كيفية دمج تصميم الويب التفاعلي في موقع عملك
نشرت: 2021-04-16
هناك العديد من الفوائد لتصميم الويب التفاعلي. كلما زاد تفاعل المستخدمين مع صفحتك ، زادت احتمالية بقائهم في العمل لفترة كافية لبدء رحلة المشتري. يساعد استمرارهم في التحرك خلال كل خطوة على تحسين معدلات التحويل الخاصة بك.
وفقًا لإحصائيات الإنترنت الحية ، هناك ما يقرب من 1.85 مليار موقع في العالم ، ولكن ليست جميعها نشطة في وقت واحد. يشير البعض إلى المجالات الأخرى التي انتهت صلاحيتها أو تنتظر البث المباشر. بغض النظر عن الطريقة التي تستخدمها ، فأنت تتنافس مع شركات أخرى لجذب انتباه المستهلك. يمكنك البحث عن شركات تصميم مواقع الويب في منطقة الخليج للحصول على تصميمات جذابة.
إذا كنت ترغب في جذب الاهتمام بعيدًا عن وسائل التواصل الاجتماعي والنصوص وتدفق الفيديو والمئات من عوامل التشتيت الأخرى ، فيجب أن تجعل موقعك يتفاعل. تعد إضافة العناصر التفاعلية الطريقة الأكثر فاعلية للحفاظ على زوار الموقع.
إليك بعض الأشياء التي يمكنك تجربتها لتحسين أداء موقع عملك. سنشارك أيضًا بعض الأمثلة لشركات أخرى تقوم بعمل ممتاز من خلال تواجدها عبر الإنترنت.
كيفية دمج تصميم الويب التفاعلي في موقع عملك
1. اسأل عن المراجعات
2. مكافأة المشاركة
3. تخطيط الخطوات
4. تشجيع المشاركة
5. قم بتعديل CTAs الخاصة بك
6. تحسين استجابة الجوال
1. اسأل عن المراجعات
يساعد جمع التعليقات من عملائك المنتظمين في إشراك المستخدمين على مستويين. يشعر أولئك الذين يتركون تعليقًا بأنهم مرتبطون بالعملاء والمتسوقين الآخرين. إنهم يعرفون أنهم يقدمون خدمة نظير قيمة ويشاركون ما يحبونه أو يكرهونه في منتج ما.
أولئك الذين يزورون موقعك لأول مرة ليس لديهم سبب للثقة بك كشركة. عندما يرون ما يقوله الآخرون عن جودة الخدمة التي تقدمها ، فإنك تصبح أكثر موثوقية في نظرهم.

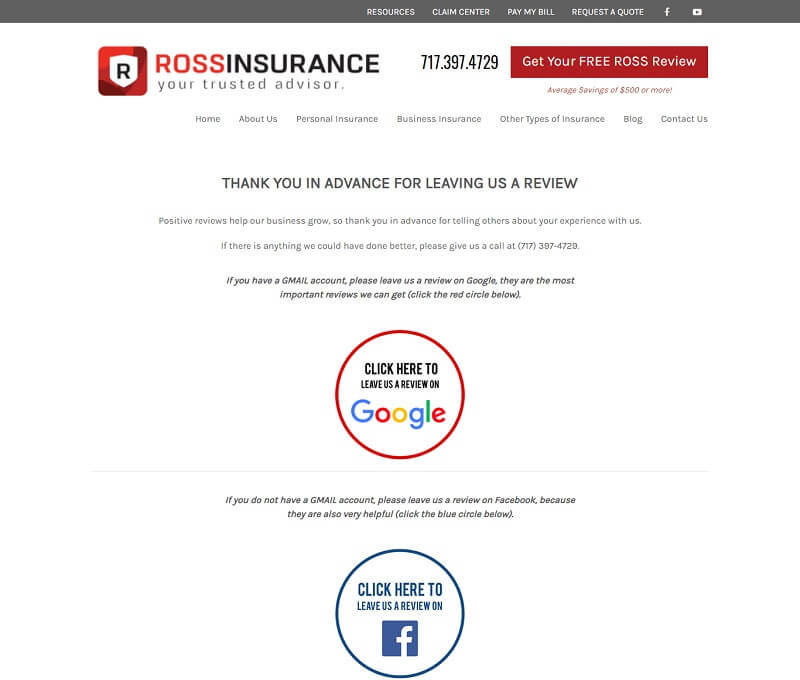
يخصص روس للتأمين صفحة لطلب آراء العملاء. حتى أنهم يشرحون لماذا تساعدهم مراجعة Google أكثر من غيرهم ، لكنهم يشرحون أيضًا أن مراجعات Facebook تساعد البعض. أنها توفر روابط واضحة لكل موقع مراجعة ، مما يجعل من السهل على الأشخاص ترك موقع.
