دليل أساسي إلى HTML لمستخدمي WordPress
نشرت: 2022-07-06الويب وموقع الويب الخاص بك وصفحات الويب الخاصة بك وحتى المحتوى الخاص بك كلها مبنية ومدعومة بلغة التعليمات البرمجية.
من المحتم ، إذن ، أنك ستحتاج عاجلاً أم آجلاً إلى القيام بشيء ما لعملك عبر الإنترنت ، أو لموقع الويب الخاص بك ، أو في محتوى الويب الخاص بك والذي سيتطلب بعض المعرفة عن الكود.
HTML هي إحدى لغات "التعليمات البرمجية" المستخدمة لتشغيل الويب ومواقع الويب وصفحات الويب وحتى المحتوى الخاص بك.
لا تحتاج إلى معرفة HTML من أجل استخدام WordPress. يحتوي WordPress على ميزات فريدة مثل "السمات" و "المكونات الإضافية" و "عناصر واجهة المستخدم" التي تتيح لك إدارة موقع الويب الخاص بك دون الحاجة إلى لمس رمز ، ومحرر مدمج سهل الاستخدام يتيح لك إنشاء المحتوى وتنسيقه بسهولة فقط من خلال النقر على بضعة أزرار.
يوفر هذا المنشور دليلًا مرجعيًا عمليًا للمبتدئين حول أكواد HTML الأساسية التي يجب أن تكون على دراية بها لتنسيق المحتوى في WordPress.
لا تحتاج إلى تعلم HTML لاستخدام WordPress ، ولكن امتلاك القليل من الإلمام بـ HTML مفيد جدًا كمستخدم WordPress!
دليل مفيد إلى HTML لمستخدمي WordPress - تعليمي خطوة بخطوة
إذا كنت تدير موقع الويب الخاص بك ، فإن امتلاك بعض المعرفة بلغة HTML يمكن أن يساعدك في توفير الوقت والمال بعدة طرق مختلفة.
لنفترض أن:
- تريد تعديل عناصر معينة في محتواك الحالي أو إضافة نص منسق وصورة إلى منطقة من الشريط الجانبي أو توجيه الزائرين إلى نموذج الاتصال أو صفحة الاشتراك في النشرة الإخبارية وما إلى ذلك. إذا كنت تعرف لغة HTML الأساسية ، فيمكنك فعل ذلك حقًا بسهولة دون الحاجة إلى دفع أي شخص آخر للقيام بذلك نيابة عنك.
- أنت تقوم بالاستعانة بمصادر خارجية لإنشاء المحتوى الخاص بك إلى كاتب مستقل وتتلقى الملفات التي تحتوي على محتوى منسق. تساعدك معرفة لغة HTML الأساسية على فهم العمل قبل قبوله ودفعه.
- يقوم شخص آخر بإنشاء محتوى موقعك. لقد لاحظت وجود خطأين بسيطين في تنسيق النص ، مثل مقطع كان يجب أن يكون غامقًا ، أو ارتباط تشعبي لم تتم إضافته إلى نسختك. يمكن أن يساعدك امتلاك بعض المعرفة الأساسية بلغة HTML على تصحيح الأخطاء البسيطة في مشاركاتك دون تأخير ، ودون الحاجة إلى الذهاب وطلب (أو الدفع) من مشرف الموقع أو مصمم الويب أو أي شخص آخر للقيام بذلك نيابة عنك.
- تريد مناقشة التغييرات على موقعك مع فريق تطوير موقع الويب. إن معرفة القليل من HTML لا يساعدك فقط على التواصل بشكل أكثر فعالية مع مطوري الويب ومصممي الويب ، بل يمكن أن يساعدك أيضًا في التفاوض بشكل أفضل على المشاريع مع موفري الخدمات الفنية.

