كيفية توسيط نص Svg عموديًا
نشرت: 2023-01-06إذا كنت تريد توسيط نص svg عموديًا ، فأنت بحاجة أولاً إلى العثور على النقطة المركزية للنص. يمكنك القيام بذلك باستخدام طريقة "getBBox". سيعطيك هذا معلومات الصندوق المحيط للنص. بمجرد حصولك على نقطة الوسط ، تحتاج إلى تعيين خاصية "الخط الأساسي السائد" على "الوسط". سيؤدي هذا إلى توسيط النص رأسياً.
يسمح لك CodePen بكتابة أي كود تريده داخل قالب HTML5 أساسي ، بغض النظر عما تكتبه في محرر HTML . إذا كنت تريد تضمين الفئات التي يمكن أن تؤثر على المستند بأكمله ، فهذا هو المكان المناسب للذهاب إليه. يمكن تطبيق CSS على قلمك بأي طريقة تختارها من بين عدد من أوراق الأنماط المتاحة على الويب. يمكن استخدام القلم من أي مكان على الويب. سنضيف عنوان URL إلى Pen بمجرد ربطه هنا ، بالترتيب الذي لديك به. إذا قمت بالارتباط ببرنامج نصي يحتوي على امتداد ملف يختلف عن امتداد المعالج ، فسنحاول معالجته قبل التقديم.
للتلخيص ، يمكنك الاختيار بين النمط والأسلوب =. محاذاة النص: مركز ؛ أو div أو style = display: block ؛ margin: auto to the svg هي أمثلة على كيفية القيام بذلك.
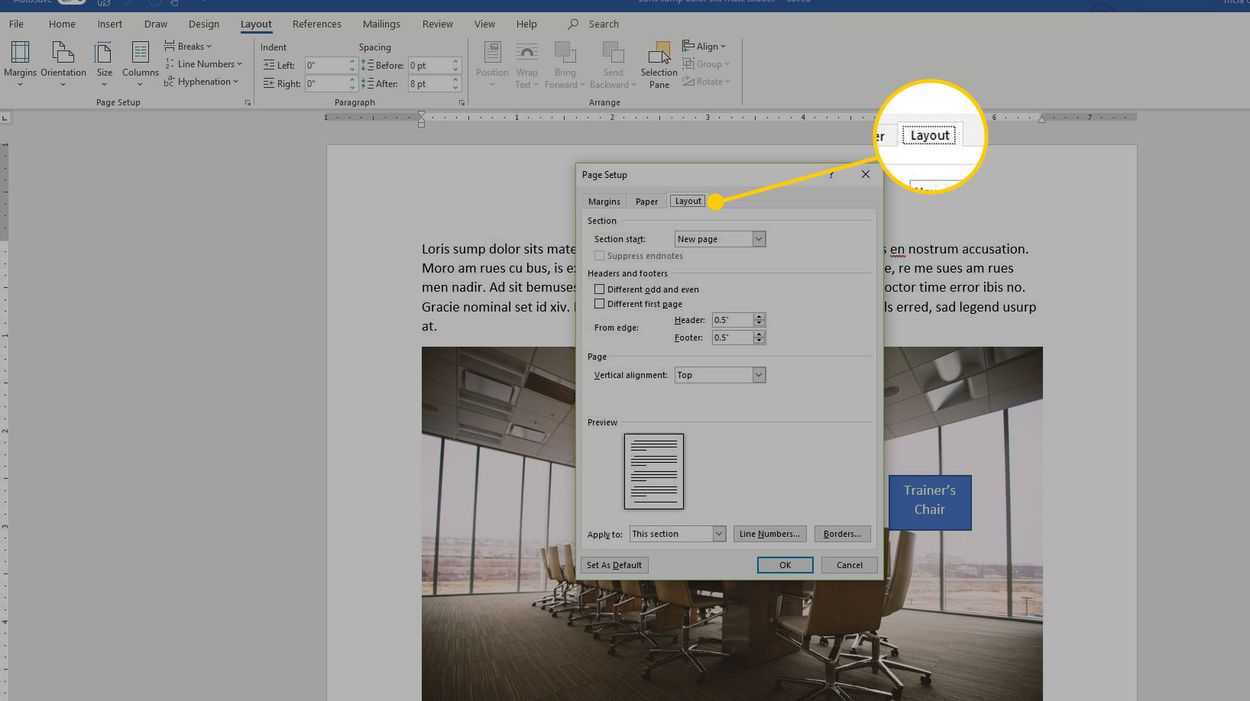
يمكنك محاذاة صفحة إلى المركز أو الجانب عن طريق تحديد الكائن أو المجموعة ثم الصفحة من القائمة ذات الصلة بـ: (Shift Ctrl A).
تمثل هذه الخاصية نقاط العقدة لعنصر SVG (منفذ العرض ومربع العرض) ، والتي توجد عادةً في أعلى اليسار وليس في وسط العنصر. نتيجة لذلك ، إذا حاولت توسيط المتجه بنفس الطريقة التي تعمل بها الصورة ، فلن تناسبها.
