كيف تبدأ موقع التصميم الداخلي الخاص بك: دليل كامل + قالب WordPress
نشرت: 2021-10-15كمصمم داخلي ، أنت تفهم كيفية استخدام خبرتك وحس التصميم والمعرفة لجلب الجمال والانسجام إلى الغرفة. يمكن أن يساعد وجود موقع ويب للتصميم الداخلي شركتك على الانطلاق بشكل جيد. إذا كنت تتطلع إلى إنشاء شركة تصميم داخلي ، فسيساعدك دليلنا الكامل على النهوض والتشغيل في أي وقت من الأوقات.

جدول المحتويات
أفضل جزء في إنشاء موقع ويب للتصميم الداخلي هو أنه يسمح لك بالترويج لشركتك ويعمل كنوع من مكان العمل حيث يمكن للمستهلكين عرض عمل الشركة وتطوير الآراء حول أسلوبها ومفاهيمها التصميمية وعوامل أخرى. ولكن ، بدون إنفاق ثروة ، كيف يمكنك بسهولة إنشاء موقع ويب للتصميم الداخلي في WordPress؟ لا داعي للقلق. نحن هنا لمساعدتك.
دليل كامل لبدء موقع التصميم الداخلي الخاص بك
قبل أن تبدأ ، يجب أن يكون لديك خطة عمل كاملة . عندما يتم تنفيذ فكرة عمل ذكية بشكل صحيح ، فإنها تصبح ناجحة. لقد وضعنا دليلًا رائعًا لمساعدتك على اكتساب الرؤية التي تستحقها أعمال التصميم الداخلي الخاصة بك في صناعة اليوم.
 اختر اسم عمل فريدًا وقم بتسجيله
اختر اسم عمل فريدًا وقم بتسجيله

للبدء ، اختر اسمًا لشركة التصميم الخاصة بك يكون مناسبًا لجماليات التصميم الخاصة بك. من المرجح أن يتذكر الأشخاص اسمًا بسيطًا لا يُنسى ، ولهذا السبب يجب أن تفكر في استخدام أسماء بسيطة ولكنها فريدة لشركتك. يوصى بتسجيل شركة خدمات التصميم الداخلي الخاصة بك باستخدام الاسم الذي اخترته.
 حدد الخدمات التي تريد تقديمها
حدد الخدمات التي تريد تقديمها

أول شيء يجب أن تفكر فيه هو الخدمات التي ستقدمها. يجب أن تكون على يقين من أنك لا تتحمل أكثر مما يمكنك التعامل معه كمصمم داخلي. إذا كنت ترغب فقط في تصميم مساحات مكتبية وشركات ، فيجب عليك ذكر ذلك مقدمًا. عندما تخطط لتقديم تجربة تصميم داخلي كاملة ، يمكنك تضمين منصات الرسم ، ولوحات المزاج ، والعرض ثلاثي الأبعاد ، وقوائم التسوق للعملاء ، وغير ذلك الكثير.
 ركز على أسلوبك الشخصي وخبراتك
ركز على أسلوبك الشخصي وخبراتك

عندما يتعلق الأمر بتزيين مكان ما ، فإن لكل مصمم جمالية فريدة خاصة به. يجب أن يظهر موقع التصميم الداخلي الخاص بك مهاراتك ، سواء كنت متخصصًا في التصميم الداخلي الحديث أو التقليدي. أثناء التصميم ، يجب أن تضع في اعتبارك أين تريد تركيز جهودك. يمكن أن تكون الوحدات السكنية والشقق وحتى المساحات المكتبية خياراتك الأساسية. يمكنك أيضًا تحديد ما إذا كنت تريد العمل على تصميمات داخلية أو خارجية. إذا اخترت المكانة المناسبة لعملك ، فستجذب بالتأكيد العملاء المناسبين.
 إنشاء موقع تصميم داخلي مذهل
إنشاء موقع تصميم داخلي مذهل

يمكن أن يساعدك موقع الويب بالتأكيد في الحصول على أكبر عرض عبر الإنترنت لشركة خدمات التصميم الداخلي الخاصة بك ، لتبدأ به. يفضل الناس البحث عن الخدمات عبر الإنترنت بدلاً من زيارة وكالات التصميم الداخلي. يمكنك تصميم موقع WordPress مذهل يتضمن جميع المعلومات المهمة حول عملك وخدمتك ، بالإضافة إلى معلومات التسعير. يمكنك أيضًا جعل موقع الويب الخاص بك أكثر ديناميكية باستخدام قوالب WordPress. إذا كنت ترغب في تجنب إنفاق ثروة لمصمم ويب ، فيمكنك إنشاء موقع ويب لخدمة التصميم الداخلي من البداية باستخدام WordPress.
أفضل المصادر للحصول على قوالب WordPress لموقع التصميم الداخلي
لجعل تجربة بناء موقع الويب الخاص بك أكثر سلاسة ، يمكنك استخدام أي منشئ صفحات مشهور. بالنسبة لمستخدمي WordPress ، يعد Elementor أحد أشهر أدوات إنشاء الصفحات. باستخدام محرر السحب والإفلات وقوالب WordPress الجاهزة والمكونات الإضافية والمزيد ، يمكنك إنشاء أي من مواقعك دون عناء. لا داعي للقلق بشأن كتابة أي كود ؛ ما عليك سوى ملء المحتوى الذي تريده في كل عنصر أو قالب WordPress ونشره في أي وقت تريده.
هذا هو السبب في إطلاق Templately - سحابة قوالب Elementor الجاهزة النهائية - للسماح لأي شخص بإنشاء موقع WordPress على الويب دون الحاجة إلى كتابة التعليمات البرمجية. يوفر لك أكثر من 1300 تصميم جاهز ، و 80+ حزم قوالب WordPress كاملة. ما عليك سوى تثبيت هذا المكون الإضافي الممتاز باستخدام Elementor Editor على موقع WordPress الخاص بك والبدء في تصميم موقع الويب الخاص بالتصميم الداخلي ببضع نقرات فقط.
دعنا نلقي نظرة على جميع خيارات قالب Elementor المتاحة من Templately ونرى مدى سهولة إنشاء موقع الويب الخاص بالتصميم الداخلي الخاص بك من الألف إلى الياء.
 InnerSide: قالب موقع التصميم الداخلي للعنصر
InnerSide: قالب موقع التصميم الداخلي للعنصر
InnerSide عبارة عن حزمة قالب Elementor بواسطة Templately توفر الكثير من خيارات التخصيص لموقع الويب الخاص بالتصميم الداخلي لـ WordPress. بغض النظر عن الخدمات التي تقدمها ، يمكن استخدام قالب Elementor الجاهز للاستخدام على أي موقع ويب لتصميم WordPress.
InnerSide ، يستجيب قالب التصميم الداخلي بالكامل على جميع الأجهزة. مع إمكانية السحب والإفلات ، يمكنك بسهولة تصميم موقع WordPress لخدمة التصميم المذهل. الآن كل ما عليك فعله هو تحديد قالب Elementor المناسب وإدراجه وإكماله بالمحتوى الخاص بك.

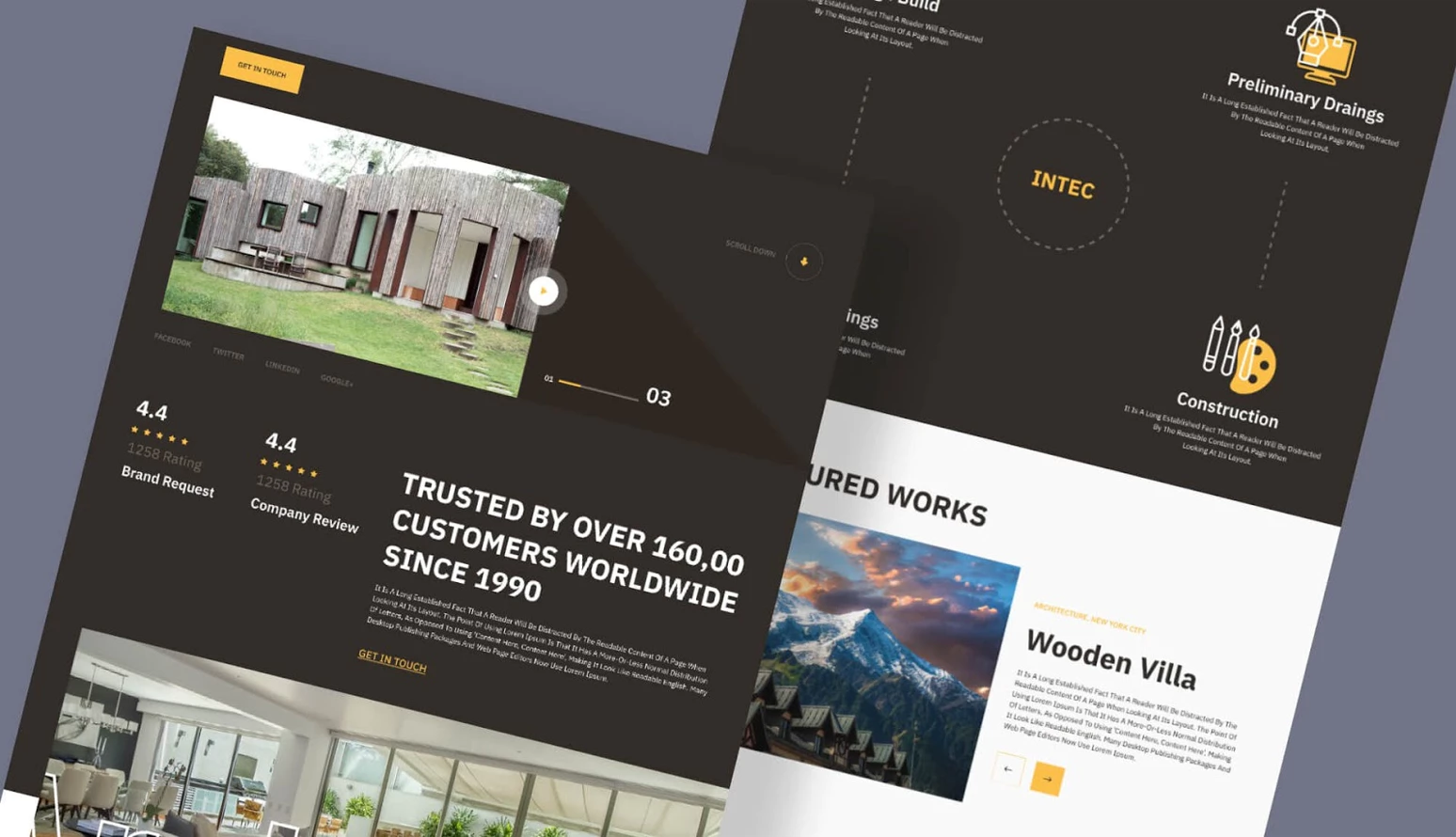
 Intec - قالب اختلاف المنظر متعدد الأغراض
Intec - قالب اختلاف المنظر متعدد الأغراض
إذا كنت تبحث عن قالب متعدد الأغراض يعمل بشكل متزامن مع تصميم المنزل أو الهندسة المعمارية أو مواقع الخدمات المماثلة ، فإن قالب Intec هو النموذج. سيجعل هذا القالب موقع الويب الخاص بك ديناميكيًا وتفاعليًا من خلال تأثير الحركة أو تأثير المنظر. يمكنك تحرير قالب WordPress هذا باستخدام Elementor دون أي تشفير. هذا القالب المتميز متوافق للغاية مع أي متصفح.

