كيفية إنشاء موقع مكتبة مذهل باستخدام Elementor مجانًا
نشرت: 2020-10-16في هذا العصر الرقمي ، يمكنك الآن إنشاء موقع ويب مكتبة مذهل في WordPress بسهولة لإدارة أنشطة مكتبتك عبر الإنترنت. يمكنك الترويج لعملك وإنشاء حشد ضخم لجذب الانتباه. أيضًا ، يمكنك تنظيم أعمال المكتبات الخاصة بك بسهولة من خلال وجود موقع ويب يعمل بكامل طاقته.

في هذه المدونة ، ستحصل على تصميم قالب معروض مسبقًا مذهل لإنشاء موقع ويب مكتبة متميز في دقائق فقط. لا تحتاج إلى إضافة أي رمز سطر واحد ، ومع القليل من التعديل ، يمكنك نشر موقع الويب الخاص بك في أي وقت تريده. لذلك دون الحاجة إلى أي أفكار أخرى ، ستختار هذا التخطيط الكامل بالتأكيد. لذلك دعونا نبدأ!
جدول المحتويات
فوائد إنشاء موقع مكتبة يعمل بكامل طاقته
تخلق متاجر الكتب عبر الإنترنت الآن ضجة على القراء المحتملين الذين لا يحصلون على الوقت الكافي لشراء الكتب في وضع عدم الاتصال ، أو حتى بالنسبة لهم الذين يشترون الكتب من المتاجر. أيضًا ، في مكان واحد منظم ، يحصلون على جميع مجموعات الكتب الإلكترونية ، أو الكتب الصوتية ، أو كتب مؤلف معينة ، وهذا أمر هائل. لا يتعين عليهم التجول في العديد من المتاجر والحصول بسرعة على الكتاب عن طريق الاختيار. إلى جانب ذلك ، يمكنهم استخدام هذا الوقت للبحث عن الآخرين وتحقيق رغبتهم. يجعل الحياة أسهل للقراء المتحمسين.
لهذا السبب ، يقوم أمناء المكتبات والمؤلفون وبائعو الكتب ومقاهي الكتب وأصحاب متاجر الكتب وغيرهم ممن يرغبون في زيادة المبيعات بإنشاء موقع الويب الخاص بمكتبتهم لجذب القراء النشطين وتحقيق أقصى قدر من الإيرادات لإدارة أعمالهم. يمكن للمشترين الراضين مشاركة موقعك بسهولة مع القراء الآخرين الذين قد يبحثون عن متجر كتب كامل عبر الإنترنت. إنها تساعد في الحصول على عرض على قنوات مختلفة لها موقع على شبكة الإنترنت ، كما أنها قادرة على الاتصال بأشخاص دودة الكتب على مستوى العالم لزيادة المبيعات.

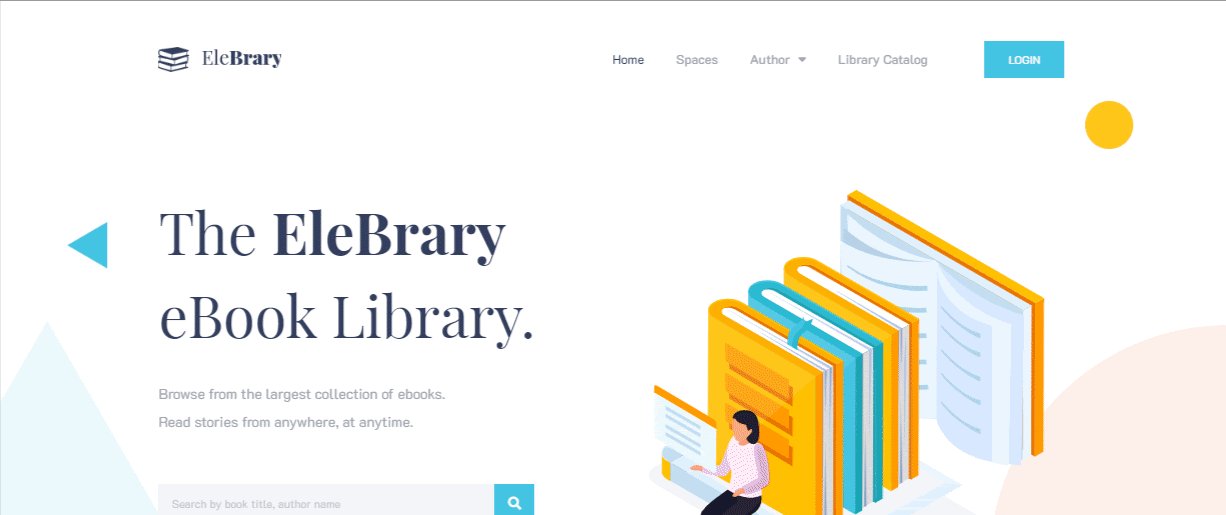
إليبراري
حزمة قالب موقع المكتبة للعنصر
الحصول على إمكانية الوصولكيف تنشئ موقع مكتبة بدون تشفير؟
سيكون استخدام منشئ صفحات Elementor الشهير لـ WordPress هو الحل الأمثل لأي شخص يريد إنشاء موقع ويب دون إضافة أي سطر واحد من التعليمات البرمجية. ستحصل على الكثير من مجموعات القوالب الجاهزة المذهلة لإنشاء موقع الويب الخاص بمكتبتك ببضع نقرات. لا يتعين عليك إنفاق الأموال على تطوير موقع الويب الخاص بك ، ويمكنك نشر موقع الويب الخاص بك على الفور دون إضاعة الوقت.
احصل على قالب حزمة EleBrary الكامل من Elementor من Templately لإنشاء موقع الويب الخاص بالمكتبة بالكامل مجانًا. لا يتعين عليك إضافة أي سطر واحد من الرموز ولا بذل أي جهود إضافية لبناء موقع الويب الخاص بك. فقط عن طريق إضافة المحتوى الخاص بك في كل قسم إبداعي ، وقليلًا من التخصيص ، يمكنك جعله مباشرًا على الفور لتشغيل أعمال مكتبتك عبر الإنترنت بنجاح.
شاهد الفيديو
ما الذي يمكنك الحصول عليه مع نموذج إليبراي؟
حاليًا ، تقدم EleBrary خمس صفحات رائعة معدة مسبقًا وأربع كتل فردية لبناء موقع مكتبتك باستخدام Elementor في دقائق فقط. هنا ، ستتعرف بشكل متعمق على كيف ستساعدك كل صفحة وكتلة في عرض خدمة المكتبة الخاصة بك عبر الإنترنت.
الصفحة الرئيسية
يأتي تصميم قالب الصفحة الرئيسية في EleBrary مع شريط بحث متقدم وأقسام إبداعية لعرض الكتب المميزة والكتب الأكثر مبيعًا وغيرها من الكتب التفاعلية. ستحصل على أدوات متحركة ذات تأثيرات تمرير مذهلة تجعل وجودك على الإنترنت مثيرًا للإعجاب لزوار موقعك على الويب لتوسيع المبيعات وبناء صورة العلامة التجارية في أذهان المشترين.
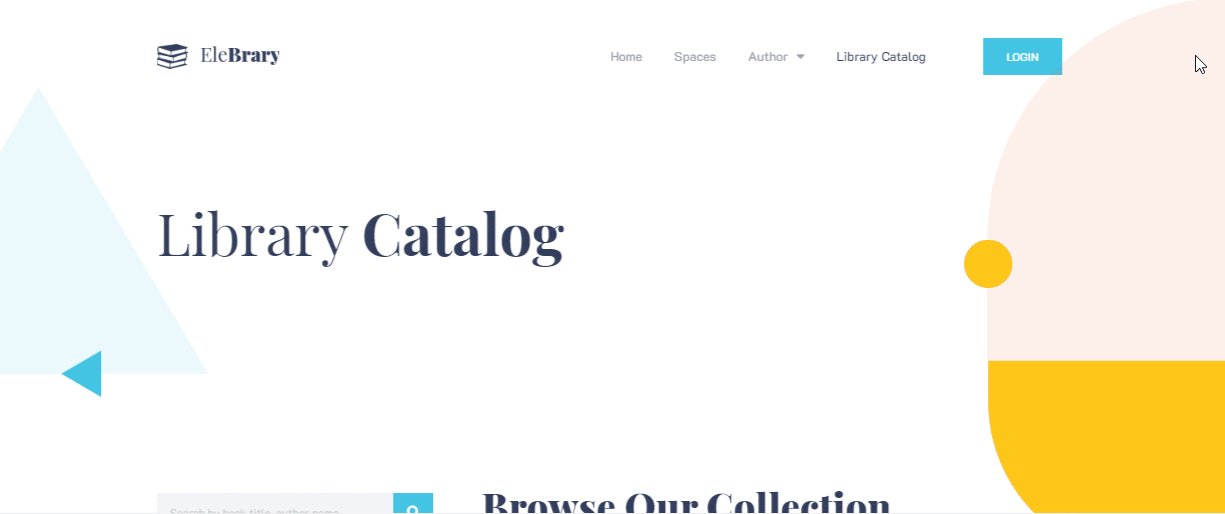
صفحة فهرس المكتبة
باستخدام صفحة Library Catalog Page لقالب "EleBrary" ، يمكنك مساعدة عملائك المحتملين في العثور على الكتاب الذي يرغبون فيه عن طريق التحمير في لوحة بحث تفاعلية. في غضون ذلك ، سيتعرفون على مجموعات كتبك في أول نظرة لتصميم الصفحة هذه. كل قسم من هذا التصميم إبداعي وسهل ومنظم بتأثيرات متحركة لإنشاء موقع مكتبة متميز باستخدام Elementor.