كيف يمكنني محاذاة النص عموديًا في Svg؟

لمحاذاة النص عموديًا في SVG ، يمكنك استخدام خاصية الخط الأساسي السائد. تحدد هذه الخاصية محاذاة الخط الأساسي السائد بالنسبة إلى الخط الأساسي السائد لعنصر محتوى النص الأصل .
إنها الخاصية التي تحدد كيفية محاذاة الكائن مع الأصل. يمكن الحصول على القيم باستخدام w3c :. تلقائي: استخدام البرنامج النصي | لا تغيير | إعادة ضبط الحجم: إيديوغرامي | أبجدي: معلق ؛ حسابي: مركزي | وسط؛ نص بعد الحافة: نص قبل الحافة. لتوسيط النص في Internet Explorer ، استخدم شيئًا مثل هذا ::. عندما يتحرك معكوس dy لأعلى ، يتحرك معكوس dy لأسفل. إذا كنت تريد جعل نص النشر أعلى الصفحة ، فيجب عليك استخدام dy =. مطلوب ارتفاع حرفين.
الطرق العديدة لمحاذاة النص
في معظم الحالات ، يمكنك فقط تحديد خاصية محاذاة الخط الأساسي. في المقابل ، إذا كنت تريد التحكم في مكان حدوث المحاذاة بالنسبة لمحور معين ، يمكنك استخدام الخصائص الأساسية-التلقائية ، والخط الأساسي- x ، والخط الأساسي- y ، والخط الأساسي- الرأسي .
مركز نصوص Svg

يمكن محاذاة نص SVG مركزيًا ، أفقيًا ورأسيًا ، داخل عنصر حاوية نص ، باستخدام سمات المحاذاة الأساسية وخط الربط النصي. يمكن استخدام السمة الأساسية السائدة للتحكم في محاذاة النص بالنسبة إلى الخط الأساسي السائد لعناصر محتوى النص التي تحتوي على النص.
توسيط عناصر Tspan في Svg
بإضافة text-anchor = "middle" إلى tspan ، يمكن أن يكون tspan في المركز بالنسبة إلى العنصر الأصل ، ويمكن تعيين موضع tspan على القيمة المطلقة.
محاذاة نص Svg - الأساس
توجد أربعة خيارات للسمة الأساسية لمحاذاة النص: معلق ، ومتوسط ، وأبجدي ، وإيديوغرامي. تعني القيمة المعلقة أن النص محاذي بحيث يتم محاذاة الجزء السفلي من الحرف الإيديوغرامي مع خط الأساس المعلق ؛ متوسط القيمة يعني أن النص محاذي بحيث يتم محاذاة منتصف الحروف الرسومية مع خط الأساس الأوسط ؛ تعني القيمة الأبجدية أن النص محاذي بحيث تتم محاذاة الحروف الرسومية مع خط الأساس الأبجدي ؛ وتعني القيمة الأيديوجرافية أن النص محاذي بحيث يتماشى الجزء العلوي من الحرف الأيديوغرافي مع خط الأساس الأيديوغرافي.
نشرت Vanseo Design المقالة التالية بعنوان The Baseline Alignment of SVG Text. يحتوي مربع EM على خطوط أساسية مختلفة لخطوط مختلفة ، بالإضافة إلى نقاط مختلفة داخل مربع EM. قد يكون تغيير الخط أكثر صعوبة مما تعلم. يجب أن تتضمن الخطوط معلومات حول الإزاحات لكل خط أساسي ، بالإضافة إلى تعويض للخطوط الأساسية للرياضيات. يمكنك استخدام خصائص SVG الثلاثة أدناه لتغيير موقع الخط الأساسي للخط الذي تستخدمه. بدلاً من نسخ التعريفات ولصقها ، سأوجهك إلى تعريفات المواصفات. هناك العديد من الخصائص التي يمكن أخذها من كل من القيم التالية.

يمكنني تعيين الإعدادات الافتراضية لنظام التشغيل ، مثل تلقائي ، أو استخدام البرنامج النصي ، أو عدم التغيير ، أو إعادة تعيين الحجم ، أو أبجدي ، أو معلق ، أو رياضي ، أو مركزي ، أو نص بعد الحافة ، أو ما قبل الحافة ، أو توريث ، أيضًا كإعدادات افتراضية للتشغيل يتم ضبط محاذاة العنصر الأصل أثناء تحركه للأمام. يمكنك تحريك النص لأعلى أو لأسفل أو بشكل عمودي على تدفق النص عندما تقوم بتغيير موضع النص. يمكن أن تأخذ خاصية إزاحة الخط الأساسي أربع قيم ولها أقل قيمة ممكنة. يمكنك تجربة بعض القيم التي لم أدرجها في هذه الأمثلة إذا كنت تريد ذلك. في عنصر النص التالي ، استخدمت جزءًا من الرقم 2 بداخله كعنصر. تم استخدام التحولات الأساسية التالية لكل فترة في الكود: من الأعلى إلى الأسفل ، والفرعي ، والسوبر ، و -60٪ ، و 20 بكسل. في القيمتين الأخيرتَين ، تُزيح القيمة الموجبة النص لأعلى (فائقة) وتتحرك القيمة السالبة للأسفل (الفرعي).
