تقديم عنصر واجهة مستخدم تسجيل الدخول الأساسي لـ Elementor
نشرت: 2020-08-25
قد يبدو إنشاء صفحة تسجيل الدخول الخاصة بك معقدًا وصعبًا للغاية ، ولكن بمساعدة منشئ الصفحات مثل Elementor ، يمكنك إنشاء نماذج تسجيل تسجيل دخول مذهلة دون أي تشفير.
تقديم نموذج تسجيل تسجيل الدخول إلى EA من الإضافات الأساسية لـ Elementor ، مكتبة العناصر الأكثر شهرة وشمولية مع أكثر من 700000 مستخدم نشط . باستخدام هذه الأداة الجديدة لـ Elementor ، يمكنك الآن تصميم نماذج تسجيل تسجيل دخول لافتة للنظر على الفور في غضون بضع دقائق.
جدول المحتويات
لماذا تحتاج إلى استمارة تسجيل دخول جيدة التصميم؟
إذا كان هدفك هو جعل الأشخاص يسجلون كأعضاء على موقع الويب الخاص بك ، فأنت بحاجة إلى نموذج تسجيل تسجيل دخول ذو مظهر جذاب وسهل الاستخدام. إن نموذج تسجيل الدخول المصمم جيدًا يجعل زوار موقعك يشعرون بالحماسة لأن يصبحوا أعضاءً في موقع الويب الخاص بك. علاوة على ذلك ، إذا كان نموذج تسجيل الدخول الخاص بك يبدو مثيرًا للاهتمام وسهل الاستخدام ، فقد يشعر زوار الموقع بإحساس بالأمان عند التسجيل للحصول على العضوية.

من المهم أن تتذكر أن صفحات تسجيل الدخول هي بعض الصفحات الأكثر زيارة لمواقع الويب التي تقدم عضوية لمستخدميها. لذلك إذا لم يتمكن زوار موقعك من الوصول إلى حساباتهم ، أو إذا واجهوا صعوبات عند محاولة تسجيل أنفسهم كأعضاء ، فلن تحصل على المشاركة التي تبحث عنها.
هذا هو السبب في أن استمارة تسجيل الدخول يجب أن تكون جيدة التصميم وسهلة الاستخدام. لحسن الحظ ، مع الإضافات الأساسية ، يمكنك الآن إنشاء نموذج تسجيل تسجيل الدخول المخصص الخاص بك بسهولة في Elemento r دون الحاجة إلى لمس سطر واحد من التعليمات البرمجية.
كيفية إنشاء نماذج تسجيل تسجيل الدخول في Elementor
في هذا القسم ، سنوجهك عبر خطوات إنشاء نموذج تسجيل تسجيل الدخول الخاص بك في Elementor. للبدء ، تحتاج أولاً إلى تثبيت وتفعيل الإضافات الأساسية على موقع WordPress الخاص بك. بمجرد الانتهاء من ذلك ، اتبع هذه التعليمات خطوة بخطوة وستكون على ما يرام.
شاهد الفيديو التعليمي هنا
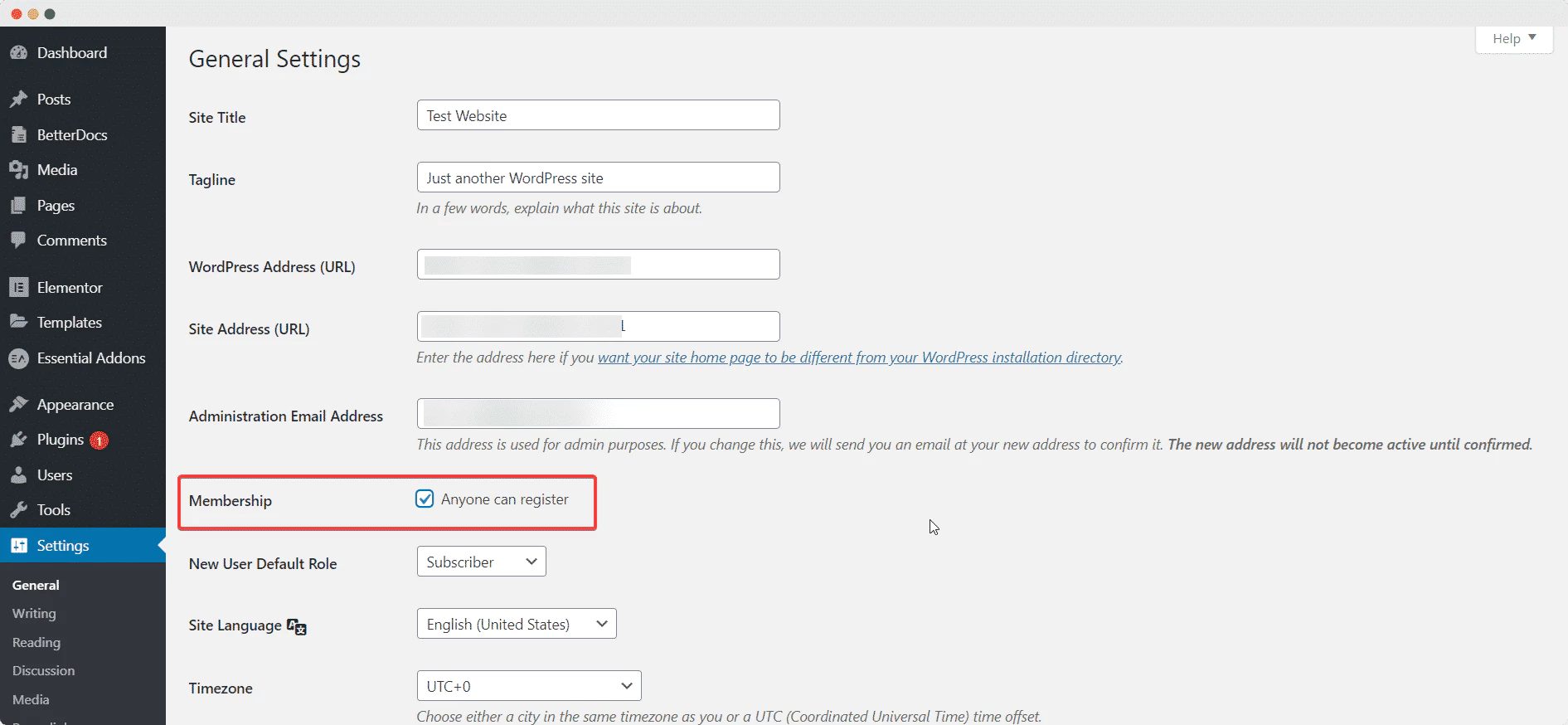
الخطوة الأولى: تفعيل العضوية على موقع WordPress الخاص بك
إذا كنت تخطط لإنشاء نموذج تسجيل في Elementor بدون تشفير ، فعليك أولاً التأكد من أنك سمحت بالعضوية على موقع WordPress الخاص بك. هذا من السهل جدا القيام به. ما عليك سوى التوجه إلى Settings → General من لوحة معلومات WordPress الخاصة بك والتمرير لأسفل الصفحة لتمكين خيار "العضوية" .

