كيف تعمل WP Rocket على تعزيز العناصر الحيوية للويب الأساسية لتحسين محركات البحث؟
نشرت: 2024-12-27هل سبق لك أن واجهت موقعًا إلكترونيًا استغرق تحميله وقتًا طويلاً؟
إنه أمر محبط للغاية، أليس كذلك؟
بالتأكيد، جوجل تدرك ذلك! إنهم يدركون أهمية تزويد الزوار بتجربة موقع ويب سريعة وسلسة.
وهذا هو سبب إنشاء Core Web Vitals .
في الأساس، إنها مجموعة من القواعد التي تقيس مدى سرعة تحميل موقع الويب الخاص بك، ومدى استقراره، ومدى استجابته لنقرات زوار موقعك.
ومع ذلك، من المؤكد أن تحسين موقع الويب الخاص بك لتلبية هذه المعايير وتحسين مؤشرات الويب الأساسية يتطلب الكثير من العمل.
هذا هو المكان الذي تتدخل فيه WP Rocket للمساعدة.
في هذه المقالة، سنشرح كيف يساعد WP Rocket موقع الويب الخاص بك على WordPress على أداء أفضل ما لديه ويساعدك على تحقيق مؤشرات الويب الأساسية هذه.
بحيث يصبح موقع الويب الخاص بك سهل الاستخدام ويحصل على تصنيفات أعلى في صفحة نتائج محرك البحث.
دعنا نذهب!
أ. ما هي مؤشرات أداء الويب الأساسية؟
قبل أن نبدأ، دعونا نتعرف سريعًا على مؤشرات أداء الويب الأساسية، والمعروفة أيضًا باسم CWV، والتاريخ السريع وراءها.

كما نعلم جميعًا، تسعى Google جاهدة لتوفير أفضل تجربة بحث ممكنة للمستخدمين.
وهذا يعني أنه عندما يبحث شخص ما عن استعلام، فإنه لا يعرض فقط مواقع الويب ذات النتائج ذات الصلة. ولكنه يضمن أيضًا أن تكون مواقع الويب المختارة سريعة وموثوقة وسهلة الاستخدام.
في السابق، كان يتم تقييم أداء موقع الويب باستخدام مقاييس عامة مثل وقت التحميل الإجمالي. ومع ذلك، فإن هذه المقاييس لا تعكس بشكل كامل المشكلات المحددة التي يواجهها المستخدمون، مثل التفاعلات البطيئة أو التخطيطات المتحركة غير المتوقعة.
لمعالجة هذه المشكلة، قدمت Google مؤشرات أداء الويب الأساسية (CWV) في مايو 2020.
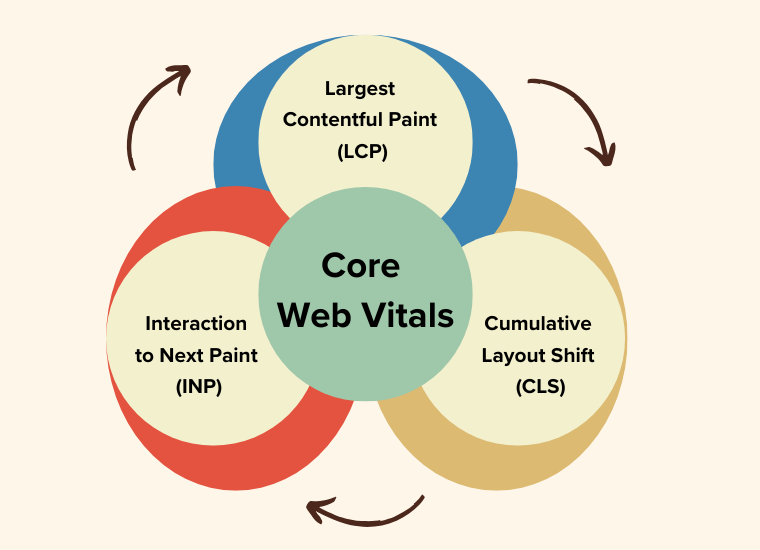
تتكون هذه من 3 مقاييس حيوية تقيس الجوانب الرئيسية لتجربة المستخدم عبر الإنترنت.
- (أكبر رسم محتوى – LCP): يتحقق هذا المقياس من جانب التحميل، أي مدى سرعة تحميل المحتوى الرئيسي للصفحة.
- (التفاعل مع الرسم التالي – INP): يتحقق هذا المقياس من جانب التفاعل، أي مدى سرعة استجابة موقع الويب لتفاعلات المستخدم.
- (إزاحة التخطيط التراكمي - CLS): يتحقق هذا المقياس من الجانب المرئي لمقدار المحتوى الموجود على الصفحة الذي يتغير بشكل غير متوقع أثناء التحميل.

فهم العجلات الثلاث (المقاييس) لمؤشرات الويب الحيوية الأساسية
الآن، دعونا نفهم المقاييس المعطاة بمزيد من التفصيل واحدًا تلو الآخر.
1) LCP (أكبر طلاء محتوى)
تخيل أنك تزور موقعًا ما، ولكن الصورة الرئيسية أو العنوان الرئيسي يستغرق عدة ثوانٍ ليتم تحميله. قد تعتقد أن الموقع بطيء وتغادره حتى قبل استكشافه.
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.يعكس هذا المقياس مدى سرعة وصول المستخدمين إلى الجزء الأكثر أهمية في موقع الويب الخاص بك.
يمكن أن يتسبب LCP البطيء في إحباط المستخدمين وجعلهم يغادرون موقعك مما يؤدي إلى معدلات الارتداد. وفي الوقت نفسه، يضمن LCP الجيد للزائرين رؤية المحتوى المفيد بسرعة.
وفقًا لـ Google، يجب أن يكون LCP المثالي أقل من أو يساوي 2.5 ثانية للحصول على تجربة مستخدم جيدة.

لأن Google تعطي الأولوية للمواقع ذات LCP السريع، لأنها تعمل على تحسين رضا المستخدم، مما يؤثر بشكل مباشر على التصنيفات.
2) INP (التفاعل مع الطلاء التالي)
لنفترض أنك قمت بزيارة موقع ويب ونقرت على زر ولكن وقت الاستجابة بطيء جدًا. في الماضي، تم استخدام مقاييس مثل تأخير الإدخال الأول (FID) لقياس التفاعل.
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.حيث يوفر INP مقياسًا أكثر شمولاً ودقة لمدى سرعة استجابة موقع الويب لإجراءات المستخدم. مثل النقرات أو الضغطات أو عمليات إرسال النماذج.
نظرًا لأن المستخدمين يتوقعون تعليقات فورية عند التفاعل مع موقع الويب. إذا كان هناك تأخير، فقد يؤدي ذلك إلى تثبيط المزيد من المشاركة.
وفقًا لـ Google، يجب أن يكون INP أقل من أو يساوي 200 مللي ثانية للحصول على تجربة سريعة الاستجابة وسلسة.

لأن الموقع سريع الاستجابة يعزز تجربة المستخدم ويقلل معدلات الارتداد ويحسن التصنيف.
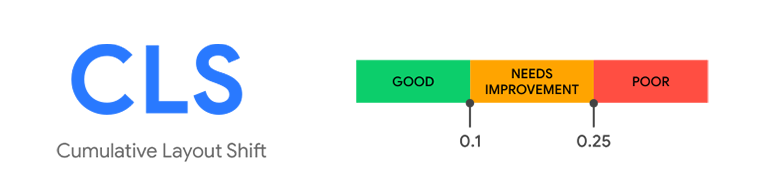
3) CLS (إزاحة التخطيط التراكمي)
قد تحصل على هذه التجربة عندما تحاول النقر على رابط موجود على موقع ويب، ويتحرك تمامًا كما تنقر. في النهاية، يجعلك تصطدم بشيء آخر بدلاً من ذلك. وهذا أمر مزعج ويخلق تجربة مستخدم سيئة.
وهنا يأتي دور المقياس الأخير، أي إزاحة التخطيط التراكمي، والمعروف أيضًا باسم CLS.
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.نظرًا لأن تغييرات التخطيط يمكن أن تؤدي إلى نقرات غير مقصودة أو ضعف إمكانية القراءة أو الإحباط. يحافظ التصميم المستقر على تركيز المستخدم ويتجنب الانحرافات غير الضرورية.
وفقًا لـ Google، يجب أن تكون مدة CLS أقل من أو تساوي 0.1 ثانية لضمان تجربة بصرية مستقرة.

