كيفية تثبيت سمة WordPress مع العرض التوضيحي في 5 خطوات بسيطة
نشرت: 2022-08-29أثناء تصميم موقع WordPress على الويب ، يجب عليك استخدام سمة لإلقاء نظرة مثالية على موقع الويب. تأتي سمات WordPress المختلفة بخيارات متنوعة وقوالب جاهزة مع معلومات تجريبية.
عندما يعمل المصمم مع تخطيط الموقع ، يمكنه اختيار المحتوى التجريبي أو إضافة محتوى يدويًا. لكن هذا يتطلب معرفة كيفية تثبيت قالب WordPress مع العرض التوضيحي.
بعد استيراد المحتوى التجريبي إلى موقع WordPress الإلكتروني ، يمكن للمستخدم استبداله ببيانات فعلية. يجعل تصميم الموقع أسهل. أيضًا ، يمكنك الحفاظ على التصميم الدقيق الذي رأيته في صفحة العرض التوضيحي للموضوع.
سأشارك كل شيء في بضع خطوات بسيطة في هذا المنشور.
خطوات تثبيت قالب WordPress بمحتوى تجريبي
إذن ، هل أنت مستعد لتثبيت سمة WordPress على موقع الويب الخاص بك واستيراد المحتوى التجريبي؟ ثم اتبع الخطوات البسيطة التي شاركتها هنا.
الخطوة 1: قم بتثبيت سمة WordPress
هل قمت بالفعل بتحديد سمة WordPress لموقعك على الويب؟ بخلاف ذلك ، يمكنك التحقق من أفضل سمات WordPress واختيار واحدة بناءً على متطلباتك. هنا أظن أنك قد حددت بالفعل واحدة . لتسهيل الأمور ، أستخدم سمة WordPress متعددة الأغراض من Digiquole كمثال.
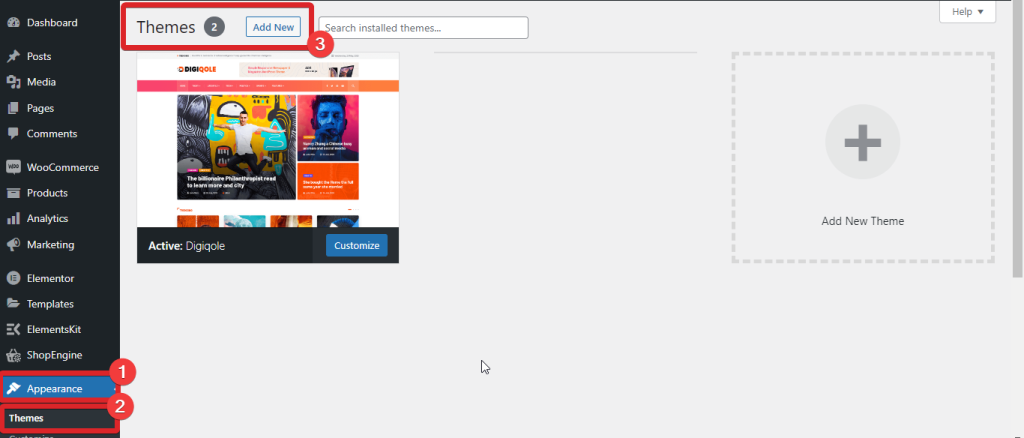
لتثبيت السمة ، انتقل إلى لوحة معلومات WordPress> المظهر> السمات .

الآن ، حدد إضافة جديد لتحميل المظهر الخاص بك. اختر الملف بتنسيق zip وقم بتنشيطه.
الخطوة 2: قم بتثبيت البرنامج المساعد للاستيراد التجريبي بنقرة واحدة
بعد تثبيت سمة WordPress ، تكون جاهزًا لإحضار المحتوى التجريبي لموقعك على الويب. هناك خياران لاستيراد المحتوى التجريبي - تثبيت المكون الإضافي One-Click Demo WordPress الإضافي أو استخدام الخيار الافتراضي للموضوع المثبت لديك.
ومع ذلك ، فإن معظم سمات WordPress لا تأتي مع أي خيار استيراد افتراضي. في مثل هذه الحالات ، يعد المكون الإضافي One-Click Demo WordPress هو الحل الأفضل. يسمح لك هذا المكون الإضافي باستيراد البيانات التجريبية بنقرة واحدة. علاوة على ذلك ، يمكنك استخدامه مجانًا.
