مراجعة موضوع كادينس - هل يستحق ذلك؟
نشرت: 2023-05-11هل تبحث عن مراجعة صادقة لموضوع Kadence ؟ إذا كانت الإجابة بنعم ، فقد وصلت إلى الصفحة الصحيحة.
Kadence هي واحدة من سمات WordPress القادرة على بناء مواقع ويب سريعة وجميلة بسهولة في دقائق. يمكنك بسهولة إنشاء أي نوع من مواقع الويب مثل مدونة أو وكالة أو متجر أو تعليم ، إلخ.
لذلك ، إذا كنت تفكر في استخدام سمة Kadence ، فقد تتساءل عما إذا كان هذا هو الخيار الصحيح. لحسن الحظ ، قمنا بتغطيتك بمراجعة متعمقة تتضمن جميع التفاصيل الأساسية. على سبيل المثال ، الميزات الرئيسية والتكاليف والإيجابيات والسلبيات والدعم.
ومن ثم ، مع هذه المراجعة الشاملة لموضوع Kadence ، يمكنك تحديد ما إذا كان هذا هو الموضوع المثالي بالنسبة لك.
الآن ، دعنا نتعمق في مراجعة موضوع Kadence ونستكشف كل ما يقدمه هذا الموضوع!
تقييم عام
Kadence هي سمة WordPress شائعة يمكنك استخدامها مجانًا أو الترقية إلى خطة مدفوعة إذا كنت بحاجة إلى المزيد من الميزات. بفضل إمكانياته المتعددة الأغراض ، يمكنك بسهولة إنشاء أي نوع من مواقع الويب.

دعونا نلقي نظرة على تقييمات المستخدمين على منصات مختلفة.
| منصة | نتيجة |
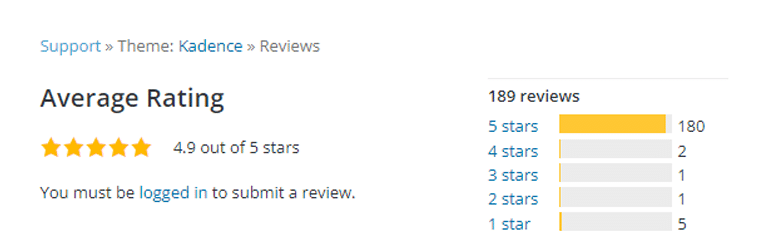
| WordPress.org | 4.9 / 5 نجوم |
| Trustpilot | 4/5 نجوم |
| مراجعات G2 | 4.7 / 5 نجوم |
بعد اختبار موضوع Kadence ، نوصي بشدة بتجربته. نمنحها أيضًا تصنيفًا 4.9 من أصل 5 نجوم. وبالتالي ، فهو اختيار حكيم لأي شخص يبحث عن سمة WordPress موثوقة ومليئة بالميزات.
فلماذا لا تجرِّب Kadence وترى بنفسك؟
إيجابيات وسلبيات موضوع كادينس
يتناول قسم آخر من مراجعة موضوع Kadence إيجابياته وسلبياته.
مثل أي موضوع WordPress ، فإن Kadence له مزايا وعيوب. يعتبر أخذ هذه العوامل في الاعتبار أمرًا ضروريًا عند تقييم ما إذا كان Kadence هو الخيار الصحيح لموقعك على الويب.
مع وضع ذلك في الاعتبار ، دعنا نلقي نظرة على إيجابيات وسلبيات استخدام سمة Kadence WordPress.
الايجابيات من موضوع كادينس
- يتبع هذا الموضوع معايير WCAG (إرشادات الوصول إلى محتوى الويب) والتسميات arial والتحكم في التركيز والتنقل باستخدام لوحة المفاتيح.
- تم تصميمه بهيكل كود تقدمي لـ PHP الحديث. ومن ثم فإن هذا الموضوع سريع البرق.
- أيضًا ، يراقب مُنشئ رأس القالب تغييراتك مباشرةً ضمن تجربة تحرير WordPress الأصلية.
- يحتوي على خيارات تخصيص عالية ، بما في ذلك التخطيطات والألوان والخطوط وما إلى ذلك.
- ستتمكن من تمكين فتات الخبز باستخدام منشئ مسار التنقل المدمج.
سلبيات موضوع كادينس
- هذا الموضوع لديه عدد محدود من قوالب البداية.
- يجب عليك الترقية إلى الخطة باهظة الثمن للحصول على ميزات مثل Kadence Blocks Pro وقوالب المبتدئين الاحترافية والخطوط المخصصة وما إلى ذلك.
أ. نظرة عامة على موضوع كادينس
يعد موضوع Kadence WordPress خيارًا رائعًا لبناء موقع الويب الخاص بك. إنه سمة مجانية وفائقة السرعة ، لذا يمكنك البدء بسرعة. أيضًا ، تتيح لك إمكانيات التخصيص الشاملة الخاصة به إنشاء موقع ويب يمثل علامتك التجارية بدقة.

علاوة على ذلك ، يتكامل بسلاسة مع المكونات الإضافية الشائعة لـ WordPress ، بما في ذلك Gutenberg و Elementor و Beaver Builder و WooCommerce و LearnDash . يتيح لك ذلك دمج وظائف إضافية في موقع الويب الخاص بك بسهولة.
إلى جانب ذلك ، فإن إنشاء موقع ويب مذهل بصريًا أسهل من خلال مجموعة مختارة من القوالب المعدة مسبقًا ومنشئ صفحات السحب والإفلات. بالإضافة إلى ذلك ، لست بحاجة إلى أن تكون خبيرًا في الترميز لاستخدامه.
بالإضافة إلى ذلك ، يعد خيارًا رائعًا لأنه يوفر قدرًا كبيرًا من المرونة عندما يتعلق الأمر بالتصميم. لذلك ، قم بتخصيص مظهر موقع الويب وفقًا لاحتياجاتك دون التقيد بالقوالب الصارمة.
بعد قولي هذا ، دعنا نلقي نظرة على الجزء التالي من مراجعة موضوع Kadence.
B. الميزات الرئيسية لموضوع Kadence
يأتي موضوع Kadence مع العديد من الميزات التي تعزز تجربة بناء موقع الويب الخاص بك. هنا ، قمنا بتجميع قائمة بالميزات الرئيسية لـ Kadence.
دعونا نلقي نظرة عليهم!
1. قوالب Starter مسبقة الصنع
يأتي موضوع Kadence WordPress مع مجموعة من قوالب المبتدئين المنشأة مسبقًا ، مما يجعل تصميم موقع الويب الخاص بك أمرًا يسيرًا. يمكنك إنشاء موقع بسرعة عن طريق تخصيص هذه القوالب المنشأة مسبقًا لتناسب مكانتك. وببضع نقرات فقط ، يمكن إنشاء موقع الويب الخاص بك وتشغيله بسرعة.

تناسب قوالب المبتدئين مجالات متعددة ، بما في ذلك التجارة الإلكترونية والمدونات والتصوير الفوتوغرافي والمحافظ وما إلى ذلك ، كما أنها مصممة مسبقًا ، ويمكنك تخصيصها بسهولة وفقًا لهوية علامتك التجارية ،
ميزة أخرى رائعة لقوالب البدء هي أنها مبنية باستخدام Gutenberg ، محرر قوالب WordPress الافتراضي. وبالتالي ، يوفر لك طريقة سهلة لتعديل المحتوى. لذلك ، لا تحتاج إلى مهارات البرمجة أو التصميم لإنشاء موقع ويب مذهل.
2. مقدما منشئو رأس وتذييل الصفحة
ميزة أخرى بارزة لموضوع Kadence هي أدوات إنشاء الرؤوس والتذييلات المتقدمة. هذا يساعد على فتح إمكانيات غير محدودة لموقع الويب الخاص بك.
من خلال واجهة السحب والإفلات سهلة الاستخدام ، يمكنك إنشاء عنوان مثالي لموقعك. يمكنك تخصيص تصميم الرأس والتخطيط وموضع المحتوى دون أي معرفة بالشفرة.