لست بحاجة إلى أن تصبح مطور ويب محبًا للشفرات - فقط تعلم ما يكفي من HTML لتكون صاحب أعمال "خبير في الويب"!
HTML - التعريف الأساسي
HTML هو اختصار لـ H yper T ext M arkup L anguage. وفقًا لتعريف ويكيبيديا لـ HTML ...
HTML هي لغة الترميز الرئيسية لإنشاء صفحات الويب والمعلومات الأخرى التي يمكن عرضها في مستعرض الويب.
تتم كتابة HTML في شكل عناصر HTML تتكون من علامات محاطة بأقواس زاوية (مثل
<table>) ، داخل محتوى صفحة الويب. غالبًا ما تأتي علامات HTML في أزواج مثل<h1>و</h1>، على الرغم من أن بعض العلامات ، المعروفة باسم العناصر الفارغة ، غير مقترنة ، على سبيل المثال<img>. العلامة الأولى في الزوج هي علامة البداية ، والعلامة الثانية هي علامة النهاية (تسمى أيضًا علامات الفتح وعلامات الإغلاق). بين هذه العلامات ، يمكن لمصممي الويب إضافة نصوص وعلامات وتعليقات وأنواع أخرى من المحتوى المستند إلى النص.الغرض من مستعرض الويب هو قراءة مستندات HTML وتكوينها في صفحات ويب مرئية أو مسموعة. لا يعرض المستعرض علامات HTML ، ولكنه يستخدم العلامات لتفسير محتوى الصفحة.
تشكل عناصر HTML اللبنات الأساسية لجميع مواقع الويب. يسمح HTML بتضمين الصور والكائنات ويمكن استخدامها لإنشاء نماذج تفاعلية. يوفر وسيلة لإنشاء مستندات منظمة من خلال الإشارة إلى الدلالات الهيكلية للنص مثل العناوين والفقرات والقوائم والروابط والاقتباسات والعناصر الأخرى. يمكنه تضمين نصوص مكتوبة بلغات مثل JavaScript والتي تؤثر على سلوك صفحات الويب بتنسيق HTML.
المصدر: ويكيبيديا ، HTML
هام: مثل كل شيء في العالم الرقمي ، فإن HTML أيضًا عرضة للتغيير والتطور ، وبعض هذه التغييرات ستؤثر على WordPress.
حاليًا ، أحدث إصدار من HTML هو الإصدار 5 (يُطلق عليه أيضًا HTML5) ، وقد أدخل هذا التغيير عددًا من "العلامات" الجديدة للبقاء على اطلاع دائم بالتطورات الجديدة في البرامج وتكنولوجيا المتصفح. نظرًا للتخلص التدريجي من العديد من العلامات القديمة من HTML5 ، يمكنك أن تتوقع أن يستمر WordPress أيضًا في تحديث التعليمات البرمجية الخاصة به لضمان التوافق مع معايير الترميز على مستوى الصناعة.
استخدام HTML في صفحاتك ومنشوراتك على WordPress
يمنحك WordPress خيار إضافة محتوى إلى المنشورات والصفحات باستخدام محرر المرئيات الغني الافتراضي الخاص به (يُسمى أيضًا محرر WYSIWYG ، والذي يرمز إلى W hat Y ou S ee I s W hat Y ou G et) ومحرر نصوص يتيح لك لإدخال كود مثل HTML ولغات البرامج النصية الأخرى (مثل Javascript) عند إنشاء المحتوى الخاص بك أو تحريره ...

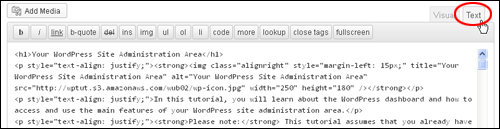
محرر نصوص WordPress مدمج
نناقش محرر WordPress WYSIWYG وكيفية إضافة محتوى إلى المنشورات والصفحات في مقالات منفصلة عن "كيفية".
ما هو HTML المناسب للاستخدام في محتوى WordPress؟
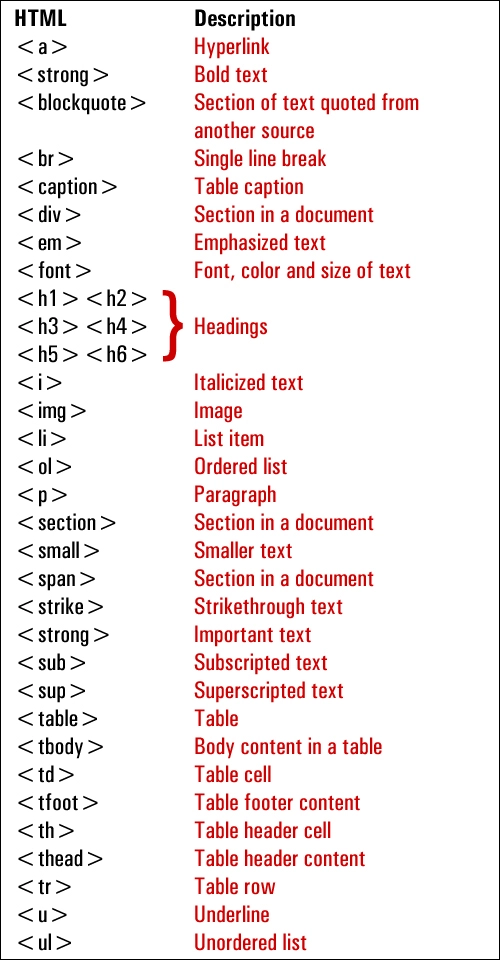
يتيح لك نظام إدارة محتوى WordPress (CMS) إدراج علامات تنسيق HTML الأكثر شيوعًا ، مثل ما يلي:

ووردبريس HTML تنسيق العلامات
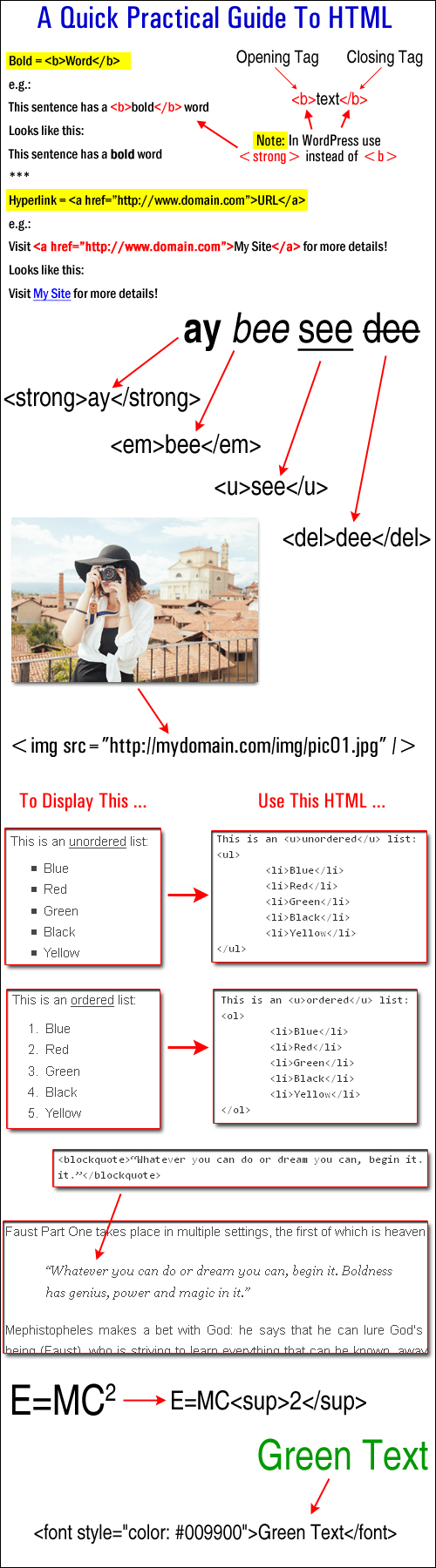
فيما يلي بعض الأمثلة العملية لتنسيق المحتوى باستخدام علامات HTML المعروضة أعلاه ...

علامات HTML المستخدمة في محتوى WordPress
لمعرفة المزيد حول استخدام HTML ، قم بزيارة الموقع أدناه:
HTML - دروس مجانية
شرح قائمة محرر نصوص WordPress
يتيح لك محرر نصوص WordPress إدراج رمز مثل HTML ولغات البرامج النصية الأخرى وتعديلها والعمل بها مباشرةً (مثل Javascript) عند إدخال المحتوى في الصفحات والمنشورات.
من خارج الصندوق ، يعرض محرر النصوص مجموعة قياسية من ميزات القائمة ...

