لماذا يعد الموضوع سريع الاستجابة مهمًا جدًا لاستراتيجية الويب الخاصة بك؟
نشرت: 2022-01-13في عصر الجوال الأول ، يعد التصميم سريع الاستجابة أمرًا مهمًا. إذا كنت مطور ويب ناجحًا ، فأنت تفهم بالضبط ما نتحدث عنه. ماذا لو لم تكن من خلفية تصميم الويب؟ في هذه الحالة ، قد تتساءل عما يعنيه هذا ، وما إذا كان يجب على عملك دمج إستراتيجية الويب هذه أم لا ، وما هي سمات دروبال التي يجب استخدامها للتصميم سريع الاستجابة.
اليوم ، يشرح الفريق في WishDesk ماهية السمة سريعة الاستجابة ويسلط الضوء على أهمية التصميم سريع الاستجابة. تحقق من ذلك!
مفهوم تصميم الموضوعات سريعة الاستجابة
بكلمات بسيطة ، تعد السمات سريعة الاستجابة أكثر من نسخة مصغرة من مواقع سطح المكتب التي تناسب أي حجم شاشة ، بما في ذلك الهواتف الذكية أو الجهاز اللوحي أو iPad. ما عليك سوى النقر على الشاشة لتكبير وتصغير الشاشة للحصول على المعلومات التي تحتاجها. ويرجع الفضل في ذلك إلى التكنولوجيا التي تجعل موقعك متوافقًا مع الجوّال وتحسّن طريقة ظهوره على أحجام الشاشات المتعددة.
يلجأ عدد متزايد من الأشخاص إلى هواتفهم الذكية ليس فقط لإجراء مكالمات ولكن أيضًا لتصفح الأخبار والتسوق والمواقع الإلكترونية الأخرى ذات الأهمية. لهذا السبب يحتاج موقع الويب الناجح إلى تصميم سريع الاستجابة. بغض النظر عن مدى جمال تصميم موقع الويب الخاص بك ، ستظل تفوتك شريحة كبيرة من المستخدمين إذا لم تكن مستعدًا لتبني سمة سريعة الاستجابة. أيضًا ، تعد السمات سريعة الاستجابة أكثر جاذبية وسهولة في التنقل وسهل الاستخدام وهي المعيار الجديد للحفاظ على التواجد عبر الإنترنت.
حقائق حول أهمية موقع ويب سريع الاستجابة
- يُرجح أن يشتري 61٪ من المستهلكين من مواقع متوافقة مع الجوّال.
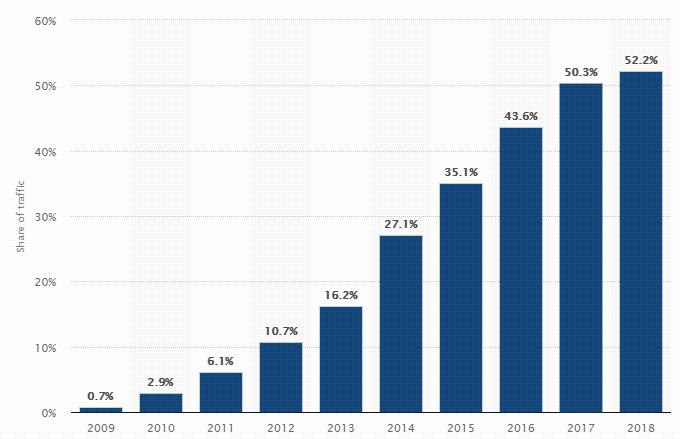
- أكثر من 53٪ من حركة مرور الموقع تأتي من الأشخاص الذين يستخدمون موقعًا سريع الاستجابة.

- 94٪ من الأشخاص يبنون صورة علامتك التجارية بعد تصفح موقع الويب الخاص بالهاتف المحمول.
- يتم إنشاء أكثر من نصف إجمالي عائدات التجارة الإلكترونية من مواقع متوافقة مع الجوّال.