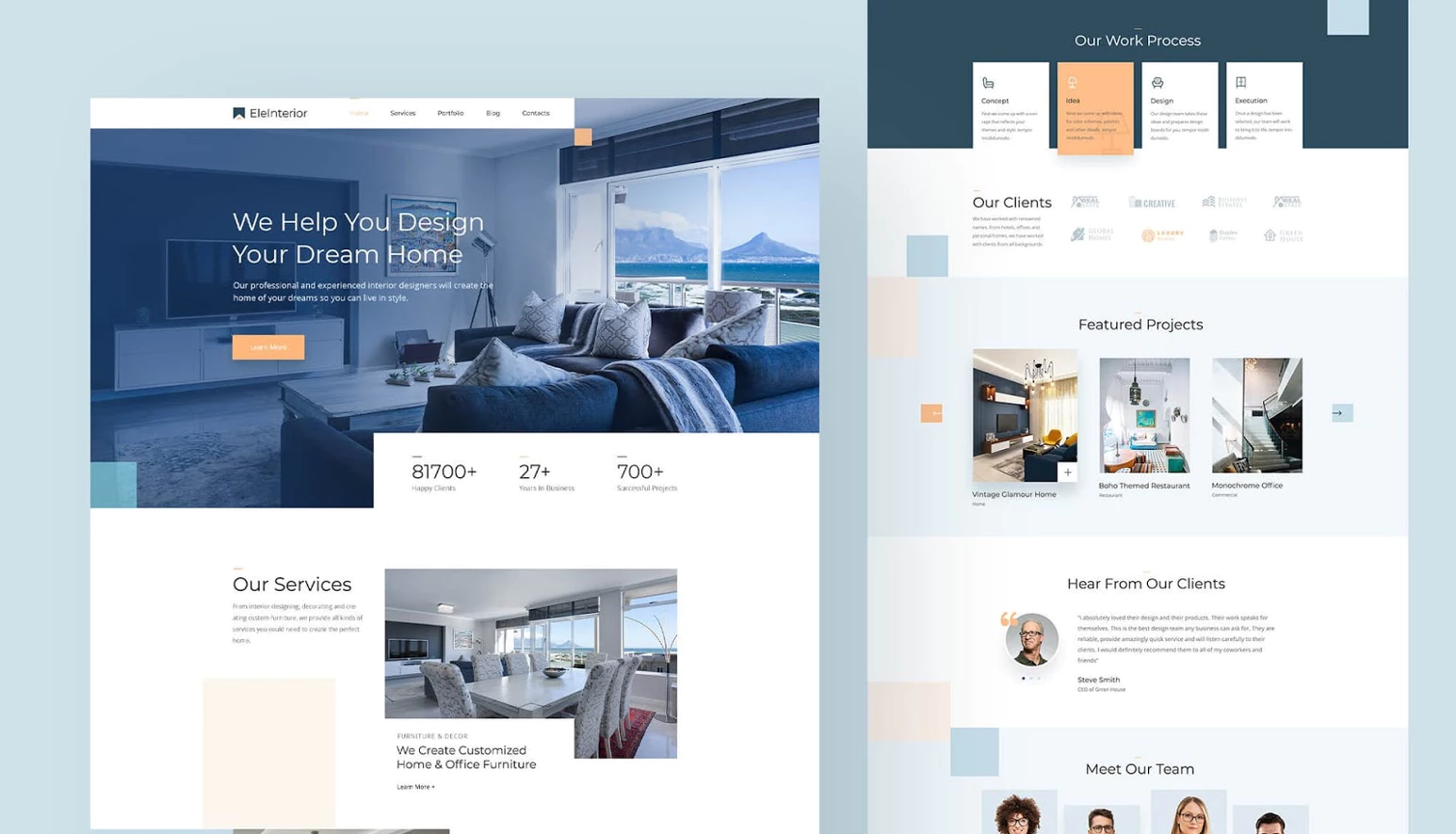
 إليينينتير - قالب موقع ووردبريس للتصميم الداخلي
إليينينتير - قالب موقع ووردبريس للتصميم الداخلي
يعد EleInterior خيارًا آخر لقالب التصميم الداخلي الخاص بك والذي يأتي مع منزلقات للصور ، وعناصر تفاعلية بواسطة الإضافات الأساسية ، وأزرار جذابة للحث على اتخاذ إجراء ، وعدادات متحركة. هذا القالب أنيق وعصري لأي موقع ويب خاص بخدمة تصميم داخلي. إذا كنت حريصًا على استخدام قالب تصميم داخلي جمالي لموقعك المرتبط بالهندسة المعمارية ، فإن EleInterior هو أفضل قالب WordPress لك.

كيف تصنع موقع التصميم الداخلي الخاص بك في 5 دقائق
كما ذكرنا سابقًا ، باستخدام الأدوات الصحيحة ، يمكنك إنشاء أعمال التصميم الداخلي الخاصة بك بسرعة. ومع ذلك ، يجب عليك أولاً شراء اسم مجال واختيار مزود استضافة. يمكنك تحديد أنسب موفر استضافة مُدار من قائمة أفضل مزودي الاستضافة المُدارة . لإكمال كل هذا ، ستحتاج إلى تثبيت وتنشيط بعض المكونات الإضافية الضرورية.
المكونات الإضافية الأساسية لبدء بناء موقع الويب الخاص بك
العنصر : لن تضطر إلى كتابة سطر واحد من التعليمات البرمجية إذا كنت تستخدم Elementor لإنشاء موقع ويب التصميم الداخلي الخاص بك على WordPress. قم بتثبيت المكون الإضافي Elementor لاستخدام ميزة السحب والإفلات لإنشاء موقع ويب لخدمات التصميم الداخلي من الألف إلى الياء.
الإضافات الأساسية للعنصر : الإضافات الأساسية لـ Elementor هي مكتبة عناصر واجهة مستخدم لـ Elementor تتضمن أكثر من 70 عنصرًا فريدًا ويستخدمها أكثر من مليون مصمم ويب. يجمع InnerSide ، قالب Elementor الجاهز ، عناصر من كل من Elementor و Essential Addons for Elementor. نتيجة لذلك ، تحتاج إلى تثبيت هذا البرنامج المساعد وتنشيطه .
بشكل نموذجي: لاستخدام قالب InnerSide WordPress ، يجب عليك أولاً التسجيل للحصول على حساب Templately مجاني. يجب عليك تثبيت وتفعيل المكون الإضافي Templately على موقع WordPress الخاص بك بعد التسجيل للحصول على حساب. نظرًا لأن هذا قالب WordPress متميز ، فستحتاج أيضًا إلى تثبيت Templately Pro .
إذا تم تثبيت جميع المكونات الإضافية المذكورة أعلاه وتنشيطها بنجاح على موقع طباعة WordPress الخاص بك ، فاتبع هذه الخطوات البسيطة والشاملة لإنشاء موقع خدمات التصميم الداخلي الخاص بك من البداية باستخدام حزمة قالب Elementor الجاهزة للاستخدام.
الخطوة 1: حدد قالب WordPress "InnerSpace" من القالب
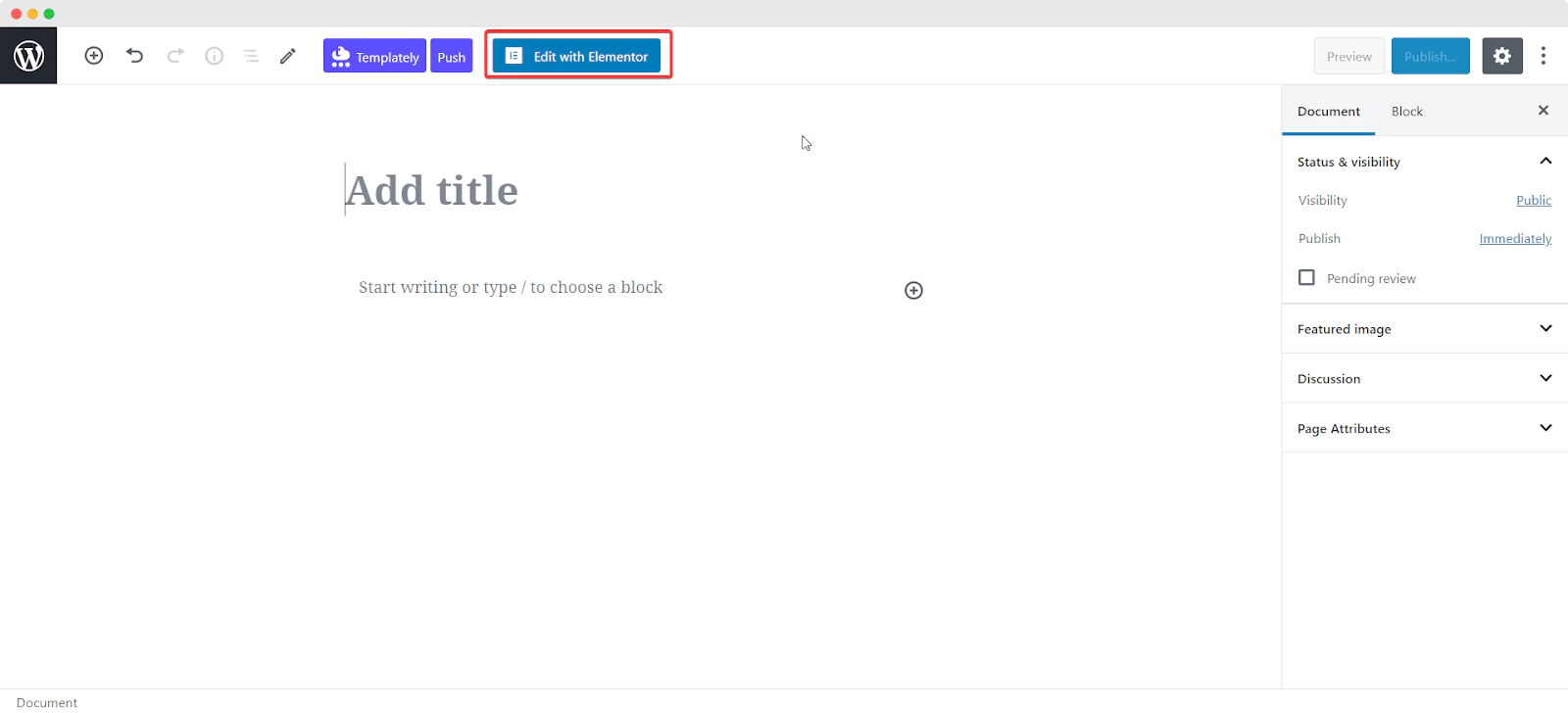
أولاً ، تحتاج إلى إنشاء صفحة جديدة من لوحة تحكم WordPress. انتقل إلى ف الأعمار ← إضافة جديد وسيتم إنشاء صفحتك على الفور. عند النقر فوق الزر Edit With Elementor في الجزء العلوي ، سيتم فتح Elementor Editor.