بالإضافة إلى منشئ الرؤوس ، فإن سمة Kadence توفر أداة إنشاء تذييل سريعة الاستجابة. يمكنك إنشاء تذييل مصمم بشكل مثالي لموقع الويب الخاص بك بنفس واجهة السحب والإفلات. أيضًا ، يمكنك إضافة رموز المشاركة الاجتماعية إلى رأس الصفحة وتذييلها ، مما يتيح للزوار الاتصال بموقعك.

بالإضافة إلى ذلك ، يمكنك إنشاء قسم بطل مذهل برأس شفاف يندمج بسلاسة مع محتوى موقع الويب الخاص بك. تخلق هذه الميزة تدفقًا مرئيًا يعزز تجربة المستخدم ويجعل موقع الويب الخاص بك بارزًا.
وهذا ليس كل شيء ، فهو يوفر القدرة على تمكين وتحديد التصميم المخصص عندما يكون رأسك عالقًا في الأعلى. توفر هذه الميزة انتقالًا سلسًا بينما يتصفح الزوار موقعك.
3. تحسين محركات البحث
تم تحسين سمة Kadence WordPress أيضًا من أجل تحسين محركات البحث (SEO) . يتبع الموضوع أفضل ممارسات تحسين محركات البحث للترميز والمخطط عند الحاجة. وبالتالي ، ضمان أن موقع الويب الخاص بك سيحتل مرتبة جيدة في نتائج محرك البحث.
من خلال اتباع أفضل ممارسات تحسين محركات البحث (SEO) ، يضمن الموضوع أن محركات البحث يمكنها بسهولة الزحف إلى موقعك وفهرسته. وباستخدام منشئ مسار التنقل ، يمكنك تحسين تجربة المستخدم من خلال السماح للزائرين بالتنقل في موقعك بسهولة أكبر.
لذلك ، يعد موضوع Kadence اختيارًا ممتازًا إذا كنت تريد موقعًا مصممًا بشكل جميل ومحسّن لتحسين محركات البحث. أيضًا ، إنه متوافق مع مكونات SEO الشائعة مثل Yoast . لذلك ، يمكنك التأكد من أن موقعك سيحتل مرتبة جيدة في محركات البحث ويجذب المزيد من الحركة.
4. CSS التحميل المسبق
ميزة أخرى لا تصدق يقدمها موضوع Kadence WordPress هي التحميل المسبق لـ CSS (أوراق الأنماط المتتالية) . يعمل هذا الأداء بنقرة واحدة على تعزيز التحميل المسبق لـ CSS في الرأس واستدعائه عند الضرورة. بحيث يتم تحميل موقع الويب الخاص بك بشكل أسرع ، مما يوفر تجربة مستخدم أفضل.
مع هذه الميزة المتقدمة ، لن تقلق بشأن إبطاء موقع الويب الخاص بك بملفات CSS غير ضرورية. بدلاً من ذلك ، سيتم تحميل السمة مسبقًا واستدعاء ما هو مطلوب.
5. الخطوط المخصصة
تعد الخطوط المخصصة ضرورية لإنشاء تصميم موقع فريد لا يُنسى. باستخدام Kadence Theme ، يمكنك بسهولة الاختيار من بين أزواج الخطوط الاحترافية لتناسب علامتك التجارية.
علاوة على ذلك ، يسمح لك بتخصيص طباعة موقع الويب الخاص بك بالكامل باستخدام إعدادات طباعة السمات الخاصة به. وبالتالي ، يمكنك بسهولة ضبط خطوط العناوين والأزرار والروابط والمزيد.
لذلك ، مع Kadence ، سيكون لديك سيطرة كاملة على طباعة موقع الويب الخاص بك. وبالتالي ، يتيح لك إنشاء تصميم يناسب علامتك التجارية وأسلوبك تمامًا.
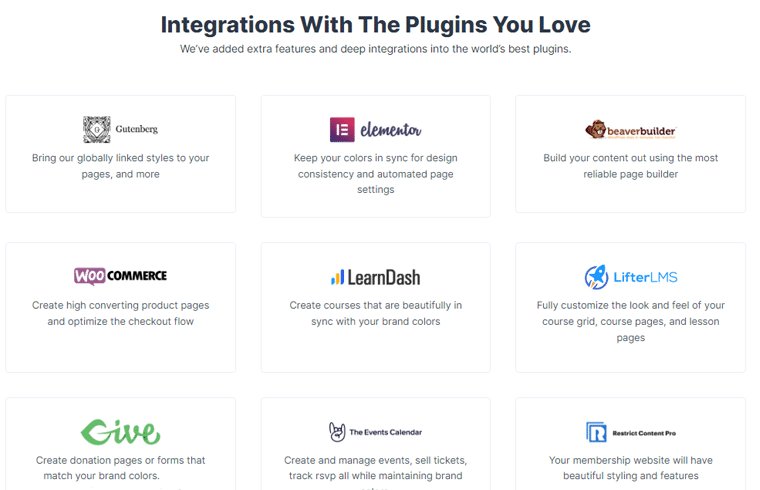
6. التكامل مع الملحقات
يقدم موضوع Kadence WordPress تكاملاً سلسًا مع بعض أفضل المكونات الإضافية في السوق. يوفر التكامل مع Gutenberg page builder أنماطًا مرتبطة عالميًا بصفحاتك. مما يسهل الحفاظ على تناسق التصميم في جميع أنحاء موقعك.
إذا كنت تستخدم منشئ صفحات Elementor ، فإن Kadence يضمن أن تظل ألوانك متزامنة من أجل تناسق التصميم. أيضًا ، يعد التكامل مع BeaverBuilder ميزة أخرى ممتازة ، تتيح لك إنشاء المحتوى الخاص بك باستخدام أداة إنشاء الصفحات الأكثر موثوقية.

