90+ شريط تمرير الصور المستجيب وعرض الشرائح 2022 مجانًا
نشرت: 2022-06-06يعد أفضل شريط تمرير صورة jquery سريع الاستجابة ومكونات إضافية وبرامج تعليمية للتنزيل المجاني ضروريًا لمصمم الويب ومنحهم الفرصة لإنشاء تأثيرات شريط تمرير إبداعية لكل انتقال شريحة. أصبح عرض صور jQuery المتجاوب المجاني وشريط تمرير المحتوى شائعًا جدًا لمعرض الصور وشريط تمرير css ، حيث يمكنك رؤيتهما في آلاف المدونات والمواقع الإلكترونية. من المفيد حقًا أن تعرض مدونة التصميم المحتويات المميزة وأعتقد أيضًا أنها طريقة رائعة لجذب الزوار والتي تعطي أيضًا مظهرًا جميلًا للمدونات.
إنه حقًا مثال ودروس مفيدة jquery image slider and slideshow لتصميم الويب للتعلم وإنشاء شريط التمرير على صفحة الويب. باستخدام عرض شرائح jQuery image لإظهار الصورة على الصفحة الرئيسية بناءً على طلبك ، من السهل إعداده. إذا كنت مصممًا على الويب ، فيجب عليك اختيار شريط تمرير jQuery سريع الاستجابة والذي يمكن تنفيذه على شاشة دعم دقة الشاشة على أجهزة متعددة. اجتذبت الشعبية الهائلة لـ jQuery العديد من المطورين الموهوبين الذين يطلقون باستمرار جميع أنواع الإضافات الرائعة والقوية لـ jQuery slider ، . يتضمن هذا بالطبع أيضًا منزلقات وصالات عرض صور متعددة الاستخدامات وأنيقة.
يحتوي المكون الإضافي الذي يستخدم CSS3 و jQuery على دعم ميزة جديدة مع الجهاز المحمول أيضًا. قد تجد نوعًا من شريط تمرير الصور أو عرض الشرائح مثل عرض شرائح الصور العشوائية jquery ، عرض شرائح صورة خلفية jquery ، منزلق صورة الجوال jquery مع كود HTML لتصميم موقع على شبكة الإنترنت.
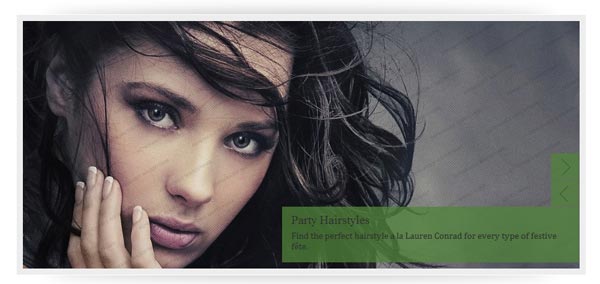
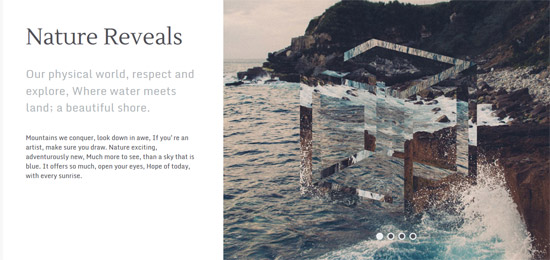
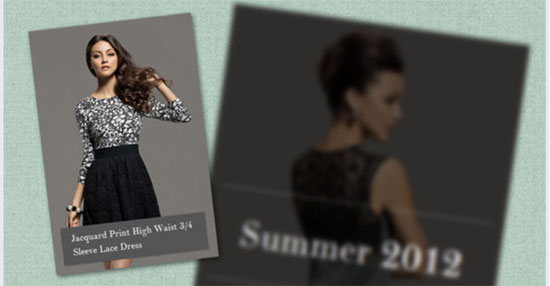
أزياء المتزلج المستجيبة
الموضة عبارة عن شريط تمرير jquery سريع الاستجابة مع ميزة جديدة لـ css3 (استعلامات الوسائط) لتغيير تصميم وتخطيط شريط تمرير موقع الويب ليناسب أحجام الشاشة المختلفة.