ميزات محرر نصوص WordPress
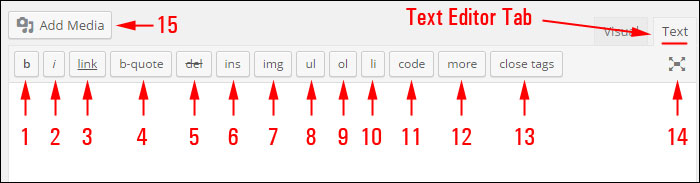
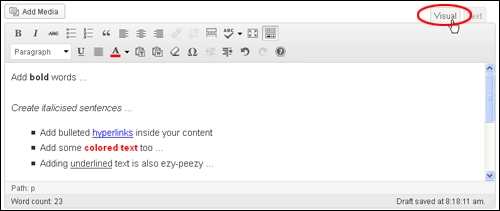
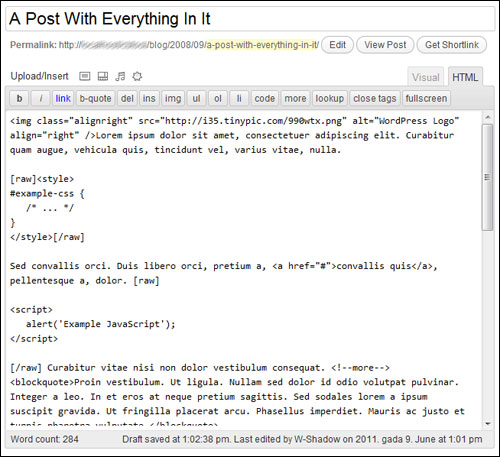
يوجد أدناه وصف موجز لوظيفة HTML لكل زر من أزرار قائمة محرر النصوص مع علامة HTML المقابلة لها (انظر لقطة الشاشة أعلاه):
ب: <strong></strong> استخدم هذا الزر لجعل النص غامقًا .
i : <em></em> استخدم علامة HTML هذه لإضافة الخط المائل إلى النص الخاص بك.
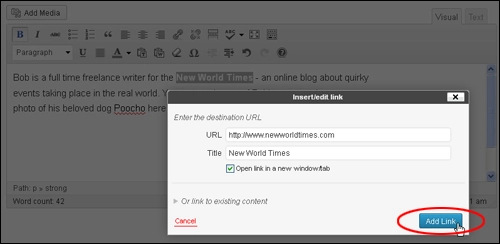
ارتباط تشعبي: <a href="https://example.com"></a> يؤدي اختيار هذا الزر إلى إضافة ارتباط تشعبي إلى النص المحدد.
b-quote: <blockquote></blockquote> اختر زر القائمة هذا لاقتباس نص أو اقتباسه.
ديل : <del></del> تُستخدم علامة HTML هذه لتسمية النص الذي تم اعتباره محذوفًا من الصفحة الحالية. عادةً ما تعرض العديد من المتصفحات هذا على هيئة نص يتوسطه خط.
ins: <ins></ins> تُستخدم علامة HTML هذه لتسمية النص الذي يعتبر أنه قد تم إدراجه في صفحة أو منشور. تعرض معظم متصفحات الويب هذا عادةً كنص مسطر.
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" /> تتيح لك علامة HTML هذه إدراج صورة في منشورك أو صفحتك وإضافة علامة "alt" ( وصف نصي لصورتك في حالة عدم عرض الصورة على شاشة المستخدم ملاحظة: يمكنك أيضًا استخدام زر "إضافة وسائط" (15) لإدراج صورة في المحتوى الخاص بك.
ul: <ul></ul> تُستخدم علامة HTML هذه لإدراج قائمة غير مرتبة في مشاركتك. تظهر القوائم غير المرتبة بشكل عام كقائمة ذات تعداد نقطي. ملاحظة: يجب استخدام علامة HTML هذه مع العلامة <li> (انظر أدناه) حتى تعمل قوائم الرموز النقطية.
ol: <ol></ol> انقر فوق زر القائمة هذا لإدراج قائمة مرقمة. عادةً ما يتم ترقيم العناصر الموجودة في القائمة المرتبة (تمامًا مثل القائمة التي تقرأها الآن!). ملاحظة: يجب استخدام علامة HTML هذه مع العلامة <li> (انظر أدناه) حتى تعمل قوائم الرموز النقطية.
li: <li></li> تُستخدم علامة HTML هذه لإدراج أو تحويل النص المحدد إلى عنصر قائمة. (يجب استخدام هذه العلامة جنبًا إلى جنب مع علامة ul أو ol).
code: <code></code> استخدم علامة HTML هذه لعرض الكود (مثل علامات html) في نصك. إذا لم تستخدم هذه العلامات لإحاطة الكود الذي تريد عرضه ، فسيقوم WordPress بتطبيق العلامات الخاصة بك وستحصل على أخطاء (مثل النص المقطوع). ملاحظة: سيتم عرض أي محتوى يتم إدراجه ضمن علامات <code> عادةً باستخدام نمط نص مختلف ، مثل خط أحادي المسافة مثل Courier. (راجع قسم "النصائح" أدناه للحصول على مزيد من التفاصيل).
المزيد: <!--more--> استخدم زر القائمة هذا لتقسيم مشاركة مدونة إلى أقسام "إعلان تشويقي" وأقسام محتوى رئيسية. على سبيل المثال ، إذا كتبت بضع فقرات ، ثم أضفت هذه العلامة وأضفت بقية محتوى المنشور الخاص بك ، فسيشاهد المستخدمون فقط الفقرات الأولى من رسالتك مع ارتباط تشعبي (على سبيل المثال ، متابعة القراءة ... ) ، والتي إذا تم النقر عليها ، عرض بقية محتوى المنشور.
زر إغلاق العلامات - تغلق هذه الوظيفة أي علامات HTML مفتوحة متبقية في المحتوى الخاص بك. ملاحظة: قم بتدقيق المحتوى الخاص بك بعد استخدام هذه الوظيفة للتأكد من تنسيق جميع علامات HTML للنص بشكل صحيح.
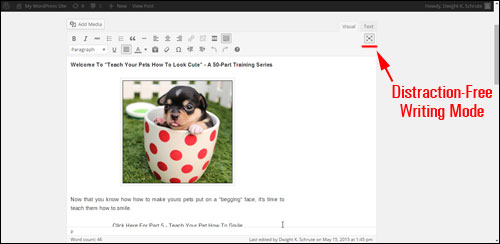
وضع الكتابة الخالية من الإلهاء - انقر فوق هذا الزر للعمل في وضع الكتابة "الخالي من التشتت" (انظر مثال لقطة الشاشة أدناه). يمكنك التبديل بين أوضاع المحرر المرئي ومحرر النصوص ، وإدراج الوسائط والارتباطات التشعبية وتحديث المحتوى الخاص بك أثناء وضع الكتابة "ملء الشاشة". انقر فوق الزر مرة أخرى للعودة إلى وضع محرر النص العادي.
إضافة وسائط - انقر فوق هذا الزر لإدراج الوسائط في المحتوى الخاص بك (مثل الصور ومقاطع الفيديو وملفات الصوت). يظهر هذا الزر سواء اخترت علامتي التبويب محرر مرئي أو محرر نصي.

