كيفية عرض ملفات SVG في Internet Explorer
نشرت: 2022-12-20إذا كنت تحاول عرض ملف SVG في Internet Explorer ولم يتم عرضه ، فقد تحتاج إلى تثبيت مكون إضافي أو تمكين ميزة. SVG ، أو Scalable Vector Graphics ، هو تنسيق ملف يُستخدم لإنشاء صور متجهة ثنائية الأبعاد. يمكن تكبير أو تصغير هذه الصور دون فقدان الجودة ، مما يجعلها مثالية للاستخدام على الويب. بينما تدعم معظم متصفحات الويب الحديثة SVG ، يعد Internet Explorer استثناءً. إذا كنت تستخدم Internet Explorer 11 ، فيمكنك محاولة فتح ملف SVG في متصفح مختلف مثل Microsoft Edge أو Google Chrome أو Mozilla Firefox. إذا لم يفلح ذلك ، يمكنك محاولة تثبيت مكوّن إضافي لعارض SVG. يعد Adobe SVG Viewer خيارًا شائعًا ، ولكن هناك عددًا قليلاً من الخيارات الأخرى التي يمكنك الاختيار من بينها أيضًا. بمجرد تثبيت المكون الإضافي ، يجب أن تكون قادرًا على عرض ملفات SVG في Internet Explorer. إذا كنت تستخدم إصدارًا أقدم من Internet Explorer ، فقد تحتاج إلى تمكين ميزة تسمى "السماح بالمحتوى المحظور". يمكن أن يؤدي تمكين هذا الخيار إلى جعل جهاز الكمبيوتر الخاص بك أقل أمانًا ، لذلك يوصى به كحل أخير فقط. مع تمكين هذا الخيار ، يجب أن تكون قادرًا على عرض ملفات SVG في Internet Explorer.
يمكن عرض صور SVG بنفس طريقة عرض صفحات الويب. نتيجة لذلك ، فإن استخدام * iframe٪ 27s aframe٪ 27s في ملفات SVG يشبه استخدام * iframe٪ 27s في HTML أو تقنيات التضمين الأخرى.
بتحديد File Explorer ، قم بتمكين معاينة SVG . في File Explorer ، تأكد من تشغيل خيار قائمة العرض. إذا كنت بحاجة إلى معاينة الصور المصغرة ، فقد تحتاج إلى إعادة تشغيل الكمبيوتر.
لماذا لا تظهر أيقونة Svg؟

هناك عدة أسباب محتملة لعدم ظهور رمز SVG : - قد يكون مسار الملف غير صحيح - قد يكون الملف تالفًا - ربما لم يتم تكوين الخادم لخدمة ملفات SVG - قد لا يكون الملف مدعومًا من قبل الاستعراض
ملفات Svg كرموز
بالإضافة إلى ذلك ، يمكن إنشاء ملفات الرموز باستخدام ملفات متجهة. لاستخدام SVG كأيقونة ، يجب ربطها بعلامة الاستخدام. يمكنك تحديد العناصر الموجودة في الملف التي يجب استخدامها كرموز باستخدام العلامة * use>. يمكن أيضًا تعيين الرمز من حيث عرضه وارتفاعه ، مما يتيح لك التأكد من أنه بحجم مناسب.
هل يعمل Svg في Internet Explorer؟

نعم ، يمكن فتح ملفات SVG وتحريرها في Internet Explorer 11. ومع ذلك ، قد تحتاج إلى تنزيل عارض أو محرر SVG خارجي لعرض الملف أو تحريره.