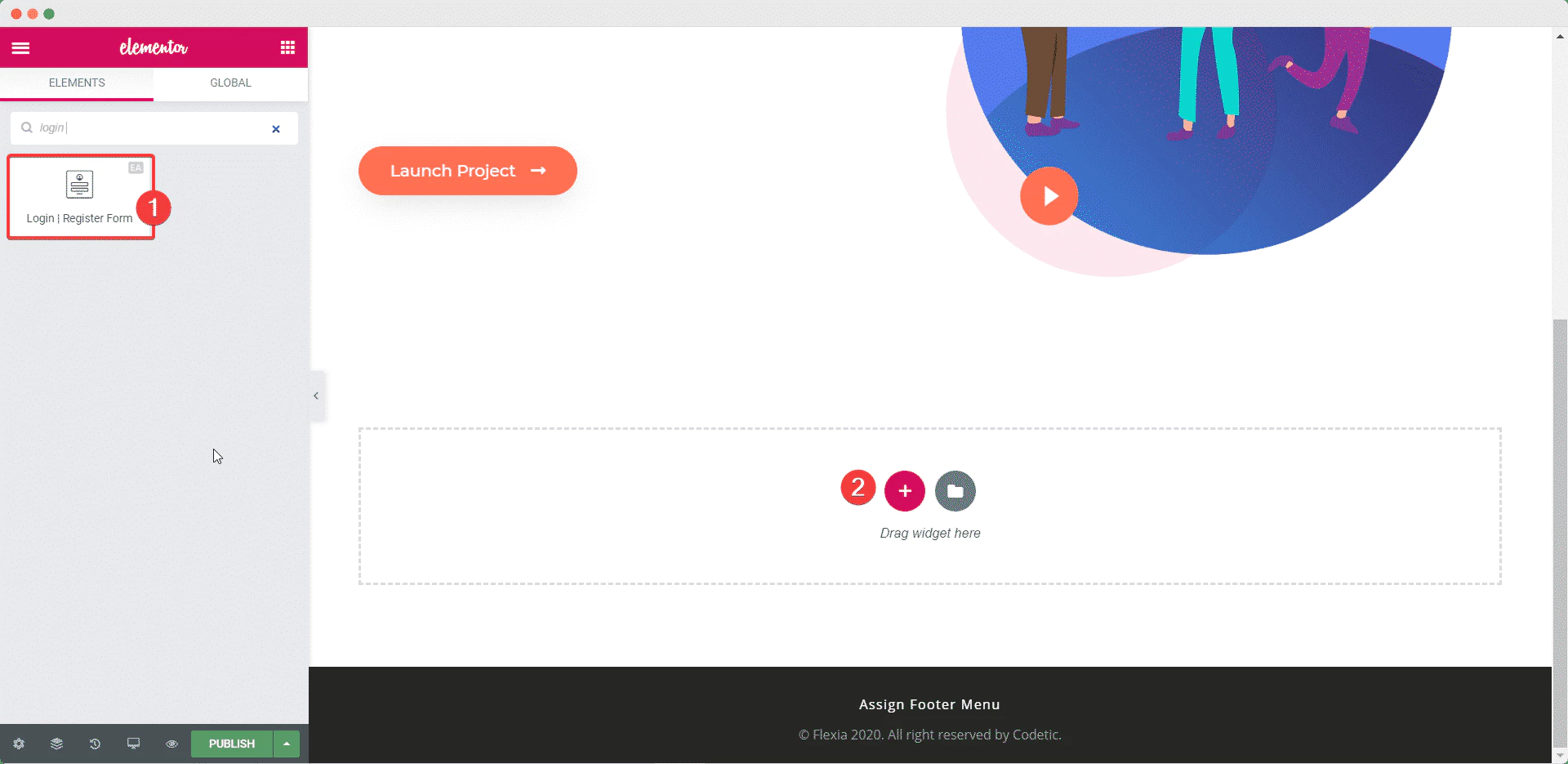
الخطوة الثانية: تنشيط تسجيل الدخول إلى EA | تسجيل النموذج في Elementor
بعد ذلك ، تحتاج إلى إنشاء صفحة جديدة في Elementor بالانتقال إلى Pages → Add New والنقر على الزر الأزرق "Edit With Elementor" . عند الانتهاء من تحميل محرر Elementor ، ابحث عن "تسجيل الدخول | تسجيل عنصر "النموذج" في شريط البحث تحت علامة التبويب "العناصر". ما عليك سوى سحب الأداة وإفلاتها في أي مكان على صفحتك لتنشيطها.


