كيفية تثبيت واستخدام Local by Flywheel للعمل على WordPress محليًا
نشرت: 2022-11-02"ليس ذلك. ليس الان." هذا ما قلته لنفسي قبل أيام قليلة. كان اليوم يقترب من نهايته ، وفكرت ، "مرحبًا ، يمكنني تحديث أحد مواقع WordPress الخاصة بي."
نقرة واحدة ، نقرتان ، ثلاث نقرات ، وفوضى ، انفجرت فوضى من المكونات الإضافية في وجهي من الشاشة . يتعذر الوصول إلى الموقع. نوبة هلع صغيرة ثم تم حل المشكلة بعد حوالي ثلاثين دقيقة.

في النهاية ، نجح الأمر. لكن أعتقد أنه كان بإمكاني تجنب كل هذا التعرق البارد إذا كنت قد تحملت عناء إجراء تحديثاتي محليًا.
هناك الكثير من الأدوات لذلك ، بما في ذلك ... المحلية الشهيرة. قد تعرفه باسمه القديم: محلي بواسطة Flywheel .
الشيء المضحك (أو لا) هو أن هذا البرنامج تم تثبيته على جهاز الكمبيوتر الخاص بي وقت ارتكاب الجريمة (أي أثناء التحديث الذي تعطل) ...
التصرف القاسي لا يؤتي ثماره دائمًا. حسنًا ، إنه بمثابة درس.
لتجنب تجربة هذا في المنزل - ولأسباب أخرى كثيرة ستكتشفها في هذه المقالة - تابع القراءة. مفسد صغير لإغرائك: Local هو كتلة صلبة حقيقية .
ملخص
- ما هو المحلي بواسطة دولاب الموازنة؟
- ما هي المزايا المختلفة لـ Local؟
- لماذا العمل محليا؟
- كيفية تثبيت موقع WordPress مع Local في خمس خطوات
- كيفية تكوين محلي
- ما هي بدائل Local؟
- رأينا النهائي على Local by Flywheel
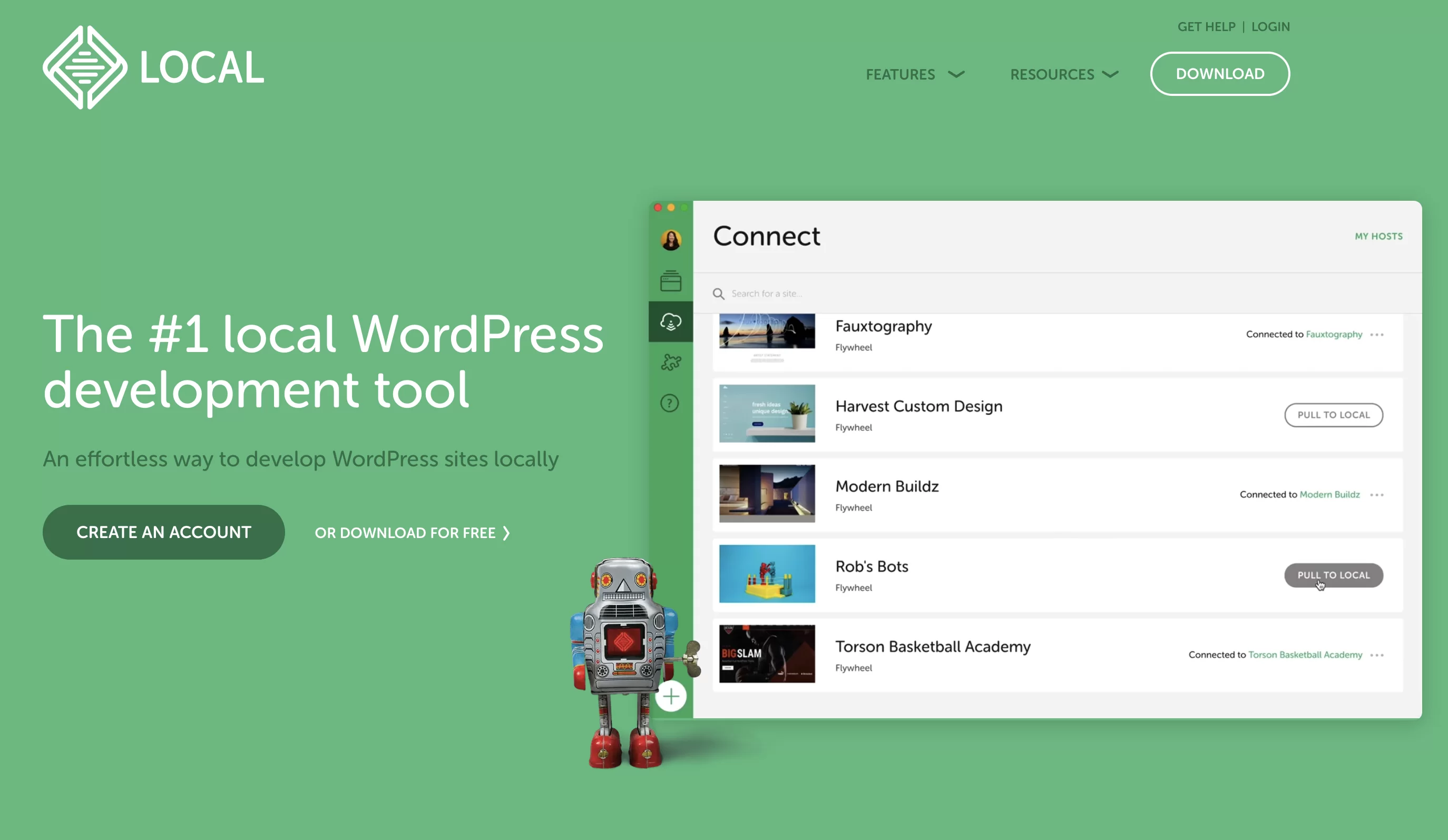
ما هو المحلي بواسطة دولاب الموازنة؟

Local هي أداة تطوير محلية مجانية ، مخصصة لـ WordPress. يسمح لك بنشر مواقع WordPress على جهاز الكمبيوتر الخاص بك ببضع نقرات ، دون الحاجة إلى تثبيتها على خادم استضافة عبر الإنترنت.
تم إطلاق البرنامج في الأصل تحت اسم Pressmatic ، وتم الحصول عليه من قبل الشركة المستضيفة Flywheel في عام 2016. ثم أطلق عليه هذا الأخير الاسم Local by Flywheel.
ثم تم الحصول على Flywheel في يونيو 2019 بواسطة WP Engine . بالإضافة إلى ذلك ، قررت شركة استضافة الويب الأمريكية العملاقة اختصار اسم البرنامج عن طريق إزالة التعليق التوضيحي "بواسطة Flywheel".
تسمى الأداة الآن Local ، ولكن لا يزال بإمكانك أحيانًا العثور عليها تحت الاسم Local by Flywheel. أصبحت جميع ميزات هذا البرنامج مجانية منذ يونيو 2021 .
ما هي المزايا المختلفة لـ Local؟
إذا كانت الخدمة المجانية جزءًا من نجاحها ، فإن Local لها أيضًا العديد من المزايا التي يمكن أن تغري المطورين ومشرفي المواقع:
- الأداة سهلة الاستخدام للغاية . بضع نقرات ، بضع حقول لملءها ، وقد انتهيت! يمكنك الحصول على موقع محلي وظيفي في دقيقة واحدة.
- واجهته ممتعة وواضحة للغاية .

- المحلية قوية جدا وواسعة النطاق . يوفر ميزات متقدمة مخصصة للمطورين: SSH و WP-CLI ، والوصول إلى ملفات سجل PHP و NGINX و MySQL ، والقدرة على اختبار وتصحيح إرسال رسائل البريد الإلكتروني التي تم إنشاؤها بواسطة WordPress ، إلخ.
- يمكن حفظ مواقعك في السحابة عبر Dropbox أو Google Drive.
- يمكن استخدام Local على شبكة WordPress متعددة المواقع .
- يمكنك اختيار تخصيص بيئتك المحلية بإصدار PHP أو MySQL من اختيارك .
- باستخدام Live Links ، من الممكن إظهار موقعك المحلي لعملائك والمتعاونين الآخرين ، دون الحاجة إلى نشر موقعك عبر الإنترنت .
- Local قادر على إنشاء شهادة SSL للسماح لك بالعمل في HTTPS.
- أخيرًا ، يوفر لك برنامج التطوير المحلي إمكانية حفظ تكوين كل موقع تم نشره (ملفات ، قاعدة بيانات ، مكونات إضافية ، سمة ، صفحات ، مقالات ، إعدادات ، إلخ) كقالب يسمى Blueprint. يمكن إعادة استخدام هذا النموذج في كل مرة يتم فيها إطلاق موقع محلي جديد ، مما يوفر الكثير من الوقت.
كما ترى ، هناك الكثير الذي يمكنك القيام به! وتذكر: يمكنك الاستفادة من كل هذه الميزات دون دفع أي سنت.
قبل أن أوضح لك كيفية تثبيت Local وتكوينه ، سأخبرك بالأسباب التي قد تجعلك ترغب في العمل محليًا.
لماذا العمل محليا؟
يعني استخدام بيئة محلية أن موقعك سيكون متاحًا على جهازك فقط ، وليس على الإنترنت. نتيجة لذلك ، لن يتمكن أي شخص غيرك من مشاهدته.
إذا كنت تتساءل ، فلاحظ أن WordPress يعمل بنفس الطريقة تمامًا سواء تم نشره محليًا أو عبر الإنترنت . لن تلاحظ أي فرق عند استخدامه.
فلماذا تحافظ على موقعك "خاصًا" على جهاز الكمبيوتر الخاص بك؟ هناك عدة أسباب وراء رغبتك في تطوير موقعك محليًا (بدلاً من خادم استضافة عبر الإنترنت):
- قم بإنشاء موقع WordPress براحة البال وبدون ضغوط. الموقع المحلي غير مرئي عبر الإنترنت ، لذلك إذا حدث خطأ ما ، فلا توجد تداعيات سلبية. عند الانتهاء من تخصيص موقعك ، يمكنك بالطبع ترحيله عبر الإنترنت ليتمكن الأشخاص من مشاهدته.
بالإضافة إلى ذلك ، فإن تصميم موقعك محليًا يوفر لك بعض المال. إذا كنت ترغب في ذلك ، يمكنك الاشتراك في حزمة استضافة فقط عندما تكون مستعدًا لنقل موقعك عبر الإنترنت. - اختبار السمات والإضافات دون مخاطر . في حالة وجود تعارضات وأخطاء ، لا تقلق ، أنت فقط ستراها. هذا مفيد للغاية عندما تحتاج إلى الترقية إلى أحدث إصدار رئيسي من WordPress ، على سبيل المثال.
- احصل على نسخة من موقعك في حالة حدوث قرصنة أو تعطل خادم عبر الإنترنت.
- صحح الأخطاء الموجودة على موقعك على الإنترنت (بشرط أن يكون لديك نسخة محلية).
- غالبًا ما يكون الموقع المحلي أسرع من الموقع المستضاف عبر الإنترنت.
- يمكن الوصول إلى موقع محلي ويمكن تعديله بدون اتصال بالإنترنت .
هل يبدو إنشاء موقع WordPress محلي هو الشيء المناسب لك؟ بدون مزيد من اللغط ، تعرف على كيفية بدء استخدام Local (المعروف سابقًا باسم Local by Flywheel).
كيفية تثبيت موقع WordPress مع Local في خمس خطوات
الخطوة 1: قم بتنزيل وتثبيت Local
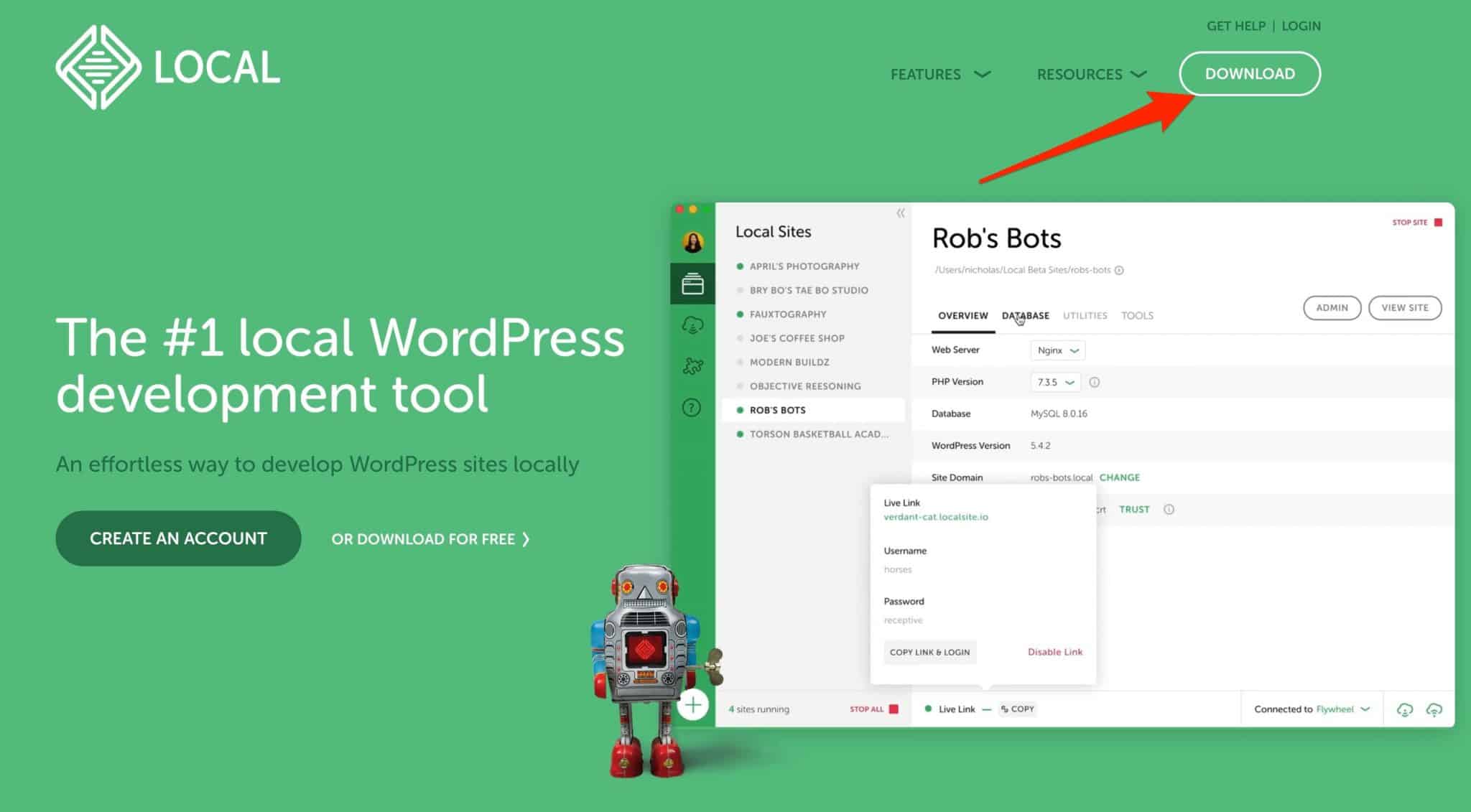
للعمل ، يجب تثبيت Local على جهاز الكمبيوتر الخاص بك. للقيام بذلك ، ابدأ بتنزيل البرنامج من موقعه الرسمي على الويب. انقر فوق الزر "تنزيل" أعلى يمين الشاشة.

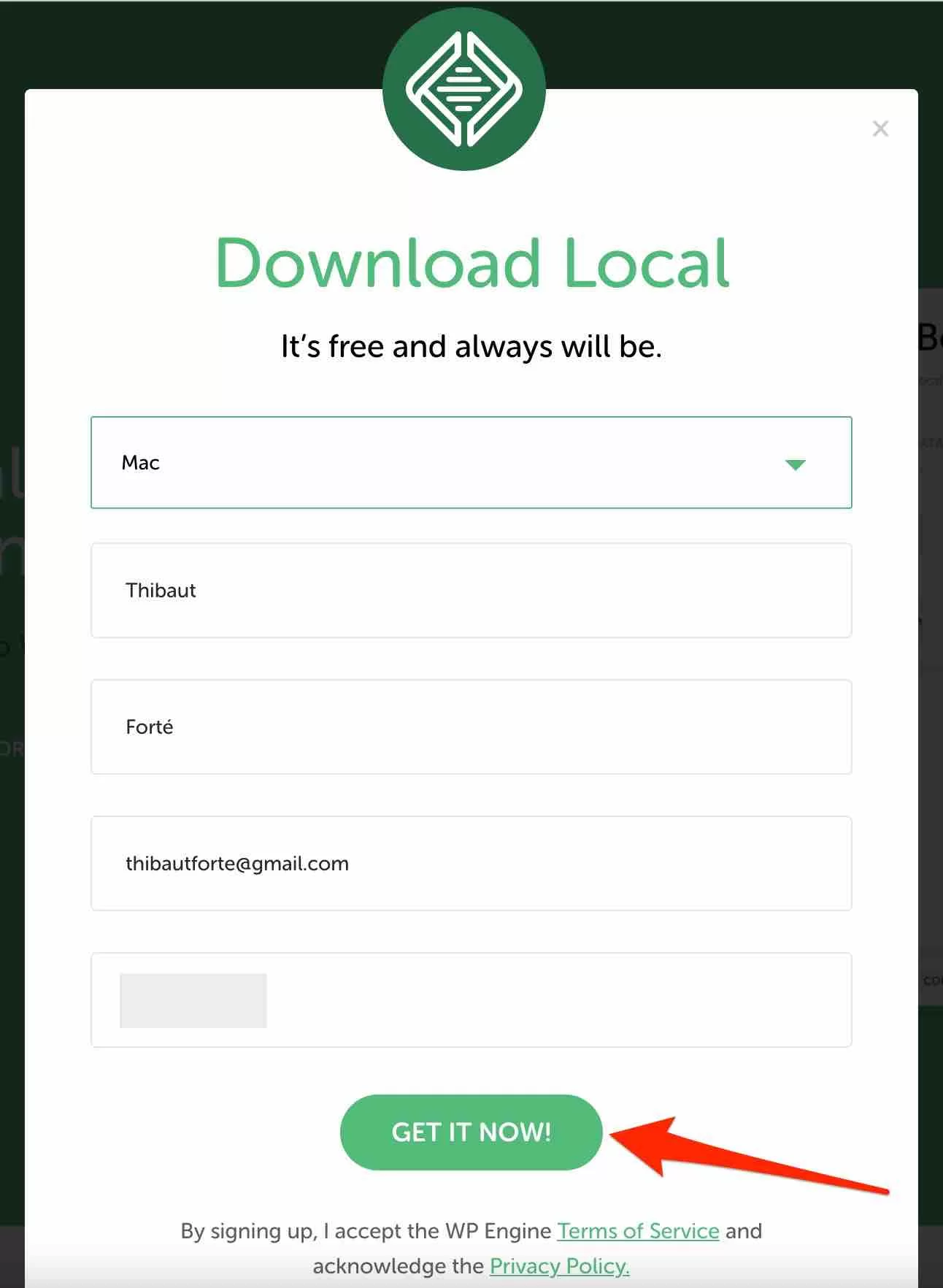
اختر نظام التشغيل الخاص بك
ستفتح نافذة تطلب منك اختيار نظام التشغيل الخاص بك. يمكنك الاختيار من بين:
- محلي لنظام Mac
- محلي لنظام التشغيل Windows
- محلي لنظام Linux
املأ نموذجًا قصيرًا
بعد ذلك ، يطالبك Local بملء أربعة أجزاء من المعلومات الشخصية:
- اسمك الأول
- اسمك الاخير
- البريد الإلكتروني العمل
- رقم الهاتف
أنهِ بالنقر على "احصل عليه الآن".

