WooCommerce: كيفية تحسين سرعة متجري؟
نشرت: 2018-08-14
هذا منشور ضيف بواسطة Simon Tomkins من CommerceGurus - إذا أعجبك المقال ، فتأكد من شكره في التعليقات!
تعد سرعة متجر WooCommerce مهمة للغاية عندما يتعلق الأمر بتحويل الزوار إلى عملاء. أظهرت الأبحاث أنه حتى التأخير لمدة ثانية واحدة يمكن أن يؤدي إلى خسارة 7٪ من الطلبات.
إذا كان موقع WooCommerce الخاص بك يربح 1000 دولار في اليوم ، فمن المحتمل أن يكلفك التأخير لمدة ثانية واحدة في وقت التحميل 25000 دولار في المبيعات السنوية المفقودة - وليس تغييرًا بسيطًا! إذا كنت مالك أمازون المحظوظ ، فإن التأخير لمدة ثانية واحدة في عام 2017 قد يعني خسارة 178 مليار دولار * 0،07 = 12.5 مليار دولار خسارة في صافي الإيرادات ...
مرة أخرى ، يكلفك موقع WooCommerce البطيء المال .
لقد قضيت وقتًا طويلاً في البحث عن سرعة موقع الويب وتحسين الأداء قبل إنشاء موضوع Shoptimizer WooCommerce. بعض الإحصائيات مذهلة:
- ترك 73٪ من مستخدمي الجوال موقعًا بسبب استغراقه وقتًا طويلاً
- يتوقع 47٪ من الأشخاص تحميل الموقع في ثانيتين أو أقل
- 79٪ من الأشخاص الذين يواجهون مشكلة في الأداء لن يعودوا مرة أخرى للشراء
لذلك ، فإن موقع WooCommerce البطيء يعني زوار غير سعداء وخسارة عائدات محتملة للمنافسين.
واليوم سنرى بإيجاز ما يمكنك القيام به لتسريع موقع WooCommerce الخاص بك - هذه حيل مُثبتة لتحسين الأداء يمكن أن يكون لها تأثير فوري على معدل تحويل مبيعاتك
1) راجع نظام الاستضافة الحالي الخاص بك
لا أخوض في موضوع الاستضافة بتفاصيل كبيرة حيث يجب أن يكون واضحًا أن مضيف WooCommerce المحسَّن بشكل صحيح يُحدث فرقًا كبيرًا في سرعات التحميل.
كقاعدة أساسية ، يجب عليك الابتعاد عن أي استضافة مشتركة يمكن أن تكافح مع متطلبات WooCommerce.
LiquidWeb و Kinsta و WPEngine هم لاعبون رئيسيون في ساحة التجارة الإلكترونية وجميعهم خيارات جيدة للاستضافة المدارة . البديل الشائع هو SiteGround (يستخدم Business Bloomer للتشغيل على SG). أوصي بحلول الاستضافة السحابية أو المخصصة . سيقومون أيضًا بترحيل موقعك الحالي إلى نظامهم الأساسي مجانًا مع خطط معينة ، وهو ما يوفر الكثير من الوقت.
2) قم بتدقيق سرعة متجر WooCommerce الخاص بك

إنها خطوة أولى مهمة لتقييم سرعة تحميل متجرك الحالي أولاً. كثير من الناس يستخدمون Google Page Speed لهذا الغرض ولكني أفضل WebPageTest.