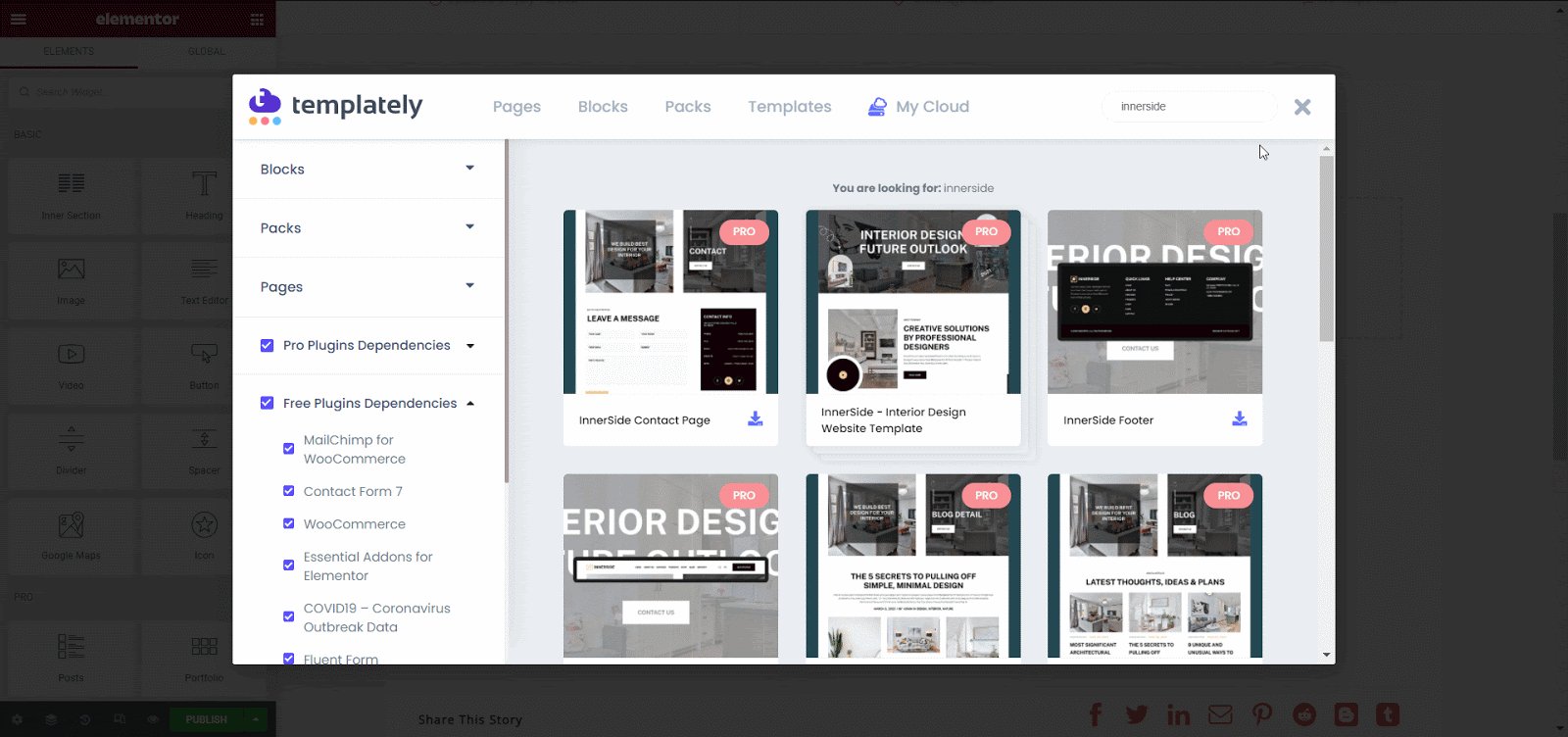
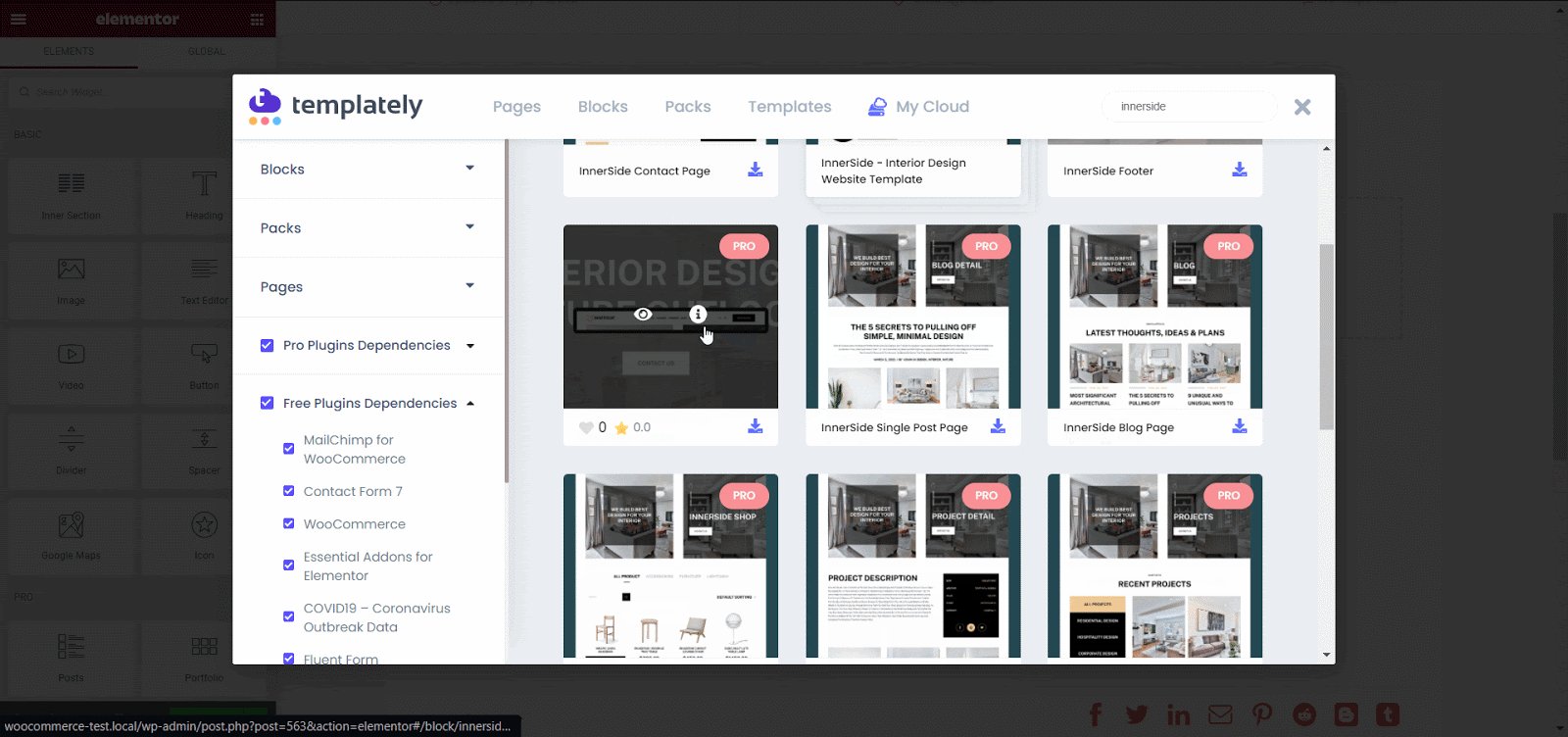
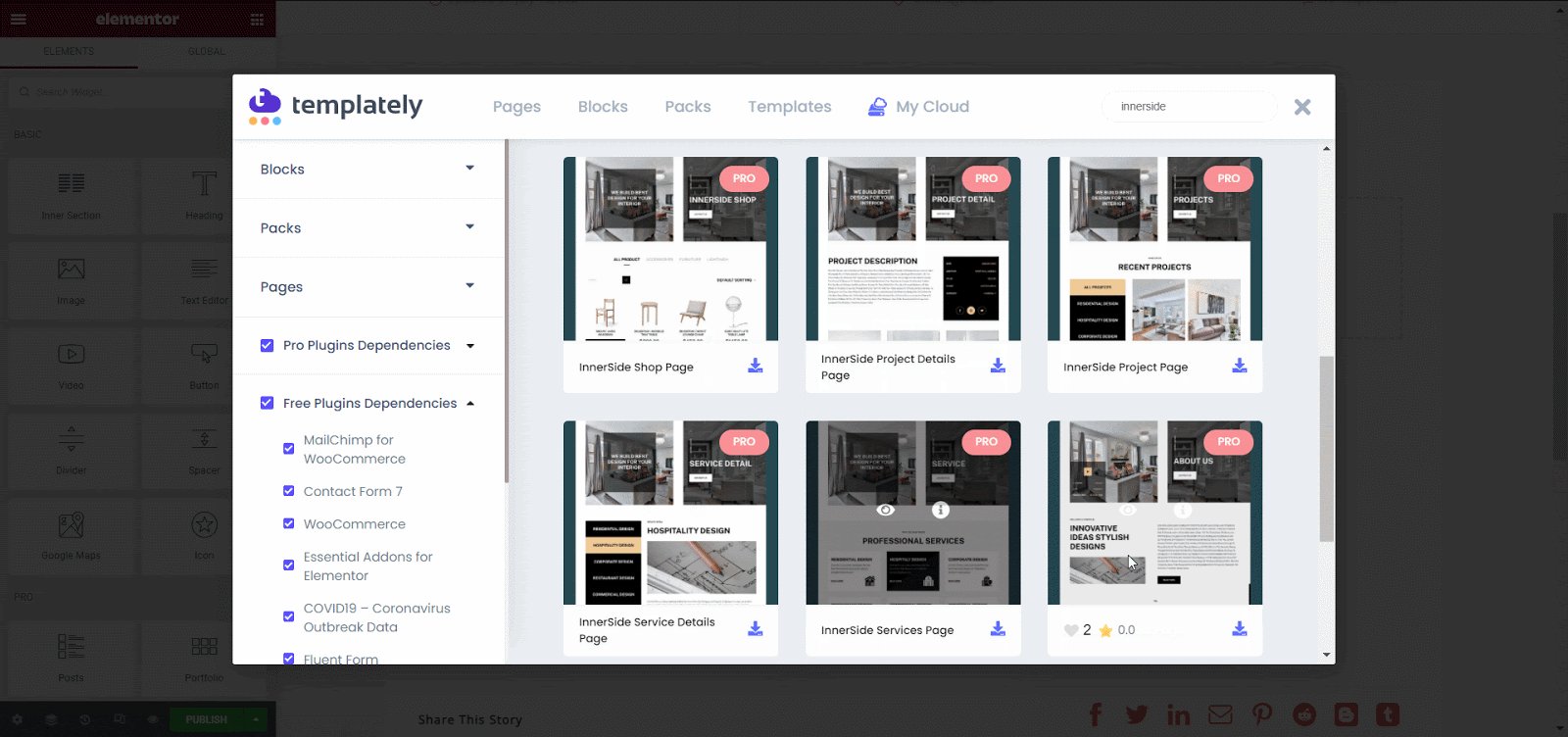
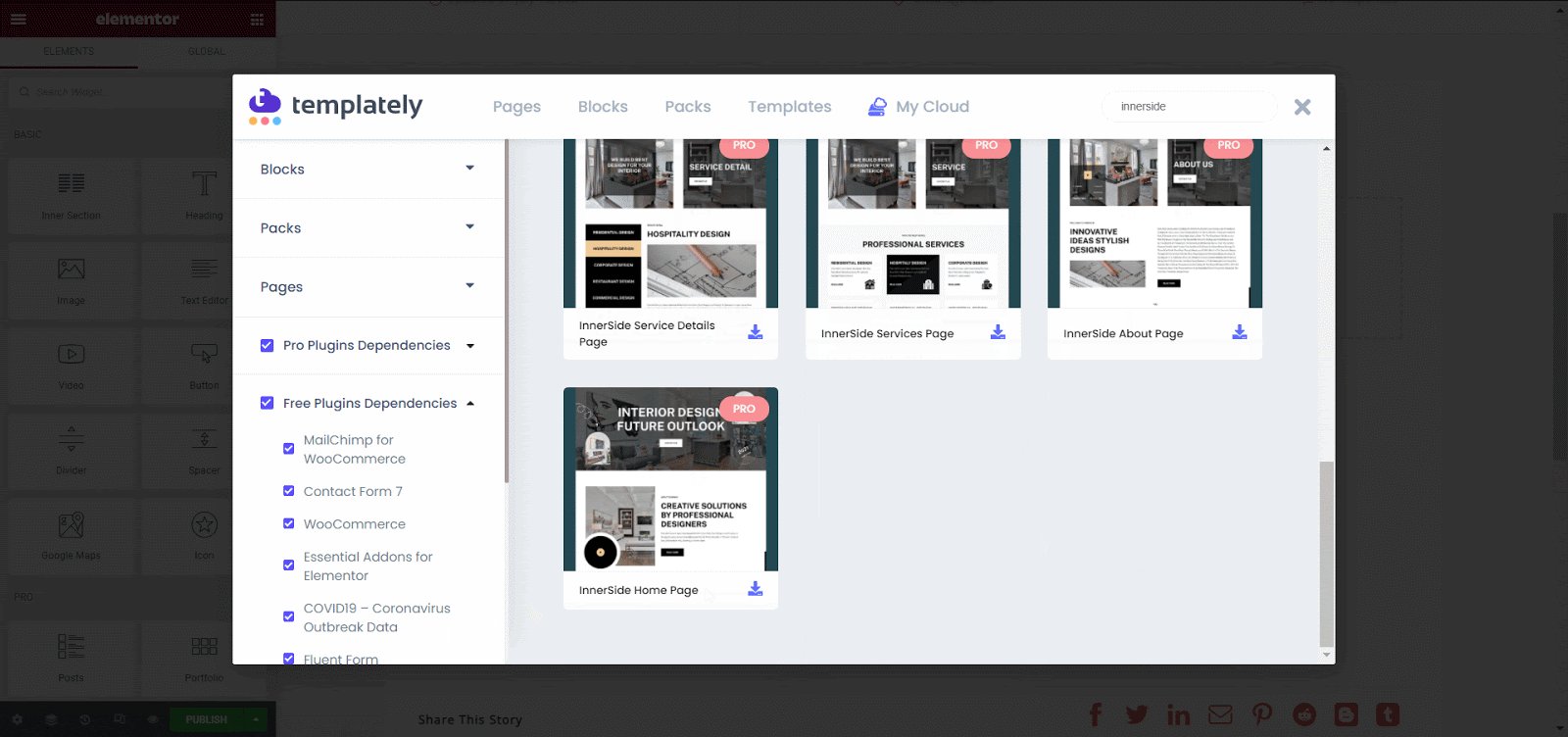
انقر فوق رمز Templately الأزرق بعد انتهاء تحميل Elementor Editor. ستظهر نافذة منبثقة تحتوي على مجموعات جاهزة للقوالب على شاشتك. يمكن العثور على قالب InnerSide باستخدام مربع البحث. يمكنك بسهولة إدراج أي من الصفحات الجاهزة من مكتبة قوالب Elementor WordPress على موقعك.