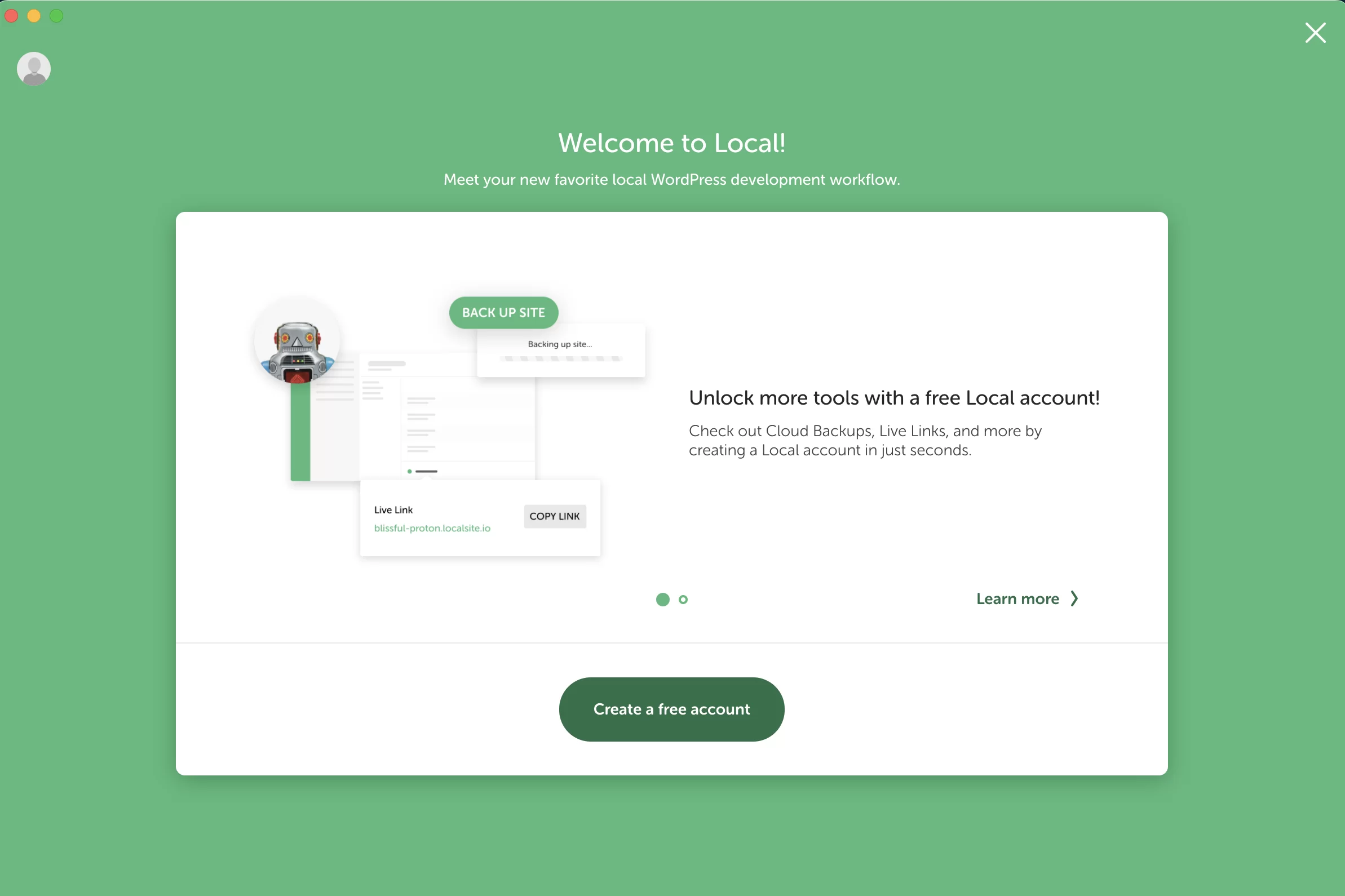
سيبدأ تنزيل البرنامج المحلي ، وهو 260 ميغابايت. عند اكتمال العملية ، قم بتثبيت البرنامج وتشغيله. ستظهر لك هذه النافذة التي تطلب منك إنشاء حساب مجاني:

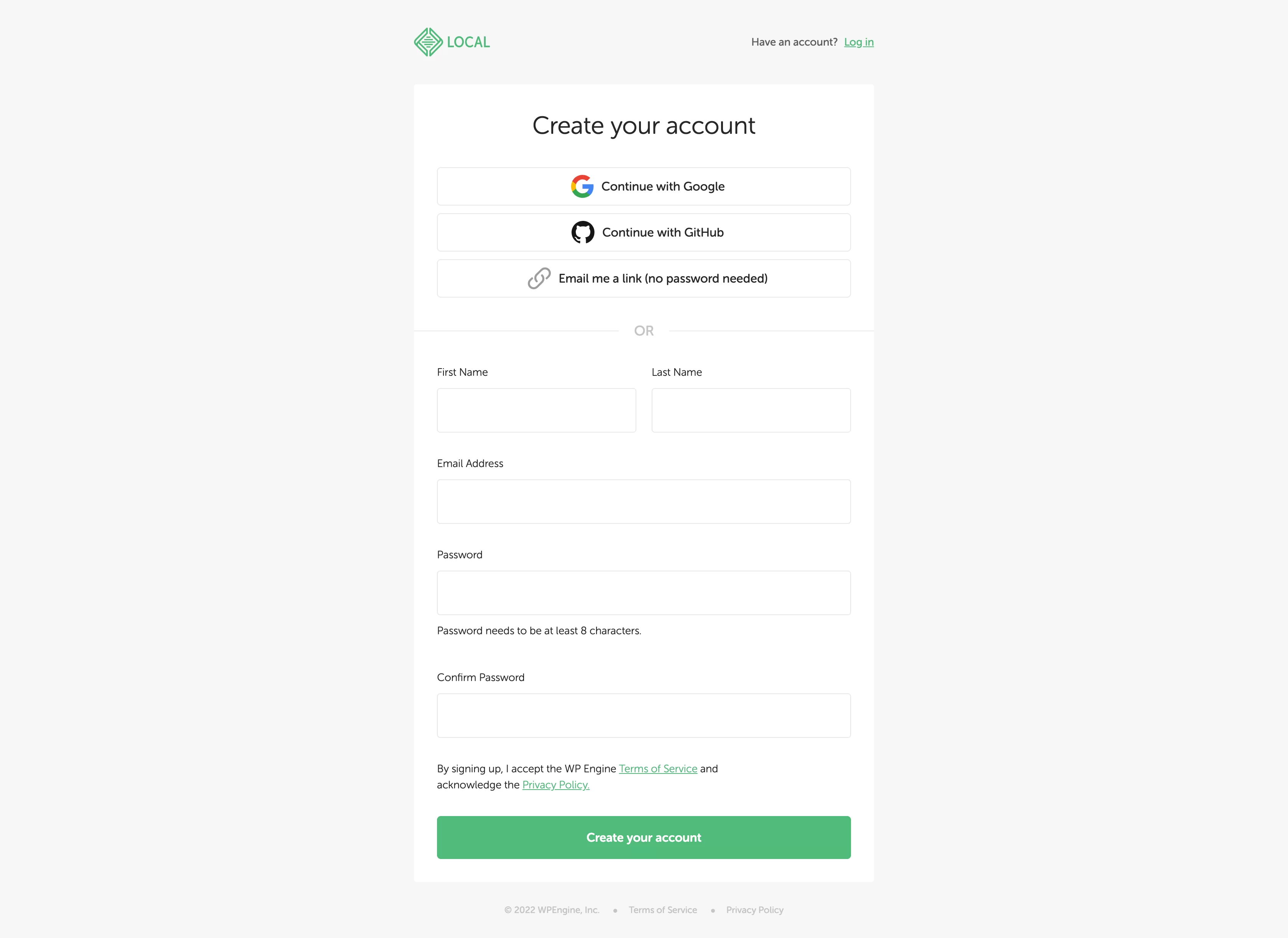
انقر عليها وأدخل المعلومات المطلوبة ، أو سجل الدخول بحساب Google أو GitHub :

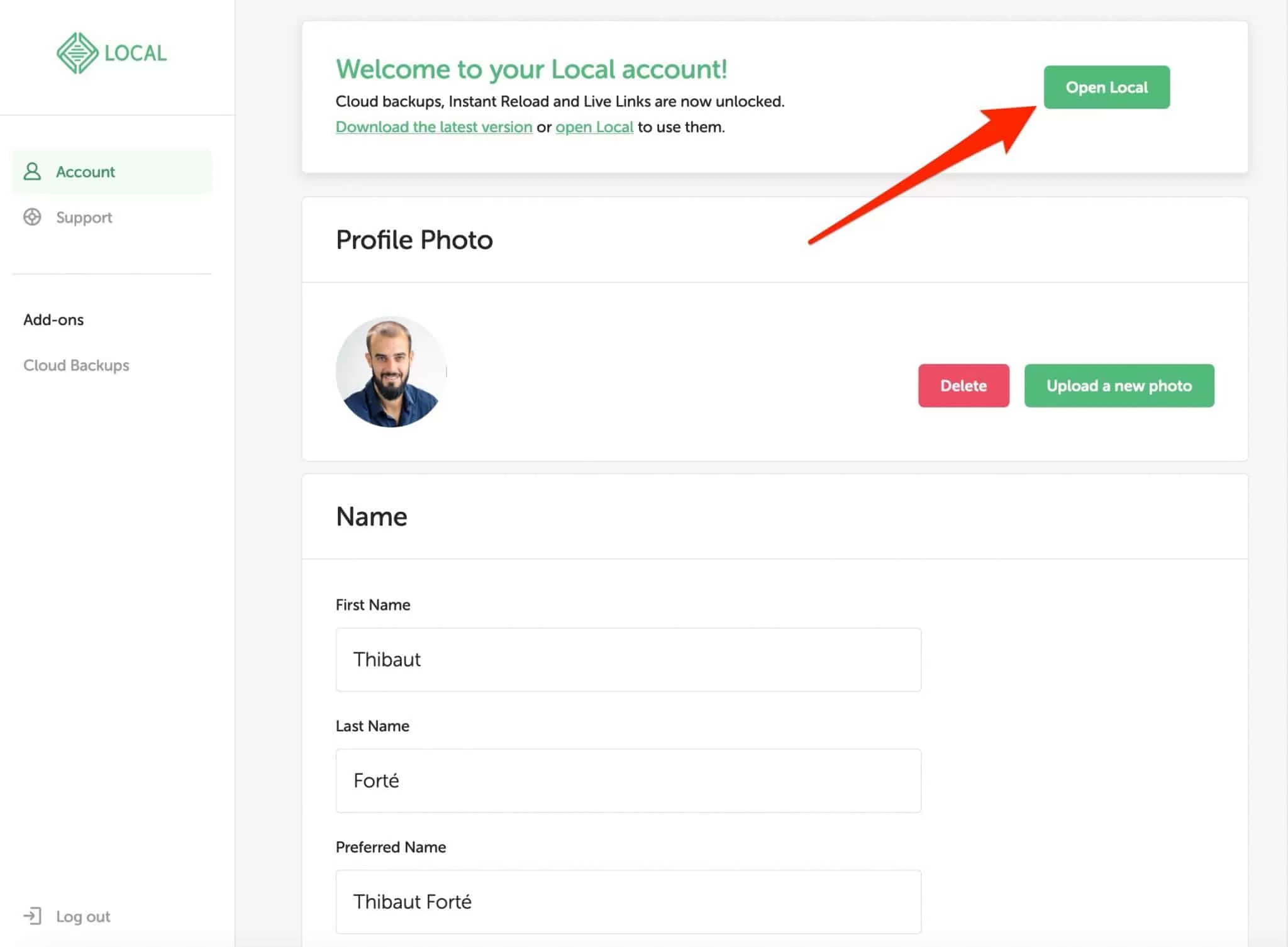
عند الانتهاء ، سيتم نقلك إلى لوحة معلومات حسابك المحلي عبر الإنترنت. كل ما عليك فعله هو النقر فوق "فتح محلي" لتشغيل الأداة على جهاز الكمبيوتر الخاص بك.

المحلي يتطلب شيئين للعمل بشكل صحيح. يجب أن يكون لديك 4 غيغابايت على الأقل من ذاكرة الوصول العشوائي و 1.5 غيغابايت من مساحة القرص. يشير Local إلى أنك قد تحتاج إلى مساحة قرص إضافية إذا كنت تعمل في مواقع كبيرة.
الخطوة 2: ابدأ في إنشاء الموقع
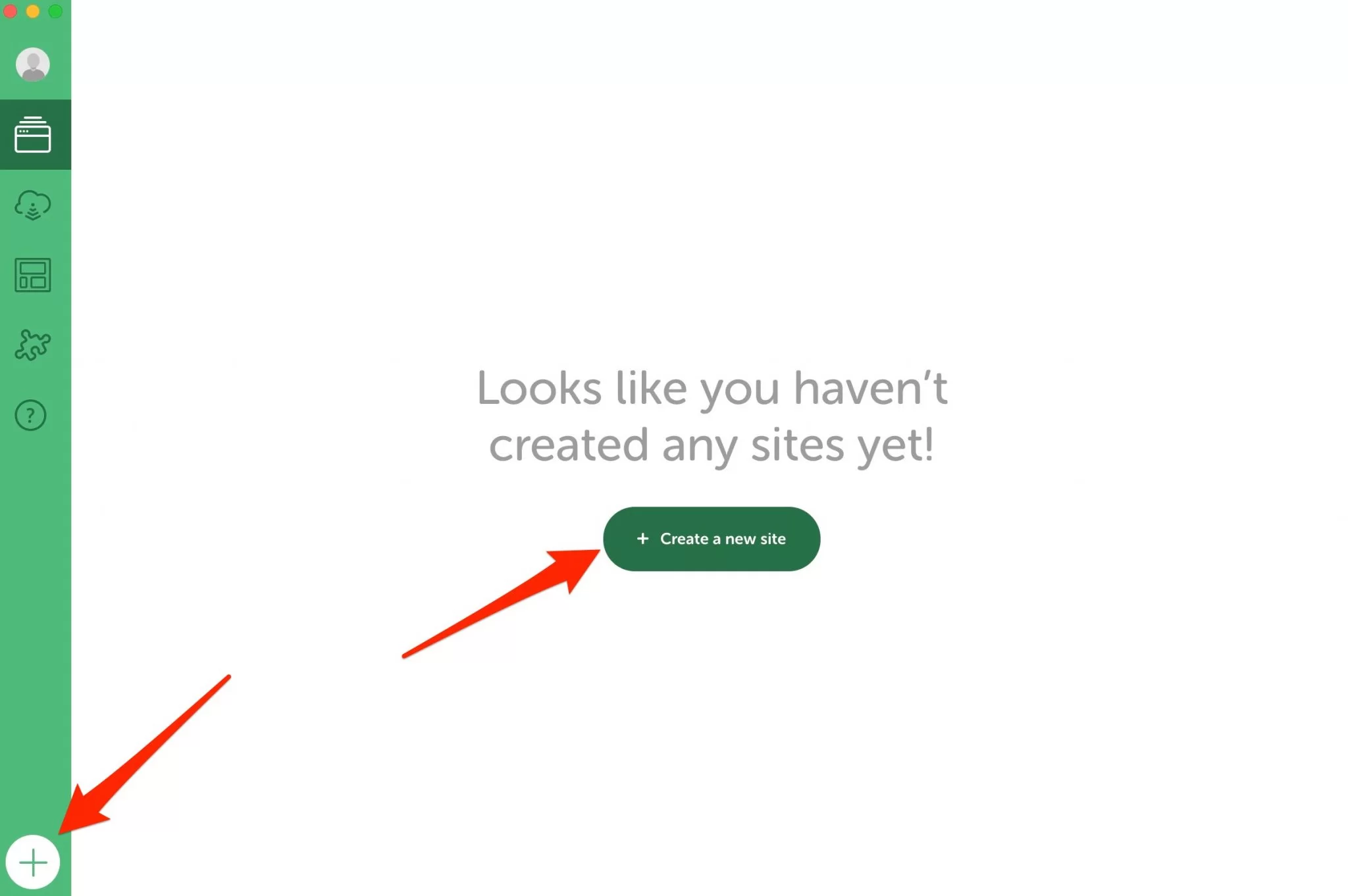
ستبدأ الآن في إنشاء موقعك الأول بالنقر فوق الزر الأخضر "إنشاء موقع جديد". إذا كنت تفضل ذلك ، يمكنك أيضًا استخدام الزر "+" أسفل يسار الشاشة:

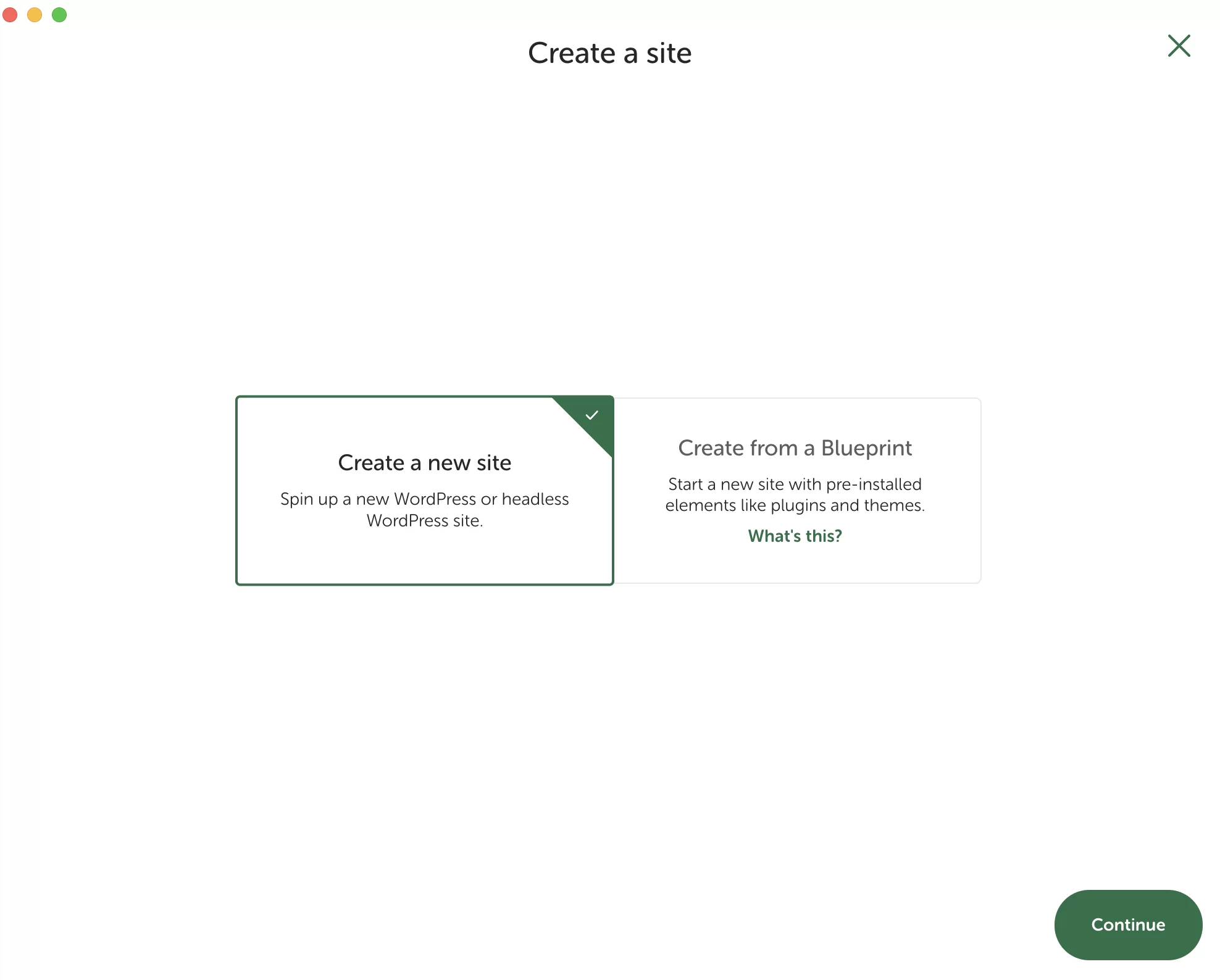
يمنحك Local خيارين لإنشاء موقعك:
- ابدأ من البداية بتثبيت WordPress "جديد" والذي ستقوم بعد ذلك بتخصيصه باستخدام السمة والمكونات الإضافية والإعدادات الأخرى التي تختارها. وهذا ما يسمى "إنشاء موقع جديد".
- اعتمد على مخطط ، وهو قالب موقع يحتوي بالفعل على سمة من اختيارك ، ومكونات إضافية ، وما إلى ذلك.
نظرًا لأنك أطلقت للتو Local ، فليس لديك Blueprint بعد. لذا اختر الخيار رقم 1: "إنشاء موقع جديد" ، ثم انقر فوق الزر "متابعة" الأخضر:

الخطوة 3: امنح موقعك اسمًا
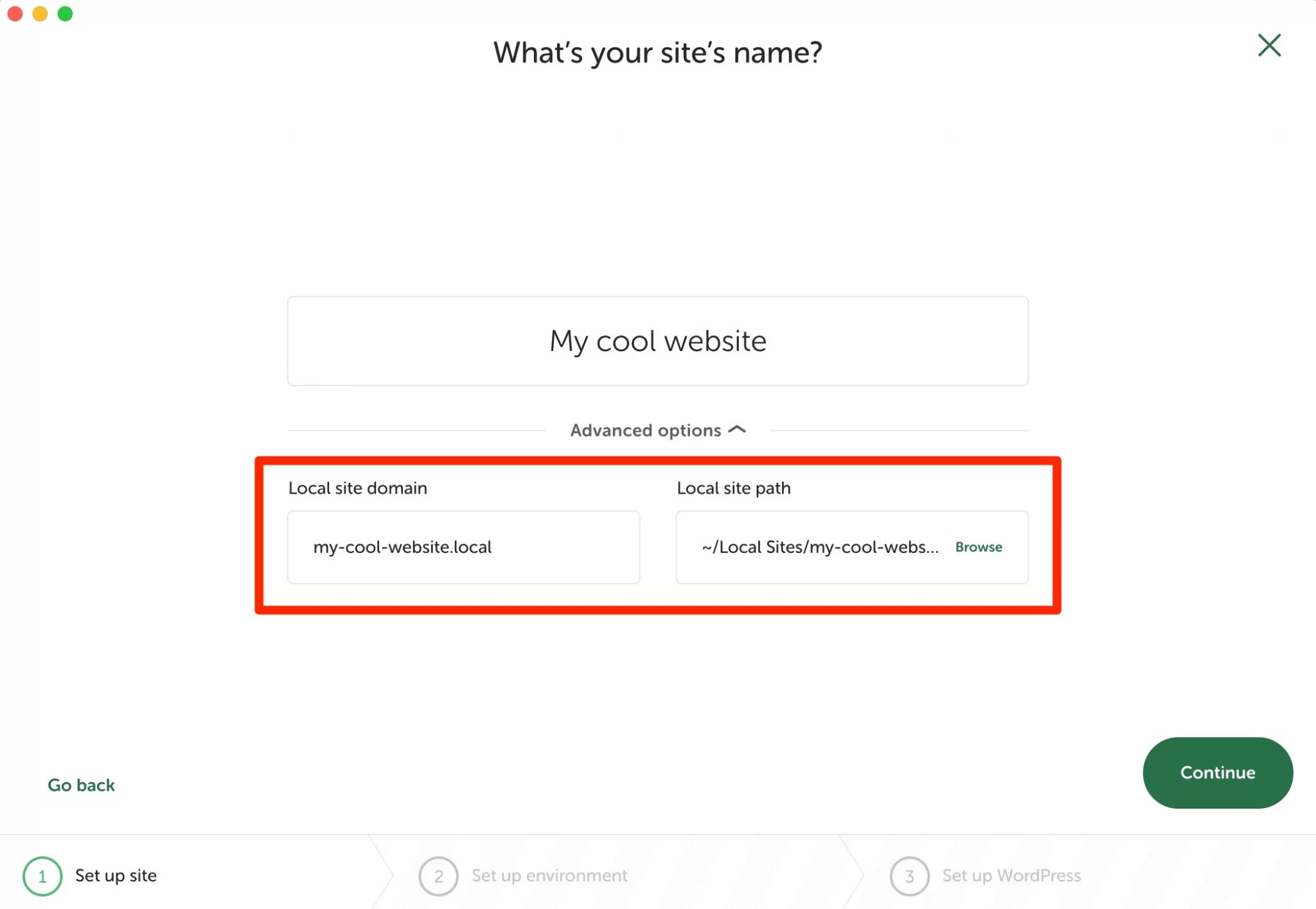
دعنا ننتقل إلى الخطوة الثالثة من هذا البرنامج التعليمي لتثبيت Local. في المستطيل المقدم لهذا الغرض ، قم بتسمية موقعك. على سبيل المثال: "موقعي المحلي".
إذا قمت بالنقر فوق "خيارات متقدمة" ، فسترى أن Local تقوم تلقائيًا بإنشاء شيئين:
- اسم مجال لموقعك المحلي ، يحتوي على اسم موقعك + الامتداد
.local. في حالتي ، هذا يعطي:my-local-site.local. - الموقع حيث سيتم تخزين موقعك على جهاز الكمبيوتر الخاص بك (مسار الموقع المحلي).
يمكنك تركه كما هو أو تغيير اسم المجال والموقع. عند الانتهاء ، انقر على زر "متابعة" الأخضر.

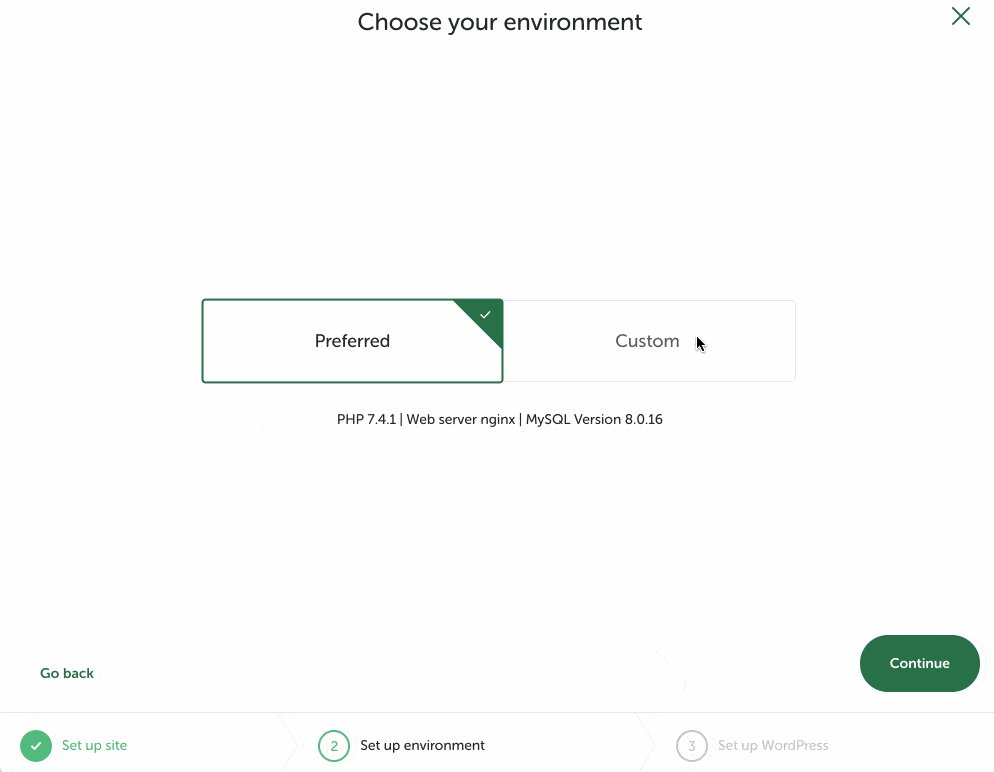
الخطوة 4: اختر بيئة لموقع WordPress المحلي الخاص بك
حان الوقت الآن لتعيين البيئة لموقع WordPress المحلي الخاص بك في المستقبل. لمساعدتك ، يقدم لك Local بيئة مُعدة مسبقًا في مربع "المفضل".
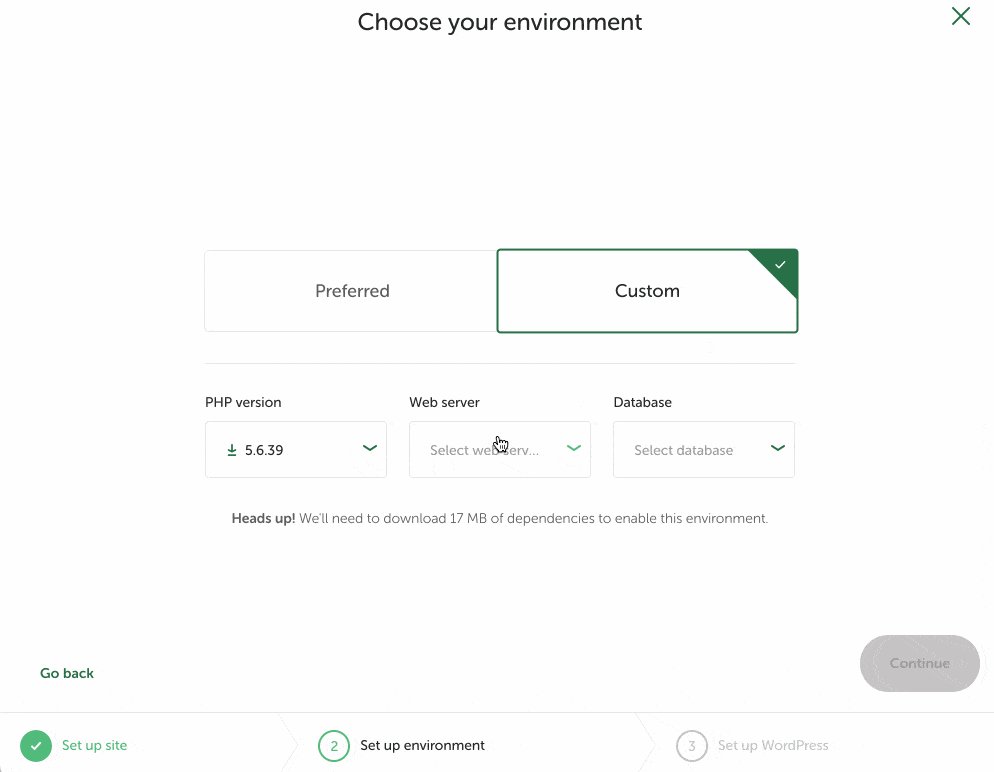
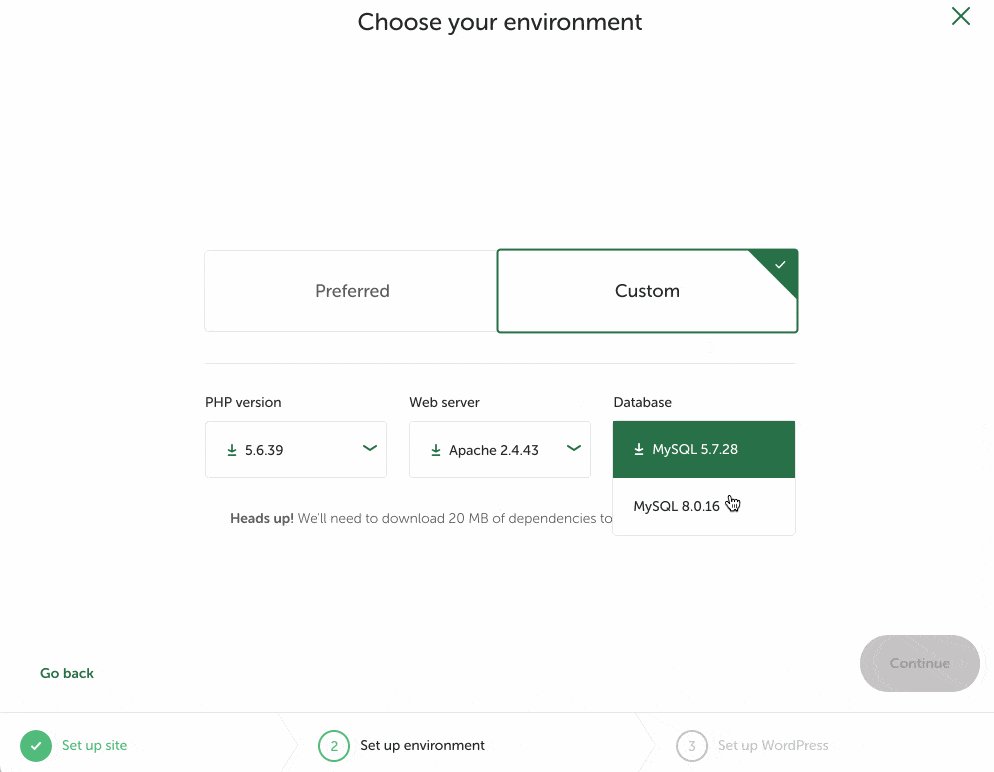
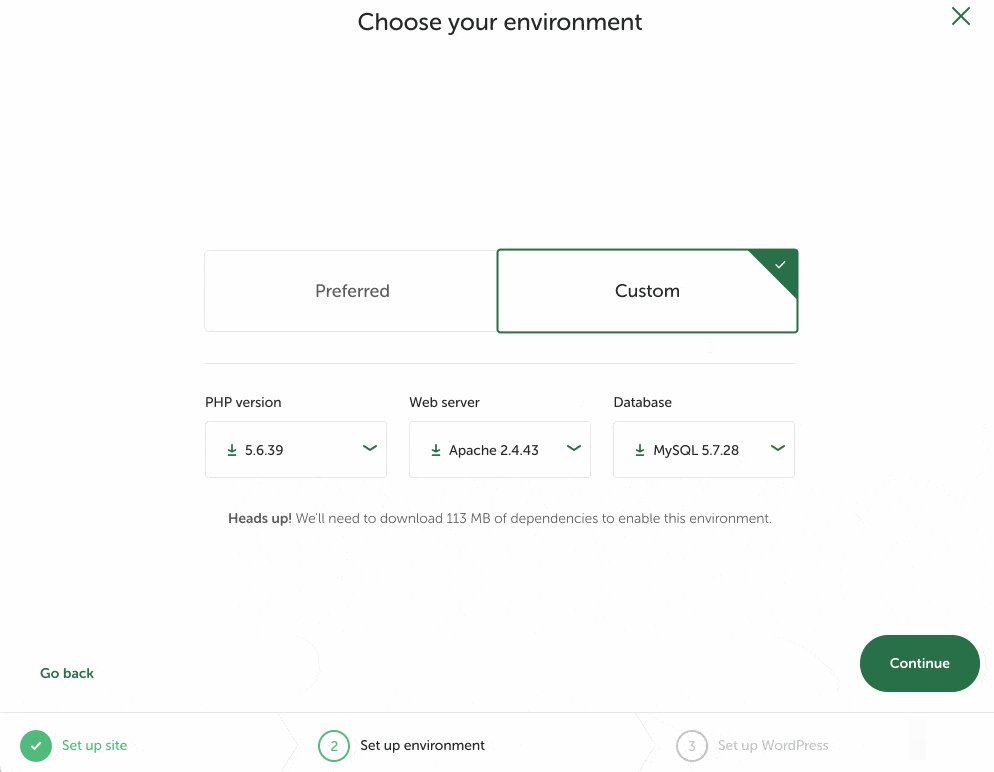
إذا كنت تفضل اختيار بيئة مخصصة ، فانقر فوق "مخصص". يمكنك بعد ذلك اختيار:
- إصدار PHP الخاص بك ، البرنامج الذي يعمل عليه WordPress
- نوع خادم الويب (NGINX أو Apache)
- نسختك من MySQL ، نظام إدارة قاعدة البيانات الخاصة بك

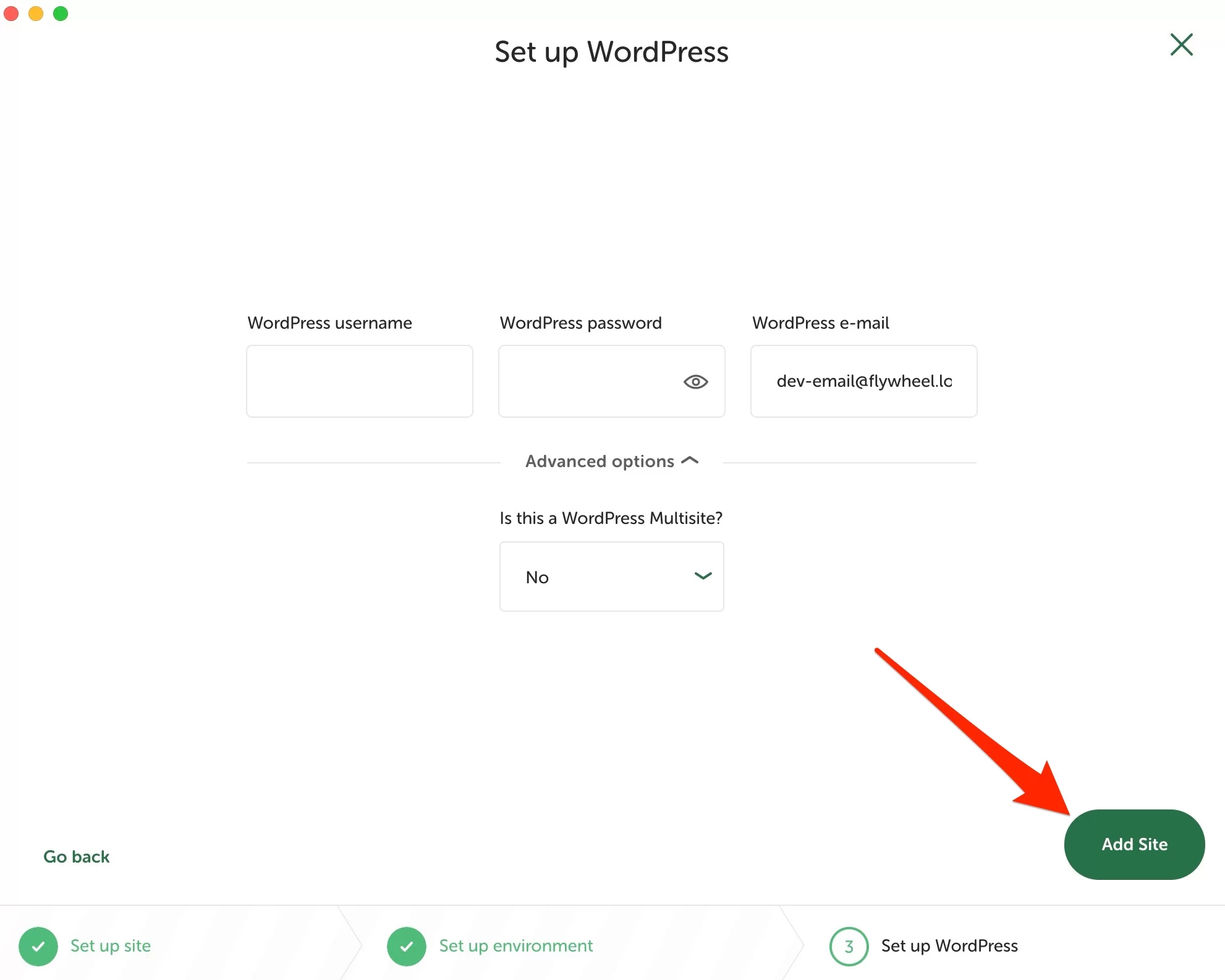
الخطوة 5: املأ بيانات الاعتماد الخاصة بك
لإكمال عملية إنشاء موقعك باستخدام Local ، قم بملء العناصر التالية:
- اسم مستخدم
- كلمة السر
- عنوان البريد الإلكتروني
- إذا كنت تقوم بإنشاء شبكة متعددة المواقع
قم بالإنهاء بالنقر فوق الزر "إضافة موقع".

