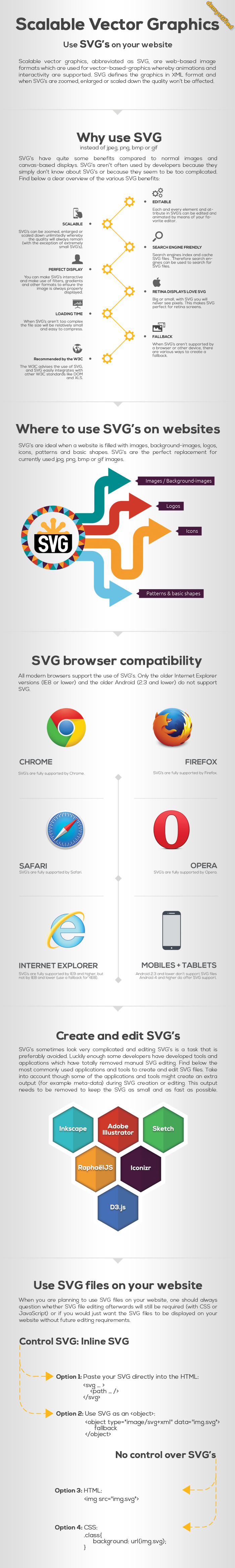
كيفية استخدام ترميز Svg لصور الويب
نشرت: 2022-12-21إذا كنت تريد معرفة كيفية استخدام تشفير svg ، فأنت في المكان الصحيح. ستعلمك هذه المقالة كل ما تحتاج لمعرفته حول ترميز svg. يعد ترميز Svg طريقة لتمثيل الصور المتجهة بتنسيق مضغوط. غالبًا ما يتم استخدامه لإنشاء الشعارات أو الرسوم التوضيحية لمواقع الويب. لإنشاء ملف svg ، ستحتاج إلى برنامج رسم متجه مثل Adobe Illustrator. بمجرد إنشاء صورتك ، يمكنك حفظها كملف svg. عندما تفتح ملف svg في متصفح الويب ، سترى سلسلة من التعليمات البرمجية التي تمثل الصورة. يمكن تحرير هذا الرمز باستخدام محرر نصوص لتغيير مظهر الصورة. يعد ترميز Svg طريقة رائعة لإنشاء ملفات صغيرة ومضغوطة يسهل تعديلها وتغييرها. إذا كنت بحاجة إلى إنشاء صورة لموقع ويب ، فإن تشفير svg هو السبيل للذهاب.
كما هو الحال مع JPG و PNG ، يمكن استخدام تطبيق Adobe Illustrator لإنشاء رسومات متجهة قابلة للتحجيم (SVG). بهذه الطريقة ، لديه مجموعة خاصة به من المستعرضات المعينة لنظام التشغيل Android 2.2 والإصدارات الأحدث ، بالإضافة إلى IE 8 والإصدارات الأقدم. يتمثل الاختلاف الأساسي بين استخدام صورة كخلفية واستخدامها كـ img في أن استخدام صورة كخلفية لا يغير الصورة. عندما لا يدعمه المستعرض ، يضيف المحدث اسم فئة إلى عنصر html no-svg. يتيح لك CSS إدارة العناصر التي يتكون منها التصميم ، تمامًا كما تفعل مع أي عنصر HTML آخر. كما سيتم إعطاؤهم أسماء الفئات والوصول إلى الخصائص الخاصة التي يمكن استخدامها معهم. يجب أن تقوم بتضمين عنصر نمط داخل ملف SVG نفسه إذا كنت تريد استخدام ورقة أنماط خارجية.
إذا تم تضمين هذا في HTML الخاص بك ، فستعرض الصفحة شريط القوائم وحتى يتم عرضها بدون عرض. قد لا تتمكن من حفظ حجم الملف الفعلي كنتيجة لعناوين URL الخاصة بالبيانات ، ولكن يمكن أن تكون أكثر كفاءة نظرًا لوجود البيانات. على Mobilefish.com ، يمكنك العثور على أداة تحويل عبر الإنترنت لتحويل هذه الأرقام. ربما لا يكون Base64 هو الخيار الأفضل بالنسبة لك. لأن اللغة الأم هي الأكثر استخدامًا. الميزة الرئيسية لـ SVG على base64 هي أنها تعمل بتنسيق gzip بشكل أسرع. يتم أخذ مجلد البيانات بواسطة grunticon. في معظم الحالات ، ستتمكن من استخدام CSS لعرض ملفات SVG / PNG (عادةً الرموز التي رسمتها في تطبيق مثل Adobe Illustrator). عناوين url للبيانات وبيانات png وصور PNG العادية هي تنسيقات الملفات الثلاثة.
