كيفية استخدام Svg Over Jpg
نشرت: 2022-12-16عندما يتعلق الأمر بإنشاء صور للويب ، هناك تنسيقان رئيسيان يمكنك استخدامهما: JPEG و SVG. تعد ملفات JPEG رائعة للصور ذات الألوان الكثيرة ، بينما تعد SVGs مثالية للفنون الخطية والشعارات والأيقونات. فيما يلي نظرة عامة سريعة على الاختلافات بين JPEG و SVG: JPEG: - الأفضل للصور والصور ذات الألوان الكثيرة - تنسيق الملف مع فقدان ، مما يعني فقدان بعض الجودة عند حفظ الصورة - حجم ملف صغير SVG: - الأفضل للخط الفن والشعارات والأيقونات - يعتمد تنسيق الملف على المتجهات ، مما يعني أنه يمكن تغيير حجمه إلى أي حجم دون فقدان الجودة - حجم ملف كبير الآن بعد أن تعرفت على الأساسيات ، دعنا نلقي نظرة على وقت وكيفية استخدام كل تنسيق. متى تستخدم JPEG JPEG هو الأفضل للصور ذات الألوان الكثيرة. تنسيق الملف مع فقدان ، مما يعني فقدان بعض الجودة عند حفظ الصورة ، لكن حجم الملف صغير. إذا كانت لديك صورة أو صورة بها الكثير من الألوان ، فإن تنسيق JPEG هو أفضل تنسيق يمكنك استخدامه. سيكون حجم الملف صغيرًا ، وستكون جودة الصورة جيدة. متى تستخدم SVG SVG هو الأفضل للرسم الخطي والشعارات والرموز. يعتمد تنسيق الملف على المتجهات ، مما يعني أنه يمكن تغيير حجمه إلى أي حجم دون فقدان الجودة. حجم الملف أكبر من JPEG ، لكن الجودة أفضل. إذا كانت لديك صورة تحتاج إلى تغيير حجمها إلى حجم كبير ، فإن تنسيق SVG هو أفضل تنسيق يمكن استخدامه. سيكون حجم الملف أكبر ، لكن الجودة ستكون أفضل.
إنها تقنية رسومات تسمح بإنشاء رسومات موجهة قابلة للتطوير (SVG). لغة التوصيف القابلة للتوسيع (XML) هي تنسيق صورة يسمح بإنشاء رسومات متجهة. يمكن استخدام الصورة بعدة طرق في CSS و HTML. في هذا البرنامج التعليمي ، سنلقي نظرة على ست طرق مختلفة. يمكن استخدام صورة في ملف sva كصورة خلفية لسلسلة CSS. تتم إضافة الصورة باستخدام علامة <img> كعنصر HTML. هذه المرة نستخدم CSS ، مما يسمح لنا بتخصيص الكود بسهولة أكبر.
يمكن أيضًا استخدام عناصر HTML وعناصر الكائن لإدراج صورة في موقع ويب. يتم دعم Scalable Vector Graphics (SVG) بواسطة جميع المستعرضات التي تتضمن وظيفة> كائن>. يعد عنصر HTML طريقة أخرى لاستخدام صورة في HTML و CSS باستخدام بناء الجملة التالي: '> embed src = happy.svg' />. نظرًا لأن المتصفحات الحديثة تفتقر إلى دعم المكونات الإضافية للمتصفح ، فإن استخدام HTMLembed ليس فكرة جيدة بشكل عام.
يمكن أيضًا تحويل الرسومات القابلة للتحجيم من PNGs أو تنسيقات نقطية أخرى ، لكن النتائج ليست دائمًا مذهلة. نظرًا لأنه يتضمن رسومًا متحركة وشفافية ، فإن SVG هو تنسيق ملف متعدد الاستخدامات يمكن استخدامه لإنشاء مجموعة متنوعة من التنسيقات. لا يتم استخدامه على نطاق واسع مثل المزيد من التنسيقات القياسية مثل PNG ، مما يعني أن المتصفحات والأجهزة القديمة لا تدعمها أيضًا.
على الرغم من أنها قوية ، لا يمكن أن تحل صور SVG محل أي تنسيق صورة آخر. على الرغم من أن بعض الصور تتطلب الكثير من عمق الألوان ، يجب أن تكون الغالبية عبارة عن صور JPG أو PNG من أجل تشغيلها كـ svega. عند استخدامها مع الرسوم التوضيحية المعقدة ، مثل الرسوم البيانية أو المخططات أو شعارات الشركة ، فهي مفيدة أيضًا.