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
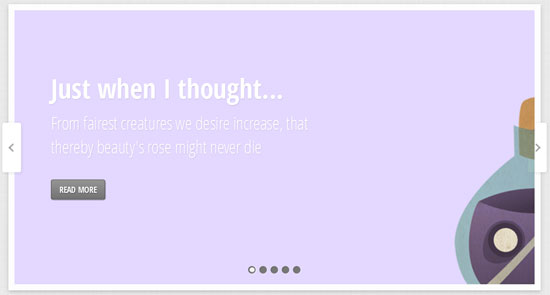
jText jQuery نص المنزلق
jText عبارة عن قاعدة منزلق صورة مسج مجانية على شريط تمرير النص
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
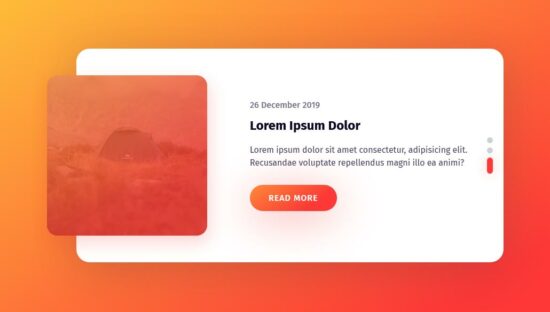
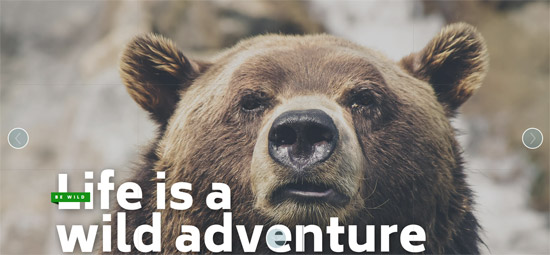
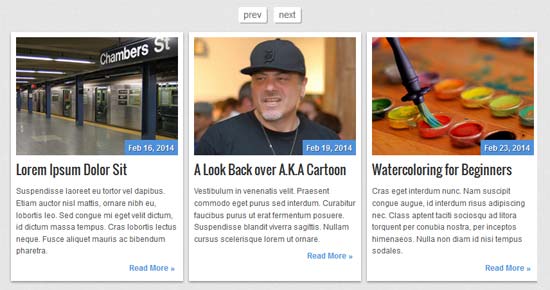
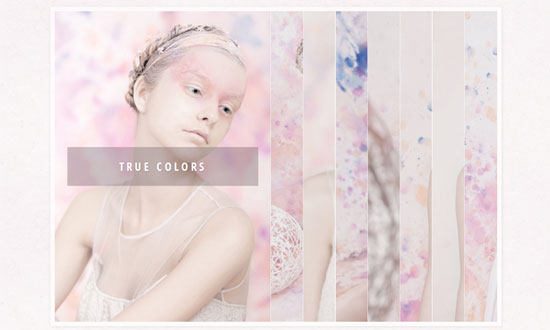
متزلج بطاقة المدونة المستجيبة
شريط تمرير مستجيب لمنشورات المدونة المميزة. يمكن أيضًا استخدامه لأشياء أخرى مثل شريط تمرير البطاقة. بنيت مع المنزلق Swiper.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
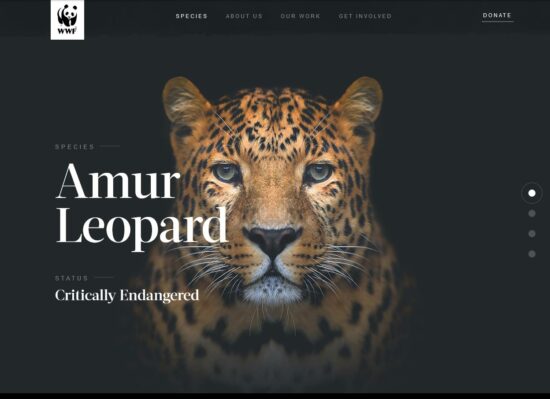
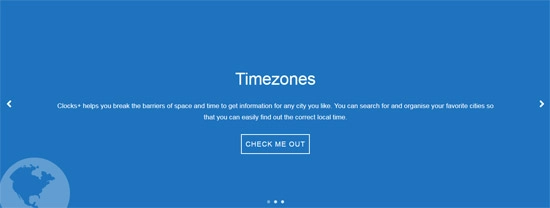
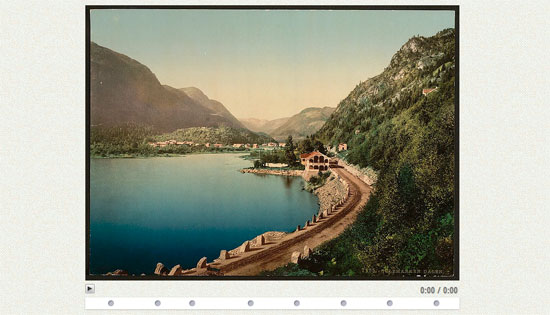
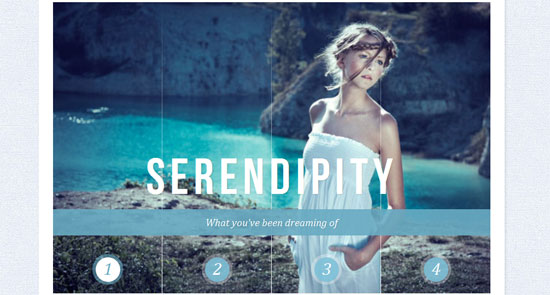
فوياج سلايدر
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
WebGL Distortion Slider
استخدام Three.js لانتقالات الصور وبعض HTML + CSS الخام لمجرد محاكاة واجهة المستخدم حول الخلفية.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
سلايدر بوكيمون
 مزيد من المعلومات / تنزيل العرض التوضيحي
مزيد من المعلومات / تنزيل العرض التوضيحي
سلايدر المدن (رد فعل)
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
تنظيف المنزلق بخلفية منحنية
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
تأثير حركة شريط التمرير
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
شريط التمرير الأساسي CSS3
مجرد شريط تمرير أساسي به أزرار تحكم في الأسفل باستخدام CSS فقط وبدون جافا سكريبت.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
نقي CSS سلايدر
نقي CSS سلايدر. لا JS. لأنه ممكن!
