أفضل مكون إضافي لمقارنة الصور لبرنامج WordPress قبل / بعد شريط تمرير الصور
نشرت: 2021-12-16تساعد إضافة أشرطة تمرير مقارنة الصور لمعرفة التغييرات قبل وبعد التغييرات في الحصول على المزيد من العملاء المحتملين. كل ما تحتاجه هو أفضل مكون إضافي لمقارنة الصور يسمح لك بإضافة شريط تمرير الصورة قبل وبعد.
على الرغم من أن ميزة مقارنة الصور تُعرف أيضًا باسم شريط تمرير الصورة ، إلا أنها لا تعمل مثل منزلقات الشعار أو ميزات شريط التمرير الأخرى. بدلا من ذلك ، فإنه يظهر المقارنة بين الصور.
إذا قمت بالاطلاع على قائمة المكونات الإضافية المتاحة لمقارنة الصور ، فسترى أن كل مكون إضافي له ميزات فريدة. قد يكون اختيار واحد منهم مرهقًا بعض الشيء. يعد اختبارها واحدًا تلو الآخر على لوحة معلومات WordPress أمرًا معقدًا ويستغرق وقتًا طويلاً.
بالنظر إلى هذه الحقيقة ، فقد قمت بإعداد قائمة بالمكونات الإضافية التي تأتي مع واجهة سهلة الاستخدام. هنا قمت بتضمين الإضافات المجانية والمتميزة.
ما هي الصورة قبل بعد شريط التمرير لووردبريس
الصورة قبل وبعد شريط التمرير هي ميزة تسمح لمسؤول الموقع بإظهار المقارنة بين صورتين. على سبيل المثال ، إذا كان لديك خدمة تجديد منزل ، فيمكنك عرض أحد مشاريعك بالصور السابقة واللاحقة. وبالمثل ، لنفترض أنك تقدم خدمة تجديد السيارة ، يمكنك بسهولة عرض عينات عملك مع الصور قبل وبعد.
لماذا يجب عليك استخدام شريط مقارنة الصور؟
يعد المكون الإضافي لمقارنة الصور هو أفضل طريقة للعرض قبل المقارنة بين الصور وبعدها. على الرغم من أنها أكثر شيوعًا في صناعة تنقيح الصور ومسار القطع ، إلا أن الميزة مفيدة للشركات المختلفة.
في صناعة تحرير الصور وتنقيحها ، من الضروري إظهار كيف ستبدو الصور بعد التحرير. باستخدام البرنامج المساعد لمقارنة الصور ، من السهل جدًا إظهار المقارنة بين صورتين.
يمكن أن تكون صناعات أخرى أيضًا. على سبيل المثال ، إذا كنت تقدم خدمات ديكور المنزل ، أو أعمال الأسقف ، أو تجديد المنزل ، أو خدمات مماثلة ، فيمكنك عرض الصور قبل وبعد لمشاريعك. سيعطي ذلك فكرة واضحة للزوار لفهم كيف سيستفيدون.
لكل من الأعمال المذكورة هنا تعتمد بشكل كبير على مقارنة الصور.
أفضل 5 منزلقات لمقارنة الصور قبل وبعد - خيارات مجانية متضمنة
قبل إعداد قائمة أفضل 5 ، مررت بأطنان من مكونات WordPress الإضافية لمقارنات الصور. بعد التحقق من الميزات وسهولة الاستخدام ، اخترت أخيرًا الإضافات التالية لمقارنة الصور في WordPress.