هل يمكن استخدام ملف JPEG كملف Svg؟

يمكن استخدام Illustrator لإنشاء صور متحركة عن طريق تحويل ملفات JPEG إلى ملفات SVG. العملية بسيطة نسبيًا ويمكن إكمالها في غضون دقائق. لحفظ ملف JPEG ، يمكنك أولاً فتحه في Illustrator وتحديد Save As. يمكن استخدام مربع الحوار "حفظ باسم" لتحديد "SVG" وحفظ البيانات.
متى يجب علي استخدام Svg مقابل Jpeg؟

يتكون من نوعين من الصور: JPEG و SVG. تعد خوارزمية ضغط JPEG ذات فقدان ، لذلك يمكن أن تفقد الصور بعض البيانات ، في حين أن خوارزمية ضغط SVG عبارة عن تنسيق صورة مستند إلى النص يستخدم هياكل رياضية لتمثيل صورة وقابلة للتطوير بدرجة كبيرة.
هناك العديد من المزايا والعيوب لاستخدام تنسيق الصورة SVG على PNG. إنه تنسيق متجه ، لذا يمكنك استخدامه مع أي نوع من الصور تقريبًا ، سواء كانت صورة أم لا. يتم استخدام تنسيق PNG أو رسومات الشبكة المحمولة على الويب لتوفير تنسيق أكثر شفافية من تنسيق JPG. تعتبر مجموعة خبراء التصوير المشتركة ، أو JPG ، على نطاق واسع أكثر تنسيقات الصور شهرة. يمكن ضغط صورة JPEG إلى ثلث حجمها الأصلي عن طريق تدويرها ، مع معدل ضغط يتراوح من 0 إلى 100 بالمائة. يتم استخدام تنسيق JPG لتخزين كميات كبيرة من الألوان على الصور والصور والوسائط الأخرى.
يمكن تحميل ملف صورة باستخدام ملف SVG لأنه لا يتطلب تحميل أي نوع من طلبات HTTP. نظرًا لعدم وجود حاجة لانتظار تحميل صورة ، يكون تحميل ملفات SVG أسرع بكثير. ملف HTML خفيف الوزن لأنه لا يتطلب طلب HTTP لتحميل الصورة.
لماذا يعتبر Svg الخيار الأفضل للحصول على صور عالية الدقة
عندما يتعلق الأمر بدقة الصورة وحجم الملف ، فإن SVG هو الفائز بلا شك. بينما لا يزال من الممكن استخدام ملفات JPEG و PNG ، فإن ملفات sVG هي الخيار الأفضل للرسومات عالية الجودة والصور التي لا تحتاج إلى خطوط أو نصوص واضحة.
متى يجب علي استخدام Svg Vs Png Vs Jpg؟

على الرغم من حجمها ، يمكن أن تحتوي ملفات JPG على ملايين الألوان وهي ملفات أصغر بكثير من الصور العادية ، ولكن من الأفضل استخدامها عندما لا توجد خطوط أو نصوص واضحة في الصورة. بالنسبة للصور التي تحتوي على خطوط أو نصوص واضحة (مثل الرسوم البيانية) ، احفظ PNG وحاول استخدام نفس عدد الألوان لنصك. يمكن تحويل الرسومات الخطية والشعارات والأيقونات البسيطة إلى sva إذا كانت تستخدم PNG.
كل تنسيق صورة له مزايا وعيوب. علاوة على ذلك ، من خلال معرفة وقت استخدامها ، يمكنك تحسين جودة صورك وتحسين أداء موقع الويب الخاص بك. نظرًا لأنه يعمل في أي موقف تقريبًا ، فإن تنسيق JPG هو التنسيق الأكثر استخدامًا بيننا جميعًا. يبدو أن PNG أكثر ضبابية من التنسيقات الأخرى مثل GIF ، وقد يكون حجم ملفها أكبر من GIF أو التنسيقات الأخرى. يمكن استخدام GIF لإنشاء مجموعة متنوعة من الصور التي تتطلب الشفافية ، بما في ذلك الألوان المسطحة والرسوم المتحركة. تنسيق ملف PNG متعدد الاستخدامات ويمكن استخدامه لأغراض متنوعة ، بما في ذلك الميمات والشعارات والرسومات والصور. يعد عرض تفاصيل الصورة أكثر دقة من ملف JPG.

قد ترغب في التفكير مرتين قبل تصدير كل صور PNG هذه إلى معرض الويب. عند استخدامه في رسومات الويب ، فهو محرك رسومي بسيط يتيح لك عرض الرموز المسطحة والرسوم التوضيحية والشعارات. تبدو التدرجات رائعة في الصور والرسومات. الغرض من هذه الصور هو الحصول على أحجام ملفات أصغر ، ويجب أن تكون شفافة. هناك الكثير من التفاصيل في الصور. أنت تستخدم تطبيقات أو أنظمة أساسية لا تدعمها.
