كيفية تحسين سرعة تحميل صور المعرض في WordPress
نشرت: 2022-12-28تشكل الصور جزءًا كبيرًا من متوسط وزن موقع الويب ، مما يؤثر بشكل كبير على سرعات التحميل. إذا كنت ترغب في تحسين أوقات تحميل معرض الصور الخاص بك ، فهناك عدة طرق لضمان تحسين صور معرض الصور الخاص بك وسعادة زوار موقعك على الويب.
ستساعدك هذه المقالة في فهم ما يلي:
- فوائد تسريع أوقات تحميل صورك على WordPress
- أفضل الطرق لزيادة أوقات تحميل الصور
- أدوات وإضافات مفيدة يمكنها تحسين أوقات تحميل الصور
- لماذا يعد Modula حلاً بنقرة واحدة لمعارض أسرع ومحسّنة
- والمزيد …
جدول المحتويات
- فوائد معرض صور WordPress سريع التحميل
- إدخال Modula
- تسريع تحميل الصور - الحلول
- تغيير الحجم
- ضغط
- التخزين المؤقت
- استخدام شبكة توصيل المحتوى (CDN)
- تعطيل Hotlinking
- الالتفاف - كيفية تحسين سرعة تحميل صور المعرض باستخدام Modula
فوائد معرض صور WordPress سريع التحميل
قبل أن ننظر إلى "كيف؟" نحتاج أولاً إلى استكشاف "لماذا؟". ما هي فوائد معارض الصور سريعة التحميل ، ولماذا يشدد الجميع عليها؟
- يحسن سرعة الصفحة الإجمالية - تؤثر سرعة تحميل صور المعرض بشكل مباشر على سرعة التحميل الإجمالية لموقعك على الويب لأنه سيستغرق نقل بيانات أقل بكثير من الخادم إلى المستخدم.
- Boosts SEO - تعاقب محركات البحث مثل Google مواقع الويب البطيئة. لديك فرصة أفضل للترتيب بشكل جيد في SERP إذا تم تحميل موقع الويب الخاص بك بسرعة وتم تحسين صورك.
- يحسن تجربة المستخدم - يجد زوار الموقع أنه من المزعج الانتظار أكثر من 3 ثوانٍ حتى يتم تحميل الصفحة. كل ثانية مهمة ، وإذا أمضى زوارك أكثر من ثلاث ثوان في انتظار تحميل الصفحة ، فسيتخلى 40 ٪ عن موقع الويب الخاص بك.
- زيادة معدلات التحويل - نظرًا لأن صور المعرض غير المحسّنة ستبطئ موقع الويب الخاص بك وتؤثر على تجربة المستخدم ، فإنها ستؤثر أيضًا على معدلات التحويل. يقر ما يقرب من 70٪ من المستهلكين أن سرعة الصفحة تؤثر على رغبتهم في الشراء من بائع تجزئة عبر الإنترنت. موقع الويب سريع التحميل يعني معدلات تحويل أعلى - يؤكد العلم.
- استهلاك نطاق ترددي أقل - عند تحميل صورة إلى WordPress ، يتم إنشاء خمسة أو ستة أشكال مختلفة من الحجم تلقائيًا في تلك اللحظة. يعمل امتداد Modula's Speed Up على تحسينها أثناء التنقل لتوفير بعض النطاق الترددي.
إدخال Modula
يعد Modula حلاً شاملاً لإنشاء معارض للصور أو مقاطع الفيديو. إلى جانب أدوات التحسين القوية ، يحتوي البرنامج المساعد على العديد من الميزات القيمة الأخرى. من تغيير حجم معارض الصور إلى ضغطها ، توفر لك Modula ما تريده.
إذا كنت ترغب في تحسين صورك أثناء التنقل وتقليل وقت سرعة تحميل صفحتك ، فإن ملحق Speed Up يكون مفيدًا. لقد غطيتك Modula بأنواع مختلفة من الضغطات ، حسب احتياجاتك.

كيف تعمل في الواقع؟ حسنًا ، هذا واضح ومباشر. لقد عقدنا شراكة مع ShortPixel و StackPath لجعل تجربة تحسين الصور الخاصة بك أسهل من أي وقت مضى. تتم عمليات ضغط الصور بمساعدة ShortPixel ويتم تقديمها من خلال سحابة StackPath.
