كيفية التحقق من أرقام هواتف العميل (طريقتان سهلتان)
نشرت: 2023-05-29هل تبحث عن طرق للتحقق من صحة أرقام هواتف العميل؟
يساعد التحقق من رقم الهاتف في تصفية العملاء المتوقعين غير الصالحين قبل إضافتهم إلى قاعدة بياناتك. بهذه الطريقة ، ستوفر الوقت والتكلفة عن طريق إزالة الأرقام المزيفة أو غير النشطة فقط.
في هذه المقالة ، سنوضح لك كيفية التحقق من صحة أرقام هواتف العملاء باستخدام طرق مختلفة.

لماذا التحقق من صحة أرقام هواتف العملاء؟
إذا قمت بجمع أرقام هواتف العملاء كجزء من إنشاء العملاء المتوقعين ، فمن المهم التحقق من صحة معلومات الاتصال.
في بعض الأحيان ، قد يرتكب المستخدم خطأ عند إدخال رقم الهاتف ، أو تقديم رقم مزيف ، أو أن الرقم لم يعد نشطًا. من المهم التحقق من هذه المعلومات والتأكد من أن جهودك لا تذهب سدى.
هذا لأنه يمكنك استخدام رقم هاتف صالح لتوفير دعم العملاء من خلال خدمة هاتف العمل ، وتقديم تفاصيل الشحن ، ومعلومات الطلب ، والأنشطة المتعلقة بالتسويق والمبيعات ، والمزيد.
بالإضافة إلى ذلك ، ستعمل أيضًا على تقليل التكاليف عن طريق إزالة معلومات الاتصال غير الصالحة. يعد هذا مفيدًا حقًا عند استخدام أدوات التسويق لإرسال رسائل SMS ورسائل بريد إلكتروني ورسائل أخرى ، حيث ستحفظ الائتمانات.
ومع ذلك ، دعنا نرى كيفية التحقق من صحة أرقام هواتف العملاء في WordPress. سنغطي طرقًا مختلفة ، بحيث يمكنك النقر فوق الروابط أدناه للانتقال إلى أي قسم.
الطريقة 1: التحقق من صحة أرقام الهواتف باستخدام WP Simple Pay
إذا كنت تبيع منتجات رقمية عبر الإنترنت ، فيمكنك التحقق من رقم هاتف العميل باستخدام WP Simple Pay. إنه أفضل مكون إضافي للدفع لـ Stripe لـ WordPress ويسمح لك بقبول المدفوعات عبر الإنترنت دون إعداد عربة تسوق.
يوفر المكون الإضافي ميزة التحقق من صحة رقم الهاتف التي تؤكد ما إذا كان المستخدم قد أدخل رقم الهاتف بشكل صحيح. بهذه الطريقة ، يمكنك تقليل احتمالية الأخطاء الإملائية.
في هذا البرنامج التعليمي ، سنستخدم خطة WP Simple Pay Pro لأنها تتضمن ميزة التحقق من صحة رقم الهاتف. ومع ذلك ، يتوفر أيضًا إصدار مجاني من WP Simple Pay.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي WP Simple Pay. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سترى معالج إعداد WP Simple Pay. ما عليك سوى النقر فوق الزر "لنبدأ" للمتابعة.

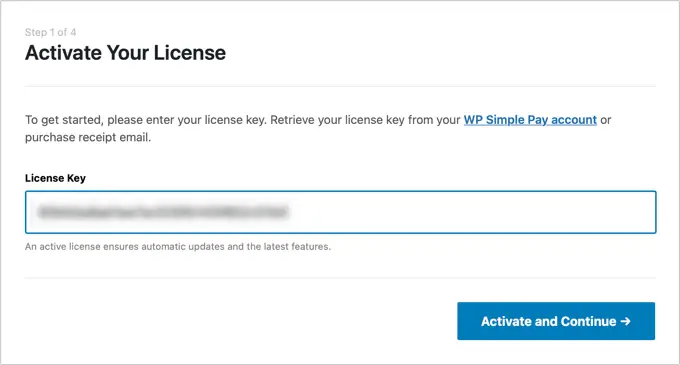
في الشاشة التالية ، ستحتاج إلى إدخال مفتاح الترخيص. يمكنك بسهولة العثور على المفتاح في منطقة حساب WP Simple Pay الخاص بك.
بعد إدخال مفتاح الترخيص ، يمكنك النقر فوق الزر "تنشيط ومتابعة".

