[كيفية] إنشاء صفحات HowTo باستخدام وظيفة ترميز المخطط باستخدام Elementor
نشرت: 2024-02-23هل تبحث عن طريقة بسيطة لإنشاء صفحات HowTo باستخدام وظيفة Schema Markup باستخدام Elementor؟ انت محظوظ! في هذا البرنامج التعليمي، سوف نتعلم كيفية إنشاء صفحات HowTo باستخدام Elementor وأداة PowerPack How To دون كتابة رمز سطر واحد.
ما هو نوع مخطط HowTo؟
HowTo Schema Markup هو نوع من Schema Markup مصمم خصيصًا لمساعدة محركات البحث على فهم الإرشادات أو الأدلة خطوة بخطوة على صفحة الويب. إنه مثل إعطاء التوجيهات بلغة يمكن لمحركات البحث فهمها بسهولة.
باستخدام HowTo Schema Markup، يمكنك ترميز أجزاء مختلفة من الأدلة الإرشادية، مثل العنوان والخطوات والأدوات المطلوبة والمدة والمزيد. يساعد هذا محركات البحث على عرض المحتوى الإرشادي الخاص بك، خاصة في نتائج البحث، مما يجعله أكثر وضوحًا وجاذبية للمستخدمين الذين يبحثون عن تعليمات حول كيفية القيام بشيء ما.
على سبيل المثال، إذا كان لديك موقع ويب للوصفات وقمت بترميز تعليمات الوصفة الخاصة بك باستخدام HowTo Schema Markup، فقد تعرض محركات البحث وصفتك بتنسيق خاص مع ملخص للخطوات مباشرة في نتائج البحث، مما يزيد من احتمالية قيام الأشخاص بذلك انقر على وصفتك لمعرفة كيفية صنعها.
عادةً، لإنشاء صفحات HowTo باستخدام علامات المخطط، يحتاج الأشخاص إلى تضمين كود HTML في الكود المصدري لموقعهم على الويب. لكن PowerPack يجعل العملية سهلة للغاية. باستخدام أداة HowTo، يمكنك إنشاء وعرض أدلة HowTo والبرامج التعليمية والإرشادات التفصيلية مع جودة البيانات المنظمة من Google (ترميز المخطط).
قم بإنشاء صفحات HowTo لـ Elementor باستخدام PowerPack How To Widget
لإنشاء صفحة HowTo على موقع الويب الخاص بك، تحتاج إلى تثبيت وتنشيط Elementor وPowerPack Elementor Addons.
إذا كنت تفضل مشاهدة فيديو تعليمي، فانقر على الفيديو أدناه.
1. قم بسحب وإسقاط PowerPack كيفية استخدام الأداة
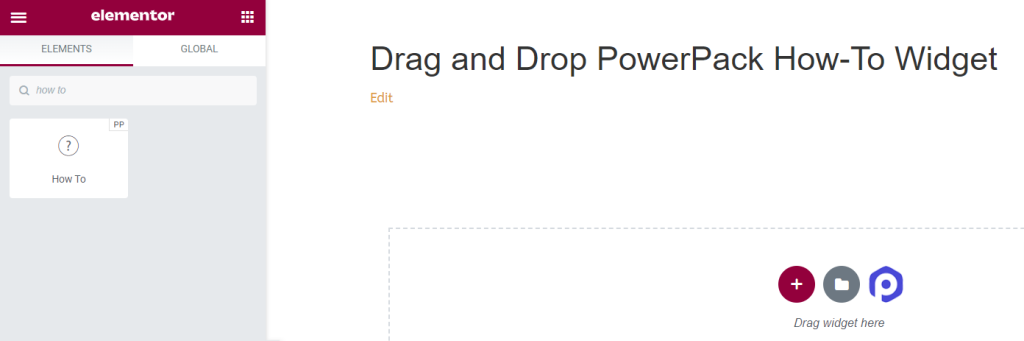
أولاً، افتح الصفحة في محرر Elementor، ثم اكتب "كيفية" في شريط البحث واسحب الأداة وأفلتها في الصفحة.
تأكد من التحقق من وجود علامة PowerPack ' PP ' في الزاوية العلوية اليمنى من الأداة.