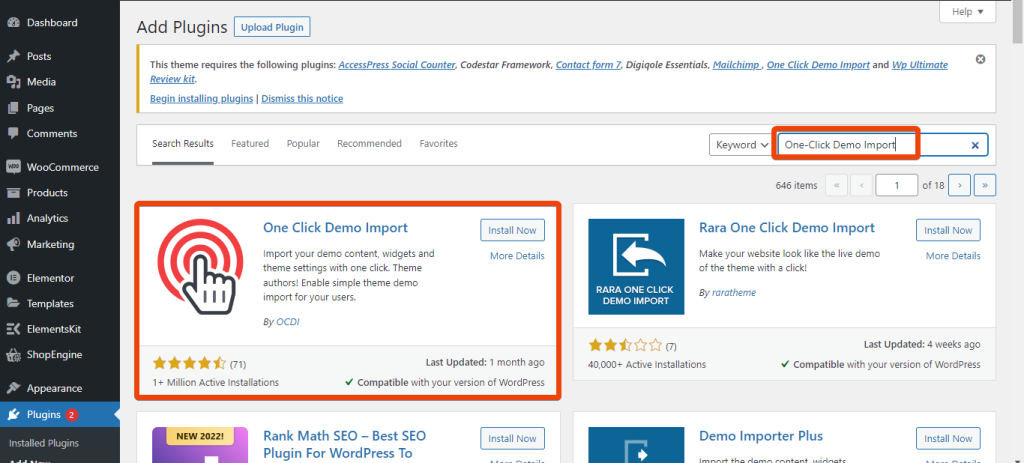
انتقل إلى لوحة معلومات WordPress الخاصة بك> المكونات الإضافية> إضافة جديد . ابحث الآن عن استيراد العرض التوضيحي بنقرة واحدة في مربع البحث. سوف تظهر في القائمة. قم بتثبيت البرنامج المساعد ثم تنشيطه.

الخطوة 3: اختر محتوى تجريبي لاستيراده
لشرح العملية بوضوح ، نستخدم هنا سمة وورد لمجلة Digiquole News Magazine. يأتي هذا الموضوع مع الكثير من المحتوى التجريبي لحالات الاستخدام المختلفة. لذلك ، يمكن للمستخدم اختيار البيانات التجريبية التي يريد استيرادها.
بعد تثبيت المكون الإضافي للاستيراد والقمة ، سترى خيارًا باسم "استيراد بيانات العرض التوضيحي" ضمن علامة التبويب "المظهر ". لاستيراد بيانات العرض التوضيحي ، انتقل إلى المظهر> استيراد بيانات العرض التوضيحي.