يحتوي Modula أيضًا على خيار التحميل البطيء . هذا يعني أنه سيتم تحميل الصور الموجودة في أسفل الصفحة فقط إذا قام الزوار بالتمرير لأسفل. سيتم تحميل الصور فقط أثناء قيام المستخدم بالتمرير. سيؤدي ذلك إلى تحسين تجربة المستخدم ، وسيقدر زوار موقعك على الويب ذلك.
تسريع تحميل الصور - الحلول
يأتي تحسين سرعة صور WordPress بأشكال مختلفة ، بدءًا من حجم ونوع الصور التي تقوم بتحميلها إلى ضغط الوسائط أو التحميل المسبق. في بعض الأحيان ، تعمل الأدوات والمكونات الإضافية لتحسين سرعة الصورة على تسهيل العملية.
تعد أساليب تحسين سرعة الصورة الموضحة أدناه واحدة من أفضل الطرق لإنتاج محتوى عالي الجودة يعزز أهداف تحسين محركات البحث الخاصة بك. دعنا نستكشفها معًا ، ونرى كيف تعمل ، ولماذا تكون مفيدة.
تغيير الحجم
لن تتحسن جودة الصورة على موقع الويب الخاص بك عن طريق تحميل صورة كبيرة بشكل ملحوظ ؛ بدلاً من ذلك ، سيستهلك مزيدًا من النطاق الترددي ويزيد من وقت تحميل صفحة الويب الخاصة بك. أول شيء يجب عليك فعله هو تحديد الحجم الأمثل لصورتك للمساحة التي سيتم عرضها فيها.
تعد العديد من الأدوات ، مثل خدمات تغيير الحجم عبر الإنترنت من جهات خارجية مثل PicResize أو ResizePixel أو Photoshop أو حتى Microsoft Paint القديم والمألوف ، طرقًا مناسبة لتغيير حجم صور معرضك أو اقتصاصها.
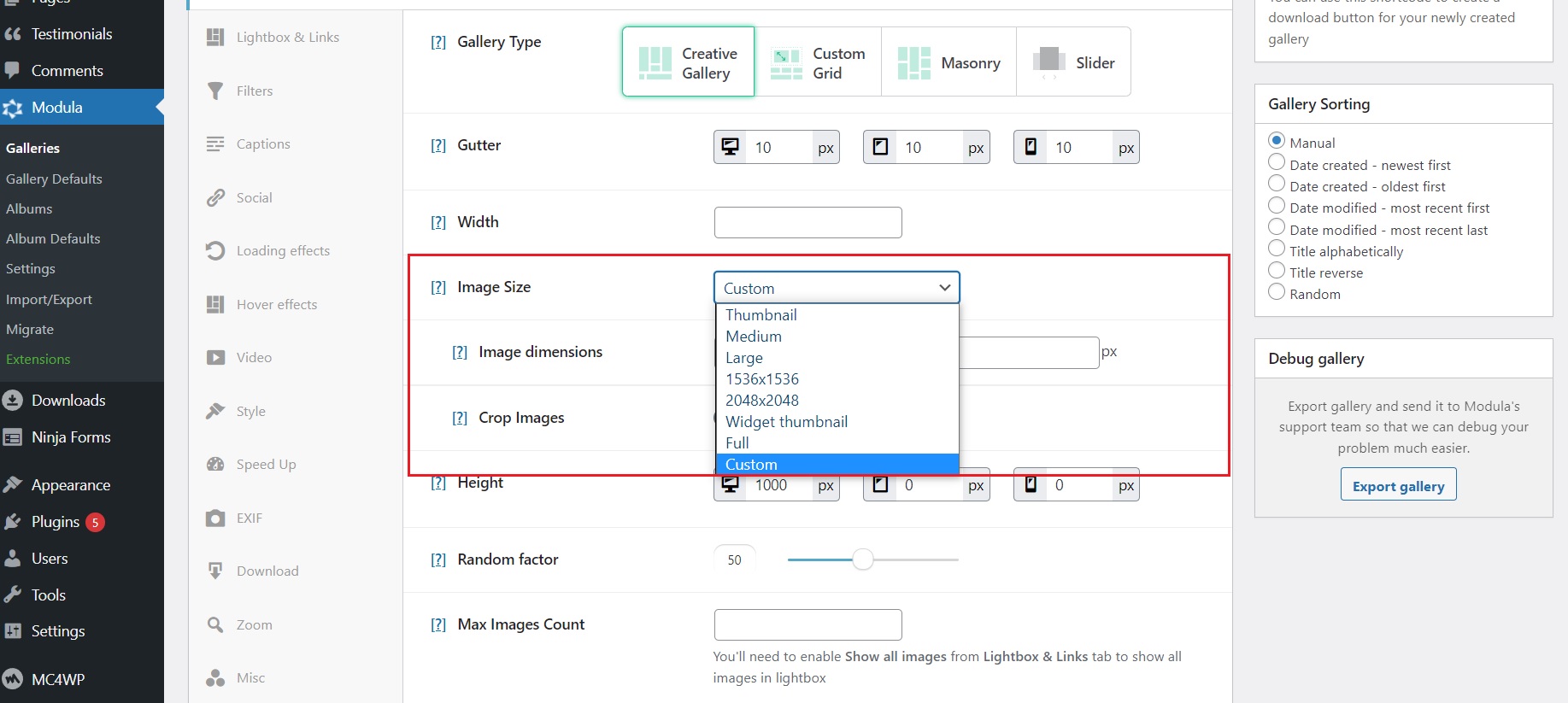
