دليل إنشاء الاستطلاع التفاعلي في WordPress (خطوة بخطوة)
نشرت: 2023-01-30يعد استخدام استطلاعات الرأي استراتيجية تفاعلية لإشراك جمهورك وجمع بيانات ثاقبة منهم. يمكنك أن تطلب من المستخدمين التعليقات لمعرفة ما يستمتعون به.
يعد إنشاء الاستطلاع طريقة تفاعلية لإشراك جمهورك وجمع رؤى قيمة. باستخدام استطلاعات الرأي ، يمكنك أن تطلب من المستخدمين تعليقاتهم وتعلم ما يستمتعون به.
سيوضح لك هذا الدليل مدى سهولة إضافة استطلاع إلى موقع WordPress الخاص بك.
ما الأداة التي يجب استخدامها لإنشاء استطلاع على WordPress؟
يمكن أن تجذب استطلاعات الرأي التفاعلية المستخدمين على الفور إلى موقع الويب الخاص بك ، مما يجعلها طريقة رائعة لإشراكهم وإنشاء عملاء محتملين. ومع ذلك ، هناك العديد من المكونات الإضافية والموارد المتاحة لدمج استطلاعات الرأي في موقع WordPress الخاص بك ، والتي قد تكون مربكة. يتطلب البعض التسجيل ، وبعض بيانات المتجر على خوادمهم ، والبعض الآخر لديه تجارب مستخدم سيئة.
لتجربة مستخدم رائعة وتحكم كامل في نتائج الاستطلاع ، استخدم WPForms. يقدم الاستطلاعات الأكثر شمولاً وامتداد إنشاء الاستطلاعات لأي مكون إضافي منشئ نماذج WordPress.
باستخدام WPForms ، يمكنك:
- أنشئ استطلاعات الرأي باستخدام أداة إنشاء نماذج السحب والإفلات على WordPress
- تخزين بيانات الاقتراع على موقع الويب الخاص بك
- عرض إجماليات التصويت عندما يدلي المستخدمون بأصواتهم
- عرض استطلاعات الرأي في جميع أنحاء موقع الويب الخاص بك
- عرض نتائج الاستطلاع في أي مكان على موقع الويب الخاص بك.
دعونا نرى كيف يمكن استخدام WPForms لإنشاء استطلاع فعال على WordPress.
توليد استطلاعات ووردبريس على الإنترنت
يجب تثبيت البرنامج المساعد WPForms وتنشيطه في البداية. نظرًا لأنه يتضمن البرنامج الإضافي لإنشاء الاستطلاع والاستطلاع ، فستحتاج إلى خطة WPForms Pro. يمكنك أيضًا اختبار الإصدار المجاني من WPForms Lite.
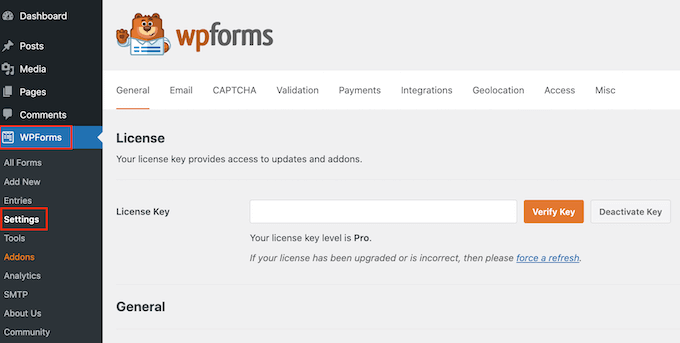
بعد التنشيط ، يجب عليك إدخال مفتاح الترخيص الخاص بك في WPForms »صفحة الإعدادات . يحتوي حساب WPForms الخاص بك على هذه المعلومات.