لأن جوجل تقدر مواقع الويب المستقرة بصريًا، لأنها تقلل من إحباط المستخدم وتحسن التفاعل.
ومن خلال التركيز على هذه العوامل الأساسية، توفر مؤشرات أداء الويب الأساسية طريقة واضحة تتمحور حول المستخدم لتقييم أداء موقع الويب.
ما أهمية مؤشرات أداء الويب الأساسية؟
باختصار، إليك سبب أهمية مؤشرات أداء الويب الأساسية. في الأساس، يرجع ذلك إلى سببين رئيسيين.
- لتجربة المستخدم. تؤثر هذه المقاييس بشكل مباشر على كيفية إدراك الزوار لموقعك على الويب. يحافظ الموقع السريع والسريع الاستجابة والمستقر على تفاعل المستخدمين ويشجعهم على العودة.
- لتصنيفات كبار المسئولين الاقتصاديين. تستخدم Google Core Web Vitals كجزء من خوارزمية التصنيف الخاصة بها لتحسين محركات البحث (SEO). لذلك، سيرى جوجل أن موقع الويب الخاص بك مفيد ويرفعه إلى أعلى في نتائج البحث. والتصنيف الأعلى يعني أن المزيد من الأشخاص سيزورون موقع الويب الخاص بك.
بعد النظر في كل هذه الأمور، في يونيو 2021، بدأت Google في استخدام Core Web Vitals كعامل تصنيف. وهي الآن جزء من إشارات تجربة الصفحة ، إلى جانب عوامل أخرى مثل سهولة استخدام الهاتف المحمول، وأمان HTTPS، والتصفح الآمن.
ب. نظرة عامة على البرنامج المساعد WP Rocket
الآن بعد أن أصبح لدينا فهم واضح لـ Core Web Vitals (CWV) وسبب أهميتها، قد تشعر بالإرهاق بشأن كيفية التعامل معها، أليس كذلك؟
ولكن، كما ذكرنا سابقًا، هذه هي المرحلة المحددة التي يتدخل فيها المكون الإضافي WP Rocket لجعل مهمتك سهلة للغاية وغير معقدة لتحسين CWV الخاص بك.
ما هو بالضبط WP Rocket؟
على وجه الدقة، يعد WP Rocket مكونًا إضافيًا ممتازًا لتحسين الأداء من WordPress مصممًا لتحسين سرعة وأداء موقعك.
إحدى ميزاته الرئيسية هي التخزين المؤقت، الذي يحفظ نسخة ثابتة من محتوى موقع الويب الخاص بك حتى يمكن تحميله بشكل أسرع للزائرين.
وهذا يقلل من العمل الذي يتعين على الخادم القيام به لكل طلب. وبالتالي، يساعد ذلك في تقديم تجربة أكثر سلاسة وسرعة للمستخدمين.

وفقًا لموقعهم الرسمي على الويب، فهو موثوق به من قبل أكثر من 4.6 مليون مالك ومطور موقع ويب حول العالم. لا عجب لماذا يبرز كأحد الحلول المفضلة لتحسين سرعة موقع الويب وتجربة المستخدم.
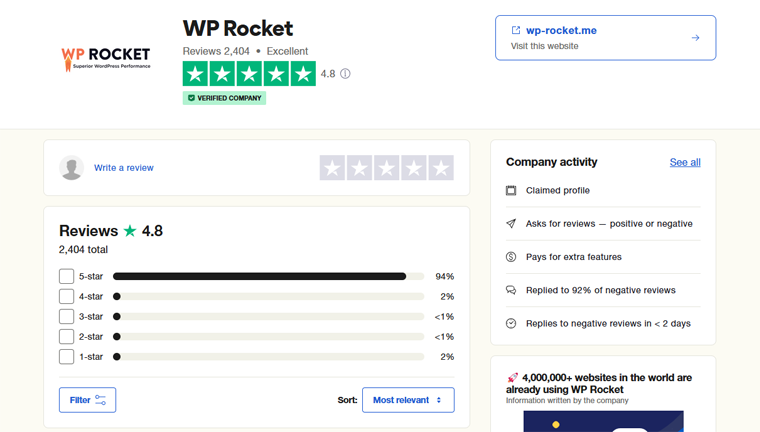
لقد تحققنا أيضًا من تقييماتها في Trustpilot TrustScore، حيث وجدنا أن WP Rocket حصل على تقييم 4.8 من أصل 5 نجوم بناءً على أكثر من 2400 مستخدم حقيقي . علاوة على ذلك، فقد أعطاه 94% من المستخدمين درجة 5 من أصل 5 . وهذا مذهل!

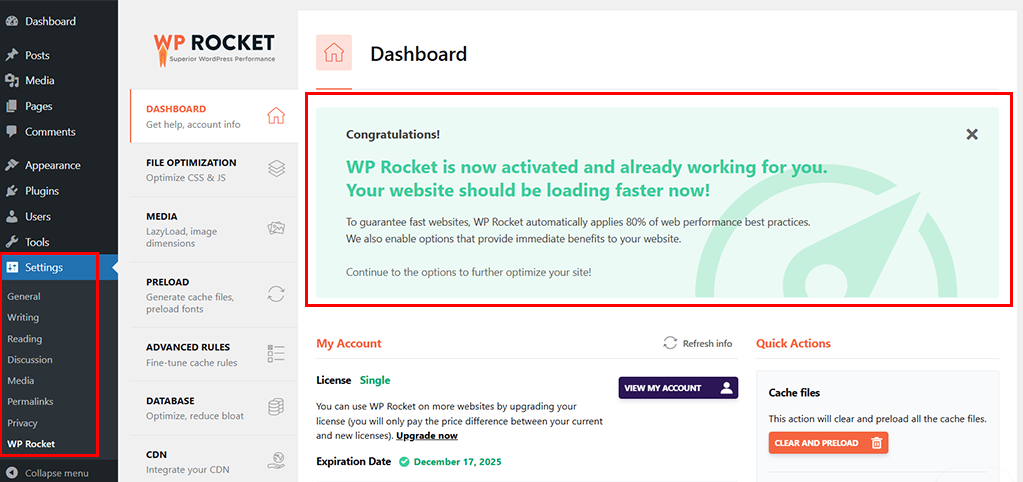
أحد الجوانب الأكثر تقديرًا في WP Rocket هو لوحة القيادة النظيفة وسهلة الاستخدام للغاية.
منذ اللحظة التي تقوم فيها بتنشيط المكون الإضافي، يبدأ سريانه على الفور.
وهذا يعني،
- حتى لو كنت مبتدئًا تمامًا، يمكنك الاعتماد كليًا على التكوينات الافتراضية للحصول على نتائج فورية.
- وفي الوقت نفسه، إذا كنت مستخدمًا متقدمًا، فيمكنك تعديل الإعدادات بشكل أكبر لتتناسب مع الاحتياجات المحددة.
بالإضافة إلى ذلك، تم تصميمه ليكون متوافقًا مع مجموعة متنوعة من سمات WordPress والمكونات الإضافية والاستضافة.
لذلك، بغض النظر عن نوع موقع الويب لديك، فإن WP Rocket يتكيف مع احتياجاتك دون خلق تعارضات أو الحاجة إلى معرفة تقنية واسعة.
في النهاية، النقطة التي نريد إيصالها هي أنه حتى المستخدمين غير التقنيين يمكنهم بسهولة تحسين سرعة موقعهم ومقاييس CWV بأقل جهد.
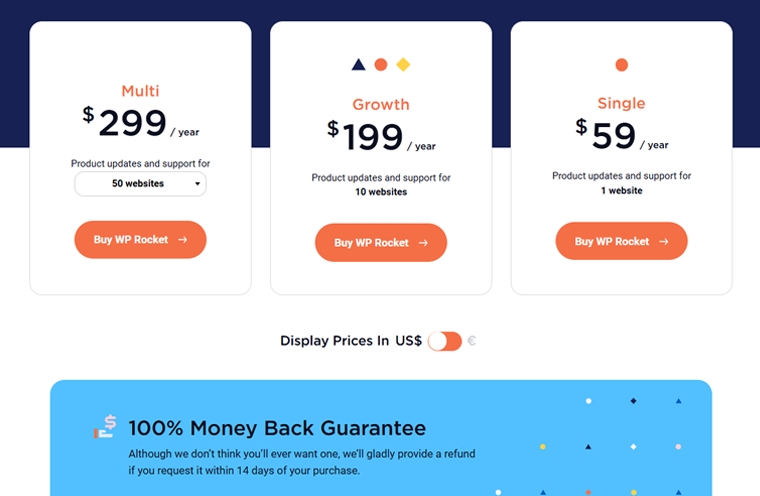
التسعير:
وبعد أن قلت ذلك، هل تتساءل عن تكلفتها؟
يوفر لك WP Rocket العديد من أنظمة التسعير التي يمكنك اختيارها وفقًا لاحتياجاتك. مثل:
- الخطة الفردية: تكلف 59 دولارًا سنويًا. يتضمن تحديثات المنتج والدعم لموقع ويب واحد. إنه مثالي للأفراد أو الشركات الصغيرة التي تدير موقعًا إلكترونيًا واحدًا.
- خطة النمو: تكلف 199 دولارًا سنويًا. يتضمن تحديثات المنتج ودعمًا لـ 10 مواقع ويب. إنه أفضل المحترفين أو الوكالات الصغيرة التي تدير ما يصل إلى 10 مواقع ويب.
- الخطة المتعددة: تكلف 299 دولارًا سنويًا. يتضمن تحديثات المنتج ودعمًا لـ 50 موقعًا. إنه مثالي للوكالات الكبيرة أو المطورين الذين يديرون ما يصل إلى 50 موقعًا إلكترونيًا.