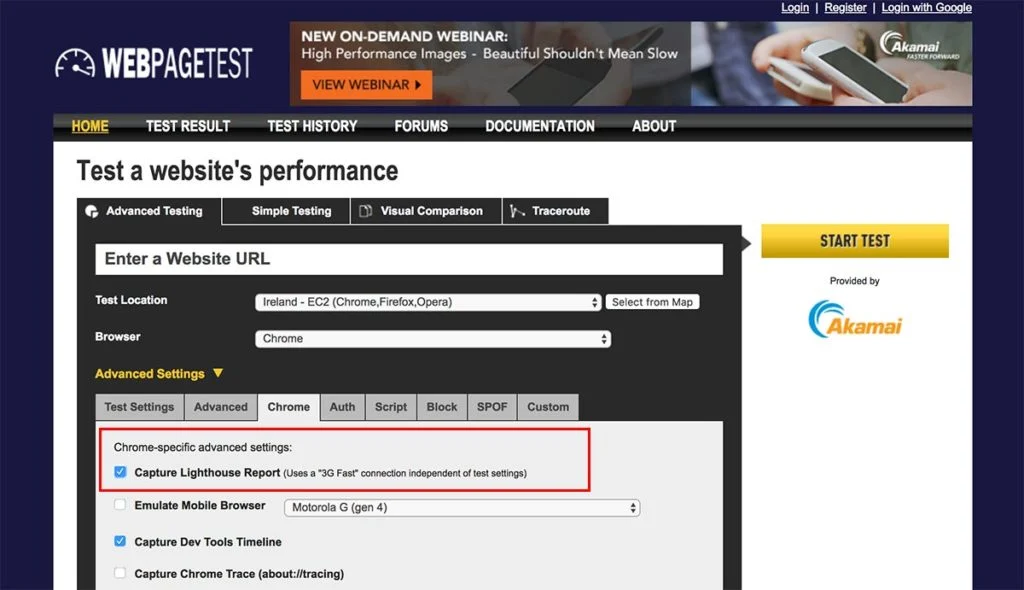
هناك حيلة صغيرة لهذا. انتقل إلى Advanced> علامة التبويب Chrome وتأكد من تحديد Capture Lighthouse Report أيضًا. Lighthouse هي أداة جديدة من Google مصممة لتحسين جودة صفحات الويب. سوف يلخص السرعة وإمكانية الوصول والأداء التدريجي لتطبيقات الويب من بين مجالات أخرى ويقدم تقريرًا ممتازًا بخطوات حقيقية قابلة للتنفيذ.
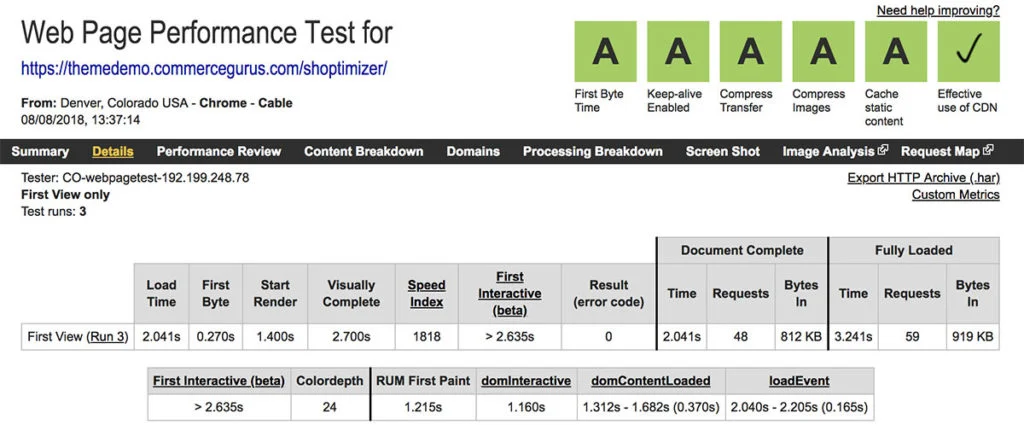
سيبدو التقرير المقدم مثل لقطة الشاشة أدناه. قمت بتشغيله باستخدام الصفحة الرئيسية لموضوع Shoptimizer WooCommerce كمثال.

وقت البايت الأول هو طول الوقت الذي يستغرقه العميل منذ تقديم طلب إليه لتلقي البايت الأول من البيانات من خادم الويب.
يعكس وقت بدء العرض السرعة التي يظهر بها العنصر الأول على الصفحة. يمكن أن يكون هذا لون خلفية أو كتلة نصية أو أي شيء آخر. يوفر التحميل السريع في هذه المرحلة إشارة قوية للمستخدم إلى أن الصفحة يتم عرضها وأن باقي المحتوى سيظهر قريبًا.
3) تصغير الكود الخاص بك
يؤثر عدد مواد العرض التي يتم تحميلها على الصفحة بشكل كبير في نقاط أدائك. كلما تم تحميل المزيد من الملفات ، زادت رحلات العودة التي يحتاجها الخادم ، مما يؤدي إلى إبطاء سرعة التحميل.