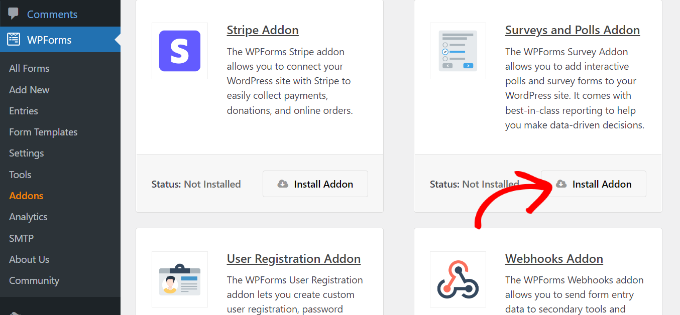
بعد ذلك ، انتقل إلى WPForms »Addons وانتقل لأسفل إلى المكوّن الإضافي لإنشاء الاستطلاعات والاستطلاعات.
انقر فوق الزر الإضافي "تثبيت" في أسرع وقت ممكن.

أنت الآن جاهز لإنشاء استطلاع عبر الإنترنت.
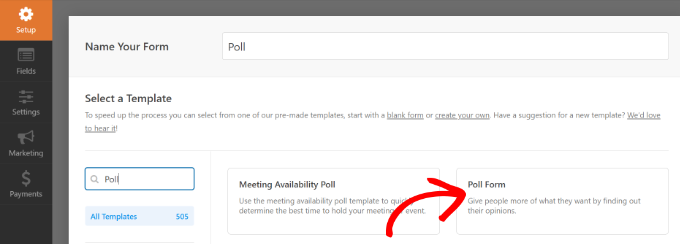
للبدء ، انتقل إلى WPForms »إضافة صفحة جديدة وابدأ نموذجًا جديدًا هناك. يجب عليك أولاً تسمية نموذج الاقتراع بعنوان قبل اختيار نموذج "نموذج الاستطلاع".

سيؤدي هذا إلى فتح واجهة منشئ نموذج السحب والإفلات لـ WPForms.
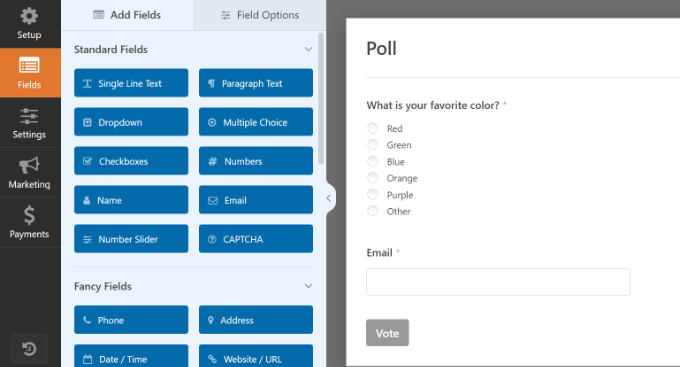
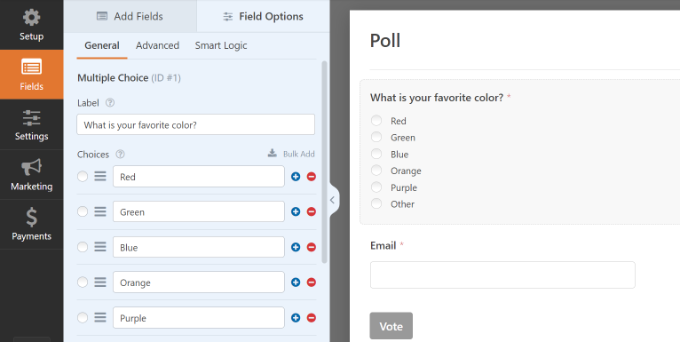
سترى قالب نموذج إنشاء اقتراع معد مسبقًا مع حقول أمثلة مملوءة مسبقًا.

من العمود الأيمن ، توجد خيارات لإضافة حقول نموذج جديدة. ما عليك سوى سحب الحقل وإفلاته في النموذج لإضافته.
بالإضافة إلى ذلك ، يمكنك ببساطة الإشارة والنقر لتعديل أو إعادة ترتيب أو حذف أي حقل.
ستتوسع القائمة الموجودة على يسارك ، على سبيل المثال ، إذا نقرت على سؤال الاستطلاع في النموذج. ما عليك سوى تغيير العناوين والتسميات وغير ذلك وتعديل الترتيب.