في CSS ، يمكننا استخدام معرّف الموارد المنتظم للبيانات لتشفير SVG ، لكن هذا متاح فقط في المتصفحات القائمة على Webkit. سيعمل encodeURIComponent () عبر اللوحة إذا قمت بتشفير SVG باستخدامه. للقيام بذلك ، ستحتاج إلى xmlns مثل: xmlns = 'http: //www.w3.org/2000/svg'. في حالة عدم وجودها ، ستتم إضافتها تلقائيًا.
كيف يعمل كود Svg؟

يتكون كود SVG من علامات XML التي تصف العناصر الرسومية المختلفة التي تتكون منها الصورة. يتم بعد ذلك تفسير علامات XML هذه بواسطة مستعرض أو عارض SVG آخر ويتم عرضها وفقًا لذلك.
يمكن لبضعة أسطر من التعليمات البرمجية إنشاء الرموز المخصصة الخاصة بك. سيتم استخدام جميع العناصر اللازمة للتشفير اليدوي في هذه العملية. في هذا الدرس ، سنتطرق إلى بعض أساسيات HTML و CSS. يهدف التصميم إلى منح SVGs التي سننشئها بعض الجاذبية المرئية ، بالإضافة إلى أن تكون بمثابة أساس للشبكة التي سنستخدمها. يبلغ طول كل سطر في الشبكة الأخف 10 بايت ، بينما يبلغ طول كل سطر في الشبكة ذات السُمك المتوسط 100 بايت. سنحرك جسمًا لأسفل من خط متوسط السماكة إلى الذي يليه عن طريق تحريكه بمقدار 100 متر على المحور y. يتم التعبير عن قيم x و y لنقطة واحدة كـ (x ، y) باختصار.
لعمل رمز محاذاة إلى اليسار ، سنستخدم العنصر> الخط>. سنستخدم حدًا 5 × 4 لنجعل طول السطر الأول 45 بكسل ، ولكن ستتم إضافة وحدات البكسل الإضافية خارج الخط. لتعويض خطنا ، يجب أن نستخدم 3 [/ url]. يتم تجاهل وحدات البكسل الإضافية في الحد. بعد ذلك ، بعد الرجوع إليهم لاحقًا ، قم بالتعليق على الكود الخاص بكل رمز للتأكد من أنك تعرف أي رمز هو. باستخدام التطور التالي للعنصر ، سنلقي نظرة على عنصر <polyline> لهذه الأيقونة. سنستخدمه لإنشاء علامة إقحام مناسبة للتأشير.
إذا كنت تريد كتابة الكود بشكل أكثر إيجازًا ، فيرجى استخدام ما يلي كمثال: سيتم استخدام الكود التالي جنبًا إلى جنب مع العديد من أسطر الكود الأخرى لإنشاء رمز متصفح. لكل عنصر من عناصر المستطيلات والهجوم أربع سمات ، لكنها تختلف في بعض النواحي عن بعضها البعض. يمكن استخدام عنصر المضلع لإنشاء أي عدد من الأشكال متعددة الجوانب. سيتم إنشاء رمز مشابه لهذا باستخدام التحرير والسرد بين القطع واللعب. يعد عنصر المسار هو العنصر الأكثر تعقيدًا من حيث مرونته في إنتاج الأشكال بعدة طرق. من السهل إنشاء نقطة وتحديد الخط بنفسك ، بالإضافة إلى أتمتة النقاط والخطوط الخاصة بك. سنركز على مجموعة فرعية من وظائف المسار التي سنستخدمها لإنشاء رمز.
