تبرير SVG إلى اليسار: طرق مختلفة وإيجابياتها وسلبياتها
نشرت: 2023-01-07يمكن أن يكون تبرير SVG إلى اليسار في الحاوية تحديًا. هناك عدة طرق مختلفة للقيام بذلك ، ولكل منها مزايا وعيوب. أسهل طريقة هي استخدام خاصية CSS "float: left". سيؤدي هذا إلى محاذاة SVG إلى يسار الحاوية ، ولكن يمكن أن يتسبب في التفاف العناصر الأخرى حولها. هناك طريقة أخرى لضبط SVG إلى اليسار وهي استخدام خاصية CSS "display: inline-block". أفضل طريقة لتبرير SVG إلى اليسار هي استخدام خاصية CSS "position: المطلقة". سيؤدي هذا إلى محاذاة SVG إلى يسار الحاوية ، ولن يتسبب في التفاف العناصر الأخرى حولها.
كيف يمكنك محاذاة العناصر في Svg؟

من أجل محاذاة العناصر في svg ، تحتاج إلى استخدام خاصية محاذاة الأساس. تسمح لك هذه الخاصية بالتحكم في كيفية محاذاة العناصر الموجودة في ملف svg الخاص بك.
عند تحديد موضع لشخصيتك ، يجب عرض الحافة اليسرى لمربع EM ويجب عرض الخط الأساسي للشخصية. يمكن استخدام خاصية وضع الكتابة لتغيير الاتجاه المضمَّن من اليسار إلى اليمين. يجب أن تكون القيمة التي تريدها محددة بناءً على الاتجاه الذي تريد أن يتدفق فيه النص. يمكن استخدام خصائص اتجاه الصورة الرمزية التي تسمح لك بتدوير الأحرف بشكل مستقل لتدوير الأحرف الفردية. بشكل عام ، 0 و 90 و 180 و 270 هي قيم الاثنين. لن تكون صفقة كبيرة بالنسبة لك ما لم تستخدم الكتابة من أعلى إلى أسفل بلغات شرق آسيا الأخرى ، كما يفعل البعض. يمكن محاذاة النص أفقيًا في بداية ووسط ونهاية مربع EM باستخدام خاصية text-anchor. يتم تدوير الحروف الرسومية مع النص عند تغيير وضع الكتابة من أعلى إلى أسفل. في الأسابيع القليلة المقبلة ، سأستعرض محاذاة SVG الأساسية.
كيف يمكنني توسيط حاوية Svg؟

لتوسيط حاوية svg ، تحتاج إلى تعيين سمة viewBox على 0 0 100 100 ثم توسيط div الحاوية مع margin: auto.
يجب أن يتوسط النص في المركز. إذا كان النص كبيرًا جدًا بحيث لا يمكن احتواؤه في أي صفحة أخرى ، فيمكنك توسيطه باستخدام خاصية محاذاة النص. النمط = "محاذاة النص: مركز ؛" إلى div أو style = ”display: block ؛ الهامش: تلقائي ؛ " إلى svg الخاص بك يمكن استخدامها. بالإضافة إلى استخدام وضع الخلفية ، يمكنك استخدام المركز أيضًا. يمكن استخدام النسبة المئوية (موضع الخلفية: 50٪) أو الإحداثيات x و y (موقع الخلفية x وموضع الخلفية y) لتحديد موضع الخلفية. يمكنك استخدام أي من القيم التي تحتاجها إذا كنت ترغب في ذلك.
تحديث iPhone الجديد رائع! قم بتحديث جهاز iPhone الخاص بك للحصول على بعض الميزات الجديدة الرائعة!
كيف يمكنني تحجيم صورة Svg؟
ما هي أفضل طريقة لتغيير حجم صورة sva ؟ يجب إنشاء ملف صورة A.SVG أولاً: اسحبه أو انقر داخل المنطقة البيضاء لتحديد ملف. بعد تغيير إعدادات تغيير الحجم ، انقر فوق الزر "تغيير الحجم". ستتمكن من تنزيل ملف النتيجة بمجرد اكتماله.