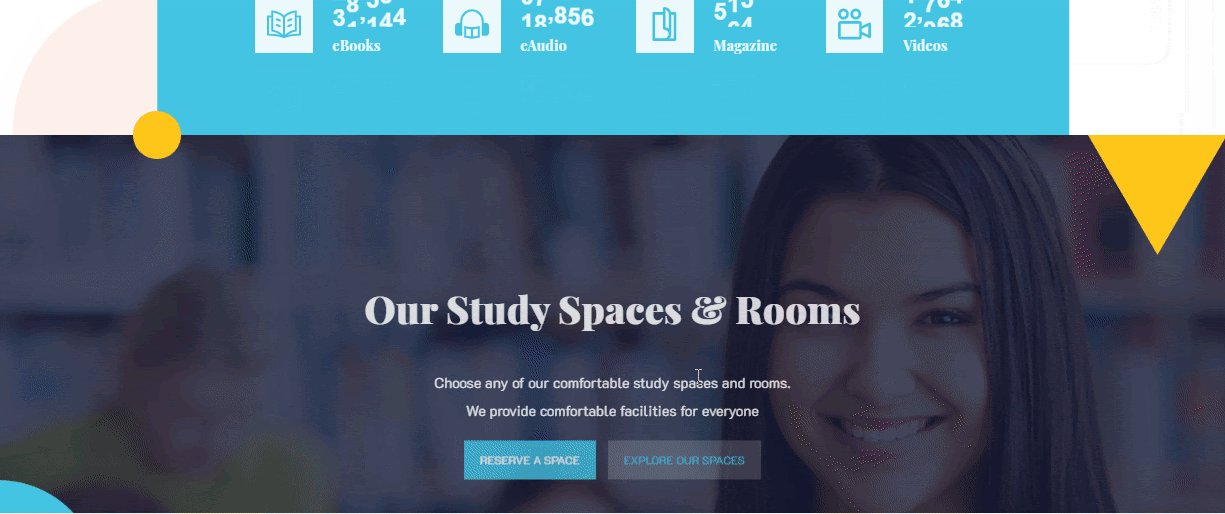
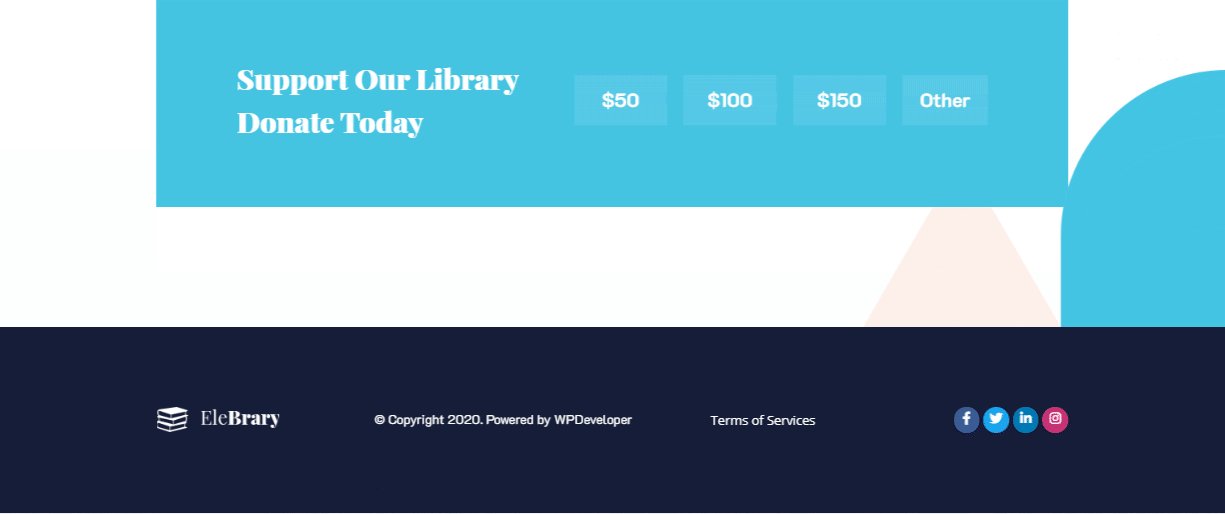
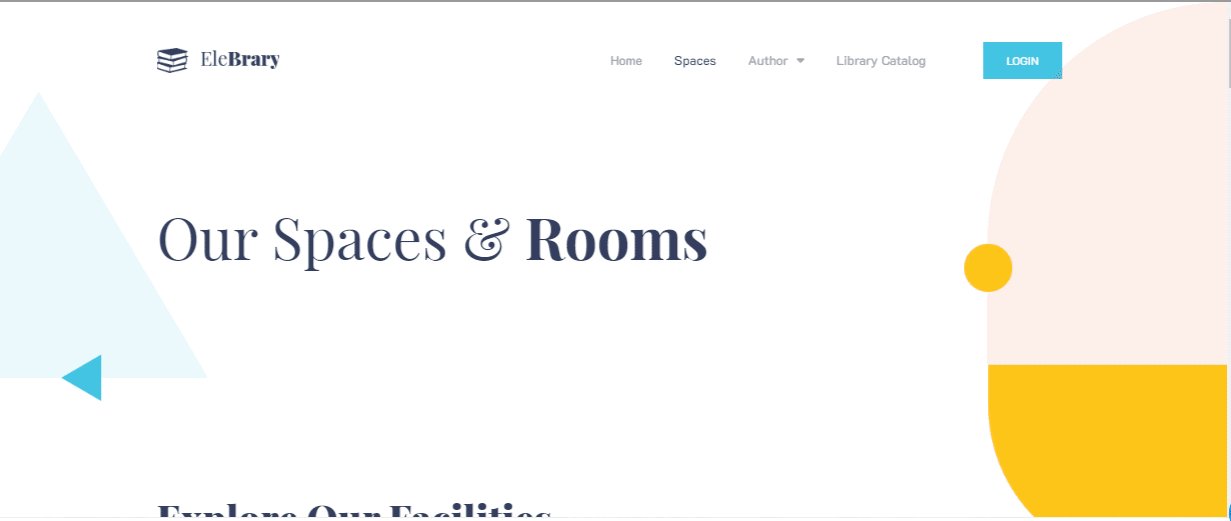
صفحة المساحات والغرف
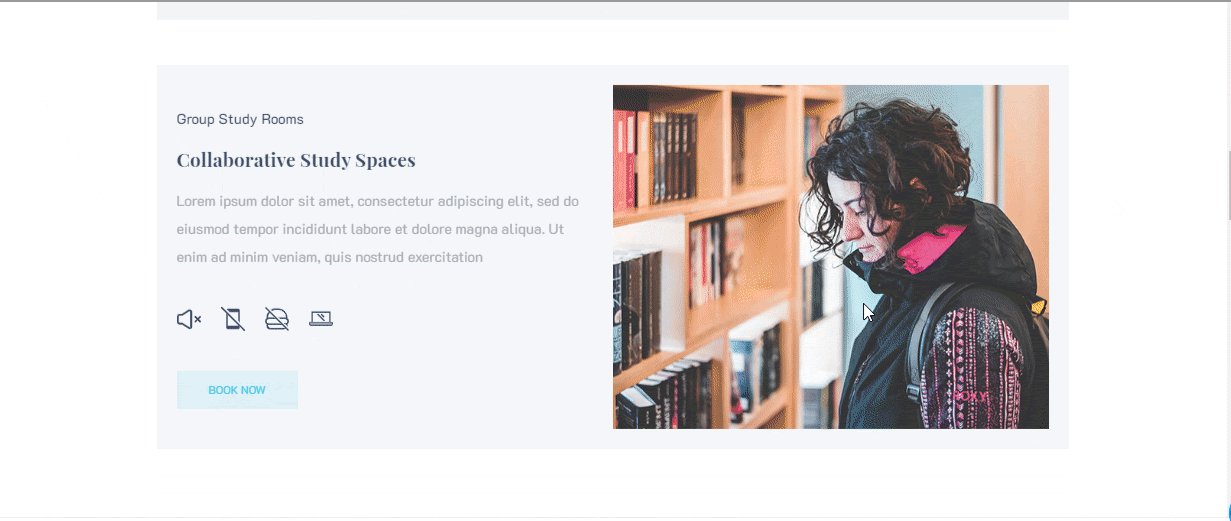
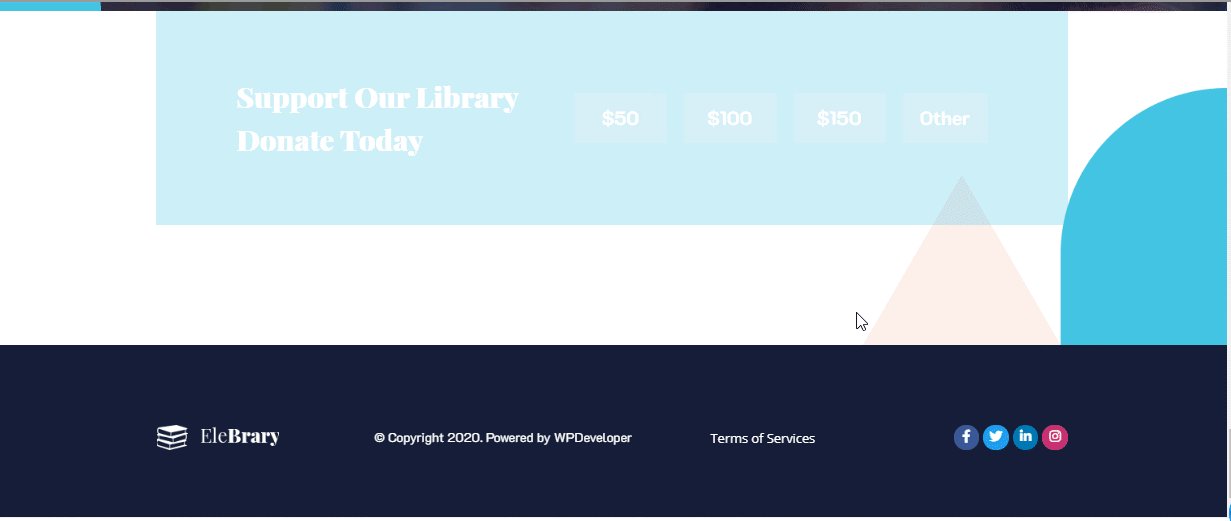
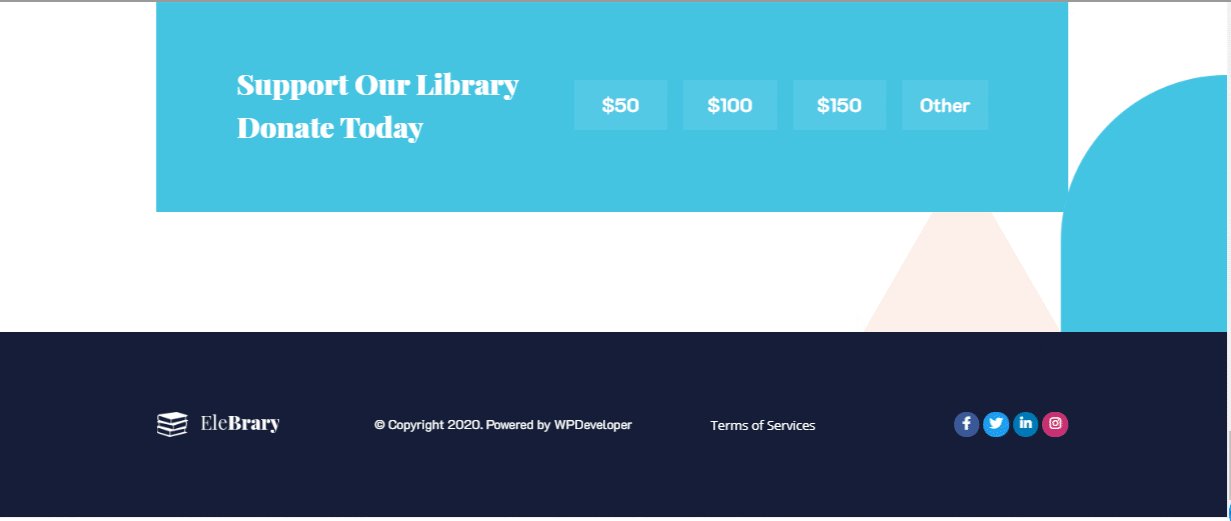
إذا حصلت على مكان حقيقي لمكتبتك أو تفكر في التنفيذ المستقبلي لها ، فإن "تخطيط صفحة المساحات والغرف في EleBrary" سيساعد جمهورك على إجراء الحجز المسبق لأماكن القراءة الصامتة في المكتبة. ستجعلك فريدًا وتقدم الآخرين.

لجعل تصميم هذه الصفحة تفاعليًا ، فهي تأتي مع أقسام مبتكرة وتفاعلية لتمثيل غرفتك ومساحتك المتاحة وتشجيع المتبرعين على التبرع في الجزء السفلي من تصميم التخطيط.

صفحة المؤلف
من خلال تصميم صفحة المؤلف هذا لـ EleBrary ، فإنك تسمح للقراء بمعرفة المؤلفين الذين تعرض مجموعاتهم على موقعك باستخدام أقسام تفاعلية متحركة.
صفحة مؤلف واحدة