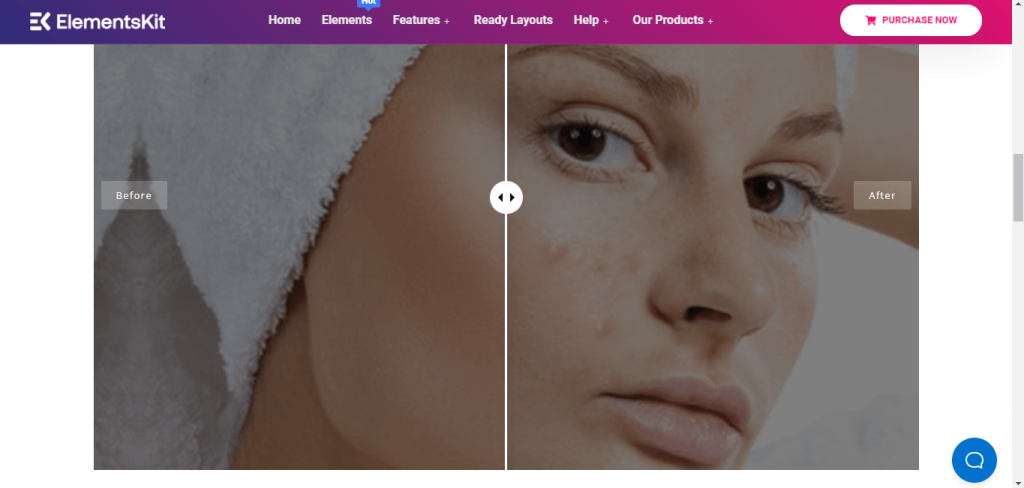
ElementsKit All-in-One Addons for Elementor (خيار مجاني)
إذا كنت تبحث عن أفضل عنصر قبل وبعد شريط التمرير ، فإن ElementsKit هو الحل الأفضل. إنه المكون الإضافي Elementor Addons النهائي الذي يسمح للمستخدمين بتصميم أي نوع من صفحات الويب دون كتابة أي رمز. إنه سهل الاستخدام والتخصيص بحيث يمكن حتى للمبتدئين تصميم موقع ويب كامل باستخدام المكون الإضافي.

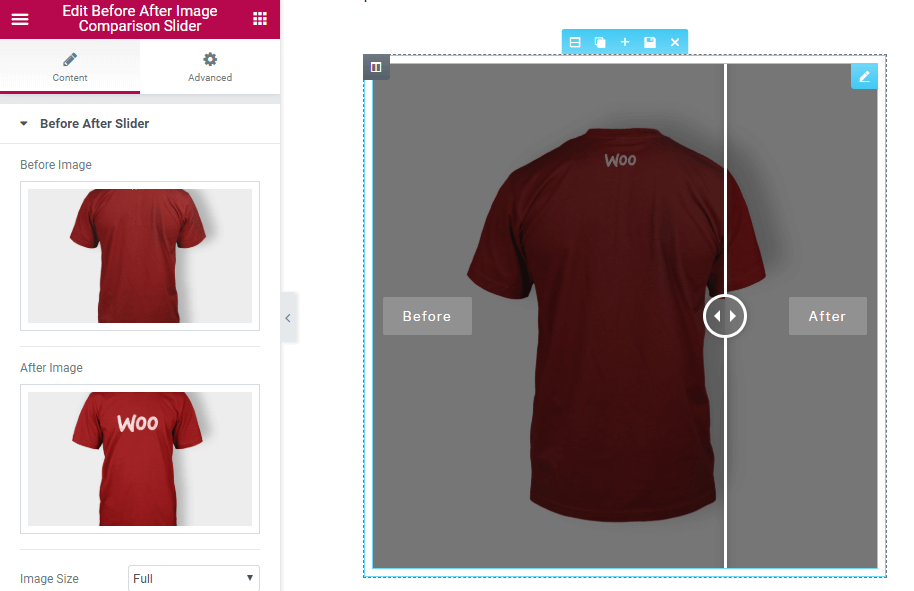
من أروع ميزات ElementsKit هي مقارنة الصور. يتميز المكون الإضافي بعنصر واجهة مستخدم يسمى مقارنة الصور والذي يسمح للمستخدمين بمقارنة صورتين. ليست هناك حاجة لأي كود.
كل ما تحتاجه هو سحب الأداة وإفلاتها على الصفحة حيث تريد إظهار مقارنة الصور. ثم قم بتحميل الصور قبل وبعد التي تريد مقارنتها. عندما يهبط زائر على الصفحة ، يمكنه التمرير بنقرات الماوس للتحقق من المقارنة قبل وبعد.
يمكنك تخصيص ميزات عنصر واجهة المستخدم من لوحة خيارات الأداة. عيّن الهوامش المخصصة والحشو ونوع الحدود ونصف قطر الحدود وغير ذلك الكثير بمجرد النقر بالماوس. يسمح المكون الإضافي للمستخدمين بإظهار مقارنة الصور في كل من المواضع الرأسية والأفقية.