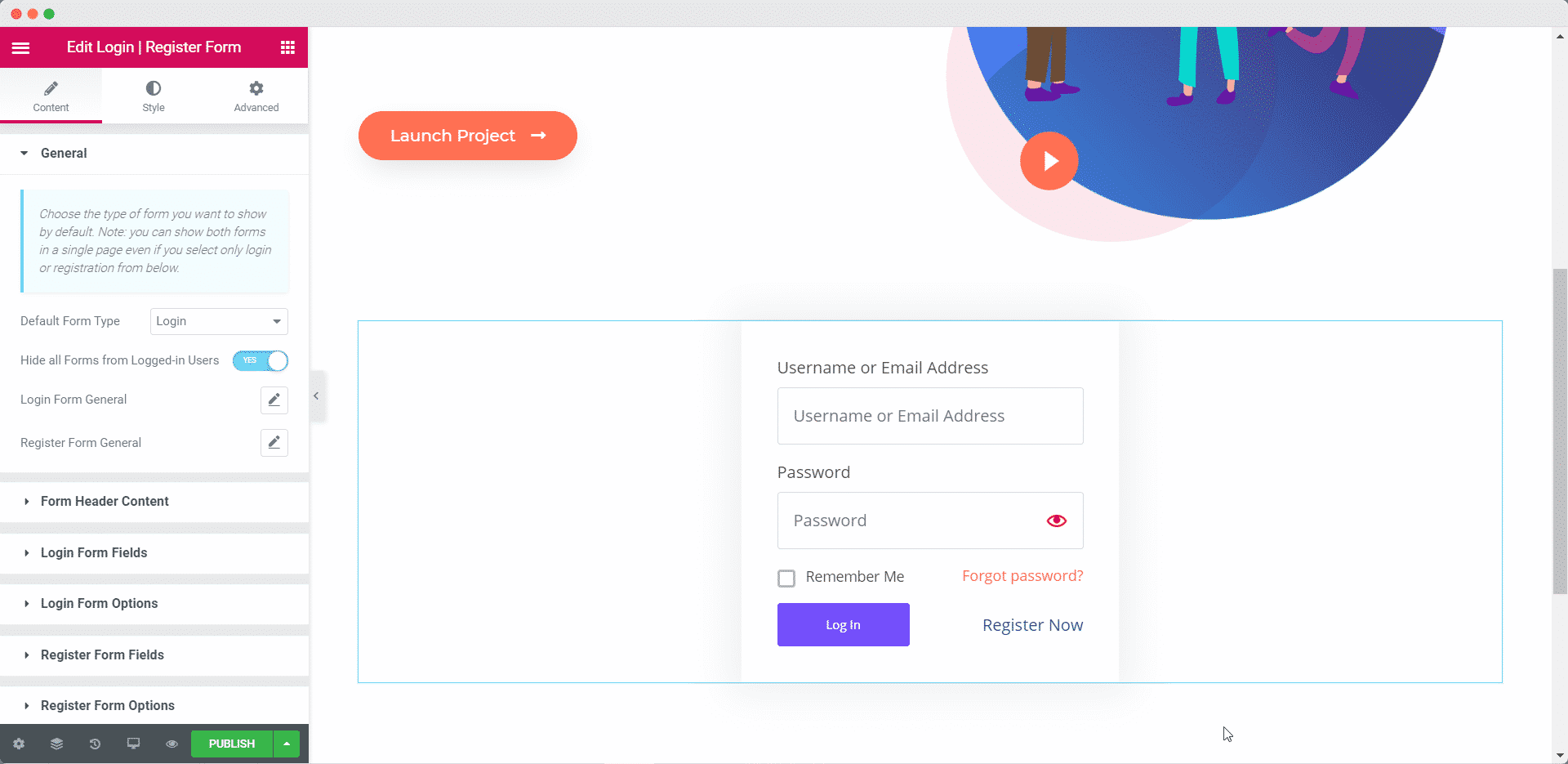
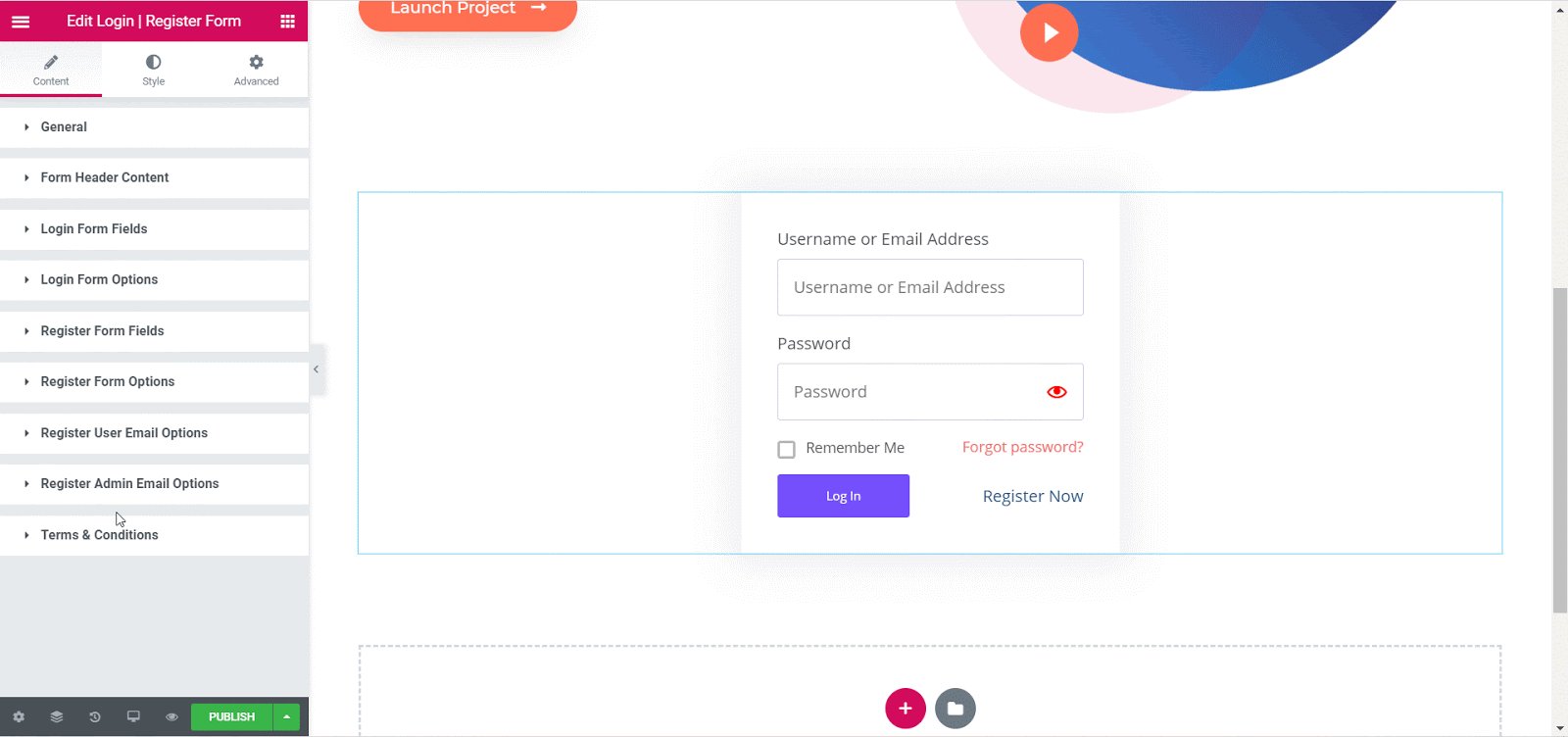
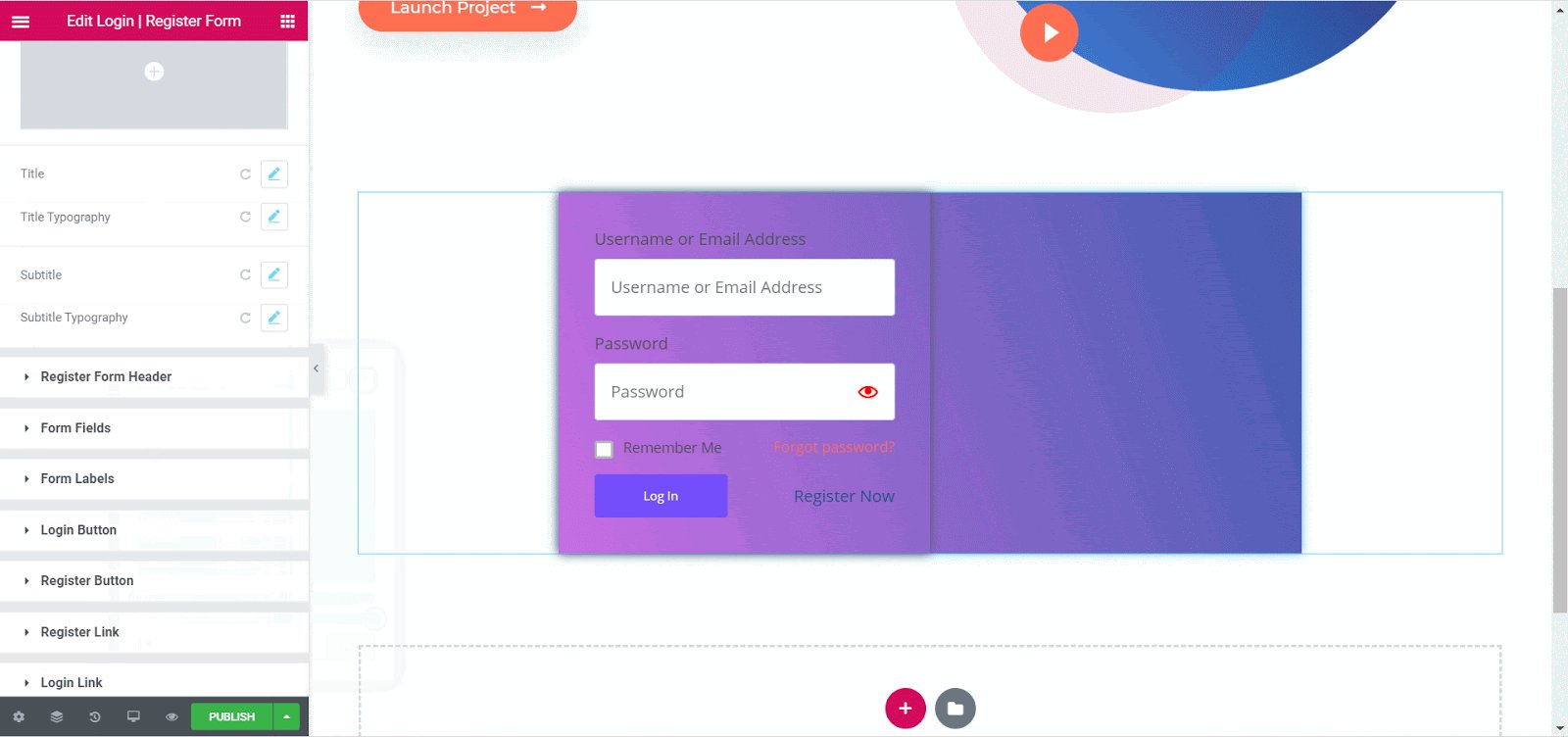
بمجرد سحب العنصر وإفلاته في أي قسم من صفحتك ، فهذا هو التخطيط الافتراضي الذي ستراه.

الخطوة 3: أضف محتوى إلى نموذج تسجيل تسجيل الدخول الخاص بك