دعونا نلقي نظرة على الخيارات المتاحة مع أداة كيفية ترميز المخطط.
2. علامة تبويب محتوى PowerPack كيفية استخدام الأداة
في علامة تبويب المحتوى في أداة "الكيفية"، ستجد أربعة أقسام:
- ترميز المخطط
- كيف
- خيارات متقدمة
- خطوات
دعونا نرى جميع الميزات المتاحة في علامة التبويب هذه:
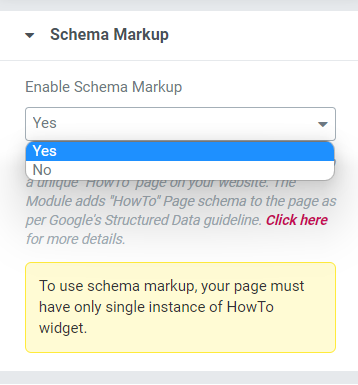
ترميز المخطط

في هذا القسم، ستحصل على خيار لتمكين أو تعطيل علامة المخطط لصفحتك. حدد "نعم" إذا كنت تريد إنشاء صفحة "كيفية" تحتوي على بيانات منظمة بشكل صحيح لموقعك على الويب.
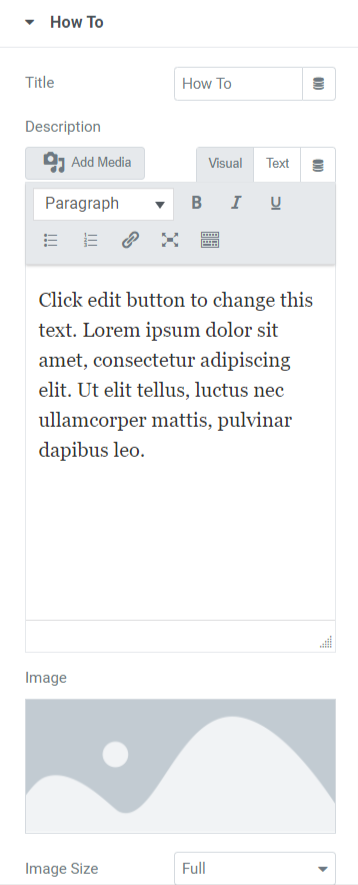
كيف
في هذا القسم، يمكنك تخصيص المحتوى وجزء الصورة من صفحة HowTo الخاصة بك.

دعونا نرى جميع الخيارات المتاحة في هذا القسم:
- العنوان: هنا، يمكنك إضافة عنوان صفحة HowTo.
- الوصف: يمكنك إضافة وصف للمحتوى الذي تريد عرضه على صفحة HowTo الخاصة بك. تتوفر هنا أيضًا ميزات تخصيص النص، مثل علامات HTML والخط العريض والمائل والتسطير والقوائم وما إلى ذلك.
- الصورة: يتيح لك هذا الخيار إضافة صورة جميلة لعرضها في الجزء العلوي من صفحة HowTo الخاصة بك.
- حجم الصورة: هنا، ستحصل على العديد من خيارات حجم الصورة. اختر من بينها لتخصيص صورتك المعروضة على صفحة HowTo.
- إظهار الخيارات المتقدمة: قم بتمكين هذه الميزة للسماح بالميزات المتقدمة لصفحة HowTo الخاصة بك. يمكنك تخصيص هذه الخيارات في قسم منفصل.
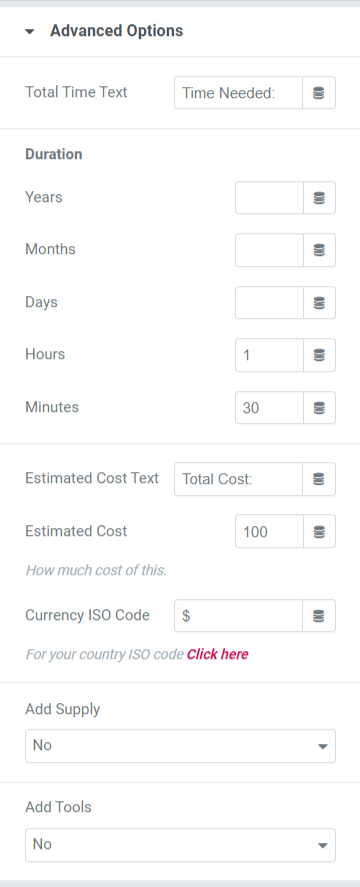
خيارات متقدمة
سيوفر هذا القسم جميع الميزات المتقدمة لتخصيص صفحة HowTo.