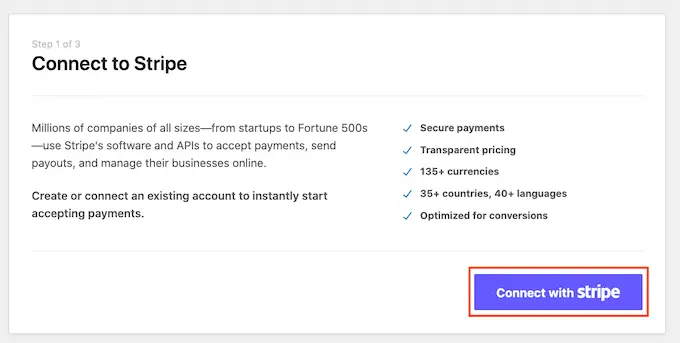
بعد ذلك ، يجب عليك توصيل حساب Stripe الخاص بك بـ WP Simply Pay.
انطلق وانقر على زر "Connect with Stripe" للمضي قدمًا.

ستحتاج الآن إلى تسجيل الدخول إلى حساب Stripe الخاص بك واتباع التعليمات التي تظهر على الشاشة لتوصيل حسابك.
لاحظ أن Stripe يعمل فقط مع المواقع التي تحتوي على تشفير SSL. توفر معظم خدمات استضافة WordPress شهادات SSL مجانية. ومع ذلك ، قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية نقل موقع ويب من HTTP إلى HTTPS.
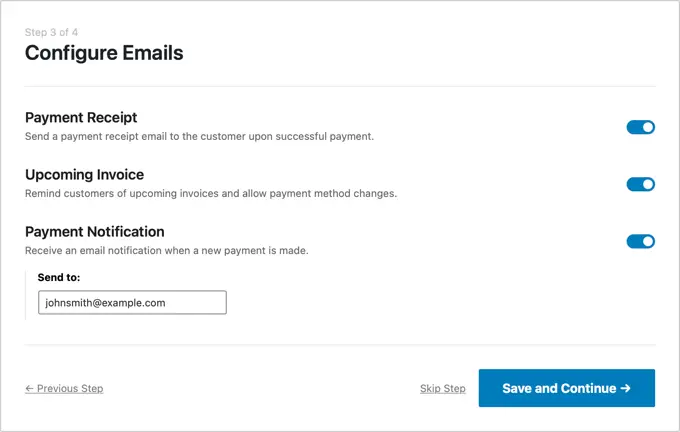
بمجرد توصيل حساب Stripe الخاص بك ، سيطلب منك معالج الإعداد تكوين إعدادات البريد الإلكتروني. يمكنك تمكين الخيارات لتلقي إيصالات الدفع والفواتير القادمة وإشعارات الدفع.

انطلق وانقر على الزر "حفظ ومتابعة" عند الانتهاء.
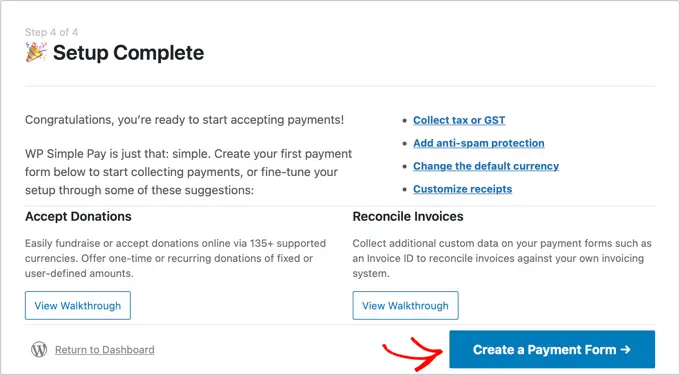
أنت الآن جاهز لإنشاء نموذج دفع في WP Simple Pay. ما عليك سوى النقر فوق الزر "إنشاء نموذج دفع".