الآن بعد أن قمت بتنشيط تسجيل الدخول إلى EA بنجاح | عنصر التسجيل ، يمكنك البدء في تكوين محتوى نموذج تسجيل تسجيل الدخول الخاص بك لجعله أكثر ملاءمة لموقع الويب الخاص بك.
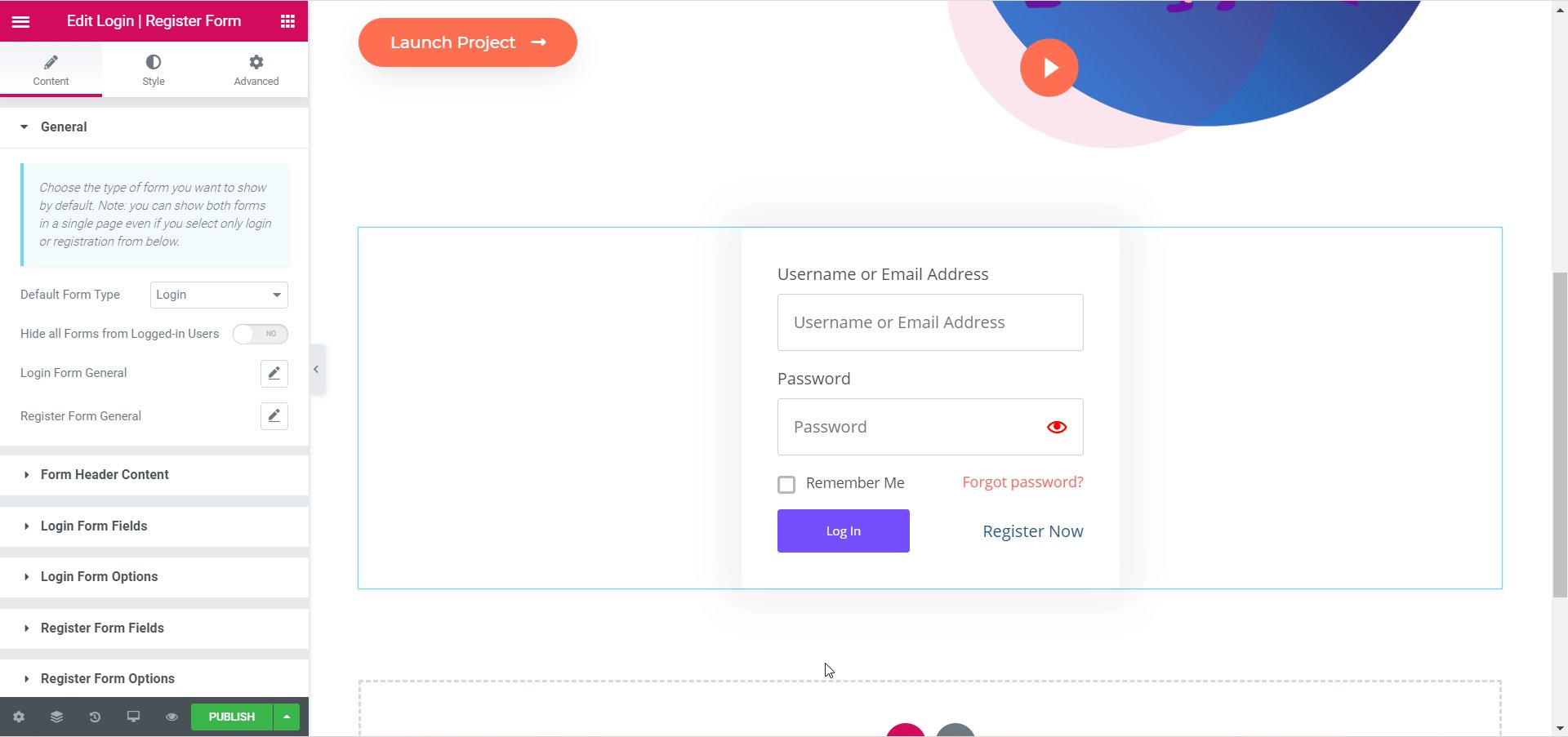
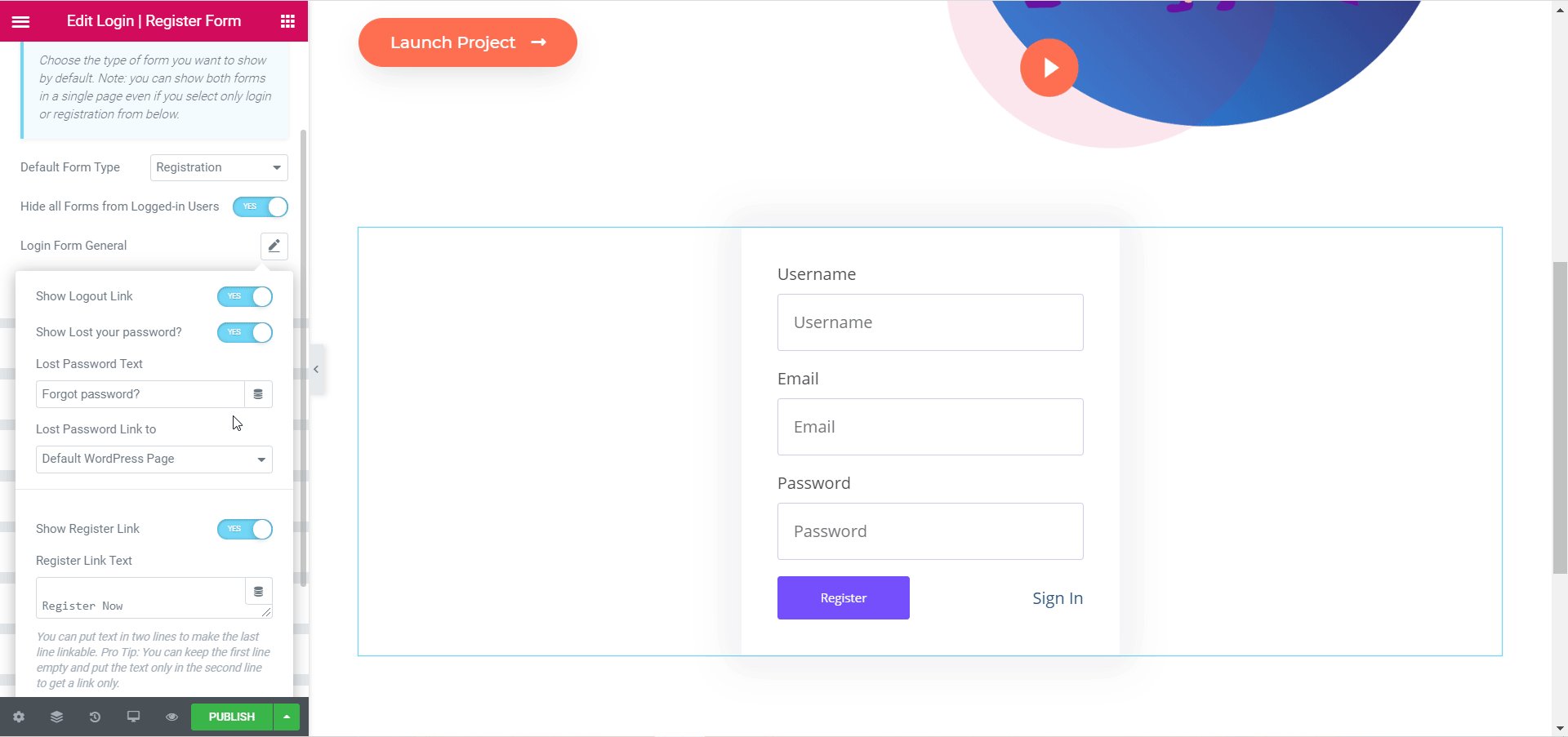
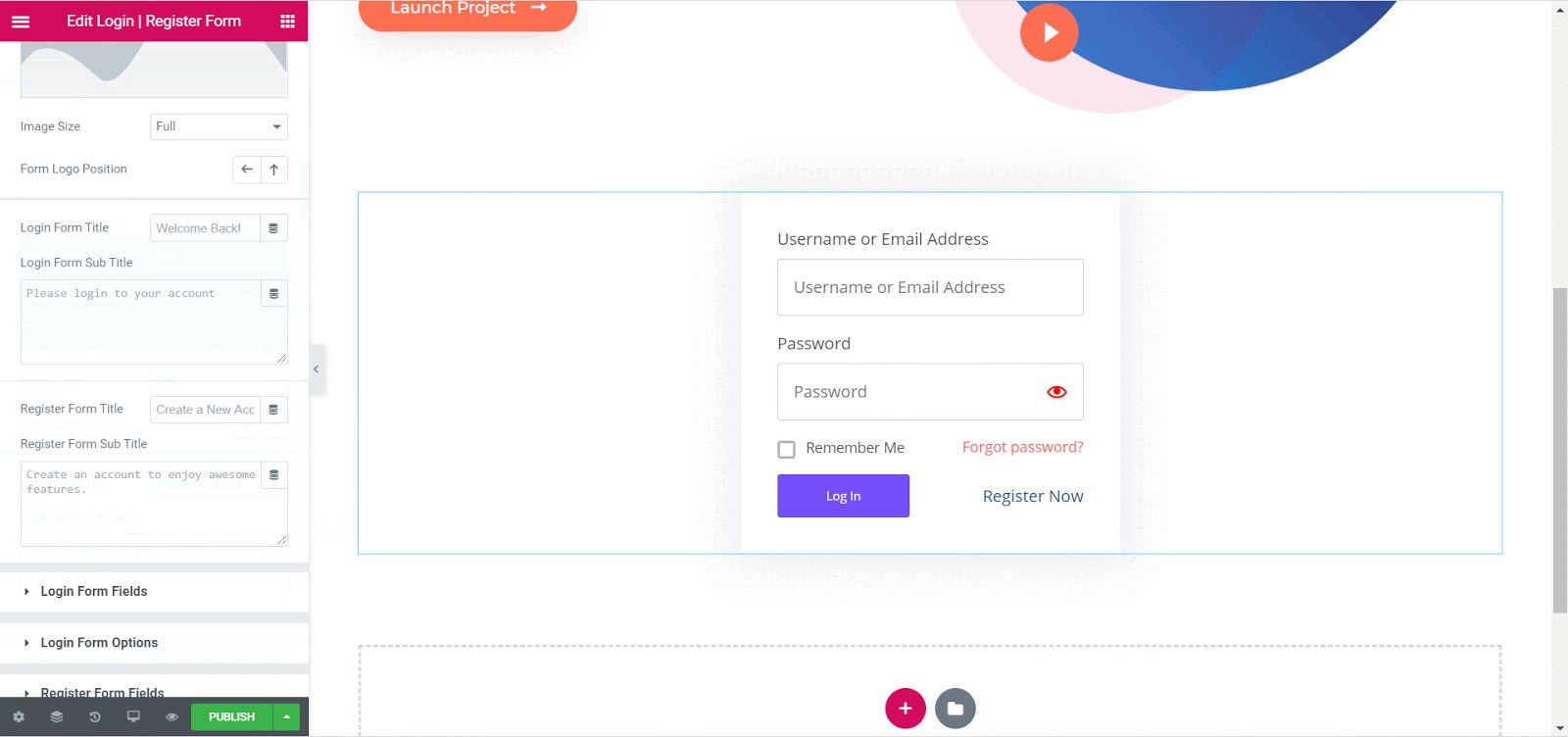
تحت علامة التبويب "المحتوى" سترى عدة خيارات لتخصيص محتوى نموذج تسجيل تسجيل الدخول الخاص بك. على سبيل المثال ، يمكنك اختيار تعيين نوع النموذج الافتراضي إما على نموذج "تسجيل الدخول" أو نموذج "التسجيل" من الإعدادات "العامة" . يمكنك أيضًا التبديل لإخفاء النموذج عن جميع المستخدمين المسجلين ، وإظهار أو إخفاء رابط التسجيل ، ورابط تسجيل الدخول ، ورابط كلمة المرور المفقودة وغير ذلك الكثير.