علاوة على ذلك ، يعد تشغيل متجر على الإنترنت أمرًا سهلاً من خلال تكامل Kadence مع WooCommerce . يسمح لك بإنشاء صفحات منتج عالية التحويل وتحسين تدفق الخروج لزيادة المبيعات.
وفي الوقت نفسه ، إذا كنت تقوم بإنشاء نظام أساسي للتعلم الإلكتروني ، فقد جعلك Kadence مغطى بالتكامل مع LearnDash و LifterLMS. مما يتيح لك إنشاء دورات تدريبية مصممة بشكل جميل وتخصيص شكل ومظهر شبكة الدورة التدريبية وصفحات الدروس.
بالإضافة إلى ذلك ، بالنسبة للمؤسسات غير الربحية ، يمكّنك تكامل Kadence مع GiveWP من إنشاء صفحات تبرع أو نماذج تتناسب مع ألوان علامتك التجارية. وبالمثل ، التكامل مع تقويم الأحداث يوفر لك طريقة سلسة لإنشاء وإدارة الأحداث.
أخيرًا ، إذا كنت تبحث عن إنشاء منتدى مستخدم ، فإنه يتكامل جيدًا مع bbPress . و يسمح لك بإضافة نموذج مستخدم جميل يجمع مجتمعك معًا. مع كل عمليات الدمج هذه ، يجعل Kadence من السهل إنشاء موقع ويب عملي وجميل وفريد من نوعه.
7. ميزات إضافية
بعض الميزات الإضافية لموضوع Kadence هي:
- لا توجد ملفات جافا سكريبت ثقيلة لأوقات تحميل أسرع للصفحات.
- يحتوي على أيقونات SVG (Scalable Vector Graphics) مضمنة للحصول على رسومات واضحة ونظيفة.
- يوفر هذا المظهر أيضًا التنقل باستخدام لوحة المفاتيح لإمكانية الوصول وسهولة الاستخدام.
- سيكون لديك أكثر من 10 عناصر لإضافتها إلى رأسك وإنشاء أشرطة تنقل قوية.
- تحكم بسهولة في تخطيط موقع الويب الخاص بك وصولاً إلى البكسل باستخدام إعدادات تخطيط Kadence Theme .
- يمكنك استخدام لوحة الألوان العالمية لموضوع Kadence لتطبيق الألوان عبر موقعك بالكامل بسهولة.
- القدرة على التحكم في تخطيطات أنواع المنشورات المخصصة في أداة تخصيص WordPress.
يلخص هذا قسم الميزات الرئيسية في مقالة مراجعة موضوع Kadence. الآن دعنا نرى كيف نبدأ مع Kadence.
ج. البدء في موضوع Kadence
الآن بعد أن تعرفت على الميزات الرئيسية لموضوع Kadence ، فلنبدأ بهذا الموضوع.
لذا ، يرجى اتباع هذه الخطوات بشكل متسلسل ، ويمكنك البدء بسرعة في موضوع Kadence.
لنبدأ!
الخطوة الأولى. شراء وتثبيت سمة Kadence
تثبيت النسخة المجانية
سنناقش أولاً كيفية تثبيت الإصدار المجاني من سمة Kadence.
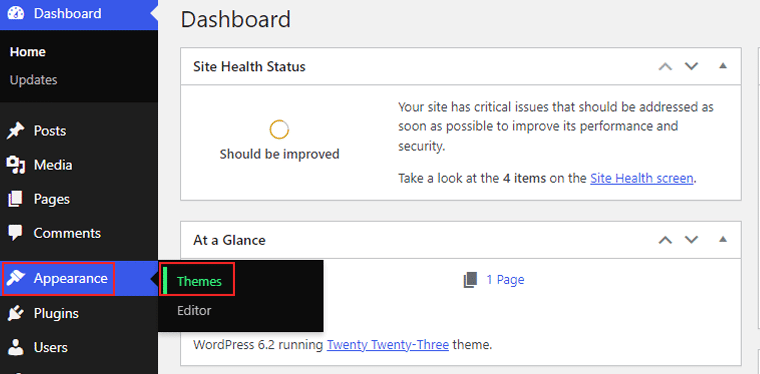
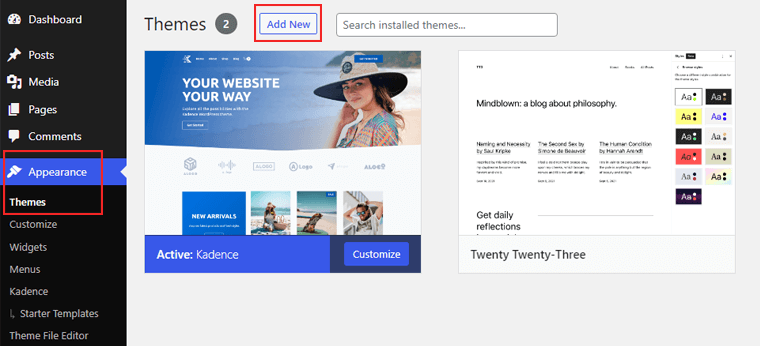
لتثبيت سمة Kadence وتنشيطها ، أولاً وقبل كل شيء ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. انتقل إلى خيار المظهر> السمات .

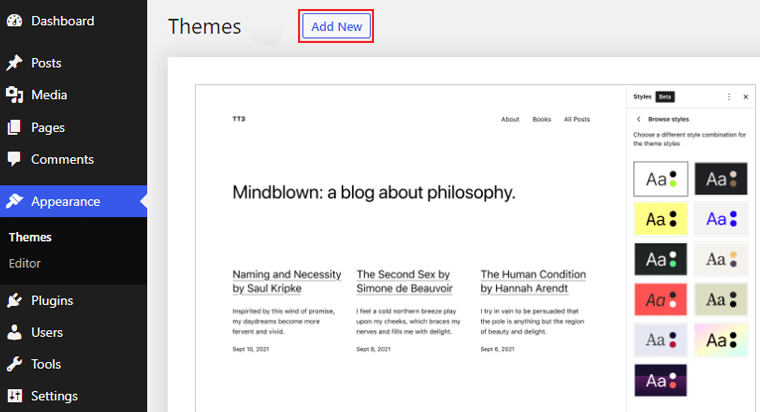
بعد ذلك ، انقر فوق الزر " إضافة جديد " في الأعلى.

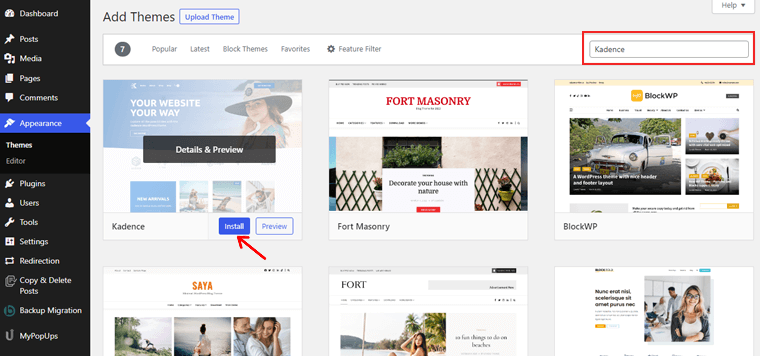
الآن اكتب " Kadence " في شريط البحث ثم انقر فوق خيار " تثبيت "

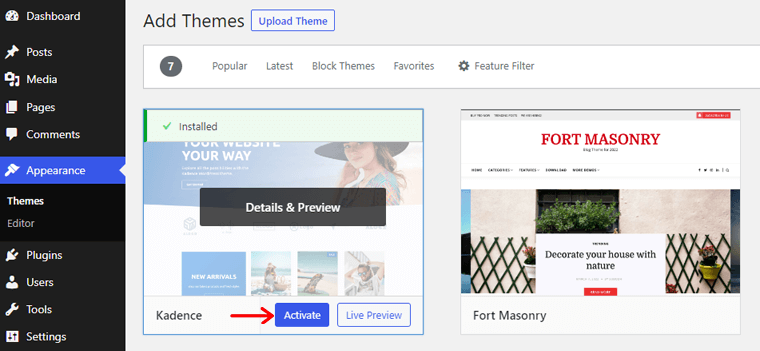
بمجرد اكتمال التثبيت ، سترى الزر " تنشيط ". فقط اضغط عليها!

إنتهيت!
تثبيت الإصدار المميز
الآن لتثبيت الإصدار المتميز ، فإن أول شيء يجب فعله هو شراء السمة. يمكنك شراء السمة مباشرة من موقعها الرسمي على الإنترنت.
عملية الشراء بسيطة للغاية. ابدأ بتسجيل الدخول إلى موقع ويب Kadence.

ثم اختر الخطة المميزة. بعد ذلك ، يجب عليك إضافة تفاصيل الفواتير الخاصة بك وطريقة الدفع. بمجرد شراء السمة ، يمكنك الآن تنزيل الإصدار المضغوط من سمة Kadence.
بعد ذلك ، ستحتاج إلى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك لتثبيت سمة Kadence.
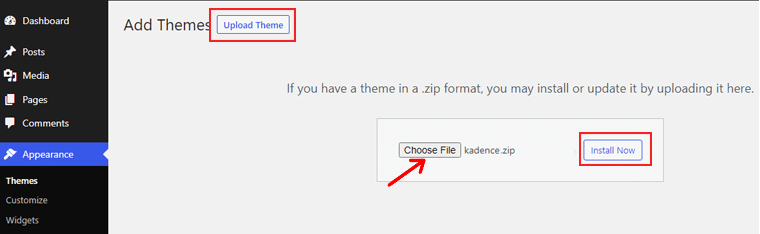
انقر هناك على المظهر> الموضوع> إضافة خيار جديد .