وفي الوقت نفسه، إذا كنت تريده لمزيد من مواقع الويب، فيمكنك أيضًا اختياره عبر صفحة التسعير ضمن القائمة المنسدلة لنظام Multi Plan.
لاحظ أن جميع الخطط تتضمن دعم العملاء المتميز والوصول إلى جميع التحديثات التي تم إصدارها خلال فترة الاشتراك.
كما أنه يوفر لك ضمان استعادة الأموال لمدة 14 يومًا ، حتى تتمكن من تجربته دون تفكير ثانٍ.
ج. كيف يعمل WP Rocket على تحسين العناصر الحيوية للويب الأساسية؟
كما ذكرنا سابقًا، تم تصميم WP Rocket لتبسيط العملية المعقدة لتحسين موقع الويب الخاص بك لتلبية متطلبات الويب الأساسية. يعمل على تحسين سرعة التحميل والتفاعل واستقرار التخطيط.
من خلال مجموعة من المهام الآلية والميزات المتقدمة، يضمن WP Rocket أن موقع الويب الخاص بك يلبي معايير Google. وهذا أيضًا بأقل جهد من جانبك.
أدناه، سنرى كيف تساعد كل ميزة من ميزات WP Rocket في تحسين مؤشرات الويب الأساسية مثل LCP و INP و CLS .
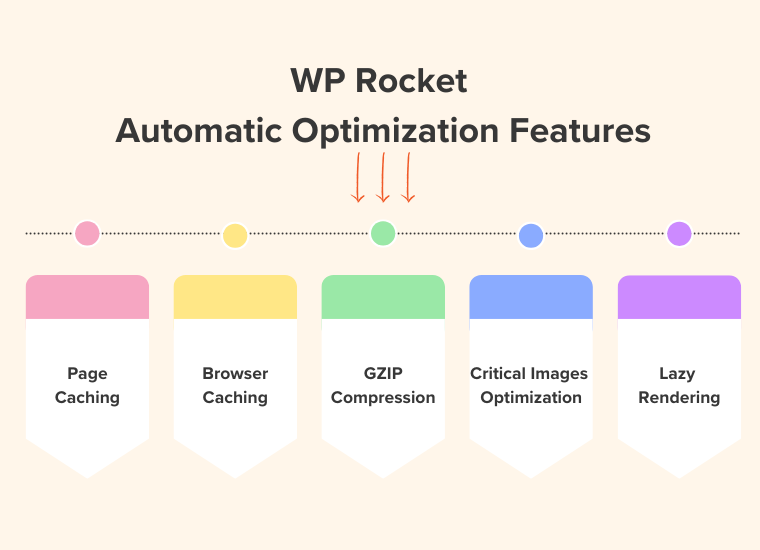
1) التحسين التلقائي
أحد أهم مميزات WP Rocket هو أنه بعد تثبيت البرنامج الإضافي مباشرة، فإنه يتعامل مع 80% من مهام التحسين دون تحريك إصبعك.
وهذا يعني أن موقع الويب الخاص بك يجب أن يصبح أسرع تلقائيًا على الفور.

لكي نكون أكثر دقة، هذا ما يفعله كجزء من التحسين التلقائي:
التخزين المؤقت للصفحة
أولاً، يتم تنشيط التخزين المؤقت للصفحة تلقائيًا لكل من مستخدمي سطح المكتب والهاتف المحمول.
هذا يعني أن WP Rocket يحفظ نسخة جاهزة من صفحتك لجعل تحميل موقع الويب الخاص بك أسرع بكثير. بدلاً من تحميل صفحاتك من الصفر في كل مرة يقوم فيها شخص ما بالزيارة. في النهاية، يؤدي هذا إلى LCP أسرع بكثير.
التخزين المؤقت للمتصفح
ثانيًا، يقوم WP Rocket تلقائيًا بتمكين التخزين المؤقت للمتصفح ، والذي يقوم بتخزين ملفات معينة في متصفحات زوار موقعك.
لوصف ذلك أكثر، فهو يسمح للمتصفح بتخزين الأصول الثابتة مثل الصور CSS وJavaScript محليًا. في النهاية، ما يفعله هو أنه يلغي الحاجة إلى تنزيل هذه الملفات مرة أخرى في الزيارات اللاحقة للصفحة.
يؤدي ذلك إلى تسريع التجربة لأولئك الذين يتصفحون صفحات متعددة أو يزورون موقع الويب الخاص بك أكثر من مرة. وهذا يؤدي إلى أوقات تحميل أسرع وLCP أفضل.
ضغط GZIP
ثالثًا، يتم أيضًا تمكين ضغط GZIP تلقائيًا، مما يؤدي إلى ضغط ملفاتك. وهذا يجعلها أصغر وأسرع في التنزيل.
ونتيجة لذلك، يؤدي ذلك إلى تسريع وقت التحميل، وتمكين ضغط النص، وتقليل نقل البيانات عندما يزور شخص ما موقع الويب الخاص بك. علاوة على ذلك، يؤدي هذا إلى LCP أسرع.
يحسن الصور الحرجة
بعد ذلك، يقوم WPRocket بتحسين الصور الهامة عن طريق اكتشاف عنصر LCP في كل صفحة وتحميله مسبقًا وتحديد أولوياته تلقائيًا. يؤدي هذا إلى عرض أسرع وهو أمر بالغ الأهمية لتمرير LCP.
تقديم كسول
وبالمثل، فإنه يطبق تلقائيًا العرض البطيء لتحسين INP الخاص بك.
في الأساس، ما تفعله هذه الميزة هو أنها تمنع المتصفح من العمل بسرعة من خلال عدم تحميل كل شيء على الصفحة مرة واحدة. وبدلاً من ذلك، سيتم فقط تحميل ما يمكن للمستخدم رؤيته الآن وينتظر تحميل الباقي حتى الحاجة إليه.
وينتج عن ذلك عمل أقل للمتصفح، وبالتالي يتم تحميل صفحتك بشكل أسرع وتستجيب بشكل أسرع للتفاعلات.