وضع كتابة خالٍ من الإلهاء لمحرر محتوى WordPress [# 14]
بعض النصائح المفيدة المتعلقة باستخدام HTML في WordPress
بناة محتوى HTML
إذا كنت تخطط لتعلم واستخدام HTML ، فهناك العديد من أدوات برامج محرر HTML المجانية التي يمكنك تنزيلها واستخدامها عند البدء.
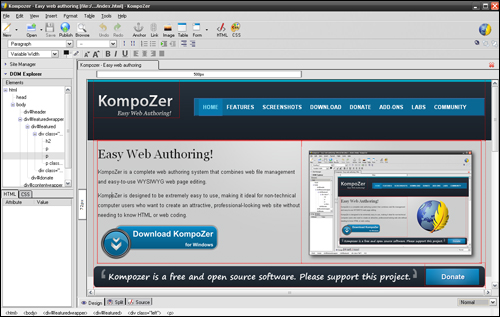
على سبيل المثال ، أداة برمجية محرر HTML شهيرة يمكنك تنزيلها مجانًا هي KompoZer .

Kompozer - محرر HTML مجاني
KompoZer هو برنامج مجاني مفتوح المصدر تم إنشاؤه كنظام تأليف ويب كامل يجمع بين إدارة ملفات الويب وتحرير صفحات الويب WYSIWYG سهل الاستخدام. إنه مصمم ليكون سهل الاستخدام للغاية ، خاصة لمستخدمي الكمبيوتر غير التقنيين الذين يرغبون فقط في إنشاء صفحات ويب جذابة وذات مظهر احترافي دون الحاجة إلى معرفة HTML أو ترميز الويب. يمكنك إنشاء محتوى مستند إلى HTML في هذا التطبيق ، ثم استخدام المكونات الإضافية التي تتيح لك إدراج التعليمات البرمجية في صفحاتك أو منشوراتك.
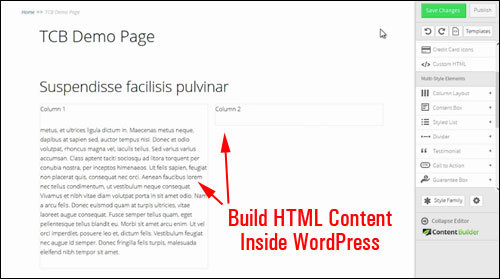
هناك خيار آخر ، إذا كنت لا تريد العبث بأي رمز أو استخدام أداة محتوى HTML خارجية ، وهو استخدام مكون WordPress الإضافي الذي يتيح لك إنشاء محتوى داخل WordPress نفسه.

تزدهر منشئ المحتوى
لمعرفة المزيد حول هذا البرنامج المساعد ، تحقق من موقعهم Thrive Content Builder
إذا لم تكن بحاجة أو ترغب في القيام بعمل يتضمن تحرير التعليمات البرمجية ، ولكنك لا تزال ترغب في أن تتمكن بسهولة من إنشاء وإدراج وتنسيق محتوى يحتوي على علامات HTML الأساسية في مناطق من موقع WordPress الخاص بك بخلاف منشوراتك وصفحاتك (على سبيل المثال ، الشريط الجانبي الخاص بك ، ملف تعريف المؤلف ، وما إلى ذلك) ، ثم راجع البرنامج التعليمي المفيد أدناه للحصول على حل بسيط للغاية يتضمن عدم قضاء وقت إضافي في تنزيل أدوات تحرير HTML.

البرنامج التعليمي: كيفية إضافة نص منسق إلى قسم "حول نفسك" في ملف تعريف المستخدم الخاص بك
في WordPress ، هناك مواقع معينة مثل "عناصر واجهة المستخدم" في الشريط الجانبي ، وقسم "About Yourself" في شاشة ملف تعريف المستخدم الخاص بك والذي يتيح لك إدراج علامات HTML.
ومع ذلك ، لا تأتي هذه الأقسام مع محرر محتوى مثل محرر النصوص المرئي الموجود داخل شاشات المنشورات والصفحات ...

WordPress Visual / محرر نصوص
لا يزال بإمكانك استخدام محرر WordPress المرئي لإنشاء نص بتنسيق HTML ، ثم لصقه ببساطة في تلك المناطق.
لنستعرض مثالاً ، حتى تتمكن من رؤية مدى بساطة ذلك.
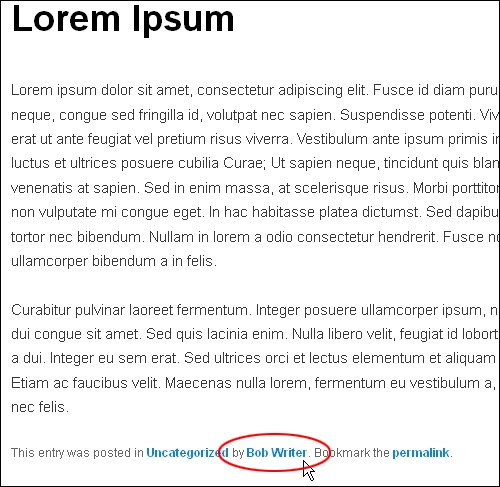
عادةً ، عندما يتم نشر منشور في WordPress ، يتم عرض رابط للمؤلف في مكان ما في مشاركاتك (أي في الجزء السفلي أو العلوي من المنشور) ...