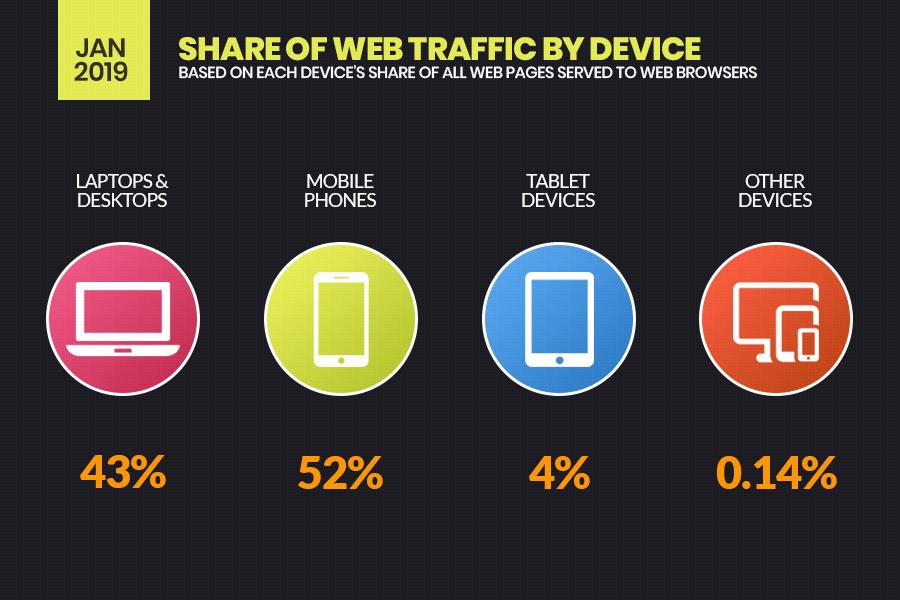
- نظرًا لأن الهواتف المحمولة تشكل أكثر من نصف حركة مرور الويب ، يمكن للمواقع المتوافقة مع الجوّال تحويل حركة المرور إلى العملاء المتوقعين أكثر من المواقع غير المستجيبة.

لماذا يعتبر السمة سريعة الاستجابة عنصرًا مهمًا لموقعك على الويب؟
لقد تركت الشعبية المتزايدة للموضوع سريع الاستجابة مؤخرًا العديد من المؤسسات في معضلة ، وهذا هو سبب أهمية تطوير موقع ويب متوافق مع الأجهزة المحمولة.
وفقًا لإطلاق قاعدة Mobile-first ، بدأت Google في وضع قائمة سوداء بمواقع الويب غير الملائمة للجوّال. إلى جانب ذلك ، تفضل Google تصنيف تلك المواقع فقط على SERPs التي لها سمة متجاوبة وتناسب شاشات متعددة.
دعنا نتعمق في أهمية السمات سريعة الاستجابة. سنساعدك أيضًا على فهم مزايا استخدام إستراتيجية ويب ذات سمة سريعة الاستجابة:
1. الموضوعات المستجيبة تحصل على معدلات تحويل أعلى
هل تواجه معدلات ارتداد عالية مع موقع الويب الخاص بك؟
يلاحظ Google سببين مهمين لمعدلات التحويل المنخفضة: أولاً ، إذا كان وقت تحميل صفحتك على الويب أعلى من الوقت المثالي (من 3 إلى 4 ثوانٍ) ، وثانيًا إذا كان موقعك غير متوافق مع الجوّال. وإذا كان هذا هو السبب الثاني ، فأنت تخسر شريحة كبيرة من المستخدمين المحتملين.
وفقًا لإحدى الاستطلاعات ، يستخدم أكثر من 70٪ من المستهلكين الهواتف الذكية لتصفح المنتجات المختلفة عبر الإنترنت ومن المحتمل أن يتم تحويل 67٪ منهم إذا كانوا يستمتعون بالتنقل في موقعك. هذا يعني في النهاية أنه من خلال توفير تجربة مستخدم مثالية وسلسة لعملائك ، يمكنك الحصول على المزيد من التحويلات من خلال موقع متجاوب.

2. الموضوعات المستجيبة أبسط وأسهل للحفاظ عليها
يجد العميل أن صيانة وإدارة موقعين مختلفين لمشروعهم بمحتوى مختلف ستضيف عملاً إضافيًا إلى مهمتهم. أيضًا ، يتطلب اختبارًا ودعمًا منفصلين للتشغيل بكفاءة وسلاسة.