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
HTML5 قبل وبعد المقارنة المتزلج
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
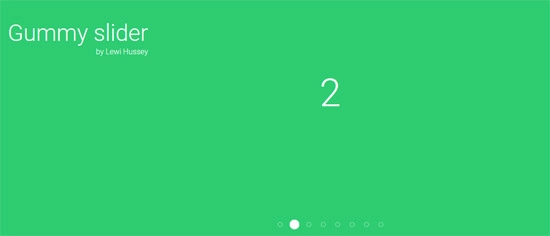
المنزلق الصمغ
شريط تمرير بسيط مع رسوم متحركة ممتعة.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
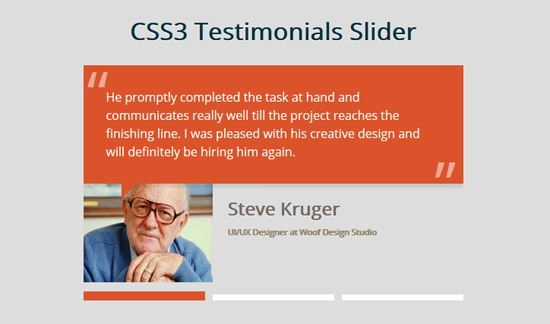
CSS3 الشهادات المتزلج
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
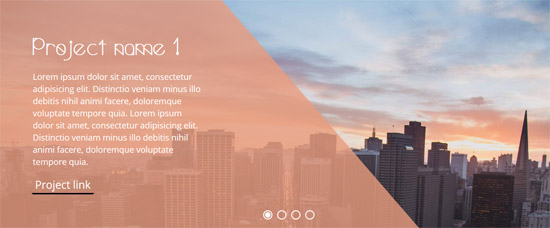
منزلق السحب بملء الشاشة مع اختلاف المنظر
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
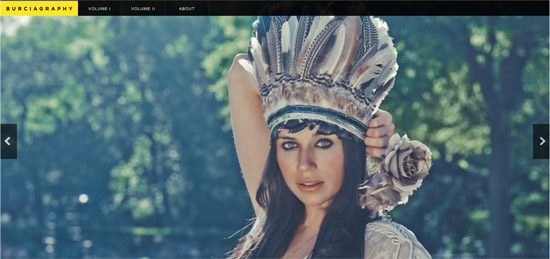
CSS3 شريط التمرير القابل للنقر
حاول إنشاء شريط تمرير CSS3 (باستخدام عناصر تحكم النقر) دون أي مساعدة من جافا سكريبت.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
ملاحة شريط التمرير اللاصق (مستجيب)
يتم تثبيت شريط التنقل أثناء التمرير ، مما يؤدي إلى تحريك شريط التمرير الذي يشير إلى قسم الصفحة الذي تبحث عنه حاليًا. مكتوب باستخدام SCSS و Javascript و JQuery.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
شريط تمرير صور CSS مع / التالي / السابق btns ونقاط التنقل
منزلق صور CSS نقي بنسبة 100٪ مع الأزرار التالية / السابقة ونقاط التنقل وانتقالات الصورة. تم التحديث باستخدام HTML و CSS المبسّطين ، وانتقالات أفضل للصور وصور تم تغيير حجمها.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
شريط التمرير مثل تطبيق Yahoo Weather
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
تجسد المنزلق
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
فانسي سلايدر
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
شريط تمرير نص مسطح جميل
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
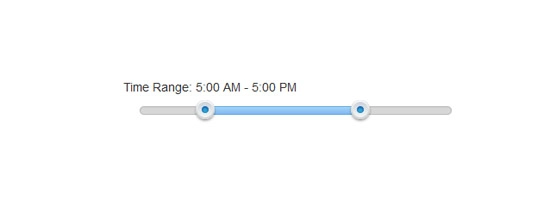
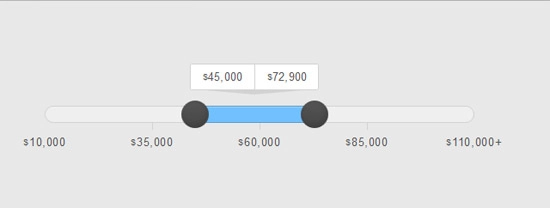
jQuery النطاق الزمني المتزلج
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
أدنى منزلق Css نقي
الحد الأدنى من شريط التمرير باستخدام الرسوم المتحركة css لتأثير التلاشي.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
بسيط المتزلج استجابة الصورة
شريط تمرير صورة متجاوب أساسي يضم الأزرار التالية / السابقة مع تنقل فرعي قائم على التعداد النقطي تم إنشاؤه باستخدام القليل من jQuery.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
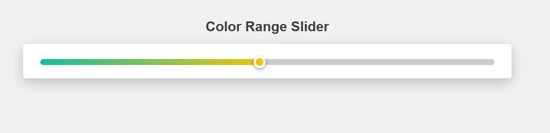
شريط تمرير نطاق اللون
أثناء سحب مقبض شريط التمرير ، يتطابق لون الخلفية مع لون مسار التدرج أدناه. يستخدم شريط التمرير jQueryUI.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
شريط تمرير تأثير المنشور
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
A Cubey Slider (webkit)
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
جير سلايدر
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
شريحة البطل المنزلق ملء الشاشة
تجربة لمنزل صورة مسج ملء الشاشة للبطل. بالطريقة القديمة بدون قماش.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
امسح المنزلق
أحاول بشكل أساسي إنشاء تأثير مسح منزلق دوار باستخدام حجم الخلفية: الغطاء وموضع الخلفية: المركز.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
المنظر متجاوب السحب المنزلق بأحرف شفافة
الشيء سهل التخصيص. يمكنك بأمان تغيير الخط وحجم الخط ولون الخط وسرعة الرسوم المتحركة. سيظهر الحرف الأول من سلسلة جديدة في المصفوفة في JS على شريحة جديدة. من السهل إنشاء (أو حذف) شريحة جديدة: 1. أضف مدينة جديدة في المصفوفة في JS. 2. تغيير متغير عدد الشرائح ووضع صورة جديدة في قائمة scss في CSS.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
شريط تمرير نمط بي بي سي مستجيب
إليك نسخة جديدة من شريط تمرير الصفحة الرئيسية لـ BBC والذي يستجيب لتغيير حجم النافذة.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
مسج تأثير المنشور المنزلق مع قماش
برنامج تعليمي حول كيفية إنشاء شريط تمرير بتأثير "موشور" باستخدام عملية مركبة عامة في لوحة HTML5 وتقنية طبقات.