لعرض السيرة الذاتية للمؤلف بالتفصيل على موقع مكتبتك على الويب ، يمكنك استخدام تخطيط صفحة مؤلف واحدة معدة مسبقًا. سيسمح للزائرين بمعرفة محفظة المؤلف عند النقر.
الأشياء التي يجب عليك الحصول عليها قبل إنشاء موقع مكتبة على الإنترنت
تحتاج إلى إنجاز بعض الأشياء قبل إنشاء موقع الويب الخاص بالمكتبة عبر الإنترنت دون الحاجة إلى الترميز باستخدام حزمة قوالب جاهزة "EleBrary" للقالب . دعنا نلقي نظرة على المكونات الإضافية التي ستحتاجها أدناه ونتأكد من أنك قمت بتنشيط كل هذه:
- العنصر : تأكد من أنك قمت بالفعل بتنشيط Elementor على موقع WordPress الخاص بك قبل البدء.
- الإضافات الأساسية : تحتاج أيضًا إلى تنشيط الإضافات الأساسية ، أفضل مكتبة عناصر لـ Elementor مع أكثر من 700 مستخدم نشط ، وأكثر من 70 عنصر واجهة مستخدم قابل للتنفيذ بشكل كامل.
- بشكل نموذجي : يجب عليك التسجيل للحصول على حساب وتثبيت "Templately" على WordPress لاستخدام حزمة القوالب هذه.
إذا قمت بتثبيت الإضافات المذكورة بنجاح ، فأنت على استعداد لبدء إنشاء موقع المكتبة الخاص بك على الفور.