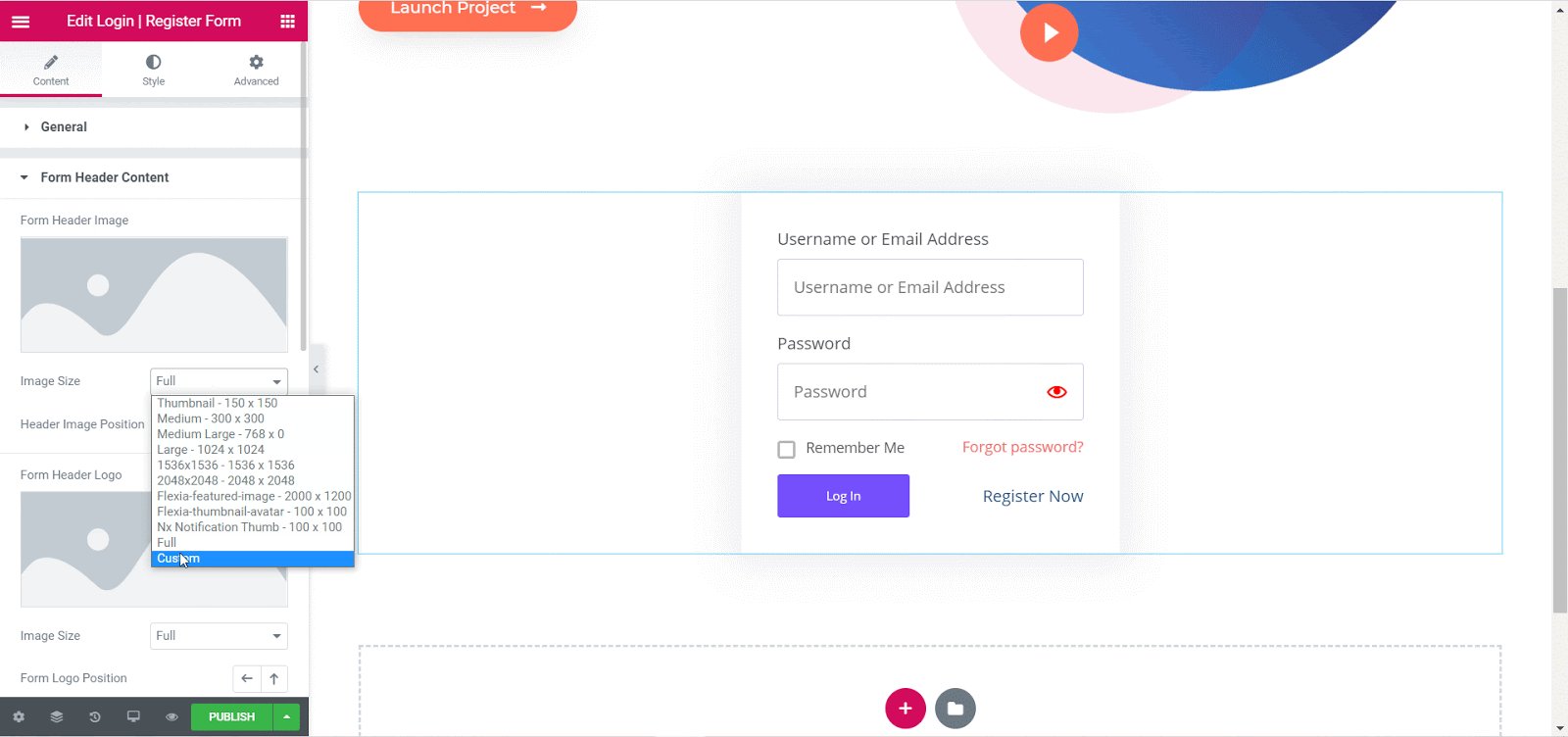
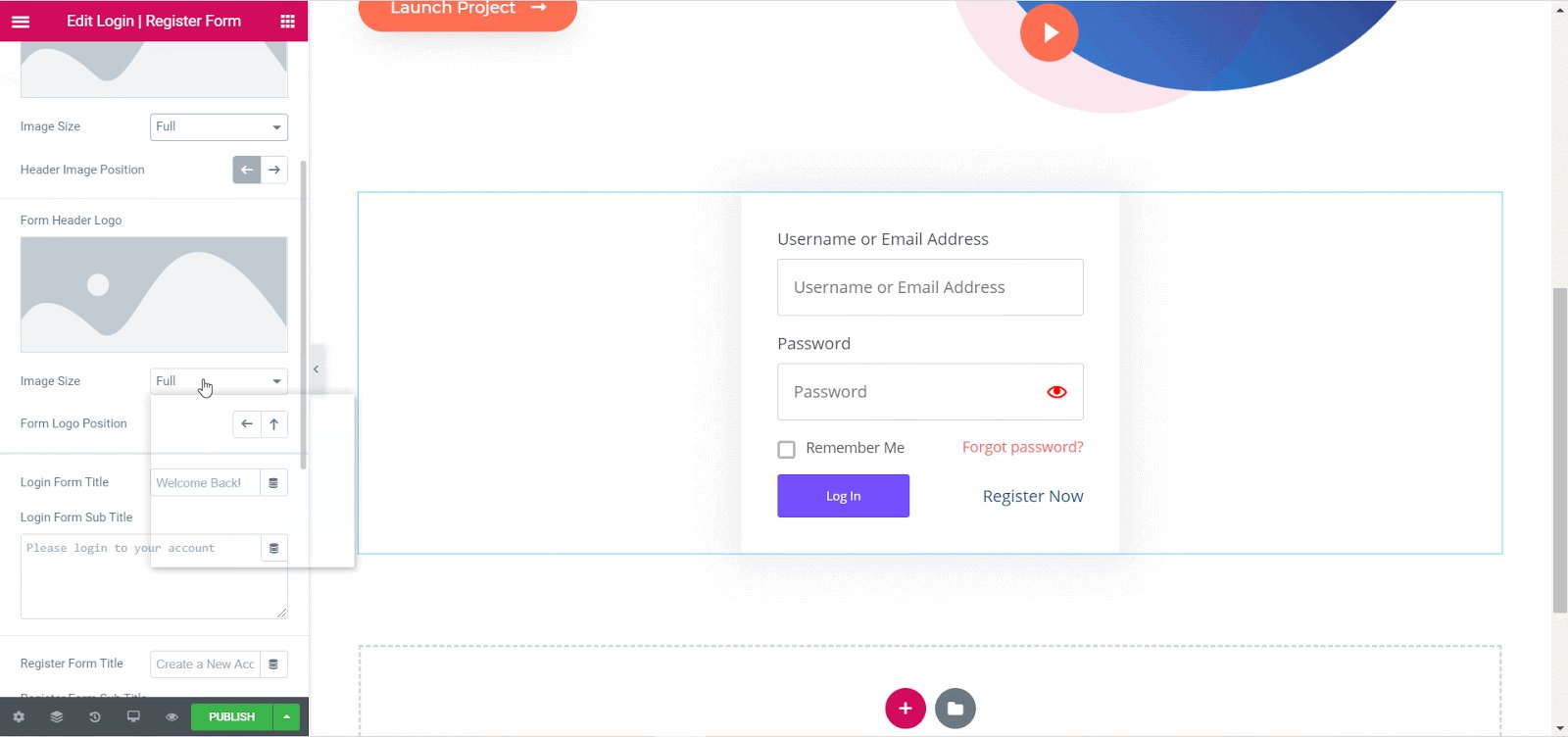
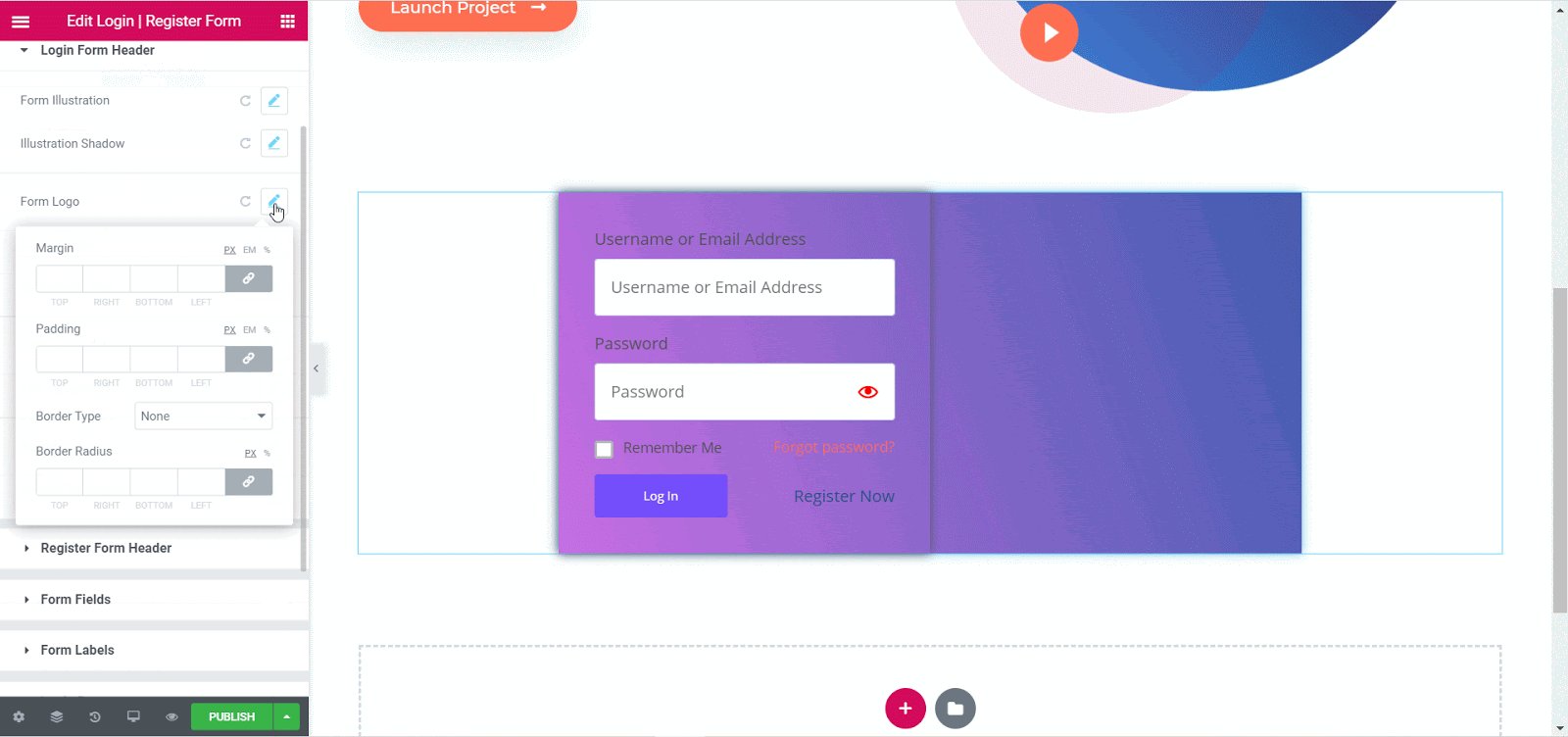
