هو ملف Svg قابل للتلاعب
نشرت: 2023-01-13ملف SVG هو ملف Scalable Vector Graphics . يعني مصطلح "قابلة للقياس" أنه يمكن تغيير حجم الرسومات بأي حجم دون فقدان الجودة. يعني المصطلح "متجه" أن الملف يتكون من كائنات رياضية تسمى المتجهات ، وهي عبارة عن خطوط بها نقاط بداية ونهاية ومنحنيات. يمكن تعبئة هذه الكائنات بالألوان ، أو يمكن تركها شفافة. تتمثل ميزة ملف SVG في أنه يمكن تغيير حجمه إلى أي حجم دون فقدان الجودة ، وهو أمر مهم لكل من الطباعة وتصميم الويب. تنسيق الملف أصغر أيضًا من تنسيقات الصور الأخرى ، مما يعني أنه يمكن تنزيله بشكل أسرع. هناك بعض العيوب لاستخدام ملفات SVG. الأول هو أن تنسيق الملف غير مدعوم من قبل جميع متصفحات الويب. آخر هو أن تنسيق الملف لا يستخدم على نطاق واسع مثل تنسيقات الصور الأخرى ، لذلك هناك عدد أقل من البرامج التي يمكنها فتح ملفات SVG وتحريرها.
بدلاً من أن تتكون من وحدات بكسل فقط ، يتكون رسم SVG من متجهات. نتيجة لذلك ، يمكن تحجيمها بأي حجم دون فقدان جودتها. عادة ما تكون الصورة المبنية على البكسل أكبر في الحجم من تنسيق الملف. أصبحت هذه التقنيات أكثر شيوعًا للتسويق عبر البريد الإلكتروني والإعلان في المتصفحات الحديثة.
هل ملف Svg ضياع أم لا؟

يضمن ضغط SVGs عن طريق الضغط بدون فقدان أنها قابلة للضغط إلى أحجام ملفات أصغر دون أي تكلفة على جودتها أو تعريفها أو تفاصيلها.
إيجابيات وسلبيات Png مقابل. شجار
إذا كنت تريد توفير مساحة ، فإن ملفات PNG لها حجم ملف أصغر قليلاً من ملفات TIFF ، لذلك قد يكون PNG هو الخيار الأفضل.
هل يمكن تحرير صور Svg باستخدام محرر النصوص؟

يمكن استخدام برامج تحرير النصوص لإنشاء صور SVG وتحريرها. يمكن البحث عن الصور وفهرستها وبرمجتها وضغطها باستخدام مجموعة متنوعة من تنسيقات الملفات. من الممكن إنشاء صور VNG قابلة للتحجيم.
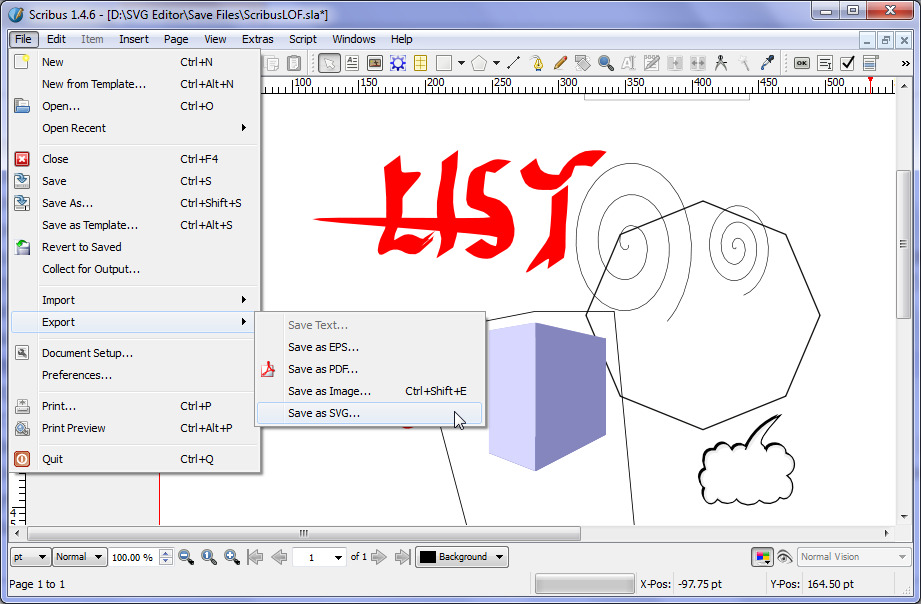
يسمح تنسيق الملف هذا ، المعروف أيضًا باسم SVG ، بعرض الصور المتجهة ثنائية الأبعاد عبر الإنترنت. على عكس JPG أو PNG ، اللذين يفقدان الجودة بمرور الوقت ، يمكن تغيير حجم الصور بتنسيق SVG إلى أي حجم. إنهم يصنعون صفحات ويب سريعة الاستجابة ممتازة لأنه يمكن تغيير حجمها بسهولة لتناسب أي حجم شاشة. هذا هو المكان الذي يمكنك فيه الحصول على برنامج الرسام إذا كان لديك بالفعل. يتوفر Inkscape ، وهو محرر SVG مجاني ، في متجر Microsoft لنظام التشغيل Windows. يتم استخدام Scalable Vector Graphics (SVG) لإنشاء أيقونات تطبيق Office ، والتي يمكن استخدامها لإدراج المستندات. نظرًا لأن iOS لا يدعم استخدام صور Svg ، يمكن استخدام أدوات Office لتحريرها.