وغني عن القول، مع هذه التحسينات التلقائية، أصبح موقعك أسرع بكثير بالفعل.
بخلاف ذلك، فإنه يوفر أيضًا ميزات التحسين التلقائي الأخرى. مثل دعم Cross-Origin لخطوط الويب، وذاكرة التخزين المؤقت لأجزاء عربة المرطبات WooCommerce، وتحسين ملفات خطوط Google، وتعطيل WordPress emoji.
كل هذا، بطريقة أو بأخرى، يساعدك على تعزيز مؤشرات الويب الأساسية لتحسين محركات البحث.
2. تأجيل وتأخير جافا سكريبت
لإعلامك، يمكن أن تؤدي ملفات JavaScript إلى إبطاء سرعة تحميل الصفحة بشكل كبير.
لذلك، عندما يواجه المتصفح ملف JavaScript، فإنه غالبًا ما يتوقف مؤقتًا عن عرض الصفحة لتنزيل البرنامج النصي وتنفيذه.
ونتيجة لذلك، يمكن أن يؤدي ذلك إلى تأخير ظهور المحتوى، مما يؤثر على LCP. بالإضافة إلى ذلك، يجعل الصفحة غير مستجيبة لتفاعلات المستخدم، مما يؤثر على INP.
ولحسن الحظ، فإن WP Rocket يجعل الأمر سهلاً بفضل الميزات المضمنة لتأخير وتأجيل ملفات JavaScript. والعملية سهلة للغاية.
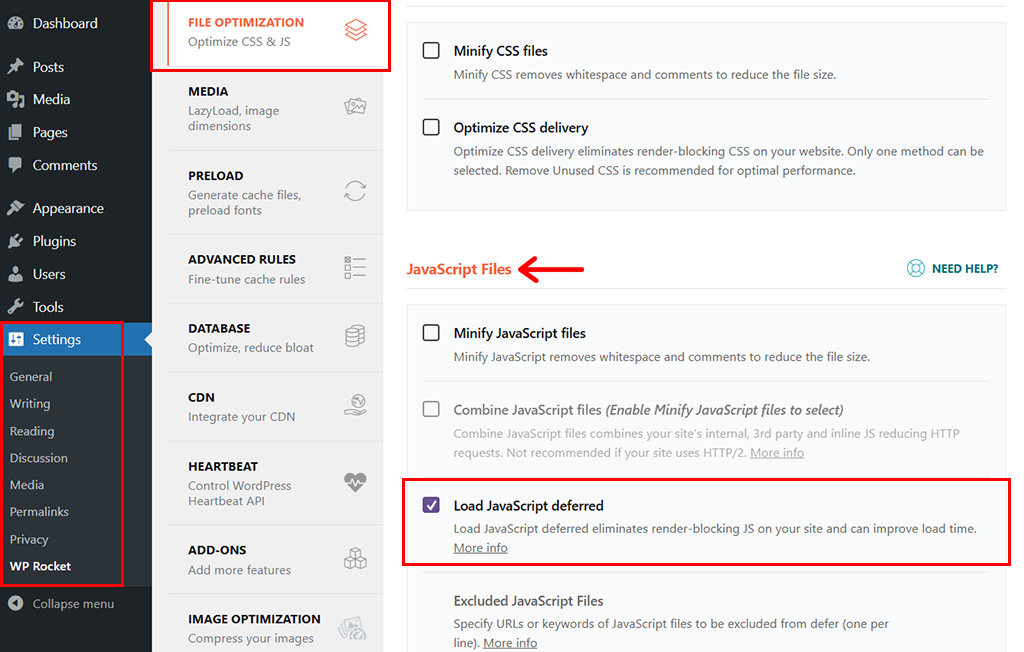
للقيام بذلك، كل ما عليك فعله هو الانتقال إلى لوحة تحكم WordPress الخاصة بك ثم الانتقال إلى "الإعدادات > WP Rocket" والنقر فوق علامة التبويب "تحسين الملف" .


ثم قم بالتمرير لأسفل إلى قسم JavaScript وحدد المربع لـ "تم تأجيل تحميل جافا سكريبت" .
وهذا يضمن أن JavaScript غير الضرورية لا تمنع تحميل صفحتك. ونتيجة لذلك، ما يحدث هو أن العناصر الأكثر أهمية يتم تحميلها أولاً. وهذا يقلل من التأخير في تفاعلات المستخدم ويحسن INP.
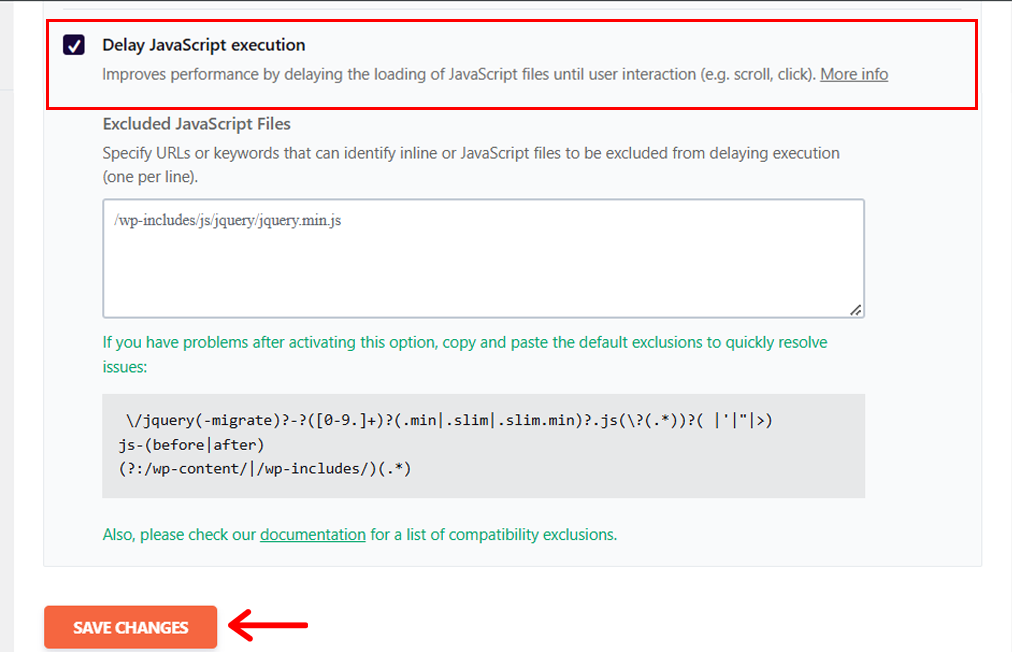
وبالمثل، في نفس قسم JavaScript، ابحث عن خيار "تأخير تنفيذ JavaScript" وحدد المربع.

علاوة على ذلك، سترى أيضًا خيارات إعداد أخرى مثل استثناءات النقرة الواحدة، ولكن لا تقلق كثيرًا بشأن ذلك. يمكنك تركها كافتراضي. وبمجرد الانتهاء من ذلك، لا تنس النقر فوق الزر "حفظ التغييرات" .
وبذلك، سترى إشعار "الإعدادات المحفوظة" في الشريط العلوي.

هذا يخبر WP Rocket بتحميل JavaScript فقط عندما يتفاعل المستخدمون مع الصفحة مثل التمرير أو النقر. علاوة على ذلك، يؤدي هذا إلى التحميل السريع للمحتوى المرئي لموقعك مما يؤدي في النهاية إلى تحسين LCP .
3) تصغير CSS وجافا سكريبت
يمكن أن تكون ملفات CSS وJavaScript كبيرة جدًا بسبب وجود أحرف غير ضرورية مثل المسافات وفواصل الأسطر والتعليقات. تعمل هذه الأحرف الإضافية على زيادة حجم الملف مما يؤدي إلى أوقات تنزيل أطول وتحميل أبطأ للصفحة.
لذا، فإن الحل الرئيسي لذلك هو تصغير CSS وJavaScript. ويجعل WPRocket من السهل جدًا تحقيق ذلك.
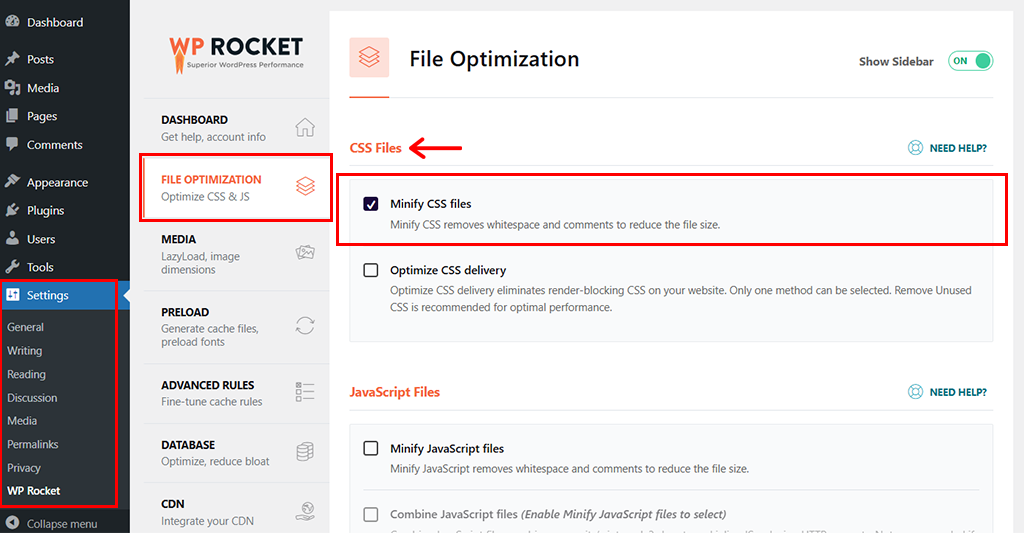
تمامًا كما كان من قبل، كل ما عليك فعله هو الانتقال إلى "WP Rocket > File Optimization" . ثم، ضمن علامة التبويب "ملفات CSS" ، حدد المربع "تصغير ملفات CSS" . وهذا يجعل تحميل الملفات الصغيرة أسرع ويؤدي إلى تحسين مباشر لـ LCP.