يمكن ترتيب العناصر باستخدام أحرف مفردة مثل M أو L ، متبوعة بمجموعة من الإحداثيات x و y. تتمثل الخطوة الأولى في إنشاء مسار رمز التنزيل في إدراج عنصر مسار فارغ. أثناء إضافة أوامر ، احفظ الشكل وراقب تقدمه أثناء تنقلك ، حتى تتمكن من رؤية كيفية بنائه. إن أبسط طريقة هي تحويل الرموز الخاصة بنا إلى صور قابلة للاستخدام في متصفح الإنترنت. سيتم تقسيم النصف الأول من الرموز إلى مجموعات ، والنصف الثاني سيتم تقسيمها إلى رموز. فقط بعد تغليف الرموز الخاصة بنا في العلامات> g> يمكننا تحويل أحدها إلى مجموعة. نحتاج أيضًا إلى توفير معرّف فريد لتلك المجموعة لتسهيل استخدامها. يعتمد المتصفح على قيم viewBox (التي لا يمكن أن تمتلكها المجموعة) من أجل تحديد كيفية قياس الرموز.
نتيجة لذلك ، يجب أن يتم سرد الكود المقابل لكل رمز من رموزنا أدناه. يجب وضع الرموز بالترتيب المناسب. يمكن الآن استخدام رموزنا بنفس الطريقة التي كانت بها في مجموعاتنا.
كيف يمكنني استخدام Svg في Html؟

لاستخدام ملف SVG بتنسيق HTML ، تحتاج إلى استخدام الامتداد أو
تعرض عناصر SVG صورة مع تنفيذ نظام إحداثي وإطار عرض جديدين. تستخدم الرسومات المتجهة القابلة للتطوير (SVG) بيانات المتجه لإنشاء عدد كبير من ملفات الصور. لست مطالبًا باستخدام بكسل فريد في صورتك بسبب استخدام SVGs. تُستخدم بيانات المتجه لإنشاء صور يمكن تحجيمها إلى أي دقة. لإنشاء مستطيل بتنسيق HTML ، يمكنك استخدام عنصر> rect>. يتم إنشاء النجمة باستخدام علامة SVG . يمكن استخدام التدرج الخطي لإنشاء شعار في SVG.
نظرًا لأن أحجام ملفات الصور على موقع الويب الخاص بك أصغر ، فإن استخدام SVGs سيؤدي إلى تسريعها. ليس من الضروري مراعاة الدقة لتحديد ما إذا كانت الرسومات هي SVG أم لا. نتيجة لذلك ، يمكن استخدامها على مجموعة واسعة من الأجهزة والمتصفحات. عندما يتم تغيير حجم ملف ، يتم تحويله إلى تنسيقات JPEG و PNG . يؤدي استخدام SVG المضمّن إلى التخلص من الحاجة إلى طلبات HTTP من أجل تحميل ملف صورة. عندما يرون أن موقع الويب الخاص بك أصبح أكثر استجابة ، سيجدونه أكثر قابلية للاستخدام.
يمكن تحرير ملفات SVG باستخدام برامج تحرير النصوص البسيطة مثل Notepad و Sublime Text. عندما يتم تضمينها في HTML ، يمكن تخزينها مؤقتًا والوصول إليها بواسطة محركات البحث. يمكن تحرير ملفات SVG باستخدام محرر تم اختباره في المستقبل مثل Inkscape لملفات SVG التي تم اختبارها في المستقبل. نظرًا لأن ملفات SVG هي ملفات مستقلة ، يمكن استخدامها في مجموعة متنوعة من التطبيقات مثل Illustrator و Adobe Photoshop.

فوائد استخدام Svg في تصميم الويب
عند إنشاء صفحات الويب ، يجب أن تفكر في استخدام SVG لعدة أسباب. يمكن إضافة اقتراحات الكلمات الرئيسية والوصف والارتباط مباشرة إلى الترميز عبر الترميز المناسب لكبار المسئولين الاقتصاديين. نظرًا لإمكانية تضمين SVG في HTML ، يمكن تخزينها مؤقتًا وتحريرها مباشرةً باستخدام CSS وفهرستها لتحسين إمكانية الوصول. ستتوفر هذه الأجهزة في المستقبل لأنها ستعمل مع أحدث المتصفحات والأجهزة. أخيرًا ، سيضمن استخدام SVG للصور الموجودة على موقع الويب ظهورها بجودة عالية وتحميلها بسرعة.
التشفير Svg

برنامج تشفير SVG هو نوع من البرامج التي تحول الصور الرقمية إلى تنسيق ملف Scalable Vector Graphics (SVG). يتم استخدام تنسيق الملف هذا بواسطة مجموعة متنوعة من تطبيقات البرامج ، بما في ذلك Adobe Illustrator و Inkscape و CorelDRAW. تكون ملفات SVG بشكل عام أصغر من الأنواع الأخرى من ملفات الصور ، مثل JPEG أو PNG ، ويمكن تغيير حجمها إلى أي حجم دون فقدان الجودة.