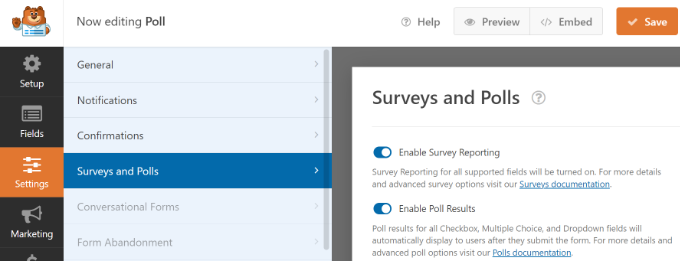
الخطوة التالية هي تحديد خيار الإعدادات من القائمة اليسرى ، ثم تحديد علامة التبويب "استطلاعات الرأي والاستطلاعات". لديك خيار تمكين أو تعطيل نتائج الاستطلاع هنا.
سيرى المستخدمون نتائج الاستطلاع تلقائيًا بعد الإدلاء بأصواتهم على قالب الاستطلاع WPForms. لن يعرض المستخدمون نتائج الاستطلاع إذا قمت بتعطيل هذا الخيار.

من ناحية أخرى ، يمكنك عرض رسالة مخصصة للمستخدمين أو إعادة توجيه متصفحهم إلى عنوان URL أو صفحة أخرى.
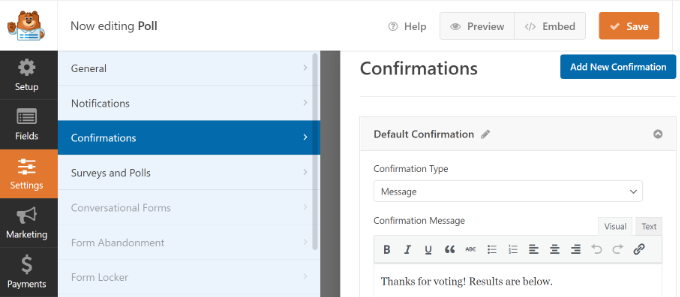
فقط انقر فوق علامة التبويب "تأكيد". يمكن تحديد نوع التأكيد من القائمة المنسدلة هنا.

بعد إنشاء نموذج الاستطلاع ، انتقل إلى النقر فوق الزر "حفظ" لحفظ إعدادات النموذج الخاص بك.
إضافة استطلاعات الرأي إلى موقع ووردبريس
في أي مكان على موقع الويب الخاص بك ، بما في ذلك المنشورات والصفحات وأنواع المنشورات المخصصة وأدوات الشريط الجانبي ، يمكن إضافتها بسهولة باستخدام WPForms.
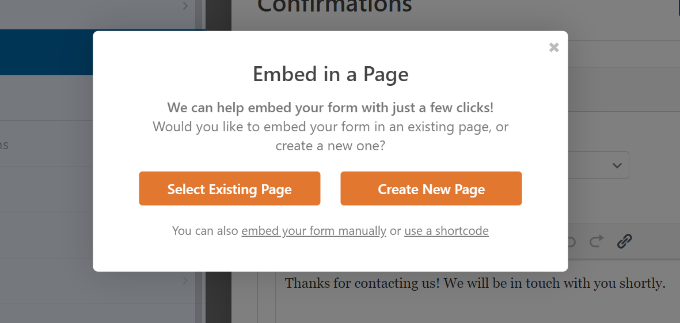
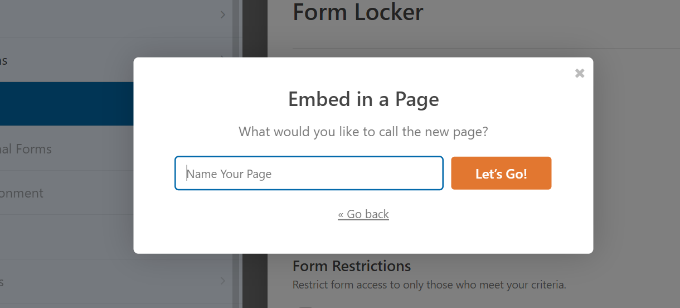
لإضافة نموذج الاستطلاع الخاص بك ، حدد الزر "تضمين" في منشئ النموذج. ستظهر نافذة منبثقة جديدة بمجرد القيام بذلك. لتضمين النموذج الخاص بك ، استخدم صفحة موجودة أو أنشئ واحدة جديدة.