دعونا نرى كل من هذه الخيارات بالتفصيل.
- نص الوقت الإجمالي: أضف نص الوقت الإجمالي لعرضه على صفحة HowTo.
- المدة: يمكنك إضافة تفاصيل المدة في هذا الخيار بشكل تفصيلي، مثل السنوات والأشهر والأيام والساعات والدقائق.
- نص التكلفة المقدرة: أضف نص التكلفة المقدرة في هذا الخيار لعرضه على صفحة HowTo.
- التكلفة المقدرة: حدد التكلفة المقدرة هنا.
- رمز ISO للعملة: حدد نوع العملة في هذا الخيار.
- إضافة العرض: حدد "نعم" إذا كنت تريد إضافة العرض على صفحة HowTo.
- إضافة أدوات: حدد نعم/لا إذا كنت تريد إضافة أدوات.
ملاحظة: لن يكون هذا القسم متاحًا إلا عند تحديد "نعم" في مربع الحوار "إظهار الخيارات المتقدمة" في قسم "كيفية" في علامة التبويب "المحتوى".
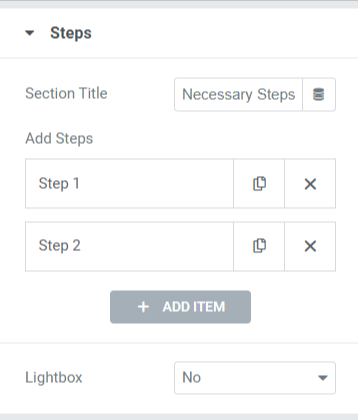
خطوات
في هذا القسم، ستحصل على خيارات لتحديد خطوات صفحة HowTo الخاصة بك.

الخيارات المتاحة في هذا القسم هي:
- عنوان القسم: حدد عنوان القسم لقسم الخطوات.
- إضافة خطوات: حدد خطوات صفحة HowTo. عند النقر فوق كل خطوة، ستحصل على خيارات لإضافة عنوان مخصص ووصف وصورة ورابط. يمكنك إنشاء صفحة HowTo بالعدد الذي تريده من الخطوات.
- العرض المبسط: اختر "نعم" إذا كنت تريد عرض صور الخطوات في الصندوق المبسط.
علامة تبويب النمط في PowerPack كيفية استخدام القطعة
في علامة تبويب النمط في أداة PowerPack How To، ستحصل على جميع خيارات التصميم لتخصيص صفحة HowTo الخاصة بك. تتضمن علامة التبويب هذه ستة أقسام:
- صندوق
- عنوان
- وصف
- صورة
- الخيارات المتقدمة (سيكون هذا الخيار متاحًا فقط إذا قمت بتحديد الخيار "نعم" في إظهار الخيارات المتقدمة في قسم HowTo في علامة تبويب المحتوى.)
- خطوات
دعونا نلقي نظرة سريعة على جميع الخيارات المتاحة في كل قسم:
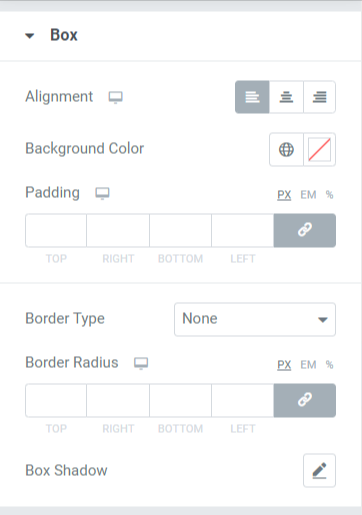
صندوق