يحتوي Modula أيضًا على خيار تغيير حجم صور المعرض. ما عليك سوى تحديد معرض الصور الخاص بك والتمرير لأسفل إلى الإعدادات. في علامة التبويب عام ، سترى إعدادات حجم الصورة . في القائمة المنسدلة ، سيكون لديك العديد من خيارات تغيير الحجم وحتى خيار مخصص حيث يمكنك تحديد الحجم الخاص بك وحتى تمكين الاقتصاص.

ضغط
لأسباب مختلفة ، خضعت الصور التي تشاهدها عبر الإنترنت اليوم لشكل من أشكال الضغط. يمكن للمستخدمين تحميل صور المعرض بشكل أسرع وجعل صفحات الويب الخاصة بهم تشغل مساحة أقل على مضيف الويب. بدلاً من تقليص الحجم الفعلي للصورة ، يؤدي ضغط الصورة إلى تكثيف البيانات التي تتكون منها الصورة.

يأتي الضغط بأشكال مختلفة حسب الظروف:
- ضغط الصور بدون فقدان : لضغط الملفات دون التضحية بالجودة عن طريق تحديد وإزالة التكرار الإحصائي ، وإذا كنت تهتم بجودة الصورة ، فهذا هو الاختيار الأفضل.
- ضغط الصور المفقود : يضغط الملفات عن طريق التخلص من البيانات غير الضرورية وبعض البيانات الأساسية ، مما يقلل ، في مواقف معينة ، من الجودة الظاهرية للصور. يعد هذا الخيار ذا قيمة إذا كنت تريد تحميل موقع الويب الخاص بك في أسرع وقت ممكن.
يعد استخدام مكون إضافي لضغط الصور هو أسرع طريقة لضغط صور المعرض في WordPress. عندما تقوم بتحميل صورة في معرض Modula ، فإنه يوفر لك جميع خيارات الضغط الضرورية. إلى جانب ضغط الصور بدون فقد أو فقدان ، يوفر Modula خيارًا ثالثًا: ضغط الصور اللامع. هذا هو الأفضل للفنانين والمصورين الذين يرغبون في تحسين صورهم ولكن أيضًا الاحتفاظ بها بجودة ممتازة.