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
3D Carousel jquery المنزلق البرنامج المساعد
 تنزيل تجريبي
تنزيل تجريبي
تأثير عرض الشرائح المتذبذب
تتأرجح شريحة المسج في عرض الشرائح هذا أثناء تحركها. يعتمد التأثير على لقطة Dribbble الخاصة بـ Sergey Valiukh وتم صنعه باستخدام Snap.svg وتحويل مسارات SVG.
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
عرض شرائح نموذج بالحجم الطبيعي للمنظور
عرض شرائح نموذج بالحجم الطبيعي لمنظور jquery متحرك مع تحويلات ثلاثية الأبعاد استنادًا إلى الحسابات التي تم إجراؤها بمساعدة نص فرانكلين تا.
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
عرض شرائح مزدوج قابل للسحب
عرض شرائح تجريبي قابل للسحب وله طريقتان: شريط تمرير jquery بملء الشاشة ودوامة صغيرة. في عرض ملء الشاشة ، يمكن عرض منطقة المحتوى ذات الصلة.
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
انزلاق تخطيط الرأس
برنامج تعليمي حول كيفية إنشاء شريط تمرير jquery تخطيط بسيط برأس ملء الشاشة ينزلق لأعلى ليكشف عن منطقة محتوى بشبكة صور.
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
قم بإنشاء عرض شرائح خلفي مبلط
برنامج تعليمي يوضح كيفية إعادة إنشاء تأثير عرض شرائح المربعات الأربعة الذي يظهر على موقع الويب الخاص بـ Serge Thoroval. باستخدام شريط تمرير المسج ثلاثي الأبعاد ، والانتقالات والرسوم المتحركة ، فإن الهدف هو تنفيذ تأثير سلس وإضافة بعض الاختلافات.
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
شريط تمرير المحتوى المتحرك مع رموز التنقل الفقاعية
في هذا البرنامج التعليمي ، أريد أن أوضح كيف يمكنك إنشاء أحد أشرطة تمرير jquery لدائرة الفقاعة باستخدام JavaScript. على وجه التحديد ، سأعمل مع مكتبة slidr.js وهي مجانية ومفتوحة المصدر ليستخدمها أي مطور. يأتي مزودًا ببعض الخيارات الرائعة القابلة للتحرير وهو مستجيب تمامًا لأي شاشة أو شاشة محمولة.
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
برنامج jQuery Image Slideshow Plugin
تقطع الصورة الجميلة شوطًا طويلاً نحو إبراز التصميم. لكننا في Tutorialzine أدركنا أنه في بعض الأحيان لا تكفي صورة واحدة وأن ما تحتاجه حقًا هو عرض شرائح سلس للصور لجذب انتباه المستخدم وإضفاء الديناميكيات على التطبيق.
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
شريط تمرير مسج انتقال العنصر
بعض الإلهام والأفكار لانتقالات العناصر مع مراعاة سيناريوهات مختلفة وحالات استخدام ، بما في ذلك مكون صغير ورأس صورة كاملة العرض وصورة منتج بخلفية شفافة. تتم انتقالات الحالة باستخدام CSS Animations.
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
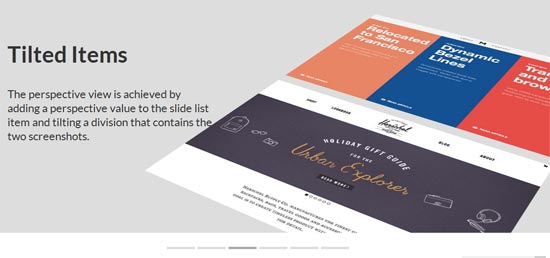
عرض شرائح المحتوى المائل
يلعب منزلق jquery هذا ، كما يظهر في الصفحة المقصودة لـ FWA ، بمنظور ثلاثي الأبعاد ويقوم ببعض الرسوم المتحركة المثيرة للاهتمام على الصور الموجودة على الجانب الأيمن.