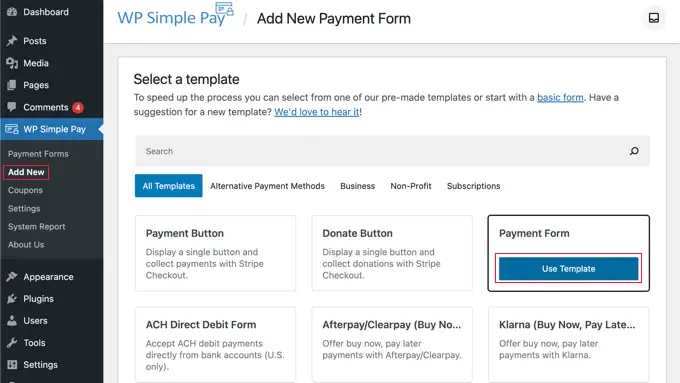
يقدم WP Simple Pay قوالب نماذج متعددة للاختيار من بينها. يمكنك ببساطة إضافة زر دفع أو زر تبرع أو إعداد جميع أنواع طرق الدفع.
في هذا البرنامج التعليمي ، سنختار نموذج "نموذج الدفع". يمكنك التمرير فوق النموذج والنقر فوق الزر "استخدام النموذج".

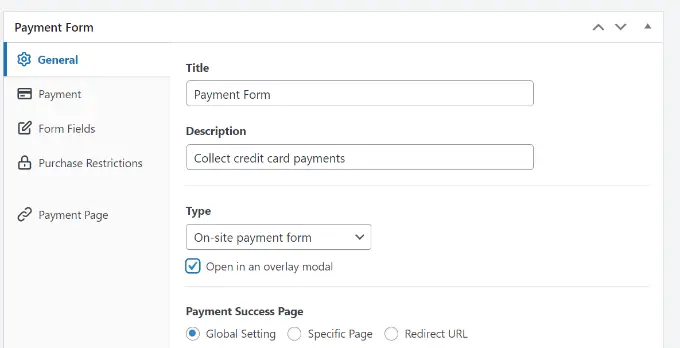
بعد ذلك ، يمكنك تعديل نموذج الدفع الخاص بك.
في علامة التبويب "الإعدادات العامة" ، سترى خيارات لتغيير عنوان النموذج والوصف ونوع النموذج وإعدادات صفحة نجاح الدفع والمزيد.

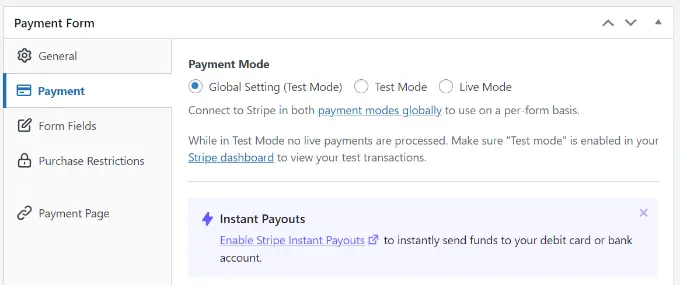
بعد ذلك ، يمكنك التبديل إلى علامة التبويب "الدفع".
هنا ، سترى إعدادات مختلفة لتعديل خيارات التسعير.

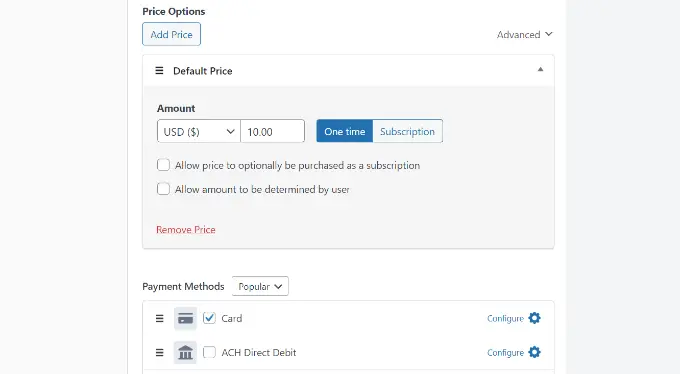
يمكنك التمرير لأسفل لإضافة أسعار لمنتجاتك. بالإضافة إلى ذلك ، هناك أيضًا إعدادات لاختيار نوع الاشتراك. على سبيل المثال ، يمكنك جعلها دفعة لمرة واحدة أو اشتراك متكرر.
يتيح لك WP Simple Pay أيضًا إضافة طرق دفع مختلفة. يمكنك قبول المدفوعات من خلال بطاقات الائتمان / الخصم والخصم المباشر من ACH و Aplipay و Klarna والمزيد.

