كيفية استخدام صور SVG في Beaver Builder
نشرت: 2023-02-05Beaver Builder هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء صفحات ومنشورات مخصصة باستخدام واجهة السحب والإفلات. تتمثل إحدى ميزات Beaver Builder في القدرة على تحميل صور SVG واستخدامها. صور SVG هي صور قائمة على المتجهات يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. إنها مثالية للاستخدام في تصميم الويب سريع الاستجابة ويمكن تحريرها بسهولة باستخدام برامج تحرير المتجهات مثل Adobe Illustrator . يتيح لك Beaver Builder تحميل صور SVG واستخدامها في صفحاتك ومنشوراتك. يمكنك أيضًا استخدام محرر الصور المدمج لاقتصاص الصور وتغيير حجمها وتدويرها.
هل موضوع بيفر بيلدر يستحق؟

من ناحية أخرى ، فإن وظيفة بناء السمات الكاملة هي عملية شراء منفصلة. مواقع غير محدودة هي 147 دولارًا لـ Beaver Themer. علاوة على ذلك ، يجب استخدامه مع الإصدار المتميز من Beaver Builder. لا يمكنك استخدام Beaver Themer مع الإصدار المجاني من Beaver Builder على WordPress.org.
يمكنك استخدام سمة لإنشاء موقع ويب يبدو وكأنه ينتمي إلى العصر الرقمي. يمكن استخدام النموذج لتغيير تخطيط نوع صفحة واحد على موقعك. إذا كنت تستخدم أداة إنشاء الصفحات ، فستحتاج بطبيعة الحال إلى سمة مخصصة. تم تصميم العديد من سمات Beaver Builder المجانية والمميزة خصيصًا للمكوِّن الإضافي الخاص بباني الصفحة . Astra Astra هو موضوع شائع يأتي مع العديد من المواقع المعدة مسبقًا. إنه سهل الإعداد بفضل تصميمه البسيط وتصميمه البسيط. يسمح لك Astra ، مثل Beaver Builder ، ببناء صفحة.
علاوة على ذلك ، فهو يعمل بشكل جيد مع المكونات الإضافية الأخرى مثل WooCommerce ، مما يجعله اختيارًا ممتازًا لمواقع التجارة الإلكترونية. من المعروف أن استخدام GeneratePress سريع وبسيط. تصميم هذا الموقع بسيط ، مما يجعل من السهل إنشاء موقع ويب جذاب ومرئي. يمكنك الحصول على Page Builder Framework مجانًا أو الترقية إلى سمة مميزة مقابل 58 دولارًا سنويًا. باستخدام OceanWP ، يمكنك إنشاء موقع ويب مصمم وفقًا لمتطلباتك المحددة مع تقليل الوقت الذي يستغرقه التحميل. يمكن استخدام خطوط Google أو إعدادات الطباعة المتقدمة لأجزاء مختلفة من موقع الويب الخاص بك.
أربع طرق لاستخدام بيفر بيلدر لتحسين سيو الخاص بك
إذا كنت ترغب في تحسين مُحسّنات محرّكات البحث لموقعك على الويب ، فإن Beaver Builder يعد خيارًا رائعًا. هذا البرنامج سهل الاستخدام ، ويمكن استخدامه لإنشاء محتوى عالي الجودة من شأنه تحسين تصنيف محرك البحث لموقعك على الويب.
في هذه المقالة ، سأوضح لك أربع طرق لاستخدام Beaver Builder لتعزيز نتائج محرك البحث الخاص بك. يمكنك استخدام ميزات تحسين محركات البحث في Beaver Builder لتحسين محتوى موقع الويب الخاص بك. يتضمن Beaver Builder أدوات لتحسين تصنيفات محرك البحث على موقع الويب الخاص بك.
باستخدام أدوات الوسائط الاجتماعية الخاصة بـ Beaver Builder ، يمكنك زيادة الوصول إلى موقع الويب الخاص بك. بمساعدة Beaver Builder ، يمكنك زيادة الوصول إلى موقع الويب الخاص بك وحركة المرور من خلال مجموعة متنوعة من أدوات الوسائط الاجتماعية.
لتتبع ما يقوم به موقعك ، استخدم ميزات التتبع في Beaver Builder. تجعل ميزات التتبع في Beaver Builder من السهل تتبع أداء موقعك وإجراء التغييرات اللازمة.