يتضمن هذا القسم خيارات متنوعة لتصميم صفحة HowTo الخاصة بك. دعونا ننظر إلى كل واحد منهم:
- المحاذاة: قم بتعيين محاذاة المحتوى المعروض على صفحة HowTo إلى اليسار أو اليمين أو المركز.
- لون الخلفية: إذا كنت تريد إضافة لون خلفية إلى جزء المحتوى المعروض على صفحة HowTo، فيمكنك إضافته هنا.
- الحشو: يتيح مساحة بين الصندوق والمحتوى. اضبط هذا الخيار لعرض محتوى منظم بسلاسة على صفحة HowTo.
- نوع الحدود: إذا كنت تريد تطبيق حد، يمكنك تحديد أي نوع حد من الخيارات المتاحة مثل الصلبة أو المزدوجة أو المنقط أو المتقطع أو الأخدود.
- نصف قطر الحدود: يمكنك ضبط نصف القطر من هنا إذا قمت بتطبيق الحدود. سيؤدي استخدام نصف القطر الحدودي إلى إعطاء حواف ناعمة للمحتوى المعروض على صفحة HowTo.
- Box Shadow: يمكنك استخدام هذه الميزة لتطبيق تأثير الظل على مربع صفحة HowTo.
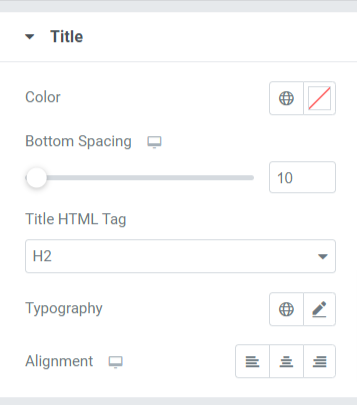
عنوان
سيحصل هذا القسم على بعض ميزات التصميم لتخصيص عنوان HowTo الخاص بك.


دعونا نرى الخيارات المتاحة في هذا القسم:
- اللون: يمكنك تغيير لون العنوان في هذا الخيار.
- التباعد السفلي: أضف تباعدًا سفليًا لعنوان قسم HowTo الخاص بك.
- علامة HTML للعنوان: يمكنك اختيار علامة عنوان HTML هنا.
- الطباعة: قم بتخصيص الطباعة لعنوان قسم HowTo.
- المحاذاة: قم بتعيين محاذاة العنوان إلى اليسار أو اليمين أو المركز.
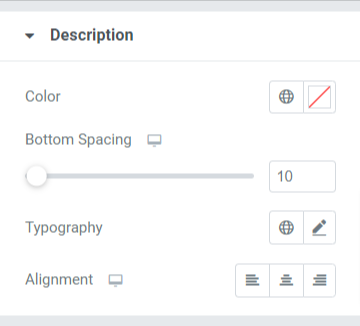
وصف

دعونا نرى جميع الخيارات المتاحة لتخصيص وصف قسم/صفحة HowTo:
- اللون: يمكنك تغيير لون وصف HowTo.
- التباعد السفلي: اضبط التباعد السفلي للحصول على وصف HowTo.
- الطباعة: قم بتخصيص طباعة وصف HowTo هنا.
- المحاذاة: حدد محاذاة الوصف إلى اليسار أو اليمين أو الوسط.
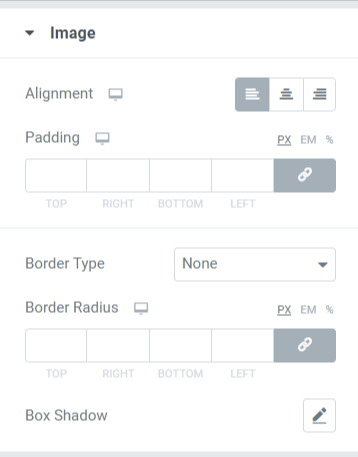
صورة

