مقدمة في الترميز لرسومات موجهة قابلة للتحجيم
نشرت: 2023-02-28بافتراض أنك تريد مقدمة حول كيفية الترميز لصورة SVG: Scalable Vector Graphics (SVG) هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم التفاعل والرسوم المتحركة. مواصفات SVG هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C) منذ عام 1999. يتم تعريف صور SVG وسلوكياتها في ملفات نصية XML. هذا يعني أنه يمكن البحث عنها وفهرستها وبرمجتها وضغطها. كملفات XML ، يمكن إنشاء صور SVG وتحريرها باستخدام أي محرر نصوص ، وكذلك باستخدام برنامج الرسم. جميع متصفحات الويب الحديثة الرئيسية - بما في ذلك Mozilla Firefox و Internet Explorer و Google Chrome و Opera و Safari و Microsoft Edge - تدعم عرض SVG. لإنشاء التعليمات البرمجية لاستخدام صورة SVG ، ستحتاج إلى فهم أساسي لـ HTML و CSS. يمكنك بعد ذلك إدخال رمز SVG في كود HTML لموقعك على الويب.
يمكنك استخدام تنسيق صورة Scalable Vector Graphics (SVG) في Adobe Illustrator بنفس سهولة استخدام PNG و JPG. عند استخدام هذه الطريقة ، يمكنك اختيار المتصفح الذي تريد استخدامه ، سواء كان IE 8 أو Android 2.3 أو أسفل. يمكن استخدام صور الخلفية كملفات. صور JPG أو أي نوع آخر من الصور. Modernizr ، إذا كان المستعرض لا يدعمه ، يضيف اسم فئة لـ no-svg إلى عنصر HTML. يمكن التحكم في CSS ، مثل أي عنصر HTML آخر ، عن طريق إضافة عناصر جديدة إلى تصميمك. علاوة على ذلك ، يمكنك منحهم حق الوصول إلى الخصائص الخاصة التي تناسبهم ، بالإضافة إلى أسماء الفئات.
يجب تضمين عنصر> style> داخل ملف SVG نفسه إذا كنت تريد استخدام ورقة أنماط خارجية. إذا كنت تستخدم هذا في HTML الخاص بك ، فسيتم عرض الصفحة كما لو لم تكن موجودة. قد لا توفر لك عناوين URL للبيانات الكثير من المال من حيث الحجم الفعلي للملف ، ولكنها ستوفر لك الكثير من الوقت لأن البيانات موجودة هناك. تتيح لك أداة التحويل Mobilefish.com تحديد base64 على الإنترنت. ليس من المحتمل أن يكون استخدام base64 فكرة جيدة. إنه يرجع في المقام الأول إلى لغته الأم. يعد استخدام تنسيق gzip باستخدام SVG أكثر تعقيدًا من استخدام base64 ، كما أنه من الأسهل القيام به.
يحتوي grunticon على مجلد عليه. لتحويل ملفات SVG / PNG (التي تكون عادةً رموز مرسومة في تطبيق مثل Adobe Illustrator ثم تحويل CSS) إلى HTML ، استخدم CSS. بشكل عام ، هناك ثلاثة أنواع من عناوين url للبيانات: عناوين url للبيانات ، وبيانات uls ، وصور PNG العادية .
موصوفة بتنسيق HTML و XML وتنسيقات أخرى ، يتم استخدام لغة تستند إلى XML لوصف الصور. الترميز ، على غرار HTML ، باستثناء أن هناك العديد من العناصر المختلفة لتحديد الأشكال والتأثيرات التي تريد تطبيقها على صورتك. يستخدم هذا البرنامج SVG لترميز الرسومات بدلاً من النص.
ما هو رمز Svg؟

رمز SVG هو رمز يمكن استخدامه لإنشاء رسومات قائمة على المتجهات للويب. يمكن استخدام هذا الرمز لإنشاء رسومات يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة.
يمكنك إنشاء الرموز المخصصة الخاصة بك من خلال بضعة أسطر فقط من التعليمات البرمجية. ستكون قادرًا على تطبيق جميع العناصر الأساسية على عملية الترميز الخاصة بك بهذه الطريقة. في هذه المقالة ، سوف نستعرض بعض HTML و CSS الأساسيين. سيعطيك هذا بعض التصميم لـ SVGs التي نصنعها ، بالإضافة إلى شبكة لاستخدامها. تكون الخطوط الأخف وزنًا في الشبكة 10x ، بينما تكون الخطوط الأكثر سمكًا 100x. سننقل كائنًا من خط متوسط السماكة إلى آخر إذا زدنا موقع المحور الصادي بمقدار 100x نتيجة لتحريكه من خط إلى آخر. أحد التعبيرات المختصرة الأكثر شيوعًا هو (x ، y) ، والذي يعبر عن قيمتي x و y لنقطة واحدة.
سنوضح لك كيفية إنشاء رمز محاذاة إلى اليسار باستخدام العنصر. بينما سنستخدم السطر الأول 45 × 45 بكسل ، ستضيف حدود 5 × 5 × بضعة خطوط إضافية حول الحافة الخارجية لخطنا. لتعويض خطنا ، سنحتاج إلى استخدام 3 بكسل. نتيجة لذلك ، لا تتم إزالة وحدات البكسل الإضافية التي تم إنشاؤها بواسطة الحد. بعد ذلك ، عندما تصل إليهم لاحقًا ، قم بتدوين رمز كل رمز والعودة إليه لمعرفة أيهما هو. سنستخدم عنصر متعدد الخطوط كبديل لعنصر الخط * في هذه الأيقونة. سنستخدمها لوضع علامة إقحام في مكانها باستخدامها.