بعد ذلك انقر على خيار " تحميل الموضوع " وانقر على "اختيار ملف" للتحميل. ثم اضغط على زر " التثبيت الآن ".

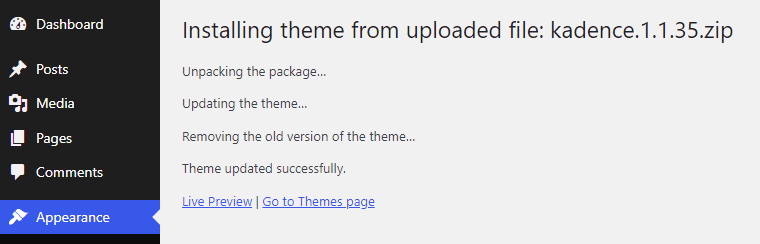
بعد ذلك ، ستصلك رسالة تفيد بأنه تم تثبيت موضوع Kadence الخاص بك. كما هو موضح في الصورة أدناه.

باتباع هذه الخطوات ، يمكنك بسهولة تثبيت كل من الإصدار المجاني والمتميز من سمة Kadence.
الخطوة 2. استيراد قوالب Kadence Starter
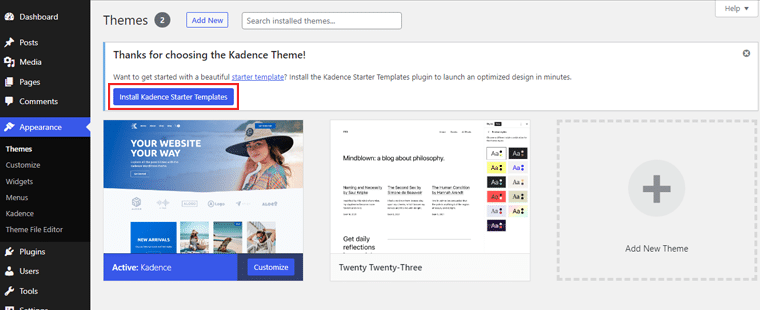
بعد تنشيط السمة مباشرة ، سترى خيار استيراد قوالب البداية.
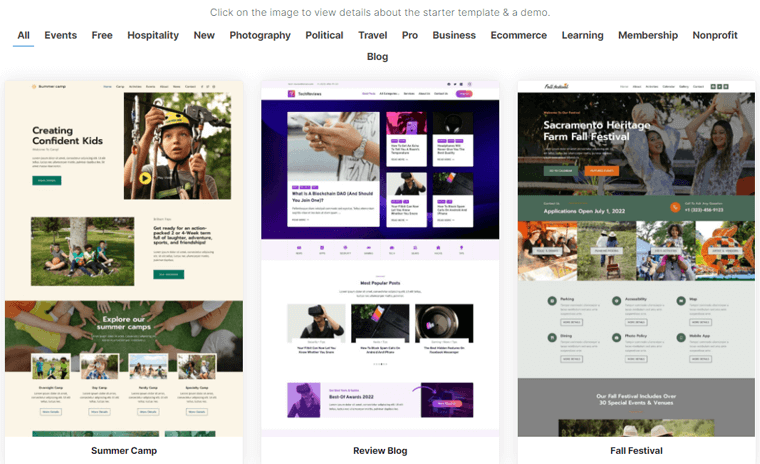
انقر فوق خيار " تثبيت قوالب Kadence Starter" . بمجرد الانتهاء ، سترى قائمة بالقوالب التي يمكنك استيرادها.

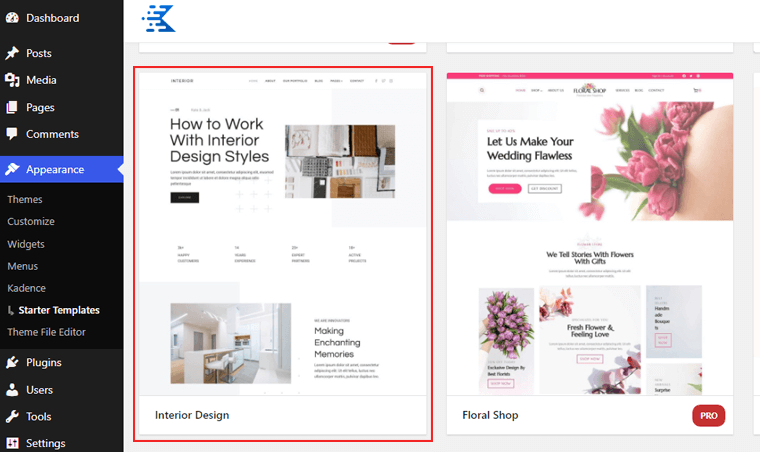
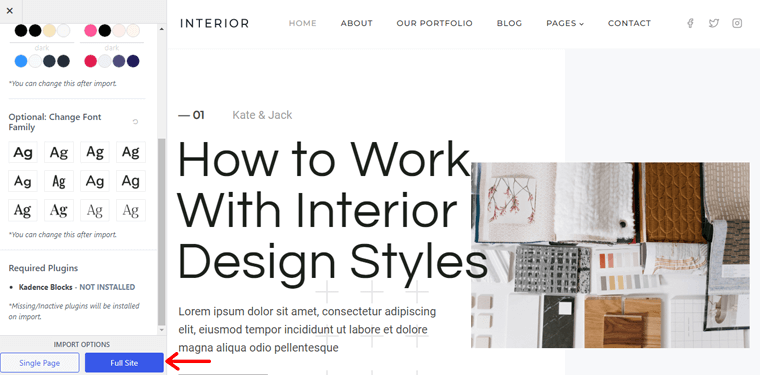
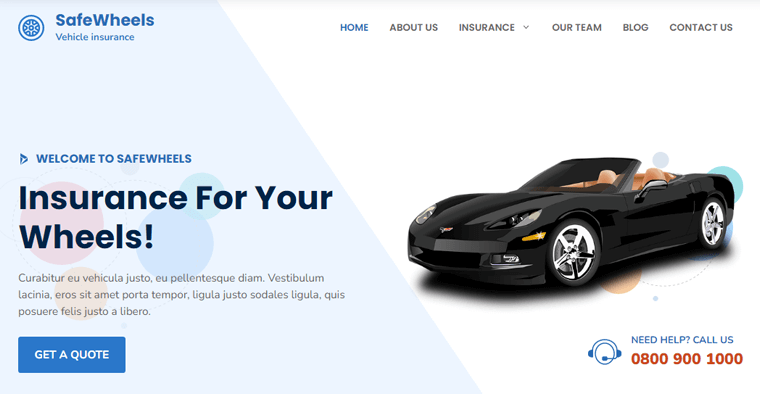
يمكنك تصفح هذه القوالب واختيار النموذج الذي تريد استيراده. بالنسبة لمقالة مراجعة موضوع Kadence هذه ، اخترنا نموذج " التصميم الداخلي ".


هناك يمكنك إجراء تغييرات مثل الألوان والخطوط. أيضًا ، سيكون لديك خيار استيراد الموقع بالكامل أو صفحة واحدة. هنا سنختار خيار " الموقع الكامل ".

