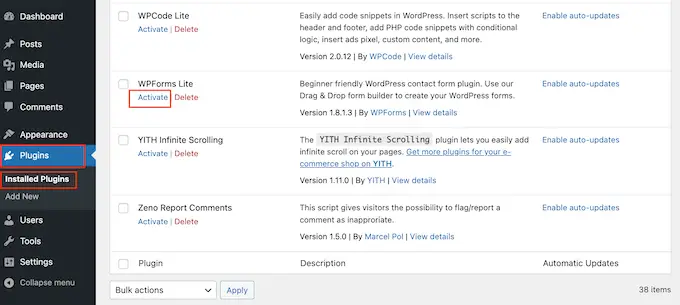
إذا كانت وظيفة do_shortcode لا تعمل ، فتأكد من تثبيت وتنشيط المكون الإضافي الذي يوفر الرمز القصير بالانتقال إلى الإضافات »الإضافات المثبتة .
في الصورة التالية ، تم تثبيت WPForms ولكن تم إلغاء تنشيطه ، لذلك لن يعمل كود echo do_shortcode .

يمكنك أيضًا التحقق مما إذا كان الرمز المختصر متاحًا لك لاستخدامه عن طريق إضافة وظيفة shortcode_exists() إلى ملف index.php الخاص بك.
في المقتطف التالي ، نتحقق مما إذا كان مقتطف WPForms متاحًا للاستخدام على موقعنا على الويب:
if ( shortcode_exists( 'wpforms' ))
echo do_shortcode("[[wpforms id='147']]");
إذا كنت لا تزال لا ترى إخراج الرمز القصير على موقع الويب الخاص بك ، فحاول مسح ذاكرة التخزين المؤقت لـ WordPress ، حيث قد ترى إصدارًا قديمًا من موقعك.
الطريقة الثالثة: إنشاء سمة WordPress الخاصة بك (قابلة للتخصيص بالكامل)
خيار آخر هو إنشاء سمة WordPress مخصصة. هذه طريقة أكثر تقدمًا ، لكنها تسمح لك بإضافة العديد من الرموز القصيرة كما تريد إلى أي منطقة من قالب WordPress الخاص بك. يمكنك أيضًا إجراء تغييرات أخرى لإنشاء سمة تحتوي بالضبط على الميزات والتصميم الذي تريده.
في الماضي ، كنت بحاجة إلى اتباع دروس WordPress المعقدة وكتابة التعليمات البرمجية لإنشاء سمة WordPress مخصصة. ومع ذلك ، من الممكن الآن إنشاء سمة مخصصة دون كتابة سطر واحد من التعليمات البرمجية باستخدام SeedProd.
SeedProd هو أفضل منشئ صفحات WordPress ويأتي أيضًا مع منشئ السمات. يتيح لك هذا تصميم السمات الخاصة بك باستخدام السحب والإفلات.

للحصول على إرشادات خطوة بخطوة ، يرجى الاطلاع على دليلنا حول كيفية إنشاء سمة WordPress مخصصة (بدون أي رمز).
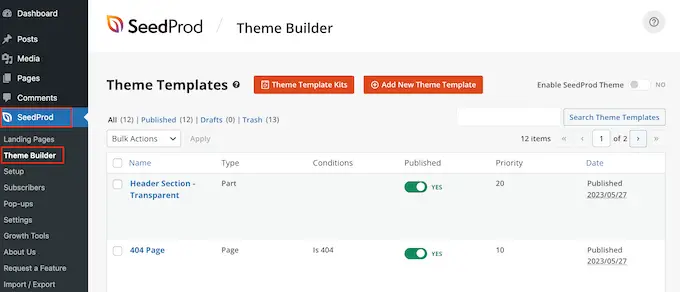
بعد إنشاء قالب ، يمكنك إضافة رموز قصيرة إلى أي جزء من موقع WordPress الخاص بك بالانتقال إلى SeedProd »Theme Builder .

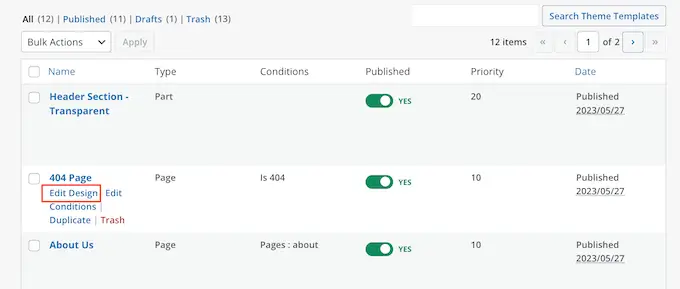
هنا ، ابحث عن النموذج الذي تريد استخدام رمز قصير فيه.
بعد ذلك ، مرر مؤشر الماوس فوق هذا النموذج وانقر فوق "تحرير التصميم" عند ظهوره.

