كيفية استخدام White Label WordPress؟ 4 من أفضل الطرق المعروضة هنا
نشرت: 2023-04-20هل تبحث عن طريقة لتسمية ووردبريس؟ يمكن أن يكون هذا مفيدًا إذا كنت تنشئ مواقع ويب للعملاء أو تريد عمومًا إنشاء تجربة أكثر تخصيصًا داخل مسؤول WordPress.
هناك الكثير من الطرق لتسمية ووردبريس البيضاء. على سبيل المثال ، يمكنك ضبط واجهة المسؤول ، أو إنشاء صفحة تسجيل دخول مخصصة ، أو إخفاء عناصر واجهة المستخدم في لوحة القيادة ، أو تسمية الواجهة يدويًا عن طريق تحرير ملف jobs.php الخاص بالسمة.
لماذا من الذكاء تسمية موقع الويب الخاص بك على WordPress
التسمية البيضاء هي عملية إزالة العلامة التجارية للبرنامج واستبدالها بعلامة تجارية خاصة بك. يمكّنك هذا عادةً من تحميل شعار مخصص وتطبيق ألوان علامتك التجارية.
ومع ذلك ، يمكنك أيضًا إجراء تغييرات وظيفية على البرنامج. على سبيل المثال ، قد ترغب في إخفاء بعض إعداداته لتبسيط الواجهة لعملائك. يمكن أن يكون هذا مفيدًا إذا لم يكونوا بحاجة إلى الوصول إلى أجزاء معينة من موقع الويب ، أو إذا كانوا لا يعرفون كيفية تكوين هذه الإعدادات بأنفسهم.
يعد وضع العلامات البيضاء أيضًا طريقة رائعة لتقديم موقع ويب مخصص لعملائك. يمكنك تغيير الشعار والنص والألوان لمنطقة الإدارة لتعكس هوية علامتها التجارية وتخصيص التجربة.
أو يمكنك أيضًا إضافة محتوى جديد إلى لوحة المعلومات ، مما يسهل استخدامها ، مثل البرامج التعليمية أو المسارد داخلها لمساعدة المستخدمين على تنفيذ الإجراءات الأساسية.
أربع طرق لتسمية ووردبريس البيضاء
الآن بعد أن عرفت سبب ذكاء WordPress ، دعنا نلقي نظرة على أربع طرق بسيطة للقيام بذلك.
- قم بتغيير منطقة إدارة WordPress
- قم بإنشاء صفحة تسجيل دخول مخصصة
- إضافة أو إخفاء عناصر القائمة والأدوات في لوحة معلومات WordPress
- يدويا العلامة البيضاء WordPress
1. قم بتغيير منطقة إدارة WordPress
إن أبسط طريقة لتسمية WordPress البيضاء هي تغيير منطقة الإدارة باستخدام مكون إضافي مثل White Label CMS. تتيح لك هذه الأداة الملائمة للمبتدئين تحرير عنوان URL ، وتسمية بيضاء على شريط الإدارة ، وتحميل شعارك ، والمزيد.
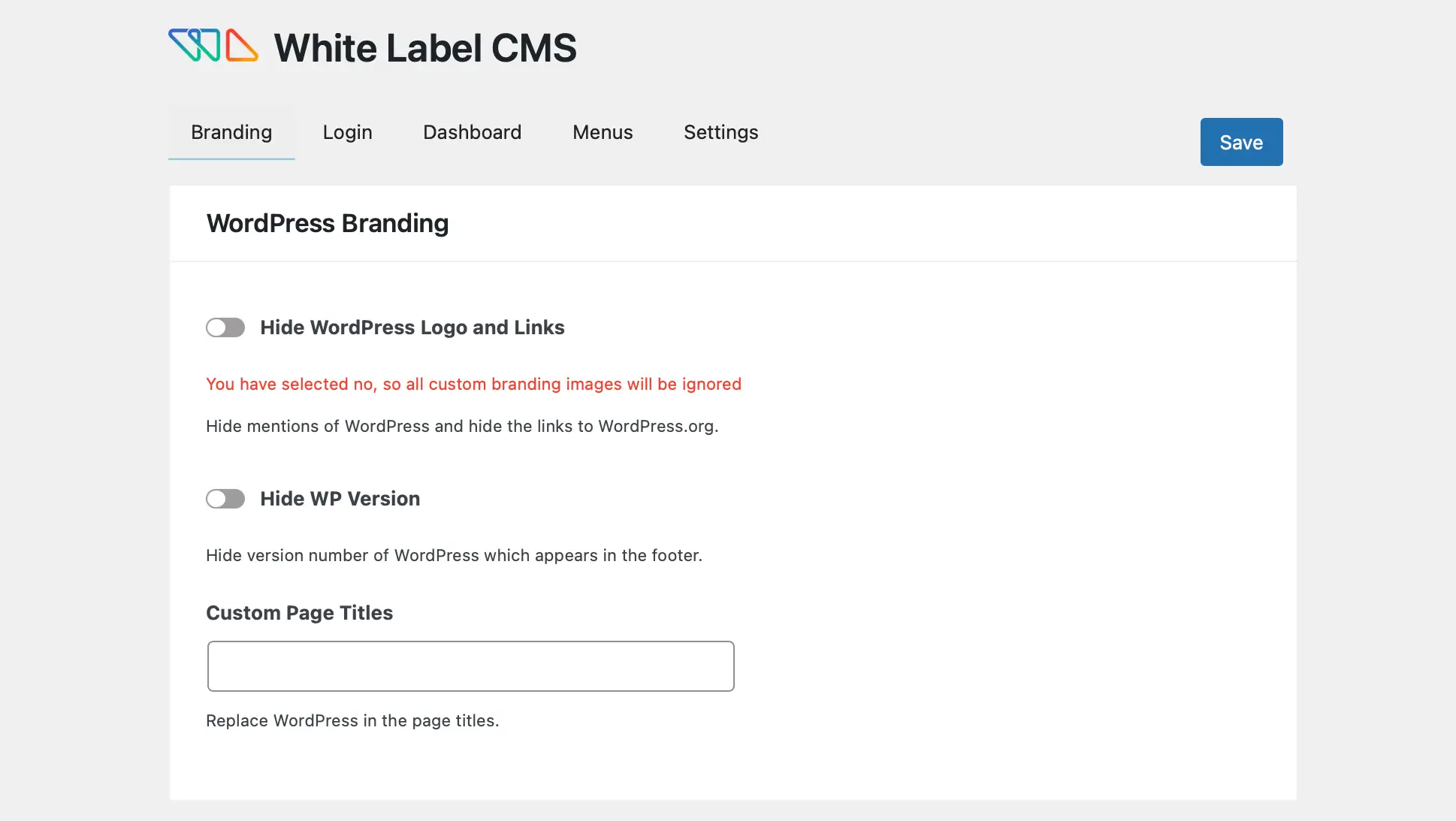
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي في WordPress. بعد ذلك ، توجه إلى Settings → White Label CMS لتكوين إعدادات البرنامج المساعد:

في علامة التبويب Branding ، لديك خيار إظهار / إخفاء شعار وروابط WordPress.
وفي الوقت نفسه ، إذا قمت بالتمرير لأسفل إلى Admin Bar Branding ، فستتمكن من تحميل شعارك المخصص واستبدال نص "WordPress" و "Howdy". بالإضافة إلى ذلك ، يمكنك استبدال رابط WordPress.org:

ضمن علامة القائمة الجانبية ، قد ترغب في تغيير النص البديل أو إضافة ارتباطات إلى عناصر القائمة أو إضافة الصور التي ستظهر أعلى القائمة. يمكنك أيضًا استبدال رمز الخروج من Gutenberg وتغيير نص التذييل والصورة وعنوان URL.
على الرغم من أن المكون الإضافي White Label CMS مثالي لوضع العلامات البيضاء على شاشة المسؤول ، إلا أنه يمكّنك أيضًا من توسيع وظائفه. على سبيل المثال ، يمكنك إضافة رموز لوحة المعلومات الخاصة بك وإخفاء لوحات لوحة معلومات معينة لمستخدمين معينين.
2. قم بإنشاء صفحة تسجيل دخول مخصصة
كما هو مذكور أعلاه ، يمكّنك White Label CMS من تخصيص صفحة تسجيل الدخول إلى حد معين. ومع ذلك ، باستخدام مكون إضافي متخصص مثل LoginPress ، يمكنك الوصول إلى المزيد من الميزات والإعدادات.
تمنحك هذه الأداة أيضًا خيار التسمية البيضاء لرسائل خطأ تسجيل الدخول إلى WordPress. بالإضافة إلى ذلك ، يمكنك تصميم صفحتك في محرر مباشر وعرض التحديثات والموافقة عليها في الوقت الفعلي.
للبدء ، ستحتاج إلى تثبيت وتفعيل LoginPress في WordPress. بعد ذلك ، انتقل إلى LoginPress → Customizer → LoginPress للوصول إلى المحرر:

هنا ، قم بزيارة علامة التبويب السمات لتطبيق تخطيط مصمم مسبقًا على صفحة تسجيل الدخول الخاصة بك. بدلاً من ذلك ، يمكنك الانتقال إلى الخلفية وتحديد لون كتلة لشاشتك أو تمكين صورة خلفية باستخدام شريط التمرير.
بعد ذلك ، حدد صورة أو قم بتحميل الصورة الخاصة بك:

الآن ، انقر فوق علامة التبويب Logo لعرض شعارك الفريد على صفحة تسجيل الدخول. يمكنك تعطيل الشعارات تمامًا إذا كنت تريد تقديم موقع ويب فارغ لعملائك لتهيئة أنفسهم.
لتحميل ملفك الخاص ، اختر Select Image وقم بتخصيص عرض التصميم وارتفاعه:

يمكنك حتى تسمية بيضاء تذييل نموذج تسجيل الدخول. كل ما عليك فعله هو النقر على Form Footer . بعد ذلك ، يمكنك تغيير "هل فقدت كلمة المرور الخاصة بك؟" نص وتغيير لون النص وتمكين إشعار حقوق النشر.
إذا قمت بالنقر فوق رسائل الخطأ ، يمكنك كتابة النص الذي تريد عرضه عندما ينسى المستخدمون أسماء المستخدمين الخاصة بهم أو يقومون بإدخال كلمة مرور غير صحيحة.
3. إضافة أو إخفاء عناصر القائمة والأدوات في لوحة معلومات WordPress
هناك طريقة أخرى مفيدة للعلامة البيضاء في WordPress وهي إضافة أو إخفاء قوائم وعناصر واجهة مستخدم معينة في لوحة القيادة. على سبيل المثال ، قد ترغب في إنشاء عنصر واجهة مستخدم مخصص أو إزالة الخيارات غير الملائمة لمستخدمين معينين.
لحسن الحظ ، من السهل القيام بذلك باستخدام مكون إضافي مثل Ultimate Dashboard. باستخدام هذه الأداة ، يمكنك تصميم لوحة تحكم فريدة تمامًا لك ولعملائك. يمكنك تخصيص صفحة تسجيل الدخول وتغيير عنوان URL لتسجيل الدخول وإنشاء أدوات مخصصة.
بمجرد تثبيت البرنامج المساعد وتنشيطه ، انتقل إلى Ultimate Dashboard → Admin Menu Editor :

في الجزء العلوي من الشاشة ، سترى أدوار المستخدم المختلفة المتاحة في WordPress. لذلك ، عند النقر فوق "المؤلف" ، يمكنك عرض عناصر القائمة التي سيراها جميع المؤلفين عند تسجيل الدخول إلى موقع الويب.
إذا نقرت لتوسيع العنصر ، فيمكنك تغيير عنوان القائمة وعنوان URL للقائمة:

بدلاً من ذلك ، يمكنك النقر فوق القائمة الفرعية لتحديث عنوان القائمة الفرعية وعنوان URL. علاوة على ذلك ، إذا قمت بالنقر فوق رمز " العين " ، يمكنك إخفاء هذا الخيار من العرض:


على سبيل المثال ، قد لا ترغب في أن يتمكن المؤلفون من الوصول إلى التعليقات في WordPress. كل ما عليك فعله هو الضغط على الأيقونة ، ولن تكون التعليقات مرئية بعد الآن للمؤلفين على موقعك.
لإنشاء أدوات مخصصة ، توجه إلى Ultimate Dashboard → All Widgets . هنا ، يمكنك عرض عناصر واجهة المستخدم الموجودة على موقعك أو تحديد إضافة جديد .
اختر عنوان القطعة ونوع القطعة. ثم ، انقر فوق تحديد الرمز :