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
شريط تمرير المشاركات الأفقية المتجاوبة باستخدام CSS3 و jQuery
في شريط تمرير jquery التعليمي هذا ، أريد أن أوضح كيفية إنشاء مقالة / مدونة فريدة من نوعها باستخدام jQuery. يمكن أن يتناسب مع أي مكان في الصفحة الرئيسية أو صفحة المحفوظات ويوفر الكثير من الروابط في مساحة صغيرة. تصميمي أكثر بساطة ولكن من الواضح أنه يمكنك ملاءمته مع أي نمط تخطيط.
 التجريبي تنزيل مزيد من المعلومات / تنزيل الاستضافة
التجريبي تنزيل مزيد من المعلومات / تنزيل الاستضافة
قم بتنفيذ شريط تمرير متحرك ديناميكي باستخدام Glide.js
في هذا البرنامج التعليمي ، أود إلقاء نظرة على إنشاء نسخة بسيطة من شريط تمرير jquery الدوار. Glide.js مفتوح المصدر وسريع الاستجابة ومثالي لأي تخطيط. لديك القدرة على تخصيص الألوان وعناصر واجهة المستخدم داخل شريط التمرير.
 عرض مزيد من المعلومات / تنزيل تنزيل
عرض مزيد من المعلومات / تنزيل تنزيل
عرض شرائح المحتوى المائل
برنامج تعليمي حول كيفية إعادة إنشاء عرض شرائح jquery الذي يظهر على صفحة FWA المقصودة بتأثيرات ثلاثية الأبعاد تتضمن رسومًا متحركة عشوائية.
 تنزيل دروس تجريبية
تنزيل دروس تجريبية
عرض شرائح الجسيمات التفاعلي باستخدام لوحة HTML5
تجربة عرض شرائح تفاعلية لجزيئات jquery مبنية باستخدام HTML5 Canvas.
 عرض مزيد من المعلومات / تنزيل
عرض مزيد من المعلومات / تنزيل
أجهزة Morphing عرض الشرائح
مفهوم عرض شرائح jquery حيث يتم عرض لقطات شاشة مختلفة على أجهزة التحويل. يتم استخدام عنصر رئيسي واحد وقسمان إضافيان لأجزاء الأجهزة ، إلى جانب بعض العناصر الزائفة ومرساة الصورة.
 عرض مزيد من المعلومات / تنزيل
عرض مزيد من المعلومات / تنزيل
التقليب عرض شرائح الدائرة
عرض شرائح مسج دائري بسيط حيث نقلب الصورة من أجل التنقل.

 عرض مزيد من المعلومات / تنزيل
عرض مزيد من المعلومات / تنزيل
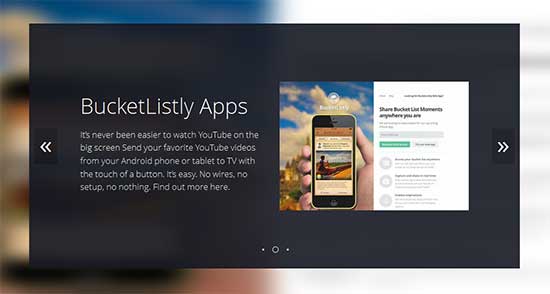
jQuery غامرة المنزلق
قم بإنشاء تجربة شريط تمرير jquery غامرة باستخدام jQuery Immersive Slider
 تنزيل تجريبي
تنزيل تجريبي
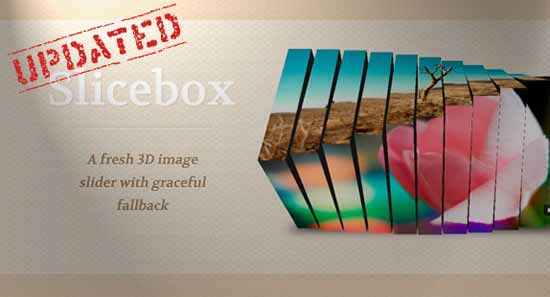
Slicebox Revised - البرنامج المساعد jQuery 3D image slider
مراجعة Slicebox سريعة الاستجابة ، وقد تم تحديث المكون الإضافي jQuery 3D jquery slider. لقد أجرينا بعض التحسينات الرئيسية وأضفنا ميزات جديدة.
 تنزيل تجريبي
تنزيل تجريبي
شبكة مجانية للصور المستجيبة المتحركة
مكون إضافي لـ jQuery لإنشاء شريط تمرير jquery للصور سريع الاستجابة والذي سيغير الصور باستخدام رسوم متحركة وتوقيتات مختلفة. يمكن أن يعمل هذا بشكل جيد كخلفية أو عنصر زخرفي لموقع ويب حيث يمكننا ترتيب ظهور الصور الجديدة وتحولاتها بشكل عشوائي.
 تنزيل تجريبي
تنزيل تجريبي
البرنامج المساعد المجاني لعرض الشرائح jQuery Slideshow v1.32
ResponsiveSlides.js هو مكون إضافي منزلق jquery يقوم بإنشاء شريط تمرير صغير باستخدام عناصر قائمة حساسة بالداخل
- . إنه يعمل مع مجموعة واسعة من المتصفحات بما في ذلك جميع إصدارات IE إلى IE6 وما فوق. كما أنه يضيف دعمًا لـ CSS max-width لـ IE6 والمتصفحات الأخرى التي لا تدعمه في الأصل.