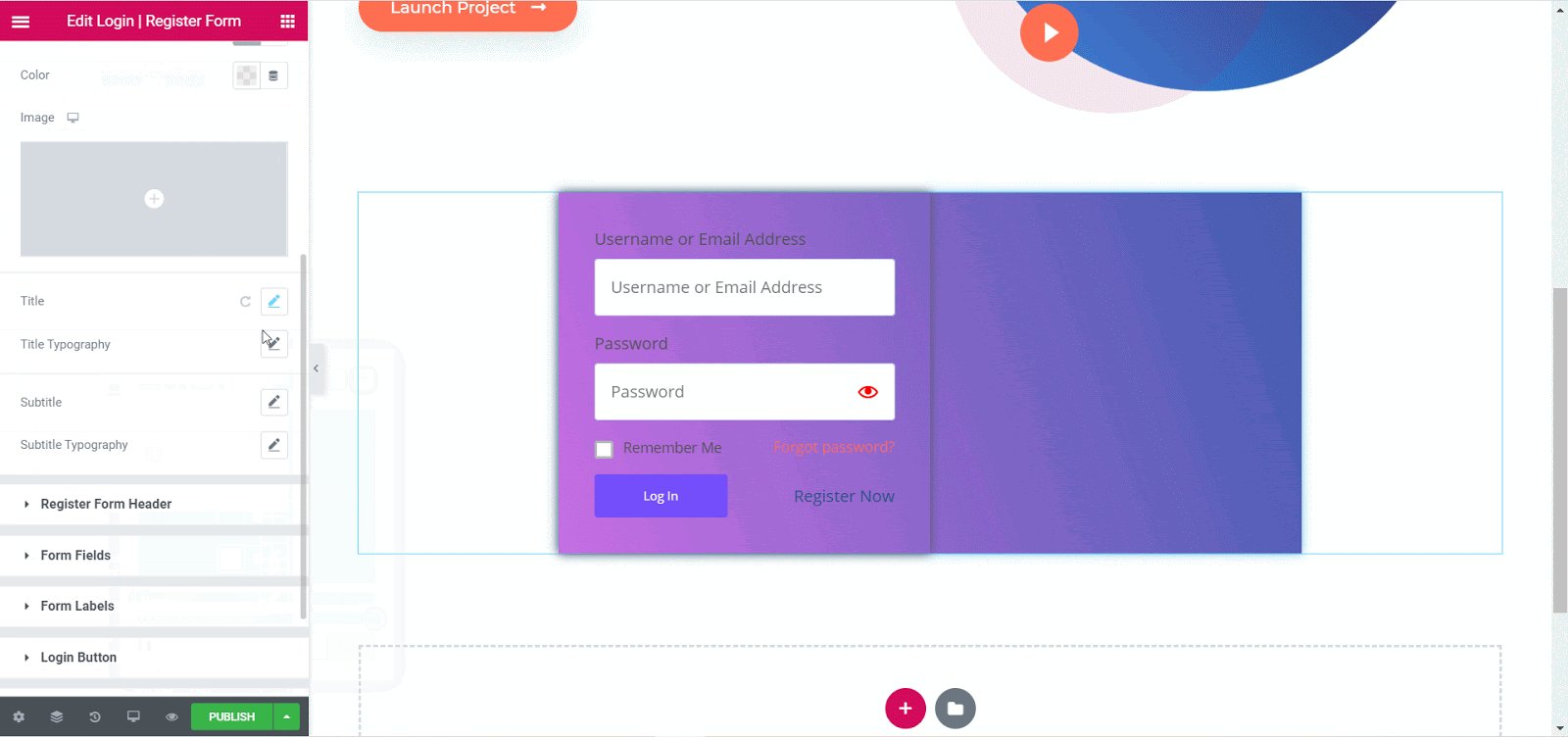
وبالمثل ، من قسم "محتوى رأس النموذج" ، يمكنك تعيين صور لرأس النموذج وشعار النموذج ، وضبط