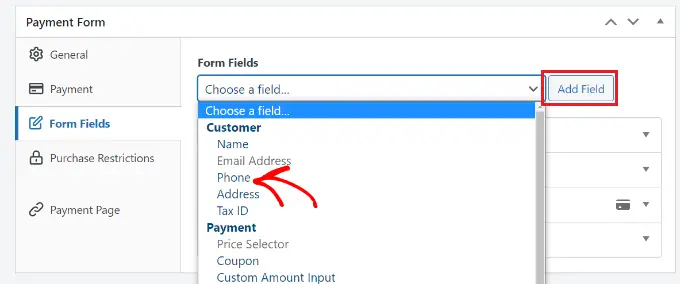
بعد ذلك ، يمكنك التبديل إلى علامة التبويب "حقول النموذج" لإضافة حقول مختلفة أو إزالتها في نموذج الدفع الخاص بك.
بشكل افتراضي ، لن يقوم WP Simple Pay بإضافة حقل رقم الهاتف.
لإضافة الحقل ، ما عليك سوى النقر على القائمة المنسدلة "حقول النموذج" وتحديد حقل "الهاتف". بمجرد تحديده ، انقر فوق الزر "إضافة حقل".

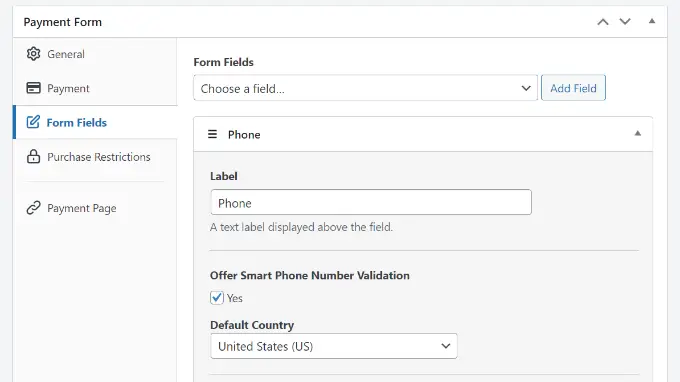
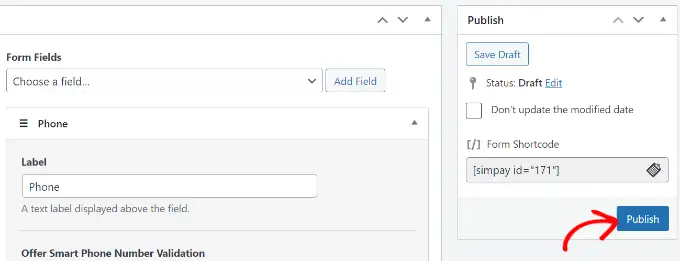
بعد ذلك ، يمكنك توسيع حقل الهاتف وتخصيصه بشكل أكبر ، مثل تحرير التسمية الخاصة به وجعله حقلاً مطلوبًا.
للتحقق من رقم الهاتف ، تأكد من تمكين خيار "عرض التحقق من رقم الهاتف الذكي" وحدد البلد الافتراضي.

بصرف النظر عن ذلك ، يمكنك تحرير حقول النموذج الأخرى وإعادة ترتيبها ببساطة عن طريق سحبها لأعلى أو لأسفل.
بمجرد الانتهاء من التحرير ، امض قدمًا وانقر فوق الزر "نشر".

بعد ذلك ، يمكنك إضافة نموذج الدفع على أي صفحة أو النشر على موقع WordPress الخاص بك.