هل يجب أن أستخدم صورة أو Svg؟
تعد ملفات JPEG و PNG و GIF قابلة للتطوير ولن تجعل البكسل مثاليًا بأي دقة ، بينما يتم عرض Scalable Vector Graphics (SVG) بأي دقة. نظرًا لأنها صور متجهة ، تكون أحجام ملفات SVG عادةً أصغر بكثير من تلك الخاصة بالصور النقطية.
هل يجب أن تكون الرموز Svg أو Png؟
نظرًا لأنها صور متجهة ، فإنها توفر جودة صورة أعلى ويمكن تغيير حجمها إلى أي حجم. ومع ذلك ، فإن غالبية المتصفحات تدعم PNG. من الأفضل استخدام ملفات PNG إذا كنت تستخدم Internet Explorer 8 أو إصدارًا أحدث ولا تحتاج إلى استخدام أي متصفحات أخرى.
كيف يمكنني استخدام Svg كصورة؟
صور SVG هي صور متجهة ، مما يعني أنه يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. وهذا يجعلها مثالية للاستخدام على الويب ، حيث غالبًا ما تحتاج الصور إلى تغيير حجمها لتناسب أحجام الشاشات المختلفة. لاستخدام صورة SVG كصورة ، ما عليك سوى استخدام العلامة والإشارة إلى ملف SVG.
يسمح لك Adobe Illustrator باستخدام نفس تنسيق الصورة مثل PNG أو JPG: Scalable Vector Graphics (SVG). نتيجة لذلك ، لديه مجموعة إعدادات المتصفح الخاصة به لأنظمة iOS و Android و IE 8 والإصدارات الأقدم. تتطابق الصورة التي يمكن استخدامها كصورة خلفية تقريبًا مع صورة يمكن استخدامها كصورة. عندما لا تدعم HTML no-svg ، فإنك تضيف اسم فئة إلى عنصر HTML الخاص بالعنصر. يمكن تخصيص العناصر التي يتكون منها تصميمك باستخدام CSS ، تمامًا كما هو الحال مع أي عنصر HTML آخر. علاوة على ذلك ، يمكنك منحهم أسماء فئات وخصائص محددة تسمح لهم بالتفاعل معهم. من أجل استخدام ورقة أنماط خارجية ، يجب عليك تضمين عنصر <style> داخل ملف SVG نفسه.
عندما يتم تضمين ذلك في HTML ، سيتم عرض الصفحة دون محاولة العرض. يمكن أن توفر عناوين URL الخاصة بالبيانات المال والوقت لأنها تحتوي على البيانات الدقيقة التي تطلبها. تتوفر أداة تحويل لهذا على Mobilefish.com. ربما لا يكون Base64 هو الخيار الأفضل. هذا يرجع في جزء كبير منه إلى تنسيقه الأصلي. إنه gzips أفضل من base64 ، وهو أكثر تكرارًا من base64. يأخذ grunticon مجلدًا بالإضافة إلى ملف. يمكنك تنسيق ملفاتك .sva / .png ، وهي عادةً رموز رسمتها في تطبيق مثل Adobe Illustrator ، وإدراجها في ملف CSS الخاص بك. هناك ثلاثة تنسيقات للملفات: عناوين url للبيانات ، وبيانات uls ، وصور png العادية .
لماذا يجب عليك استخدام صور Svg
يمكن استخدام تنسيقات الصور مثل SVG لمجموعة متنوعة من الأغراض. يمكن عرض الصور في المستعرضات باستخدام عناصر HTML أو CSS. متى يجب ألا أستخدم svg؟ نظرًا لطبيعته القائمة على المتجهات ، فهو غير مناسب للصور التي تحتوي على الكثير من التفاصيل الدقيقة والقوام مثل الصور الفوتوغرافية. إنها الأنسب للشعارات والأيقونات والرسومات المسطحة الأخرى التي تتطلب ألوانًا وأشكالًا أقل. ومع ذلك ، فإن معظم المتصفحات الحديثة تدعم SVG ، لكن المتصفحات القديمة قد لا تدعمها. كيف تقوم بالتحويل إلى jpg؟ CloudConvert هي خدمة مجانية تقوم بتحويل الملفات المتجهة وتنقيطها عبر الإنترنت. من بين أشياء أخرى ، ندعم ملفات sva و pdf و ems. يمكنك التحكم في الدقة والجودة وحجم الملف باستخدام الخيارات.