إنكسكيب هي أداة لبناء العناصر ومعالجتها يستخدمها الرسامون والمصممين ومصممي الويب. يعد استخدام Mediamodifier أبسط طريقة لتحرير الرموز وملفات SVG. عندما تختار Crop and Position ، يمكنك تحديد حجم الصورة. باستخدام التفاف النص ، يمكنك التحكم في كيفية ظهور النص حول صورتك. يسمح لك محرر وصانع Pixelied عبر الإنترنت بتحرير ملف SVG بأربع خطوات بسيطة. يمكن تخصيص العناصر بعدة طرق ، بما في ذلك أحجامها وألوانها واتجاهها وشفافيتها وتدويرها. يمكنك استخدام خدمة عبر الإنترنت لتحويل ملفات SVG إلى تنسيقات أخرى ، مثل PNG أو JPG ، وكذلك تصديرها.
يمكن إجراء تغييرات بسيطة على ملف SVG باستخدام Adobe Illustrator. في Design Space ، يمكنك تحرير الصور بسهولة وسرعة باستخدام ميزة Slice. من الممكن فتح SVG بعدة طرق باستخدام Office لنظام Android. يتيح لك استخدام آلة Cricut تصميم مجموعة متنوعة من المشاريع باستخدام مجموعة واسعة من الأدوات. يمكن تغيير الشكل باستخدام أداة الشكل. هناك العديد من البرامج التي يمكن استخدامها لإضافة نصوص وتسميات إلى صورتك ، بما في ذلك أداة النص وأداة التسمية. عندما يتعلق الأمر بتحرير الصور ، فمن الأفضل الاستثمار في محرر جيد.
يمكن استخدام لغة ترميز XML لإنشاء تنسيق صورة كبير (Scalable Vector Graphics ، أو SVG) أو تنسيق صورة كبير (رسومات متجهة قابلة للتطوير). تحدد تفضيلات واحتياجات كل شخص أي محرر هو الأفضل بالنسبة له ، لذلك لا يوجد محرر مقاس واحد يناسب الجميع لـ SVG. يعد Adobe Illustrator و Inkscape و Snap.svg من أشهر برامج تحرير SV.
تسمح لك السمة contentEditable ، الموجودة أيضًا في عناصر التدفق والنص ، بتحرير التدفق ومحتوى النص عند التمكين.
هذا يعادل 3 من أصل 5 نجوم. يتم تحديد عرض الصورة وارتفاعها بالبكسل مع سمات العرض والارتفاع.
4 من أصل 5 نجوم. في هذه السمة ، تحدد السمة saveAspectRatio ما إذا كان يجب تكبير الصورة للحفاظ على نسبة العرض إلى الارتفاع.
لا يمكننا تقديم أي معلومات حول مصدر المعلومات. إذا كانت سمة الاقتصاص تحدد مساحة مستطيلة من الصورة يجب الاحتفاظ بها ، فيجب اقتصاص محتويات المنطقة من الصورة الأصلية.
6 من 10 يمكن استخدام خاصية التعبئة لتعريف اللون أو الصورة التي يجب استخدامها لملء الفراغ داخل المستطيل الذي تم اقتصاصه.