ثانيًا ، يتطلب وجود موقعين منفصلين لسطح المكتب واجهة إدارة مختلفة ومحتوى وتصميم وفريق للتعامل مع الوظيفة. باختصار ، تحتاج إلى القيام بكل شيء بشكل صحيح مرتين - من إعداد حملات الدفع لكل نقرة (PPC) إلى الصيانة الدورية. في المقابل ، مع السمة سريعة الاستجابة "مقاس واحد يناسب الجميع" وتقليل الحاجة إلى الكثير من الصيانة.
3. تحسين محركات البحث
تمنح Google الأولوية الأولى للسمات سريعة الاستجابة!
تعد المواقع المتجاوبة هي المفضلة لدى Google لأنها تقلل من نطاق إنشاء نسختين من نفس موقع الويب ، وموقع مختلف لإصدار الجوال ومختلف لإصدار سطح المكتب.
علاوة على ذلك ، فإن امتلاك موقع ويب واحد لكل من سطح المكتب والجوال يمنعك من تشغيل محتوى مكرر على الويب. ويحب Google تصنيف تلك المواقع على محركات البحث التي تتبع قواعد Google. يساعدك على نشر نفس المحتوى على الهاتف المحمول وسطح المكتب دون إنشاء محتوى مكرر.
4. تحسين تجربة المستخدم
في العالم الرقمي ، قد يكون المحتوى هو الملك ، ولكن ماذا لو لم يتمكن المستخدمون من الوصول إليه بسهولة؟
بغض النظر عن مدى جمال تصميمك لموقع الويب الخاص بك ومدى إبداع المحتوى الذي أدخلته في الموقع ، إذا كان المستخدم لا يزال يضغط على الشاشة أو يمتد أو ينقر على الشاشة للوصول إلى المعلومات أثناء الزيارة الأولى لموقعك ، فسوف يغادر بسرعة .
في هذا السوق شديد التنافسية ، حيث تحاول كل شركة جاهدة إقناع العميل بطرق متعددة ، من الصعب جذب مستخدم لموقع سطح المكتب فقط. ضع في اعتبارك أن الانطباع الأول يمكن أن يكون الانطباع الأخير ، لذا تأكد مما إذا كان المستهلك يتصفح موقعًا لسطح المكتب أو موقعًا للجوّال ، فإنهما يتركان تأثيرًا إيجابيًا.
5. زيادة حركة المرور ومشاركة المستخدم
هل أصدرت مدى السرعة التي أحدثت بها اتجاهات تصفح الإنترنت ثورة في العقود القليلة الماضية؟
مع تزايد استخدام الهواتف الذكية ، يتم إنشاء نصف حركة المرور على الإنترنت من الأجهزة المحمولة. وفقًا لإحدى الاستطلاعات ، يقضي الأشخاص 4 ساعات يوميًا في تصفح مواقع الويب والتطبيقات على الهواتف الذكية لأغراض متعددة. لذا ابدأ في التحقيق ، بمساعدة أحد مستشاري WordPress ، في كيفية تنفيذ تصميم سريع الاستجابة وتعزيز حركة المرور على موقع الويب الخاص بك.
بمجرد أن يصبح موقع الويب الخاص بك مناسبًا للجوّال ، ستلاحظ زيادة سريعة في زيارات الجوّال وإقامات أطول لهؤلاء المستخدمين.
احصل على تصميم موضوع سريع الاستجابة اليوم!
نأمل أن تفهم الآن سبب أهمية تصميم السمة سريعة الاستجابة وكيف يساعدك على البقاء في الصدارة في سوق تنافسية. فهو لا يساعد فقط على ظهور موقع الويب الخاص بك بشكل رائع ، ولكنه أيضًا يرفع من تجربة المستخدم ، ومعدل التحويل ، ويحسن مُحسّنات محرّكات البحث ، ويزيل مخاطر تكرار عقوبة المحتوى. يمكن أن يساعدك تصميم موقع الويب سريع الاستجابة في الوصول إلى شريحة كبيرة من المستهلكين ويسمح لك بتعزيز رؤية العلامة التجارية.
احصل على تصميم موضوع سريع الاستجابة من مصممي الويب WishDesk وشاهد كيف ينمو عملك!