2. مكافأة المشاركة
فكر فيما يجعلك تنقر للوصول إلى مناطق مختلفة من موقع الويب. كيف يمكنك أن تكافئ زوارك على الانتقال عبر قمع المبيعات الخاص بك؟ يعد تقديم الهدية الترويجية لمشاركة بريدهم الإلكتروني إحدى الطرق البسيطة لإشراك المستخدم وتحويله إلى مشترك.
يمكنك أيضًا مكافأة العملاء القدامى من خلال بدء برنامج إحالة. DirectTV هي شركة تقدم برنامج مكافأة رائعًا. عندما يقوم شخص جديد بالتسجيل ، فإنه يحصل على خصم 50 دولارًا والشخص الذي أحاله يفعل ذلك أيضًا. إنه فوز للطرفين.
3. تخطيط الخطوات
هناك طريقة أخرى للحفاظ على تحرك الأشخاص بسلاسة عبر موقع عملك وهي شرح الخطوات التي يتعين عليهم اتخاذها. إذا كان المستخدم يعلم أن هناك ثلاث أو أربع خطوات ، فلن يشعر كما لو أنه ينقر باستمرار على الصفحات.
حاول أن تجعل عدد الحركات خمسة أو أقل حتى لا يشعر المستخدمون بالارتباك. اشرح ما تتضمنه كل خطوة ثم انقل العميل عبر مسار تحويل المبيعات نحو التحويل.

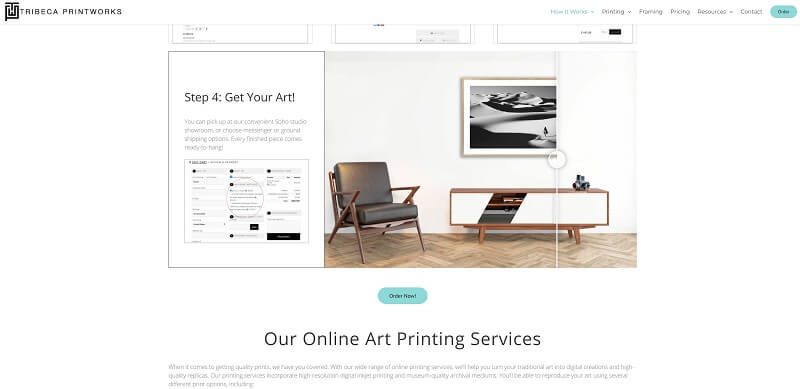
تقوم Tribeca Printworks بعمل رائع في إظهار الخطوات المحددة اللازمة لنقل فنك من فكرة إلى تحفة مؤطرة. لاحظ كيف أن كل خطوة مفصلة للغاية ، مع تحديد ما ستحتاج إليه بالضبط لإكمال تلك الحركة.

4. تشجيع المشاركة
يتزايد عدد الأشخاص الذين يستخدمون وسائل التواصل الاجتماعي كل يوم. مع بقاء الكثير في المنزل بسبب الوباء ، انفجر عدد المستخدمين على المنصات الاجتماعية في العام الماضي.
وفقًا لأبحاث Pew Internet Research ، يستخدم حوالي 93 ٪ من الأمريكيين وسائل التواصل الاجتماعي للبقاء على اتصال مع العائلة والأصدقاء وللتسلية. إنها طريقة للبقاء على اتصال مع الآخرين في وقت يكون فيه التباعد الاجتماعي هو القاعدة.
أضف القدرة على مشاركة المحتوى بسهولة على وسائل التواصل الاجتماعي لتعزيز تفاعلك وجلب حركة مرور إضافية. يمكنك الحصول على الكثير من التسويق الشفهي المجاني ببساطة عن طريق إنشاء محتوى قيم وتسهيل نشره على المنصات الشائعة.
5. قم بتعديل CTAs الخاصة بك
تعد أزرار الدعوة إلى اتخاذ إجراء (CTA) أحد العناصر التفاعلية على صفحتك. إنها تشجع المستخدمين على اتخاذ الإجراءات ، ويسهل اكتشافها وقابليتها للنقر.