دلائل الميزات
- تصميم سريع الاستجابة وسهل اللمس
- منزلقات صور غير محدودة مع ميزة السحب والإفلات
- مجاني للاستخدام ويدعم الإصدار المجاني من Elementor
- مناسب لتصميم أي نوع من صفحات الويب بدون تشفير
قبل وبعد مقارنة الصورة المنزلق للعنصر (مدفوع)
إنه ملحق WordPress آخر قبل وبعد شريط التمرير Elementor addons. على عكس ElementsKit ، فهو مخصص فقط لمنزلقات مقارنة الصور. هذا يعني أنه لا يمكنك تصميم أي نوع آخر من صفحات الويب باستخدامه.

أيضًا ، إنه مكون إضافي ممتاز سيكلفك 12 دولارًا. أيضًا ، إذا كنت ترغب في إضافة ميزات إضافية أخرى مثل شريط تمرير المعرض ، شريط التمرير الدائري ، وما إلى ذلك ، فأنت بحاجة إلى إنفاق المزيد.
إذا اخترت الحزمة الأساسية ، فيمكنك فقط إضافة شريط التمرير العادي للصور. بالنسبة إلى الميزات المتقدمة الأخرى ، يجب عليك تثبيت الوظائف الإضافية الإضافية.
ومع ذلك ، بمجرد شراء المكون الإضافي ، يمكنك إضافة شريط تمرير مخصص من لوحة تحكم WordPress. أيضًا ، يوفر المكون الإضافي خيارات التخصيص حيث يمكنك اختيار التنسيقات والإعدادات الأخرى. على سبيل المثال ، يمكنك تغيير الخلفية واللون والحدود وما إلى ذلك.
سيستجيب شريط التمرير مع المكون الإضافي للظهور بشكل صحيح وفقًا للجهاز. إذا كنت تريد ، يمكنك إضافة CSS مخصص أيضًا.
دلائل الميزات
- وهو يدعم جميع متصفحات الويب الشعبية
- يسمح بإضافة عدد غير محدود قبل المتزلجون
- يمكنك اختيار حجم صورة مخصص
- يدعم CSS المخصص العالمي
Ultimate Before After Image Slider & Gallery - BEAF (مجانًا)
إذا كنت بحاجة فقط إلى شريط تمرير الصورة قبل وبعد ولا تريد إنفاق الأموال ، فإن شريط التمرير Ultimate Before After Images يعد خيارًا جيدًا. مقارنة بمكونات WordPress الإضافية المماثلة ، فإن هذا البرنامج سهل الاستخدام.

بمجرد تثبيت المكون الإضافي ، يمكنك التحكم في كل شيء من لوحة القيادة. لن تكون هناك حاجة لكتابة الرموز أو تخصيصها.
يوفر تخطيطات متعددة لميزة شريط تمرير الصورة. لذلك ، اختر النمط الذي يتوافق مع متطلباتك. قم بتطبيق الأنماط وتحقق من المعاينات حتى تتمكن من معرفة الشكل الأفضل لموقعك على الويب.
بالنسبة إلى شريط تمرير الصورة ، يمكنك إضافة أوصاف ونصوص فردية وغير ذلك الكثير. خيار التخصيص مفيد للغاية.
على الرغم من أنه يمكنك استخدام شريط تمرير الصور الأساسي مع الإصدار المجاني ، يمكنك أيضًا اختيار الإصدار المحترف إذا لزم الأمر.
دلائل الميزات
- يتميز بتأثير تمرير الماوس
- لوحة تحكم المستخدم سهلة الفهم
- يأتي مع مولد رمز قصير للتخطيطات المخصصة
- تصميم صديق للبيئة وسريع الاستجابة
متعدد الأغراض قبل وبعد شريط التمرير (مدفوع)
إنه مكون إضافي لبرنامج WordPress لإضافة منزلقات الصور إلى صفحة ويب. البرنامج المساعد متاح مقابل 18 دولارًا. إذا كنت تبحث عن مكون إضافي يوفر الكثير من خيارات التخصيص ، فنحن نوصي باستخدام شريط التمرير متعدد الأغراض قبل ذلك. يتميز بواجهة مستخدم سهلة الفهم حيث يمكنك إضافة منزلقات الصور.