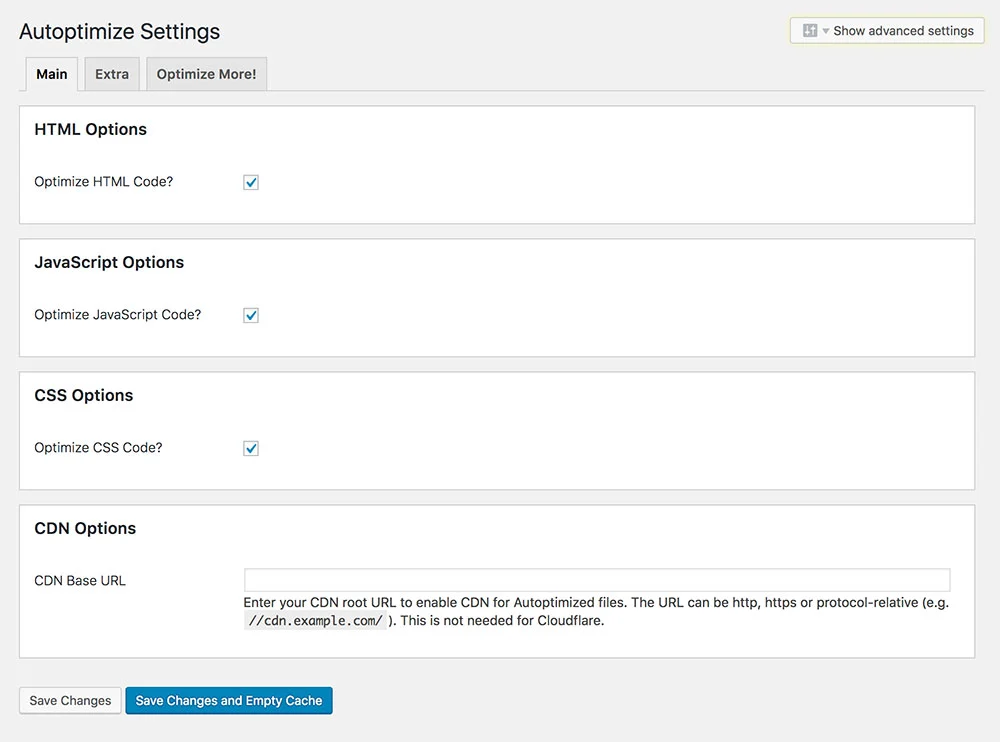
أحد الحلول الممتازة لهذه المشكلة هو المكون الإضافي Autoptimize ، المتاح مجانًا في مستودع WordPress. ستجده من خلال البحث عن تحسين تلقائي داخل المكونات الإضافية> إضافة جديد . هذا مثالي لتبسيط عملية تحسين موقع WooCommerce الخاص بك.

المهمة الرئيسية التي يؤديها هي التجميع - أو دمج ملفات متعددة في ملف واحد بحيث يحتوي متصفح الزائر على عدد أقل من الملفات لتنزيلها. ثم يقوم بتصغير هذا الملف المدمج ، وإزالة أي مساحة بيضاء ومحتوى غير ضروري مثل التعليقات ، مما يجعله أصغر وأسرع في التنزيل.
أخيرًا ، يخزن HTML و CSS و JavaScript مؤقتًا لإنشاء إصدارات محسّنة لما كان موجودًا من قبل. إنه موقع ويب على نظام غذائي.
4) تحسين صورك
يجب عليك تحسين صور WooCommerce الخاصة بك قبل تحميلها على موقع WordPress الخاص بك وأيضًا بمجرد تحميلها واستخدامها في منشور مدونة أو منتج WooCommerce أو صفحة WordPress. فيما يلي ثلاث خطوات مطلوبة لزيادة سرعة تحميل الصور بشكل كبير.
أ) قم بإعداد صورك قبل تحميلها على WordPress

ستعمل أداة تحسين الصور عبر الإنترنت على إجراء تخفيضات كبيرة في حجم الصور. هناك العشرات بما في ذلك Optimizilla و I Love IMG و Compressor لكنني من محبي TinyPNG.