 ابدأ باستخدام قالب لإنشاء موقع مكتبة باستخدام Elementor
ابدأ باستخدام قالب لإنشاء موقع مكتبة باستخدام Elementor
لنفترض أنك قمت بتنشيط جميع المكونات الإضافية المذكورة أعلاه. الآن باتباع الإرشادات خطوة بخطوة ، ستتمكن من إنشاء موقع مكتبة مذهل باستخدام Elementor بدون تشفير أدناه:

الخطوة 1: اختر قالب صفحة EleBrary الرئيسية من Templately
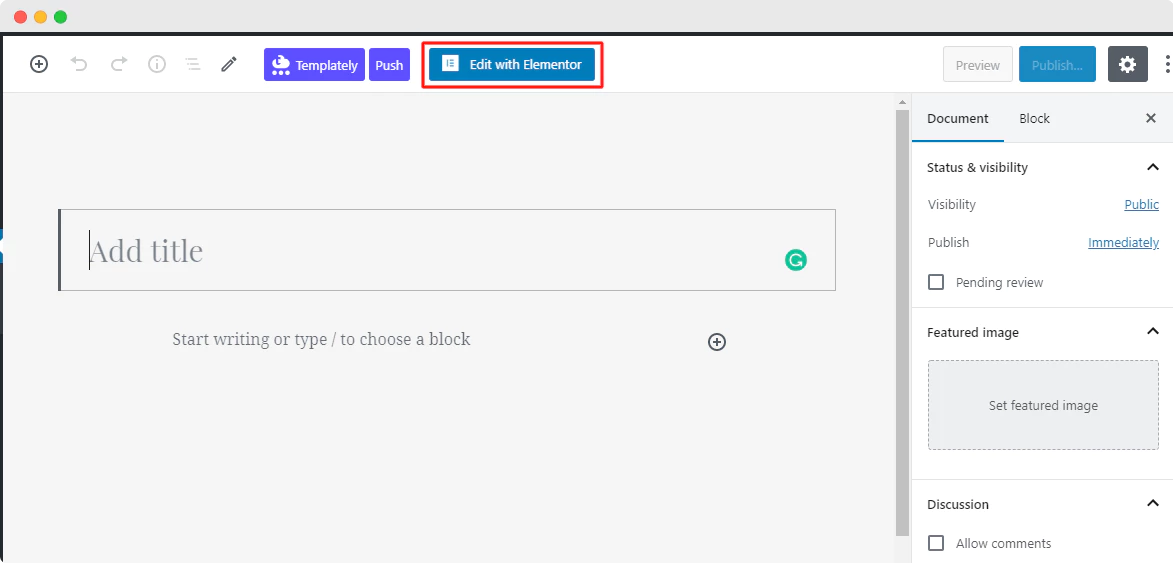
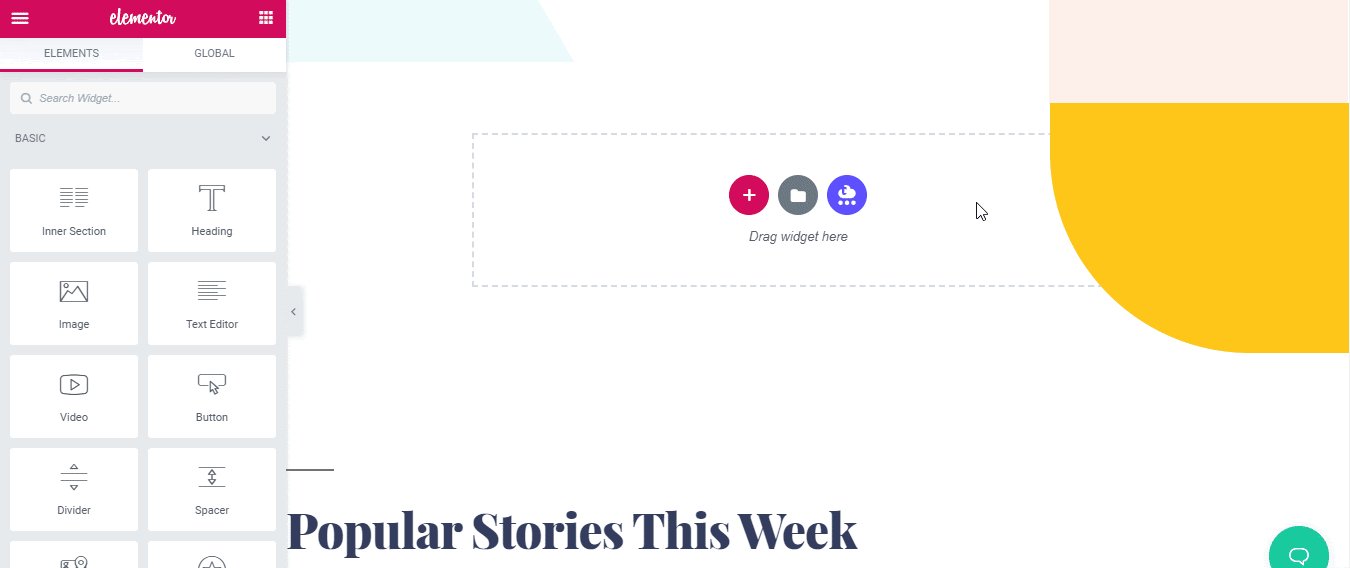
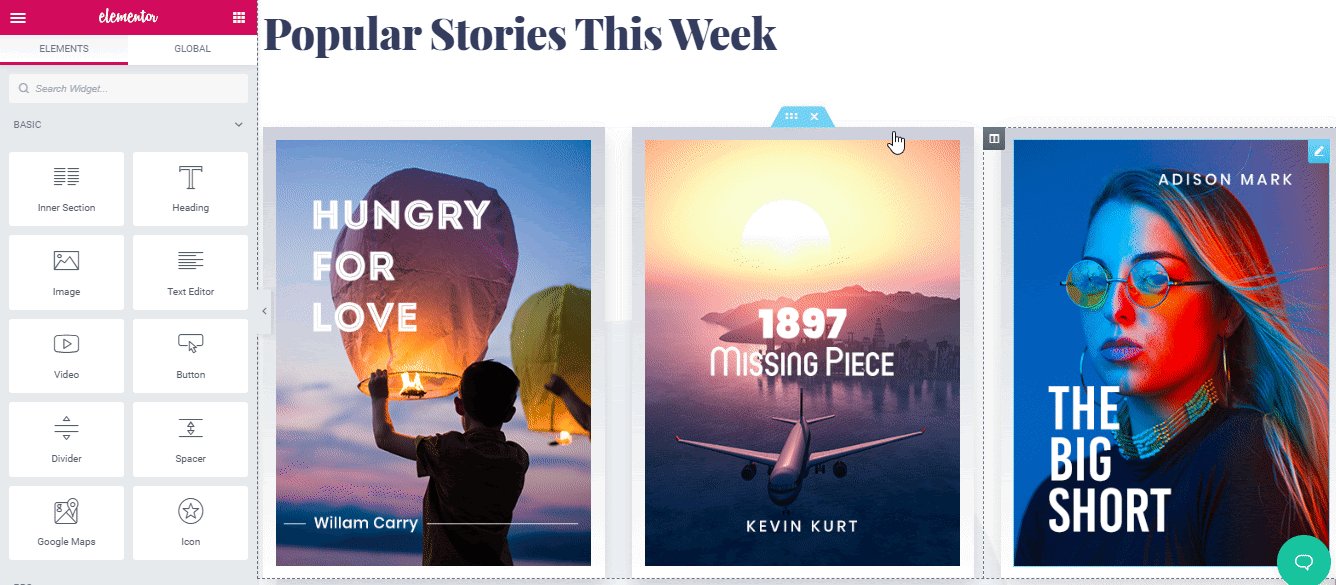
أولاً ، يجب عليك إنشاء صفحة جديدة من لوحة معلومات WordPress الخاصة بك والنقر فوق " تحرير باستخدام Elementor". ستوفر لك صفحة جديدة ستعيد توجيهك إلى محرر Elementor الخاص بك.

