هو Svg Xml
نشرت: 2023-02-10ملف XML هو ملف لغة التوصيف الموسعة. يستخدم العلامات لتحديد العناصر والسمات التي تُستخدم لتخزين البيانات. يمكن فتح ملف XML في أي محرر نصوص ، مثل Microsoft Notepad أو Apple TextEdit. SVG هو تنسيق ملف XML للرسومات المتجهة ثنائية الأبعاد. يتم استخدامه لإنشاء وتخزين الرسومات القائمة على المتجهات ، مثل الشعارات والرسوم التوضيحية والمخططات. يتم إنشاء ملفات SVG باستخدام برنامج رسم ، مثل Adobe Illustrator أو Inkscape أو Sketch. يتم حفظ ملفات SVG بتنسيق XML ، مما يعني أنه يمكن فتحها وتحريرها في أي محرر نصوص. ومع ذلك ، نظرًا لأنه يتم إنشاء ملفات SVG للرسومات المتجهة ، فلن تظهر بالشكل نفسه عند فتحها في محرر نصوص كما ستبدو في محرر الرسومات المتجهة.
نظرًا لأن SVG هو تنسيق رسومات ، فإنه يحتوي فقط على معلومات حول صورة الرسم التخطيطي الخاص بك وليس نموذج أو مكونات UML الخاصة بك. يمكن تحويله إلى تنسيقات صور أخرى باستخدام برنامج رسومي ، مثل BMP و PNG ، ثم يتم إدراجه في قماش الرسم التخطيطي كعنصر صورة. لن تتمكن أبدًا من استيراد شيء ما إلى EA من تنسيق غير مألوف لـ UML لأنه لا يتعرف عليه. مطلوب ملف XMI. XMI هو معيار لتبادل نماذج UML. إنكسكيب هي أداة مسار مفتوحة المصدر أوصي بها إذا كنت تستخدم أدوات المسار. يسمح لك باستيراد ملف. VNG وكذلك تصديره إلى مسار XAML.
يشير المصطلح "SVG" إلى لغة قائمة على XML تصف الصور المتجهة. باستثناء مجموعة العناصر المطلوبة لتحديد الأشكال التي تريد أن تظهر في صورتك ، فإن الكائن هو ترميز ، مشابه لـ HTML ، على الرغم من وجود تأثيرات يمكن تطبيقها عليها.
نظرًا لأنهما يدعمان الشفافية ، فإن كلا من PNGs و SVGs هما اختيارات ممتازة للشعارات والرسومات عبر الإنترنت. على الرغم من أن ملفات PNG تعد خيارًا جيدًا عندما يتعلق الأمر بالملفات الشفافة القائمة على البيانات النقطية ، فلا يجب الخلط بينها وبين الملفات النصية العادية. تعد ملفات PNG خيارًا أفضل للعمل باستخدام وحدات البكسل والشفافية مقارنةً بملفات sVG.
Scalable Vector Graphics (SVG) هو تنسيق ملف متجه فعال يمكن الوصول إليه عبر الويب. يستخدم تنسيق الملف المتجه ، على عكس الملفات النقطية المستندة إلى البكسل مثل JPEG ، الصيغ الرياضية لتخزين الصور بناءً على النقاط والخطوط الموجودة على الشبكة.
كبديل لبرنامج Adobe Illustrator ، يمكنك استخدام برنامج جهة خارجية لفتح ملف SVG . يعد Adobe Photoshop و Photoshop Elements و InDesign مجرد عدد قليل من برامج Adobe الأخرى التي تدعم ملفات SVG. يمكن أيضًا استخدام Adobe Animate مع ملفات SVG.
هل Svg Xml أم Html؟

وهو متوافق مع XML 1.0 ، وكذلك Namespaces في XML. ومع ذلك ، عند تضمين محتوى SVG في مستندات HTML ، فقد يؤدي ذلك إلى تطبيق بناء جملة HTML وعدم توافق XML. يشرح هذا القسم كيفية دمج SVG. تم تنسيق الصورة باستخدام CSS.
