كيفية استخدام أداة التدرج الخطي لتعبئة SVG
نشرت: 2023-02-02عندما يتعلق الأمر بإنشاء تدرجات لونية ناعمة ودقيقة داخل ملفات SVG ، فإن التدرج الخطي هو أفضل صديق لك. تتيح لك هذه الأداة التحكم في اتجاه التدرج ، وكذلك الألوان المستخدمة. فيما يلي دليل سريع حول كيفية استخدام أداة التدرج الخطي لتعبئة SVG. أولاً ، افتح ملف SVG في برنامج التحرير المتجه الذي اخترته. لأغراض هذا البرنامج التعليمي ، سنستخدم Adobe Illustrator. بعد ذلك ، حدد أداة التدرج الخطي من شريط الأدوات على اليسار. الآن ، انقر واسحب داخل ملف SVG لإنشاء اتجاه التدرج. ستكون نقطة البداية هي اللون الذي تحدده أولاً ، وستكون نقطة النهاية هي اللون الذي تحدده ثانيًا. أخيرًا ، حدد الألوان التي تريد استخدامها لتدرجك من لوحة الألوان. وهذا كل شيء! لقد نجحت الآن في استخدام أداة التدرج الخطي لإنشاء تدرج سلس ودقيق داخل ملف SVG.
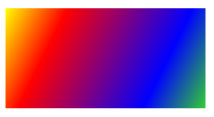
تدعم مكتبة SVG أنواع التدرج الشعاعي والخطي. داخل وظيفة DEFs ، يمكنك تعريفها على أنها تعبئة أو حد ، وهو ما ستشير إليه لاحقًا. يمكن رؤية التدرج اللوني البسيط الذي ينتقل من الأزرق إلى الأخضر هنا. تحدد خصائص العنصر ، مثل خصائص التدرج الخطي ، نقطتي بداية ونهاية التدرج. يوجد توقفان لونيان عند الحافة اليسرى (صفر (0)) والحافة اليمنى (خضراء) ، ثم أحدهما عند الحافة اليمنى والآخر عند الحافة اليسرى (أخضر). عندما يكون هناك انتقال ، ينخفض المعدل إلى 0٪ أو 50٪. يمكن إضافة تدرج إلى حد أو تعبئة بطريقتين.
تحدد خاصية "التوقف" الخاصة بالعنصر & ltlinearGradient> مدى تعتيم الصورة عند كل نقطة توقف لونية بناءً على قيمتين: 1.0 و 0.5. بالنظر إلى القيمة الافتراضية 1.1 لهذه السمة ، لم أستخدمها في أي من الأمثلة ، ولكن إليك مثال حيث قمت بتعيين نقطة توقف اللون الأولى على عتامة 50٪ (0.4) والثانية على 100٪ النهائي والأكثر جانب هام من هذه الخاصية هو طريقة الانتشار. عندما تكون ألوان البداية والنهاية داخل الشكل بدلاً من 0٪ و 100٪ ، يبدو التدرج أكثر طبيعية. مطلوب مثال لفهم الثلاثة. يتم إلقاء اللوم على مشكلات المتصفح في عدم عمل قيم الانعكاس والتكرار بشكل صحيح في المتصفحات الأخرى. يمكن تعريف التدرج اللوني على أنه التعبئة أو الحد الذي يحدث في موقع وفي مكان آخر. يحتوي كل تدرج لوني على عنصر توقف لوني بالإضافة إلى عنصر التدرج والسمات الموجودة في كل من التدرج اللوني والتوقف اللوني ، مما يسمح لك بتحديد التوقفات اللونية التي تناسب تصميم التدرج الخاص بك. يمكن أن يرث التدرج اللوني من آخر باستخدام السمة xlink: href.
يوجد نوعان من أنواع التدرجات اللونية المتوفرة في SVG: التدرج الخطي والتدرج الشعاعي . سيتم تعبئة التدرج المشار إليه بعنصر رسومي محدد أو الحد منه بمجرد تعريفه باستخدام خصائص "التعبئة" أو "السكتة الدماغية" في هذا العنصر الرسومي.
تعد أنواع التدرج الخطي والقطري والشبكي من بين الأنواع الثلاثة لأنواع التدرج اللوني المتوفرة في SVG.