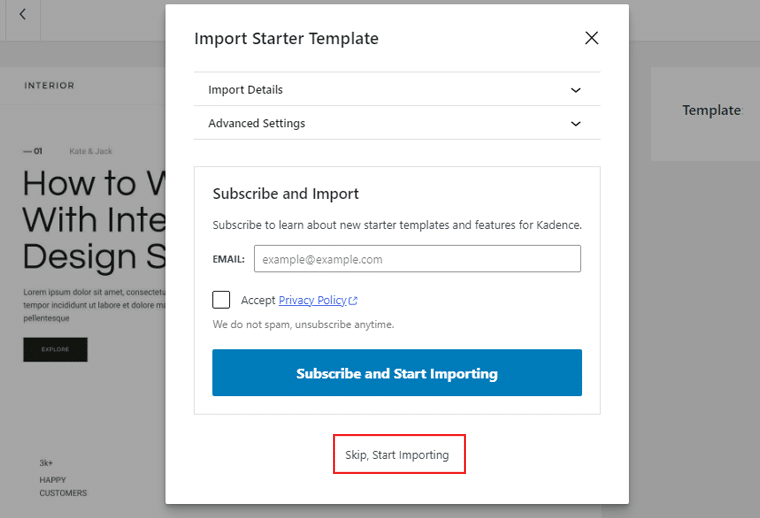
بعد ذلك ، سترى نافذة منبثقة بها خيار " الاشتراك واستيراد النموذج ". أو ببساطة تخطي خيار الاشتراك واستورد القالب. سنتخطى خيار الاشتراك في الوقت الحالي.
لذلك ، انقر فوق خيار " بدء الاستيراد ".

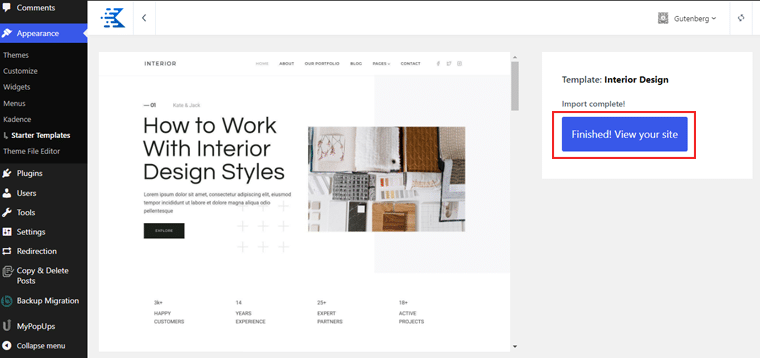
الآن اكتملت عملية الاستيراد ، يمكنك الانتقال إلى زر " عرض موقعك " لإلقاء نظرة سريعة على موقع الويب الخاص بك.

إنتهيت!
الآن ، سنذهب إلى خيار التخصيص .
الخطوة 3. تخصيص سمة Kadence
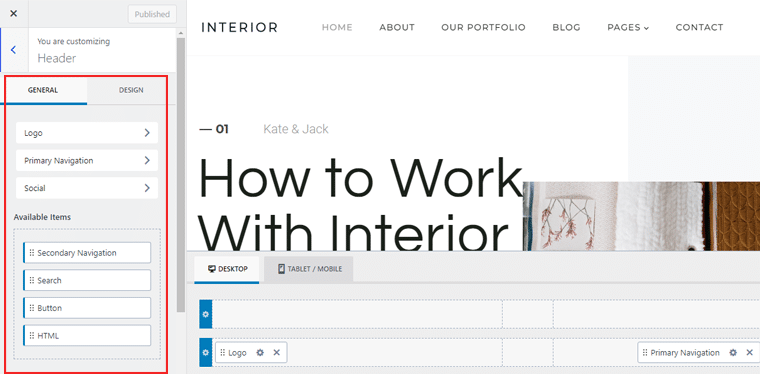
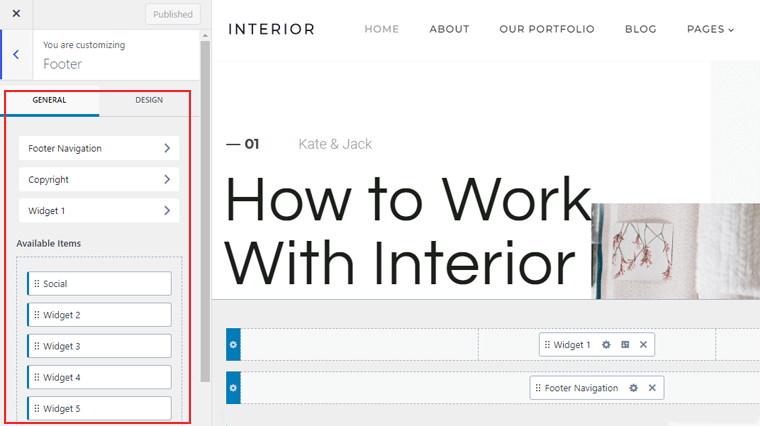
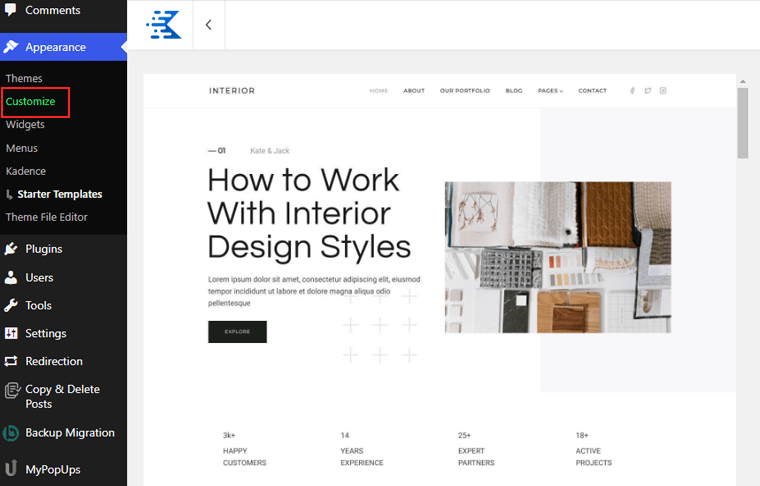
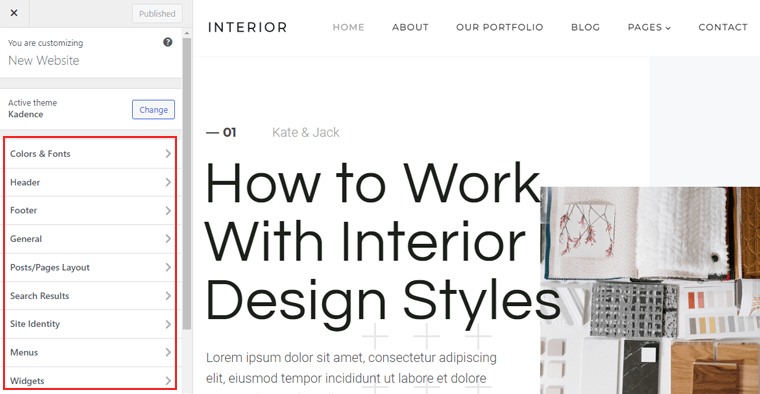
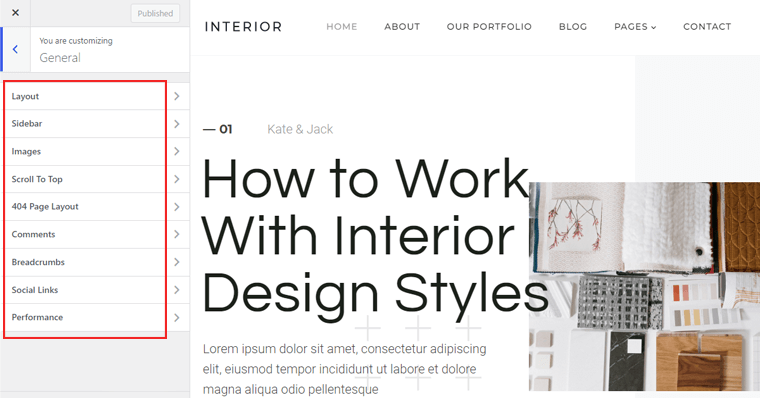
بعد الانتهاء من استيراد النموذج ، انقر فوق خيار " تخصيص " في شريط القائمة الأيسر ضمن خيار المظهر .