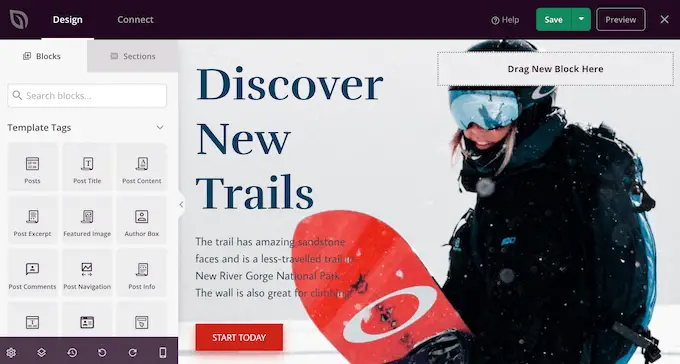
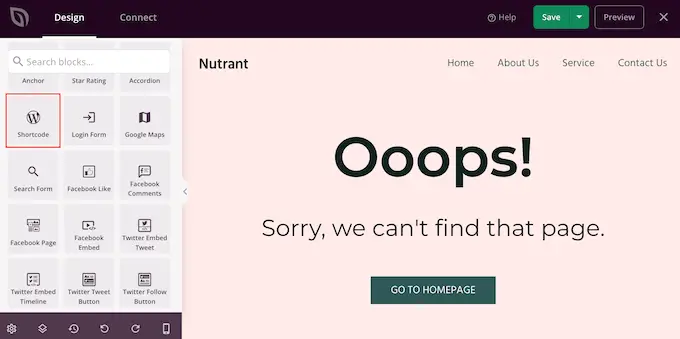
سيؤدي هذا إلى فتح القالب في أداة إنشاء صفحات السحب والإفلات الخاصة بـ SeedProd.
في القائمة اليمنى ، مرر إلى قسم "خيارات متقدمة". هنا ، ابحث عن كتلة الرمز القصير واسحبه إلى التخطيط الخاص بك.

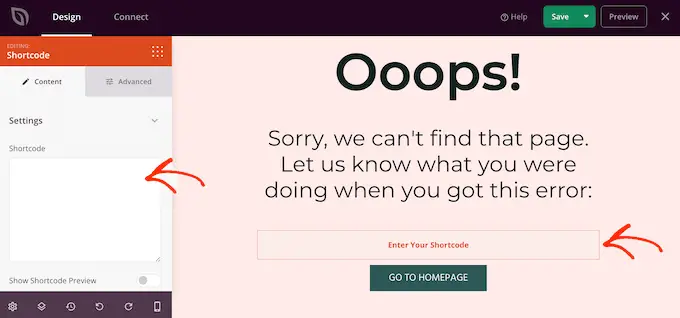
في المعاينة المباشرة ، ما عليك سوى النقر لتحديد كتلة الرمز القصير.
يمكنك الآن إضافة الرمز القصير الخاص بك في مربع "الرمز المختصر".

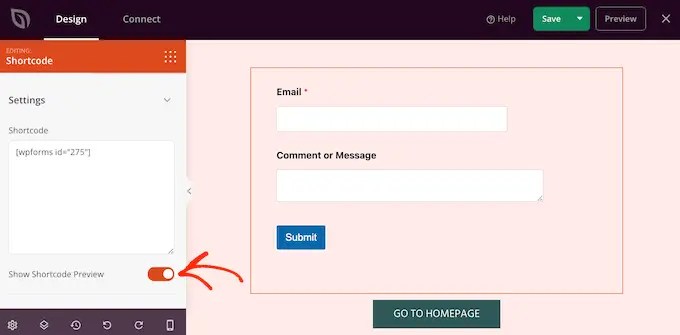
بشكل افتراضي ، لا يُظهر SeedProd إخراج الرمز القصير في المعاينة المباشرة.
لرؤية الرمز القصير الخاص بك أثناء العمل ، انقر فوق "إظهار خيار الرمز القصير".

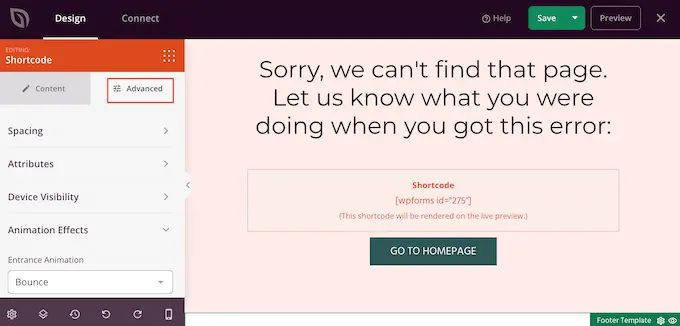
بعد ذلك ، قد ترغب في إضافة بعض الأنماط إلى إخراج الرمز القصير عن طريق تحديد علامة التبويب "خيارات متقدمة".
هنا ، يمكنك تغيير التباعد وإضافة CSS مخصص وحتى إضافة تأثيرات الرسوم المتحركة CSS.

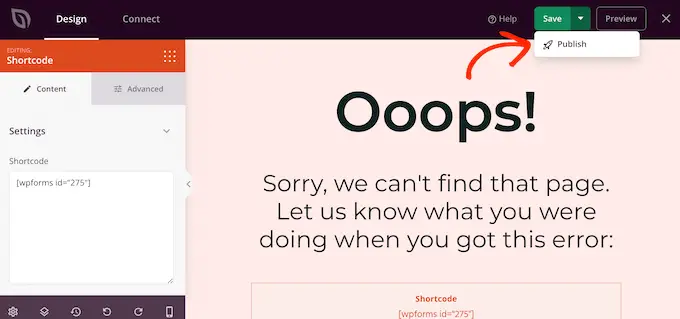
عندما تكون راضيًا عن شكل الصفحة ، ما عليك سوى النقر فوق الزر "حفظ".
بعد ذلك ، حدد "نشر" لتفعيل الرمز القصير.

يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة الرمز المختصر المخصص قيد التشغيل.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية استخدام الرموز القصيرة في سمات WordPress الخاصة بك. قد ترغب أيضًا في مراجعة دليلنا حول كيفية إنشاء صفحة مقصودة في WordPress ويختار خبرائنا أفضل المكونات الإضافية للوسائط الاجتماعية لـ WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية استخدام الرموز القصيرة في سمات WordPress الخاصة بك لأول مرة على WPBeginner.