 تحميل
تحميل
Elastislide - منزلق مسج مستجيب مجاني
Elastislide عبارة عن مكتبة jQuery متجاوبة من شأنها تكييف حجمها وسلوكها من أجل العمل على أي حجم شاشة. سيؤدي إدخال هيكل الكاروسيل في حاوية بعرض السوائل أيضًا إلى تكوين سائل الكاروسيل.
 تنزيل تجريبي
تنزيل تجريبي
المنزلق المسج للصور ثلاثية الأبعاد المستجيبة مجانًا
تجربة تخطيط سريع الاستجابة حيث نقوم بترتيب اللوحات في هيكل يشبه الشبكة ونقل العناصر بتأثيرات ثلاثية الأبعاد
 تنزيل تجريبي
تنزيل تجريبي
المنزلق مسج معرض الصور المستجيبة مجانا
برنامج تعليمي حول كيفية إنشاء معرض صور سريع الاستجابة باستخدام مكتبة الصور المصغرة باستخدام Elastislide. مستوحى من "معرض المستخدم" في Twitter وبناءً على طلب لإظهار تكامل Elastislide
 تنزيل تجريبي
تنزيل تجريبي
شريط التمرير jquery المستجيب المجاني لـ CSS فقط
برنامج تعليمي حول كيفية إنشاء تخطيط تمرير سلس للعرض والارتفاع بنسبة 100٪ باستخدام CSS فقط. باستخدام زر التنقل وأدوات دمج الأشقاء ، سنقوم بتشغيل انتقالات إلى لوحات المحتوى المعنية ، مما يؤدي إلى إنشاء تأثير "تمرير سلس".
 تنزيل تجريبي
تنزيل تجريبي
WOW Slider - منزلق صورة jQuery سريع الاستجابة
WOW Slider عبارة عن منزلق jquery سريع الاستجابة مع تأثيرات بصرية مذهلة (Blur و Flip و Blast و Fly و Blinds و Squares و Slices و Basic و Fade و Ken Burns و Stack و Stack الرأسي والخطي الأساسي) والعديد من القوالب المصممة باحتراف.
 تنزيل تجريبي
تنزيل تجريبي
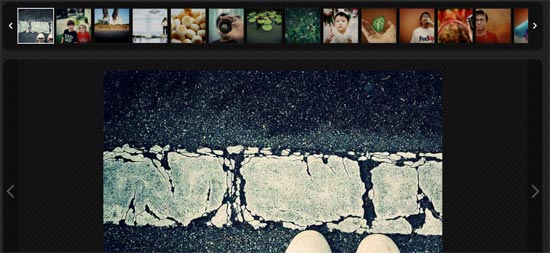
مرن - منزلق jquery سريع الاستجابة مع معاينة الصورة المصغرة
هنا هو عرض شرائح بسيط مرن سريع الاستجابة مع معاينة الصورة المصغرة. سيتم ضبط عرض الشرائح تلقائيًا على الحاوية المحيطة به ويمكننا التنقل عبر الشرائح باستخدام عارض الصور المصغرة أو خيار عرض الشرائح تلقائيًا
 تنزيل تجريبي
تنزيل تجريبي
سائل - عرض شرائح CSS3 مجاني متجاوب مع تأثير اختلاف المنظر
في هذا البرنامج التعليمي ، سننشئ عرض شرائح سريع الاستجابة مع تأثير اختلاف المنظر باستخدام العديد من خصائص CSS3. تكمن الفكرة في تحريك مواضع الخلفية لخلفيتين أثناء تحريك حاوية الشرائح.
 تنزيل تجريبي
تنزيل تجريبي
Slit - منزلق مستجيب بملء الشاشة مجاني مع jQuery و CSS3
برنامج تعليمي حول كيفية إنشاء شريط تمرير jquery بملء الشاشة مع تطور: الفكرة هي فتح الشريحة الحالية عند الانتقال إلى الشريحة التالية أو السابقة. باستخدام الرسوم المتحركة jQuery و CSS ، يمكننا إنشاء انتقالات فريدة للشرائح.
 تنزيل تجريبي
تنزيل تجريبي
عرض شرائح للصور المستجيبة في الخلفية بملء الشاشة مجانًا مع CSS3
هنا هو عرض شرائح صورة الخلفية المستجيبة بملء الشاشة. سننشئ انتقالات مختلفة للصور ونجعل أيضًا عنوانًا يظهر باستخدام رسوم CSS المتحركة.
 تنزيل تجريبي
تنزيل تجريبي
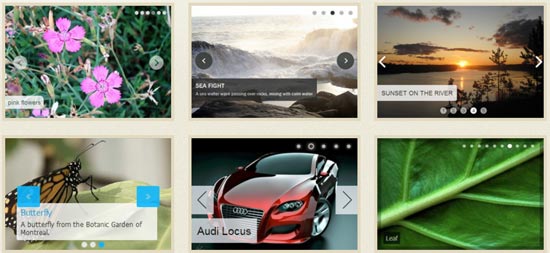
معرض صور متجاوب مجاني زائد
 تنزيل تجريبي
تنزيل تجريبي
سلس - شبكة صور مستجيبة مجانية
 تنزيل تجريبي
تنزيل تجريبي
شريط تمرير محتوى المنظر المجاني مع CSS3 و jQuery
إليك محتوى منزلق jquery بسيط ومحتوى اختلاف المنظر معك. باستخدام الرسوم المتحركة CSS ، سنتحكم في الرسوم المتحركة لكل عنصر في المؤشر وننشئ تأثير اختلاف المنظر لتحريك خلفية المؤشر نفسه.