لبدء هذا البرنامج التعليمي ، دعنا نضغط على زر "إنشاء صفحة جديدة" .

الخطوة التالية هي تسمية صفحتك.
يمكنك بعد ذلك الضغط على الزر "Let's Go" .

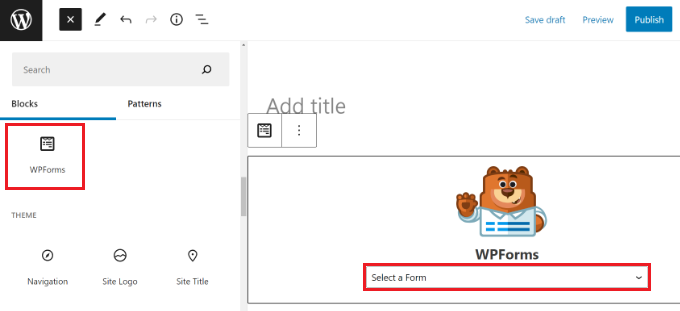
الآن ، يجب أن يعرض محرر منشور WordPress نموذج الاقتراع الخاص بك.
يمكنك أيضًا استخدام كتلة WPForms لإضافة النموذج الخاص بك. لإضافة WPForms ، ما عليك سوى النقر فوق الزر "+" واختيار النموذج الخاص بك من القائمة المنسدلة.

ستظهر معاينة النموذج الخاص بك بعد ذلك.
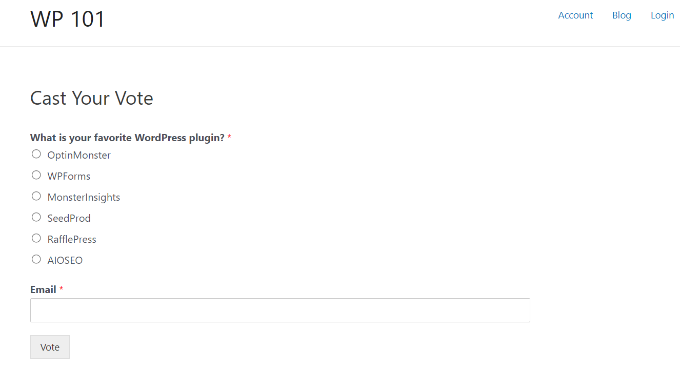
قم بزيارة موقع الويب الخاص بك لمشاهدة نتائج الاستطلاع الخاص بك بعد حفظ أو نشر المنشور أو الصفحة الخاصة بك.

بالإضافة إلى ذلك ، يمكنك نشر الاستطلاع على شريط جانبي أو منطقة أخرى جاهزة لعناصر واجهة المستخدم.
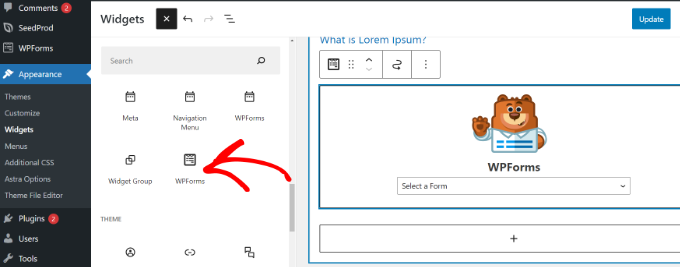
تحتاج إلى إضافة كتلة عنصر واجهة مستخدم WPForms إلى شريط جانبي حيث ترغب في عرض الاستطلاع على صفحة Appearance »Widgets .