هناك أيضا ارتباط. المستطيل الذي تم اقتصاصه له خاصية حد ، والتي تحدد اللون أو الصورة التي يجب استخدامها لتخطيط المحتويات.
هو أحد مواقع الويب التي تتيح لك الاتصال بأشخاص على نطاق عالمي. تحدد المرشح الذي يجب عليك تطبيقه قبل عرض الصورة.
الكلمات "و." تحدد سمة المصدر عنوان URL لملف الصورة الذي تم رسم الصورة الأصلية منه.
تحرير ملفات Svg في محرر نصي
إذا كنت تريد إضافة ملف SVG إلى محرر نصوص مثل Notepad أو Atom ، فيمكنك القيام بذلك. تعد بعض برامج تحرير الرسومات المتجهة ، مثل Adobe Illustrator أو Inkscape ، أكثر ملاءمة لعمليات التحرير الأكثر تعقيدًا. لبدء تحرير ملف SVG ، انظر إلى صفحة المساعدة الخاصة بالبرنامج أولاً.
ما هو نوع Svg؟

إن SVG (Scalable Vector Graphics) هو تنسيق صورة متجه يمكن تغيير حجمه إلى أحجام مختلفة دون فقدان الجودة. غالبًا ما يتم استخدامه للشعارات والرسوم التوضيحية والرموز.
يجعل تنسيق SVG الصور تبدو رائعة بغض النظر عن حجمها ، وهي رقمية بطبيعتها. تنسيق تحسين محرك البحث أصغر من التنسيقات الأخرى ويمكن أن يكون ديناميكيًا ، مما يجعله مناسبًا لمحركات البحث. يصف هذا الدليل ماهية هذه الملفات ، والغرض من استخدامها ، ومتى يتم استخدامها ، وكيفية استخدامها لإنشاء ملف svg. لأن الصور الفلكية لها دقة ثابتة ، فإن زيادة حجمها يقلل من جودة الصورة. في تنسيقات Vector-Graphic ، يتم عرض الصور كمجموعة من النقاط والخطوط. يتم استخدام XML ، وهي لغة ترميز ، لإنشاء هذه التنسيقات. في ملف الصورة ، يحدد كود XML كل شيء يتعلق بهيكله وألوانه ونصه.
لا يعتبر كود XML مثيرًا للإعجاب من الناحية المرئية فحسب ، بل له أيضًا تأثير قوي جدًا على تطوير مواقع الويب وتطبيقات الويب. يمكن الحفاظ على جودة الصورة مهما كانت كبيرة أو صغيرة من خلال توسيعها أو تقليصها. لا يوجد فرق بين نوع الصورة التي لديك أو حجم الشاشة - فهما دائمًا يبدوان متشابهين. لا توفر صور SVG قدرًا كبيرًا من التفاصيل مثل الصور النقطية ، والتي كانت مخصصة لتصميم الرسوم. إنها مفيدة للمصممين والمطورين لأنها تسمح لهم بالتحكم في المظهر. طور اتحاد شبكة الويب العالمية تنسيق ملف لرسومات الويب كجزء من عمله على إنشاء معيار. نظرًا لأن أكواد XML هي ملفات نصية ، يمكن للمبرمجين فهمها بسهولة والنظر إليها.
من خلال استخدام CSS و JavaScript ، يمكنك تغيير مظهر SVGs ديناميكيًا. من الممكن تحقيق مجموعة واسعة من الأهداف بمساعدة الرسومات المتجهة. يمكن إنشاؤها باستخدام محرر رسومات لأنها متعددة الاستخدامات وتفاعلية وسهلة الاستخدام. منحنى التعلم والقيود الخاصة بكل برنامج فريدة من نوعها لذلك التطبيق. يجب عليك تجربة عدة خيارات قبل الالتزام بخطة مجانية أو مدفوعة.
تتمثل إحدى ميزات استخدام صور SVG في أنها تفاعلية. نتيجة لذلك ، يمكن معالجة هذه الأحرف وتحويلها باستخدام أدوات الرسم المتجهة القياسية. نظرًا لأن الصور النقطية تقتصر في الغالب على ألوان 32 بت ، فإنها تتمتع بميزة مميزة على صور SVG. وفقًا لهذه القاعدة ، يمكنهم فقط تمثيل الظلال الرمادية للرمادي ، بينما يمكن أن يمثل SVG أي لون.