 تنزيل تجريبي
تنزيل تجريبي
عرض الشرائح السائل CSS3 مع تأثير المنظر
في هذا البرنامج التعليمي ، سننشئ عرضًا تقديميًا بتأثير اختلاف المنظر بمساعدة بعض خصائص CSS3. سنستخدم أزرار الاختيار وأذرع التحكم للتحكم في الأشقاء الذين يظهر التدفق.
 تنزيل تجريبي
تنزيل تجريبي
عرض الشرائح الصوتية مع jPlayer
إليك عرض تقديمي صوتي معك ، أي عرض تقديمي متزامن مع صوت بسيط. نحن نستخدم jPlayer audio من إطار عمل مفتوح المصدر.
 تنزيل تجريبي
تنزيل تجريبي
عرض الشرائح مع jmpress.js
هنا هو عرض الشرائح باستخدام jmpress.js. سيسمح لنا المكون الإضافي jquery slider الذي يعتمد على impress.js باستخدام بعض التأثيرات ثلاثية الأبعاد المثيرة للاهتمام على الشرائح الخاصة بك.
 تنزيل تجريبي
تنزيل تجريبي
عرض الشرائح السريع مع CSS3
هذا عرض شرائح صغير جديد سريع التشغيل للصور يتم تشغيله عند التمرير ويتوقف عند إخراج الماوس. ستبقى الصورة الحالية مرئية.
 تنزيل تجريبي
تنزيل تجريبي
أكورديون الصورة مع CSS3
هذه صورة أكورديون ستتوسع عند نقرة عنصر. باستخدام الأقران والجمع بين البنية المتداخلة للعناصر ، يمكننا التحكم في الشرائح الافتتاحية باستخدام أزرار الاختيار.
 تنزيل تجريبي
تنزيل تجريبي
لوحات الصور المنزلقة باستخدام CSS3
هنا لوحة منزلقة Neat Image مع CSS وحدها. إن شريط تمرير jquery هو استخدام صور الخلفية للوحات وتحريكها عند النقر فوق ملصق. سنستخدم أزرار اختيار مع تسميات ونستهدف اللوحات المعنية بمحدد الأشقاء العام.
 تنزيل تجريبي
تنزيل تجريبي
jQuery Retina Plugin لـ Image Slider
صور شبكية العين ليست محسّنة المظهر ومبهمة على أجهزة الشبكية. في الوقت الحالي ، هذا هو iPad الجديد (المعروف أيضًا باسم iPad 3) و iPhone 4 و 4S. ومع ذلك ، سيتم قريبًا تنشيط المزيد والمزيد من الأجهزة في شبكية العين ، من أجهزة كمبيوتر سطح المكتب التي تعمل بنظام Android و Windows Mobile و OSX و Windows.
 تحميل
تحميل
Skitter jQuery لعرض شرائح الصور
 تحميل
تحميل
عنبية jQuery صورة المنزلق
Blueberry هو ملحق jquery منزلق تجريبي مفتوح المصدر تمت كتابته خصيصًا للعمل مع تخطيطات ويب مرنة / سريعة الاستجابة.
 تحميل
تحميل
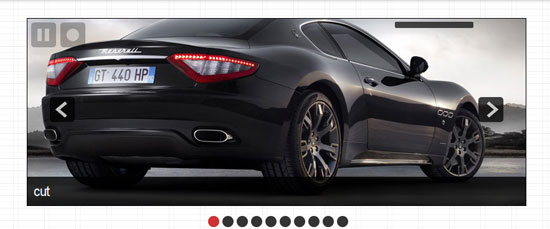
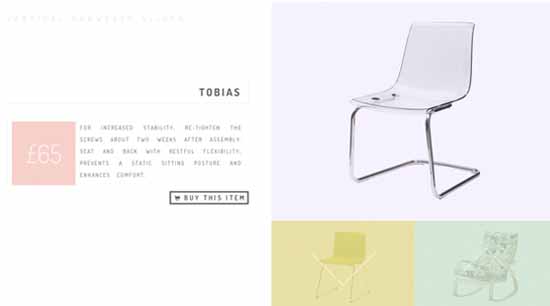
Vertical Showcase Slider مع jQuery و CSS Transitions
إنه شريط تمرير مسج مبسط للغاية وسريع الاستجابة لمتجر أو محفظة عبر الإنترنت. الفكرة هي أن يكون لديك أقسام مختلفة في عرض ملء الشاشة: الصورة أو المعاينة ، والتنقل والوصف. عند التنقل بين العناصر ، سنقوم بتمرير قسم المعاينة والقسم مع الوصف في اتجاهين متعاكسين.
 تنزيل تجريبي
تنزيل تجريبي
Div Scroll Smooth jQuery Slideshow Plugin
Div Scroll Smooth هو مكون إضافي منزلق jquery يتدفق المحتوى أفقيًا إلى اليسار أو اليمين. بالإضافة إلى العديد من الملحقات الأخرى ، فإن التمرير الذي تمت كتابته لـ jQuery Smooth Div Scroll لا يحد من مراحل التمرير. نظرًا لأن الاسم يلمح المكون الإضافي ، يكون التمرير سلسًا.