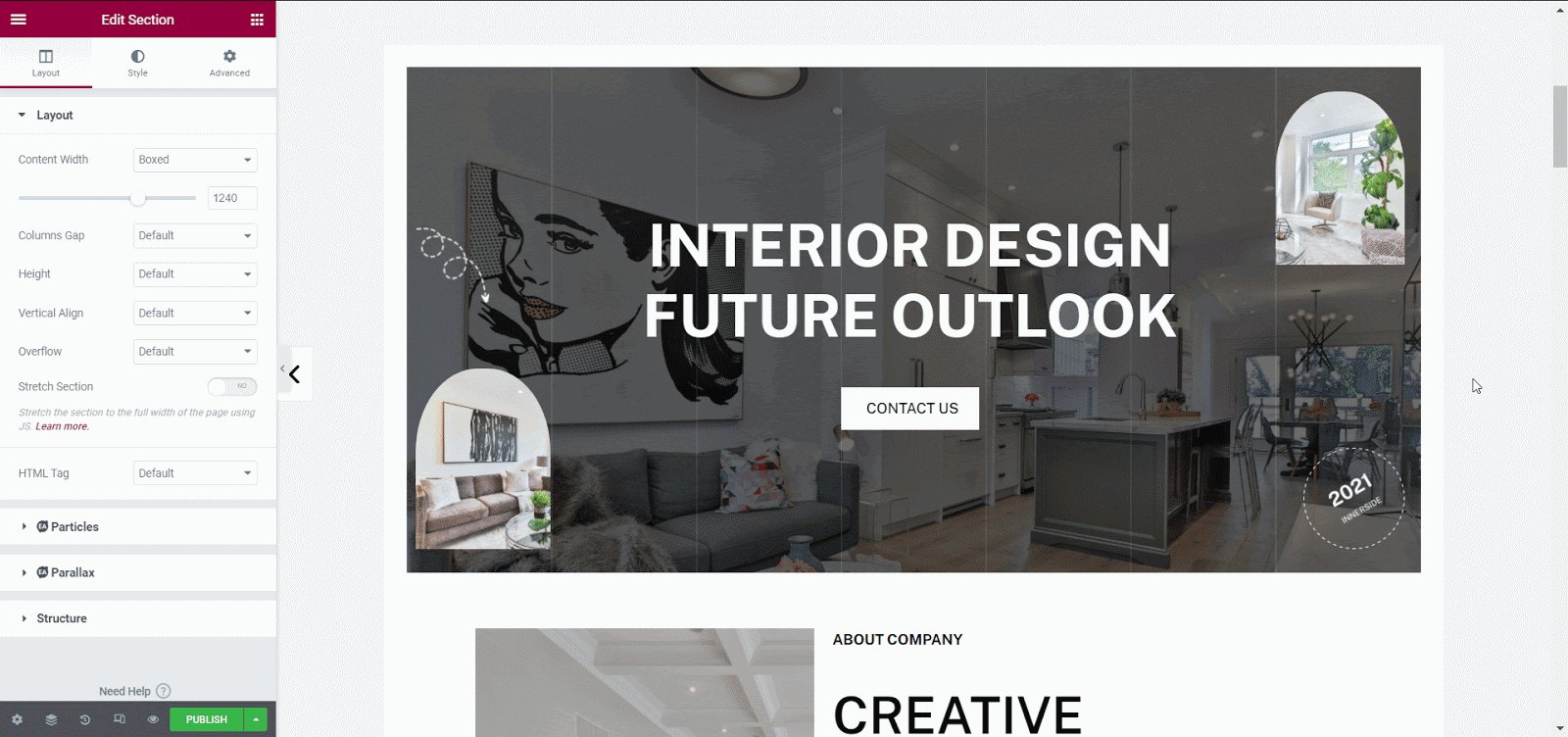
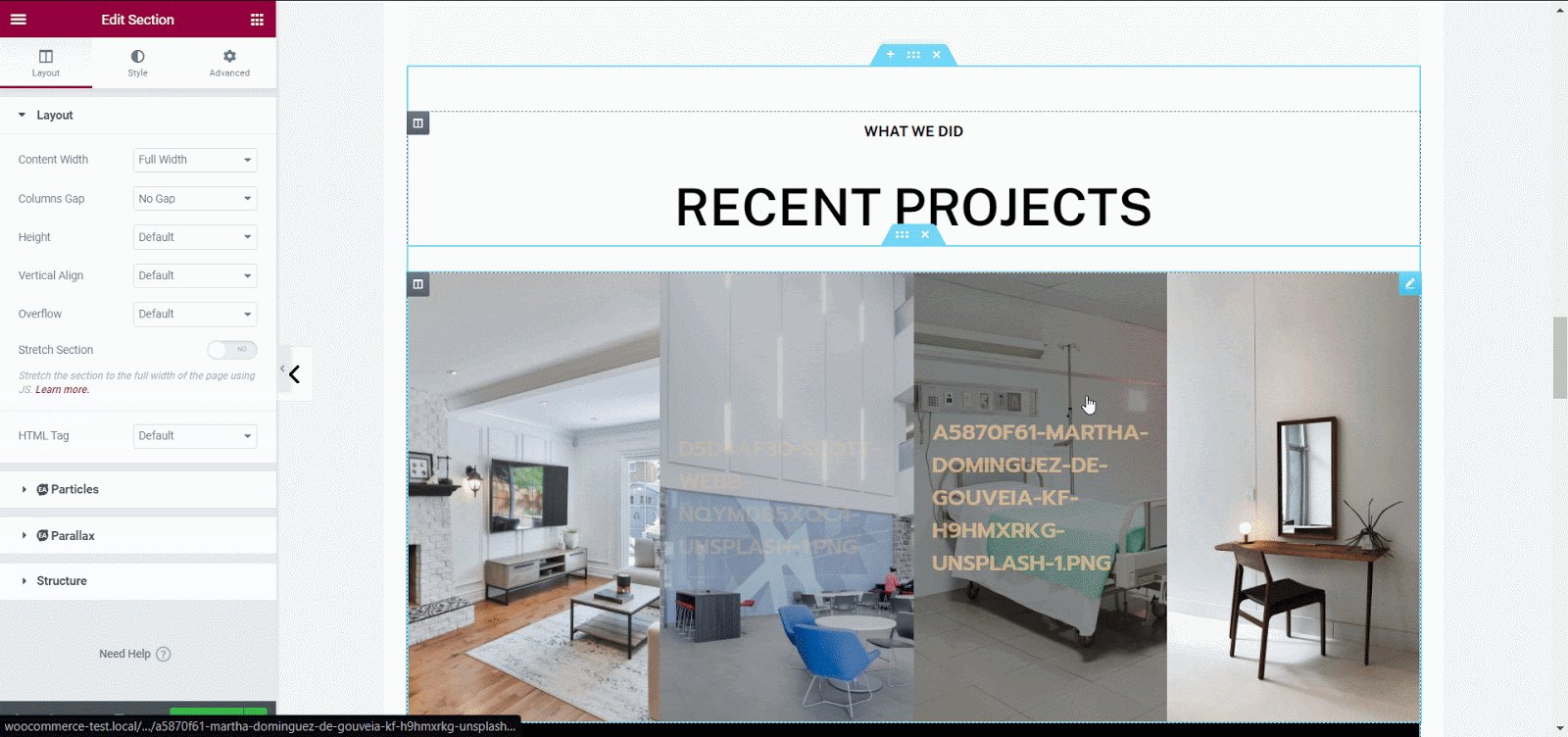
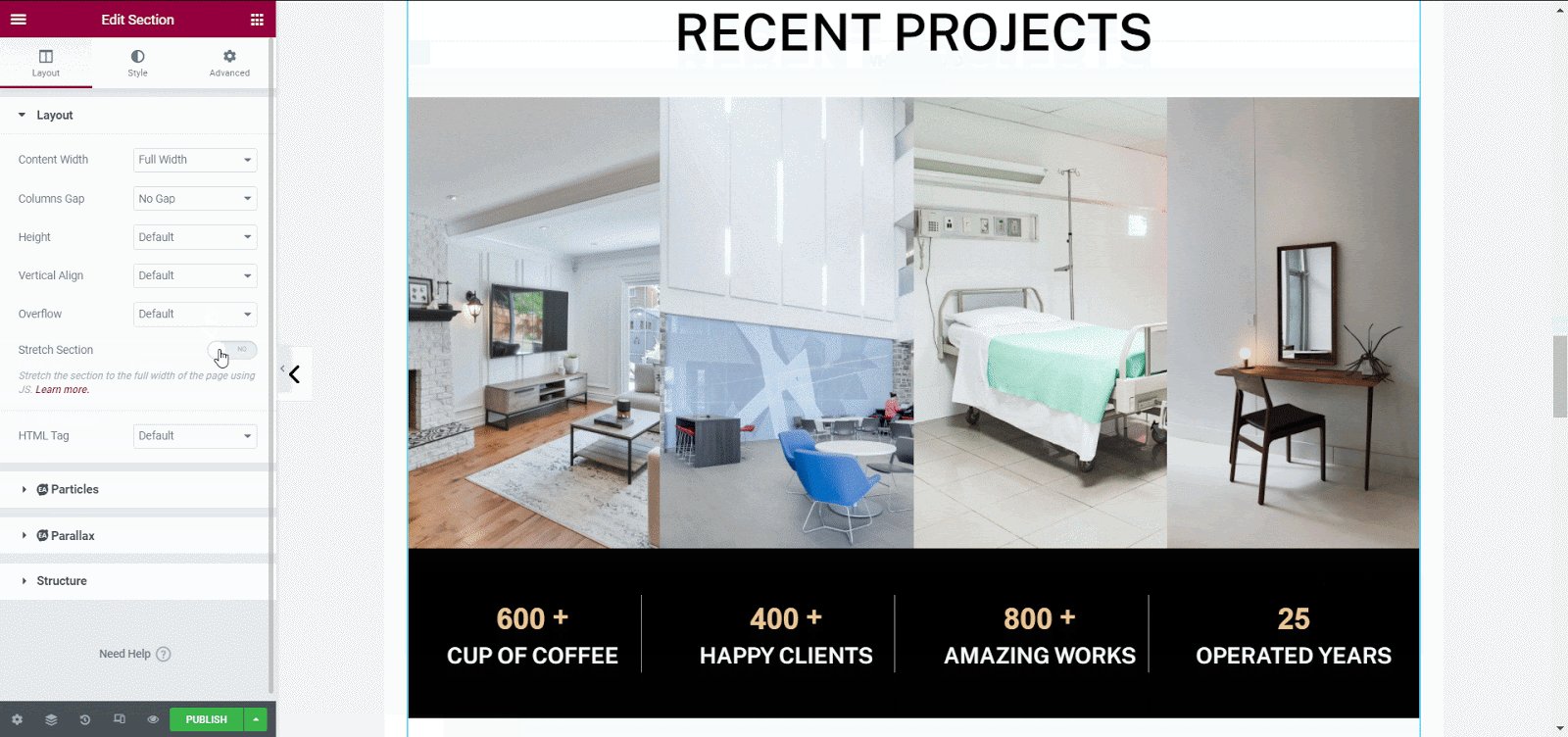
سنستخدم " الصفحة الرئيسية " الخاصة بـ InnerSide في موقع ويب التصميم الداخلي الخاص بنا في WordPress لهذا البرنامج التعليمي. هذه هي الطريقة التي ستظهر بها الصفحة المدرجة في Elementor Editor.