يمكن تعلم تقنية تحجيم الرسومات المتجهة (SVG). توضح لنا أميليا بيلامي رويدز ، في دليلها الملحمي ، كيفية القيام بذلك. على الرغم من حقيقة أن تحجيم الرسومات النقطية ليس بسيطًا مثل تحجيم الرسومات المتجهة ، إلا أنه يحتوي على عدد من الاحتمالات المثيرة للاهتمام. قد يكون من الصعب على المبتدئين فهم كيفية القيام بذلك بالطريقة التي يريدونها بالضبط. يتم تحديد نسبة العرض إلى الارتفاع لصورة البنطلون ، والتي تمثل نسبة عرضها إلى ارتفاعها ، بوضوح. إذا قمت بفرض رسم صورة نقطية بحجم مختلف عن ارتفاعها وعرضها الجوهريين ، فسوف تقوم بتشويه الصورة. عند تحميل SVGs المضمنة ، سيتم رسمها بالحجم المحدد في الكود ، بغض النظر عن حجم قماش الرسم.
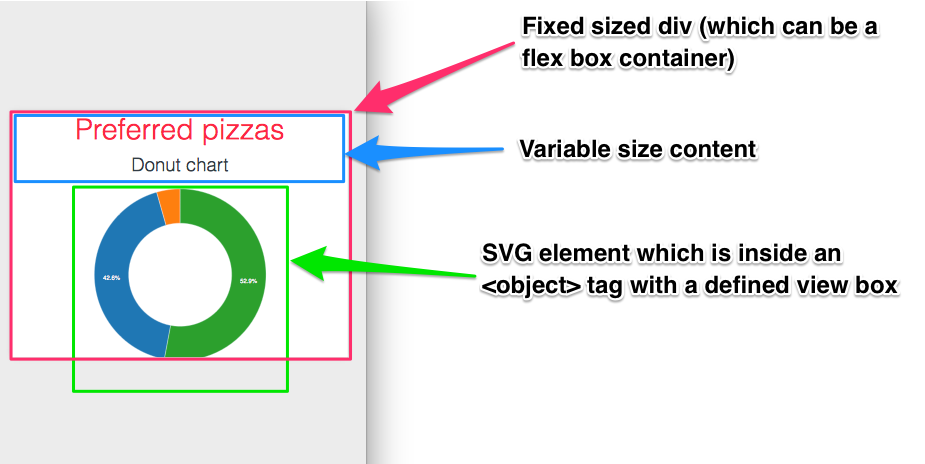
ViewBox هي القطعة الأخيرة في حزمة Scalable Vector Graphics. إنه يمثل عنصر <svg>. قيمته عبارة عن قائمة من أربعة أرقام: x ، y ، العرض ، والارتفاع ، كل منها مفصول بمسافة بيضاء أو فاصلات. باستخدام x و y ، يمكنك تحديد نظام الإحداثيات المراد استخدامه في الزاوية اليسرى العلوية من منفذ العرض. يشار إلى عدد البكسل والإحداثيات اللازمة لملء الارتفاع المتاح بالارتفاع. عند إدخال أبعاد لا تتوافق مع نسبة العرض إلى الارتفاع للصورة ، فلن يتم تمديدها أو تشويهها. أصبح من الممكن الآن ملاءمة جميع أنواع الصور ، وذلك بفضل خاصية CSS الجديدة object- fit .

يمكنك أيضًا تعيين إعدادات saveAspectRatio.٪ C2٪ A0 ليس السماح للرسومات الخاصة بك بالتحجيم تمامًا كصورة نقطية. باستخدام الصور النقطية ، يمكنك ضبط العرض أو الارتفاع واستخدام المقياس الآخر لمطابقة تفضيلاتك. كيف يمكنني القيام بذلك على sva؟ يصبح الأمر أكثر تعقيدًا مع مرور الأشهر. يعد استخدام بناء الجملة الذي يحجم الصور تلقائيًا في ملف> img> مكانًا جيدًا للبدء ، ولكنك ستحتاج إلى اختراقه قليلاً للبدء. يمكنك تعيين نسبة العرض إلى الارتفاع لعنصر عن طريق ضبط ارتفاعه وهامشه باستخدام مجموعة متنوعة من خصائص CSS المختلفة. ستقوم المتصفحات الأخرى تلقائيًا بتطبيق الحجم الافتراضي 300 * 150 على الصور ذات viewBoxes ، لكن هذا السلوك غير محدد في أي معيار.