يمكن أن ينتج عن تنسيق الرسم المتجه المعروف باسم SVG صور ورسومات مفصلة للغاية. يتم استخدامه من قبل مواقع الويب ومصممي الويب لإنشاء الرسوم التوضيحية والشعارات والرسومات الأخرى. تتكون تنسيقات الرسوم المتجهة من صيغ رياضية تُستخدم لإنشاء الصور ، وبعبارة أخرى ، فهي تتكون من صيغ رياضية. نتيجة لذلك ، تكون ملفات SVG أكثر تفصيلاً من ملفات الصور التقليدية. إنه مثالي للشعارات والرسوم التوضيحية والرسومات الأخرى التي يجب أن تكون مفصلة للغاية. نظرًا لأنه يمكن فتح ملفات SVG في معظم متصفحات الويب ، فهي مثالية للاستخدام على مواقع الويب. نظرًا لأن SVG يدعم معظم برامج تصميم الرسوم ، يمكنك إنشاء تصميمات مذهلة دون الحاجة إلى أي مهارات إضافية. إذا كنت تبحث عن تنسيق رسومي متعدد الاستخدامات يمكنه إنتاج رسومات عالية الجودة ، فقد وصلت إلى المكان الصحيح. تدعم معظم برامج تصميم الرسوم ملفات SVG وتعمل معها. إنه مثالي للشعارات والرسومات الأخرى ، و SVG هو الخيار الأفضل إذا كنت تحتاج مثل هذا التنسيق.
7 فوائد لاستخدام Svg في Html
فيما يلي بعض مزايا استخدام SVG في HTML الخاص بك: يمكن استخدام علامات الترميز الملائمة لتحسين محركات البحث هذه لإضافة كلمات رئيسية وأوصاف وروابط مباشرة إلى الترميز. يمكن تضمينها في HTML ، بحيث يمكن تخزينها مؤقتًا وتحريرها باستخدام CSS وفهرستها لتسهيل البحث عنها. يمكن استخدام ملفات XPath في المستقبل لإثبات صورة باستخدام SVG ، والتي يمكن إنشاؤها وتحريرها باستخدام محرر نصوص ، ولكن يفضل عادةً برامج الرسم مثل Inkscape. المخططات المتجهة ، مثل المخططات الدائرية وأنظمة إحداثيات XY ثنائية الأبعاد ، هي أكثر تطبيقات SVG شيوعًا. نظرًا لأنه يمكن تحرير ملفات XML باستخدام محرر نصوص ، فإن الطريقة الأكثر شيوعًا لإنشاء ملفات SVG هي من خلال برامج الرسم مثل Inkscape. صور SVG قابلة للتكيف ويمكن استخدامها في مجموعة متنوعة من التطبيقات ، من الشعارات والأيقونات إلى الرسوم البيانية والمخططات. هذه خريطة تفاعلية تتيح لك عرض جميع المواقع. تدعم معظم متصفحات الويب ، بما في ذلك Chrome و Firefox و Internet Explorer ، صور sva.
هل تحتاج Svg إلى Xml؟

على الرغم من حقيقة أنه ليس مطلوبًا ، فقد يظهر إعلان XML في بداية ملف SVG ، مشيرًا إلى إصدار XML وتشفير الأحرف.
تعرف على مزايا ووظائف معيار رسومات sva بينما تحصل أيضًا على نظرة عامة على وظائفها الأساسية. بالإضافة إلى ذلك ، ستتعرف على XML ، اللغة الأم لـ SVG. من خلال تعلم كيفية استخدام SVG الآن ، ستتمكن من مواكبة آخر التطورات في تطوير الويب. يتم إنشاء أول ملف رسومي لدينا وتحديثه خلال نهاية الفصل. الصور ذات الصور النقطية ، مثل GIF و JPG و PNG شائعة على الويب. إنه تنسيق ضغط غير ضياع ويستخدم في تبادل الرسوم. تم إنشاء ملفات JPG خصيصًا للصور الفوتوغرافية أو الصور التي تتطلب تفاصيل شاملة.