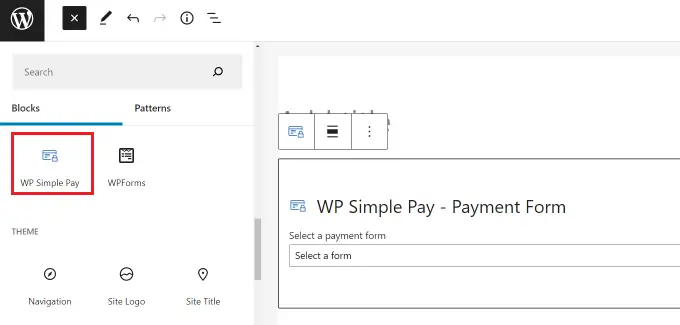
ببساطة قم بتحرير أو إضافة منشور أو صفحة جديدة. بمجرد دخولك إلى محرر المحتوى ، انقر فوق رمز "+" وأضف كتلة "WP Simple Pay".

الآن ، انقر فوق القائمة المنسدلة في الكتلة لتحديد طريقة الدفع الخاصة بك. بمجرد الانتهاء من ذلك ، ما عليك سوى نشر أو تحديث صفحتك.
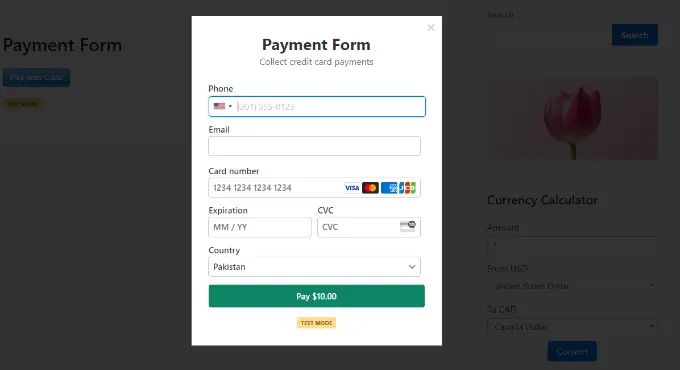
يمكنك الآن زيارة موقع الويب الخاص بك للاطلاع على نموذج الدفع مع خيار التحقق من صحة رقم الهاتف.

عندما يقوم المستخدم بإدخال رقم هاتف غير صالح ، فلن يتمكن من المضي قدمًا في النموذج.
الطريقة 2: التحقق من صحة أرقام الهاتف باستخدام النماذج الهائلة
هناك طريقة أخرى للتحقق من أرقام هواتف العميل وهي استخدام Formidable Forms. إنها واحدة من أفضل المكونات الإضافية لنماذج الاتصال لـ WordPress. يوفر ميزات قوية ويساعدك على إنشاء نماذج معقدة ، مثل حاسبات الرهن العقاري.
تتيح لك Formidable Forms إضافة حقل رقم هاتف إلى النماذج الخاصة بك وتساعد في التحقق من صحة الأرقام. يمكنك أيضًا تحديد تنسيق ، بحيث يقوم المستخدمون بإدخال المعلومات الصحيحة دون ارتكاب أي أخطاء. هذا مفيد حقًا إذا كنت تجمع عملاء متوقعين أو تجمع معلومات المستخدم على مدونة WordPress.
في هذا البرنامج التعليمي ، سنستخدم إصدار Formidable Forms Pro لأنه يتضمن إعدادات متقدمة للتحقق من صحة الهاتف.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Formidable Forms Lite ، والذي يعمل كقاعدة للميزات المتقدمة المتميزة. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
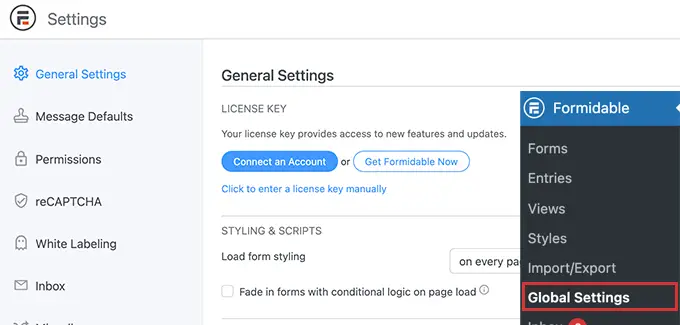
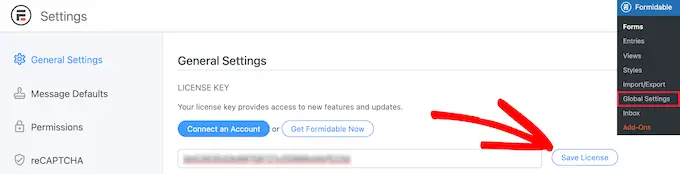
عند التنشيط ، يمكنك التوجه إلى الهائل »الإعدادات العالمية . هنا ، سوف تحتاج إلى النقر فوق الارتباط "انقر لإدخال مفتاح الترخيص يدويًا".