من خلال استخدام ميزات إعداد التقارير في Beaver Builder ، يمكنك الحصول على نظرة أكثر تعمقًا حول كيفية أداء موقع الويب الخاص بك. يتضمن Beaver Builder عددًا من ميزات إعداد التقارير التي تتيح لك مراقبة تقدم موقع الويب الخاص بك وإجراء التغييرات حسب الحاجة.
ما هو بيفر بيلدر المستخدمة؟
يمكن تخصيص قسم المحتوى في الموقع باستخدام Beaver Builder. يجب عليك استخدام Beaver Themer أو إجراء تغييرات على السمة أو الأقسام الموجودة على موقعك إذا كنت تريد تغيير الرأس أو التذييل أو الشريط الجانبي.
بالإضافة إلى توفير طريقة عرض WYSIWYG لمنطقة المحتوى ، يوفر Beaver Builder تخطيطًا للواجهة الأمامية ومصممًا للنمط. هدف هذا المكون الإضافي هو إضافة مجموعة متنوعة من التخطيطات باستخدام المكون الإضافي Beaver Builder. يمكنك تحديد الصفحات الموجودة في تخطيطات Themer التي سيشاهدها المستخدمون وكيفية عرضها. تسمح لك المرونة في إنشاء قالب تخطيط أو صفحة فارغة بتعديل وإضافة وحدات المحتوى بسهولة داخل صفوف وأعمدة معقدة. التخطيطات على جهاز متوسط وصغير الطريقة الوحيدة لاستخدام Beaver Builder هي إنشاء صفحات WordPress. يمكنك حفظ الصفوف والوحدات النمطية في جميع أنحاء العالم ، مما يسهل إجراء التغييرات في مكان واحد. يمكن تخصيص Beaver Builder Theme لتلبية احتياجات مناطق السمات المختلفة على الصفحة.
كل من ملحقات Beaver Builder و Beaver Themer متوافقة تمامًا مع هذا الإطار. يتيح لك Beaver Builder Theme تحديد بعض التخطيطات الافتراضية لـ Beaver Builder. إذا تم تمكينه ، فسيظهر شريط جانبي في كل صفحة أرشيف ونشر ، بالإضافة إلى أي صفحة فردية. ما لم يكن لديك مكون إضافي أو رمز تابع لجهة خارجية ، فلا يمكن تخصيص أدوات الشريط الجانبي للمنشورات أو الصفحات الفردية.

إضافات من أجل Beaver Builder ، Ultimate Addons Standard. Ultimate Addons for Beaver Builder - Standard هو البرنامج المساعد الأكثر شمولاً وفعالية من حيث التكلفة. يمكنك شرائه مباشرة من مستودع WordPress مقابل 29.99 دولارًا. يوفر جميع الميزات التي يوفرها الإصدار البسيط ، بالإضافة إلى الميزات الجديدة. إنها وظيفة إضافية قوية للغاية تتيح لك إنشاء رؤوس / تذييلات مخصصة وصفحات أرشفة و 404 صفحات وقوالب صفحات أخرى في جميع أنحاء موقع الويب الخاص بك باستخدام واجهة السحب والإفلات في Page Builder. لتحقيق ذلك ، ستحتاج إلى بعض المعرفة بلغة PHP ، والتي ستحتاج إلى تعديلها. تعد Ultimate Addons for Beaver Builder - Lite إصدارًا أقل تكلفة من المكون الإضافي الأصلي. وهو متاح للتنزيل المجاني من مستودع WordPress. على عكس المكوّن الإضافي الأصلي ، يشتمل الإصدار الأخف على بعض الوحدات المخصصة. يعد Ultimate Addons for Beaver Builder - المكون الإضافي القياسي هو الأكثر شمولاً وتكلفة في السوق.