بعد ذلك ، ستتم إعادة توجيهك إلى واجهة التخصيص. الآن ، يمكنك البدء في تعديل النموذج المستورد وتخصيصه للبدء في إنشاء موقع الويب الخاص بك.

لذلك ، يأتي جزء التخصيص مع إعدادات مختلفة: الألوان والخطوط ، والرأس ، والتذييل ، والعامة ، والتخطيط ، وما إلى ذلك.
لذلك ، سنتعرف على بعض إعدادات التخصيص.
1. اللون والخطوط
يأتي خيار تخصيص اللون والخط مع 3 عناصر أخرى يمكنك تخصيصها حسب حاجتك. يتم تقديمها على النحو التالي:
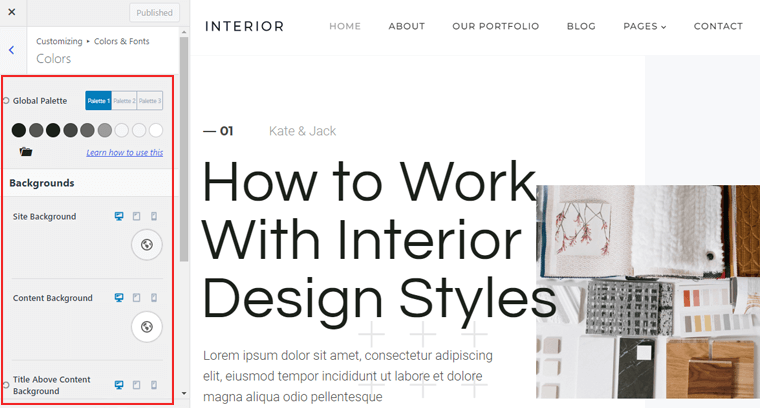
ط) الألوان
هنا يمكنك تغيير ألوان الخلفية لموقعك ، والمحتوى ، والعنوان ، وما إلى ذلك ، ثم اختر أيضًا كيف يبدو لونك على الأجهزة المختلفة مثل أجهزة الكمبيوتر المكتبية ، والأجهزة اللوحية ، والهواتف المحمولة. أيضًا ، يمكنك الاختيار من بين 3 لوحات عالمية.

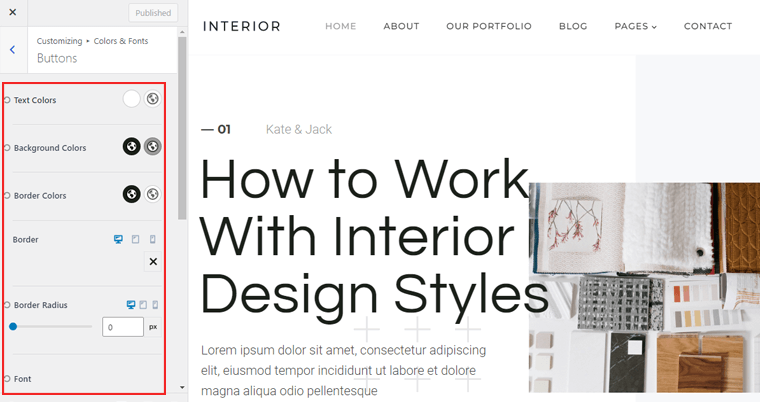
ب) الأزرار
في هذا القسم ، يمكنك تغيير ألوان النص وألوان الخلفية وألوان الحدود وما إلى ذلك ، وتحديد نصف قطر الحد لكل الأجهزة. من هذا القسم ، يمكنك أيضًا اختيار الخط وخيار المساحة المتروكة وظل الزر وما إلى ذلك.

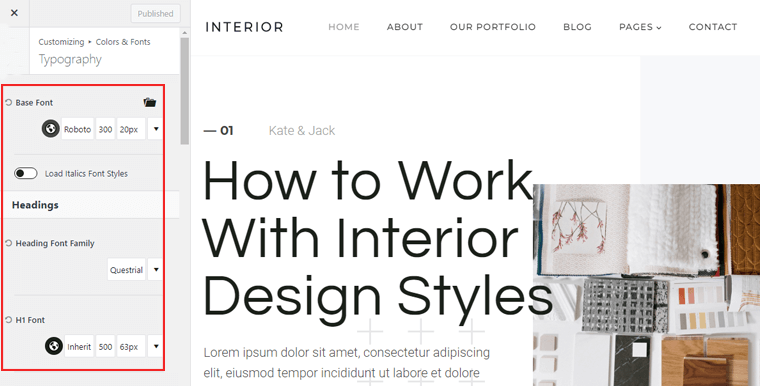
ثالثا) الطباعة
هنا ، ستتمكن من تعيين الطباعة لنصوص مختلفة باستخدام الخط وحجم الخط وعائلة الخط. على سبيل المثال ، عناوين مختلفة ، وعناوين أعلى المحتوى ، ومفاتيح تنقل ، والمزيد. سيكون لديك أيضًا إمكانية الوصول إلى مجموعات خطوط Google الفرعية ، بما في ذلك السيريلية والصينية والعربية وما إلى ذلك.

2. عام
تأتي الخيارات العامة للتخصيص مع عناصر مختلفة يمكنك تخصيصها حسب حاجتك. بعض منها على النحو التالي:

ط) التخطيط
هنا يمكنك تغيير عرض المحتوى ، تباعد الحافة اليسرى / اليمنى ، التباعد العلوي / السفلي للمحتوى ، إلخ. أيضًا ، يمكنك بسهولة تغيير التباعد المفرد في صندوق البريد ، والظل ، ونصف قطر الحدود ، والمزيد.
ب) الشريط الجانبي
يحتوي هذا الخيار على عنصرين يمكنك تخصيصهما: عام وتصميم.
- عام: يتيح لك هذا الخيار تغيير عرض الشريط الجانبي وإدارة تباعد عناصر واجهة المستخدم. يتيح لك هذا الخيار أيضًا تمكين الشريط الجانبي اللاصق.
- التصميم: في هذا الخيار ، يمكنك تغيير عنوان عنصر واجهة المستخدم والمحتوى ونمط الارتباط. يمكنك أيضًا تغيير لون الرابط وخلفية الشريط الجانبي وحد الفاصل والحشو.
ج) الصور
يتيح لك هذا القسم تمكين نقل إدخال التعليقات أعلى قائمة التعليقات. قادر أيضًا على تمكين ما إذا كنت تريد إزالة حقل موقع التعليق أم لا.
4) تخطيط الصفحة 404
يتيح لك هذا الخيار الاختيار من بين 5 تخطيطات 404 مختلفة ، بما في ذلك الشريط الجانبي الضيق والعرض الكامل والشريط الجانبي الأيسر / الأيمن وما إلى ذلك. أيضًا ، يمكنك الاختيار من بين خيارين لنمط المحتوى ، محاصر وغير معبأ. بالإضافة إلى ذلك ، قرر تمكين / تعطيل أو خيار الحشو العمودي للمحتوى العلوي فقط / السفلي فقط.
3. نشر / تخطيط الصفحات
في هذا القسم ، ستجد تخطيطات منشورك / هيكل صفحتك. يمكنك الاختيار من بين تصميمات مختلفة لعرض كل مقال من مقالاتك.
- تخطيط الصفحة: هنا ، يمكنك تغيير تخطيط عنوان الصفحة بما في ذلك في المحتوى والمحتوى أعلاه. أيضًا ، اختر عرض حاوية العنوان مثل قياسي ، وعرض كامل ، ومضمون. تتضمن الخيارات الأخرى محاذاة عنوان الصفحة وعناصر العنوان ونمط المحتوى وما إلى ذلك.
- تخطيط المنشور الفردي: يتيح لك هذا الخيار اختيار تخطيط لوحة النشر والعرض ومحاذاة عنوان المنشور وموضع الصورة المميز وما إلى ذلك.
- تخطيط الأرشيف: بالمثل ، في هذا القسم ، يمكنك اختيار تخطيط عنوان الأرشيف ، وعرض الحاوية ، ولون عنوان الأرشيف ، وما إلى ذلك.
4. إعدادات الصفحة الرئيسية
يتيح لك خيار إعداد الصفحة الرئيسية اختيار ما يتم عرضه على الصفحة الرئيسية لموقع الويب الخاص بك. يمكنك عرض أحدث مشاركاتك بترتيب زمني عكسي ، وهو تنسيق مدونة كلاسيكي. أو يمكنك إنشاء صفحة ثابتة / ثابتة تعرض المحتوى الذي اخترته.
لإعداد صفحة رئيسية ثابتة ، قم بإنشاء صفحتين منفصلتين ، إحداهما للصفحة الرئيسية والأخرى لمنشوراتك. يتيح لك القيام بذلك تخصيص صفحتك الرئيسية لتناسب تفضيلاتك وعرض المحتوى لجمهورك.
وبالتالي ، يمكنك استكشاف المزيد من الخيارات أثناء التخصيص.
باتباع الخطوات المذكورة أعلاه في مراجعة موضوع Kadence ، يمكنك بسهولة تثبيت السمة وإعداد موقع الويب الخاص بك.
D. دعم موضوع Kadence
يمر الجزء التالي من مقالة مراجعة موضوع Kadence هذه بخيارات دعم العملاء.
قد يتسبب أي موضوع تستخدمه في توقفك ، وعندها تحتاج إلى دعم عملاء ممتاز.
لذلك ، دعنا نتعرف على مدى جودة دعم العملاء Kadence Theme الذي يوفره في مقالة المراجعة هذه.
ودعم العملاء لموضوع Kadence رائع ، لتبدأ به. يوفر قسم توثيق شامل يغطي كل شيء من البدء إلى إعدادات التخصيص وخيارات الرأس واستكشاف الأخطاء وإصلاحها والمزيد.

بالإضافة إلى الوثائق ، فإنه يوفر تذاكر دعم متميزة لمزيد من المساعدة الشخصية. نظام التذاكر متاح فقط للمستخدمين المميزين ، ويجب عليك تسجيل الدخول لاستخدامه. باستخدام نظام تذاكر الدعم ، يمكنك الحصول على مساعدة سريعة وموثوقة لضمان تشغيل موقع الويب الخاص بك بسلاسة.
علاوة على ذلك ، يأتي أيضًا مع مجتمع Facebook حيث يمكنك التواصل مع مستخدمي موضوع Kadence الآخرين. هناك ، يمكنك الاتصال وحل استفساراتك أو مشاركة ميزات مثيرة للاهتمام لهذا الموضوع.
تسعير موضوع كادينس
Kadence Theme هي سمة WordPress مجانية تقدم إصدارات مجانية ومتميزة . يمكنك بسهولة تنزيل الإصدار المجاني من دليل قوالب WordPress الرسمي أو تثبيت السمة مباشرة من لوحة معلومات WordPress الخاصة بك.
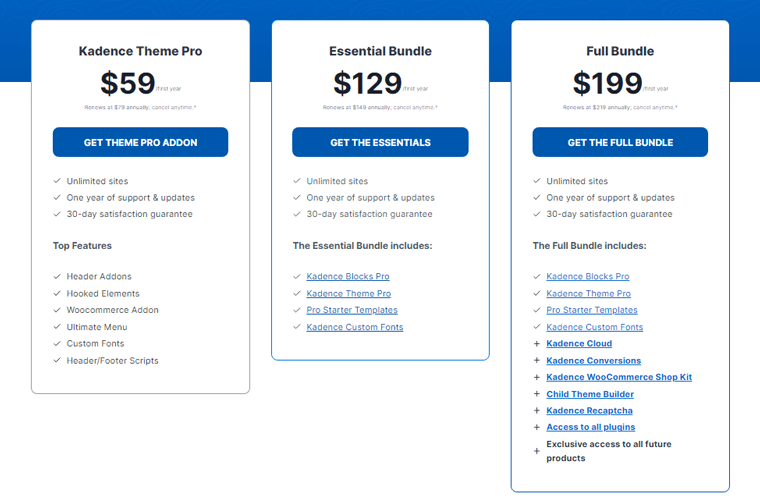
إذا كنت ترغب في الوصول إلى ميزات إضافية ، ففكر في شراء الإصدار المتميز . تقدم Kadence 4 خطط تسعير مختلفة على موقعها الرسمي على الإنترنت.

- خطة Kadence Theme Pro: تكلف 59 دولارًا للسنة الأولى و 79 دولارًا سنويًا للتجديد. يتضمن عددًا غير محدود من المواقع ، والوظائف الإضافية للرأس ، والعناصر المرتبطة ، والوظائف الإضافية النهائية ، وما إلى ذلك.
- خطة الحزمة الأساسية: تكلف 129 دولارًا أمريكيًا للسنة الأولى ، ثم 149 دولارًا سنويًا للتجديد. يأتي مع كل شيء من الخطة الاحترافية لموضوع Kadence. يتضمن أيضًا Kadence Block Pro و Pro Starter Templates والمزيد.
- خطة الحزمة الكاملة: تكلف 199 دولارًا أمريكيًا للسنة الأولى و 219 دولارًا سنويًا للتجديد. يأتي مع كل شيء بدءًا من الحزمة الأساسية ، بالإضافة إلى Kadence Cloud و Kadence Shop Kit وما إلى ذلك.
- خطة الحزمة الكاملة مدى الحياة: تكلف 649 دولارًا ، دفعة لمرة واحدة. يتضمن دعمًا مدى الحياة وتحديثات وما إلى ذلك.
بالإضافة إلى ذلك ، إذا لم تكن راضيًا عن خطتهم ، فيمكنك استرداد أموالك في غضون 30 يومًا من تاريخ الشراء.
لذلك ، هذا يلخص مراجعة موضوع Kadence.
الآن دعونا نلقي نظرة على بعض بدائلها.
F. بدائل موضوع كادينس
بينما يعد موضوع Kadence WordPress خيارًا رائعًا لإنشاء مواقع الويب ، فمن الحكمة دائمًا التفكير في البدائل. هناك العديد من الموضوعات التي قد تناسب احتياجاتك وتفضيلاتك بشكل أفضل.
1. GeneratePress
GeneratePress هو موضوع ووردبريس خفيف الوزن متعدد الأغراض يركز على السرعة والاستقرار وإمكانية الوصول. إنه يعطي الأولوية للأساسيات التي يحتاجها موقع الويب الخاص بك لتحقيق الأداء الأمثل للزائرين ومحركات البحث.