سيتم تغيير حجم الصورة في viewBox الخاص بك بناءً على أحدث إصدار من Blink / Firefox. ستعرض هذه المتصفحات أحجامها الافتراضية المعتادة ما لم تحدد كلاً من الطول والعرض. إنها أبسط طريقة لاستخدام عنصر حاوية لـ SVG المضمنة ، بالإضافة إلى استخدام andlt؛ object> والعناصر المستبدلة الأخرى. في الرسم المضمن ، من المرجح أن يكون الارتفاع الرسمي (تقريبًا) صفرًا. سيتم تقليل الرسم إلى لا شيء إذا تم استخدام قيمة saveRatioAspect. يجب عليك بدلاً من ذلك تمديد الرسم الخاص بك بالعرض الذي تريده ، مع ترك مساحة لامتداده على منطقة الحشو التي اخترتها بعناية من أجله. تجعل مرونة سمة ViewBox و saveRatioAspect مفيدة للغاية. يمكن استخدام العناصر المتداخلة لإنشاء مقياس رسومي يمكن أن يحتوي على أجزاء مختلفة بسمات قياس مختلفة. الهدف من هذه الطريقة هو إنشاء رسم رأس صغير بما يكفي ليلائم شاشة عريضة أثناء التمدد.
الفوائد العديدة لصور Svg
إذا تم تكبير الصورة أو تصغيرها ، فهذا لا يضر بجودتها. بغض النظر عن الحجم أو الشكل أو اللون ، سيكون واضحًا ونقيًا تمامًا. على عكس الصور المتجهة ، والتي تتكون عادةً من وحدات البكسل ، فإن متوسط الصورة في الكمبيوتر يتكون من آلاف البتات. هل هناك إمكانية لاستخدام svg كمغلف أو قماش؟ لا بأس في القيام بذلك ، لكنها ليست فكرة جيدة. إذا كنت تريد أن يكون لـ svg نسبة عرض إلى ارتفاع مختلفة عن تلك التي تبحث عنها ، فتأكد من تضمين saveAspectRatio كيف يمكنني تغيير عرض وارتفاع ملف asvg؟ باستخدام سمة viewBox ، يمكننا تغيير حجم صورة SVG إلى حجم معين. viewBox = ”0 0 100 100 ″: لحساب x = 0، y = 0 نظام إحداثيات مقسم إلى 100 وحدة. بمعنى آخر ، يتم قياس جميع الأبعاد بالتساوي بغض النظر عن حجم المستطيل بعرض 50 وارتفاع 50.
محاذاة Svg إلى يمين Div
لمحاذاة SVG إلى يمين div ، يمكنك استخدام خاصية CSS "float".
ماذا أفعل إذا أردت إضافة "صنع في ألمانيا" إلى إحدى الصور؟ لماذا يظهر ملف SVG في كتلة الصورة وليس في خلفية الحاوية ؟ الرجاء الوصول إلى بيانات الاعتماد المدرجة أدناه. إذا قمت بإضافة ارتباط مخصص إلى القائمة وأدخلت صنف HTML و CSS ، فسيظهر العنصر في تسمية التنقل. هذه المقالة متاحة على موقع Quora: https://www.avo.com/article/using-the-wordpress-menu-builder/ بعد ذلك ، يمكننا تصميمها باستخدام CSS. ومع ذلك ، سيتم تضمينه في التنقل افتراضيًا ، لذلك لن يتم الخلط بينه وبين المواضع الغريبة.
مركز Svg في الحاوية
لتوسيط svg في حاوية ، تحتاج إلى تعيين سمة viewBox على 0 0 ارتفاع العرض ، ثم ضبط عرض وارتفاع svg على 100٪. بعد ذلك ، يمكنك ضبط الهامش على تلقائي لتوسيط ملف svg.
عندما يتم عرض الصورة على هيئة بكسل على الشاشة ، فإنها عادةً ما تقع في حاوية. هذه التقنية مثالية لمعظم الصور ، لكن لا يمكن استخدامها مع عناصر SVG. بدلاً من البدء من الزاوية العلوية اليسرى لعنصر SVG ، تبدأ العقد الخاصة بهم (منفذ العرض ومربع العرض) في الزاوية اليمنى السفلية. لتوسيط متجه في عنصر SVG ، استخدم خاصية محاذاة النص. اضبط ارتفاع عنصر div> لتعيين ارتفاع مركز المحاذاة الأفقية . نتيجة لذلك ، سيتم استخدام محرك SVG.