يجب أن تحصل على تخفيض كبير على الفور باستخدام أداة مثل هذه ، لذا فإن الأمر يتعلق بالتعود على استخدامها قبل إضافة أي صور جديدة إلى متجرك.
ب) تأكد من تعيين أحجام الصور الافتراضية المعقولة

لقد رأيت العديد من الأشخاص يقومون بتنزيل الصور وتحميلها من موقع مثل Unsplash الممتاز دون التفكير في الحجم أو الوزن.
التوصية التالية التي لدي هي استخدام البرنامج المساعد Imsanity لضمان تحديد الحد الأقصى المعقول. ليست هناك حاجة لصورة بعرض 3000 بكسل على أي موقع ويضمن هذا المكون الإضافي أن يتم تقليل الصورة تلقائيًا إلى حجمها الذي تم تكوينه. يمكنك تثبيته عبر الإضافات> إضافة جديد والبحث عن Imsanity . ضمن قسم الإعدادات الخاص به ، يمكنك تكوين الحد الأقصى للأحجام. سيكون الحد الأقصى لعرض الصورة 1200 بكسل مناسبًا للغالبية العظمى من المواقع.
ج) استخدم CDN و Lazy Loader

هناك الكثير من الخرافات حول Jetpack ، لكني أجد أنك إذا كنت حريصًا على الوحدات النمطية التي تقوم بتنشيطها ولا تقوم فقط بتشغيل كل ميزة يمكن أن تعمل بشكل جيد للغاية.
إذا لم تكن قد قمت بتثبيته بالفعل ، يمكنك إضافته عبر الإضافات> إضافة جديد والبحث عن Jetpack . ستحتاج إلى التسجيل للحصول على حساب WordPress.com إذا لم يكن لديك حساب بالفعل. بمجرد وصولك إلى شاشة تكوين Jetpack ، تأكد من تحديد الخطة المجانية.
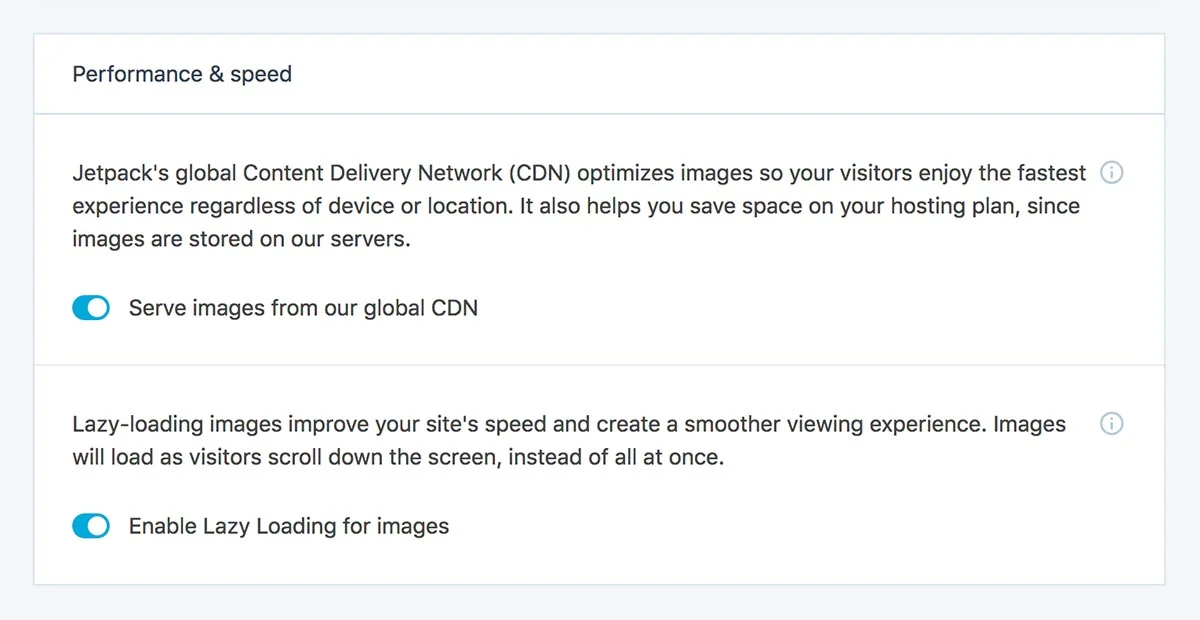
ضمن شاشة الإعدادات الخاصة به ، يمكنك تشغيل أفضل ميزتين. " عرض الصور من شبكة CDN العالمية " و " تمكين التحميل البطيء للصور ".