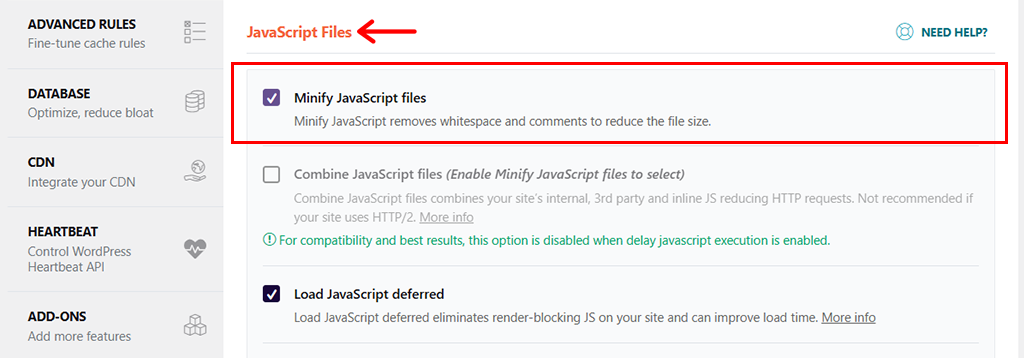
وبالمثل، من علامة التبويب "ملفات JavaScript" ، حدد المربع من أجل "تصغير ملفات جافا سكريبت" . وهذا يجعل ملفات JS أصغر مما يؤدي أيضًا إلى تحسين LCP و INP .

ولا تنس النقر على الزر "حفظ التغييرات" الموجود أسفل الصفحة. بعد الانتهاء من ذلك، سترى إشعار "الإعدادات المحفوظة" في الشريط العلوي. وبهذا، سيقوم WP Rocket تلقائيًا بتطبيق التصغير على ملفات CSS وJavaScript الخاصة بك.
4) إزالة CSS غير المستخدمة
تشتمل مواقع الويب غالبًا على قواعد CSS لا يتم استخدامها في صفحات معينة. في الواقع، تعمل قواعد CSS غير المستخدمة هذه على زيادة الحجم الإجمالي للملف مما يؤدي إلى أوقات تنزيل أطول ويؤثر على عرض الصفحة. بالإضافة إلى ذلك، يمكن أن يتسبب CSS غير المستخدم أحيانًا في حدوث تغييرات غير متوقعة في التخطيط مما يؤثر سلبًا على CLS.
لإنقاذك، يساعدك WP Rocket على تحديد وإزالة قواعد CSS غير المستخدمة من موقع الويب الخاص بك.
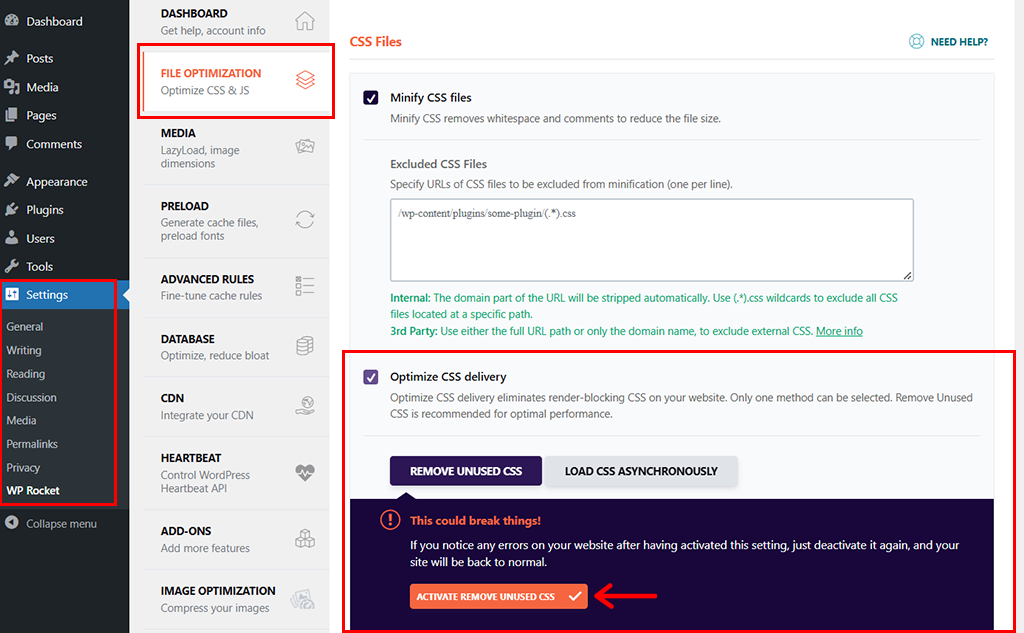
للقيام بذلك، كل ما عليك فعله هو الانتقال مرة أخرى إلى "WP Rocket > File Optimization" . وبعد ذلك، ضمن علامة التبويب "ملفات CSS "، حدد المربع "تحسين تسليم CSS" .

بعد ذلك، سيظهر لك خيار "إزالة CSS غير المستخدمة" ، ثم انقر فوق "تنشيط إزالة CSS غير المستخدمة" .
وأخيرًا، لا تنس النقر على الزر "حفظ التغييرات" الموجود أسفل الصفحة.
قد يستغرق الأمر بعض الوقت حسب حجم موقعك. بمجرد الانتهاء من ذلك، يقوم WP Rocket الآن بتحليل صفحاتك وإزالة أي CSS غير مستخدم.
وفي النهاية، يؤدي هذا إلى تنزيلات أسرع وعرض أسرع للصفحة و LCP أفضل. كما أنه يساعد بشكل غير مباشر على منع تغييرات التخطيط غير المتوقعة التي تؤدي إلى تحسين CLS .
5) التحميل المسبق للخط لعرض أسرع
إذا كان على المتصفح الانتظار حتى يتم تنزيل الخط قبل عرض النص، فيمكن أن يؤدي ذلك إلى تأخير عرض المحتوى. وهذا يؤثر سلباً على LCP.
في الأعلى، إذا كان النص يتدفق مرة أخرى، أي يتغير حجمه أو موضعه بعد تحميل الخط، فقد يتسبب ذلك في حدوث تغييرات غير متوقعة في التخطيط تؤثر على CLS.
وبالتالي، فإن إحدى المشكلات الدقيقة والرئيسية التي تؤثر سلبًا على نتيجة مؤشرات أداء الويب الأساسية هي خطوط الويب.
يتعرف WP Rocket جيدًا على هذه المشكلة وبالتالي يوفر لك ميزة التحميل المسبق للخط.
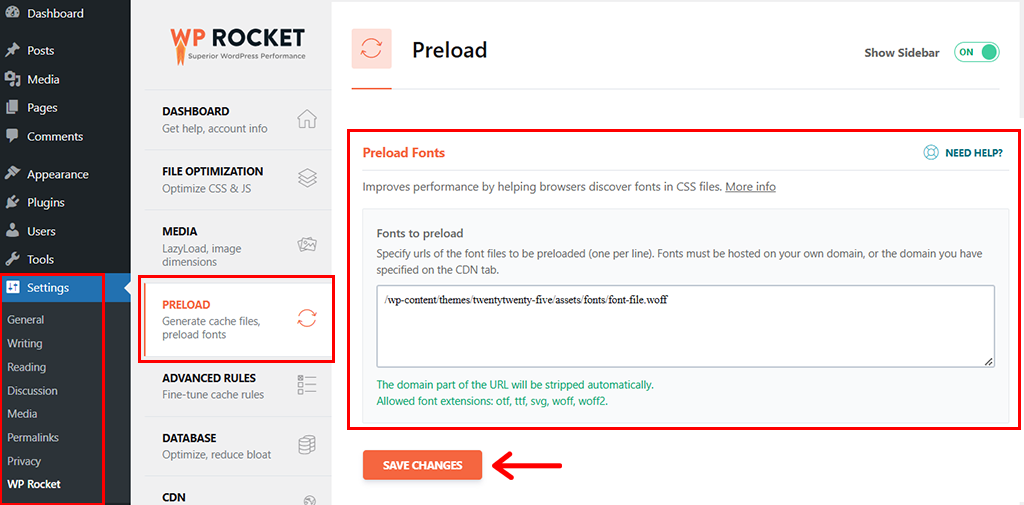
للقيام بذلك، كل ما عليك فعله هو الانتقال إلى خيار "الإعدادات > WP Rocket > التحميل المسبق" . ثم قم بالتمرير لأسفل إلى قسم "التحميل المسبق للخطوط" .