رابط صفحة المؤلف في مدونة ووردبريس
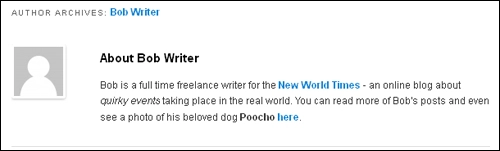
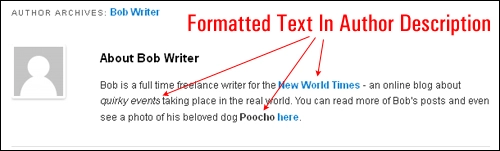
يؤدي النقر فوق ارتباط المؤلف إلى نقل الزوار إلى قسم أرشيفات المؤلف ، حيث يمكنهم معرفة المزيد من المعلومات عنك (أو غيرهم من المستخدمين المسجلين) ومشاهدة المقالات الأخرى التي نشرتها أنت (أو مؤلفون آخرون) ...

ملاحظة: كما توضح لقطة الشاشة أعلاه ، يمكنك إضافة ارتباطات تشعبية وتنسيقات بسيطة مثل الخط المائل والنص الغامق لتعزيز صندوق موارد المؤلف الخاص بك والترويج لنفسك وخدماتك ومنتجاتك وصفحات الوسائط الاجتماعية والمواقع الأخرى التي تمتلكها وما إلى ذلك لقراء المدونة ...

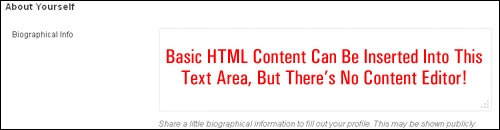
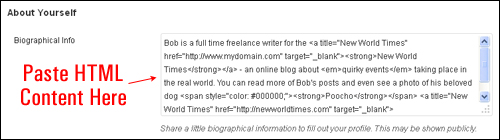
يوجد ملف تعريف المؤلف في حقل About Yourself > Biographical Info (معلومات السيرة الذاتية) داخل قسم ملف تعريف المستخدم الخاص بك ...

على الرغم من أن منطقة نص معلومات السيرة الذاتية تتيح لك إضافة محتوى بتنسيق HTML ، إلا أنه لا يحتوي على محرر محتوى ، لذلك عليك إما معرفة كيفية كتابة كود HTML مباشرة في مربع النص ، أو إنشائه في محرر HTML ، ثم نسخ ولصق المحتوى مع HTML المضمّن فيه بالفعل ...

دعنا "نلصق المحتوى" في هذا الحقل باستخدام الطريقة الموضحة أدناه.
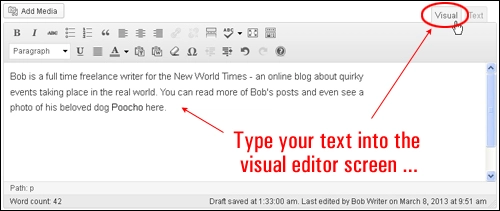
أولاً ، قم بإنشاء منشور جديد واكتب المحتوى الخاص بك داخل المحرر المرئي.
في هذه الحالة ، نريد إنشاء عرض ترويجي للمؤلف ...

بعد ذلك ، قم بتنسيق المحتوى داخل علامة التبويب Visual Editor . يرجى ملاحظة أنه يمكنك فقط استخدام التنسيق البسيط في وصف المؤلف الخاص بك مثل الارتباطات التشعبية والنص الغامق والتسطير والمائل ، لذا اجعل الأمر بسيطًا - استخدم الارتباطات التشعبية الغامقة والمائلة والنصية بشكل مقتصد فوق فقرة أو فقرتين لوصف من أنت وماذا تفعل ، وتضمين رابطًا مفيدًا لمساعدة الزائرين على الانخراط بشكل أكبر معك أو في عملك ...

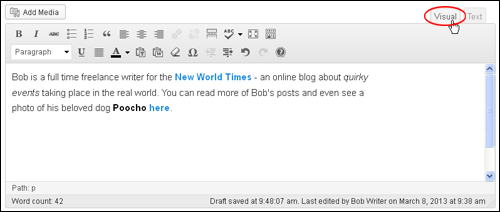
استمر في العمل داخل شاشة المحرر المرئي حتى تقوم بإضافة كل التنسيقات التي تريد إضافتها إلى محتوى ملف تعريف المؤلف الخاص بك ...

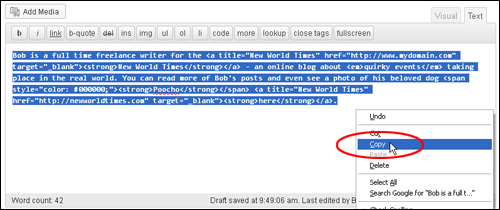
بعد إنشاء المحتوى الخاص بك ، انتقل إلى محرر النصوص وانسخ كل شيء إلى الحافظة الخاصة بك ...