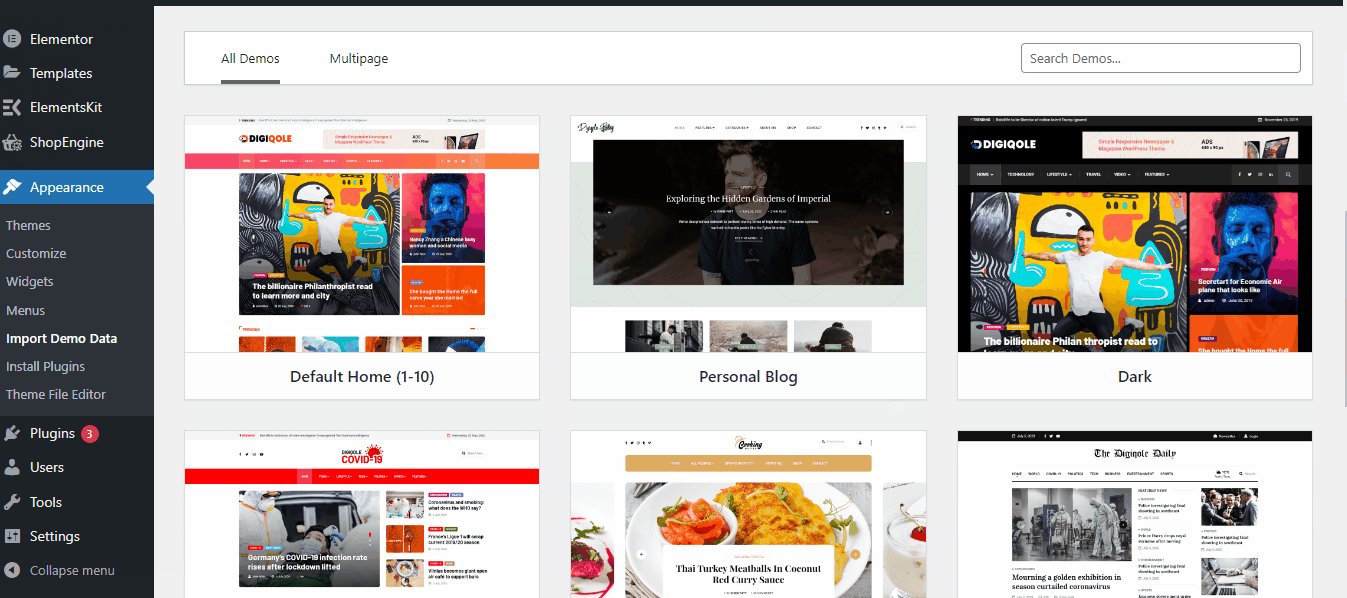
عندما أعرض العملية باستخدام سمة Digiquole ، سترى خيارين - جميع العروض التوضيحية و Multipage. ضمن خيارات جميع العروض التوضيحية ، تقدم السمة كل المحتوى التجريبي للموضوع. اختر البيانات التجريبية حسب حاجتك. بعد تحديد نوع العرض التوضيحي ، انقر فوق استيراد ، وسيبدأ استيراد البيانات.

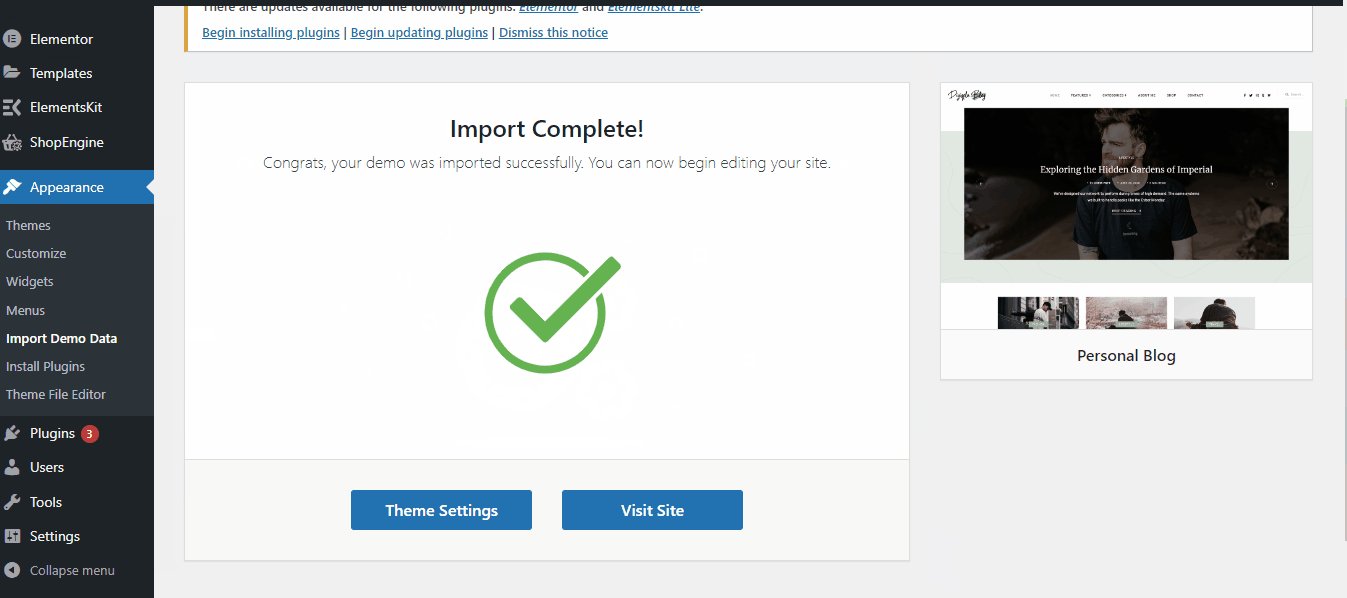
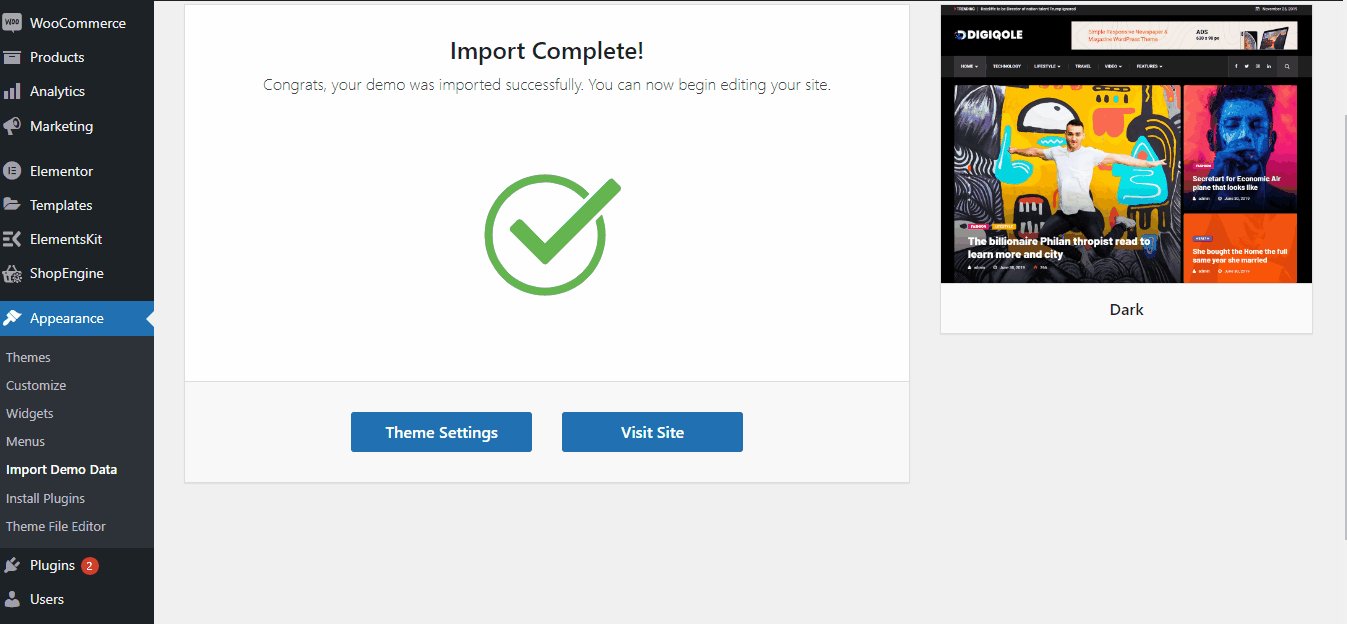
قد يستغرق استيراد المحتوى التجريبي المحدد بضع دقائق. بعد استيراد العرض التوضيحي ، ستظهر رسالة تفيد بأن الاستيراد قد اكتمل. يمكنك الآن زيارة الموقع للتحقق من كيفية ظهور المحتوى التجريبي على موقع الويب الخاص بك.

الخطوة 4: استبدال المحتوى التجريبي
الهدف الأساسي من استيراد المحتوى التجريبي هو النظر إلى موقع الويب مثل العرض التوضيحي. لكن يجب على مالك الموقع استبدال المحتوى التجريبي بالمحتوى الأصلي.
على الرغم من أنك ربما قمت باستيراد العرض التوضيحي مرة واحدة ، فإن استبدال المحتوى التجريبي يتطلب تحرير صفحات فردية. ومع ذلك ، ليس من الصعب تحرير الصفحات . ما عليك سوى اختيار الصفحة التي تريد تحريرها واستبدال المحتوى التجريبي.
هل تبحث عن أفضل ثيمات مدونة WordPress؟ يفحص
أفضل 10 ثيمات WordPress للمدونات يجب أن تفكر فيها في عام 2022
باستخدام سمة Digiquole WordPress ، يمكنك بسهولة استبدال المحتوى باستخدام منشئ الصفحة Elementor. يسمح باستكشاف المزيد من الميزات ودمج أقسام جديدة على الصفحة دون كتابة أي رمز. يمكنك استخدام محرر WordPress إذا كنت تريد ذلك.