ملف PNG (Portable Network Graphic) مضغوط جيدًا ويوفر درجة عالية من الضغط. الهدف من الصورة المتجهة هو توفير تمثيل رسومي لنقطة معينة للمتصفح عبر التعليمات. تتميز بدقة عالية ويمكن تصغيرها أو تعديلها لأي حجم وجهاز عرض. غالبًا ما يتم عرض الرسومات النقطية بشكل مختلف في متصفحات العميل المختلفة ولا يتم قياسها جيدًا ، بالإضافة إلى عدم وجود تحجيم.
ما هو التنسيق الذي تستخدمه Svg؟
SVG ، أو Scalable Vector Graphics ، هو تنسيق صورة متجه يستخدم XML لوصف الأشكال داخل الصورة. هذا يعني أنه يمكن إنشاء صور SVG وتحريرها باستخدام أي محرر نصوص ، ويمكن تغيير حجمها إلى أي حجم دون فقدان الجودة.

Scalable Vector Graphic (SVG) هو نوع من تنسيق الصور فريد في الصناعة. بخلاف أنواع الصور الأخرى ، يمكنك رؤية نتائج SVG دون الحاجة إلى استخدام وحدات بكسل فريدة. بدلاً من ذلك ، يستخدمون بيانات "المتجه" ، وهي عنصر ذو حجم واتجاه محددين. من الممكن نظريًا إنشاء أي نوع من الرسوم تقريبًا باستخدام مجموعة من المتجهات. يمكنك إما إنشائها من البداية أو التقاط صورة موجودة وتحويلها إلى التنسيق الذي تريده. تدعم العديد من أدوات تصميم الرسوم الحديثة SVGs كإضافة. بالإضافة إلى تنزيل أي برنامج ، يمكنك استخدام أداة تحويل عبر الإنترنت.
نظرًا لأن WordPress لا يدعمها ، فإن نظام إدارة المحتوى (CMS) لا يدعمها. ما هو الجزء الأكثر صعوبة في إنشاء SVGs من البداية أو تحويل الصور إلى التنسيق؟ من المهم أن تفهم أنه يمكنك القيام بالأمرين معًا إذا كنت تستخدم Adobe Illustrator و GIMP.
إنه لا يعمل بشكل جيد مثل PDF للشعارات والأيقونات ، على الرغم من كونه تنسيق صورة متجه. يعد PDF تنسيقًا أفضل للشعارات والأيقونات لأنه يمكن أن يتضمن تدفقات من البيانات الثنائية الأولية ، والتي تكون فعالة بشكل مدهش عند إنشائها برمجيًا.
الأنواع الثلاثة للصور التي يمكنك إجراؤها باستخدام Svg
تعد عناصر التحكم في واجهة المستخدم والشعارات والأيقونات والرسوم التوضيحية المستندة إلى المتجهات من بعض الصور التي يمكن تحويلها إلى SVG. باستخدام SVG ، يمكنك إنشاء ثلاثة أنواع من الكائنات الرسومية: العناصر الهندسية المتجهة مثل المسارات المستقيمة والمنحنية والمساحة بينها ، والتي تكون أفضل من التنسيقات النقطية مثل JPG و GIF و PNG ؛ الشفافية ؛ وأي مجموعة من الألوان أو التدرج اللوني يكون ملف SVG ، على عكس صورة JPEG ، أكبر بشكل عام ، على الرغم من أنه قد يكون شفافًا ومتحركًا.