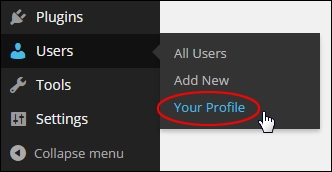
انتقل إلى منطقة ملفك الشخصي عن طريق تحديد المستخدمين > ملف التعريف الخاص بك في قائمة التنقل ...

قم بالتمرير لأسفل إلى قسم About Yourself ولصق المحتوى من الحافظة الخاصة بك في منطقة النص Biographical Info ...

انقر فوق تحديث الملف الشخصي لحفظ التغييرات ...

تهانينا ... لقد قمت للتو بإنشاء السيرة الذاتية للمؤلف لمنشورات مدونتك وتنسيقها باستخدام HTML الأساسي!

لمعرفة كيفية تحرير إعدادات ملف التعريف الخاص بك ، راجع هذا البرنامج التعليمي: كيفية تحرير ملف تعريف مستخدم WordPress الخاص بك
كما ذكرنا سابقًا ، لا تحتاج إلى تعلم HTML لاستخدام WordPress ، ولكن قد يكون من المفيد معرفة أساسيات HTML.
نصائح HTML لمستخدمي WordPress
(مستخدم WP المتقدم): يمكنك توسيع وظائف محرر محتوى WordPress الخاص بك باستخدام مكونات WordPress الإضافية المختلفة.
فمثلا:
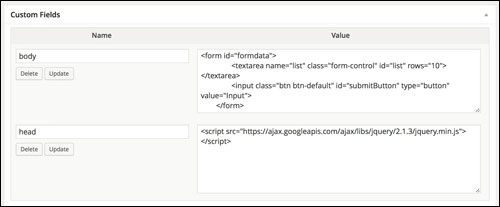
ووردبريس أتش تي أم أل

يتيح لك WordPress HTML إضافة HTML مخصص إلى كل من المنشور ونص الصفحة وأقسام الرأس.

ووردبريس أتش تي أم أل. (مصدر لقطة الشاشة: موقع البرنامج المساعد)
يمكن أن يؤدي لصق HTML مباشرة في محرر WordPress إلى كسر العديد من العناصر وإتلاف HTML. بإدخال الكود داخل مربعات حوار الحقول المخصصة ، يمكنك إخراج محتوى بتنسيق HTML إلى صفحتك أو منشورك.
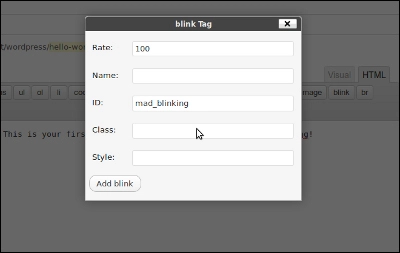
أزرار محرر HTML القابلة للتوسيع

Extensible HTML Editor Buttons هي مكون إضافي لبرنامج WordPress يمكنك إضافته إلى موقعك والذي يتيح لك التحكم بشكل أفضل في إعدادات علامات HTML مثل div و span ، بالإضافة إلى إضافة أزرار مخصصة ووظائف إضافية إلى محرر النصوص ...

WordPress Plugin - أزرار محرر HTML القابلة للتوسيع. (مصدر لقطة الشاشة: موقع البرنامج المساعد)
إليك مكون إضافي مجاني من WordPress يمكنك استخدامه ...
HTML الخام

يتيح لك Raw HTML تعطيل التنسيق التلقائي مثل الإنشاء التلقائي للفقرة والاقتباسات الذكية ، واستخدام كود HTML / JS / CSS الخام في منشورات WordPress الخاصة بك.
باستخدام هذا المكون الإضافي ، يمكن تغليف أي جزء من مشاركتك بعلامات [خام] ... [/ خام] ، مما يمنع WordPress من تحويل الأسطر الجديدة إلى فقرات HTML ، واستبدال الفواصل العليا بعلامات اقتباس مطبعية وما إلى ذلك. هذا مفيد للغاية إذا كنت بحاجة إلى إضافة كتلة JavaScript أو CSS إلى المحتوى الخاص بك.