بعد ذلك، تحتاج إلى تحديد ولصق عنوان URL لملفات الخطوط التي تريد تحميلها مسبقًا (على سبيل المثال otf، wtf، svg، woff، woff2).
بمجرد الانتهاء، اضغط على زر "حفظ التغييرات" لحفظ التغييرات.
من خلال هذا الإجراء البسيط، سيتم تحميل الخطوط الخاصة بك مبكرًا مما يؤدي إلى تسريع عرض النص. في النهاية، يؤدي هذا إلى تحسين LCP و CLS لديك.
6) التحميل البطيء للصور
وغني عن القول أن الصور، وخاصة الكبيرة منها، يمكن أن تبطئ تحميل الصفحة بشكل كبير. في الواقع، عند تحميل الصفحة، يقوم المتصفح عادةً بتنزيل جميع الصور مرة واحدة، حتى تلك التي لا تكون مرئية للمستخدم مثل الصور الموجودة أسفل الجزء المرئي من الصفحة.
ونتيجة لذلك، يمكن أن يستهلك هذا نطاقًا تردديًا كبيرًا ويؤخر عرض المحتوى المرئي مما يؤثر في النهاية على LCP.
في هذه المرحلة بالتحديد، تتدخل ميزة التحميل البطيء في WP Rocket.
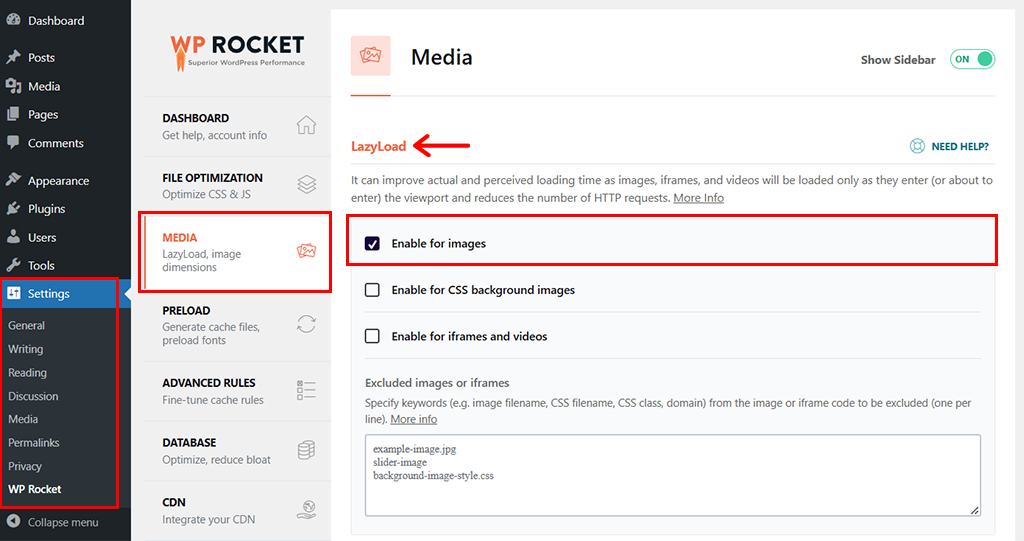
كل ما عليك فعله هو الانتقال إلى "الإعدادات > WP Rocket > الوسائط" وضمن علامة التبويب "LazyLoad" ، تحتاج إلى تحديد خيار "تمكين الصور" .

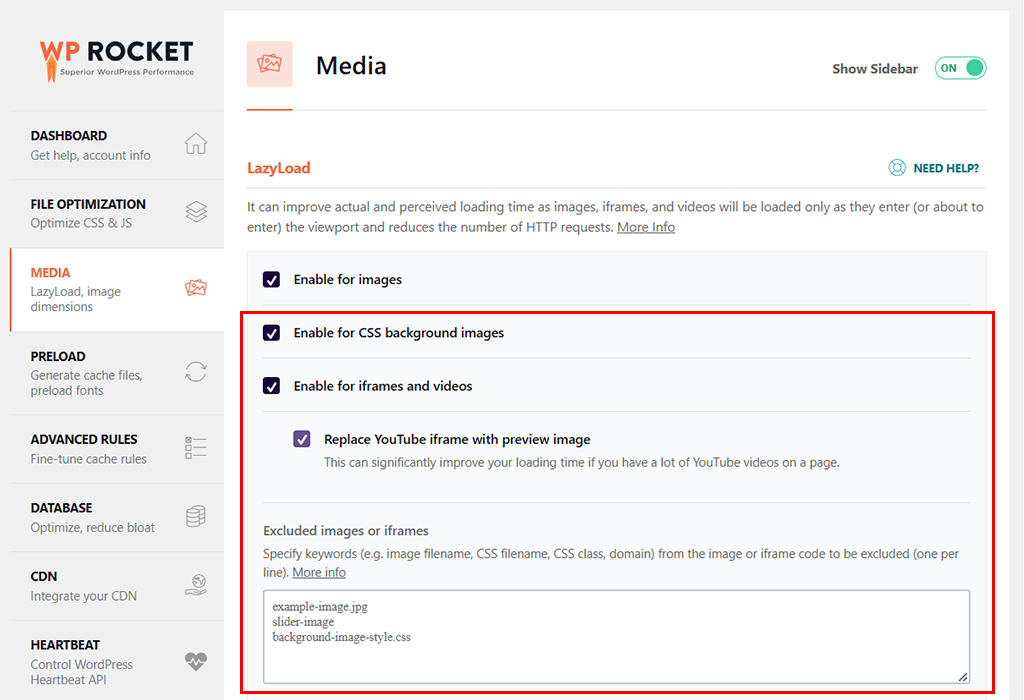
علاوة على ذلك، يمكنك أيضًا تحديد المربع لـ "تمكين صور خلفية CSS" و "تمكين إطارات iframe ومقاطع الفيديو". لديك أيضًا خيار "استبدال YouTube iframe بصورة المعاينة" .
تعد هذه الميزة مفيدة بشكل خاص إذا كان موقعك يستخدم محتوى مضمنًا مثل مقاطع فيديو YouTube.