دعونا نرى الخيارات المتاحة في هذا القسم:
- المحاذاة: قم بتعيين محاذاة الصورة إلى اليسار أو اليمين أو المركز.
- الحشو: يسمح بوجود مسافة بين المربع والصورة. اضبط هذا الخيار لعرض محتوى منظم بسلاسة على صفحة HowTo.
- نوع الحدود: إذا كنت تريد تطبيق حد على الصورة، فيمكنك تحديد أي نوع حدود من الخيارات المتاحة، مثل صلب أو مزدوج أو منقط أو متقطع أو أخدود.
- نصف قطر الحدود: يمكنك ضبط نصف القطر من هنا إذا قمت بتطبيق الحدود. سيؤدي استخدام نصف قطر الحدود إلى إعطاء حواف ناعمة للصورة المعروضة على صفحة HowTo.
- Box Shadow: يمكنك استخدام هذه الميزة لتطبيق تأثير الظل على الصورة لصفحة HowTo.
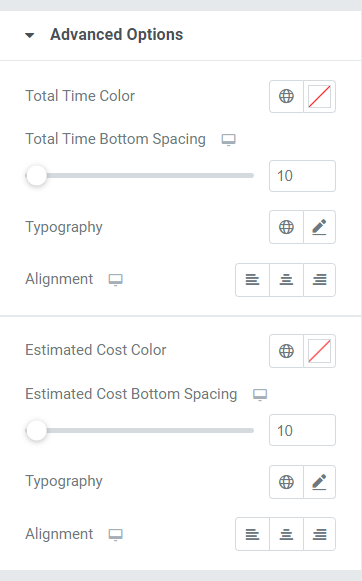
خيارات متقدمة

دعونا نرى الخيارات المتاحة في هذا القسم:
- لون إجمالي الوقت: اختر لون نص الوقت الإجمالي.
- إجمالي التباعد السفلي للوقت: السماح بالتباعد السفلي لنص الوقت الإجمالي لقسم HowTo.
- الطباعة: يمكنك تخصيص الطباعة لإجمالي الوقت المعروض في قسم HowTo من خيارات الطباعة المتاحة هنا.
- المحاذاة: قم بتعيين محاذاة نص الوقت الإجمالي إلى اليسار أو اليمين أو المركز.
- لون التكلفة المقدرة: حدد لون نص التكلفة المقدرة في هذا الخيار.
- التباعد الأدنى للتكلفة المقدرة: السماح بالتباعد السفلي لنص التكلفة المقدرة لقسم HowTo.
- الطباعة: يمكنك تخصيص الطباعة للتكلفة المقدرة المعروضة في قسم HowTo من خيارات الطباعة المتاحة هنا.
- المحاذاة: قم بتعيين محاذاة نص التكلفة المقدرة إلى اليسار أو اليمين أو المركز.
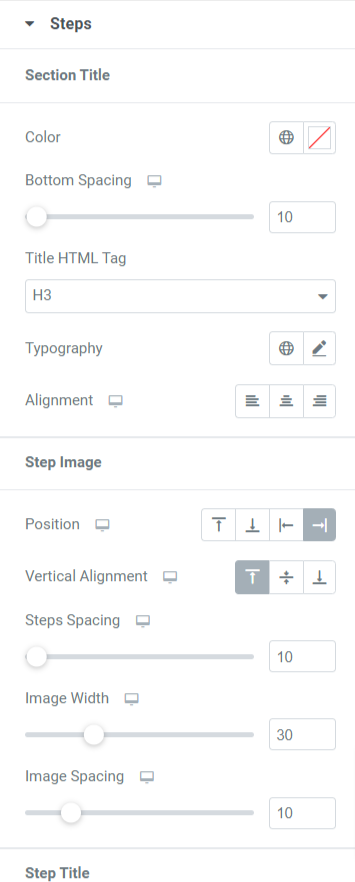
خطوات

في هذا القسم، ستحصل على العديد من الخيارات لتخصيص خطوات صفحة HowTo الخاصة بك. دعونا نرى كل هذه الميزات بالتفصيل:
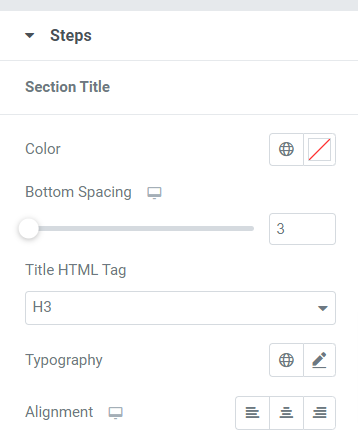
- عنوان القسم: يمكنك تخصيص عنوان قسم الخطوات في جميع الجوانب.