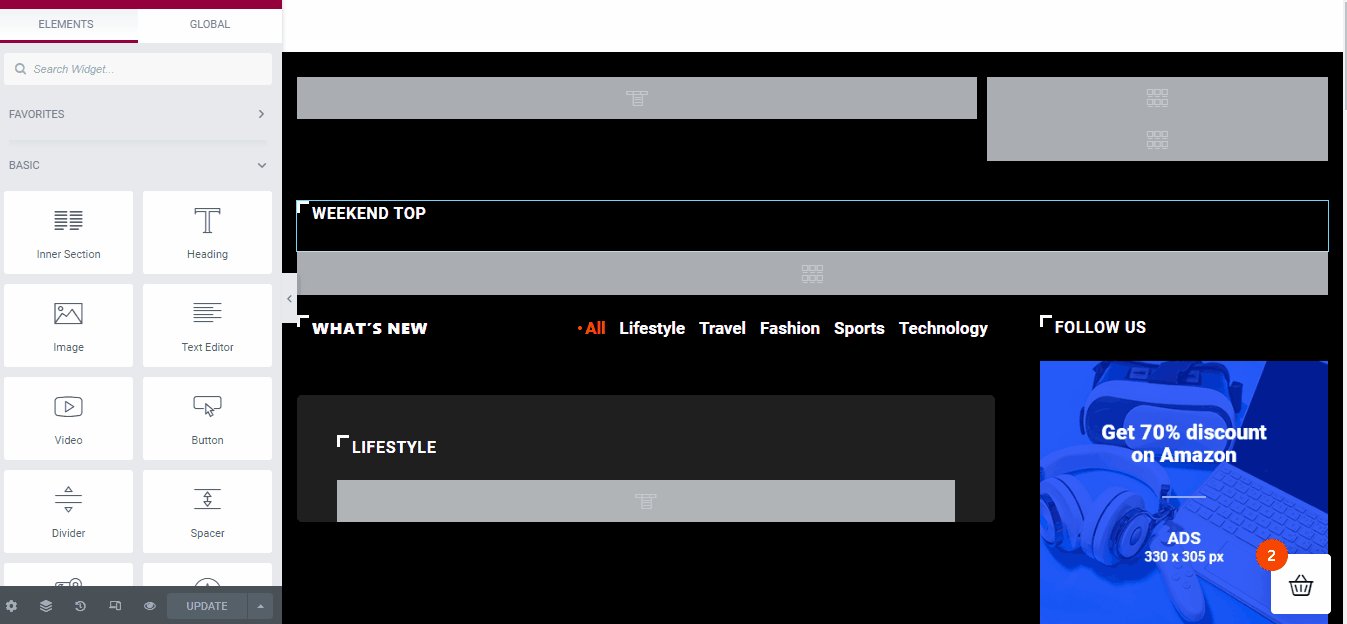
انتقل إلى لوحة معلومات WordPress الخاصة بك> الصفحات وحدد الصفحة التي تريد تحريرها. بعد ذلك ، حدد "تحرير باستخدام Elementor" لتحرير الصفحة وتحميل المحتوى الأصلي بدلاً من المحتوى التجريبي. على سبيل المثال ، اخترت الصفحة الرئيسية 1 لتحل محل المحتوى التجريبي.