وإليكم الأمر ، تهانينا! موقعك المحلي الجديد وظيفي ومتاح على لوحة المعلومات الخاصة بك.

ستتعلم كيفية استخدامه لاستخدامه على الفور واستخدام بعض الميزات المفيدة.
كيفية تكوين محلي
كيف يمكنني الوصول إلى واجهة إدارة موقع WordPress الخاص بي باستخدام Local؟
موقع الويب الخاص بك يعمل في الخلفية ، ولكن ربما تكون حريصًا على الدخول فيه والبدء في تخصيصه ، أراهن. دعونا نلقي نظرة عليه.
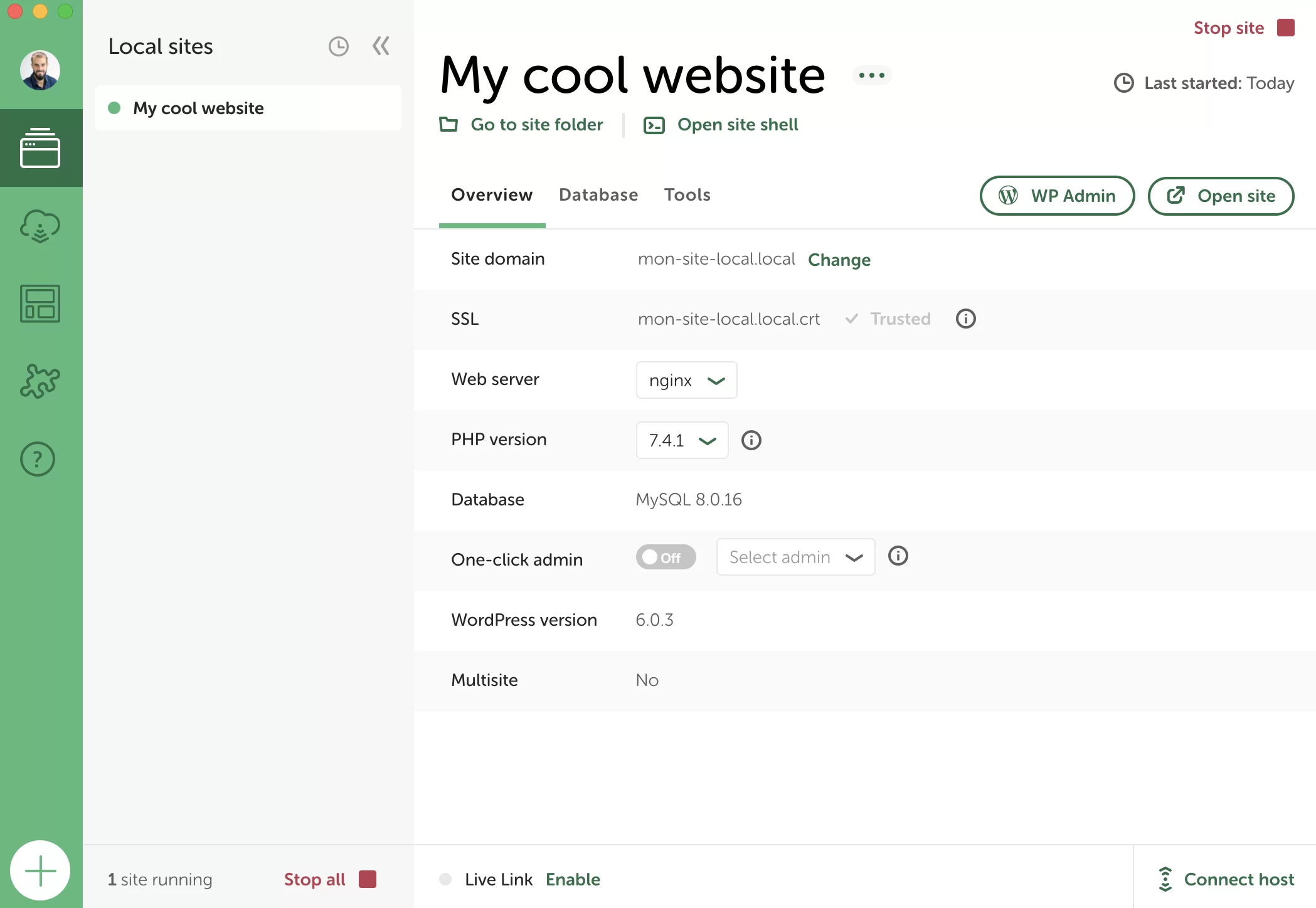
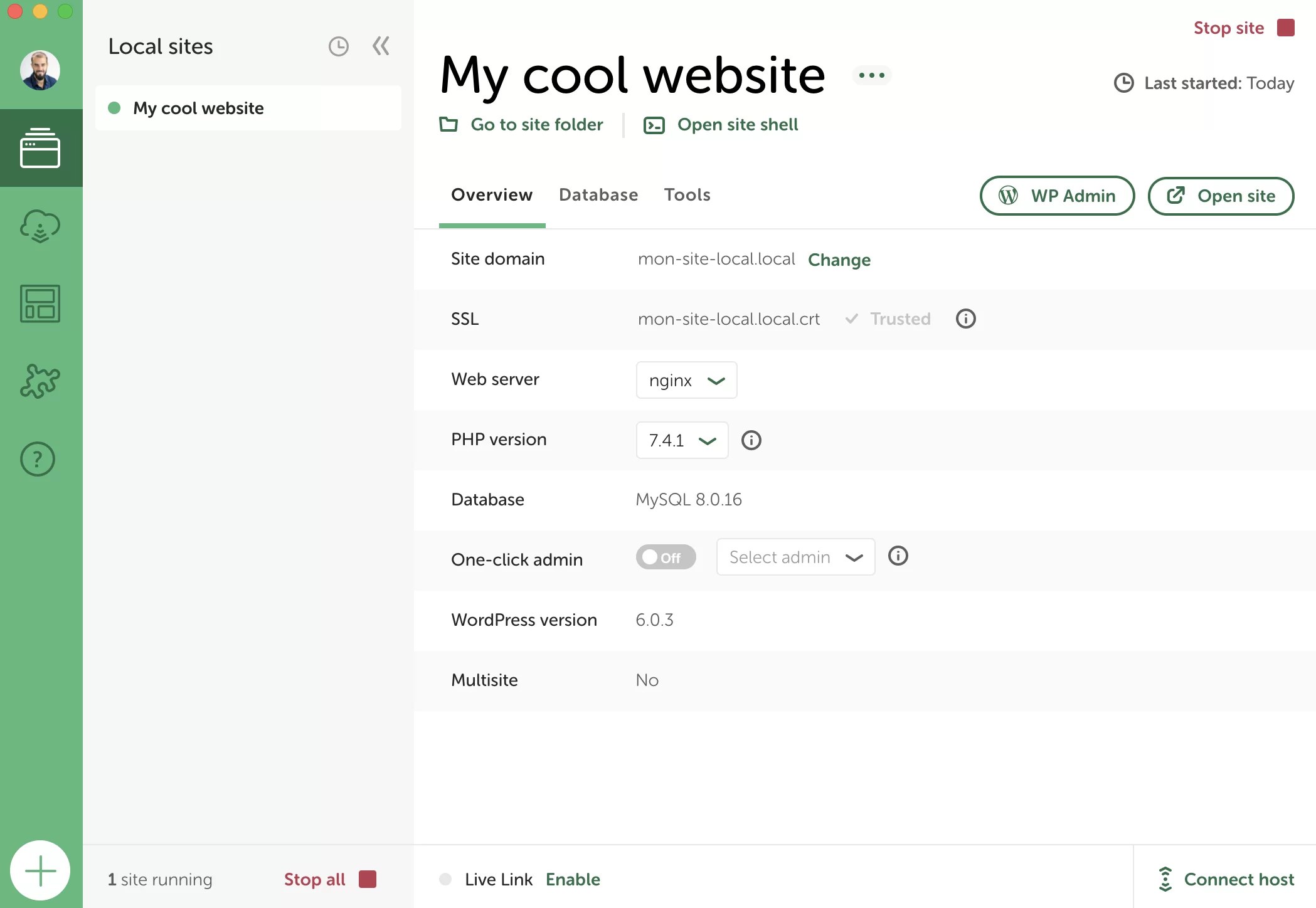
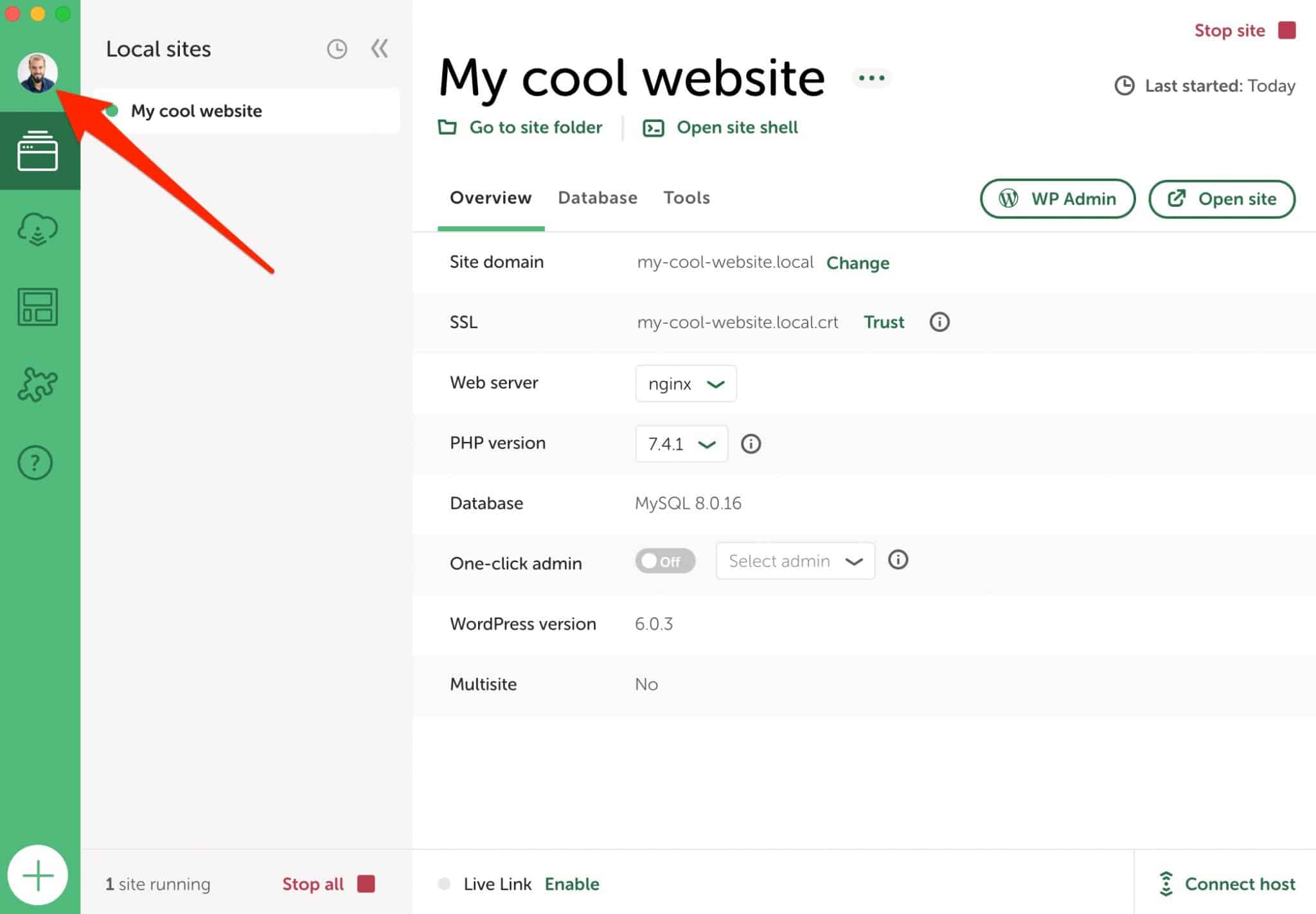
من واجهتك ، يسمح لك Local بالقيام بالأشياء التالية:
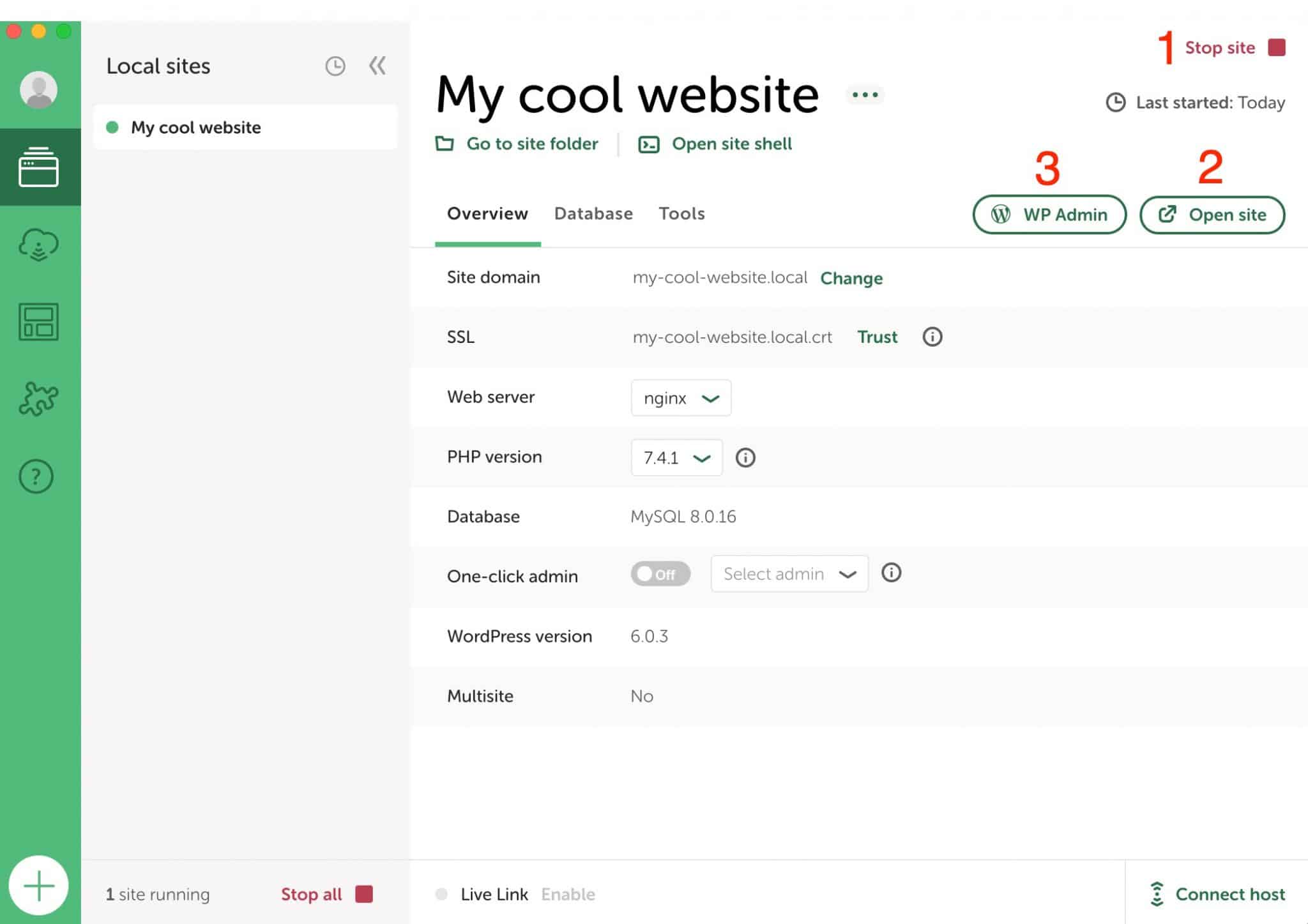
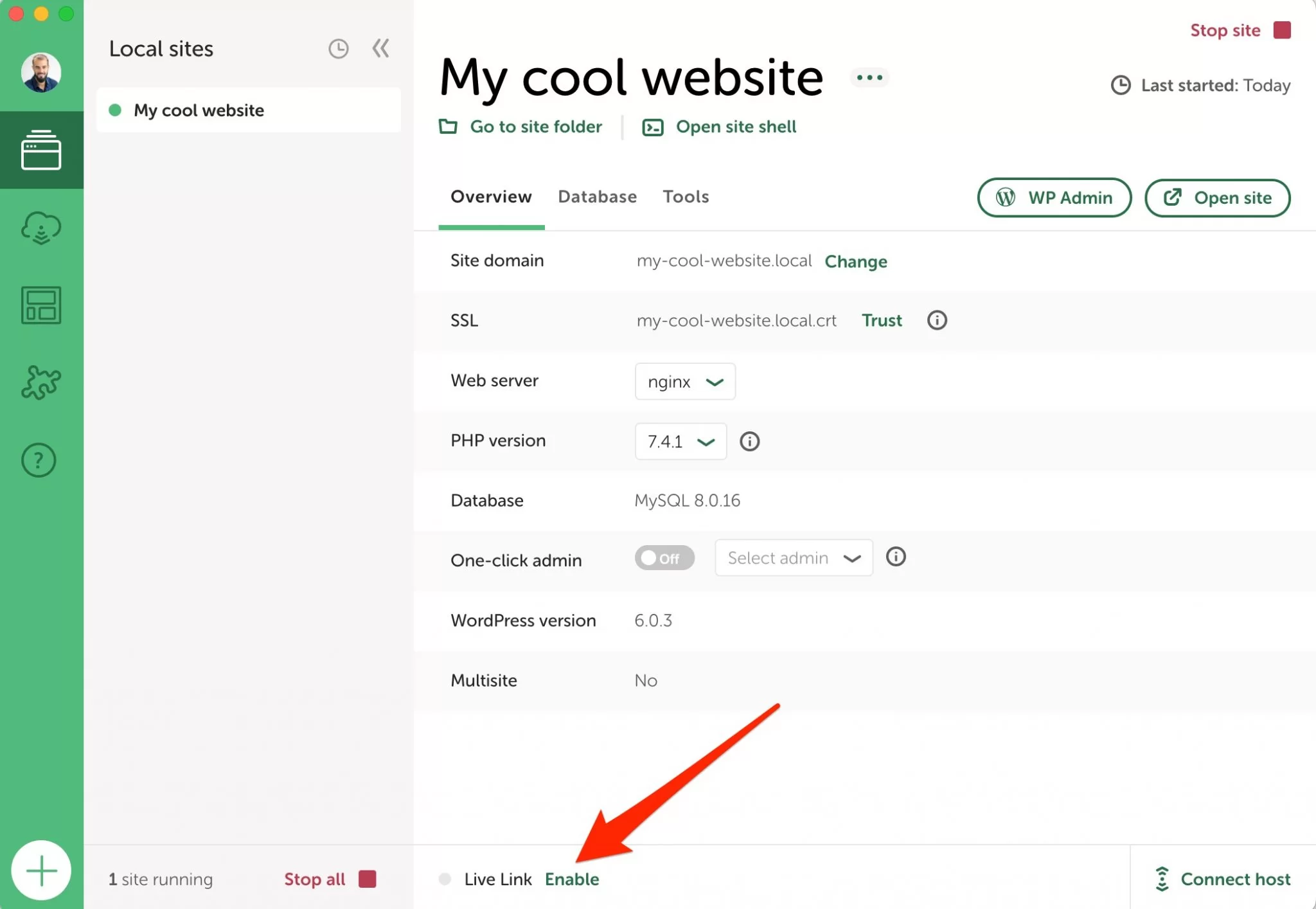
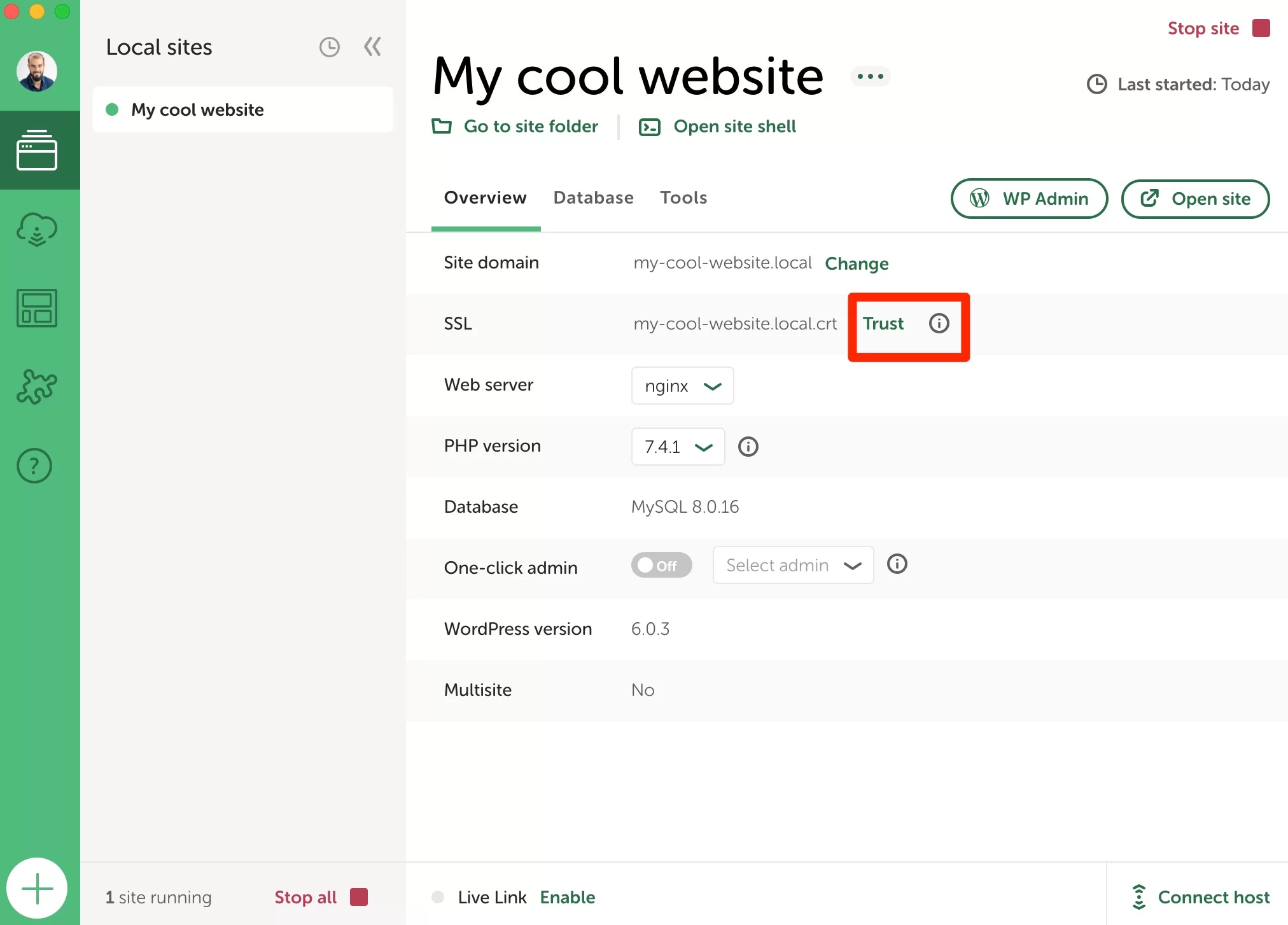
- بدء / إيقاف موقع . عندما يعمل أحد المواقع في الخلفية ، ستظهر نقطة خضراء صغيرة بجوار اسمه. هذا شرط أساسي للوصول إلى واجهة الإدارة الخاصة به. لإيقافه ، انقر فوق المربع الأحمر الصغير "Stop site" (رقم 1 في الصورة).
- افتح الموقع في علامة تبويب جديدة في متصفحك ، عبر زر "فتح الموقع". ستهبط بعد ذلك على الواجهة الأمامية (الواجهة المرئية للزائرين).
- قم بالوصول إلى واجهة الإدارة (المكتب الخلفي) ، عبر زر "WP Admin".