كيفية استخدام Svg في Html
إذا كنت تريد استخدام صور vg ، فيمكنك كتابتها مباشرة في مستند HTML باستخدام العلامة * svg> * / svg>. يمكنك القيام بذلك عن طريق فتح صورة SVG في كود VS أو IDE المفضل لديك ، ونسخ الكود ولصقه ، واستخدام عنصر * body * في مستند HTML كمصدر للكود. يبدو أنه من السهل قدر الإمكان تصميم صفحة الويب الخاصة بك في الصورة أدناه.
Scalable Vector Graphics (SVG) هو الاسم الذي يطلق على Scalable Vector Graphics (SVG). تطورت لغة التوصيف القابلة للتوسيع (XML) لدعم نوع جديد من تنسيق الصور ، يُعرف باسم رسومات المتجهات. يمكن استخدام صورة sva في CSS و HTML بعدة طرق. في هذا البرنامج التعليمي ، سنلقي نظرة على ست طرق مختلفة لتنفيذ مهمة ما. يتم توضيح استخدام SVG كصورة خلفية CSS. يمكن استخدام علامة مثل علامة HTML لإضافة صورة إلى مستند HTML. نحن نستخدم CSS بدلاً من HTML هذه المرة ، وقد أضفنا المزيد من التخصيصات.
يمكن أيضًا استخدام عنصر HTML لإضافة صورة SVG إلى صفحة ويب. وهو متوافق مع أي متصفح يدعم Scalable Vector Graphics (SVG). يعد عنصر HTML هذا مثالاً على كيفية استخدام صورة في HTML و CSS باستخدام بناء الجملة:> embedsrc = happy.svg />. نظرًا لأن المتصفحات الحديثة لم تعد تدعم المكونات الإضافية للمتصفح ، فإن الاعتماد على> التضمين> ليس دائمًا فكرة جيدة.
أصبح بناء جملة SVG الآن أقوى من أي وقت مضى ، وتتوفر أيضًا مجموعة جديدة من سمات التصميم للرسوم المتحركة في SVG 2. فئات زائفة مثل: hover و: active يمكن تصميمها باستخدام CSS ، ويمكن أيضًا تصميم محتوى SVG باستخدام CSS. نتيجة لذلك ، يكون محتوى SVG أكثر تنوعًا وأسهل في التصميم.
Svg: كيفية استخدام الرسومات المتجهة على صفحات الويب الخاصة بك
يشير المصطلح "sva" إلى تنسيق رسوم متجه يمكن استخدامه لإنشاء صور وشعارات ورسومات أخرى. نظرًا لأنه يمكن استخدامه في كل من التنسيقات المضمنة والمضمنة ، يمكنك إنشاء صفحات ويب باستخدام SVG بغض النظر عن تنسيقها. إذا كنت تستخدم صور خلفية SVG أو CSS ، فقد لا يعرض متصفحك الصورة لأن خادمك قد يعرضها بتسمية غير صحيحة. على سبيل المثال ، إذا كنت تستخدم صورة كخلفية HTML وكان الخادم الخاص بك يقدمها بتسمية غير صحيحة ، إذا كان الملف مرتبطًا بشكل صحيح ، لكن المتصفح لا يعرضها ، فقد يكون نوع المحتوى غير متطابق. إذا كنت تستخدم SVG مضمنًا ، فسيظهر فقط في المتصفحات القائمة على Webkit التي تدعمه. سيتم عرضه في جميع المتصفحات إذا كنت تستخدم SVG كصورة مضمنة. في المقابل ، إذا كنت تريد استخدام SVG في CSS ، فيجب عليك استخدام تنسيق URI للبيانات. بهذه الطريقة ، تدمج علامة النمط عنوان URL لملف svg كسمة. على سبيل المثال ، ستكون الشفرة التالية .style:.svg: height: 100 pixels. / style> سيجعل SVG يظهر بالارتفاع المطلوب في المستند.
استخدام Svg
SVG ، أو Scalable Vector Graphics ، هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم للتفاعلية والرسوم المتحركة. مواصفات SVG هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C) منذ 1999. يتم تعريف صور SVG وسلوكياتها في ملفات نصية XML. هذا يعني أنه يمكن البحث عنها وفهرستها وبرمجتها وضغطها. كملفات XML ، يمكن إنشاء صور SVG وتحريرها باستخدام أي محرر نصوص ، ولكن غالبًا ما يتم إنشاؤها باستخدام برامج الرسم.