بعد ذلك ، ما عليك سوى إدخال مفتاح الترخيص في المربع والنقر فوق الزر "حفظ الترخيص".
يمكنك العثور على مفتاح الترخيص في منطقة حساب Formidable Forms.

أنت الآن جاهز لإنشاء نموذج WordPress جديد.
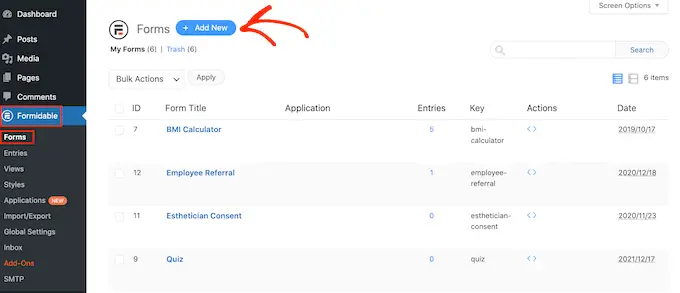
بعد ذلك ، يمكنك الانتقال إلى Formidable »Forms من لوحة معلومات WordPress والنقر فوق الزر" + Add New ".

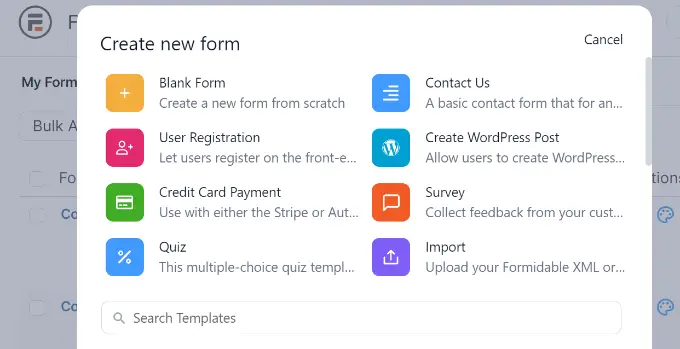
بعد ذلك ، ستطلب منك Formidable Forms تحديد قالب نموذج. هناك العديد من القوالب للاختيار من بينها.
في هذا البرنامج التعليمي ، سوف نستخدم قالب النموذج "اتصل بنا".

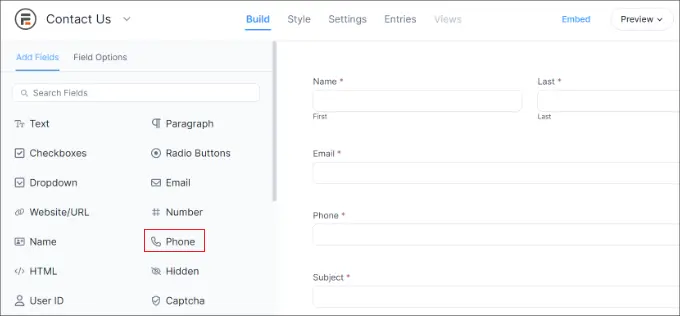
بعد ذلك ، سترى أداة إنشاء النماذج بالسحب والإفلات ، حيث يمكنك تعديل نموذج الاتصال الخاص بك.
من اللوحة الموجودة على يسارك ، ما عليك سوى سحب حقل "الهاتف" وإفلاته في النموذج.