يمكنك استخدام ميزة شريط تمرير الصورة عن طريق تحميل الصور السابقة تلو الأخرى. بمجرد الانتهاء ، تحقق من المعاينة ، وقم بإنهاء. يسمح لك المكون الإضافي بإنشاء رموز قصيرة يمكنك استخدامها في أي صفحة.
يقدم نمطين مختلفين لشريط تمرير الصورة. يمكنك أيضًا تخصيص عرض الصور وارتفاعها ، وظل شريط المقارنة ، وسرعة التشغيل التلقائي ، وغير ذلك الكثير. اختر الإعدادات التي تريدها وانشر الصفحة.
دلائل الميزات
- تخطيطات قابلة للتخصيص بدرجة عالية لتصميم فريد
- مولد الرمز القصير لتصميم لا تشوبه شائبة
- تصميم سريع الاستجابة متوافق مع الأجهزة المحمولة
- يسمح للمستخدمين بإضافة أوصاف مخصصة
تأثيرات تحوم الصور Ultimate (معرض الصور ، التأثيرات ، Lightbox ، المقارنة أو المكبر) (مجانًا)
Image Hover Effects Ultimate عبارة عن مكون إضافي مجاني لبرنامج WordPress لإضافة تأثيرات الصور والمقارنة بين الصور والمزيد إلى موقع الويب. إنه سهل الاستخدام ويأتي بتصميم بسيط لراحة المستخدمين.

من السهل إضافة المقارنة قبل وبعد لصورتين مع البرنامج المساعد. ليست هناك حاجة لفهم كيفية عمل الرموز.
بمجرد إضافة الصور ، فإنه يسمح لك بتغيير الظل وحجم الصورة والنمط والمحاذاة والمزيد. يتميز بأدنى حد من الرموز التي يتم تحميلها بشكل أسرع. جميع تأثيرات التحويم متقدمة على أساس CSS3 النقي. قم بتعديل رموز CSS إذا لزم الأمر بأي نمط مخصص. ومع ذلك ، فإن معظم الميزات المتقدمة متاحة فقط للإصدار المحترف.
إذا كنت تقوم بتشغيل موقع ويب صغير يحتاج إلى شريط تمرير مقارنة صور عادي ، فانتقل إلى هذا المكون الإضافي.
دلائل الميزات
- ميزة تأثيرات التحويم المتعددة للصور
- تخطيطات سريعة الاستجابة وجذابة
- مصممة مع الرسوم المتحركة المتقدمة القائمة على CSS3
- الميزات المتقدمة متوفرة للإصدار المحترف
الذي قبل البرنامج الإضافي المنزلق الذي نوصي به؟
على الرغم من أننا أوصينا بـ 5 WordPress مختلفة قبل وبعد أشرطة التمرير في القائمة ، فإننا نوصي بشدة باستخدام المكون الإضافي ElementsKit Elementor. على عكس معظم الإضافات الأخرى لشريط تمرير الصور ، فإنه يمنحك مزيدًا من التحكم في التصميم. يمكنك أيضًا إضافة عناصر مختلفة مثل صورة الأكورديون وتأثيرات المنظر المتقدمة وما إلى ذلك جنبًا إلى جنب مع شريط تمرير المقارنة.
أفضل شيء في هذا البرنامج المساعد هو أنه يأتي مع جميع الميزات الشائعة التي يحتاجها موقع الويب. لذلك ، لن تضطر إلى تثبيت عدة مكونات إضافية لكل قسم من أقسام الموقع. إذا كنت بحاجة إلى أي ميزات متقدمة ، فما عليك سوى الترقية إلى الإصدار المحترف من ElementsKit.
كيف أضيف صورة قبل وبعد في ووردبريس؟
لكل قبل بعد إضافة شريط التمرير ، ستكون العملية مختلفة. كما نوصي ElementsKit ، إليك العملية.
بادئ ذي بدء ، انتقل إلى لوحة معلومات WordPress الخاصة بك وابحث عن Elementor وقم بتثبيته. ثم قم بتنزيل ElementsKit وتثبيت البرنامج المساعد.