بعد ذلك ، أضف الارتباط الخاص بك وحدد ما إذا كنت تريد وضع الرمز الخاص بك في العمود الأيمن أو الأيسر. باستخدام إصدار Pro من المكون الإضافي ، يمكنك أيضًا تقييد الأدوات على مستخدمين محددين أو أدوار مستخدمين.
4. يدويا العلامة البيضاء وورد
إذا كنت لا ترغب في استخدام المكونات الإضافية لـ White Label WordPress ، فيمكنك تخصيص لوحة القيادة وشاشة تسجيل الدخول يدويًا. للقيام بذلك ، ستحتاج إلى تعديل ملف jobs.php الخاص بك.
إنها فكرة جيدة أن تستخدم موضوعًا فرعيًا لإجراء هذه التغييرات. ستحتاج أيضًا إلى عمل نسخة احتياطية من موقعك في حالة حدوث خطأ ما.
بعد ذلك ، ستحتاج إلى الوصول إلى ملفات موقعك من خلال cPanel أو الاتصال بموقع الويب الخاص بك باستخدام عميل بروتوكول نقل الملفات (FTP). لتحديد موقع ملف الوظائف ، افتح المجلد public_html .
ثم انتقل إلى wp-content → theme :

ابحث عن السمة الخاصة بك في الدليل وابحث عن ملف function.php :

الآن ، افتح الملف لتحريره. أولاً ، ستحتاج إلى إضافة هذا السطر من التعليمات البرمجية:
add_theme_support( 'custom-logo' );بعد ذلك ، يمكنك تكوين بعض المعلمات عن طريق إضافتها إلى وظيفة دعم السمات. على سبيل المثال ، قد ترغب في تغيير ارتفاع وعرض الشعار.
في غضون ذلك ، يمكنك ضبط نص العنوان وإلغاء ربط شعار الصفحة الرئيسية عن طريق إضافة الكود التالي:
function themename_custom_logo_setup()
$defaults = array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
'unlink-homepage-logo' => true,
);
add_theme_support( 'custom-logo', $defaults );
add_action( 'after_setup_theme', 'themename_custom_logo_setup' ); على الرغم من أنك ستعرض الشعار في قالبك باستخدام وظيفة الشعار المخصص ، إلا أنه من المهم لف الكود في function_exists() . هذا يضمن التوافق مع الإصدارات القديمة من WordPress.
يمكنك تحقيق ذلك عن طريق إضافة سطر بسيط من التعليمات البرمجية:
if ( function_exists( 'the_custom_logo' ) )
the_custom_logo();
بالإضافة إلى ذلك ، يمكنك تحرير ملف jobs.php لتغيير القوائم ، وتحديث رسالة الترحيب ، وضبط نص التذييل.
العلامة البيضاء ووردبريس اليوم
بصفتك مطور ويب ، فإن إحدى أفضل الطرق لتقديم موقع ويب مخصص للعملاء هي تسمية WordPress البيضاء. يمكّنك هذا أيضًا من التحكم في ما يمكن للمستخدمين الآخرين رؤيته أو القيام به على موقع الويب.
للتلخيص ، فيما يلي أربع طرق لتسمية ووردبريس البيضاء:
- قم بتغيير منطقة إدارة WordPress باستخدام White Label CMS.
- قم بإنشاء صفحة تسجيل دخول مخصصة باستخدام LoginPress.
- قم بإضافة أو إخفاء عناصر القائمة والأدوات في لوحة معلومات WordPress ، باستخدام مكون إضافي مثل Ultimate Dashboard.
- يدويا العلامة البيضاء WordPress عن طريق تحرير ملف jobs.php .
لإلقاء نظرة أكثر تعمقًا على بعض هذه الموضوعات ، قد تكون مهتمًا أيضًا بمنشوراتنا حول كيفية تخصيص صفحة تسجيل الدخول إلى WordPress وكيفية تخصيص واجهة مسؤول WordPress.
هل لديك أي أسئلة حول وضع العلامات البيضاء في WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