هل يمكنك استخدام التدرج الخطي عند التعبئة؟

نعم ، يمكنك استخدام التدرج الخطي عند التعبئة. التعبئة هي اللون أو النقش الموجود داخل حدود الشكل. يمكنك استخدام التدرج اللوني الخطي لتعبئة شكل عن طريق تحديد خط التدرج اللوني ، والذي يحدد اتجاه التدرج اللوني ، وتوقفات التدرج اللوني ، التي تحدد ألوان التدرج.
يمكن استخدام التدرجات لإنشاء مجموعة متنوعة من التأثيرات ، بما في ذلك الخلفيات والحدود والنص. لأنها تضيف عمقًا وأبعادًا لقطعة من العمل الفني ، يمكن تحويلها إلى كائن ثلاثي الأبعاد. يمكن إنشاء التدرجات بأي مجموعة من الألوان ويمكن تعديلها لتحقيق النتائج المرجوة.
كيفية استخدام التدرجات الخطية في Css
يبدأ الانتقال من التدرج اللوني إلى التدرج اللوني عند النقطة التي يتغير فيها لون التدرج في تطبيق التدرج الخطي (). يمكن تعيين خاصية direction لتغيير اتجاه الانتقال. يتم الانتقال بين الألوان في التدرج اللوني بنفس الطريقة التي يتم بها الانتقال بين الألوان في التعليمات البرمجية المصدر ؛ يمكن أن يكون أي لون في التدرج. التدرج الخطي () هو أداة متعددة الاستخدامات يمكن استخدامها لإنشاء مجموعة واسعة من التأثيرات ، مثل تعبئة الخلفية البسيطة ، وانتقالات التدرج الأكثر تعقيدًا ، وما إلى ذلك.
هل يمكنني استخدام التدرج في Svg؟

نعم ، يمكنك استخدام التدرجات في svg. يدعم SVG كلاً من التدرجات اللونية الخطية والقطرية. لإنشاء تدرج ، تحتاج إلى تعريف عنصر تدرج ثم الرجوع إليه من خاصية التعبئة أو الحد للكائن الذي تريد تعبئته أو الحد منه.
يُعرَّف التدرج بأنه منتج وليس شكلًا بحد ذاته ، مما يعزز قابلية إعادة الاستخدام. يمكن أن تكون أنواع التدرج خطيًا أو شعاعيًا. لإدراج هذه العقدة في ملف SVG ، استخدم قسم تعريف العقدة. لكي تتم الإشارة إليها بواسطة عناصر أخرى داخل الملف ، يجب عليك تقديم معرف التدرج. يشبه التدرج الشعاعي التدرج اللوني الخطي ولكنه يرسم التدرج اللوني من نقطة في نمط خطي. لإنشاء واحد ، قم بتضمين عنصر andlt؛ radialGradient> في قسم التعريفات من وثيقتك. يمكن وصف العقدة ، مثل التدرج الخطي ، من خلال اتخاذ مجموعة متنوعة من السمات. تحدد هذه السمات مسار التدرج اللوني.
وحدات التدرج هي سمة منفصلة تصف نظام الوحدة المستخدم لوصف حجم أو اتجاه التدرج اللوني. في هذه الحالة ، يمكن استخدام قيمتين: userSpaceOnUse و objectBoundingBox. يتم تقليل التدرج إلى حجم أصغر بمقياسه ، مما يسمح لك بتحديد إحداثيات تتراوح من صفر إلى واحد.
دليل لأنواع مختلفة من التدرجات
يحدث التدرج الخطي عندما يكون للون انتقال سلس إلى لون آخر. يمكن تطبيق التدرج اللوني الشعاعي كتعبئة أو حد. يسمح الشكل المخروطي للتدرج المخروطي بتطبيقه كملء أو حد.
كيف تضيف تدرج لوني؟
عندما تظهر علامة التبويب تنسيق ، انقر فوق الزر تعبئة الشكل لتعبئة النموذج. من خلال تحديد التدرج اللوني من القائمة المنسدلة ، يمكنك إضافة تعبئة متدرجة . اختر النوع من القائمة. حدد الاتجاه لتغيير اتجاه التدرج اللوني.