حدد نموذج الاستطلاع الذي قمت بإنشائه مسبقًا في كتلة عنصر واجهة مستخدم WPForms.
تذكر حفظ إعدادات عنصر واجهة المستخدم بالنقر فوق الزر "تحديث". الآن بعد أن قمت بزيارة موقع الويب الخاص بك ، سيعرض الشريط الجانبي أو أي موقع آخر جاهز لعناصر واجهة المستخدم استطلاع الرأي عبر الإنترنت.

عرض نتائج الاستطلاع المباشر
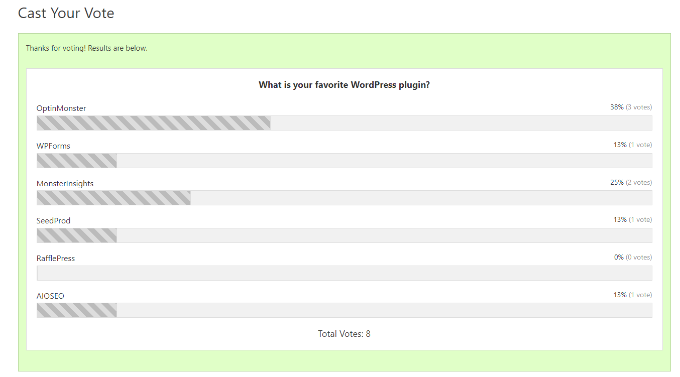
سيرى المستخدمون نتائج الاستطلاع بعد الإدلاء بأصواتهم إذا قمت بتمكين نتائج الاستطلاع.

بدون الإدلاء بأصوات ، يمكنك دائمًا عرض نتائج الاقتراع.
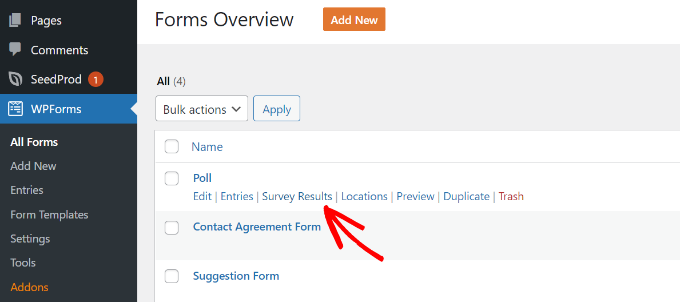
ما عليك سوى الانتقال إلى WPForms> جميع النماذج وتحديد الارتباط المسمى "نتائج الاستطلاع" الموجود أسفل نموذج الاستطلاع الخاص بك.

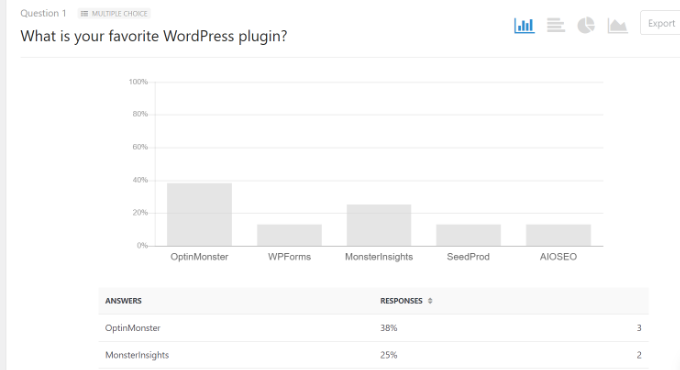
بالنقر فوق هذا ، سيتم توجيهك إلى الصفحة التي تحتوي على نتائج الاستطلاع ، حيث يمكنك عرض النتائج في مخطط تفاعلي.
يمكن تغيير نوع الشحن ، ويمكن تصدير نتائج JPEG و PDF والطباعة.