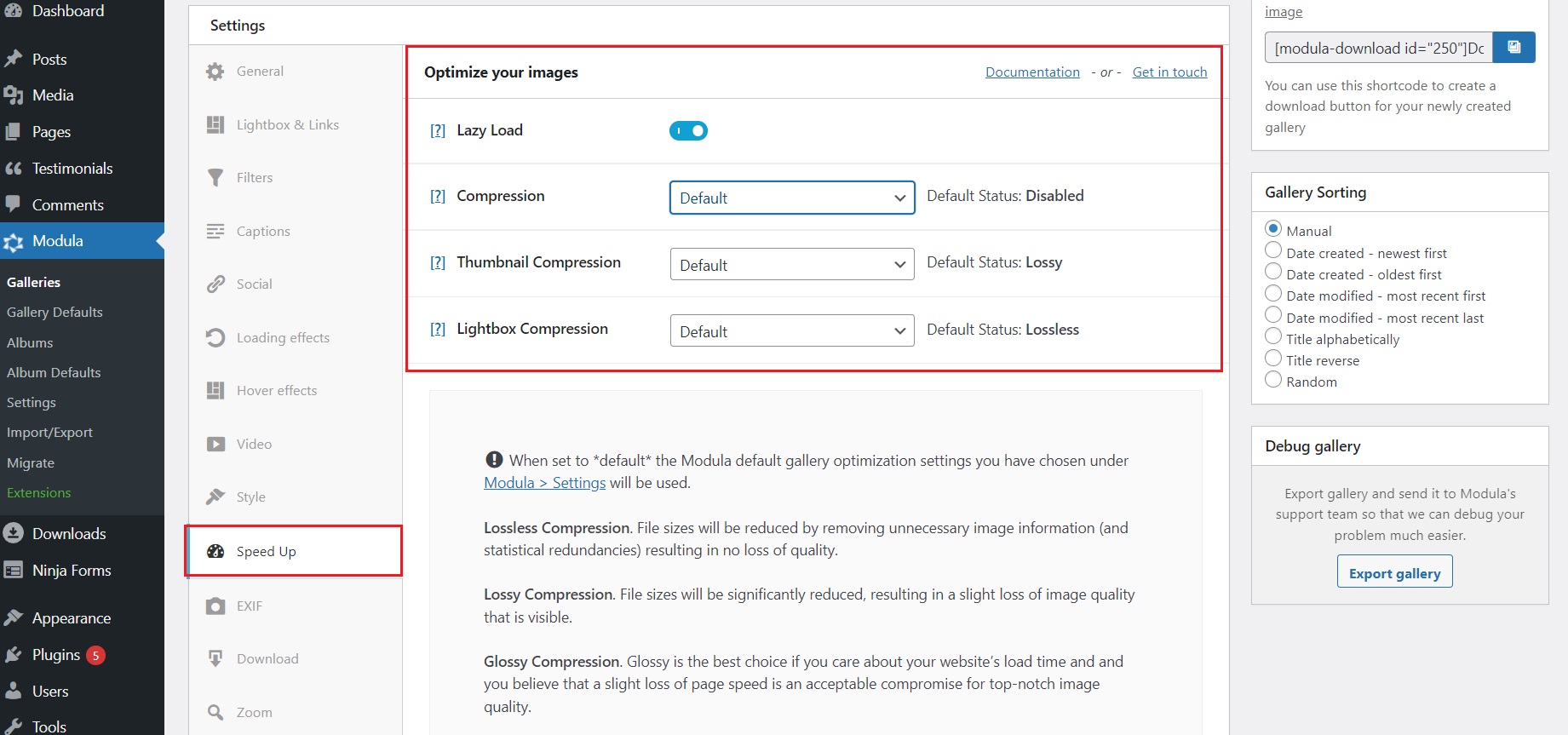
يساعدك Modula على ضغط الصور من خلال إعدادات Speed Up . يمكنك تمكين أو تعطيل الضغط أو التحميل البطيء وتعيين نوع الضغط للصور المصغرة أو الصور المبسطة بشكل مستقل.

بدلاً من ذلك ، يمكنك ضغط صورك الكبيرة يدويًا باستخدام برنامج تحرير الصور أو تطبيق مجاني مثل TinyPNG قبل نشرها على موقع WordPress الخاص بك.
التخزين المؤقت
يعد التخزين المؤقت للصور أحد أفضل طرق تحسين سرعة الصور في WordPress ، والذي يستخدم الصور الموجودة المخزنة على متصفحات الويب الخاصة بالمستخدمين أو الخوادم الوكيلة للوصول السريع والسهل.
يقلل التخزين المؤقت من جانب المستعرض من استعلامات التطبيق ويوفر بيانات تنزيل أقل.
على العكس من ذلك ، يقوم التخزين المؤقت للوكيل بتخزين ملفات الصور على خوادم نقطة التواجد (PoP) ، مما يساعد على تسريع عرض صفحة الويب. يمكن الوصول إلى صور المعرض على الفور من قبل الزائرين لأول مرة والمستخدمين العائدين الذين ربما قاموا بتنظيف ذاكرة التخزين المؤقت للمتصفح.

يعد التخزين المؤقت مفيدًا بشكل خاص إذا كان موقع الويب الخاص بك يحتوي على الكثير من الصور التي يتم استخدامها عبر الصفحات وتبقى دون تغيير لفترة طويلة. يمنحك استخدام CDN (شبكة توصيل المحتوى) ميزة كبيرة عندما يتعلق الأمر بالتخزين المؤقت.
في جوهرها ، يتم توزيع الصورة وتخزينها مؤقتًا لجميع خوادم PoP. يُترجم هذا بسهولة إلى تحسينات في الأداء عندما يصل زوار موقع الويب الخاص بك على الفور إلى صورتك من أقرب موقع PoP مادي.