كيف أقوم بإضافة نماذج في Beaver Builder؟

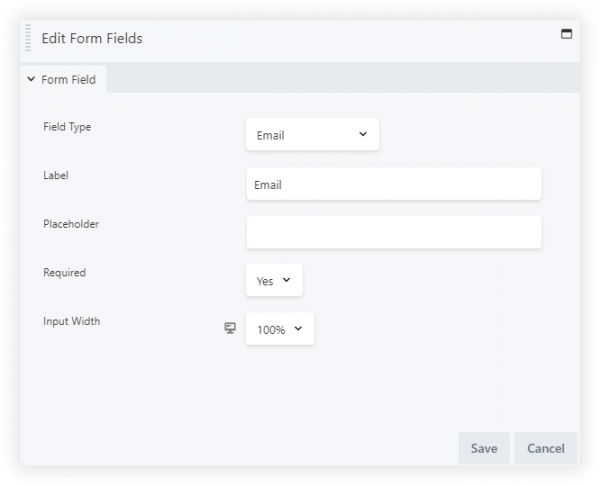
في Beaver Builder ، تتم إضافة النماذج عن طريق إنشاء وحدة نموذج جديدة أولاً. للقيام بذلك ، انقر فوق رمز "+" في واجهة Beaver Builder ، ثم حدد وحدة "Form" من قائمة الوحدات المتاحة. بمجرد إضافة نموذج النموذج ، ستتمكن من إضافة حقول النموذج الخاصة بك عن طريق النقر فوق الزر "إضافة حقل نموذج". سيظهر هذا نافذة منبثقة حيث يمكنك تحديد نوع حقل النموذج الذي ترغب في إضافته. بمجرد إضافة جميع حقول النموذج ، يمكنك النقر فوق الزر "تحديث" لحفظ التغييرات.
يتيح لك هذا المكون الإضافي إنشاء صفحات ويب جميلة لأي سمة WordPress مع إمكانية بنائها باستخدام Beaver Builder. يأتي مُنشئ نماذج WordPress الخاص بنا مع مجموعة متنوعة من القوالب بالإضافة إلى عدد لا حصر له من خيارات التطبيق. كيف يتم استخدام نماذج Ninja على موقع WordPress؟ يمكن الوصول إلى القائمة عن طريق التمرير فوق نماذج Ninja. انتقل إلى قائمة التصميم. ستتمكن من إجراء أي تغييرات ضرورية في التصميم على نموذج WordPress الخاص بك في هذا الإعداد. تحقق من أدلةنا لمزيد من نصائح تصميم نموذج WordPress. كيفية عمل أزرار إرسال التدرج لنموذج WordPress الخاص بك وكيفية تصميم نماذج WordPress الخاصة بك (أمثلة سهلة).
قم بتحديث Beaver Builder الخاص بك لوحدة النموذج الجديدة
إذا تم تمكين Beaver Builder ولم يظهر النموذج الذي تريد إضافته في الوحدة النمطية ، فمن المحتمل أن يكون هذا خطأ في أحدث إصدار من Beaver Builder. تم تحديث الوحدة مؤخرًا ، وهي غير متوافقة حاليًا مع الإصدارات القديمة من Beaver Builder.
هل يعمل Beaver Builder مع WordPress؟
يمكنك استخدام Beaver Builder في أي سمة من سمات WordPress. يحدد المظهر الذي تختاره لموقع WordPress الخاص بك شكل رأس الصفحة وتذييلها والشريط الجانبي لموقعك.
إذا لم تكن معتادًا على Gutenberg ، فقد ترغب في التحقق من ذلك. على الرغم من غموضه النسبي في عالم WordPress ، إلا أن محرر الكتلة القوي هذا اكتسب شعبية بسرعة. إذا كنت تستخدم المكون الإضافي Beaver Builder ، فلا داعي للقلق بشأن استخدام Gutenberg. يشتمل المكون الإضافي Beaver Builder أيضًا على محرر كتلة يختلف عن Gutenberg. نظرًا لأنه يمكنك تحديد أي محرر تريده ، بغض النظر عن المحرر الذي تختاره ، فسيظل غير متأثر. يعد إنشاء تخطيطات المحتوى باستخدام المكون الإضافي Beaver Builder أمرًا بسيطًا. لا يتطلب سمة Beaver Builder أو سمة Beaver Themer. يجعل هذا البرنامج الأمر بسيطًا لأي شخص يريد إنشاء تخطيطات دون الحاجة إلى مزيد من التعليمات.
دعم Beaver Builder Svg
يدعم Beaver Builder صور وأيقونات SVG ، مما يعني أنه يمكنك إضافتها بسهولة إلى صفحاتك ومنشوراتك. لا داعي للقلق بشأن أحجام الملفات أو مشكلات التوافق ، حيث سيعمل Beaver Builder تلقائيًا على تحسين صور SVG للويب. بالإضافة إلى ذلك ، يمكنك التحكم في لون صور SVG وحجمها وموضعها باستخدام واجهة Beaver Builder سهلة الاستخدام.
ملف Svg
ملف SVG هو ملف Scalable Vector Graphics. ملفات SVG هي ملفات نصية تحتوي على مجموعة من تعليمات XML البرمجية التي تصف الشكل الذي يجب أن تبدو عليه الصورة. XML هي لغة تستخدم لوصف البيانات.