وأيضًا، إذا كانت لديك صور تحتاج إلى التحميل على الفور مثل شعار أو شعار، فيمكنك إضافة عناوين URL الخاصة بها إلى حقل استبعاد الصور .
ولا تنس النقر على زر "حفظ التغييرات" لحفظ التغييرات.
سيبدأ WP Rocket في تطبيق التحميل البطيء على موقعك. الآن، ما يفعله التحميل البطيء هو تأخير تحميل الصور غير المرئية حاليًا داخل إطار العرض الخاص بالمستخدم.
وهذا يقلل من الوقت اللازم لتحميل المحتوى المرئي، مما يؤدي إلى تحسين LCP . بالإضافة إلى ذلك، فهو يضمن ظهور العناصر المرئية المهمة على الفور مما يؤدي إلى تجربة سلسة وتحسين INP .
7) إصلاح الصور بدون أبعاد
عندما يتم إدراج صور في صفحة ويب، فإنها في بعض الأحيان تكون بدون تحديد سمات العرض والارتفاع الخاصة بها.
ونتيجة لذلك، لا يعرف المتصفح مقدار المساحة المخصصة للصورة في البداية. علاوة على ذلك، يؤدي هذا إلى تغييرات غير متوقعة في التخطيط تؤثر على CLS.
لحسن الحظ، يقوم WP Rocked بتحديد هذه المشكلات وإصلاحها لضمان موقع ويب أكثر استقرارًا وسلاسة بصريًا.
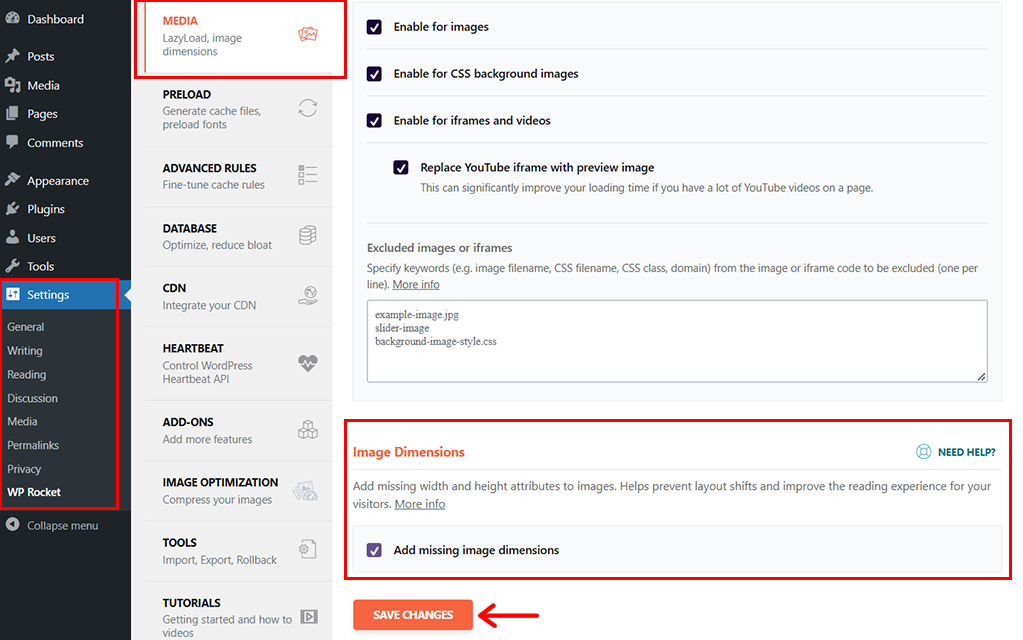
للقيام بذلك، كل ما عليك فعله هو الانتقال إلى "WP Rocket > Media" والتمرير لأسفل إلى قسم Image Dimensions .

بعد ذلك، تحتاج إلى تحديد المربع لـ "إضافة أبعاد الصورة المفقودة" ثم اضغط على الزر "حفظ التغييرات" .
بعد ذلك، يقوم WP Rocket تلقائيًا بفحص موقعك وإضافة أبعاد للصور عند الحاجة.
وبالتالي، يمنع هذا الإجراء حدوث تغييرات غير متوقعة في التخطيط، ويحسن الاستقرار البصري، ويساهم في تحسين تجربة المستخدم بشكل عام. يؤدي ذلك أيضًا إلى تأثير إيجابي على مقياس CLS .
عند تنفيذ هذه التحسينات باستخدام WP Rocket، فإنها تعالج العوامل الرئيسية التي تساهم في تحسين نتائج Core Web Vitals.
الكرز في الأعلى، يمكنك الحصول على أوقات تحميل أسرع، وتفاعلات أكثر سلاسة، وتجربة مستخدم أكثر استقرارًا بصريًا لزوار موقع الويب الخاص بك.
د. اختبار مؤشرات الويب الأساسية قبل وبعد تحسين WP Rocket
بعد تحسين موقعنا باستخدام WP Rocket، أجرينا مقارنة أداء قبل وبعد تحسين WP Rocket.
وذلك لفهم تأثير تحسين WP Rocket والتأكد من ما إذا كانت التغييرات قد حسنت مؤشرات الويب الأساسية أم لا.
وإليكم ما فعلناه والنتائج التي لاحظناها.
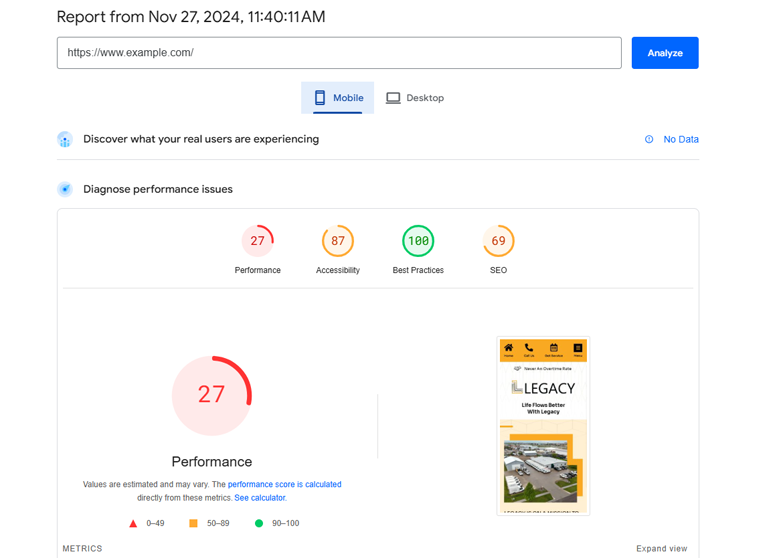
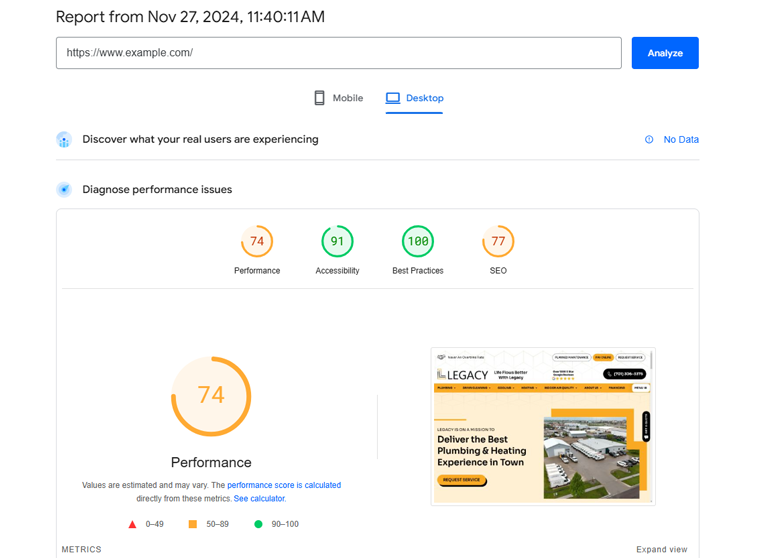
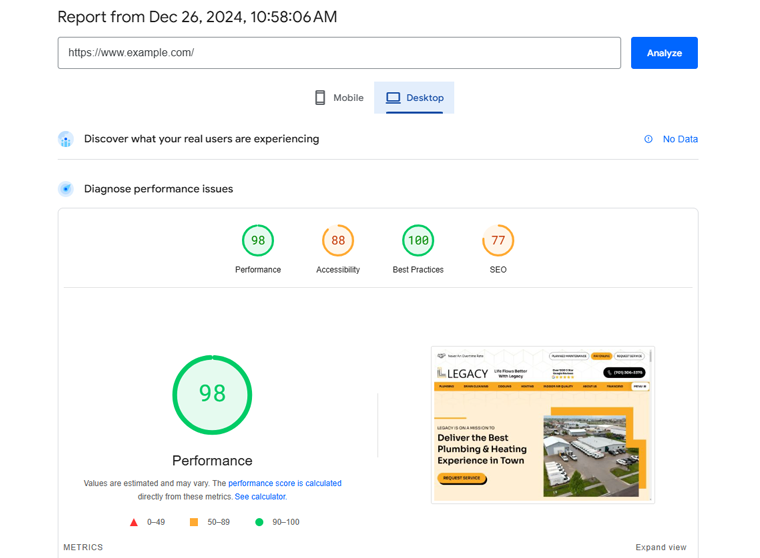
استخدمنا Google PageSpeed Insights لتحليل موقعنا. بعد إدخال عنوان URL وإجراء الاختبار، ظهرت النتائج على النحو التالي؛
قبل تحسين WP Rocket
كانت مقاييس الأداء الأولية لكل من منصات الأجهزة المحمولة وسطح المكتب أقل من مثالية. النتائج الرئيسية هي كما يلي:

| أساس المقارنة | للجوال | لسطح المكتب |
| نقاط الأداء | 27 | 74 |
| نقاط إمكانية الوصول | 87 | 91 |
| نقاط أفضل الممارسات | 100 | 100 |
| نقاط تحسين محركات البحث | 69 | 77 |