إذا كنت تريد إنشاء رمز أكثر إيجازًا ، فإن ما يلي يعد أيضًا خيارًا جيدًا: أو. سنستخدمها جنبًا إلى جنب مع سطرين آخرين لإنشاء رمز متصفح . بالإضافة إلى السمات الأربع المطلوبة للمستطيل ، تشتمل العناصر على بعض الخصائص الأخرى. باستخدام عنصر المضلع ، يمكننا بسهولة إنشاء أي نوع من الأشكال متعددة الجوانب. سيتم دمج أيقونة التشغيل مع a / e / s ، والتي سيتم استخدامها لإنشاء anellipse. من المرجح أن يكون عنصر المسار معقدًا ، ولكنه أيضًا الطريقة الأكثر قابلية للتكيف لإنشاء الأشكال. يتيح لك إنشاء كل نقطة وتوحيدها بسهولة دون الحاجة إلى الأتمتة.
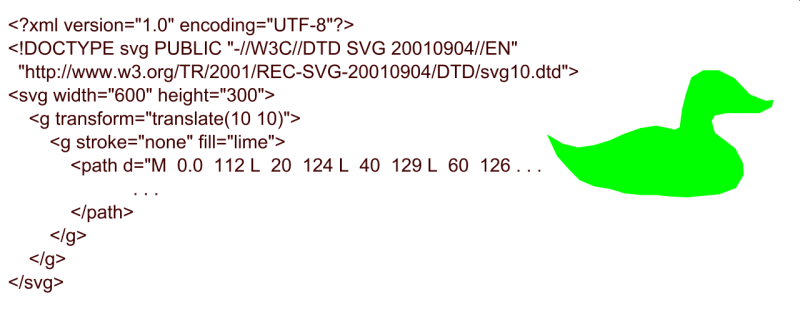
سنستخدم مجموعة فرعية صغيرة من وظائف المسار لإنشاء رمز في هذا الدرس. يتم توفير أوامر العناصر عبر الأمر> مسار> عنصر ، والذي يتضمن أحرفًا مثل M أو L ، متبوعة بمجموعة من الإحداثيات مثل x و y. أول شيء أوصيك بفعله لتشفير مسار رمز التنزيل هو إضافة عنصر مسار فارغ أولاً. يجب أن يكون سطر الأوامر متصلاً بجميع الأوامر ، ويجب تنفيذ كل أمر في نفس الوقت حتى تتمكن من رؤية كيفية إنشاء الشكل. هناك طريقتان لجعل أيقوناتنا أكثر قابلية للاستخدام على الإنترنت. سيقسم النصف الأول من الأيقونات إلى مجموعات ، بينما النصف الثاني سيقسم إلى رموز. عند تحويل رمز ، كل ما نحتاجه هو لفه بعلامة HTML. لجعل هذه المجموعة قابلة للاستخدام ، يجب علينا أيضًا تزويدها بمعرف فريد.
والسبب في ذلك هو أن المتصفح يستخدم قيم viewBox (التي لا يمكن أن تمتلكها المجموعة) ، مما يسمح لها بمعرفة كيفية قياس الرموز. نتيجة لذلك ، سنحتاج إلى البحث بالترتيب التالي للوصول إلى رموزنا. استخدم الرموز. الرموز التي نستخدمها الآن هي بنفس الطريقة التي كانت عليها في مجموعاتنا.
إنكسكيب هو برنامج رسم متجه قوي يستخدم SVG كتنسيق ملف أصلي وهو مجاني ومفتوح المصدر. يستخدم HTML XML XML 1.0 ومساحات الأسماء الخاصة به ، ويتضمن XML 2.0 أيضًا SVG. عند تضمين ملف SVG في مستند HTML ، قد يتم تطبيق بنية HTML ، والتي قد تتعارض مع XML. نظرًا لأن بناء جملة HTML غير متوافق مع بعض عناصر XML في SVG ، فقد تواجه تطبيقات الويب هذه المشكلة عند استخدامها. تعد قدرة Inkscape على إنشاء محتوى SVG متوافق مع HTML حلاً رائعًا لهذه المشكلة ، بالإضافة إلى توفير محرر منفصل لإنشاء محتوى SVG.
كيف ترميز Svg في Html؟
svg> / svg> هي علامات HTML تتيح لك كتابة صور SVG مباشرة في المستند. للقيام بذلك ، افتح صورة SVG في كود VS أو IDE آخر ، وانسخ الكود ، والصقه داخل عنصر النص في مستند HTML الخاص بك.
رمز SVG إلى صورة

يمكن استخدام كود SVG لإنشاء صور يمكن عرضها على مجموعة متنوعة من الأجهزة. يمكن استخدام الكود لإنشاء صور ثابتة ومتحركة . يمكن استخدام الكود لإنشاء صور قابلة للقياس ويمكن تغيير حجمها دون فقدان الجودة.
لقد مضى وقت طويل منذ إنشاء صورة SVG (Scalable Vector Graphic). فهي خفيفة الوزن ومرنة ، مما يجعلها مثالية للشركات الصغيرة. أي حجم من هذه سيبدو رائعًا عليك. يتم دعم SVGs على 94.8٪) من متصفحات الويب ، باستثناء الإصدارات القديمة جدًا مثل IE8 وأوائل Android. لتغيير حجم الصورة ، يمكن استخدام HTML أو CSS ، على غرار أي صورة أخرى. عندما لا يتم حفظ الصورة بخصائص العرض والارتفاع الخاصة بها ، فقد تشغل مساحة كبيرة في حاويتها. في الصور المضمنة ، يمكنك تغيير اللون وتحويل الصورة بطرق أخرى باستخدام صور SVG المضمنة.