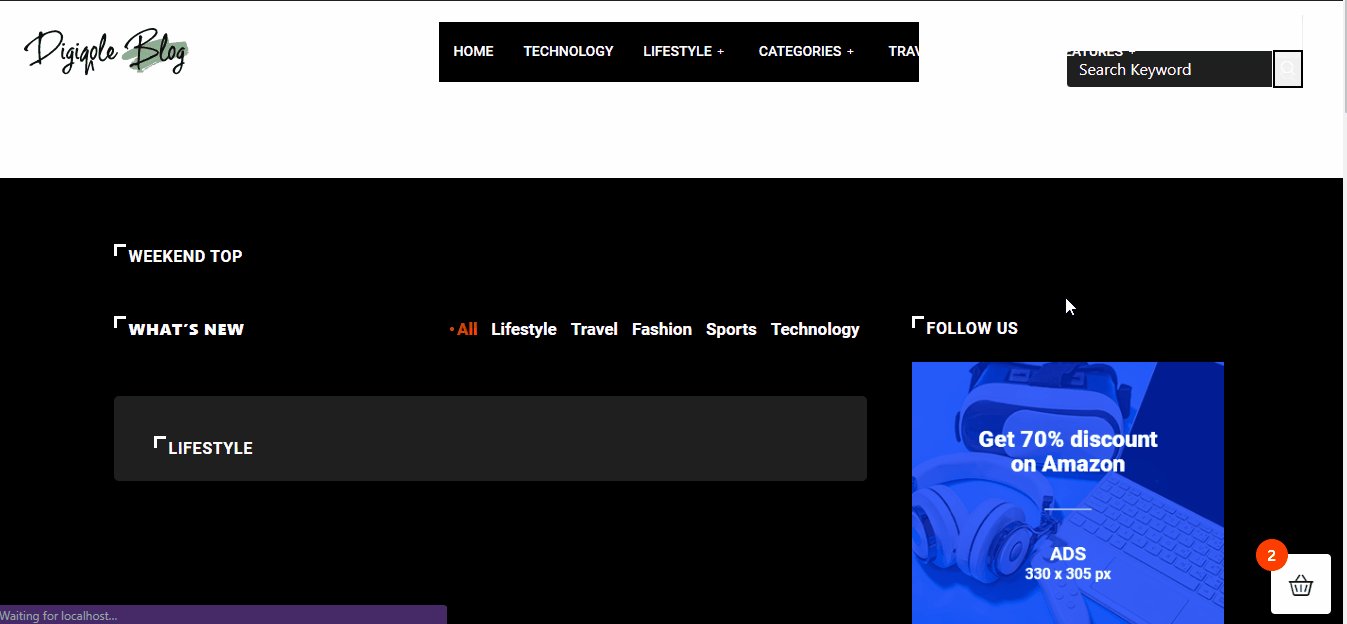
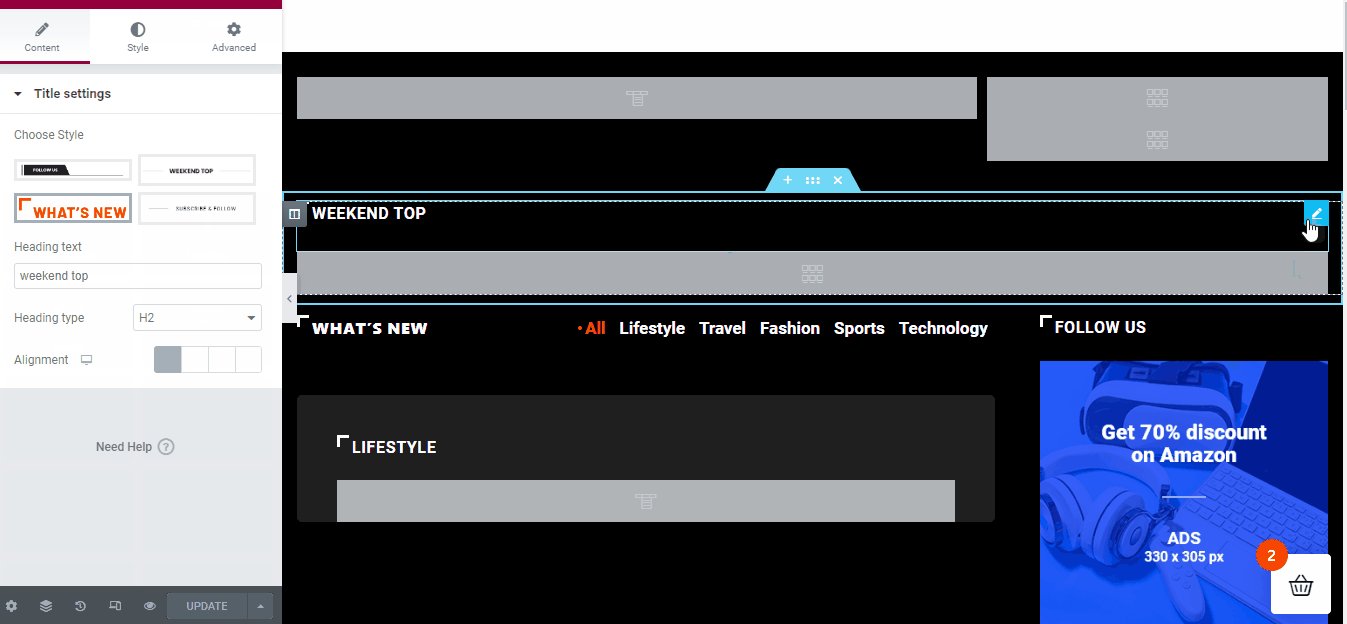
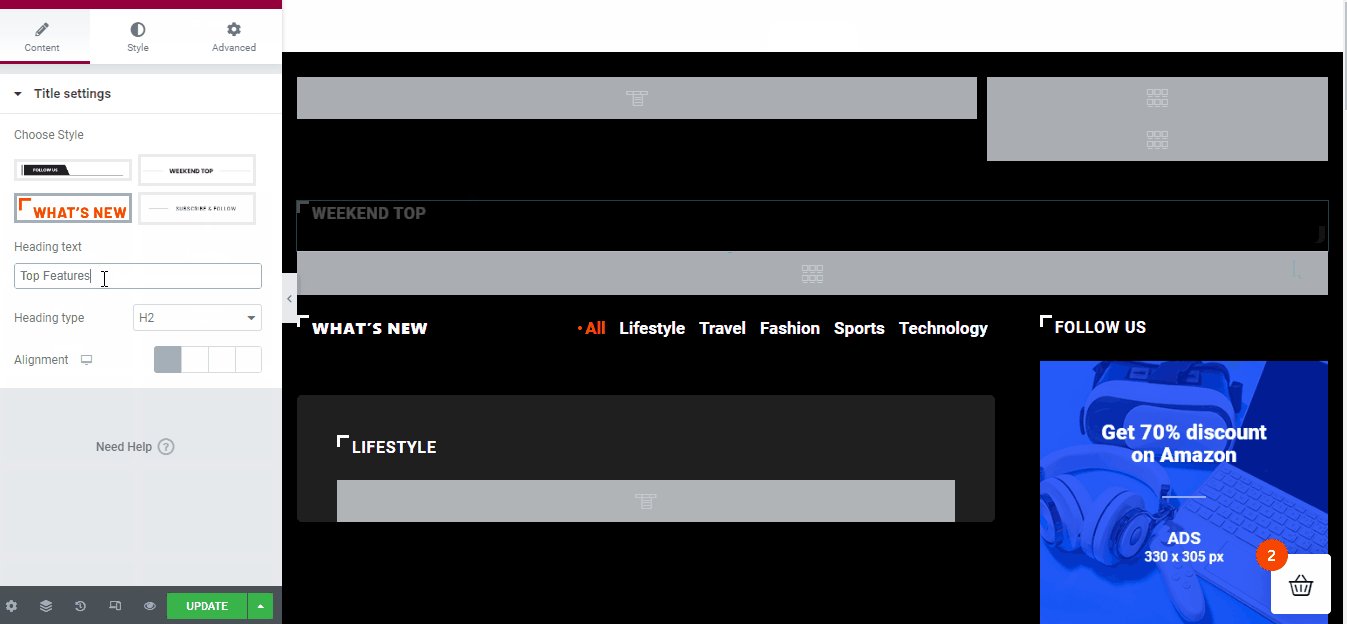
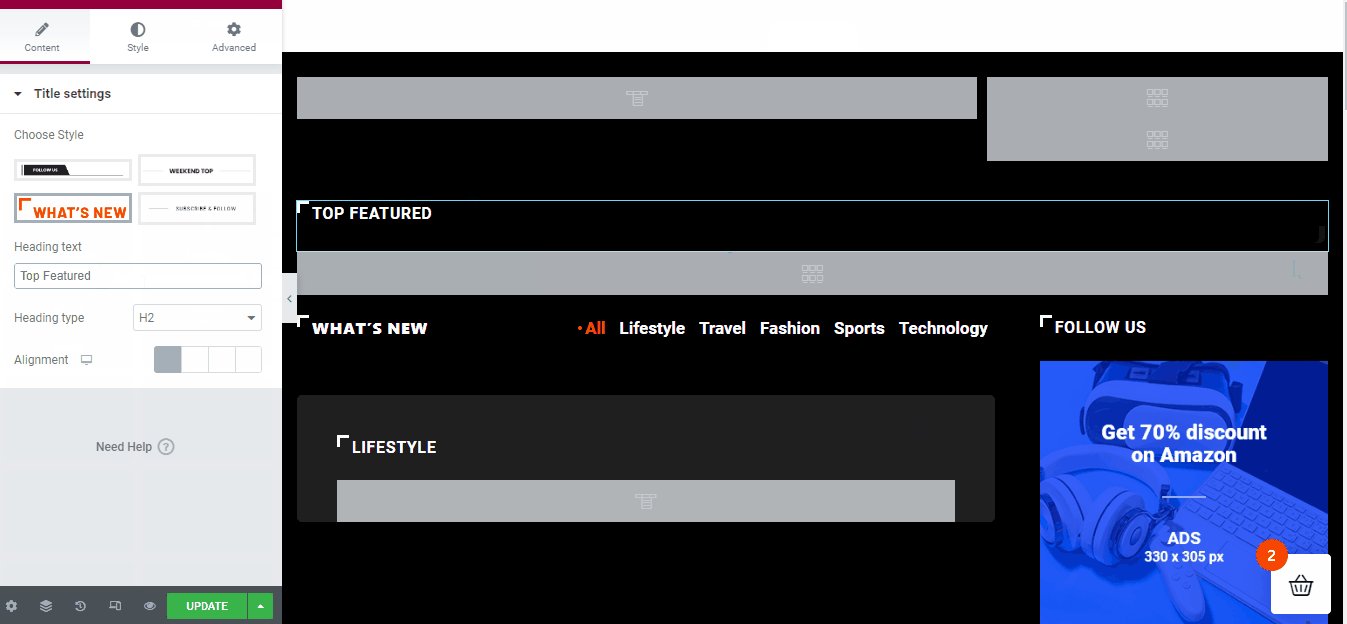
بمجرد تحديد الصفحة ، اختر "تحرير باستخدام Elementor" ، والذي سيعيد توجيهك إلى محرر الصفحة. من محرر الصفحة ، حدد أي قسم تريد تحريره. على سبيل المثال ، في الصفحة الرئيسية 1 ، يوجد عنوان يسمى القمة الأسبوعية.
إذا كنت تريد تغيير العنوان ، فانقر فوق رمز التحرير وقم بتغيير العنوان. على سبيل المثال ، لقد أعطيت العنوان "أهم مقاطع الفيديو المميزة". مثل هذا القسم ، يمكنك تحرير أي محتوى تجريبي آخر من الصفحات المختلفة.