الآن قم بإنشاء صفحة جديدة من لوحة تحكم WordPress واختر تحرير باستخدام Elementor. ابحث عن أداة مقارنة الصور في مكتبة الأدوات واسحبها وأفلتها على الصفحة.
سترى خيار اختيار الصور. قم بتحميل الصور السابقة واللاحقة وستعمل الآن كشريط تمرير.
من إعدادات عنصر واجهة المستخدم ، اختر النمط ، والحد ، والإعدادات الأخرى ، وتحقق من المعاينة ثم انشرها.
أشياء يجب مراعاتها في شريط مقارنة الصور
إذا كنت ستستخدم شريط تمرير الصور قبل وبعد لأول مرة ، قبل الانتهاء من إضافة WordPress ، ففكر في الأشياء التالية -
الرسم المتجاوب
لا توجد فائدة إذا اخترت مكونًا إضافيًا لا يعمل بشكل صحيح على جميع الأجهزة. لذلك ، عندما تريد تثبيت شريط تمرير الصور قبل وبعد ، تحقق من وصف المكون الإضافي إذا كان يوفر تخطيطًا سريع الاستجابة أم لا. يضمن التنسيق سريع الاستجابة أن المكون الإضافي يناسب بشكل صحيح بغض النظر عن الأجهزة.
سرعة التحميل السريع
عندما ينتقل زائر إلى صفحة ويب ، يجب أن يتم تحميلها بشكل أسرع. وفقًا لأبحاث Google ، يغادر نصف الزوار صفحة ويب إذا استغرق تحميلها أكثر من 3 ثوانٍ. انتبه إلى وقت تحميل المكون الإضافي لمقارنة الصور الذي ستستخدمه.
سهولة الاستعمال
الغرض من استخدام البرنامج المساعد قبل وبعد المقارنة بين الصور هو تجنب متاعب الترميز. من المفترض أن يكون المكون الإضافي لمقارنة الصور سهل الاستخدام بحيث يمكن لأي شخص لديه معرفة صفرية بالشفرة إضافة شريط التمرير قبل وبعد. إذا كان من الصعب استخدام مكون إضافي لمقارنة الصور ، فإنني أوصي بتجنبه.
خيارات التخصيص
تجعل المكونات الإضافية المختلفة من السهل إضافة شريط مقارنة الصور ببضع نقرات فقط. ولكن ، إذا كنت ترغب في جعلها جذابة وإظهار خيارات مخصصة ، فإن المكون الإضافي يحتاج إلى خيار التخصيص. تحتوي ميزات Elementor قبل وبعد شريط التمرير في ElementsKit وبعض المكونات الإضافية الأخرى على خيارات التخصيص للحصول على مظهر مثالي لشريط التمرير.
أسئلة مكررة
إذا كان لديك المزيد من الاستفسارات بخصوص أفضل مكون إضافي لمقارنة الصور في WordPress ، فراجع الأسئلة والأجوبة التالية.
هل يحتوي WordPress على شريط تمرير مدمج؟
لا يحتوي محرر WordPress الكلاسيكي على أي شريط تمرير للصور ولا محرر Gutenberg. لذلك ، من الضروري تثبيت مكون إضافي تابع لجهة خارجية أو رمز مخصص إذا كنت تريد إظهار مقارنة بين صورتين.
هل يمكنني إضافة شريط تمرير مقارنة الصور مجانًا؟
نعم ، يمكنك استخدام ميزة مقارنة الصور مجانًا مع ElementsKit والمكونات الإضافية المجانية الأخرى من القائمة.
تغليف
في هذه القائمة التي تضم أفضل مقارنات للصور قبل إضافات شريط التمرير ، قمنا فقط بتضمين الخيارات سهلة الاستخدام. لذلك ، يمكنك اختيار أي منها. ولكن ، إذا كنت ترغب في إضافة بعض الميزات الإضافية إلى موقع الويب الخاص بك دون تثبيت مكون إضافي جديد ، فإن ElementsKit هو الخيار الأفضل. إنه مجاني ويقدم تحديثات منتظمة.
ومع ذلك ، إذا كانت لديك ميزانية لميزانية مدفوعة وترغب في الحصول على المزيد من خيارات التخصيص ، فانتقل إلى أي من المكونات الإضافية المتميزة من القائمة أعلاه.