إنه تنسيق متجه يمكن تغيير حجمه إلى أجل غير مسمى ويمكن استخدامه لتمثيل أي لون ، بغض النظر عن جودته. ألوان الصور النقطية محدودة بألوان 32 بت بينما الدقة تعتمد. يمكن تغيير الصور المتجهة وتحويلها باستخدام أدوات الرسم المتجهية القياسية ، في حين أن الصور النقطية ليست كذلك.

كيف أجعل نص Svg؟
في Inkscape ، يمكنك تحويل النص الخاص بك إلى مسار ، والذي يسمح لك بإنشاء SVGs نصية . للقيام بذلك ، حدد النص الخاص بك من شريط القائمة العلوي ، ثم "المسار" ، وأخيراً "كائن إلى مسار" من شريط القائمة على الجانب الأيسر. ستتمكن من العثور على النص الخاص بك نتيجة لهذا الإجراء. يمكنك تعديل النص الخاص بك في أي وقت عن طريق النقر فوق كل حرف من الأحرف الفردية في النص الخاص بك.
لماذا يجب أن تستخدم Svg
بالنسبة لأولئك الذين ليسوا على دراية بالمصطلح ، يشار إلى تنسيق الرسوم المتجهية باسم SVG وتدعمه المتصفحات الحديثة. باستخدام ملفات SVG ، يمكنك إنشاء رسومات عالية الجودة يمكن استخدامها على موقع ويب وطباعتها. كما أنها سهلة التعديل في محرر نصوص ، مما يسمح لك بإجراء تغييرات وتحديثات دون الحاجة إلى إعادة إنشاء الملفات.
هل ملف Svg ملف نصي؟
يعتمد تنسيق الصورة على XML ويُعرف باسم SVG (Scalable Vector Graphics). بمعنى آخر ، يشير إلى تنسيق يعتمد على النص لوصف الخصائص المادية للصورة ، مثل الخطوط والمنحنيات والألوان وما إلى ذلك.
السمة والقيمة الجديدة للسمة. هل محتوى عنصر Html الخاص بك آمن حقًا؟
تقبل السمة القابلة للتحرير القيم المنطقية True أو False لمحتويات العناصر. لا يمكن تغيير محتويات العناصر إذا تم ضبط السمة على false. اضبط السمة على صحيح وستكون محتويات العناصر قابلة للتحرير.
3 ، 4 ، 5 ، 6 ، 7 False هي القيمة الافتراضية لسمة قابلة للتحرير. لا يسمح بتعديل محتويات العناصر.
ما هي الطريقة الجيدة لتخفيف بعض التوتر؟ لتحديد قيمة سمة قابلة للتحرير ، يجب حسابها كقيمة السمة. يمكن أن تكون قيمة السمة إما صحيحة أو خاطئة.
هناك ما هو أكثر مما تراه العين. قيمة السمة القابلة للتحرير إذا كانت سمة السمة للقراءة فقط ، فإن قيمة السمة القابلة للتحرير تكون خاطئة. عندما تكون سمة سمة قابلة للتحرير مخفية ، تكون قيمة السمة خاطئة.
الجواب على السؤال هو نعم. عندما يتم تعطيل سمة سمة قابلة للتحرير ، تكون قيمة هذه السمة خاطئة.
كما تم ذكره. يتم تعيين قيمة السمة القابلة للتحرير على "صواب" كجزء من القيمة الافتراضية للسمة.
قد يكون لديك بعض ما يلي في بريدك الوارد. SetAttribute () هي طريقة اختيارية يمكن استخدامها لتغيير قيمة السمة القابلة للتحرير. يجب تحديد اسم السمة والقيمة الجديدة للسمة في طريقة setAttribute ().
بالنسبة للرجل ، ليس هناك ما يخافه ، ولا يخشى أن يكون كذلك. عندما تكون قيمة السمة القابلة للتحرير صحيحة ، يُفترض أنها صحيحة.
عشرة هي نتيجة رائعة. يتم تعيين قيمة السمة القابلة للتحرير في طريقة setAttribute ().
هذا كل شيء. عند تحديد هذه القيمة ، يتم تعيينها على "صواب".
هذا الرقم هو اثني عشر. قيمة السمة القابلة للتحرير يمكن تغيير قيمة السمة القابلة للتحرير باستخدام طريقة setAttribute ().