يعد ملء الأشكال المتدرجة بألوان صلبة وخلفيات فارغة طريقة سريعة لإضافة التنوع. يمكن إضافة تعبئة متدرجة إلى Toolbox باستخدام أداة التدرج في Adobe Photoshop CC. ينشر السهم القصير التدرج ، بينما يضغطه السهم الطويل. قم بتغيير العتامة والوضع في شريط الخيارات إذا كنت تريد ذلك. باستخدام Horizontal Text Tool من Toolbox ، يمكنك إضافة نص إلى مشروع Photoshop الخاص بك. املأ طبقة التدرج بطبقة جديدة. ستسمح لك الخطوة 3 بسحب المؤشر عبر المنطقة المحددة وتحديد كيفية ظهور التدرج اللوني.

يمكنك اختيار المنطقة باستخدام إما أداة Lasso أو أي من أدوات التحديد. يمكن تخصيص التعبئة باستخدام شريط الخيارات ، والذي يسمح لك بتحديد الشكل واللون ونوع التعبئة. بتحديد تحميل ، يمكنك استخدام التدرج اللوني الذي تم حفظه مسبقًا. لبدء استخدام التدرج المخصص ، أدخل اسمًا في حقل نص الاسم وانقر فوق موافق.
قم بعمل تعبئة متدرجة باتباع هذه الخطوات. استخدم أداة التحديد للعثور على منطقة تعبئة متدرجة. ليس من الضروري تحديد طبقة إذا كان سيتم ملؤها بالكامل. حدد تعبئة من العينة الواسعة بالنقر فوق المثلث المجاور لها في شريط الخيارات. لتحديد شدة التدرج اللوني ، استخدم منزلق التدرج لتحديد شدة التدرج اللوني في خيارات أداة التدرج اللوني. عند استخدام التدرج اللوني السلس ، يجب ترك شريط التمرير الموجود في وسط الشاشة. إذا كان التدرج أكثر وضوحًا ، فيمكن نقله إلى الجانب الأيسر أو الأيمن. يمكنك بعد ذلك استخدام زر الحد لملء المساحة الفارغة بتدرج تعبئة.
هل يمكنني استخدام التدرج الخطي للون؟
نظرًا لأن s عضو في الصورة> نوع البيانات ، فمن المقبول فقط استخدام الصورة حيث لا تكون الصورة>. في هذه الحالة ، لا يمكن استخدام التدرج الخطي () في الخصائص ذات نوع البيانات * اللون *.
ستتعلم كيفية تطبيق تأثيرات التدرج اللوني الشعاعي والخطي على عملك الفني بالإضافة إلى كيفية تحريرها. التدرج اللوني هو الذي يتم فيه دمج لونين أو أكثر أو صبغات من نفس اللون لتشكيل مزيج متدرج. يمكنك تغيير نوع التدرج وزاوية التدرج والمعلمات الأخرى في لوحة Gradient.
يمكن استخدام التدرجات اللونية الخطية لتحسين مظهر وأسلوب صفحات الويب الخاصة بك ومنحها إحساسًا بالألوان والتقدم. من السهل صنعها ، ويمكنك استخدامها بقدر ما تريد من نقاط التوقف المتدرجة أو قليلة. يمكن استخدام هذه الفرش بالإضافة إلى ملء فجوات لوحة الألوان أو إنشاء مظهر أكثر تفصيلاً.
إذا كنت جديدًا في التدرج الخطي ، فجرب أحد البرامج التعليمية المتوفرة على الإنترنت. ستحصل على كل المعارف والمهارات اللازمة لإنشاء تأثيرات رائعة ومتطورة.
كيفية استخدام أداة التدرج في أدوبي فوتوشوب
يمكن استخدام أداة التدرج لإنشاء تدرج خطي عن طريق سحب شريط التمرير في بداية التدرج ونهايته. يمكن أيضًا استخدام التعليق التوضيحي المتدرج للبدء والانتهاء بزاوية بداية واتجاه. انقر نقرًا مزدوجًا فوق توقف اللون في العمل الفني لإضافته إلى شريط الألوان.
Svg ملء Css التدرج الخطي
تتمثل إحدى طرق إنشاء تدرجات لونية خطية في SVG في استخدام عنصر "linearGradient". يحدد هذا العنصر التدرج اللوني الذي يمكن استخدامه بواسطة عناصر SVG الأخرى عبر سمات "التعبئة" أو "الحد". يجب وضع عنصر LinearGradient داخل عنصر "defs".