سيضمن استخدام CDN تقديم الصور من خادم Jetpack بدلاً من خادمك. ينظر إلى أبعاد الصورة ويعيد نسخة من الصورة بحجمها بدقة لتلائم - والتي ستكون أصغر بكثير في الحجم.
نصيحة: إذا كنت تستبدل صورة ما ، فستحتاج إلى استخدام اسم ملف جديد لأنه بمجرد أن يقوم برنامج CDN الخاص بـ Jetpack بتخزين صورة مؤقتًا ، لا توجد طريقة لمسحها وجلب الإصدار الجديد.
يعد التحميل البطيء ذا أهمية أساسية عندما يتعلق الأمر بسرعة موقع الويب لأنه مع تمكينه ، لن يتم تحميل الصور إلا عند ظهورها في إطار عرض المتصفح. لن يتم تحميل الصور غير المرئية أبدًا. ينتج عن هذا توفير كبير في النطاق الترددي وتقليل وقت التحميل.
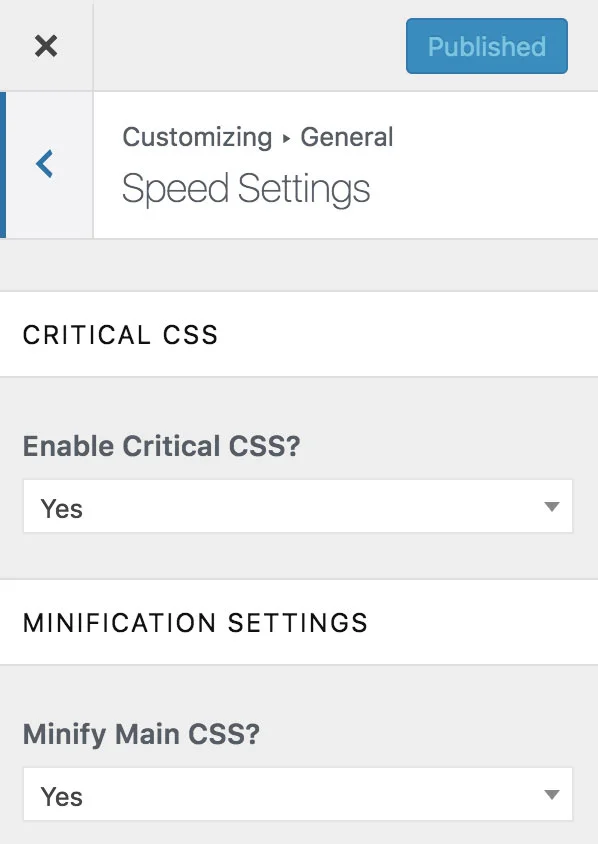
5) قم بالتبديل إلى سمة WooCommerce المحسّنة للأداء

يعد اختيار موضوع محسّن للسرعة هو المكون الأخير الأساسي لمتجر WooCommerce السريع. نادرًا ما تكون السمات المسماة "متعددة الأغراض" مناسبة للغرض وغالبًا ما ينتهي بها الأمر في تحميل العشرات من ملفات JavaScript والمكونات الإضافية غير الضرورية والخطوط و CSS والتي ستدمر سرعات التحميل.
تستخدم العديد من السمات " الجاهزة لـ WooCommerce " أيضًا تجاوزات قوالب WooCommerce الخاصة بها ( فقط ألقِ نظرة على ملفات السمات الحالية - هل يوجد مجلد / woocommerce به العديد من ملفات القوالب؟ ) ، والتي يمكن أن يكون لها ميل مؤسف لكسر موقع الويب الخاص بك عندما يتم تحديث البرنامج المساعد WooCommerce.
لذا ، ما هو الموضوع الذي يجب أن تختاره؟
لطالما كان المعيار الذهبي هو الموضوع الرسمي من WooCommerce، Storefront. كما أنني أحب GeneratePress و Astra.