الخيارات المتاحة في هذا القسم الفرعي هي:
- اللون: حدد لون عنوان قسم الخطوات في هذا الخيار.
- التباعد السفلي: السماح بالتباعد السفلي لعنوان قسم الخطوات في هذا الخيار.
- علامة HTML للعنوان: يمكنك تحديد علامة HTML لعنوان القسم.
- الطباعة: قم بتخصيص طباعة عنوان القسم باستخدام هذا الخيار.
- المحاذاة: حدد محاذاة عنوان القسم إلى اليسار أو اليمين أو الوسط.
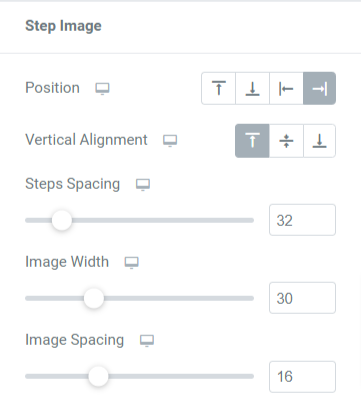
- صورة الخطوة: في هذا القسم، يمكنك تخصيص صورة الخطوة لصفحة HowTo.

- الموضع: حدد موضع صورة الخطوة من الخيارات المحددة، مثل اليسار أو اليمين أو الأعلى أو الأسفل.
- المحاذاة العمودية: حدد المحاذاة الرأسية لصورة القسم إلى الأعلى أو الأوسط أو الأسفل.
- تباعد الخطوات: السماح بالتباعد السفلي لصورة الخطوة باستخدام هذا الخيار.
- عرض الصورة: يمكنك تحديد عرض صورة الخطوة هنا.
- تباعد الصور: قم بتخصيص التباعد بين نص الخطوة والصورة باستخدام هذا الخيار.
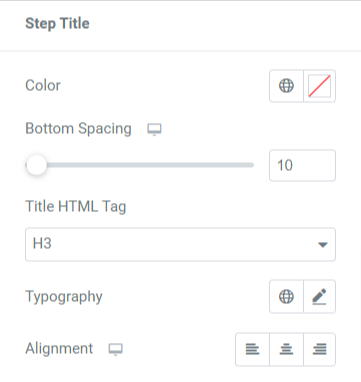
- عنوان الخطوة: في هذا القسم، يمكنك تخصيص عنوان الخطوة لصفحة HowTo.

الخيارات المتاحة في هذا القسم الفرعي هي:
- اللون: حدد لون عنوان الخطوة في هذا الخيار.
- التباعد السفلي: السماح بالتباعد السفلي لعنوان الخطوة في هذا الخيار.
- علامة HTML للعنوان: هنا، يمكنك تحديد علامة HTML لعنوان الخطوة.
- الطباعة: قم بتخصيص طباعة عنوان الخطوة باستخدام هذا الخيار.
- المحاذاة: حدد محاذاة عنوان الخطوة إلى اليسار أو اليمين أو الوسط.
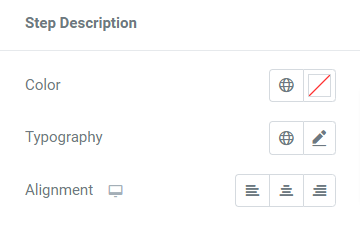
- وصف الخطوة: في هذا القسم، يمكنك تخصيص وصف الخطوة لصفحة HowTo.

- اللون: حدد لون وصف الخطوة في هذا الخيار.
- الطباعة: قم بتخصيص الطباعة لوصف الخطوة باستخدام هذا الخيار.
- المحاذاة: حدد محاذاة وصف الخطوة إلى اليسار أو اليمين أو المركز.
تغليف!
إن إنشاء صفحات HowTo وعلامات المخطط على موقع الويب الخاص بك سيفيدك على المدى الطويل. ستساعدك هذه التقنية على ترميز بياناتك وإرسال صفحاتك إلى Google ومحركات البحث الأخرى للحصول على تصنيفات أعلى.
نأمل أن يكون هذا البرنامج التعليمي قد ساعدك في اكتشاف كيفية استخدام أداة HowTo هذه لإنشاء قسم HowTo مع وظيفة ترميز المخطط لموقع الويب الخاص بك على WordPress.
باستخدام إضافات PowerPack Elementor، نحاول أن نجعل وظائف منتجاتنا سهلة الاستخدام حتى يتمكن أي شخص من استخدامها دون القلق بشأن البرمجة. انقر هنا للحصول على PowerPack How To Widget لـ Elementor.
لا تتردد في ترك تعليقاتك هنا؛ نحن نحب أن نتلقى ردودكم.