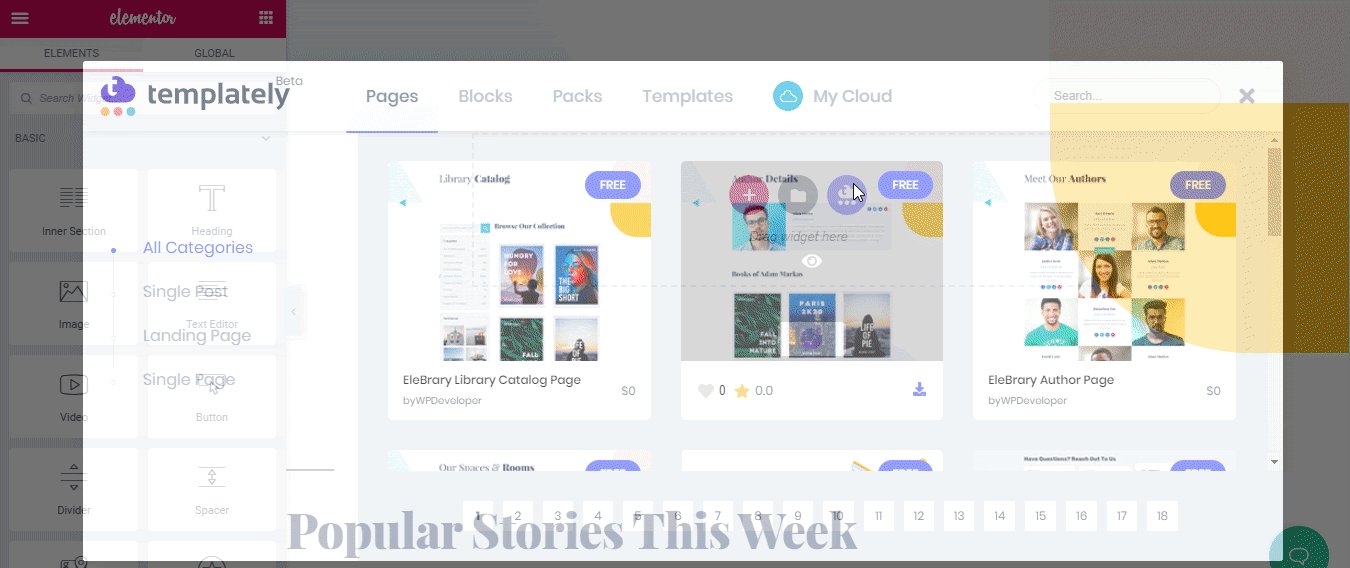
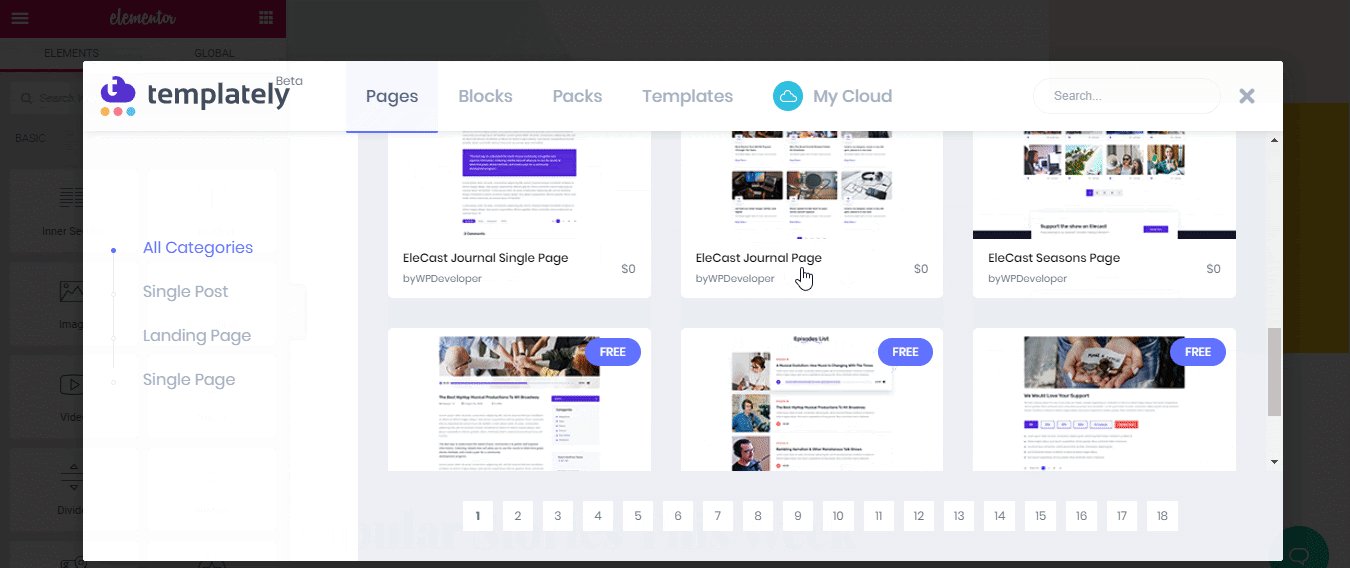
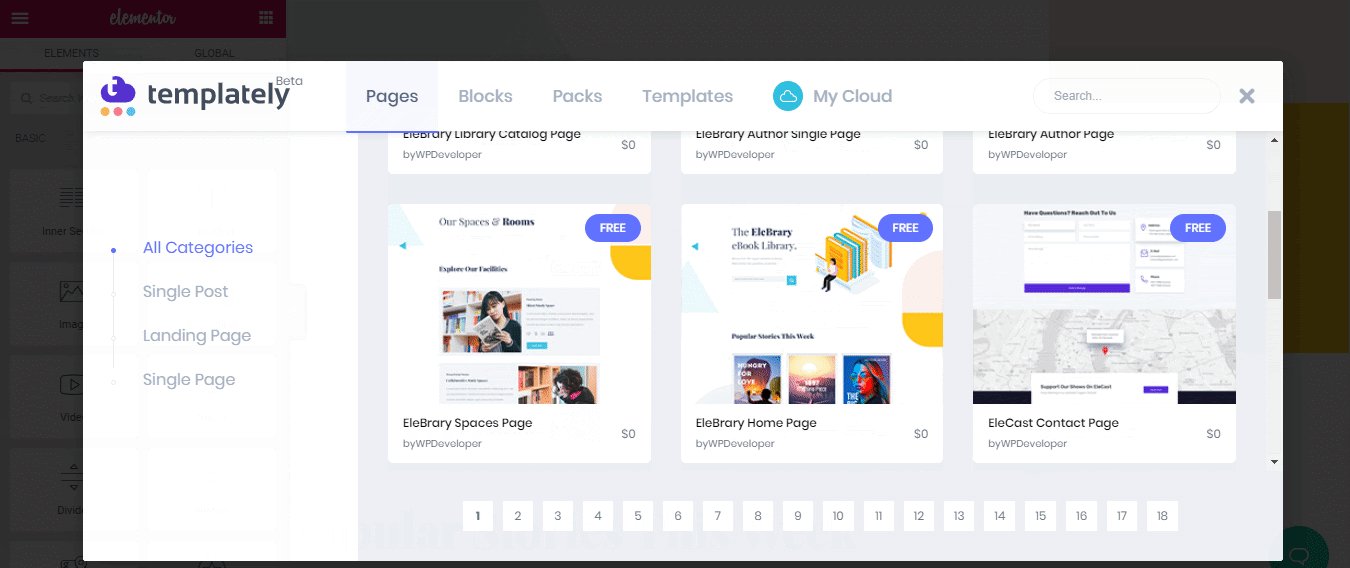
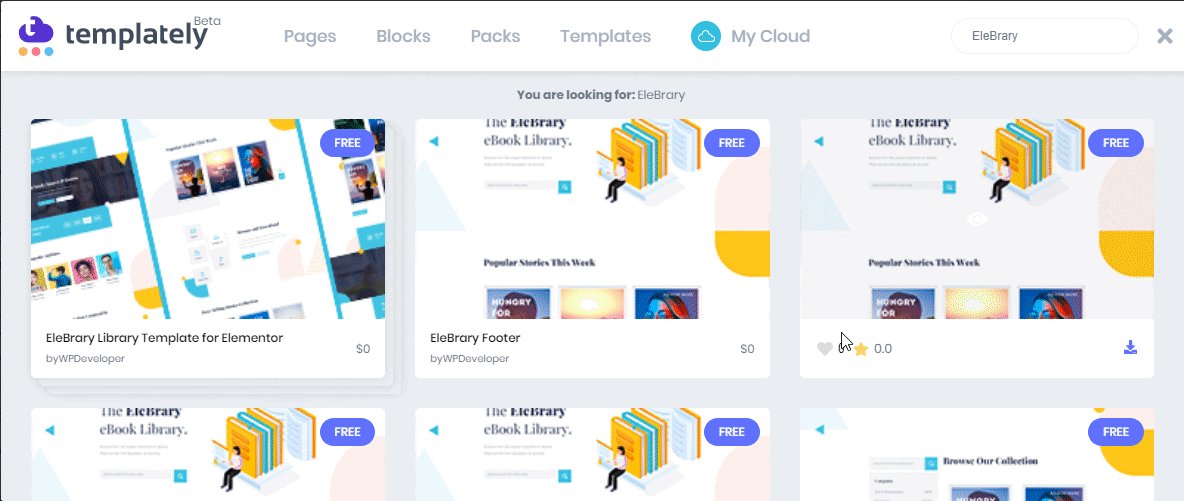
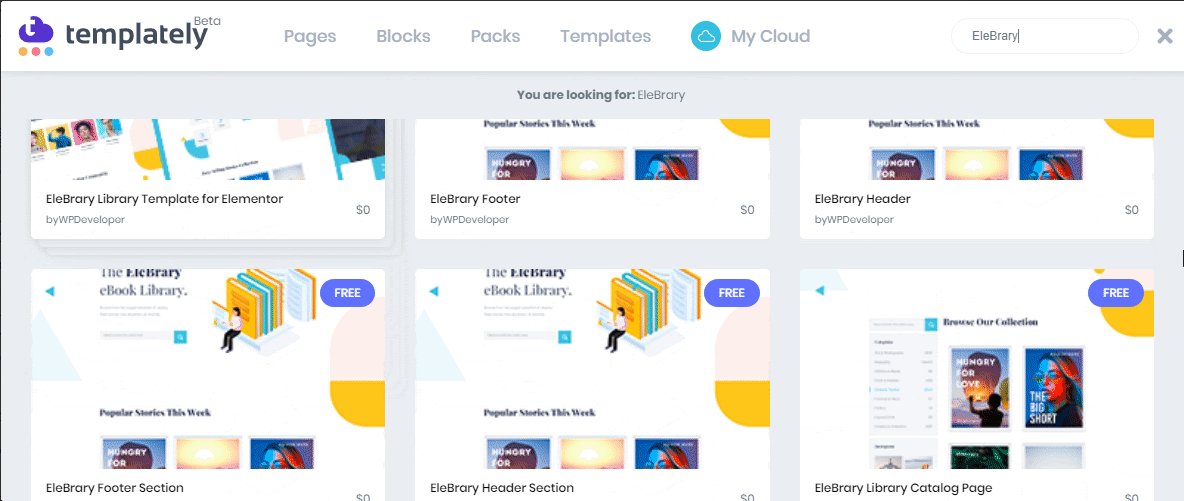
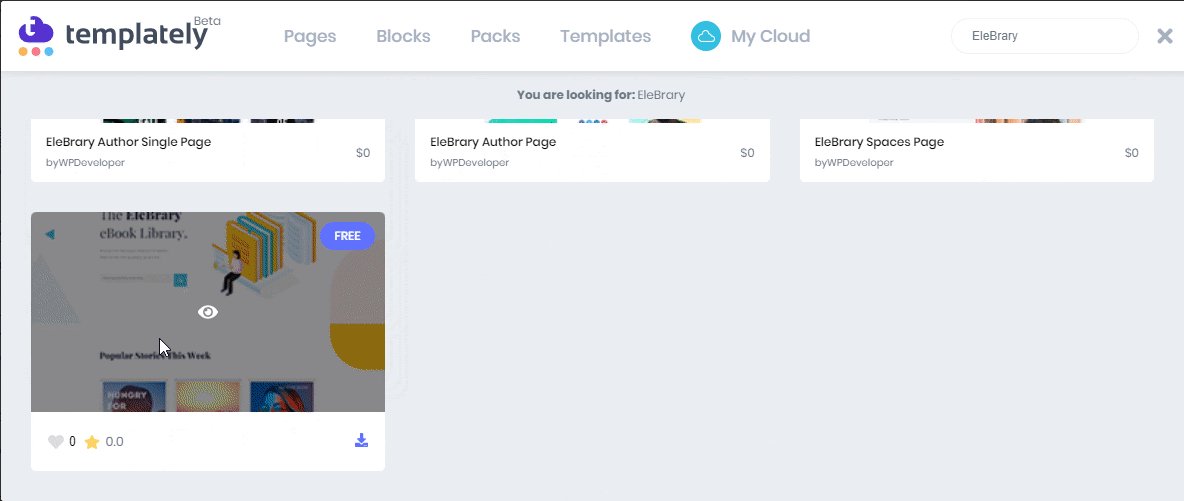
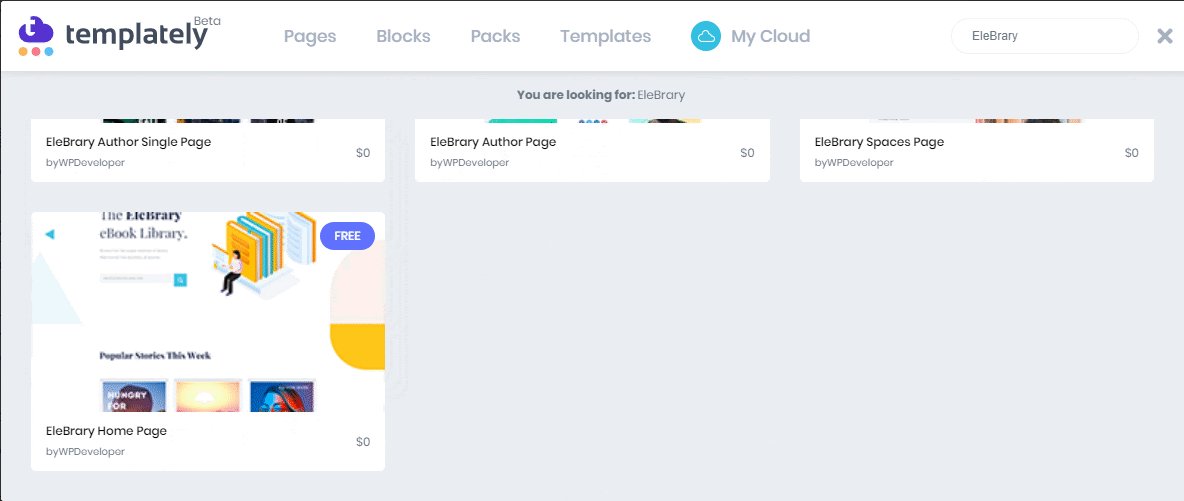
بعد ذلك ، عليك النقر فوق أيقونة Templately في المنتصف والتي ستعرض جميع تصميمات النماذج الجاهزة لـ Templately. ابحث الآن مباشرة عن "EleBrary" أو "Library" ، وسيعود إليك بصفحاته وكتلته المصممة مسبقًا ضمن تلك الفئة.