ومع ذلك ، فإن الموضع واللون وحتى الصياغة في CTA الخاص بك يمكن أن يتسبب في ضعف الأداء. ابدأ بالنظر إلى اللون. هل تتناقض مع العناصر الأخرى في الصفحة؟ هل هو من أول الأشياء التي يراها المستخدم عند هبوطه؟
بعد ذلك ، ضع في اعتبارك حجم زر الحث على الشراء. هل هي كبيرة بما يكفي للدلالة عليها كجزء مهم من الموقع؟ هل سيؤدي الحجم إلى قيام المستخدمين بالوقوف والانتباه؟
أخيرًا ، قم بتعديل الكلمات. تريد كلمات عمل وعبارات قصيرة وشرح واضح لفائدة النقر عليها. على سبيل المثال ، "Get My Free Guide".

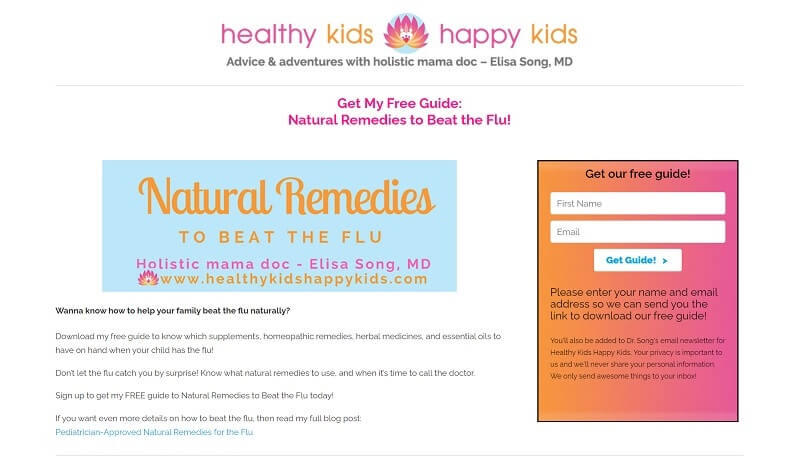
يقدم موقع Healthy Kids Happy Kids نصائح حول الحفاظ على صحة أطفالك من خلال نهج الطب الشامل. لاحظ كيف يقدمون دليلًا مجانيًا حول كيفية مساعدة عائلتك في التغلب على الإنفلونزا بشكل طبيعي. يستفيد الدليل من رغبة الجمهور المستهدف ، ثم يقدم الدليل إذا قمت بمشاركة بريدك الإلكتروني. يقرأ CTA ببساطة "Get Guide!"
6. تحسين استجابة الجوال
يصل غالبية الأشخاص الآن إلى الإنترنت عبر أجهزتهم المحمولة. إذا كنت تريد أن يكون موقعك جذابًا للغاية ، فيجب أن تجعله مناسبًا لأي نوع من أحجام الشاشة. تحقق جيدًا من مدى تكيف الصور والنصوص وعبارات الحث على اتخاذ إجراء مع الهواتف الذكية. ومع ذلك ، إذا لم يتم إعداد موقع الويب الخاص بك بشكل صحيح ، فقد تكون هذه مهمة صعبة للغاية. لهذا السبب يذهب العديد من أصحاب الأعمال مع واحدة من أفضل شركات تصميم مواقع الويب في لوس أنجلوس المستعدة لتلبية معايير ومتطلبات تصميم مواقع الويب الخاصة بهم.
هل من الصعب ملء النماذج على شاشة لمس الجوال؟ كيف يمكنك تسهيل العملية؟ ابحث عن طرق لإنشاء موقع سهل الاستخدام بغض النظر عن كيفية وصول الزائرين إليك.
كن متواجد
قم بتعديل التصميم والميزات التي تقدمها لجذب زوار الموقع. كن مشاركا نشطا على موقع الويب الخاص بك. قم بالرد على الأسئلة بسرعة ، وشكر الأشخاص الذين يشاركون منشوراتك على وسائل التواصل الاجتماعي ، وإجراء مناقشات مع زوار موقعك. كلما أظهرت شخصيتك أكثر ، زادت احتمالية عودتهم.
هذا كل شيء من هذه المدونة ، وآمل أن تكون قد أحببت هذه المقالة حول كيفية دمج تصميم الويب التفاعلي في موقع عملك.
أيضًا ، إذا أعجبك هذا المقال ، فيرجى مشاركته مع متابعيك على وسائل التواصل الاجتماعي مثل Facebook و Twitter وما إلى ذلك.