الخطوة 2: تخصيص محتوى قالب WordPress
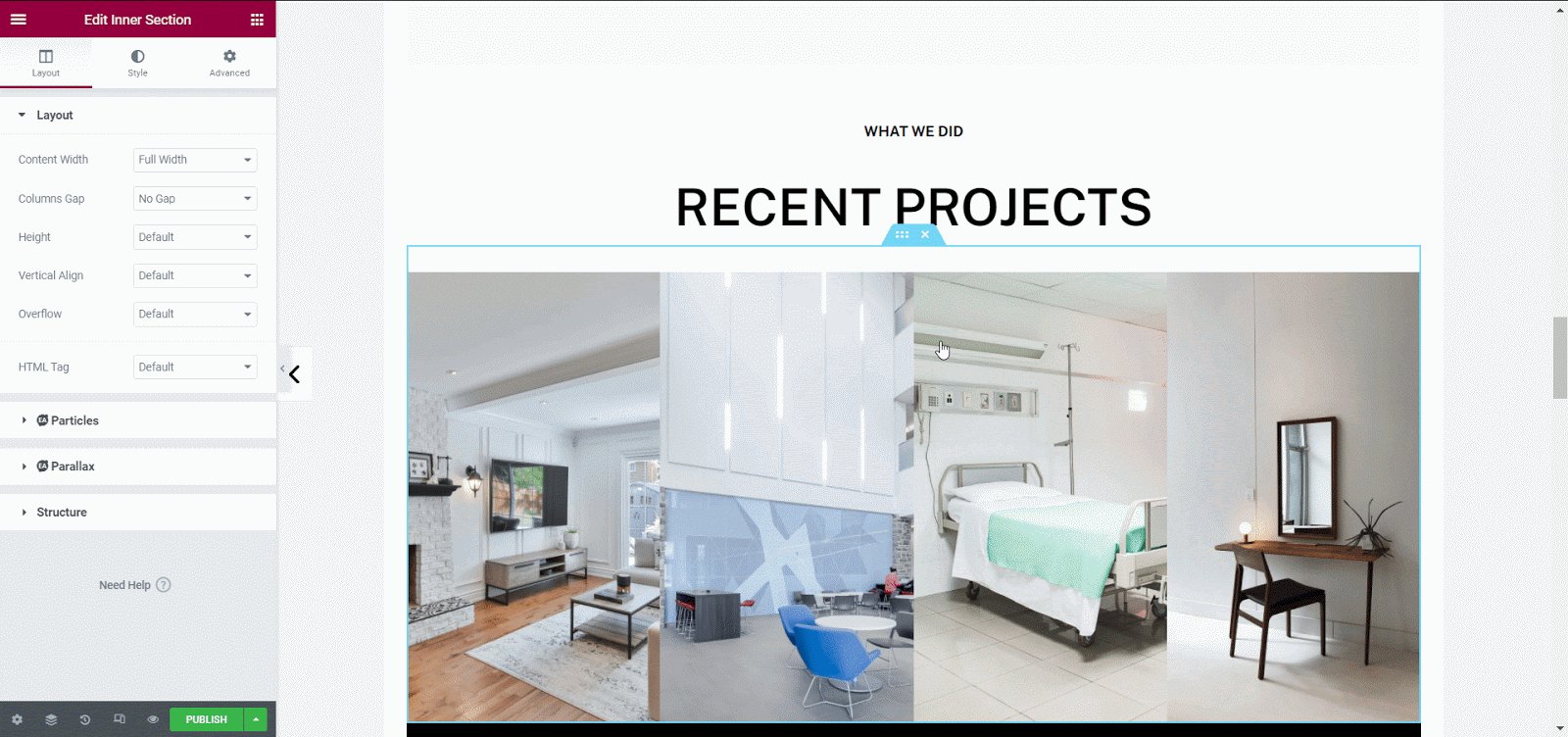
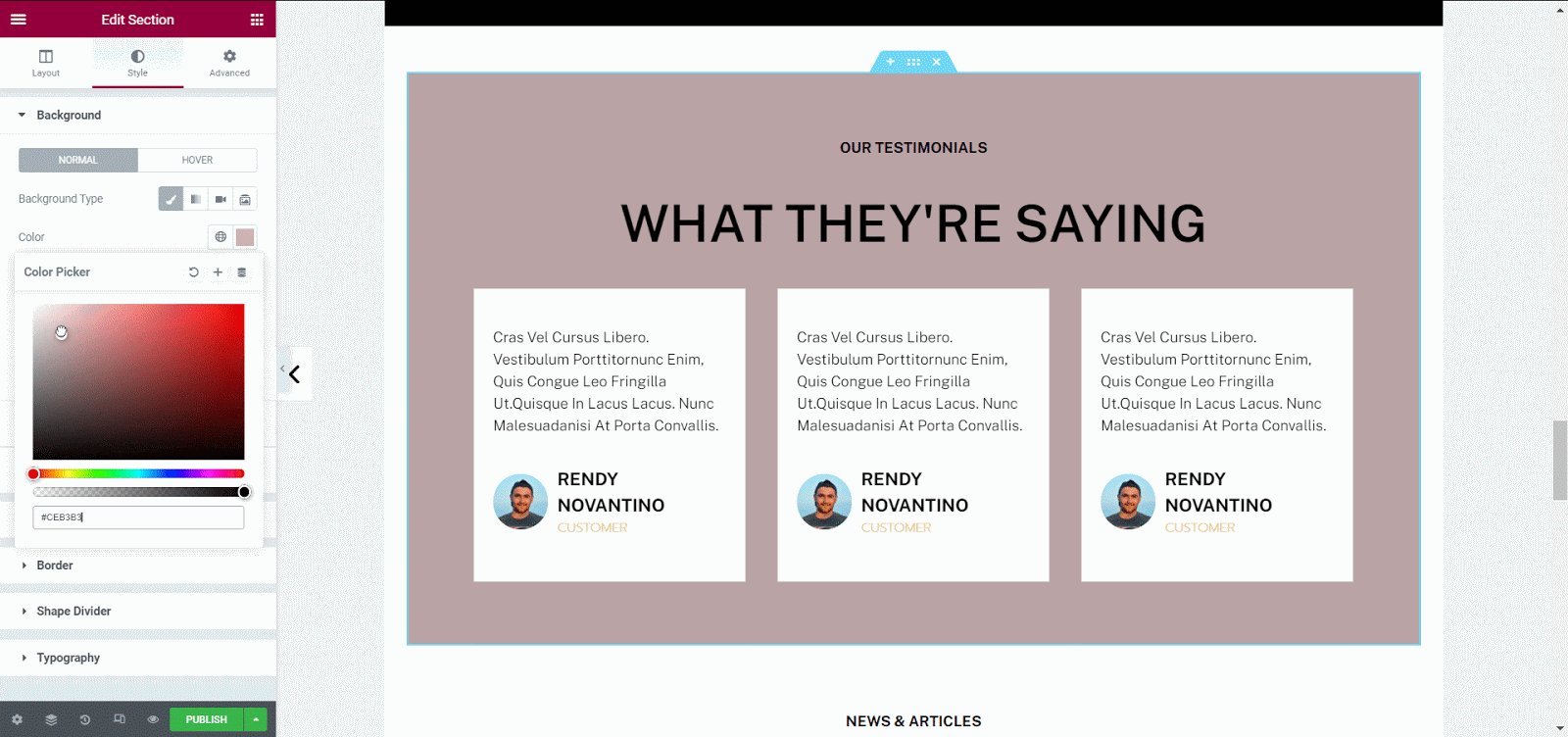
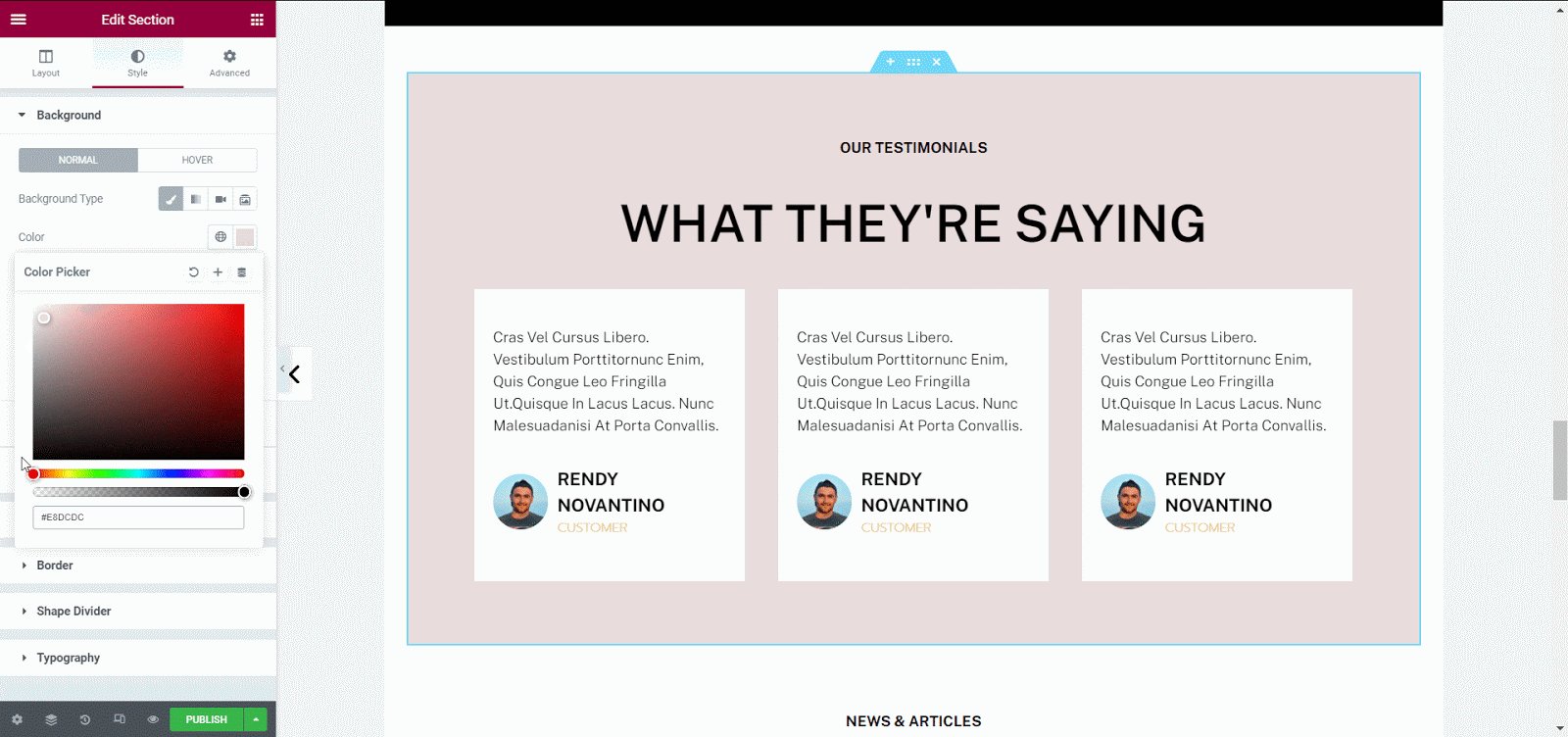
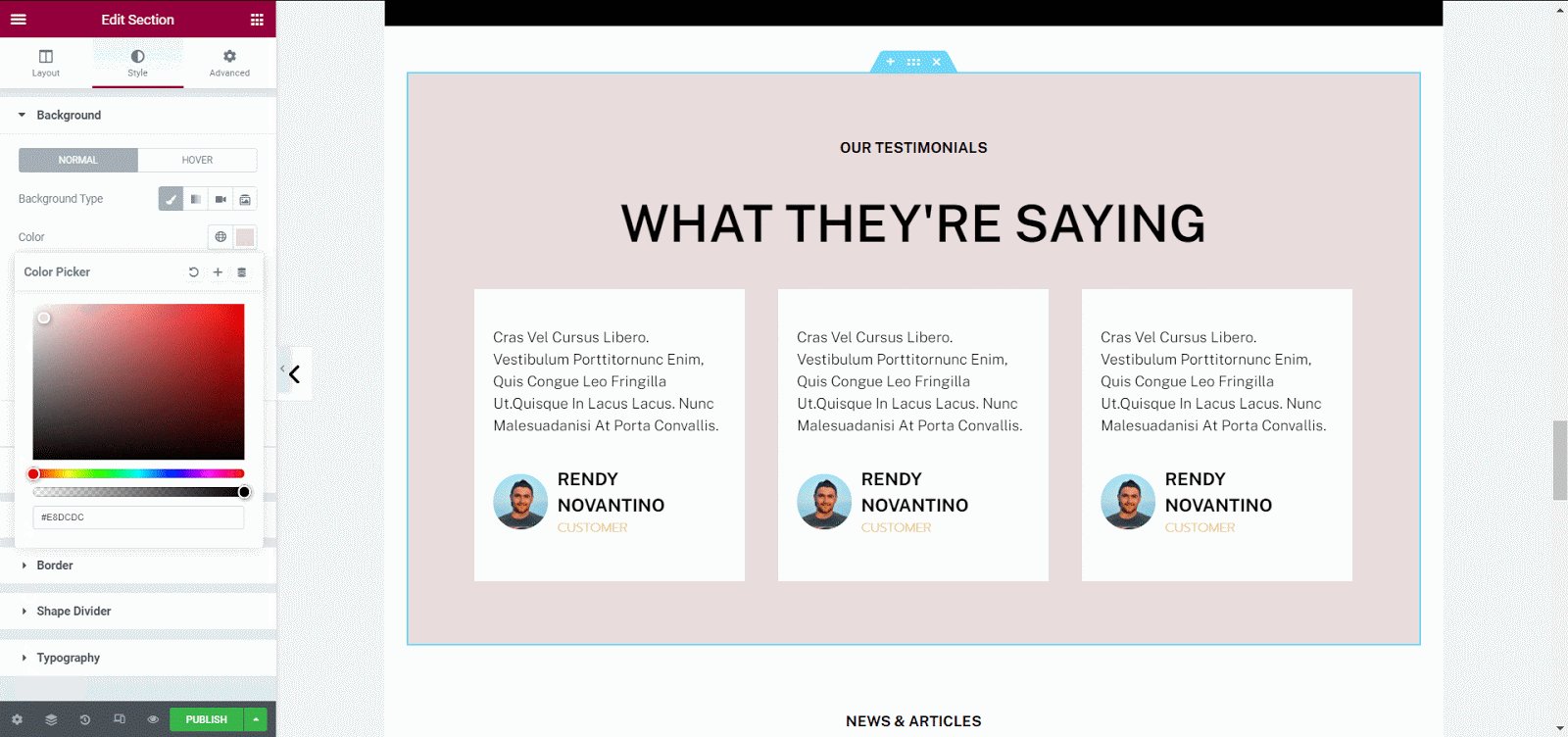
يمكنك تحرير المحتوى وتطبيق طريقتك الخاصة على كل صفحة من صفحات موقع التصميم الداخلي الخاص بك. لتجربة جميع الإعدادات من علامتي التبويب "المحتوى" و "النمط" ، استخدم محرر Elementor. يمكنك إضافة النص الخاص بك أو تحديث النص الموجود في أي وقت.