تضمين نتائج الاستطلاع في جميع أنحاء WordPress
يمكنك أيضًا تضمين نتائج استطلاع عبر الإنترنت بسرعة على موقع الويب الخاص بك باستخدام WPForms. هذا مفيد بشكل خاص إذا كنت ترغب في مشاركة نتائج الاستطلاع لاحقًا ولكنك عطلت المشاركة.
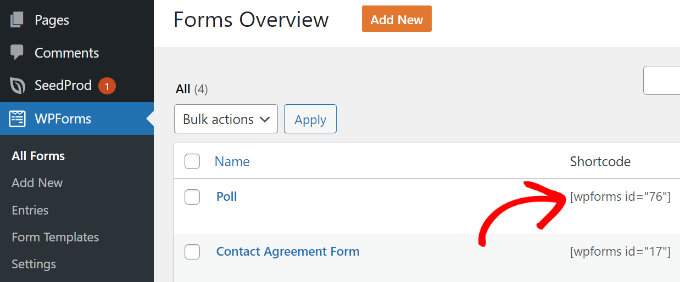
يجب عليك أولاً تحديد معرف نموذج الاستطلاع الخاص بك. للقيام بذلك ، انتقل إلى WPForms »All Forms وابحث عن الرمز القصير بجوار نموذج الاستطلاع الخاص بك.

يمكن العثور على رقم معرّف الاستطلاع الخاص بك في الرمز القصير. على سبيل المثال ، تشير لقطة الشاشة أعلاه إلى أن المعرف الخاص باستطلاع الاختبار الخاص بنا هو 76.
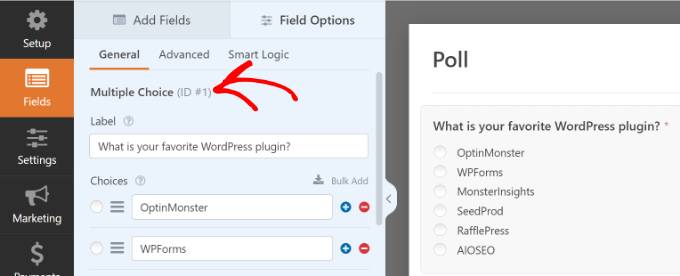
بعد ذلك ، يجب عليك التأكد من معرف الحقل. الحقل الذي ترغب في عرض النتائج به في النموذج الخاص بك هو هذا الحقل.
ما عليك سوى النقر فوق حقل الاستطلاع عند تعديل نموذج الاقتراع الخاص بك. يقع معرف الحقل في العمود الأيسر.

بمجرد حصولك على كلا المعرفين الضروريين ، تابع لإضافة الرمز المختصر لنتائج الاستطلاع على النحو التالي:
لا تنسَ استبدال القيم الخاصة بك بمعرف النموذج وقيم معرف الحقل. يمكن استخدام هذا الرمز المختصر في أدوات النص والصفحات والمنشورات في WordPress.
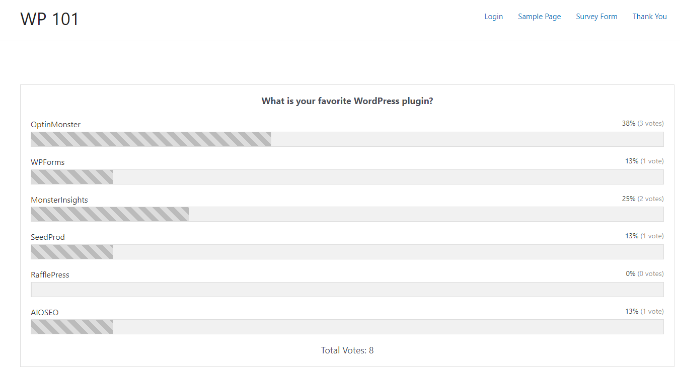
عينة نتائج استطلاعك هي كما يلي:

في الختام ، يعد إنشاء الاستطلاع في WordPress باستخدام المكون الإضافي WPForms طريقة مباشرة وفعالة لجمع الآراء من جمهورك. من خلال أداة إنشاء نماذج السحب والإفلات سهلة الاستخدام والحقول المخصصة والمنطق الشرطي ، يمكنك تصميم استطلاعات الرأي التي تتطابق مع علامتك التجارية وطرح الأسئلة الصحيحة على جمهورك المستهدف. جربه وشاهد كيف يمكن أن يساعدك في جمع رؤى قيمة واتخاذ قرارات تستند إلى البيانات لموقعك على الويب أو عملك.