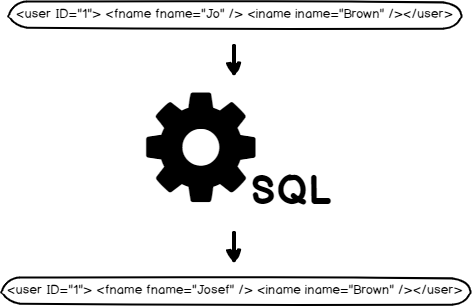
مثال Svg Xml
هناك العديد من الطرق لإنشاء صور SVG. بعض الطرق هي: - استخدام أداة عبر الإنترنت مثل Gliffy - استخدام Adobe Illustrator - ترميزها يدويًا في XML بافتراض أنك تريد مثالًا على الخيار الأخير ، وترميزه يدويًا في XML ، إليك مثال أساسي للغاية. ينشئ هذا المثال صورة SVG مربعة. استخدام تنسيق رقمي مثل SVG يجعل الصور تبدو ممتازة بغض النظر عن حجمها. يمكن تحسين التنسيقات لمحركات البحث ، وعادة ما تكون أصغر من التنسيقات الأخرى ، ويمكنها إنشاء رسوم متحركة ديناميكية. سيتناول هذا الدليل كيفية استخدام هذه الملفات ، وما هي ، ومتى يجب استخدامها ، وماذا تفعل بها عند إنشاء SVG. نظرًا لأن الصور الفوضوية لها دقة ثابتة ، فإن حجمها يقلل من جودتها. كل صورة في تنسيق رسم متجه هي مجموعة من النقاط والخطوط التي يتم التعبير عنها بتنسيق متجه. XML هي لغة ترميز تُستخدم لكتابة هذه التنسيقات. في ملف SVG ، توجد جميع الأشكال والألوان والنصوص التي تتكون منها الصورة ، وعندما تنظر إلى كود XML ، يمكنك أن ترى مدى قوته ، كما أنه يجعل من السهل جدًا إنشاء تطبيقات الويب ومواقع الويب . من الممكن توسيع أو تقليص SVG إلى أي حجم دون فقدان جودته. يمكن أن تظهر الصورة دائمًا بالحجم نفسه ، بغض النظر عن نوع العرض وحجمه. عندما يتعلق الأمر بالصور النقطية ، فإن تصميم SVGs يترك التفاصيل. يسمح استخدام SVGs للمصممين والمطورين بتعديل صورهم بطريقة ممتعة وعملية. يمكن الآن تخزين الرسومات على الويب في تنسيق ملف تم تطويره بواسطة World Wide Web Consortium. يمكن للمبرمجين عرض أكواد XML وفهمها بسرعة باستخدام SVGs ، وهي ملفات نصية ، ويمكن دمج CSS و JavaScript لتمكينك من تغيير مظهر SVGs في الوقت الفعلي. هناك العديد من التطبيقات للرسومات المتجهة التي يمكن زيادتها بسهولة. إنها سهلة الاستخدام وتفاعلية ومتعددة الاستخدامات لإنشائها باستخدام محرر رسومات. لكل برنامج مجموعته الخاصة من منحنيات التعلم والقيود. إذا كنت ترغب في تجربة بعض الخيارات ، فقد ترغب في التفكير في إنفاق القليل من المال وتعلم بعض الأدوات المتاحة قبل اتخاذ قرار بشأن أحد الخيارات المجانية أو المدفوعة. كيف يمكنني فتح ملف Svg Xml؟ Chrome و Edge ، مثل بالإضافة إلى Firefox و Safari و Safari ، يدعم الآن تنسيق ملف svg مفتوح المصدر ، بغض النظر عن مكان وجودك على الكمبيوتر. افتح قائمة "ملف" في متصفحك ، ثم اختر الملف الذي تريد عرضه. بعد ذلك ، يمكنك رؤية الصورة في متصفحك. image / svg Vs Image / svg + xml عندما يتعلق الأمر بالصورة / svg vs image / svg + xml ، فهذا يعتمد حقًا على ما تحتاج الصورة من أجله. إذا كنت بحاجة إلى تحريك الصورة أو إذا كنت بحاجة إلى التفاعل مع الصورة ، فستحتاج إلى استخدام image / svg + xml. إذا كنت تحتاج فقط إلى عرض الصورة ، فستكون image / svg كافية ، حيث يتم استخدام رمز XML لإنشاء تمثيلات متجهية للأشكال والخطوط والألوان لإنشاء تمثيلات المتجهات هذه. تُستخدم برامج تحرير الرسومات المتجهة مثل Inkscape و Adobe Illustrator بشكل شائع لإنشاء الصور. وبالمثل ، يمكنك تحويل PNGs والصور النقطية الأخرى إلى SVGs ، لكن النتائج ليست دائمًا مذهلة. نظرًا لأن كلاهما قابلية للتوسع ومضمونة الجودة ، فإن HTML و CSS أفضل لتصميم الويب الجاهز للاستجابة الشبكية. لا يوجد دعم للرسوم المتحركة لـ GIF أو APNG أو WebP ، وجميع أنواع الملفات النقطية التي تدعم الرسوم المتحركة ، مثل GIF و APNG و WebP ، بها مشكلات. يمكن إنشاء رسومات بسيطة قد تتطلب رسومًا متحركة ويمكن توسيع نطاقها بسهولة على أي شاشة باستخدام صور SVG. على الإنترنت ، تنسيق ملفات الصور الأكثر شيوعًا هو PNG. الصور والأعمال الفنية والتصوير باستخدام PNG مناسبة للعرض. تتوافق ملفات PNG بشكل عام مع أي نوع من الصور ، بما في ذلك الصور المتحركة. على الرغم من حقيقة أن SVG يعمل بشكل أفضل في عدد من المجالات ، فإن PNG تعمل بشكل أفضل في مجموعة متنوعة من المجالات. على الرغم من أن كل من صيغ SVGs و PNG هي تنسيقات تختلف اختلافًا كبيرًا ، إلا أن اختيار التنسيق الصحيح أكثر أهمية من تحديد ما إذا كنت تريد استخدامه على موقع الويب الخاص بك أم لا. على الرغم من أنك تحتاج إلى تحميل SVG ، إلا أنه أصغر بشكل عام وأقل ضرائب على الخادم الخاص بك. يمكن استخدام PNG للرسومات كبيرة الحجم بدقة عالية أو لعرض آلاف الألوان بتنسيق كبير. إنه تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم التفاعل والرسوم المتحركة. مواصفات svg هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C). كيفية استخدام صور Svg في Html إذا كنت بحاجة إلى استخدام صورة غير موجودة في العرض التوضيحي ، يمكنك استخدام صورة غير موجودة في العرض. ليس لدي مشكلة في ذلك! عند تحميل صورة محلية أو صورة خادم ، استخدم علامة * img. بعد تحميل الصورة ، يمكنك استخدام علامة svg> نفسها لإدراجها في المستند. بالنسبة لصفحات الويب ، يمكن أيضًا استخدام علامة الكائن> لحفظ صور SVG. يمكنك تضمين صورة SVG داخل صفحة ويب باستخدام هذه العلامة. يتم توفير تفاصيل الصورة في علامة * object () ، التي تصف الصورة ببعض التفاصيل. يتم توفير المعلومات التالية ، بما في ذلك اسم الملف وحجمه وعرضه وارتفاعه. كيف يمكنني استخدام تنسيق ملف svg في HTML؟ نعم بالطبع. يمكن استخدام الصورة داخل أي مستند HTML ، تمامًا مثل أي صورة أخرى. يمكن استخدام هذه المكونات لعمل رسومات خاصة بصفحة ويب ، أو يمكن استخدامها لإنشاء تخطيطات لموقع ما.