إذا كنت ترغب في الحصول على أي من قوالب الصفحات الخاصة به ، فما عليك سوى النقر فوق رمز "INSERT" لتحميل الصفحة بأكملها على موقعك. سنقوم بإدراج تصميم الصفحة الرئيسية لنموذج "EleBrary" للبدء. سوف يستغرق الأمر بضع دقائق للظهور على موقع الويب الخاص بك. الآن ، أنت هناك لتخصيص تصميم القالب الخاص بك بحرية كاملة.

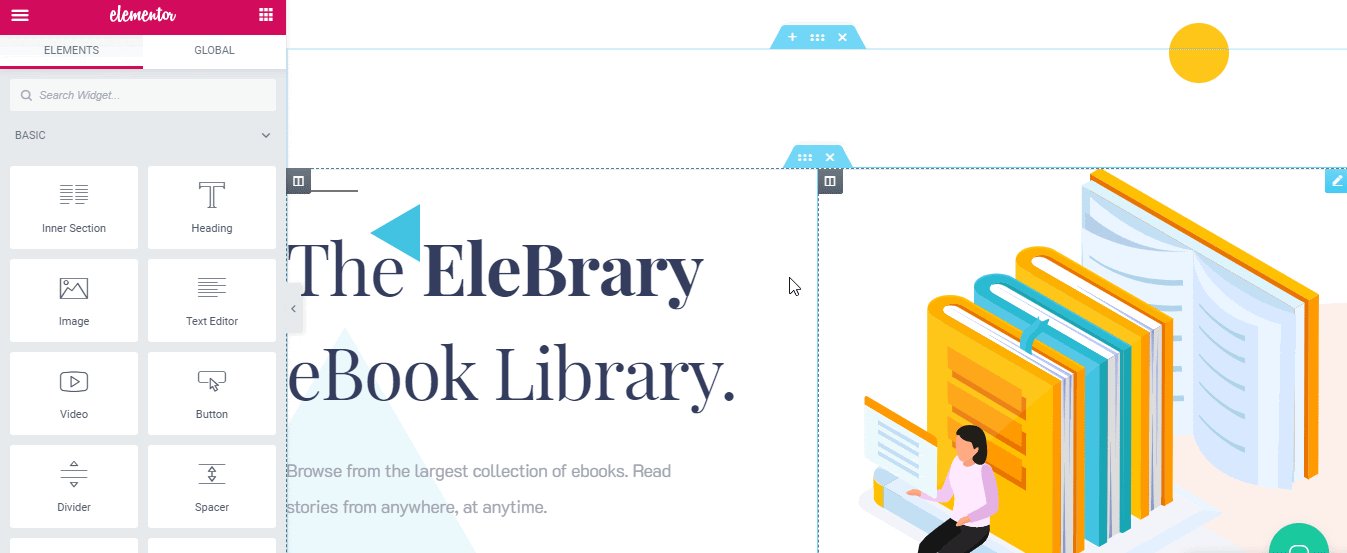
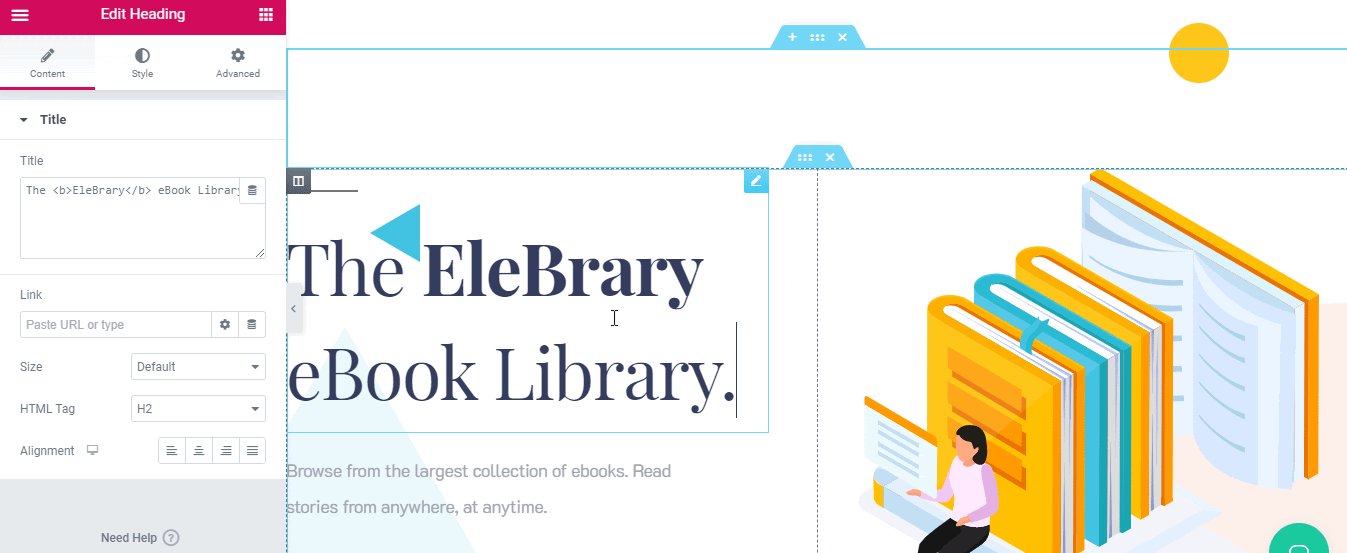