في الفيلم يظهر رجل يسير باتجاه أنثى. عند تعيين السمة القابلة للتحرير على "صواب" ، يتم تعيين قيمة السمة تلقائيًا على "خطأ".
في هذه الحلقة ، سوف نلقي نظرة فاحصة على الأسباب. SetAttribute () هي طريقة تغير قيمة سمة قابلة للتحرير. لتعيين السمة () ، هناك وسيطان: اسم السمة وموقع السمة.
هل Svg نوع من الصور؟
في رسومات الويب ، يتم استخدام ملف SVG ، المعروف أيضًا باسم ملف رسوم متجه قابل للتحجيم ، لعرض صور ثنائية الأبعاد. يتم عرض صور ثنائية الأبعاد على الإنترنت باستخدام ملف رسومي متجه جزئيًا باستخدام ملف SVG ، وهو نوع ملف رسومي قياسي.
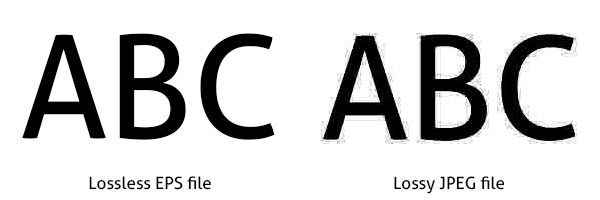
JPEG مقابل. Svg: أيهما أفضل بالنسبة لك؟
كطريقة عرض ، يمكن أن يكون JPEG أسرع قليلاً من SVG. نظرًا لأن تنسيقات JPEG و SVG هي تنسيقات ضغط ، فهناك فرق كبير بينهما. عندما تحتاج إلى تغيير ملف SVG (على سبيل المثال ، إذا ارتكبت خطأ في التعليمات البرمجية الخاصة بك) ، فلن تفقد أي بيانات ، كما لو كنت قد فقدت بيانات باستخدام ملفات JPEG ، مما يؤدي إلى تدهور جودة الصورة.
القرار النهائي هو قرارك بالكامل ؛ كل ما عليك فعله هو أن تكون أكثر راحة فيما تفعله. إذا كنت تعمل في بيئة صديقة للرسومات وترغب في إنشاء صور مميزة ، فإن JPEG هي الخيار الأفضل. إذا كنت بحاجة للعمل مع ملفات نصية أو غير ذلك من الملفات غير الرسومية ، فيجب عليك استخدام sva.
صور Svg
صور SVG هي صور قائمة على المتجهات يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. يمكن إنشاؤها في أي برنامج قائم على المتجهات ، مثل Adobe Illustrator ، وتصديرها كملفات SVG. يمكن استخدام صور SVG على مواقع الويب وفي توقيعات البريد الإلكتروني وحتى في تصميمات الطباعة.
إنه سهل الاستخدام ويمكن الوصول إليه عبر الويب. تُستخدم الصيغ الرياضية في هذه العملية لتخزين الصور ، والتي يتم إنشاؤها باستخدام أنماط الشبكة. بمعنى آخر ، يمكن توسيع نطاقها بشكل كبير دون فقدان جودتها. يتم استخدام كود XML لإنشاء ملف XML يخزن أي معلومات نصية كنص حرفي. تستخدم Google ومحركات البحث الأخرى هذه التقنية لتحديد الكلمات الرئيسية في البيانات. افتح ملف SVG باستخدام أي من المتصفحات الرئيسية ، بدءًا من Chrome و Edge ، وانتقل إلى Safari و Firefox. ليست هناك حاجة لاستخدام برنامج كمبيوتر خاص لفتح صورة.
قبل حفظ صورك بتنسيق الملف هذا ، يجب أن تبحث بدقة في المزايا والعيوب. الاختلاف الأساسي بين ملف متجه وملف نقطي هو أن الملف المتجه هو متجه ، بينما الملف النقطي هو متجه. نظرًا لأن SVGs لا تحتوي على أي وحدات بكسل ، فلن تفقد الدقة أبدًا. يتم تحديد حجم ملف SVG من خلال مقدار بيانات الصورة التي يحتوي عليها. على عكس الرسومات الأكثر بساطة ونظافة ، فإن التصميمات المعقدة التي تحتوي على العديد من المسارات ونقاط الربط تشغل مساحة تخزين أكبر.