للاتصال بموقعك ، تكون العملية مماثلة تمامًا لموقع WordPress عبر الإنترنت: أدخل معلومات تسجيل الدخول وكلمة المرور الخاصة بك في صفحة تسجيل الدخول للوصول إلى لوحة القيادة.
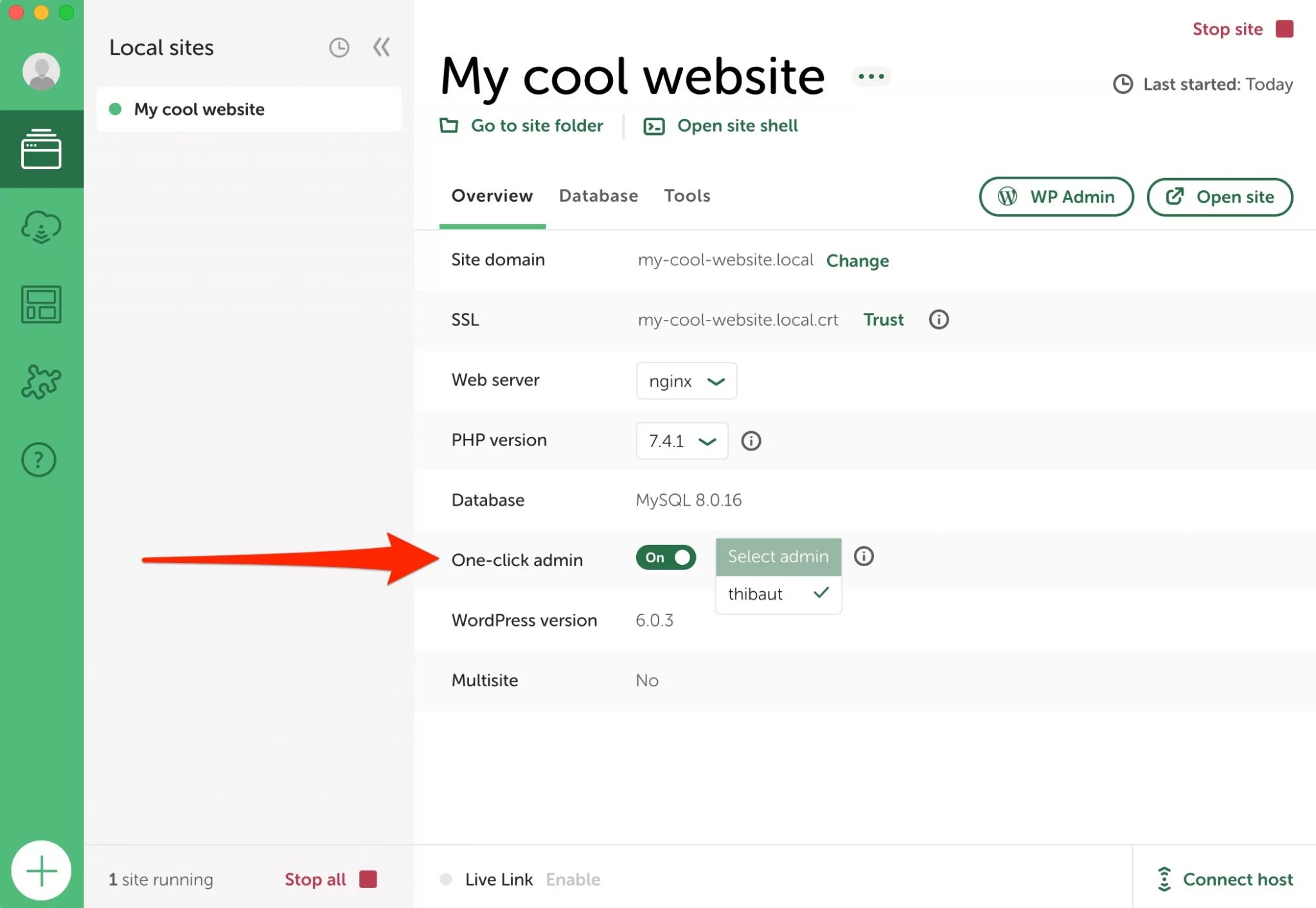
إذا كنت ترغب في ذلك ، يمكنك أيضًا إعداد تسجيل دخول المسؤول بنقرة واحدة ، دون الحاجة إلى إدخال معلومات تسجيل الدخول وكلمة المرور الخاصة بك. للقيام بذلك ، قم بتنشيط خيار المسؤول بنقرة واحدة واختر اسم المستخدم ذي الصلة.

قام Local by Flywheel بتثبيت أحدث إصدار رئيسي من WordPress. في حالتي ، إنها 6.0.3. كل ما عليك فعله هو تخصيصه كما يحلو لك عن طريق إضافة السمة والمكونات الإضافية التي تختارها ، وكذلك المحتوى (الصفحات + المنشورات).
للقيام بذلك ، أوصي باستشارة الأجزاء من ثلاثة إلى خمسة من دليل WPMarmite لإنشاء موقع WordPress احترافي.
كيفية الاستفادة من Blueprints
كيفية إنشاء مخطط باستخدام Local
بفضل المحتوى الموجود في الجزء السابق ، أنت تعرف كيفية إنشاء وتخصيص موقع WordPress مصمم باستخدام Local.
إذا كنت معتادًا على إنشاء مواقع على أساس متكرر ، على سبيل المثال لعملائك ، فمن المحتمل أنك تعمل مع نفس الموضوع ، أو نفس المكونات الإضافية ، أو حتى نفس الصفحات الرئيسية (مثل الاتصال).
يستغرق إعداد كل شيء من البداية لكل موقع وقتًا. باستخدام مخطط Local's Blueprints ، يمكنك حفظ أي موقع وجميع تكويناته (السمات ، والمكونات الإضافية ، والصفحات ، والإعدادات ، وما إلى ذلك) حتى تتمكن من إعادة استخدامه في كل مرة تبدأ فيها موقعًا محليًا جديدًا.
لإنشاء مخطط ، ابدأ بتكوين الموقع الذي تختاره بكل العناصر التي تريدها.
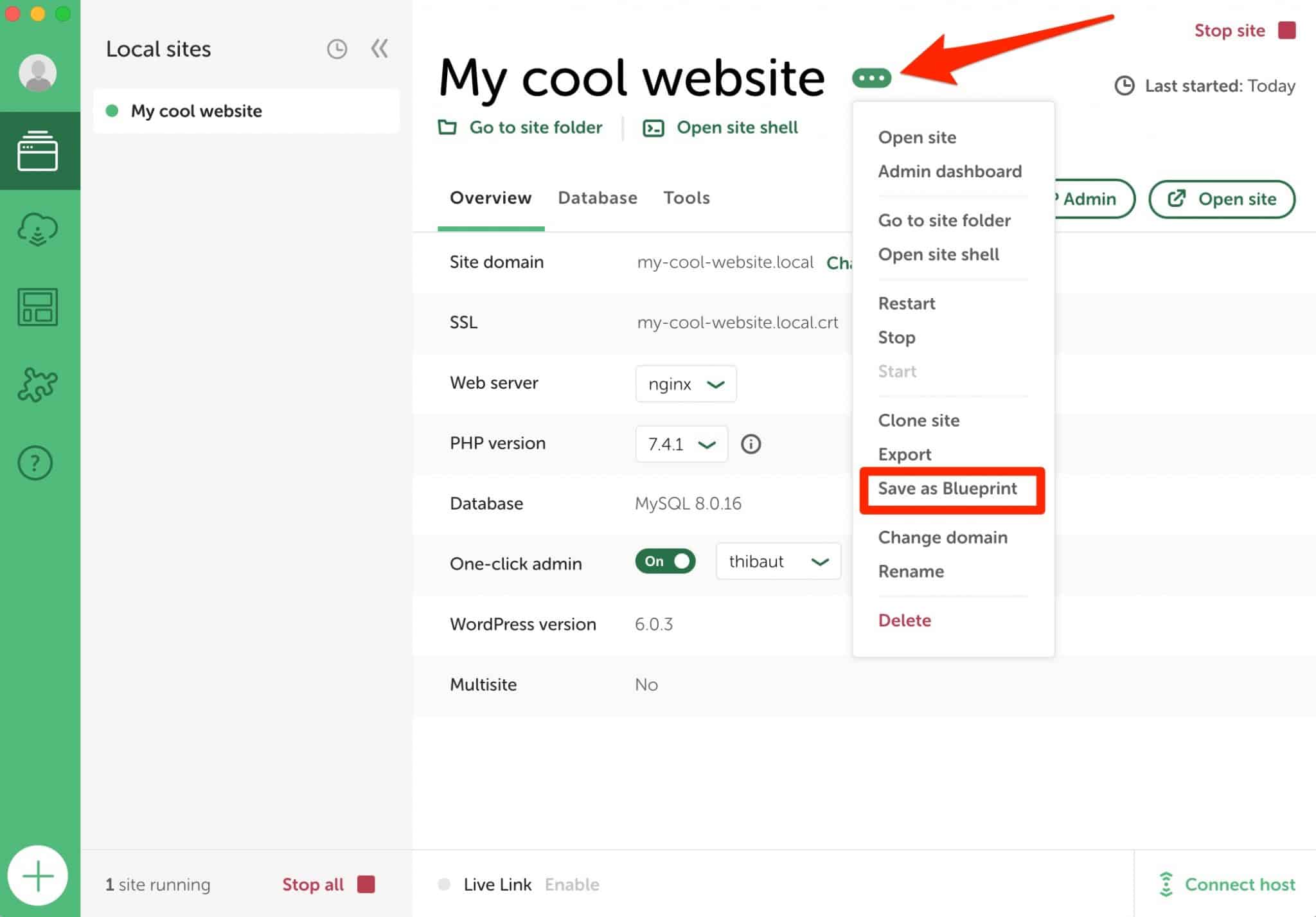
ثم انقر على النقاط الثلاث الصغيرة بجوار اسم موقعك ، وحدد "حفظ كمخطط".

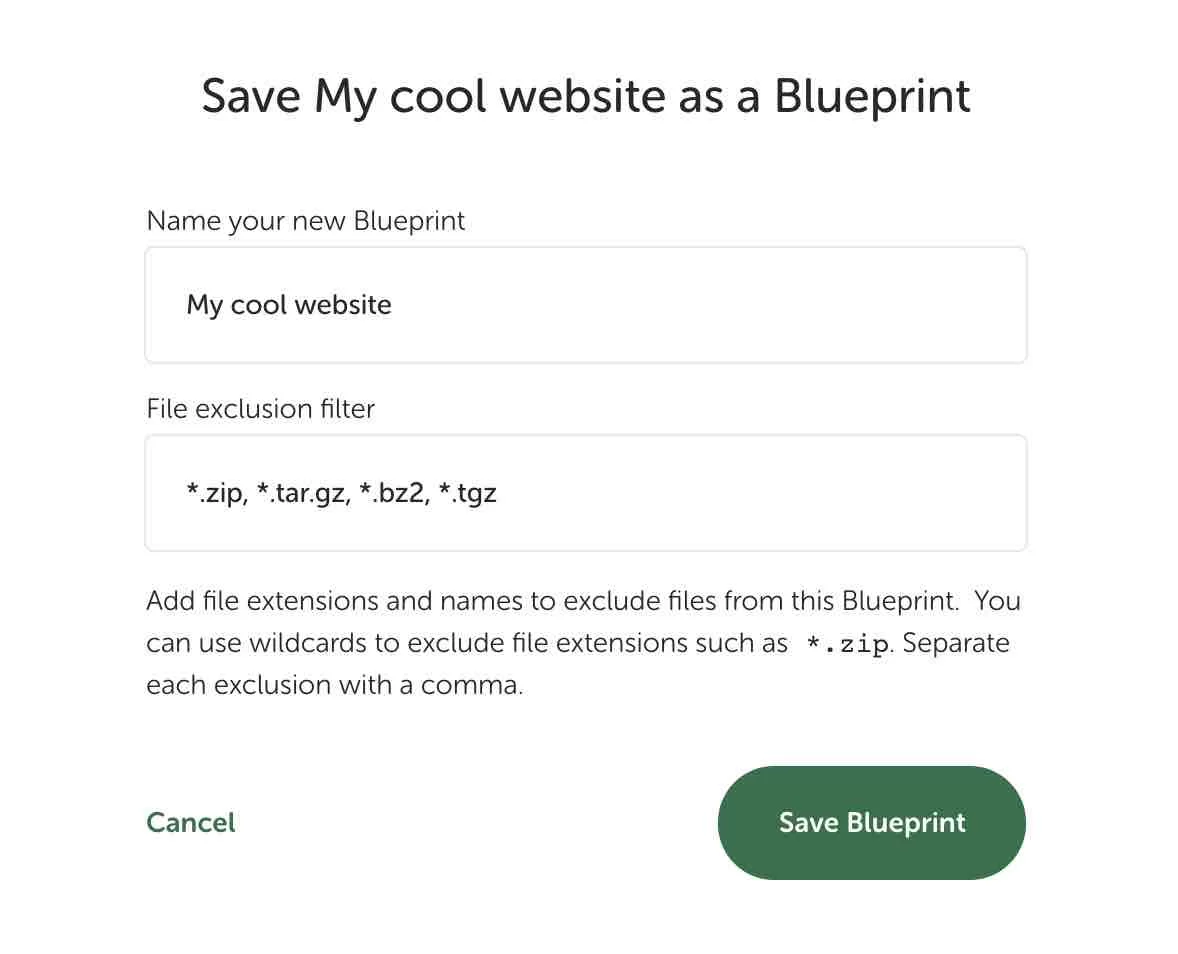
امنح Blueprint اسمًا ، واختر نوع الملفات المراد استبعادها (اتركها كما هي) ، ثم انقر فوق "Save Blueprint".