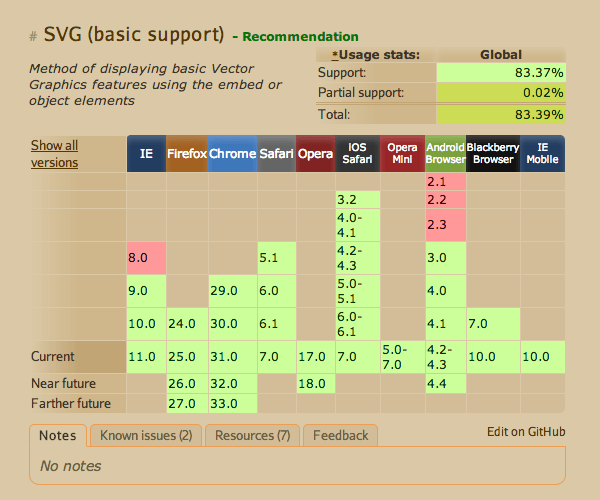
يتوفر دعم SVG الأساسي في الإصدار 4 من Chrome والإصدارات الأحدث. يوجد بعض الدعم الجزئي للإصدارات 3.0 إلى 3.2 ، ولكن ليس للإصدارات أدناه 3. يوجد أيضًا دعم SVG كامل لـ Safari ، ولكن فقط في الإصدارات 3.2-16. إذا كنت تريد عرض ملف SVG في متصفح Safari ، فيجب عليك التحديث إلى الإصدار 3.2-16 أو إصدار أقدم. إذا لم يكن لديك مستعرض ويب حديث أو إصدار أقدم من أحد هذه المتصفحات ، فلن تتمكن من عرض ملفات SVG.
Svg هو مستقبل رسومات الويب
جميع متصفحات الويب الرئيسية ، بما في ذلك Internet Explorer ، مدعومة بمعيار SVG . يعد Inkscape ، وهو محرر صور شائع يستخدم SVG كتنسيق أصلي ، أحد برامج تحرير الصور العديدة التي تدعم هذا التنسيق. تدعم بعض المتصفحات ملفات SVG ؛ يمكن استخدام معظم برامج تحرير النصوص ومحررات الرسومات لعرضها وفتحها.
هل تعمل ملفات Svg مع جميع المتصفحات؟

لعرض ملفات Scalable Vector Graphics ، يجب أن يكون لديك عارض أو مستعرض يدعمها. تتضمن بعض المتصفحات ، مثل Mozilla Firefox ، دعمًا لملفات svega. يمكنك فقط عرض رسومات HTML5 الخاصة بك في مستعرض ويب بخلاف Google Chrome أو Opera ، مثل Microsoft Silverlight أو Adobe Photoshop.
يمكنك معاينة ملفات SVG في Windows 10 File Explorer إذا كان لديك امتداد SVG Explorer مثبتًا. يتيح لك File Explorer Thumbnail Extension ، الذي طوره نفس المطورين الذين أنشأوا File Explorer Thumbnail Extension ، عرض الصور المصغرة للملفات في File Explorer. Chrome و Firefox و IE والمتصفحات الشائعة الأخرى لديها القدرة على عرض صور svega. من الممكن أيضًا استخدام ملفات SVG في برامج تحرير النصوص مثل Notepad وبرامج تحرير الرسومات المتطورة مثل CorelDRAW. نظرًا لأن بعض البرامج تتطلب منك العمل مع بعض ملفات SVG ، فإن امتداد SVG Explorer يجعل من السهل جدًا القيام بذلك. يمكن تثبيت الامتداد مجانًا على أي متصفح ، وهو يدعم جميع المتصفحات الرئيسية. إذا كان لديك الكثير من ملفات SVG أو كنت تريد فقط أن تكون قادرًا على معاينتها بسهولة أكبر ، فهذه طريقة ممتازة للقيام بذلك.

لماذا يجب أن تستخدم Svg
يمكنك استخدام هذا التنسيق لعمل رسومات ذات منحنيات وأشكال. تُستخدم هذه الملفات بشكل شائع في رسومات الويب والرسوم التوضيحية والشعارات. يمكن لمعظم المتصفحات التعامل مع ملفات SVG ، لكن البعض الآخر قد لا يتعامل معها.
عارض Svg لا يعمل

قد تكون هناك عدة أسباب لعدم عمل عارض SVG. أولاً ، تأكد من أنك تستخدم أحدث إصدار من متصفحك. إذا كنت تستخدم متصفحًا قديمًا ، فحاول ترقية أو تنزيل متصفح مختلف تمامًا. بالإضافة إلى ذلك ، تأكد من تثبيت أحدث إصدار من Adobe Flash Player. إذا كنت لا تزال تواجه مشكلة ، فحاول مسح ذاكرة التخزين المؤقت وملفات تعريف الارتباط للمتصفح.