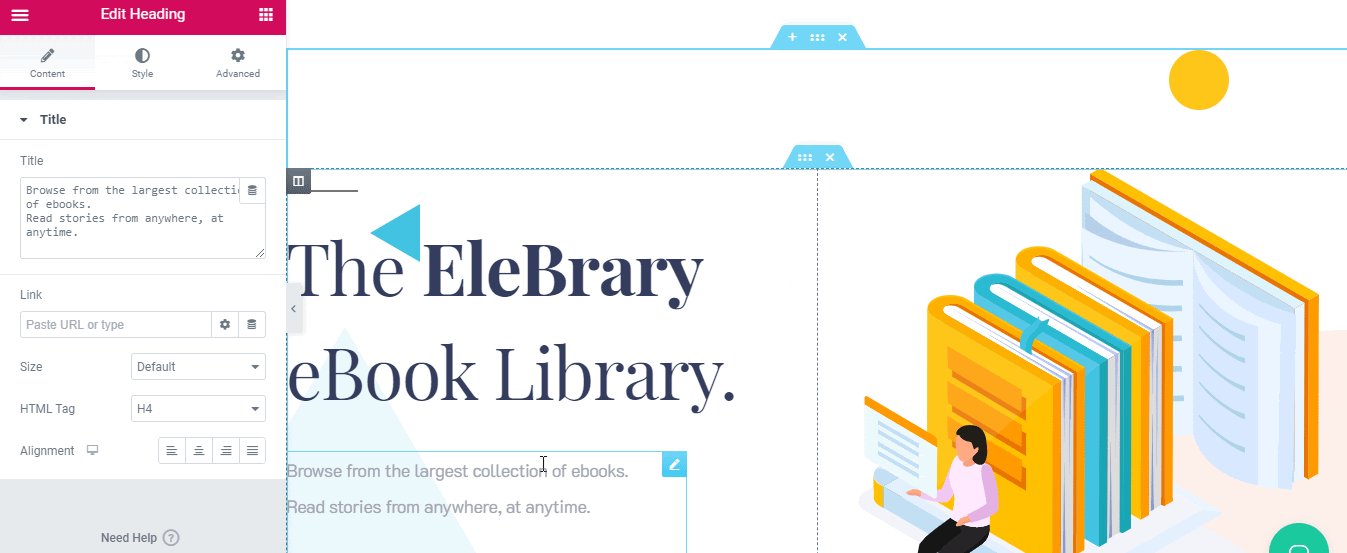
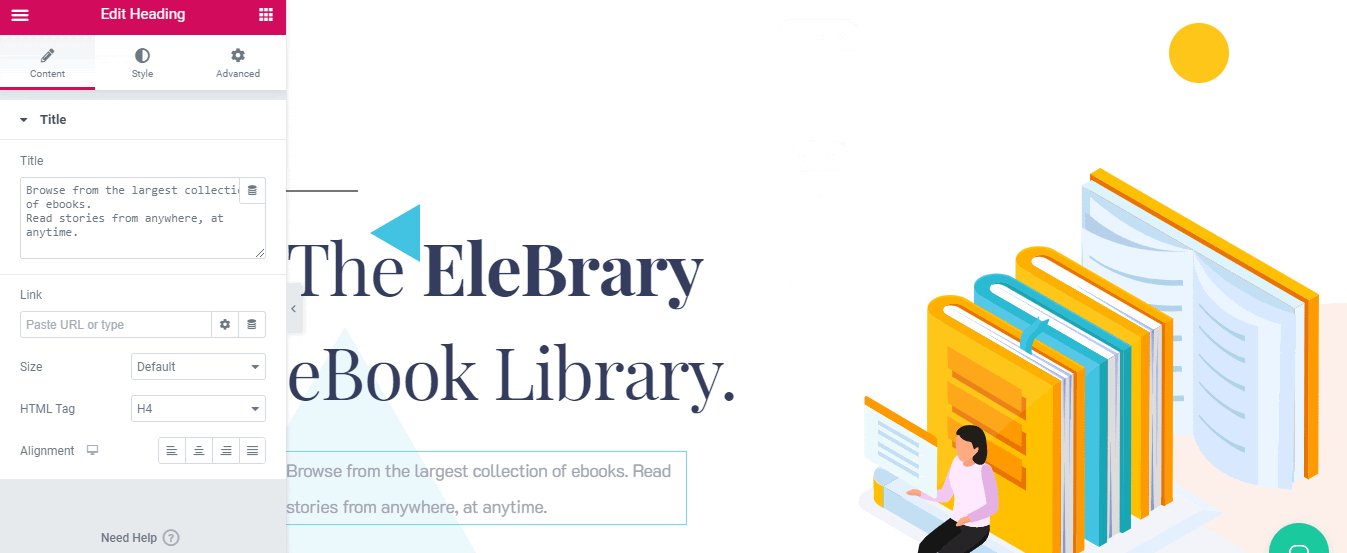
الخطوة 2: تخصيص تصميم النموذج الجاهز
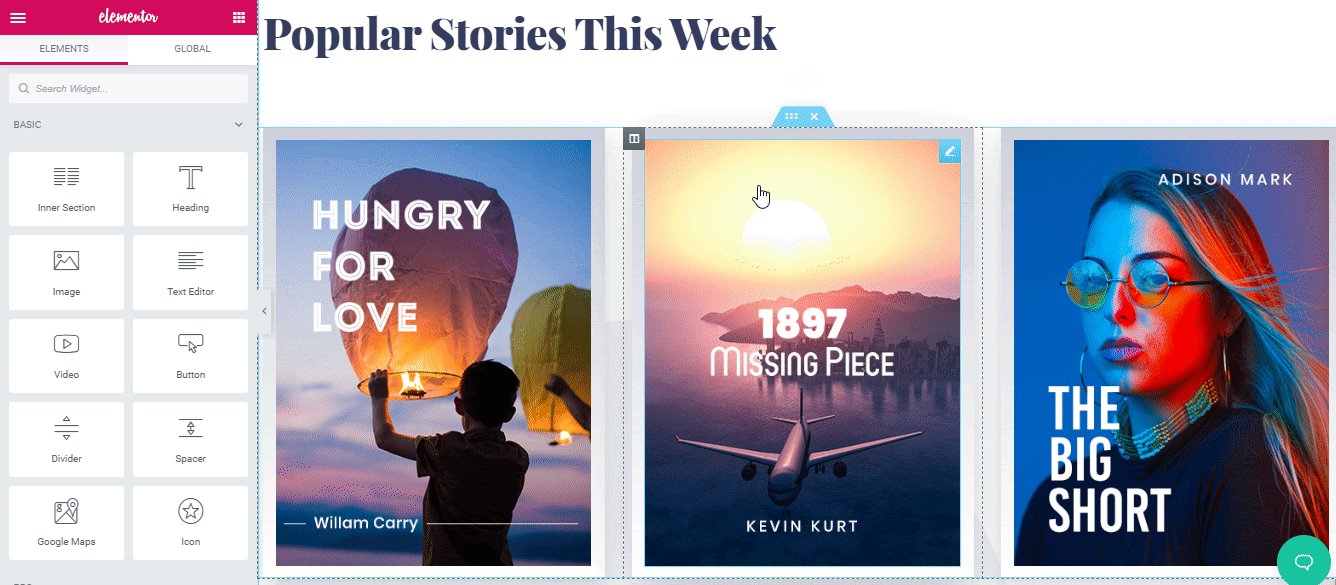
بعد إدراج القالب ، يمكنك الآن تخصيص هذا التخطيط المسبق وجعله خاصًا بك عن طريق إضافة المحتوى المفضل لديك فيه. يمكنك سحب وإسقاط الأقسام ، وتحرير نص كل قسم ، والمرئيات ، واللعب بالألوان ، وتغيير لون الخلفية ، والطباعة ، أو غير ذلك ، وتصميمه مسبقًا لجعله تفاعليًا للزوار.