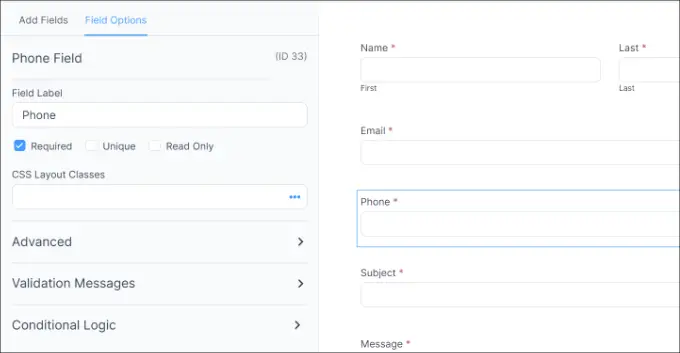
يمكنك الآن تحديد حقل نموذج الهاتف وتخصيصه بشكل أكبر.
على سبيل المثال ، هناك خيارات لتغيير تسميته ، وجعله حقلاً مطلوبًا ، وإدخال فئات CSS.

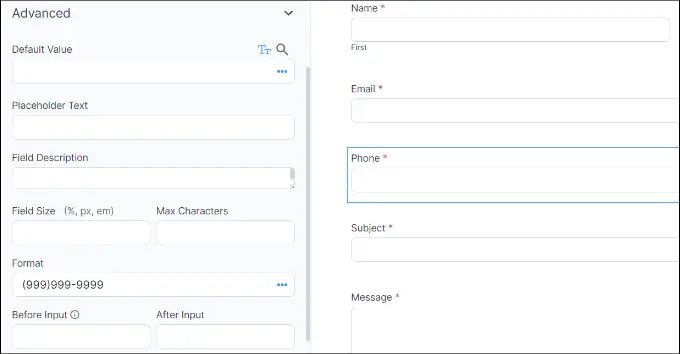
بعد ذلك ، يمكنك فتح علامة التبويب "خيارات متقدمة" من اللوحة الموجودة على يسارك.
هنا ، يمكنك ضبط تنسيق رقم هاتفك. سيساعد هذا المستخدمين على ملء معلومات الاتصال بشكل صحيح. إلى جانب ذلك ، هناك خيارات أخرى لإضافة نص عنصر نائب ، وتعديل حجم الحقل ، وإضافة أحرف قصوى ، والمزيد.

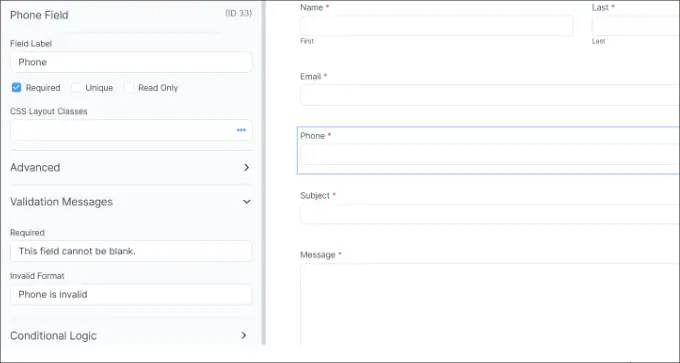
أخيرًا ، ستحتاج إلى التبديل إلى علامة التبويب "رسائل التحقق من الصحة" من اللوحة اليمنى.
في هذا القسم ، يمكنك إدخال الرسالة التي سيراها العملاء عند إدخال تنسيق غير صالح.

بخلاف ذلك ، تقدم Formidable Forms أيضًا إعدادات مختلفة لنموذج WordPress الخاص بك.
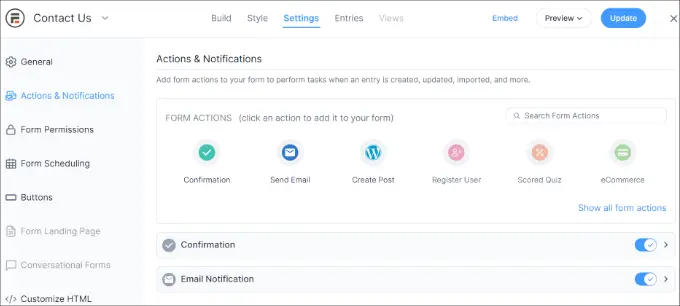
يمكنك التبديل إلى علامة التبويب "الإعداد" من الأعلى لعرضها. على سبيل المثال ، هناك خيارات لتحرير الإجراءات والإشعارات الخاصة بنموذجك.
بشكل افتراضي ، سترسل Formidable Forms رسالة تأكيد عندما يرسل المستخدم نموذجًا. بالإضافة إلى ذلك ، سيتلقى مسؤول موقع الويب الخاص بك أيضًا رسالة بريد إلكتروني تفيد بتقديم نموذج جديد.