Svg مقابل Jpg
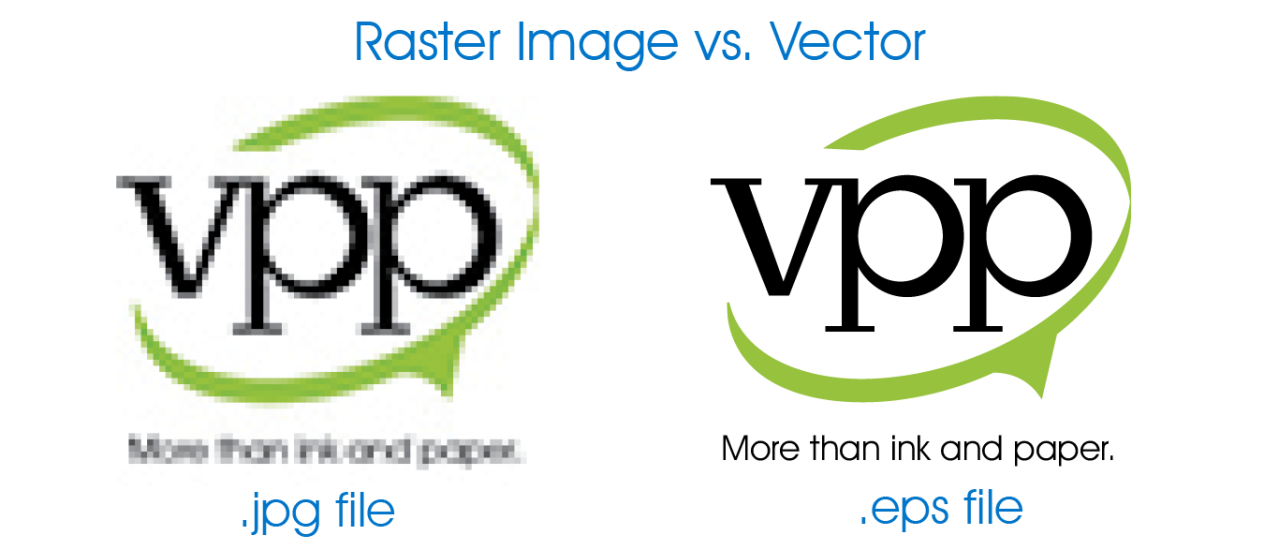
عندما يتعلق الأمر بالصور المتجهة ، فإن ملفات svg تتفوق على ملفات jpg . تتكون ملفات Jpg من وحدات بكسل ، بينما تتكون ملفات svg من مسارات. هذا يعني أنه عند قياس صورة svg ، ستبدو دائمًا واضحة ونقية ، بينما ستبدأ صورة jpg في الظهور بشكل غامض ومقطّع.
Scalable Vector Graphics (SVG) هي تقنية تسمح لـ XML بتمثيل الصور وعناصرها ، مثل الكائنات والرسومات والأشكال. يمكن استخدام الصور المضغوطة والصور الممتدة لضمان ثبات جودة الصورة. يمكن استخدام تنسيق ملف PDF لإنشاء صورة إلكترونية للنص أو النص والرسومات. قامت مجموعة خبراء التصوير المشتركة بتطوير JPEG و JPG كتنسيقات تصوير فوتوغرافي. الصورة مضغوطة وصغيرة عند تحويلها إلى ملف JPG. PNG ، تنسيق ملف مفتوح ، هو بديل لـ GIF. يحقق هذا التنسيق رسمًا عالي الجودة مع توفير ضغط ونطاق أكبر من الألوان التي لا تفقد التفاصيل.
هل Svg أفضل من Jpeg؟
إنه تنسيق قائم على الضغط يمكن استخدامه مع أي دقة أو حجم ، على عكس JPEG و GIF و PNG ، وكلها تنسيقات نقطية. والسبب في ذلك هو أن SVG مأخوذ من أشكال ومنحنيات محددة رياضيًا بدلاً من نوع واحد من قطعة البيانات. يمكن أن يكون SVG متحركًا وشفافًا ويمكن أن يحتوي على مجموعة متنوعة من مجموعات الألوان أو التدرجات اللونية.
مزايا Svg
يُعد إنشاء صور متجهة في SVG طريقة رائعة لعملها بحيث يمكن تحجيمها دون فقدان الجودة. لهذا السبب ، يعد SVG تنسيقًا ممتازًا لإنشاء رسومات لصفحات الويب والكتيبات والوسائط المطبوعة الأخرى. بالإضافة إلى ذلك ، يمكن استخدام تنسيق ملف SVG لإنشاء شعارات وأيقونات وعناصر رسومية أخرى يمكن تضمينها في المستندات الإلكترونية. نظرًا للطبيعة المستقلة لـ HTML5 ، يمكن استخدامه لإنشاء رسومات لأي دقة شاشة أو حجم.