علاوة على ذلك ، يأتي هذا الموضوع مع أداة إنشاء السمات. تساعدك هذه الميزة في تصميم عناصر السمة وإنشائها في محرر الكتلة. بالإضافة إلى ذلك ، مع عناصر الكتلة الديناميكية ، ستتمتع بحرية التصميم الكاملة.
بالإضافة إلى ذلك ، يحتوي على مكتبة واسعة من مواقع الويب المصممة بشكل احترافي. لذلك يمكنك اختيار واحد وبدء موقعك الجديد على الفور.
التسعير:
GeneratePress متاح في كل من الإصدارات المجانية والمتميزة . يمكنك تنزيل الإصدار المجاني من WordPress.org.
في حين أن هناك خطتي تسعير للإصدار المتميز :
- الخطة السنوية: تكلف 59 دولارًا سنويًا ، وتشمل جميع الميزات المتميزة ، والوصول الكامل إلى مكتبة الموقع ، والتحديثات لمدة عام واحد والدعم المتميز ، والاستخدام على ما يصل إلى 500 موقع ويب ، إلخ.
- خطة مدى الحياة: تكلف 249 دولارًا ، دفعة واحدة ، وتشمل جميع الميزات المتميزة ، والوصول الكامل إلى مكتبة الموقع ، والتحديثات مدى الحياة ، والدعم المتميز ، والاستخدام على ما يصل إلى 500 موقع ويب ، إلخ.
لمزيد من التفاصيل ، راجع مقالتنا حول مراجعة GeneratePress!
2. ديفي
Divi هي واحدة من أكثر سمات WordPress شيوعًا في السوق. بفضل تقنية البناء المرئي المتقدمة ، يمكنك إنشاء موقع الويب الخاص بك بشكل مرئي بسهولة وكفاءة. أيضًا ، يساعد محرر السحب والإفلات في تحريك العناصر في الواجهة الأمامية لموقع الويب الخاص بك دون تشفير.

بالإضافة إلى ذلك ، فإنه يوفر أكثر من 200 عنصر موقع ويب ، وهو وحدة نمطية لكل شيء. يتضمن بعضها عبارة تحث المستخدم على اتخاذ إجراء ، وشرائح التمرير ، والنماذج ، والمعارض ، والمزيد.
علاوة على ذلك ، هذا المظهر مليء بأكثر من 2000 تصميم مسبق الصنع مجانًا. يتضمن 200+ حزم مواقع ويب كاملة وصور وأيقونات ورسوم توضيحية خالية من حقوق الملكية. يمكنك اختيار واحد منهم والتقدم على الفور على موقع الويب الخاص بك.
التسعير:
Divi هو موضوع متميز متاح على موقعه الرسمي مع خطتي تسعير.
- خطة الوصول السنوية: تكلف 89 دولارًا سنويًا مع إمكانية الوصول إلى موضوعات Divi و Extra و Bloom و Monarch. يتضمن أيضًا المئات من حزم مواقع الويب والمزيد.
- خطة الوصول مدى الحياة: تكلف 249 دولارًا لمرة واحدة مع كل شيء من الخطة السنوية. بالإضافة إلى ذلك ، يتضمن تحديثات مدى الحياة ، ودعمًا ، واستخدامًا غير محدود لموقع الويب.
3. بلوكسي
آخر على قائمتنا هو Blocksy ، أحد أكثر موضوعات WordPress إبداعًا وسرعة. أيضًا ، تم تحسينه جيدًا لمحرر Gutenberg ويتكامل بسلاسة مع منشئي الصفحات المشهورين الآخرين مثل Elementor و Beaver Builder وما إلى ذلك.

بالإضافة إلى ذلك ، هذا المظهر مليء بالعشرات من الميزات الرائعة. على سبيل المثال ، تتيح لك ميزات تقسيم التعليمات البرمجية تحميل سلوك JavaScript عند الحاجة فقط. بالإضافة إلى ذلك ، تساعد ميزات المعاينة المباشرة في عرض التغييرات في الوقت الفعلي دون إبطاء سير العمل.
علاوة على ذلك ، يأتي مزودًا بالعديد من خيارات التخصيص ، مما يجعل من السهل بدء موقع ويب يتوافق مع علامتك التجارية. يمكنك تعيين خيار التخطيط من الافتراضي ، الضيق إلى العرض الكامل. أيضًا ، قم بتغيير تخطيط الرأس الخاص بك ، وخصص عناصر الرأس ، والمزيد.
التسعير:
سمة Blocksy متاحة في كلا الإصدارين المجاني والمتميز . الإصدار المجاني سهل التنزيل من دليل السمات الرسمي لـ WordPress.org.
بينما القسط الإصدار متاح على موقعه الرسمي على الإنترنت مع خطط تسعير 3.
- الخطة الشخصية: تكلف 49 دولارًا سنويًا لترخيص موقع واحد. يتضمن ميزات مثل الأشرطة الجانبية الشرطية المتعددة ، وكتل المحتوى ، وأنواع المنشورات الإضافية ، والقوائم الضخمة ، وما إلى ذلك.
- الخطة الاحترافية: تكلف 69 دولارًا سنويًا مقابل ترخيص 5 مواقع. يتضمن مقتطفات تعليمات برمجية مخصصة وخطوط مخصصة وخطوط Adobe Typekit وعناصر واجهة مستخدم مخصصة والمزيد.
- خطة الوكالة: تكلف 99 دولارًا سنويًا للتراخيص غير المحدودة. يتضمن ملصقات بيضاء وعناصر رأس مكررة وأيقونات مشاركة المنتج وشرائح معرض الصور وغير ذلك الكثير.
تحقق أيضًا من مراجعة موضوع Blocksy للحصول على معلومات أكثر تفصيلاً.
الحكم النهائي - هل يستحق موضوع Kadence كل هذا العناء لموقع WordPress الخاص بك؟
في الختام ، يعد موضوع Kadence هو الخيار الأفضل لبناء موضوع متعدد الاستخدامات وسريع الاستجابة مع خيارات متقدمة متنوعة. يحتوي نسخته المجانية على الكثير من الميزات المفيدة لتنشيط موقع الويب الخاص بك وتشغيله بسرعة. يمكنك بسهولة إنشاء موقع الويب الخاص بك وفقًا لتفضيلاتك من خلال العديد من خيارات وعناصر التخصيص.
بالإضافة إلى ذلك ، تم تصميم السمة مع وضع الأداء في الاعتبار ويتم تحميلها بسرعة. ومن ثم ضمان تجربة مستخدم ممتازة لزوار موقع الويب الخاص بك. علاوة على ذلك ، فإن ميزاته المُحسّنة لتحسين محركات البحث تجعل موقع الويب الخاص بك قابلاً للاكتشاف بسهولة في محركات البحث.
الجانب السلبي الوحيد هو أنه يقدم عددًا محدودًا من مواقع البدء مقارنة بالموضوعات المماثلة. ومع ذلك ، إذا كنت مستخدمًا لمحرر الكتلة أو منشئ صفحات تابع لجهة خارجية ، فإن سمة Kadence تستحق المراجعة.
بالإضافة إلى ذلك ، نظرًا لأنه يحتوي على إصدار مجاني ، فلماذا لا تجربه؟
خاتمة
هذا كل ما لدي أيها الناس! لقد وصلنا إلى نهاية مراجعة موضوع Kadence . نعتقد أنك فهمت موضوع Kadence ويمكنك استخدامه على موقعك.
نأمل أن تكون قد أحببت مقالة مراجعة موضوع Kadence. إذا كنت تستخدم سمة Kadence لموقع الويب الخاص بك ، فيرجى مشاركة تجربتك أدناه في قسم التعليقات.
ومع ذلك ، إذا كان لديك أي استفسارات أخرى حول مراجعة موضوع Kadence ، فلا تتردد في سؤالنا. سنحاول الرد عليك في أقرب وقت ممكن. أيضًا ، شارك هذه المقالة مع أصدقائك وزملائك.
يمكنك أيضًا الاطلاع على مقالتنا حول أفضل سمات وقوالب WordPress وأفضل سمات WordPress من الجيل الرائد.
لا تنس متابعتنا على Facebook و Twitter لمزيد من المقالات المفيدة.