كيف أقوم بتصميم موقع من مخطط Blueprint؟
يعد إطلاق موقع محلي جديد من Blueprint أمرًا بسيطًا للغاية. ما عليك سوى اختيار خيار "إنشاء من مخطط" عند إنشاء الموقع (تعرف الخطوات من هناك).
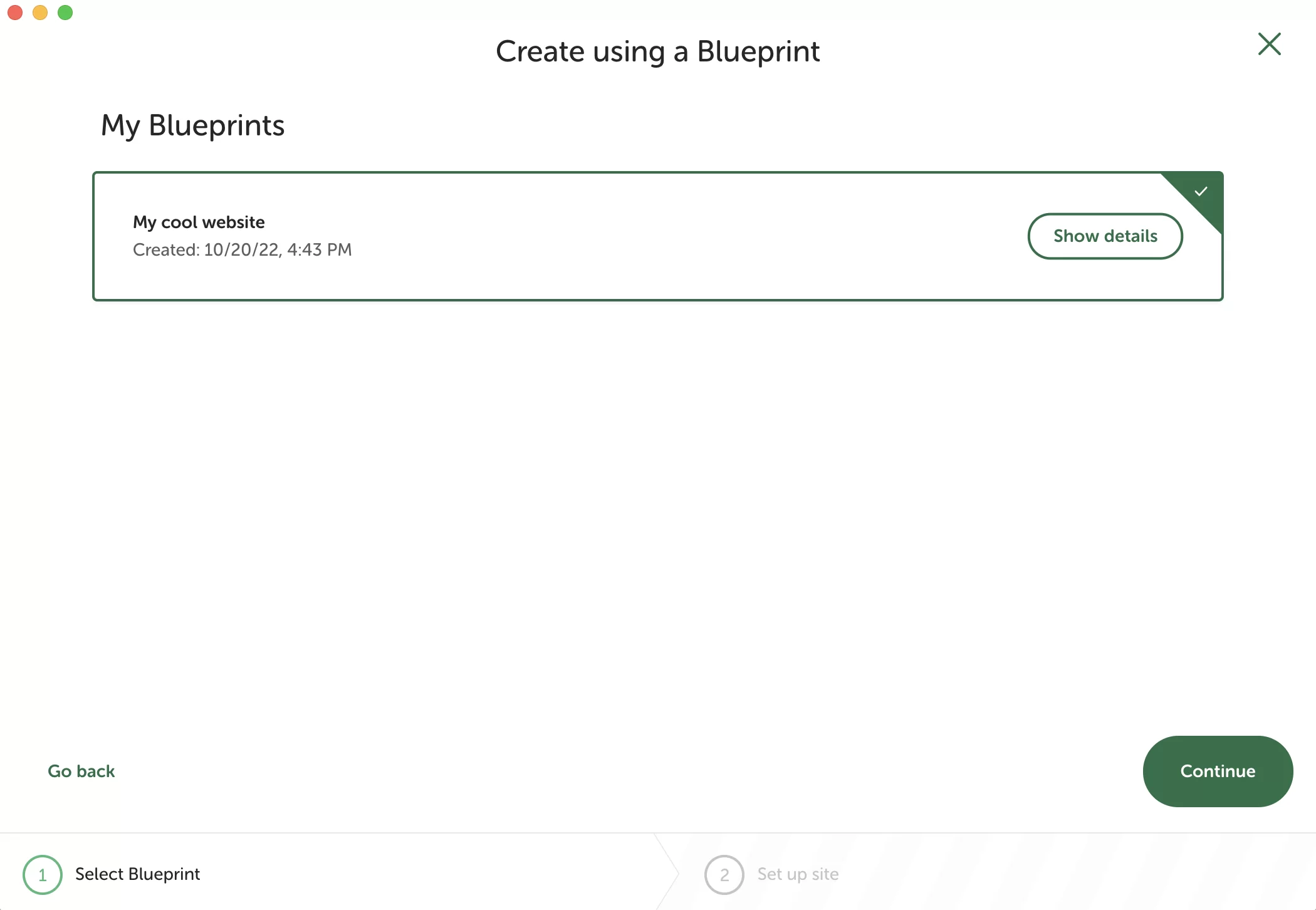
في حالة توفر مخطط ، سيُطلب منك اختياره ، على النحو التالي:

كيف يمكنني الوصول إلى (وتحرير) Blueprints الخاصة بي؟
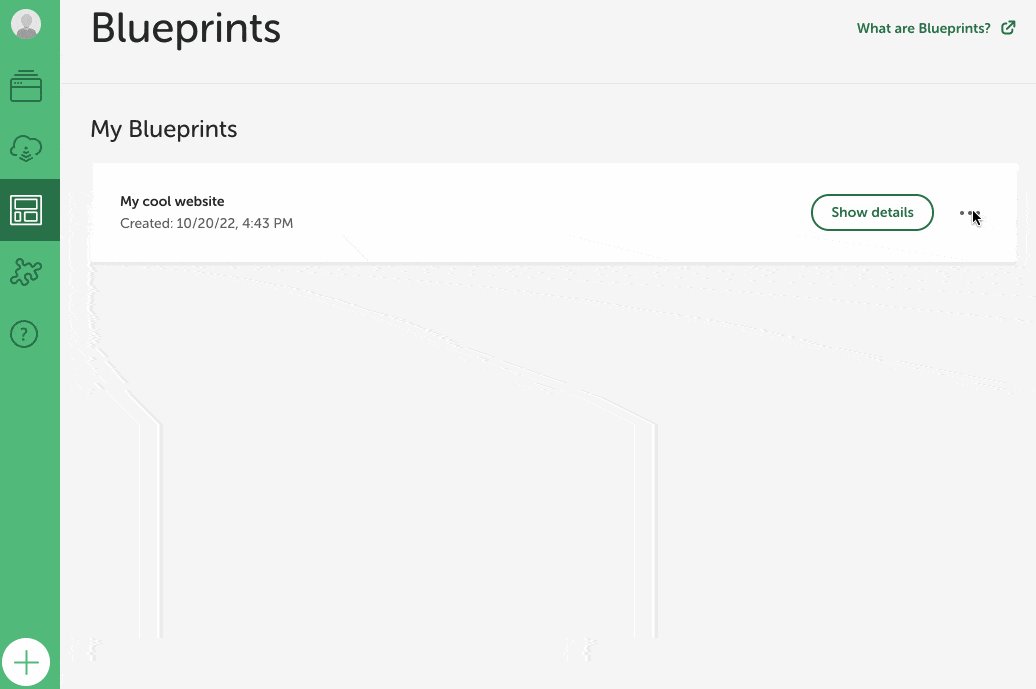
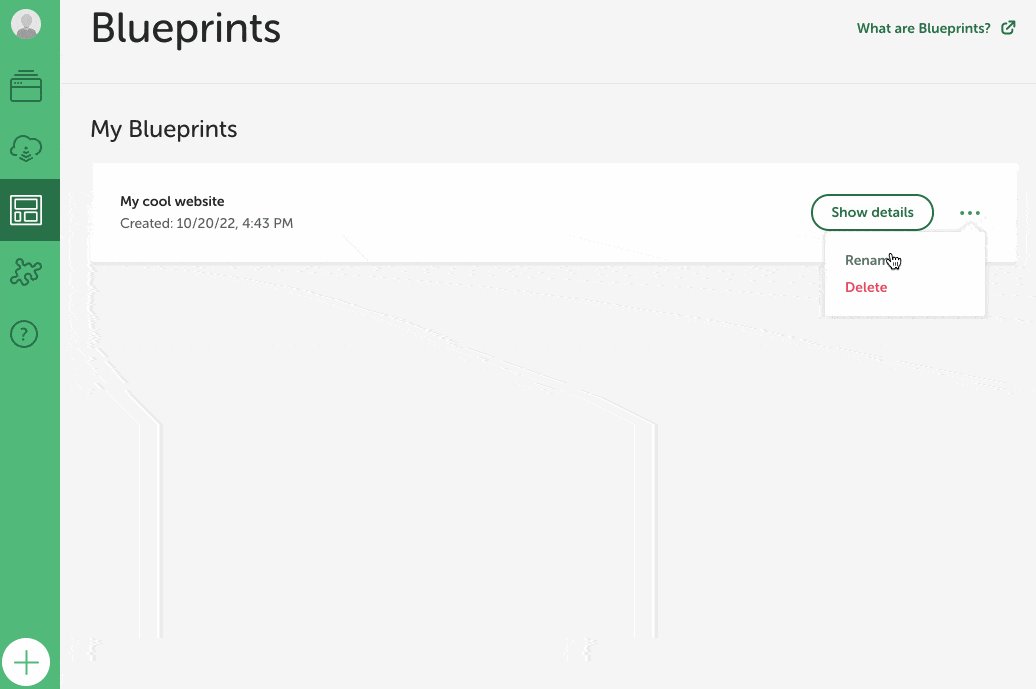
لعرض كل المخططات الخاصة بك ، انقر فوق رمز القائمة المقابل في الشريط الجانبي الأيسر من الواجهة المحلية.
سيكون لديك بعد ذلك:
- نظرة عامة على تفاصيل موقعك ، مع زر "إظهار التفاصيل".
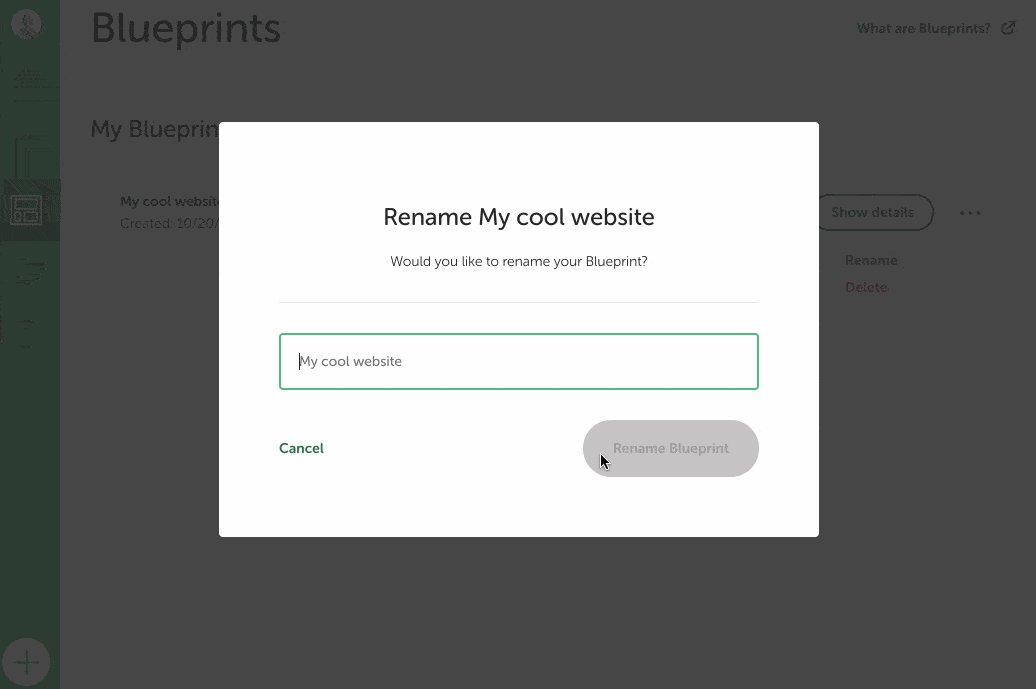
- اختصارات لإعادة تسمية أو حذف مخططك ، من خلال النقر على النقاط الثلاث الصغيرة.

كيف تظهر موقعك الذي تم إنشاؤه بواسطة Local من خلال ارتباط؟
هل تعمل في فريق و / أو لعملاء؟ يتمتع Local بميزة رائعة لإرضائهم: الروابط المباشرة. باستخدام هذه الروابط ، يمكنك منح وصول مباشر إلى موقعك إلى الشخص الذي تختاره ، حتى يتمكن من مشاهدته عبر اتصال بالإنترنت.
هذا مناسب حقًا لأنك لست مضطرًا لإرسال موقعك إلى الخادم عبر الإنترنت.
للحصول على رابط مباشر على الموقع الذي تختاره ، يجب عليك أولاً تسجيل الدخول إلى حسابك المحلي بالنقر فوق الرمز الدائري الموجود أعلى لوحة التحكم الخاصة بك:

عند الانتهاء من ذلك ، يمكنك إنشاء رابط مباشر بالنقر فوق "تمكين":

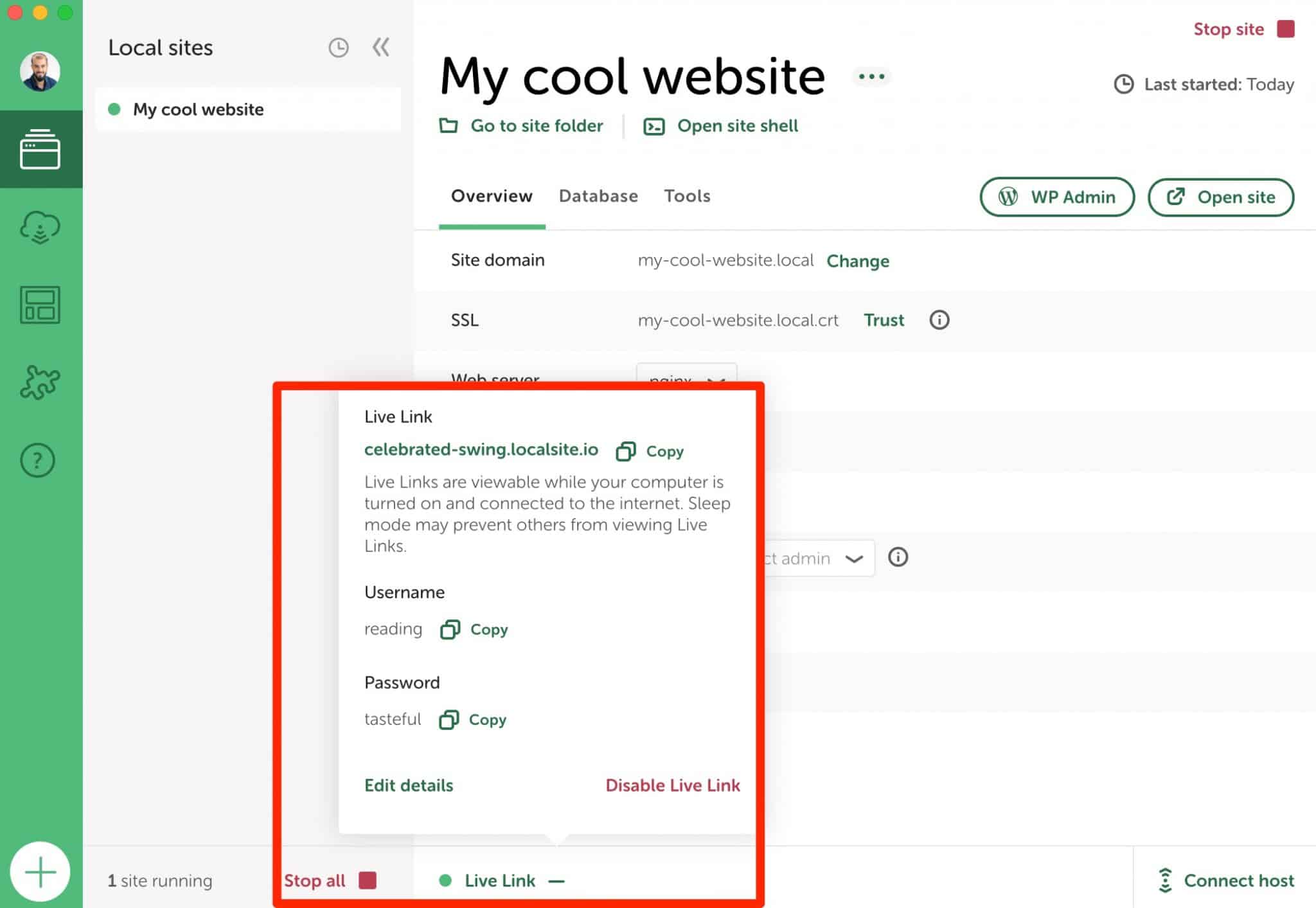
بمجرد إنشاء Live Link ، تظهر نقطة خضراء. يمكنك الاطلاع على المعلومات المرتبطة به (رابط ، اسم المستخدم ، كلمة المرور) من خلال النقر على السهم الصغير:

كما ترى ، فإن Live Link الذي تم إنشاؤه هو غير شخصي إلى حد ما. اسم المستخدم (القراءة) وكلمة المرور (حسن الذوق) يجعلك تبتسم ، لكنهما ليسا احترافيين وآمنين للغاية.
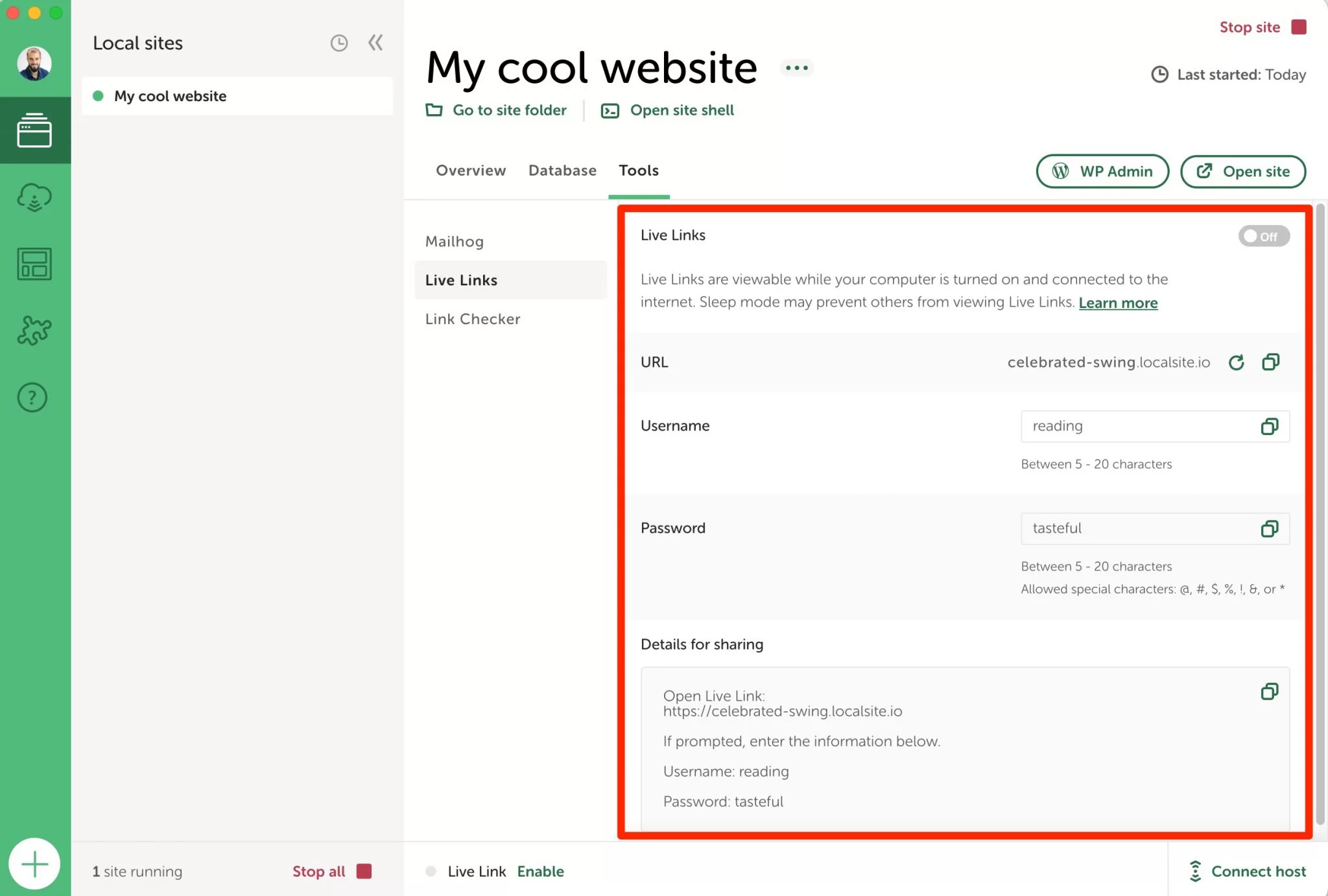
يمكنك تغيير عنوان URL واسم المستخدم وكلمة المرور لكل رابط مباشر بالانتقال إلى أدوات> روابط مباشرة . يجب أولاً إلغاء تنشيط Live Link الخاص بك:

كيفية الوصول إلى قاعدة بيانات موقعك
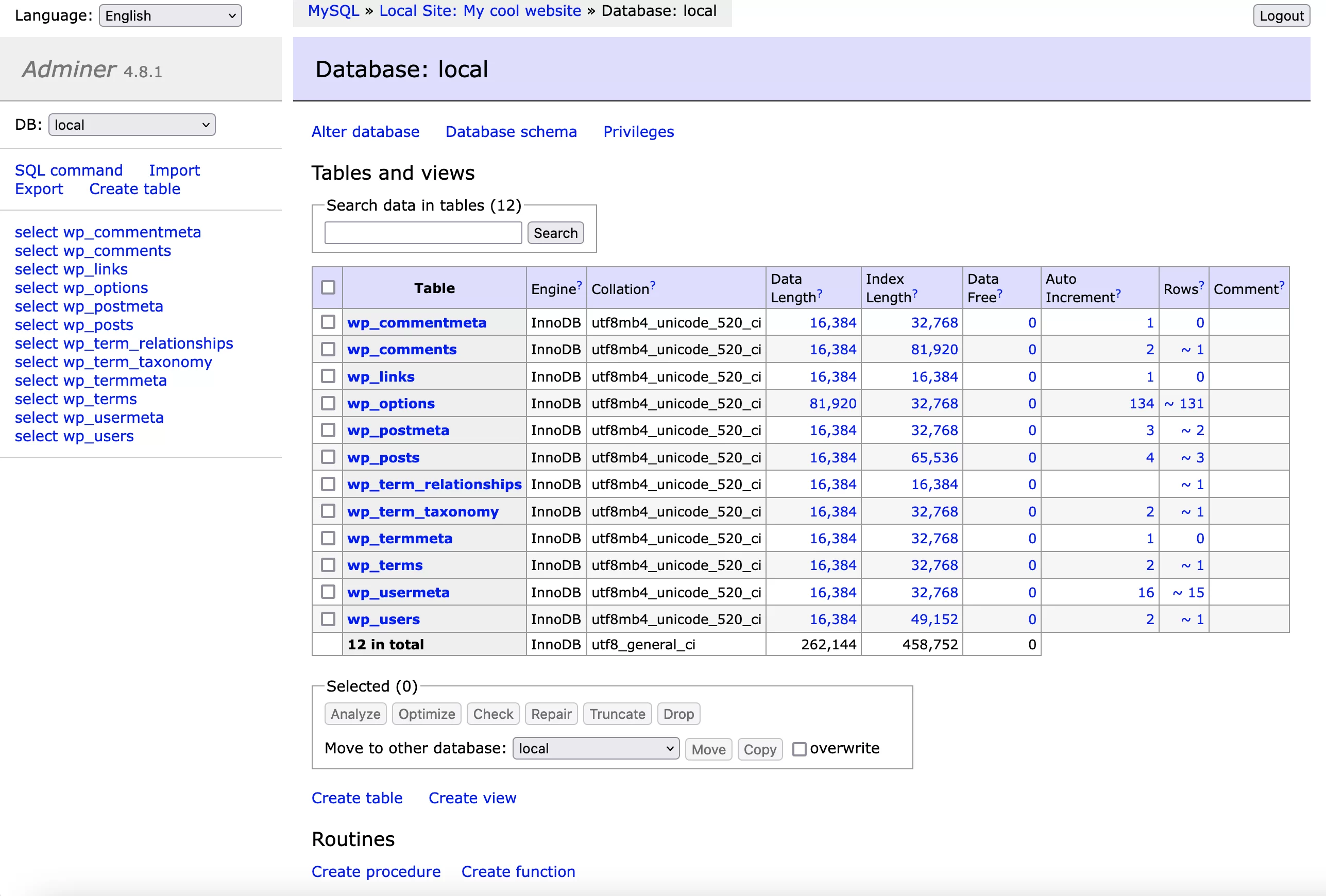
في مرحلة ما ، قد ترغب في الوصول إلى قاعدة بيانات موقع WordPress الخاص بك الذي تم إنشاؤه باستخدام Local by Flywheel. يمكنك القيام بذلك عن طريق الانتقال إلى علامة التبويب "قاعدة البيانات" ، والتي تسرد معلومات قاعدة البيانات الخاصة بك (المضيف ، الاسم ، المستخدم ، كلمة المرور).
للقيام بذلك ، انقر فوق "فتح المسؤول". سيعيد لك Local توجيهك إلى Adminer ، وهي واجهة لإدارة قاعدة البيانات الخاصة بك:

كيفية تحويل موقعك المحلي إلى HTTPS
خيار آخر عملي للغاية هو القدرة على تنشيط HTTPS في بيئتك المحلية . بنقرة واحدة ، يمكنك محاكاة إنشاء شهادة SSL بحيث تعتبر متصفحات الويب اتصالك آمنًا.
للقيام بذلك ، في علامة التبويب "نظرة عامة" ، انقر فوق الزر "Trust" في سطر SSL:

لمعلوماتك ، قد تواجه مشكلة في تمكين هذا الخيار على جهاز Mac. إذا كان هذا هو الحال بالنسبة لك ، تحقق من هذا المورد من Local .
كيف أتحقق من رسائل البريد الإلكتروني المرسلة محليًا من موقعي؟
عندما تقوم بالتطوير محليًا ، غالبًا ما تواجه مشكلة: كيف تعرف ما إذا كان يتم إرسال رسائل البريد الإلكتروني الخاصة بك واستلامها؟
أفكر على سبيل المثال في رسائل البريد الإلكتروني الخاصة بالمعاملات التي تخطر بإرسال تعليق جديد وتغيير كلمة مرور المستخدم ، أو البريد الإلكتروني المرسل إلى المسؤول بعد تقديم نموذج الاتصال.
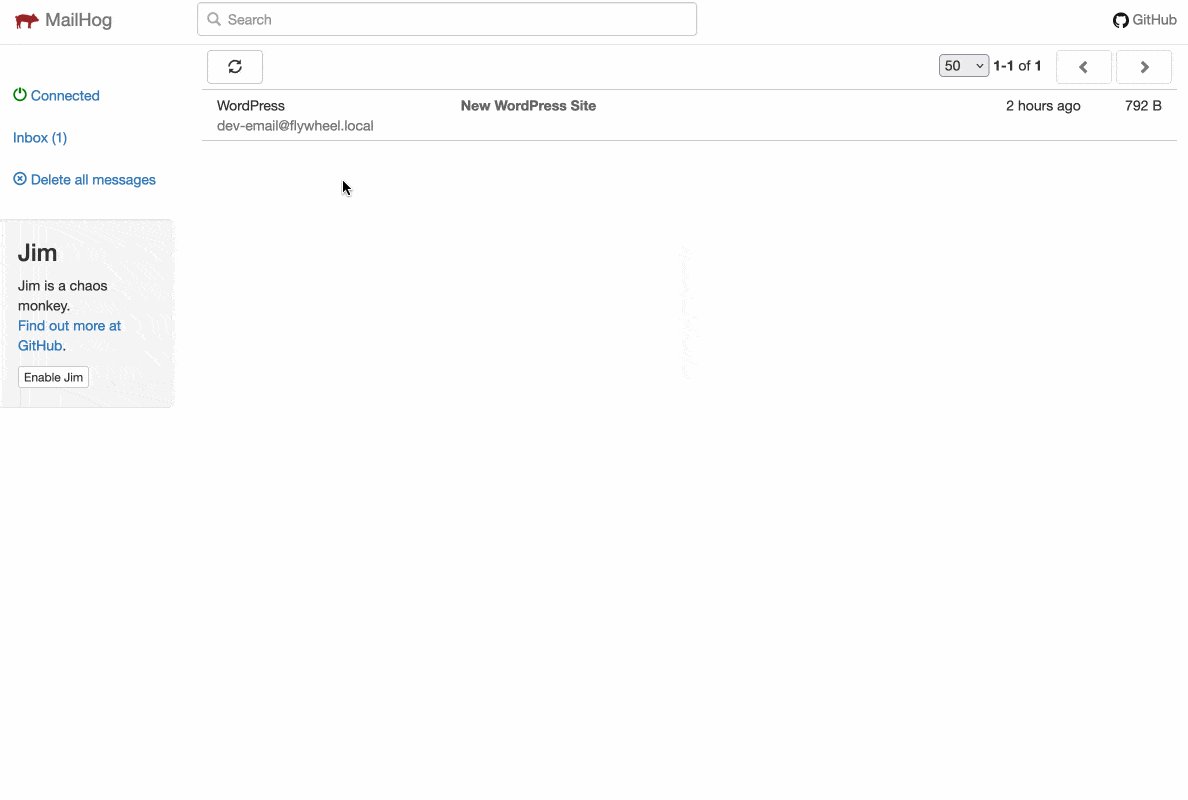
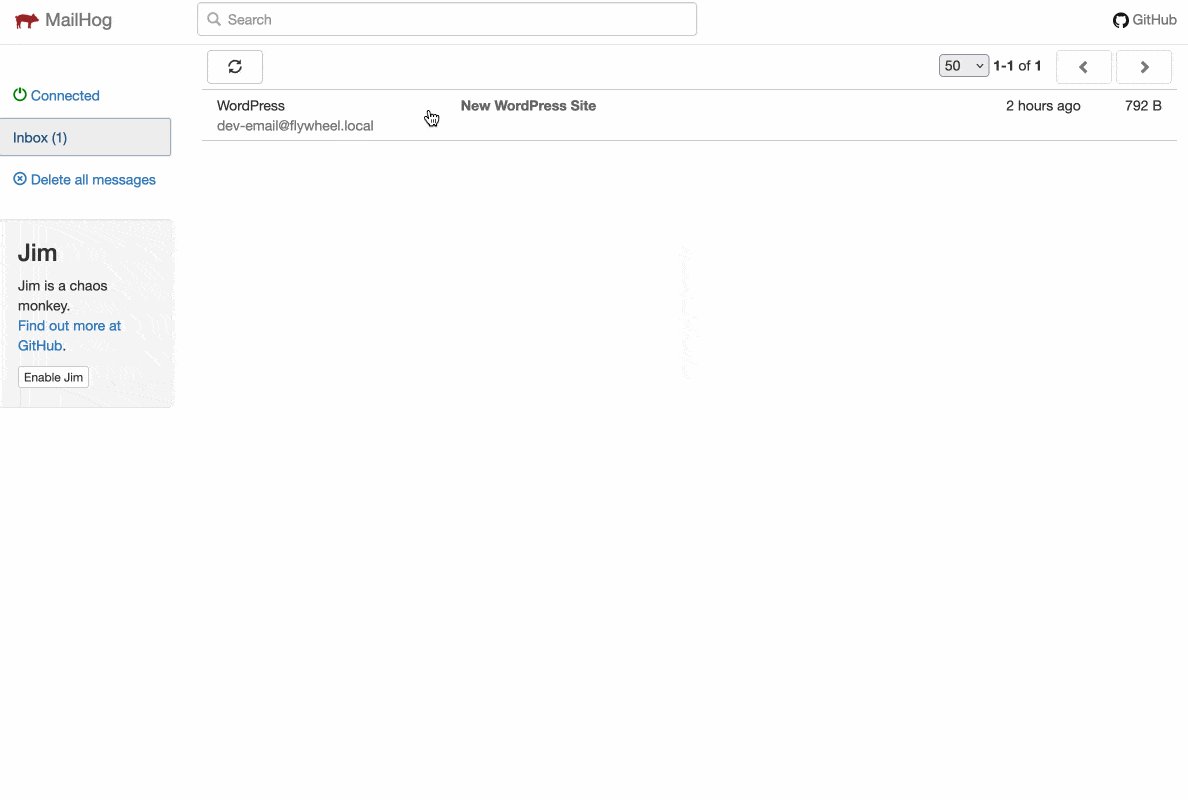
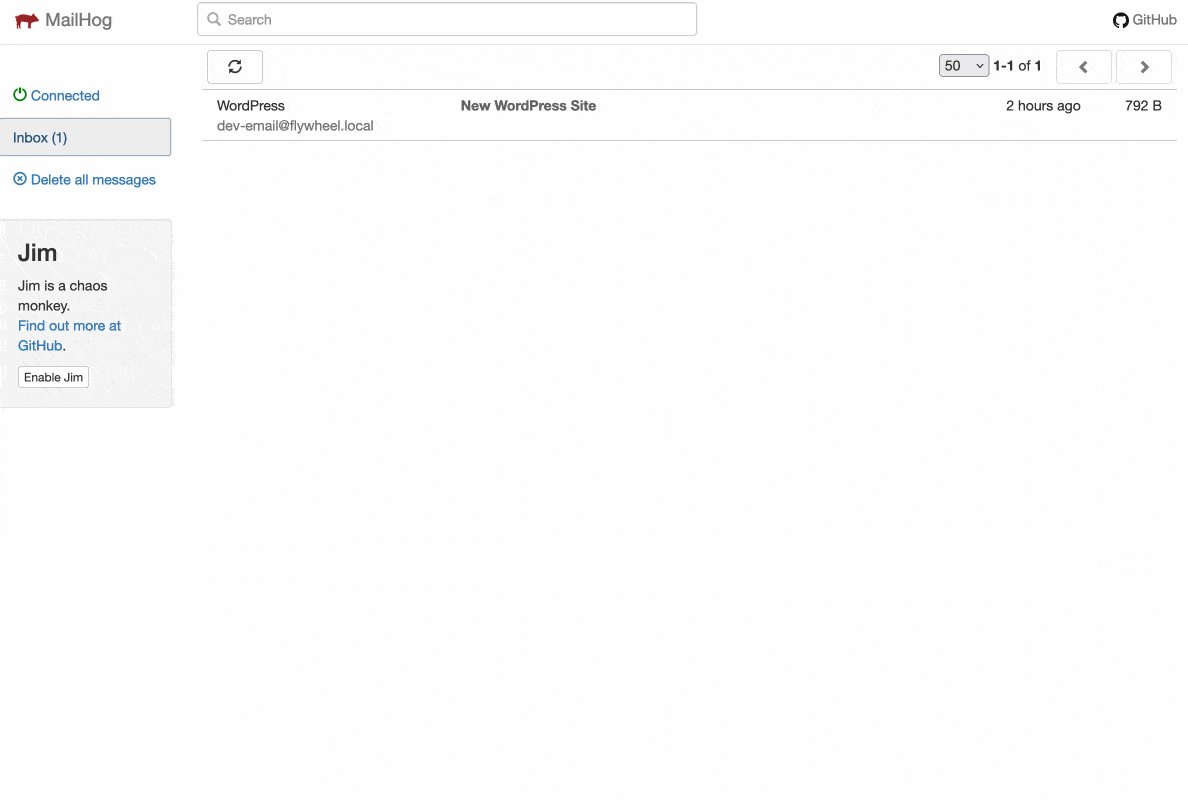
لمعرفة ما إذا كان كل هذا يعمل أم لا ، يعتمد Local على MailHog ، أداة اختبار البريد الإلكتروني . يمكنك الوصول إليه ، موقعًا تلو الآخر ، من خلال Tools> MailHog> Open MailHog .
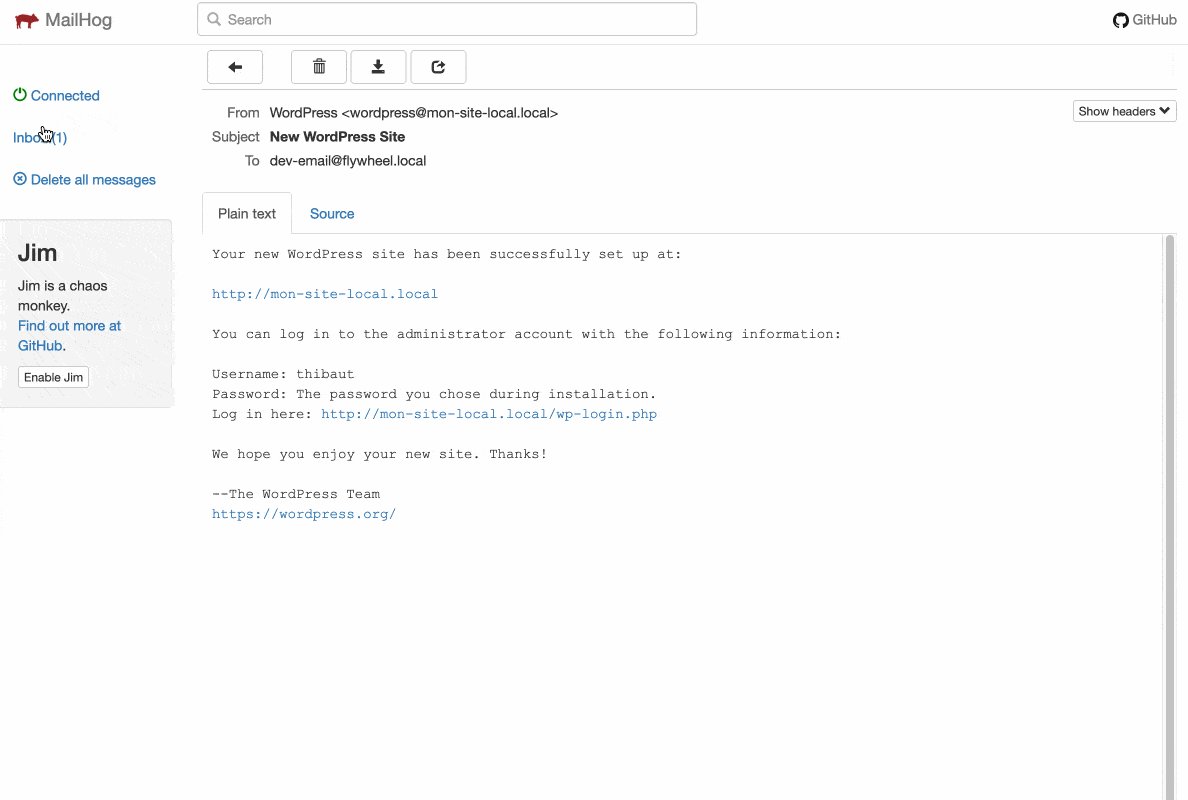
ستجد في واجهة الأداة جميع رسائل البريد الإلكتروني التي تم إرسالها ، مثل الرسالة أدناه ، والتي تشير إلى إنشاء موقع WordPress جديد:

كيفية تثبيت الوظائف الإضافية Local by Flywheel
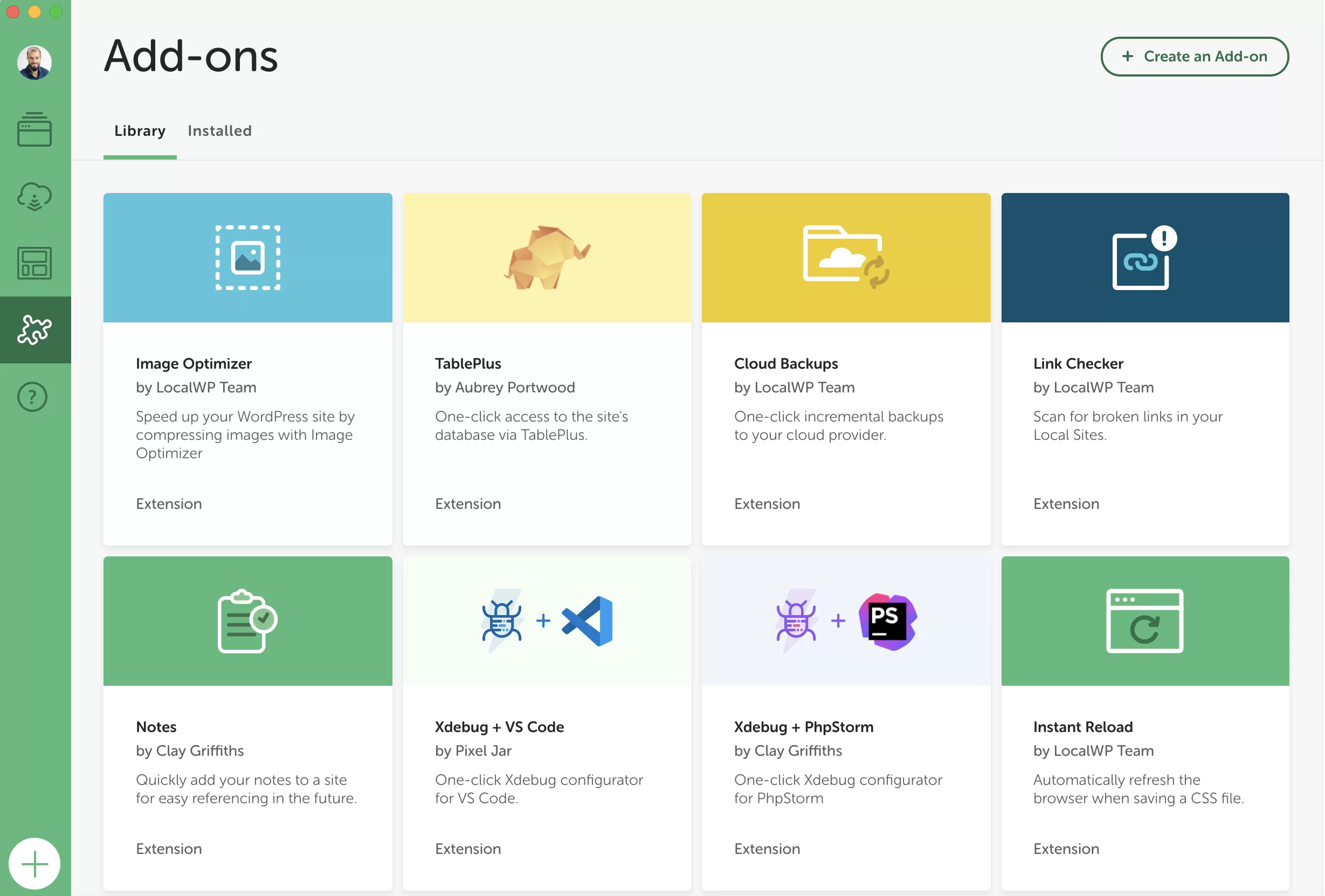
بالإضافة إلى هذه الخيارات الرائعة ، تقدم Local أيضًا تسعة إضافات مجانية يمكنك تنشيطها وفقًا لاحتياجاتك. فمثلا:
- مُحسِّن الصور ، لضغط وزن الصور الخاصة بك.
- النسخ الاحتياطية السحابية ، لحفظ مواقعك في السحابة ، عبر Google Drive أو Dropbox.
- مدقق الارتباط ، لاكتشاف الروابط المعطلة (أخطاء 404) على موقعك المحلي.
- Instant Reload (إعادة التحميل الفوري) ، لتحديث متصفحك تلقائيًا كلما قمت بتحرير ملف CSS.
- Atlas: Headless WP ، لإنشاء موقع WordPress بدون رأس (موقع يتم فيه إدارة المكتب الخلفي والواجهة الأمامية بشكل منفصل).
كل هذه الوظائف الإضافية يمكن الوصول إليها من خلال النقر على أيقونة قطعة اللغز في الشريط الجانبي الأيسر من واجهتك المحلية:

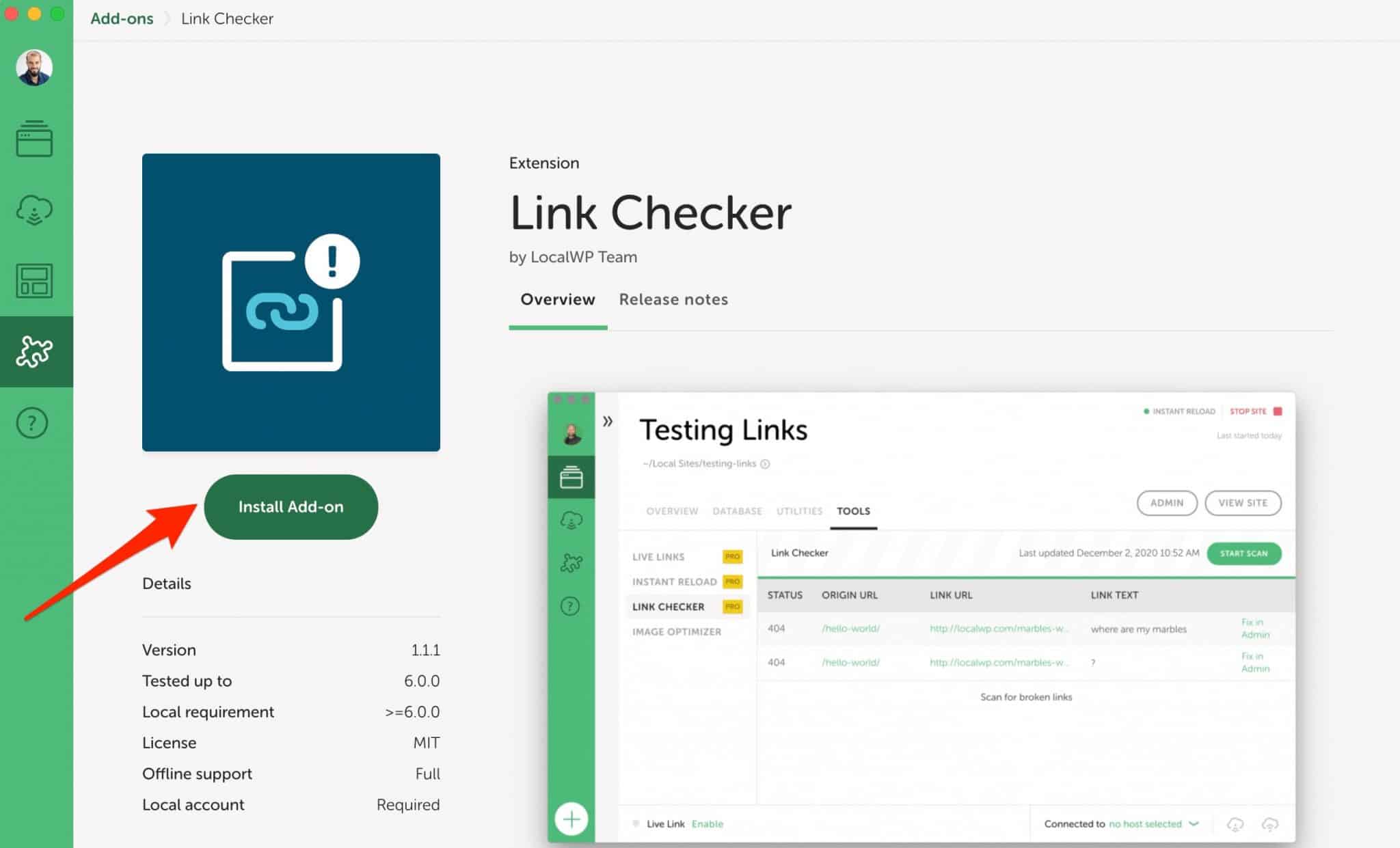
انقر فوق الوظيفة الإضافية التي تختارها ، ثم انقر فوق "تثبيت الوظيفة الإضافية" ، كما هو الحال هنا مع الوظيفة الإضافية Link Checker:

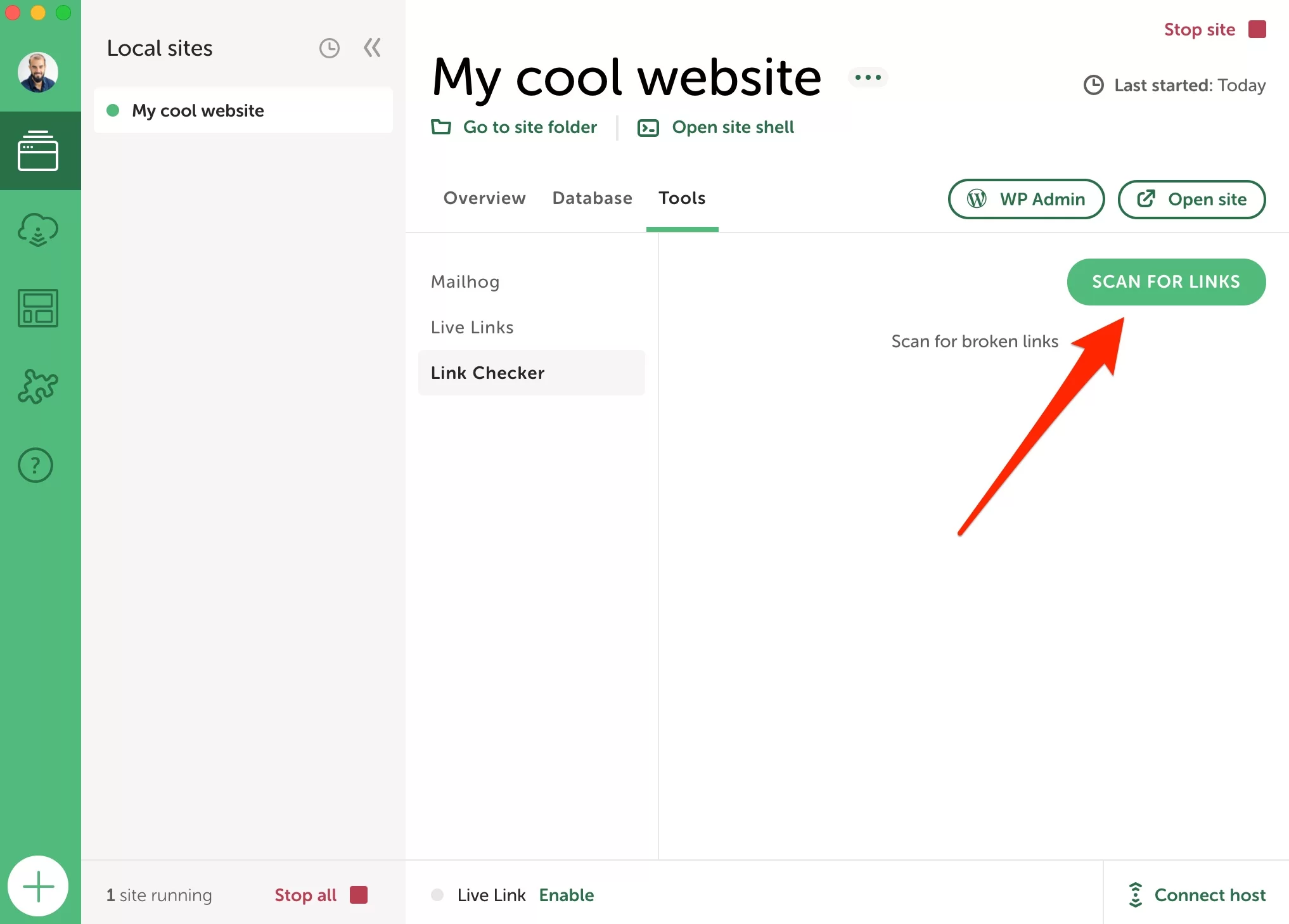
ستجد بعد ذلك الوظيفة الإضافية المثبتة في علامة التبويب "أدوات". كل ما عليك فعله هو تفعيله في أقرب وقت تريده:

كيفية تغيير التفضيلات على Local
لننهي هذه الجولة بالتخصيص المحتمل لإعدادات معينة في التفضيلات المحلية.
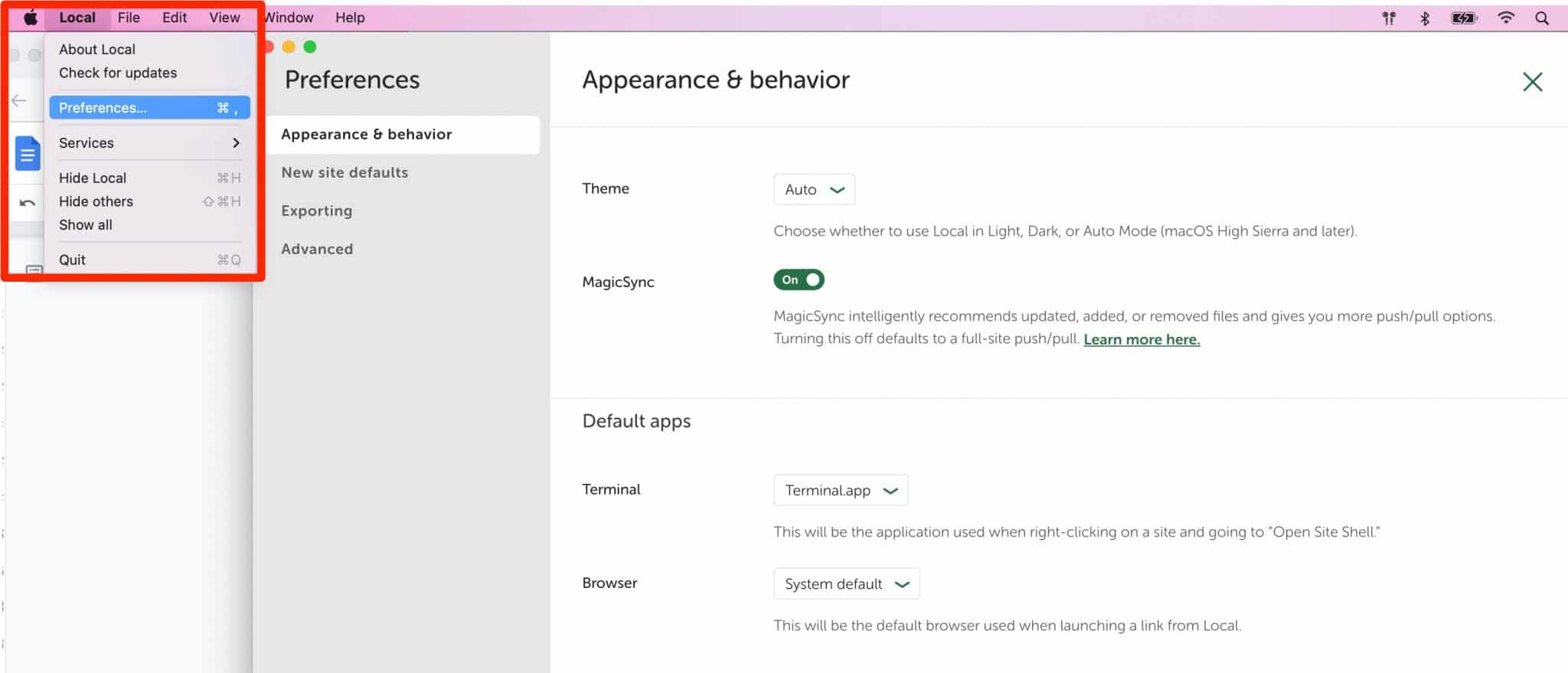
للوصول إليها ، انتقل إلى قائمة "التفضيلات" الخاصة بالأداة:

ستجد أربع قوائم فرعية للإعدادات:
- يسمح لك المظهر والسلوك بتغيير نغمة الواجهة (فاتح بشكل افتراضي أو غامق).
- الافتراضات الجديدة للموقع . هنا يمكنك تعيين اللاحقة الافتراضية لكل اسم مجال (إذا كنت لا تحب
.local) ، والبريد الإلكتروني للمسؤول ، وموقع الموقع على جهاز الكمبيوتر الخاص بك. - يسمح لك التصدير باستبعاد بعض امتدادات الملفات عند تصدير موقع محلي.
- يسمح لك Advanced بتنشيط تقارير الأخطاء والاستخدام ، من بين أشياء أخرى.
ما هي بدائل Local؟
مع كل هذه المعلومات ، يمكنك إعداد Local مثل الرئيس. على مر السنين ، أصبح أحد أكثر البرامج شعبية في السوق لتصميم موقع WordPress محلي.
إذا لم تكن مقتنعًا بها ، يمكنك اللجوء إلى أحد منافسيها:
- MAMP (Mac و Windows) أو WampServer (Windows). لمعلوماتك ، يتوفر برنامج تعليمي حول كيفية تثبيت MAMP على مدونة WPMarmite في هذه المقالة.
- DevKinsta ، الحل الذي أنشأته شركة Kinsta المضيفة
- المتشرد
- عامل ميناء
كل هذه الحلول مجانية أيضًا ولكنها لا تحتوي على نفس التعقيد . DevKinsta هي بالتأكيد أسهل أداة يمكن استخدامها للمبتدئين. إنه الأقرب إلى ما يقدمه Local من حيث الواجهة والخيارات.
يتطلب MAMP قدرًا أكبر من المعرفة التقنية لاستخدامه ، لأن تركيبه يدوي بنسبة 100٪. أخيرًا ، Vagrant و Docker مخصصان بشكل أساسي للمطورين والفنيين ذوي الخبرة.
هل تبحث عن تثبيت #WordPress محليًا؟ تحقق من أداة #Local by Flywheel التي يجب اقتناؤها وتعرف على كيفية الاستفادة منها في هذا الاختبار التفصيلي.
رأينا النهائي على Local by Flywheel
Local هي أداة ممتازة لإنشاء مواقع WordPress محلية. لأقول لك الحقيقة ، كنت أستخدم MAMP قبل أن أكتشفه. حسنًا ، انتهى الأمر بـ MAMP في سلة المهملات.
لدى Local الكثير من الأصول التي أغرتني منذ اللحظات الأولى. إنها أداة سهلة الاستخدام يمكن للمبتدئين والمطورين ذوي الخبرة استخدامها .
قم بتنزيل Local by Flywheel على موقعه الرسمي على الويب:
مجاني ومريح ومجهز بميزات عملية فائقة (روابط مباشرة ومخططات وما إلى ذلك) ، يعد Local ممتعًا للاستخدام وفعالًا. أكثر ما يمكن أن تسأل عنه؟
حسنًا ، ربما يكون الأمر أكثر موثوقية مما هو عليه الآن. أنا شخصياً لم أواجه أي مشاكل كبيرة مع هذا البرنامج. ومع ذلك ، يشتكي بعض الأشخاص أحيانًا من تعطله أو عدم رغبتهم في البدء. قد يكون هذا هو الحال إذا كنت تريد العمل على مواقع بها الكثير من الملفات والمحتوى.
إذا كان لديك أي مشاكل في ذلك ، يجب أن تعلم أن Local تقدم منتدى عام حيث يمكنك العثور على العديد من الإجابات. وفي معظم الأحيان ، تؤدي الترقية إلى أحدث إصدار من الأداة إلى حل الكثير من المشكلات.
هل تستخدم Local؟ هل أنت من أشد المعجبين بهذه الأداة؟ أعطني رأيك في التعليقات.