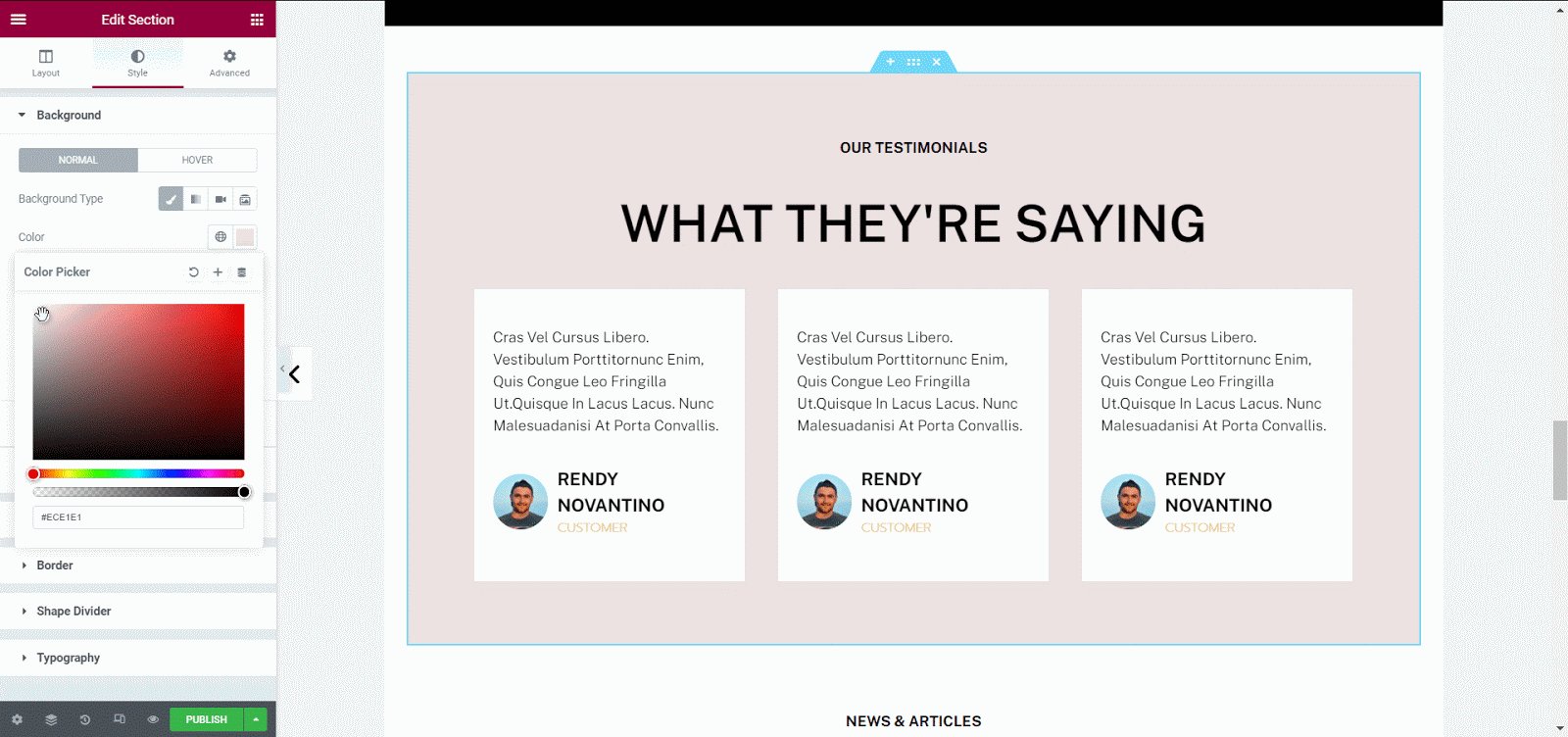
إذا كان لون المظهر لا يتطابق مع علامتك التجارية ، فيمكنك تغيير المظهر عن طريق تغيير لون الخلفية أو الطباعة. لضبط علامة التبويب والمحتوى والنمط في مكان واحد ، انتقل إلى خيار "النمط" .