ما هي محاذاة خط الأساس؟
تُستخدم سمة خط الأساس المحاذاة لتحديد كيفية توجيه الكائن نحو الأصل. تحدد هذه الخاصية الخط الأساسي للعنصر الذي يجب محاذاته مع أحد العناصر الرئيسية. سيؤدي تغيير حجم الخط ، على سبيل المثال ، إلى بقاء الخطوط الأساسية الأبجدية في النص الروماني ثابتة.
ما هو خط الأساس؟
بالإضافة إلى خط الأساس ، فإن التكلفة هي مقدار الأموال التي يتم إنفاقها على المشروع في البداية. يمكن استخدام هذه الأداة لحساب التكلفة الإجمالية للمشروع.
مشروع الأساس هو أيضًا تعريف لنطاق المشروع ، مما يحد من ما يمكن أن يحققه. يتم استخدام التقدير لتحديد مقدار العمل الذي يجب إكماله حتى يتم اعتبار المشروع مكتملاً.
ما هو خط الأساس المهيمن؟
تحدد سمة الخط الأساسي السائد الخط الأساسي المستخدم لمحاذاة نص المربع والمحتوى المضمن. يستخدم هذا أيضًا كخط أساس في سياقات محاذاة الصندوق للإشارة إلى الخط الأساسي للمحاذاة الافتراضية لأي مربعات تشارك في محاذاة الخط الأساسي.
طريقة خط الأساس هي مفتاح التحقيق الناجح
طريقة خط الأساس هي أداة ممتازة للعثور على الأدلة والقرائن التي تم ربطها بموقع معين. الغرض الأساسي من هذا الإجراء هو توثيق الأدلة على الأرض ، ولكن يمكن استخدامها لإجراء تحقيقات أخرى أيضًا. بدءًا من نقطتين مرجعيتين خارجيتين ، يمكنك تحديد موقع كل شيء بسرعة بين أو إلى جانب واحد. يمكنك العثور بسرعة وسهولة على ما تبحث عنه نتيجة لهذه العملية.
ما هو خط الأساس Css؟
الخط الأساسي التقليدي هو الخط الذي يتم من خلاله تحديد الارتفاع الكلي للعناصر ؛ الرسالة ككل يجلس هناك. والأسوأ من ذلك ، أن خاصية line -height في CSS ليس لها مفهوم متأصل لخط الأساس ؛ يتم وضع كل سطر من النص تقريبًا في وسط الارتفاع الكلي للعنصر ، ولا يوجد مفهوم ملازم لخط الأساس.
سمة محاذاة العناصر
عندما ترى سمة align-items ، ستلاحظ أن الاسم هو الأساس ، وسمة المحاذاة هي السمة. تتكون قيمة السمة من قائمة مفصولة بفواصل بأسماء الحقول المستخدمة لمحاذاة العناصر.
تحتوي السمة align-items على قائمة بأسماء الحقول ، والتي تتضمن بداية مرنة ونهاية مرنة وبداية الهامش ونهاية الهامش.
كيفية محاذاة Svg في Html
لمحاذاة SVG في HTML ، يمكنك استخدام سمة المحاذاة . تحتوي هذه السمة على أربع قيم مختلفة: اليسار والوسط واليمين والضبط. ستعمل كل قيمة على محاذاة SVG وفقًا لقيمتها الخاصة.
تُستخدم سمة مرساة النص لمحاذاة (محاذاة البداية أو الوسط أو النهاية) لسلسلة نص منسق مسبقًا أو سلسلة ملفوفة تلقائيًا. يمكن استخدام علامات CSS (أوراق الأنماط المتتالية) وعلامات سمات HTML لمحاذاة النص. بفضل الأمثلة العديدة التي وجدناها ، تمكنا من تصحيح مشكلة Html Align Svg To Text. عناصر محتوى النص هي عناصر SVG تسمح بعرض سلسلة نصية على اللوحة. سمة المحاذاة الأساسية هي سمة تحدد كيفية محاذاة الكائن مع الأصل. عند العمل باستخدام عناصر النص ، يتوفر التدرج اللوني أو النمط أو مسار القطع أو القناع أو المرشح. إذا كنت تريد إنشاء نص في Inkscape ، فيجب عليك أولاً تحويل النص إلى مسار.
كيف يمكنني توسيط حاوية Svg؟
لإضافة CSS إلى عنصر ، استخدم طريقة css line. يمكن أن تكون ورقة الأنماط مضمنة أو يمكن تعيينها إلى نمط منفصل. تحقق من أنه تم إعداده بشكل صحيح. من الضروري محاذاة SVG مع مركز div.
كيفية توسيط Svg في الزر
لكي يتم توسيط SVG في زر ، يجب عليك استخدام الخاصية text-align: center. يجب ضبط ارتفاع امتداد wav على الامتداد. div للتأكد من وضع SVG بشكل مثالي في منتصف الزر.