إنها أداة ممتازة لإنشاء الرسوم التوضيحية المتجهة باستخدام Adobe Illustrator. يتوافق تنسيق رسومات المتجهات هذا مع Illustrator ويوفر عددًا من المزايا مقارنة بالتنسيقات الأخرى. تجعله المرشحات المضمنة في SVG من أكثر التنسيقات تنوعًا ، فضلاً عن أنه أحد أقوى التنسيقات. هذا يجعله اختيارًا ممتازًا لإنتاج تأثيرات وصور واجهة مستخدم متحركة.
لماذا يتم استخدام Svg في Html؟
يمكن وصف الرسومات ثنائية الأبعاد باستخدام XML باستخدام SVG. Canvas هو محرك رسومات ثنائي الأبعاد يمكنه إنشاء رسومات عند الطلب (كجزء من برنامج نصي JavaScript). يمكن الوصول إلى كل عنصر من عناصر SVG DOM عبر XML ، مما يعني أنه يمكن الوصول إليه من أي مكان. يمكن إرفاق معالج أحداث JavaScript بعنصر باستخدام معالج أحداث JavaScript.
Svg إلى Css
SVG إلى CSS؟ إنها بسيطة جدًا حقًا. ما عليك سوى استخدام محرر النصوص المفضل لديك لفتح الملف الذي تريد تحويله ثم حفظه كملف CSS. هذا هو!
يمكن تعيين خصائص CSS لهذه السمات من أجل تصميم عناصر SVG . يمكن استخدام خصائص التعبئة لتغيير لون العنصر إلى اللون الأحمر باستخدام CSS. تتضمن الخصائص المشتركة بين CSS و SVG تأثيرات النص والإخفاء والتصفية والتصفية. عندما يتعلق الأمر بعناصر SVG ، فقد لا يكون كل عنصر دائمًا مدعومًا بخصائص CSS نفسها. في أحدث إصدار من البرنامج ، تم تحديد الخصائص الهندسية ، مثل rx و ry. يمكن استخدام الخصائص الهندسية كخصائص CSS بنفس طريقة استخدام سمات العرض التقديمي مثل التعبئة أو الحد. يمكن تمكين تحويل الشكل باستخدام CSS لتجاوز العناصر.
يمكن أيضًا استخدام CSS لتحديد ارتفاع وعرض عنصر HTML. من خلال استخدام خاصية d ، يمكنك تحديد شكل العنصر. للتحول إلى مربع عند النقر على عنصر ما ، يمكنك استخدام فئة زائفة نشطة. يمكنك تضمين تأخيرات الرسوم المتحركة لكل فئة من فئات الشكل في CSS الخاص بك. هذا النوع من التكنولوجيا لا يزال في مراحله الأولى من الإنتاج.
ما هو Svg Css؟
تنسيق الرسومات المتجهة هو SVG. يشير المصطلح إلى أداء الرسومات المتجهة. الميزات الأساسية التي ستواجهها في Adobe Illustrator. على الرغم من أنه يمكنك بسهولة استخدام svg على الويب ، إلا أن هناك العديد من الأشياء التي يجب أن تعرفها.
إلى Svg أو Html؟
يعود الأمر كله إلى الشكل الذي تريد أن تبدو عليه رسوماتك ، لذلك لا توجد إجابة صحيحة أو خاطئة عندما يتعلق الأمر باستخدام SVG أو HTML. عند عرض الرسومات المتجهة والرسوم التوضيحية ، من السهل جدًا تصغير أو زيادة حجم الصورة باستخدام SVG. عندما يتعلق الأمر بوقت التحميل ، تكون ملفات HTML أقل كفاءة من ملفات SVG. لا يزال HTML خيارًا شائعًا للعديد من مشاريع تصميم الويب لأنه أكثر سهولة في الاستخدام.
تحويل Svg إلى بيانات Uri
عند تحويل ملف SVG إلى عنوان URI للبيانات ، يتم ترميز الملف أولاً كسلسلة Base64. بعد ذلك ، يتم وضع السلسلة داخل عنوان URL يمكن استخدامه للإشارة إلى الملف.