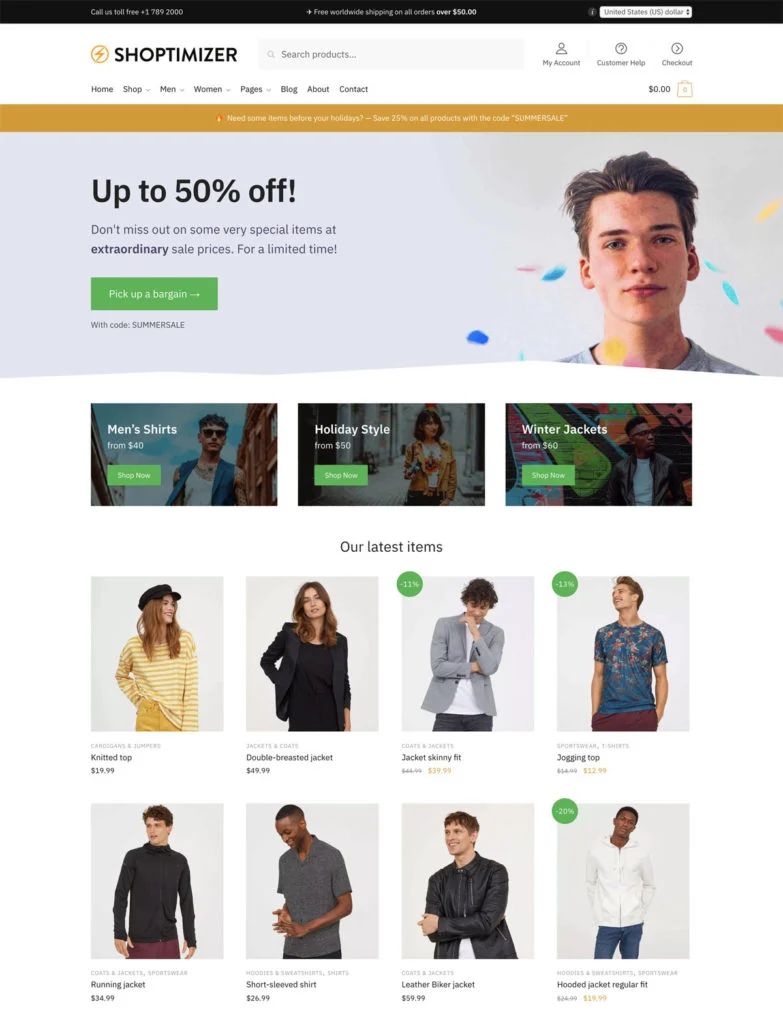
من ناحيتي ، هنا في Commercegurus ، أردت إنشاء سمة تتمتع بجودة رمز Storefront ولكنها أكثر إرضاءً من الناحية الجمالية ومُحسّنة للسرعة وتحويلات المبيعات.
تمكنا من الوصول بسرعة التحميل إلى مستوى جيد جدًا (كما هو موضح في لقطة شاشة صفحة الويب أعلاه). أردت أيضًا إضافة عدد كبير من ميزات التحويل الإضافية - الهدف هو موضوع سريع يحول المزيد من الزوار إلى مشترين. والنتيجة هي Shoptimizer - التفاصيل والوصول إلى الموقع التجريبي هنا.

استنتاج
يضمن متجر WooCommerce سريع التحميل حصولك على تحويلات أفضل وتحسين محركات البحث. سيكون لديك عدد أقل من عربات التسوق المهجورة والعملاء الأكثر تفاعلاً. يعد البقاء على اطلاع دائم بأمور السرعة أمرًا بالغ الأهمية لأي صاحب متجر.
بالنسبة لبعض لقطات الشاشة ، نحن نستخدم Shoptimizer - سمة WooCommerce مُحسّنة للسرعة مباشرة خارج الصندوق. يسعدني إلقاء نظرة عليه وإخباري برأيك في التعليقات
أخيرًا ، إليك مقطع فيديو مفصل حول كيفية إنشاء موقع ويب WooCommerce سريع فعلاً ، خطوة بخطوة. يتمتع!