قد لا يدرك بعض الأشخاص أن SVGs المستوردة من Illustrator CC "تستجيب" افتراضيًا. ونتيجة لذلك ، لا توجد سمات ارتفاع أو عرض ، ولا أبعاد ، ولا سمات ارتفاع أو عرض. إذا كان هذا هو الشيء الذي تفضله ، فقد ترغب في فرض الأبعاد في بعض الأحيان. لنفترض أنك تريد استخدام SVG كشعار على موقع الويب الخاص بك ، لكنك تريده أن يكون بحجم معين. SVG هو تنسيق ملف مستقل يعتمد على المتجهات. من ناحية أخرى ، تتكون صورة SVG من أشكال بدلاً من وحدات بكسل. يمكنهم الحفاظ على جودتهم مع زيادة قدرتهم إلى أجل غير مسمى. لإنجاح هذا السيناريو ، ستحتاج إلى تضمين أبعاد في الملف لتعيين الحجم. بالنقر فوق الزر " Inline SVG " في لوحة "التصميم" ، يمكنك تغيير الأبعاد. عند النقر فوق "الأبعاد المضمنة" ، سيتم نقلك إلى مربع حوار حيث يمكنك إدخال الأبعاد المطلوبة.
إيجابيات وسلبيات استخدام ملف Svg
في الختام ، هناك بعض الفروق المهمة التي يجب إجراؤها عند استخدام ملفات SVG: فهي ليست مدعومة على نطاق واسع مثل PNG ويصعب التعامل معها. علاوة على ذلك ، فهي ليست دائمًا سهلة القراءة والصيانة مثل ملفات PNG. يمكنك أيضًا استخدام PNGs كبديل لملفات SVG إذا كنت تريد فقط استخدام صور منخفضة الدقة.
أيقونات Svg
أيقونات SVG هي رسومات موجهة قابلة للتطوير يمكن استخدامها على مواقع الويب والتطبيقات. عادة ما تكون صغيرة في حجم الملف ويمكن تغيير حجمها إلى أي حجم دون فقدان الجودة.
إنه تنسيق صورة متجه يمكن رسمه باستخدام صيغة لغة التوصيف القابلة للتمديد (XML) ، والمعروفة أيضًا باسم رسومات المتجهات القابلة للتحجيم (SVG). SVG ، وهي صورة بكسل ذات حجم ثابت ، عبارة عن كتلة تعليمات برمجية XML يتم تقديمها مباشرة إلى المستعرض وعرضها فيه. يمكن استخدام الصور للإشارة بسرعة ودقة إلى الإجراءات والمعلومات ، بدلاً من الكلمات. عندما شق Tamagotchis و iMacs و Palm Pilots طريقهم إلى منازلنا في نفس الوقت تقريبًا الذي تم فيه تقديم تنسيق ملف صورة SVG إلى الويب ، رأيناها أيضًا. على الرغم من أن العديد من متصفحات الويب لا تدعمها ، إلا أن الغالبية منها تدعم ملفات SVG. على الرغم من أن SVG كان متاحًا على نطاق واسع في عام 2017 دون إصدار ، إلا أنه لم يتم تنفيذه بالكامل حتى ذلك العام. ستكون على ما يرام إذا كنت تستخدم إما SVG أو خط ويب رمز لأنها ملفات متجهة .
لا توجد العديد من الخيارات مع مجموعات الرموز المعدة مسبقًا. عندما تريد شيئًا أكثر تنوعًا ، يمكنك استخدام ملف a.sg. يمكن إنشاء رمز SVG بأي من اليدين أو باستخدام برنامج كمبيوتر. يمكن رسم الرموز على لوحة رسم افتراضية باستخدام برنامج صورة متجه . بعد تصدير ملف .svg ، يمكنك المتابعة إلى الخطوة التالية. يمكنك أيضًا العثور على رموز SVG الجاهزة في قائمة Evernote. يتم تحديد أبعاد الشكل من خلال ارتفاعه وعرضه ، ولكن يتم تحديد موضعه بواسطة x و y. يمكن أيضًا تعيين أسماء الفئات للعناصر في ورقة أنماط منفصلة ، بالإضافة إلى نمط كل عنصر. يمكن تغيير ألوان هذه الرموز في Ycode no-code builder مباشرة عن طريق تغيير لون الخلفية.