الخطوة 3: معاينة ونشر موقع التصميم الداخلي الخاص بك
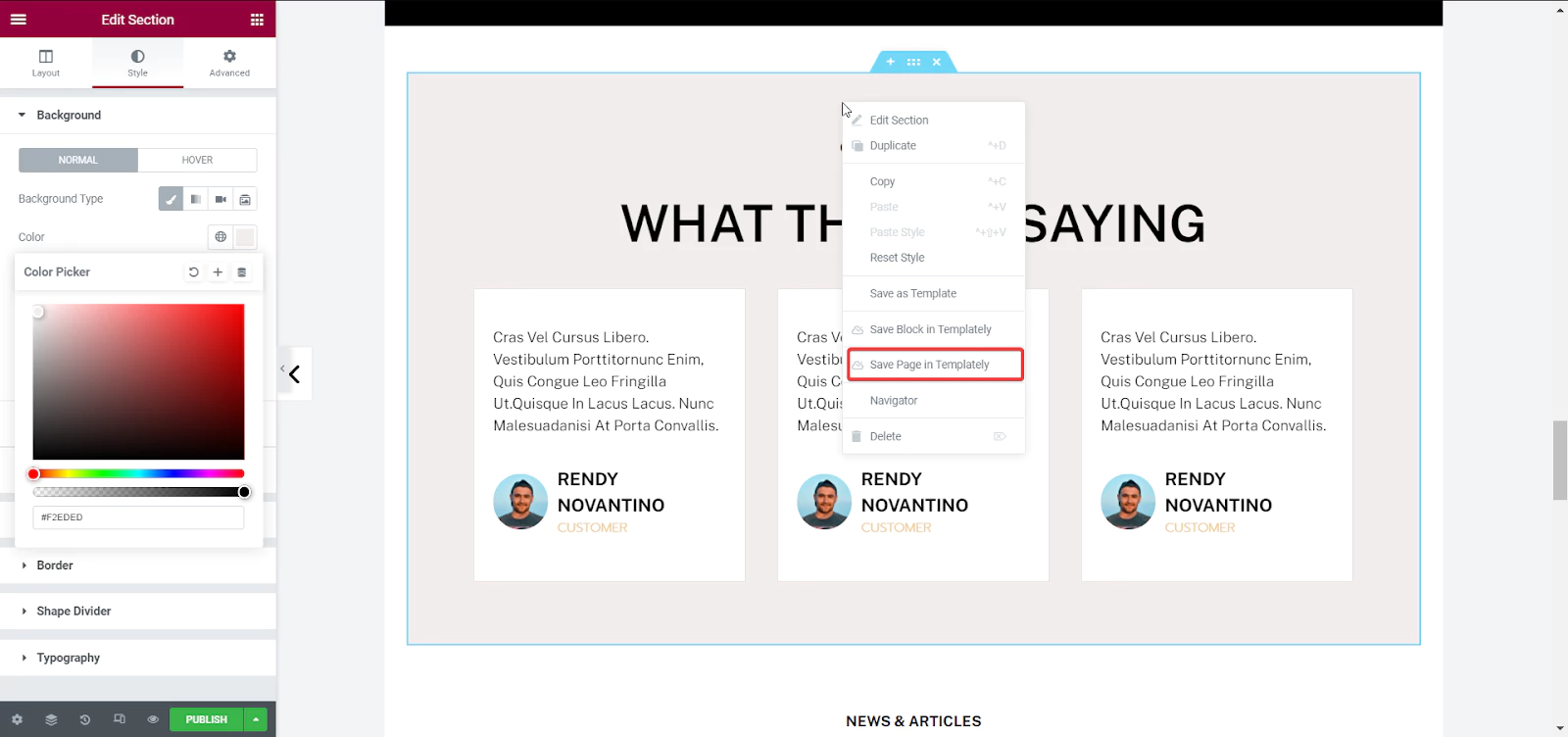
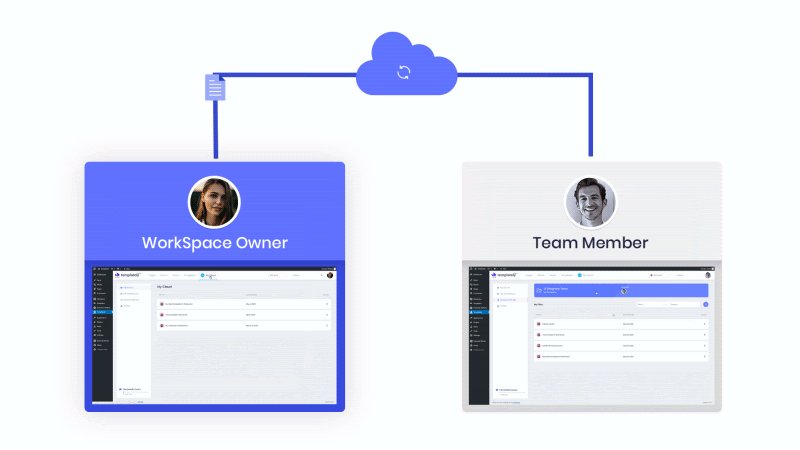
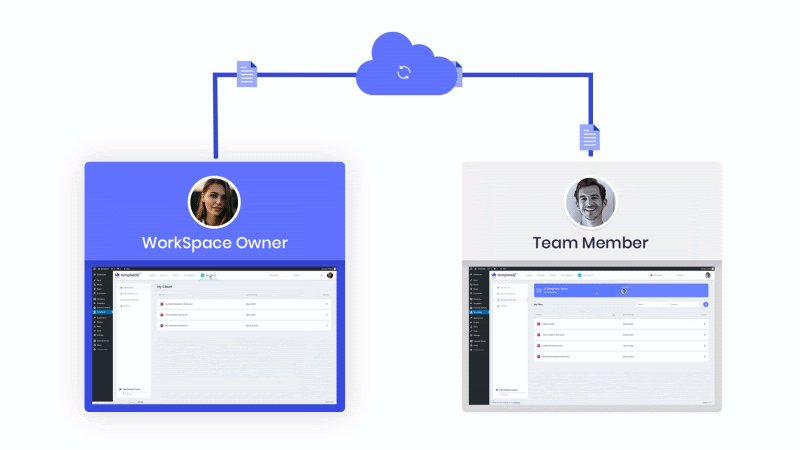
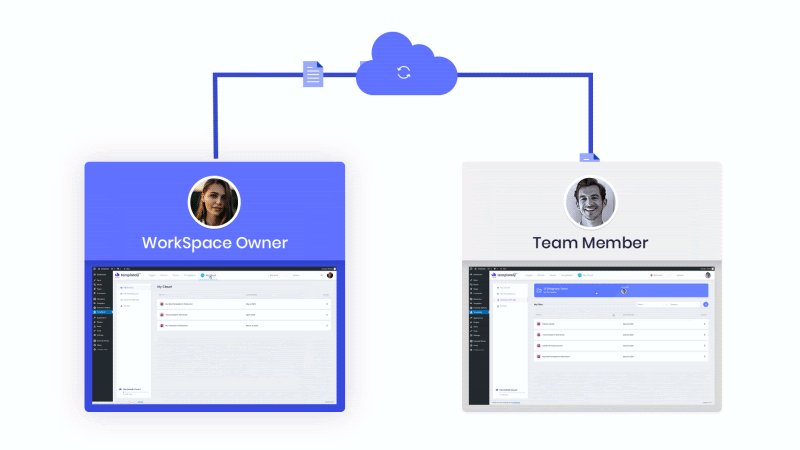
يحتوي Templately على مساحة تخزين سحابية خاصة به تسمى MyCloud حيث يمكنك تخزين تصميم موقع الويب الخاص بك. تخيل أنك مصمم مواقع WordPress وتريد استخدام قالب موقع ويب معين لعدة عملاء.
يمكنك إنشاء نسخ احتياطية من تصميم موقع WordPress الخاص بك وإعادة استخدامها مع ميزة MyCloud الخاصة بالقالب . لحفظ قالب WordPress عبر الإنترنت ، انقر بزر الماوس الأيمن في أي مكان بالصفحة وحدد " حفظ الصفحة في النموذج" .