الخطوة 3: حفظ النموذج على السحابة
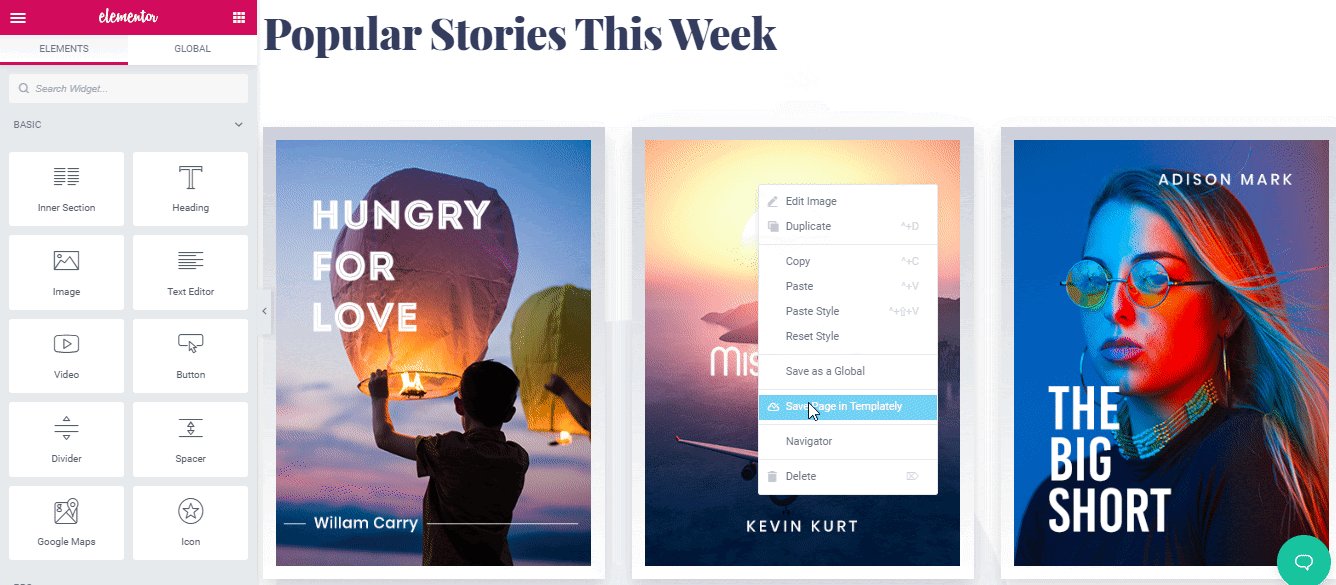
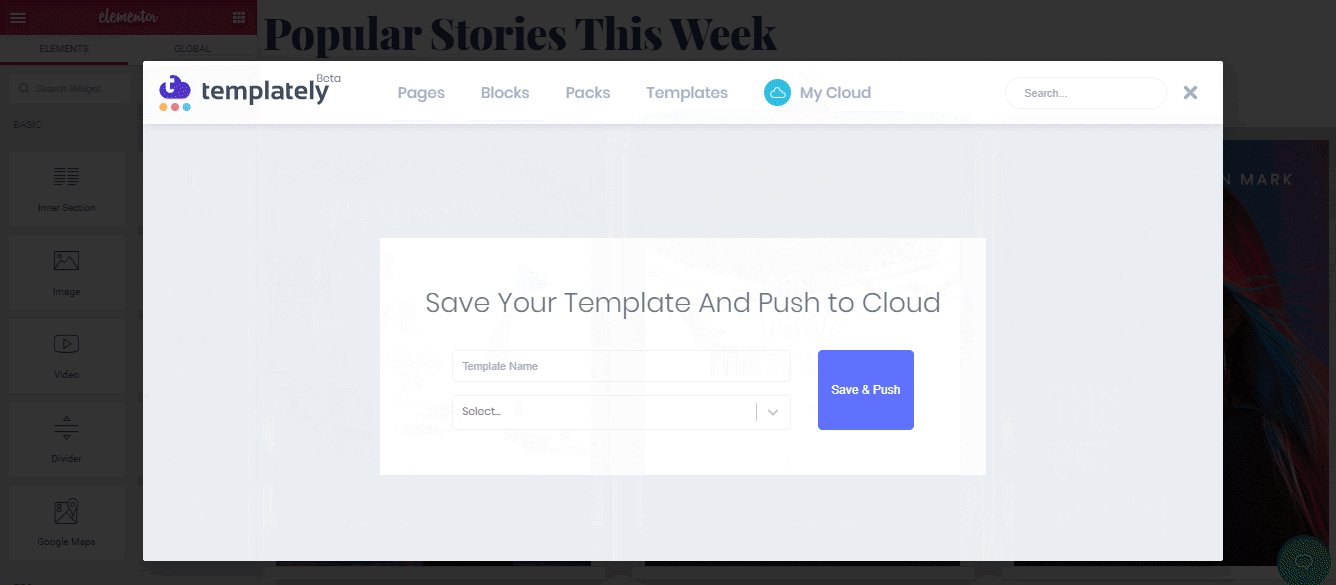
بمجرد الانتهاء من تعديل تصميم الصفحة الرئيسية بالكامل حسب ذوقك الخاص ، يمكنك الآن حفظ عملك على تخزين MyCloud لـ Templately لتأمين إنشاءات القالب الخاصة بك على مساحة السحابة الشخصية الخاصة بك. دعنا نضغط على خيار "Save Page to Templately" لحفظها على السحابة. حتى إذا كنت ترغب في ذلك ، يمكنك بسهولة استخدام تصميمات القوالب الجاهزة للعديد من المواقع التي تريدها.

بالإضافة إلى ذلك ، يمكنك إنشاء Templately WorkSpace الخاص بك على السحابة لمشاركة تصميمات القوالب المعدة مسبقًا وإدارتها وإنشاء تعاون سلس مع أعضاء فريقك.
الحصيلة النهائية
تهانينا لكم! باتباع هذه الخطوات القليلة ، تكون قد نجحت في إنشاء الصفحة الرئيسية لموقع المكتبة على الإنترنت باستخدام حزمة قوالب جاهزة "EleBrary" بواسطة Templately for Elementor.

يمكن أن يؤدي إنشاء موقع مكتبة مذهل باستخدام Elementor إلى عرض جميع مجموعاتك الحصرية على عدد هائل من القراء المحتملين في مكان واحد منظم. سيتيح لك الحصول على العرض المطلوب في غضون وقت قصير وزيادة المبيعات لأعمال مكتبتك عبر الإنترنت دون عناء. يأتي تصميم القالب الجاهز "EleBrary" بشكل نموذجي لإنشاء موقع ويب مكتبتك بالكامل على الفور ، بدون رمز مجانًا. يجب عليك إدراج كل تخطيط لهذه الحزمة ، وتخصيصها قليلاً ، وجعلها حية وقتما تشاء. بسيط!
هل حاولت القوالب حتى الآن؟ إذا لم يكن كذلك ، فاستكشفه على الفور وأخبرنا بتجربتك من خلال التعليق أدناه. بالإضافة إلى ذلك ، إذا واجهت أي مشكلة ، يمكنك الاتصال بفريق الدعم للحصول على مزيد من المساعدة.