الخطوة 5: تخصيص تخطيط الموقع
سيؤدي تثبيت سمة WordPress مع عرض توضيحي إلى إعطاء نظرة خاصة لموقع الويب افتراضيًا. ولكن قد لا يحتوي هذا على كل ما تريده أو كيف تتخيل موقع الويب الخاص بك.
تخصيص تصميم الموقع عن طريق تعديل أقسام مختلفة على الموقع. بمجرد أن تجد أنه يبدو مثاليًا ، يمكنك نشر موقع الويب.
هل تريد نقل موقع WordPress الخاص بك إلى مضيف جديد؟ تحقق من هذا
كيفية نقل موقع WordPress إلى مضيف جديد
فوائد استيراد المحتوى التجريبي في WordPress
هل تتساءل لماذا يجب عليك تثبيت قالب WordPress مع العرض التوضيحي؟ هناك العديد من الفوائد لاستيراد المحتوى التجريبي إلى موقع WordPress الخاص بك.
- الأقسام الجاهزة تجعل من السهل تصميم الموقع
- لا حاجة لإنشاء صفحة بعناصر مختلفة
- لن تكون هناك حاجة لكتابة أي كود
- من السهل استبدال المحتوى التجريبي بمحتوى حقيقي
- لا متاعب في إنشاء كل صفحة من البداية
- من السهل التحقق من الشكل الذي سيبدو عليه تصميم معين على موقع الويب المباشر
يتم إحتوائه
أخيرًا ، الآن تعرف كيف يمكنك تثبيت سمة WordPress مع العرض التوضيحي. على الرغم من أنني شاركت طريقة معينة للقيام بذلك هنا ، فقد تختلف العملية باختلاف سمات WordPress . مهما كانت الطريقة ، فإن الحصول على المحتوى التجريبي داخل موقع WordPress يجعل من السهل الحصول على فكرة عن الشكل الذي سيبدو عليه الموضوع على موقع الويب.