 مزيد من المعلومات التجريبية
مزيد من المعلومات التجريبية
معرض الجدار ثلاثي الأبعاد
معرض شريط التمرير ثلاثي الأبعاد. باستخدام متصفح Safari ، سيتم وضع صور هذا المعرض في منظور ثلاثي الأبعاد ، عند التمرير أو الانزلاق. عند العرض باستخدام متصفح آخر ، سيتم عرض المعرض بشكل طبيعي ، مع الاحتفاظ بجميع الوظائف.
 تنزيل تجريبي
تنزيل تجريبي
مفهوم ترقيم الصفحات المنزلق
ترقيم صفحات منزلق تجريبي باستخدام شريط تمرير jQuery UI. تكمن الفكرة في استخدام مفهوم تنقل بسيط يحافظ على التصميم والأسلوب مع السماح للمحتوى بالوصول إليه بسهولة.
 تنزيل تجريبي
تنزيل تجريبي
شق مسج المنزلق
Slit Slider هو عرض شرائح مع تطور: عند التنقل بين الشرائح ، سيتم "قطع الشريحة الحالية" إلى شريحتين وتحريكها بعيدًا ، لتكشف عن الشريحة التالية أو السابقة. يمكن استخدام شريط التمرير في سياق سريع الاستجابة وتم تحديثه وتحسينه.
 تنزيل تجريبي
تنزيل تجريبي
jqFancyTransitions - عرض شرائح مع تأثيرات الشريط
 تنزيل تجريبي
تنزيل تجريبي
الهدية الترويجية الحصرية: منزلق مسج
 تنزيل تجريبي
تنزيل تجريبي
المونتاج التلقائي للصور مع شريط التمرير
 تنزيل تجريبي
تنزيل تجريبي
المنظر المتزلج مع jQuery
 تنزيل تجريبي
تنزيل تجريبي
تدوير منزلق الصورة باستخدام jQuery
 تنزيل تجريبي
تنزيل تجريبي
معرض ثلاثي الأبعاد مع CSS3 و jQuery
 تنزيل تجريبي
تنزيل تجريبي
CSS3 Lightbox
CSS3 Lightbox عبارة عن شريط تمرير jquery للمعرض ثلاثي الأبعاد معك يستخدم تحويلات CSS ثلاثية الأبعاد ، إنها تجربة عرض مبسط لـ CSS فقط.
 تنزيل تجريبي
تنزيل تجريبي
تأثير ثلاثي الأبعاد للصور بملء الشاشة مع CSS3 و jQuery
 تنزيل تجريبي
تنزيل تجريبي
تأثير ضبابية الصورة بملء الشاشة مع HTML5
صورة ملء الشاشة عبارة عن شريط تمرير مسج أنيق للصورة مع تأثير ضبابي معك. باستخدام لوحة الرسم ، نريد تعتيم الصور عند الانتقال إلى صورة أخرى ، وإنشاء تأثير سلس.
 تنزيل تجريبي
تنزيل تجريبي
شبكة مربعات الصور القابلة للسحب
مربعات الصور القابلة للسحب هي إنشاء قالب مع شبكة ملء الشاشة من شريط تمرير مسج الصورة. الفكرة هي أن يكون لديك شبكة قابلة للسحب تعرض مربعات من الصور المصغرة وقائمة مثل العناصر. بمجرد النقر عليها ، سيتم توسيع الصورة المصغرة إلى الصورة بالحجم الكامل وسيتم توسيع مربع عنصر القائمة إلى منطقة محتوى بملء الشاشة.
 تنزيل تجريبي
تنزيل تجريبي
جولة في تكبير الصورة باستخدام jQuery
 تنزيل تجريبي
تنزيل تجريبي
التنقل في صورة المحفظة باستخدام jQuery
 تنزيل تجريبي
تنزيل تجريبي
محتوى دوار مع jQuery
 تنزيل تجريبي
تنزيل تجريبي
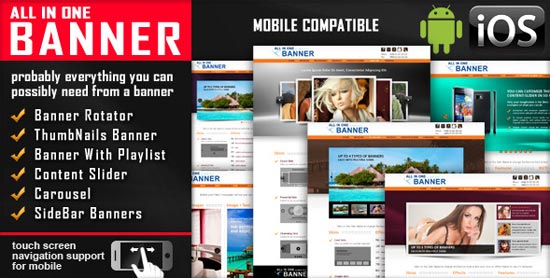
jQuery Banner Rotator / Content Slider / Carousel
الكل في واحد هو متزلج Jquery متقدم يأتي في 5 نكهات: Banner Rotator ، Thumbnails Banner ، Banner with Playlist ، Content Slider ، Carousel. يتيح لك إنشاء منزلقات قوية بسهولة باستخدام نص متحرك باستخدام علامات HTML القياسية ، مما يجعل شريط التمرير سهل الإعداد والصيانة.
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
RoyalSlider - معرض صور jQuery الذي يعمل باللمس
RoyalSlider من السهل استخدام شريط تمرير jquery والمكوِّن الإضافي لشريط تمرير المحتوى مع تسميات توضيحية متحركة وتخطيط سريع الاستجابة ودعم اللمس للأجهزة المحمولة. أثناء التنقل ، يمكنك استخدام الصور المصغرة أو علامات التبويب أو الرموز النقطية
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