ستتيح لك هذه الميزة حفظ وإدارة وإعادة استخدام قوالب WordPress الخاصة بك. لكن أفضل جزء في Templately هو أنه يمكنك الآن مشاركة وإدارة جميع القوالب الخاصة بك مع فريقك ، مما يعزز الإنتاجية. تحقق من درسنا المتعمق لمعرفة المزيد حول Templately WorkSpace .

الخطوة 4: إطلاق موقع الويب الذي تم إنشاؤه حديثًا على WordPress
هذه هي الطريقة ، حتى إذا كنت لا تعرف كيفية البرمجة ، يمكنك إنشاء موقع الويب الخاص بك باستخدام قوالب التصميم الداخلي. أليس هذا لا يصدق؟ من خلال نشر التصميم الخاص بك ، يمكنك الآن رؤية كيف سيبدو على موقع الويب للتصميم الداخلي WordPress بأكمله.

احصل على وصول إلى أكثر من 1000 قالب عنصر لـ WordPress
الآن أنت تعرف كيفية بدء أعمال خدمة التصميم الداخلي الخاصة بك وإنشاء موقع WordPress لعملك من البداية. إذا وجدت هذه المدونة مفيدة ، فاشترك في قناتنا لمزيد من المدونات مثل هذه وشارك تجربتك مع مجتمع Templately.