خام HTML - البرنامج المساعد لـ WP . (مصدر لقطة الشاشة: موقع البرنامج المساعد)
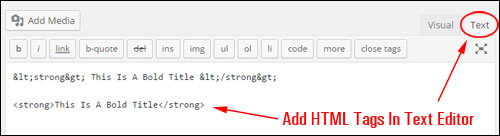
النصيحة رقم 3 - استكشاف أخطاء علامات HTML وإصلاحها: إذا تم عرض تنسيق النص بشكل غير صحيح بعد نشر المنشور أو الصفحة ، فتأكد من إدخال علامات HTML بشكل صحيح في علامة تبويب النص ، وليس في علامة التبويب المرئية.
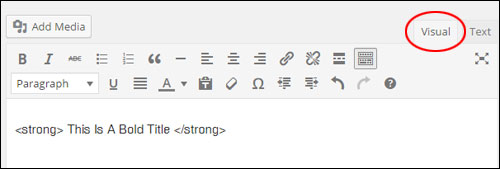
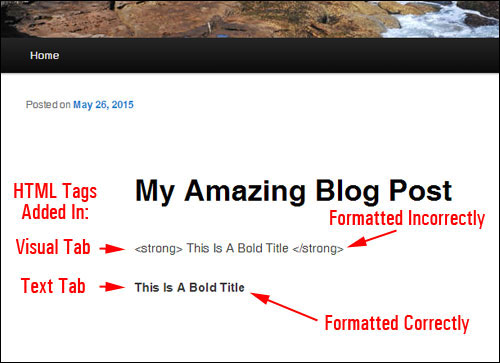
على سبيل المثال ، إذا قمت بكتابة النص الموضح أدناه في محرر المحتوى المرئي ...

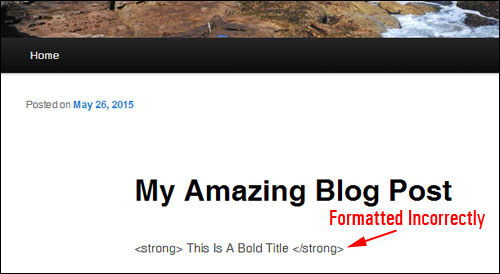
سيبدو النص على هذا النحو عند نشر مشاركتك ...

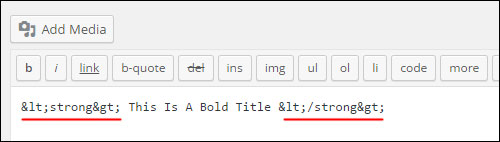
يمكنك معرفة سبب المشكلة من خلال التبديل إلى علامة تبويب النص ...

كما ترى في لقطة الشاشة أعلاه ، يقوم WordPress بتحويل الرموز "<" و ">" إلى مكافئات أكواد HTML (تسمى أحرف ASCII).
لذا:
- " < " (قوس مفتوح بزاوية) = " & lt؛ "
- “ > ” (قوس زاوية مغلق) = " & GT؛ "
للحفاظ على الرموز "<" و ">" سليمة والتأكد من تنسيق النص بشكل صحيح ، تحتاج إلى لصق الكود الخاص بك في محرر النصوص ...

الآن ... عندما تنشر رسالتك ، ستجد أن تنسيق النص الخاص بك قد تم بشكل صحيح ...

نصيحة رقم 4 (مستخدم WordPress المتقدم): افتراضيًا ، لا يسمح WordPress باستخدام عدد من علامات HTML (مثل الرموز مثل iframe و textarea وغيرها). هذا هو لأسباب أمنية.
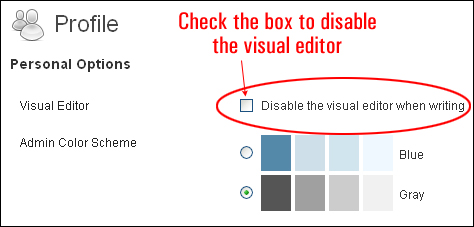
إذا واجهت أي مشاكل عند إضافة علامات HTML شائعة الاستخدام إلى المحتوى الخاص بك والتي يُسمح باستخدامها في WordPress ، فحاول تعطيل المحرر المرئي في ملف تعريف المستخدم الخاص بك ...

بعد تعطيل المحرر المرئي وحفظ إعدادات ملفك الشخصي ، عد إلى المنشور أو الصفحة وأعد لصق المحتوى بعلامات HTML التي بها مشكلات ، ثم أعد نشر منشورك.
إذا أدى الاقتراح أعلاه إلى حل المشكلة ، فارجع إلى ملف تعريف المستخدم ، وأعد تنشيط المحرر المرئي ، وتحقق مما إذا كانت شفرة HTML لا تزال تعمل بشكل جيد مع استعادة المحرر المرئي.
ملاحظة: إذا لم يؤد الاقتراح أعلاه إلى حل المشكلة واستمر في مواجهة مشكلات إضافة كود HTML إلى المحتوى الخاص بك ، فقد تحتاج إلى النظر في الخيارات الأخرى. قد يشمل ذلك:
- مطالبة شخص لديه خبرة في استكشاف أخطاء WordPress وإصلاحها لمساعدتك
- البحث في منتدى دعم WordPress أو موارد استكشاف الأخطاء وإصلاحها لـ WordPress للأسباب والحلول المحتملة
- إعادة تثبيت تطبيق WordPress الخاص بك (أي إجراء تثبيت نظيف)
- الاتصال بمضيف الويب الخاص بك للحصول على المساعدة
***
تهانينا! أنت الآن تعرف كيفية استخدام HTML الأساسي لتنسيق المحتوى الخاص بك وتصميمه.