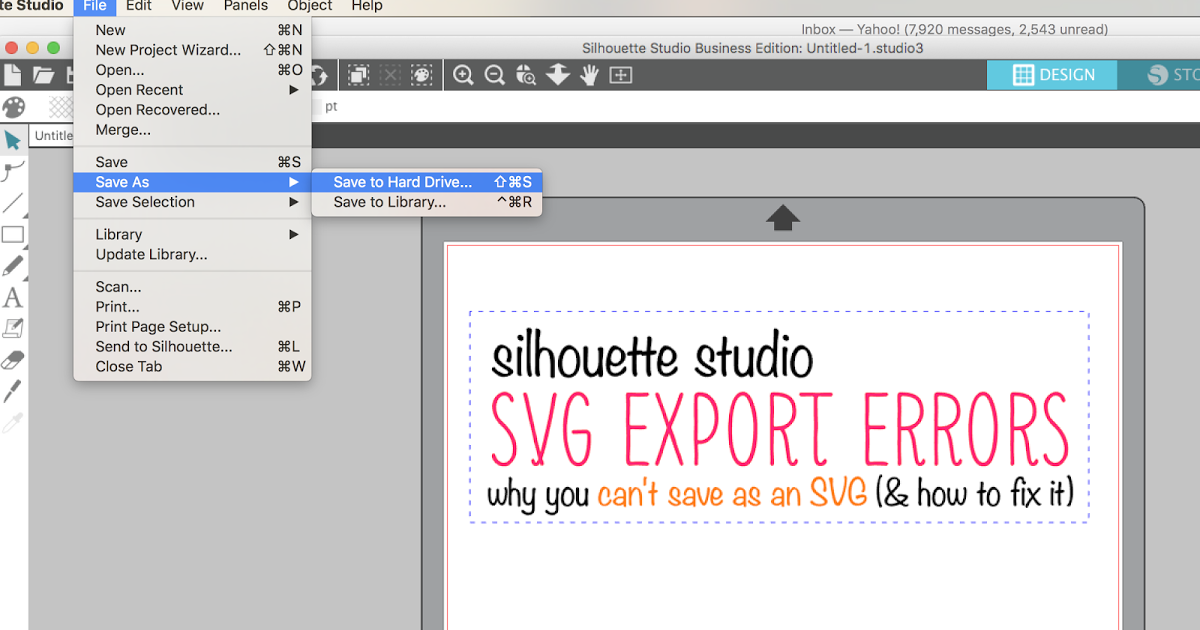
كيف يمكنني عرض ملف Svg؟
اليوم ، يمكنك فتح ملفات svega باستخدام أي متصفح تقريبًا ، بما في ذلك Chrome و Edge و Safari و Firefox. بالضغط على قائمة "ملف" ، يمكنك الوصول إلى الملف الذي تريد عرضه. بعد ذلك ، سيتم عرضه في متصفحك.
Internet Explorer Logo Svg
شعار Internet Explorer هو شعار رسومي يتألف من حرف "e" صغير وحرف كبير "x". تم إنشاء الشعار من قبل شركة التصميم Pentagram في عام 1995. تم تقديم الشعار الحالي في عام 2013 وهو نسخة معاد تصميمها من الشعار الأصلي.
لماذا لا تحتاج إلى استخدام الرموز أو مع Internet Explorer 11
على الرغم من حقيقة أن رموز Microsoft Internet Explorer 11 و "e" هي علامات تجارية مسجلة ، لا تحتاج إلى استخدام علامة تجارية علة TM أو في الاتصالات ما لم تطلب Microsoft ذلك تحديدًا. هناك معالجة أفقية ومكدسة لشعار Internet Explorer 11.
يعرض الجدول التعادل 2-2. يمكنك تثبيت الخطوط بالانتقال إلى Internet Explorer ثم تحديد "تحديث الخطوط". بالنسبة لمتصفح Internet Explorer 3 و 4 ، فإن أحدث إصدار هو Internet Explorer 4. يلزم توفر Internet Explorer 4.5 و 5.