استخدام شبكة توصيل المحتوى (CDN)
تمثل شبكات توصيل المحتوى (CDN) العمود الفقري للإنترنت الشفاف لتسليم المحتوى.
من المحتمل أن تكون شبكات CDN خلف كل بكسل نصي ، وكل بكسل صورة ، وكل إطار فيلم يتم توفيره لجهاز الكمبيوتر الخاص بك ومتصفح الهاتف المحمول ، بغض النظر عما تفعله أو نوع المواد التي تستهلكها عبر الإنترنت.

من خلال تخزين ملفات موقع الويب الخاص بك في العديد من مراكز البيانات حول العالم (نقاط الوجود) ، تعالج شبكات CDN واحدة من أكبر مشكلات تحميل الصور - السرعة التي يتم بها تحميل هذه الصور. عندما يزور شخص ما موقع الويب الخاص بك ، يمكنه تنزيل وعرض صور معرض الصور الخاص بك من أقرب مركز بيانات عالمي.
تستفيد Modula من هذه الطريقة من خلال الشراكة مع StackPath . يمكنك التأكد من تسليم صور معرض الصور إلى المستخدمين من أقرب مركز بيانات في أسرع وقت ممكن.
تعطيل Hotlinking
الارتباط السريع هو عندما يقوم شخص ما بتضمين المحتوى (بشكل أساسي الصور والصوت ومقاطع الفيديو والمستندات) من موقع الويب الخاص بك على موقع ويب آخر باستخدام عنوان URL المباشر للملف. يقوم موقع الويب الآخر بشكل أساسي بسرقة النطاق الترددي الخاص بك واستخدام موارد الاستضافة الخاصة بك عن طريق إرسال حركة مرور غير ضرورية إلى موقع الويب الخاص بك. هذا شائع بشكل خاص عندما يتعلق الأمر بالصور.
سيضمن استخدام شبكة توصيل المحتوى مثل Cloudflare أو StackPath عدم تمكن أي شخص من استخدام صور المعرض وإبطاء موقع الويب الخاص بك. يحتوي Cloudflare على إعداد مضمن يسمح لك بالتبديل على حماية الارتباط الساخن.
يحتوي Modula أيضًا على حماية مدمجة عند النقر بزر الماوس الأيمن لمنع الأشخاص من ربط صورك بسرعة وإبطاء موقع الويب الخاص بك.
الالتفاف - كيفية تحسين سرعة تحميل صور المعرض باستخدام Modula
بالشراكة مع ShortPixel و StackPath ، ستعمل Modula على تحسين صور معرضك ببضع نقرات فقط عن طريق تقليل أحجام ملفاتها ، وتغيير حجمها ، وتقديمها من شبكة توصيل المحتوى لتحميلها في أسرع وقت ممكن.
تمديد Modula's Speed Up هو الذي تبحث عنه عند تحسين أوقات تحميل الصور الخاصة بك. يمكنه ضغط صور المعرض الفعلية ، ولكن يمكن أيضًا ضغط الصورة المصغرة والصندوق المبسط بشكل مستقل (ضغط بدون فقدان أو ضياع أو لامع).
علاوة على ذلك ، يوفر الامتداد أيضًا ميزة التحميل البطيء ، مما يساعد على تحميل صفحتك بشكل أسرع بشكل عام من خلال جعل المستخدمين يقومون بتحميل صور المعرض أثناء التمرير وليس كل شيء في وقت واحد.
تقدم Modula أيضًا طريقة ضغط الصور اللامعة . في جوهرها ، الطريقة اللامعة هي الحل الوسط بين الاثنين (ضغط الصور المنقوص وغير المنقوص) ، وعادةً ما تكون الخيار الأفضل لموقع الويب الخاص بك. يحافظ على جودة الصورة لدرجة أن الاختلافات من الصورة الأصلية تكاد تكون غير ملحوظة أثناء تقليل أحجام الملفات أكثر مما يمكن للضغط بدون فقدان.
الوقت هو أحد أثمن الموارد. اجعل زوار موقعك سعداء من خلال تزويدهم بتجربة سريعة. سيؤدي تحسين أوقات تحميل الصور باستخدام Modula إلى زيادة سرعة تحميل موقع الويب الخاص بك ، وفي المقابل ، يبقي زوارك مرتبطين لفترة أطول.