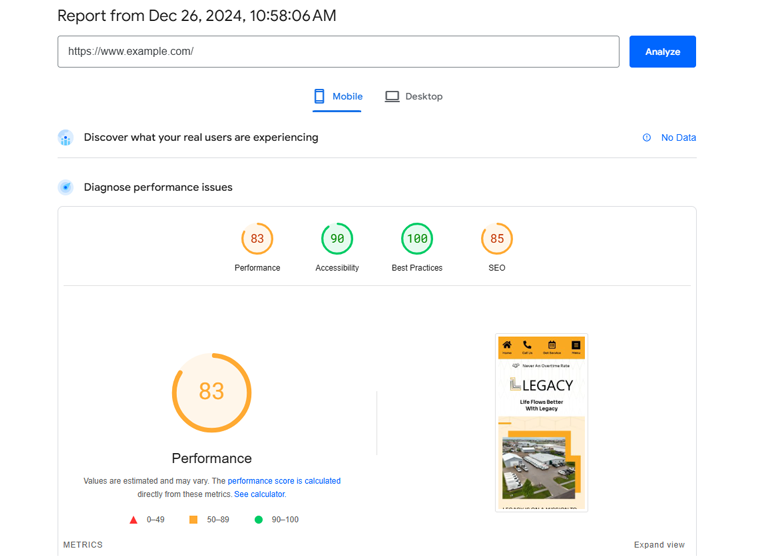
بعد تحسين WP Rocket
بعد التحسين، لاحظنا تحسينات كبيرة في جميع المقاييس، كما هو موضح أدناه:

| أساس المقارنة | للجوال | لسطح المكتب |
| نقاط الأداء | 83 | 98 |
| نقاط إمكانية الوصول | 90 | 88 |
| نقاط أفضل الممارسات | 100 | 100 |
| نقاط تحسين محركات البحث | 85 | 77 |

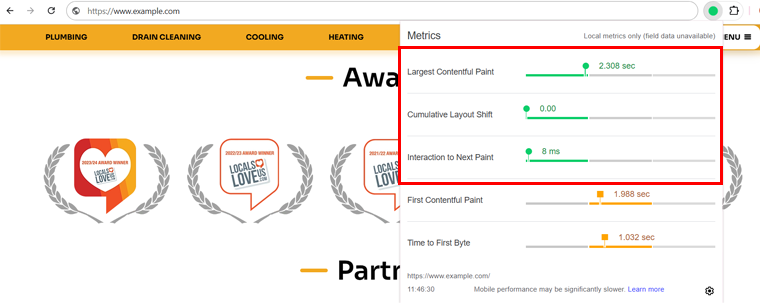
في الأعلى، استخدمنا ملحق Web Vitals لقياس مقاييس Core Web Vitals بعد تحسين WP Rocket وهذا ما وجدناه:

I. أكبر طلاء محتوى (LCP): 2.308 ثانية
تم تخفيض LCP إلى 2.308 ثانية، وهو أقل بكثير من النتيجة الموصى بها البالغة 2.5 ثانية. وهذا يعني أن أكبر عنصر مرئي في الصفحة يتم تحميله بسرعة مما يمنح المستخدمين انطباعًا أوليًا سريعًا.
ثانيا. التفاعل مع الطلاء التالي (INP): 8 مللي ثانية
تم تحسين INP إلى 8 مللي ثانية، وهو أقل بكثير من 200 مللي ثانية الموصى بها. يعكس هذا موقع ويب عالي الاستجابة يتفاعل بشكل فوري مع تفاعلات المستخدم مثل النقرات أو النقرات.
ثالثا. التحول التراكمي للتخطيط (CLS): 0
تم التخلص من CLS بالكامل، ويقف الآن عند 0 حيث القيمة المثالية أقل من 0.1. وهذا يضمن استقرار التخطيط، مع عدم وجود تغييرات غير متوقعة أثناء تحميل الصفحة. علاوة على ذلك، فهذا يعني أيضًا حصول الزوار على تجربة سلسة.
وهذا يعني أن موقعنا اجتاز بالتأكيد تقييم مؤشرات أداء الويب الأساسية.
تؤكد هذه النتيجة أن تحسينات WP Rocket جعلت موقع الويب أسرع وأكثر استجابة وأكثر استقرارًا. وفي النهاية، يضمن هذا تجربة مستخدم أفضل وامتثالًا لعوامل التصنيف الخاصة بجوجل.
هـ. ملخص ميزات WP Rocket وتأثيرها على مؤشرات الويب الأساسية وتحسين محركات البحث
قبل أن نختتم، دعونا نلقي نظرة سريعة على ميزات WP Roclet وتأثيرها على Core Web Vitals وتحسين محركات البحث.
| ميزة | يحسن | ماذا يفعل |
| التحسين التلقائي | لكب، إنب | يسرع التحميل ويحسن الاستجابة تلقائيا. |
| جافا سكريبت التأجيل والتأخير | لكب، إنب | يؤخر ويؤجل البرامج النصية غير الضرورية للحصول على محتوى وتفاعل أسرع. |
| تصغير CSS وجافا سكريبت | لكب، إنب | تقليص أحجام الملفات للتحميل بشكل أسرع. |
| إزالة CSS غير المستخدمة | لكب، كلس | يزيل التعليمات البرمجية الإضافية لتسريع واستقرار الصفحات. |
| التحميل المسبق للخط لعرض أسرع | لكب، كلس | يقوم بتحميل الخطوط مبكرًا لعرض النص بشكل أسرع. |
| تحميل كسول للصور | لكب، إنب | تحميل الصور فقط عند الحاجة لتوفير الوقت. |
| إصلاح الصور بدون أبعاد | سي إل إس | يوقف تغيرات التخطيط عن طريق تحديد أحجام الصور. |
واو الأفكار النهائية
وغني عن القول أن WP Rocket أثبتت نفسها كأداة قوية وسهلة الاستخدام لتحسين أداء موقع الويب الخاص بك. وتحقيق نتائج أفضل لحيوية الويب الأساسية.
وكما ترون أيضًا، كيف يتعامل مع المهام الصعبة مثل المحترفين دون الحاجة إلى لمس سطر واحد من التعليمات البرمجية.
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.هل كنت تستخدم بالفعل WP Rocket؟ إذا كانت الإجابة بنعم، فقم بمشاركة تجربتك أدناه.
وإذا لم تقم بذلك، فاذهب وجربه. نحن نعدك بأن الأمر يستحق قضاء وقتك واستثمارك.
هل تريد معرفة المزيد عن هذا البرنامج المساعد؟ ثم تأكد من مراجعة مقالتنا الشاملة حول مراجعة WP Rocket.
تحقق أيضًا من قراءاتنا الأخرى مثل كيفية زيادة سرعة موقع الويب وأفضل المكونات الإضافية لتحسين السرعة.
أخيرًا وليس آخرًا، تابعنا على وسائل التواصل الاجتماعي الخاصة بنا Facebook وX (Twitter سابقًا) لتبقى على اطلاع دائم بالمحتوى الخاص بنا.