Arial Black Comic Sans (Bold) Impact Verdana (غامق ، مائل ، غامق مائل) Wingdings
عارض Svg
عارض SVG هو برنامج كمبيوتر يعرض ملفات Scalable Vector Graphics (SVG) ، عادةً في شكل رمز أو صورة مصغرة أو معاينة.
هناك العديد من المكونات الإضافية المجانية لـ jQuery SVG ، مثل Raphael-Vector Graphics و Pan and Zoom و Zoom و jQuery inline و iSVG و SVG path plugins . يمكن استخدام هذه المكونات الإضافية لإضافة رسومات SVG إلى موقع الويب أو صفحة الويب الخاصة بك. يمكن لقارئات الشاشة قراءة SVGs طالما تم تشفيرها للقيام بذلك. يمكن لقارئات الشاشة تفسير علامات إمكانية الوصول على SVG للعثور على ما تمثله أو المقصود عرضه.
ملف Svg
ملف SVG هو ملف Scalable Vector Graphics. يمكن إنشاء ملفات SVG في العديد من برامج التصميم والرسم مثل Adobe Illustrator و Inkscape و CorelDRAW. يمكن أيضًا إنشاؤها يدويًا باستخدام محرر نصوص. ملفات SVG هي ملفات XML ويمكن تحريرها في أي محرر نصوص.
يمكن استخدام Photoshop لتحويل ملفات .sva إلى صور PNG بضغط بدون فقد. سيكون ملف PNG هذا بنفس دقة ملف sva الأصلي وسيكون حجمه أصغر. باستخدام هذه الطريقة ، يمكنك بسهولة تحويل تنسيقات الملفات الكبيرة إلى أنواع رسوم أصغر وأسهل في الاستخدام دون فقد أي من دقة الصورة الأصلية.
Svg هو تنسيق رائع للرسومات عالية الجودة
هذه الميزة مثالية لإنشاء الشعارات والأيقونات والرسومات الأخرى التي يمكن تحجيمها بشكل جميل دون فقدان التفاصيل الغنية. من الممكن أيضًا تحرير ملفات SVG باستخدام أي برنامج رسومات متجه ، مما يجعلها خيارًا ممتازًا للرسومات عالية الجودة.
صور Svg
صور SVG هي رسومات متجهة يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. تُستخدم عادةً للشعارات والأيقونات والرسوم التوضيحية.
يعد تنسيق صورة SVG اختيارًا ممتازًا للرسوم التوضيحية والشعارات والرسوم البيانية والمخططات والرسوم التوضيحية المعقدة الأخرى. بالإضافة إلى ذلك ، فهي مناسبة تمامًا للصور ذات المستوى العالي من عمق الألوان ولكن القليل من التفاصيل ، على عكس ملفات JPG أو PNG. ستكون مناسبة أيضًا للصور البسيطة مثل الرموز.
Svg مقابل Png: ما تنسيق الصورة الأفضل لمشروعك؟
يتم إنشاء الرسومات بتنسيق متجه يُعرف باسم SVG باستخدام الأشكال الرياضية. تتميز ملفات SVG بكونها سهلة الإنشاء. نتيجة لذلك ، فإن زيادة حجم ملف SVG لن يقلل من جودته. حقيقة أنها صديقة للويب تجعلها قابلة للتكيف مع أي صفحة ويب. من الممكن استخدام صور SVG في مجموعة متنوعة من مشاريع تصميم الرسوم.
إنه تنسيق ثنائي للصور. يمكن تمثيل جودة صورة الصورة على هيئة وحدات بكسل باستخدام خوارزمية ضغط بدون فقدان. لا يمكن تصغير الصور بتنسيق PNG. نتيجة لذلك ، إذا قمت بتوسيع حجم ملف PNG ، فسيتم فقده من حيث الجودة. من ناحية أخرى ، تعد صور PNG أكثر توافقًا مع متصفحات الويب. تتوفر صور PNG لأي مشروع تصميم رسومي تقريبًا.