في CSS ، استخدم أي سمة تريدها ، ولا تترك أي شيء أبدًا. عندما تستخدم الفصول الدراسية بدلاً من. nth-child ، فلن تفقد نقاط توقفك لأنها لن تتأثر. ثم قم بتخصيص التدرج اللوني الخاص بك كما تراه مناسبًا عن طريق تعيين متغير مسمى لكل نقطة توقف. لقد اختبرته على كل متصفح في السوق تقريبًا ، بما في ذلك Chrome و Firefox و Internet Explorer 11. وإليك مثال يمكن تعديله. للإجابة ، انتقل إلى http://jsbin.com/gabuvisuhe/edit؟html ، والذي يستخدم Bootstrap. تم الإبلاغ عن ذلك في 11 ديسمبر 2018.
تلقى K.harshen شارة ذهبية عيار 18.4k8. تشكل الشارات البرونزية 90.5٪ من إجمالي الشارات. يمكن تعيين التدرج الخطي باستخدام ما يلي: كان مار هو الذي أجاب على السؤال ، قائلاً ، "13 مارس 2017 الساعة 221: 22 1."
Svg ملء التدرج بدون عنوان Url
يمكن إنشاء تدرجات تعبئة SVG بدون عنوان URL ، باستخدام مخطط data:. على سبيل المثال ، يملأ التدرج اللوني التالي مستطيلًا بتدرج لوني خطي ، دون استخدام عنوان URL:
في مقالتي لعام 2016 حول كيفية العمل مع أيقونات SVG ، ذكرت التحذير التالي: التعبئة المتدرجة لن تعمل. المثال الأكثر شيوعًا هو التعبئة: التدرج الخطي (أحمر ، أزرق) ، والذي لا يعمل لأنه يعتمد على SVG ، الذي يستخدم نظام التدرج الخاص به. هل هناك أي طريقة للحصول على تدرج في HTML؟ إذا أردنا ضبط ألواننا المتدرجة باستخدام CSS ، فيمكننا القيام بذلك باستخدام متغيرات CSS. سنستخدم خصائص CSS المخصصة (var (–my-custom-property)) لتحديد تعريفات التدرج. الآن بعد أن أصبح لدينا خيار تعديل تلك الألوان في CSS الخاص بنا ، يمكننا استخدامها. أخيرًا ، استخدمها كرموز تعبئة: ما يلي هو النتيجة في المتصفحات التي تدعم خصائص CSS المخصصة.
ما هي الإزاحة في التدرج الخطي؟
لتحديد موضع بداية ونهاية التدرج اللوني ، استخدم خصائص x1 ، x2 ، y1 ، y2 لعلامة "linearGradient". على عكس قوس قزح ، يمكن تقسيم نطاق ألوان التدرج إلى مكونين أو أكثر. يتم استخدام علامة "stop" لتحديد اللون الذي يجب تطبيقه. تُستخدم سمة الإزاحة لتحديد مكان بدء لون التدرج ونهايته.
نزول التدرج: الدُفعة ، العشوائية ، والدُفعة الصغيرة
طريقة النسب المتدرجة هي أداة تعليمية مستخدمة على نطاق واسع للوظائف. إنه يعمل عن طريق تقليل الفرق تدريجيًا بين ما يتم تخمينه حاليًا وما هو مطلوب.
يعد نزول التدرج اللوني الدفعي ، ونسب التدرج العشوائي ، ونسب التدرج الصغير دفعة صغيرة هي الأنواع الثلاثة الأكثر شيوعًا لخوارزميات نزول التدرج.
يمكن تعلم الوظائف الخطية في خوارزمية نزول دفعة. يقسم الحل المشكلة إلى مجموعات صغيرة ثابتة الحجم ويقوم بتحديث التخمين لكل دفعة حسب الحاجة.
عندما تتطلب مشكلة غير خطية خوارزميات أكثر تقدمًا ، يتم استخدام خوارزمية أصل التدرج العشوائي. تعتمد الطريقة على أخذ عينات من اتجاه نزول التدرج وتعديل التخمين بناءً على النتائج.
نزول التدرج المصغر هو نوع من نزول التدرج العشوائي الذي يناسب بشكل خاص المشكلات التي تتضمن عددًا كبيرًا من المتغيرات. تنقسم المشكلة إلى دفعات صغيرة ثابتة الحجم ، ويتم تحديث التخمين لكل دفعة صغيرة عند توفرها.