بعد إجراء تغييرات على إعدادات النموذج ، يمكنك تضمين أي صفحة أو منشور.
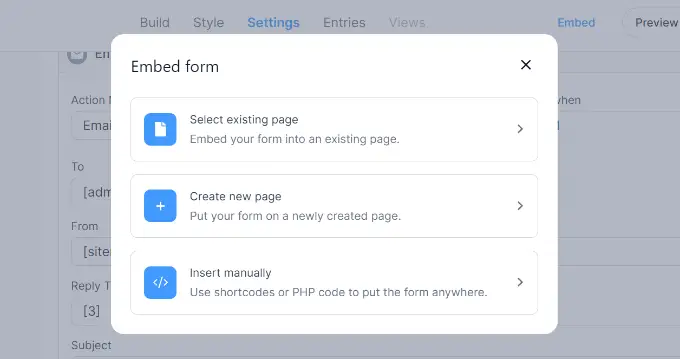
ما عليك سوى النقر فوق الزر "تضمين" في الجزء العلوي. سيتم الآن فتح نافذة جديدة حيث ستحتاج إلى تحديد صفحة موجودة أو إنشاء صفحة جديدة أو إدراج النموذج يدويًا على موقع الويب الخاص بك.

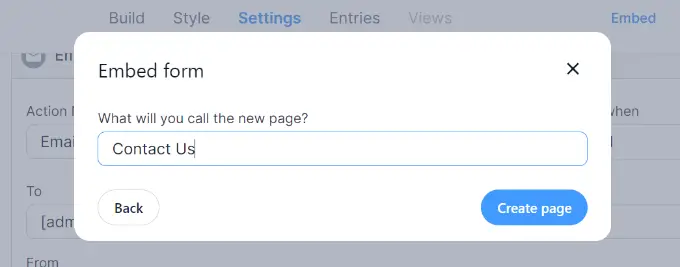
في هذا البرنامج التعليمي ، سنحدد خيار "إنشاء صفحة جديدة".
بعد ذلك ، ستحتاج إلى إدخال اسم للصفحة الجديدة. بمجرد الانتهاء من ذلك ، انقر فوق الزر "إنشاء صفحة".

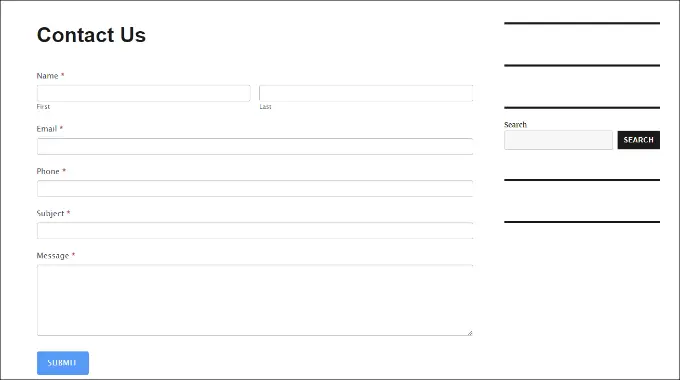
يجب أن تشاهد الآن معاينة للنموذج الخاص بك في محرر قوالب WordPress.
انطلق وانشر صفحتك. يمكنك زيارة موقع الويب الخاص بك للاطلاع على نموذج الاتصال مع حقل التحقق من صحة رقم الهاتف.

الآن ، إذا أدخل شخص ما رقم الهاتف بتنسيق غير صالح ، فلن يتمكن من إرسال النموذج وسيرى رسالة التحقق.
نأمل أن تساعدك هذه المقالة في تعلم كيفية التحقق من صحة أرقام هواتف العملاء. قد ترغب أيضًا في الاطلاع على دليلنا حول أفضل برامج الدردشة المباشرة للشركات الصغيرة ودليلنا النهائي لـ WordPress SEO.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