حجم الصور وموضعها ، وإضافة عناوين وترجمات إلى نموذج تسجيل تسجيل الدخول الخاص بك.

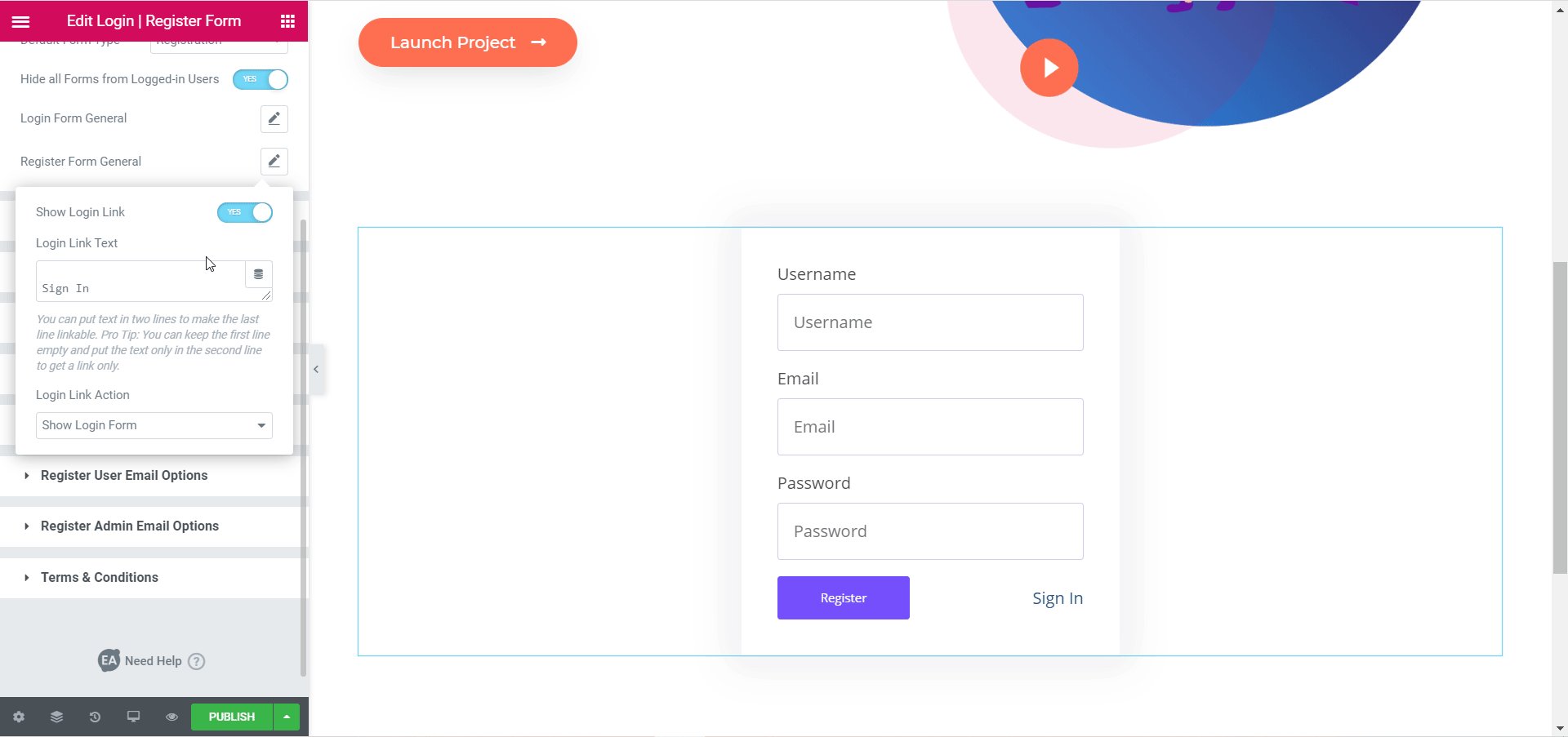
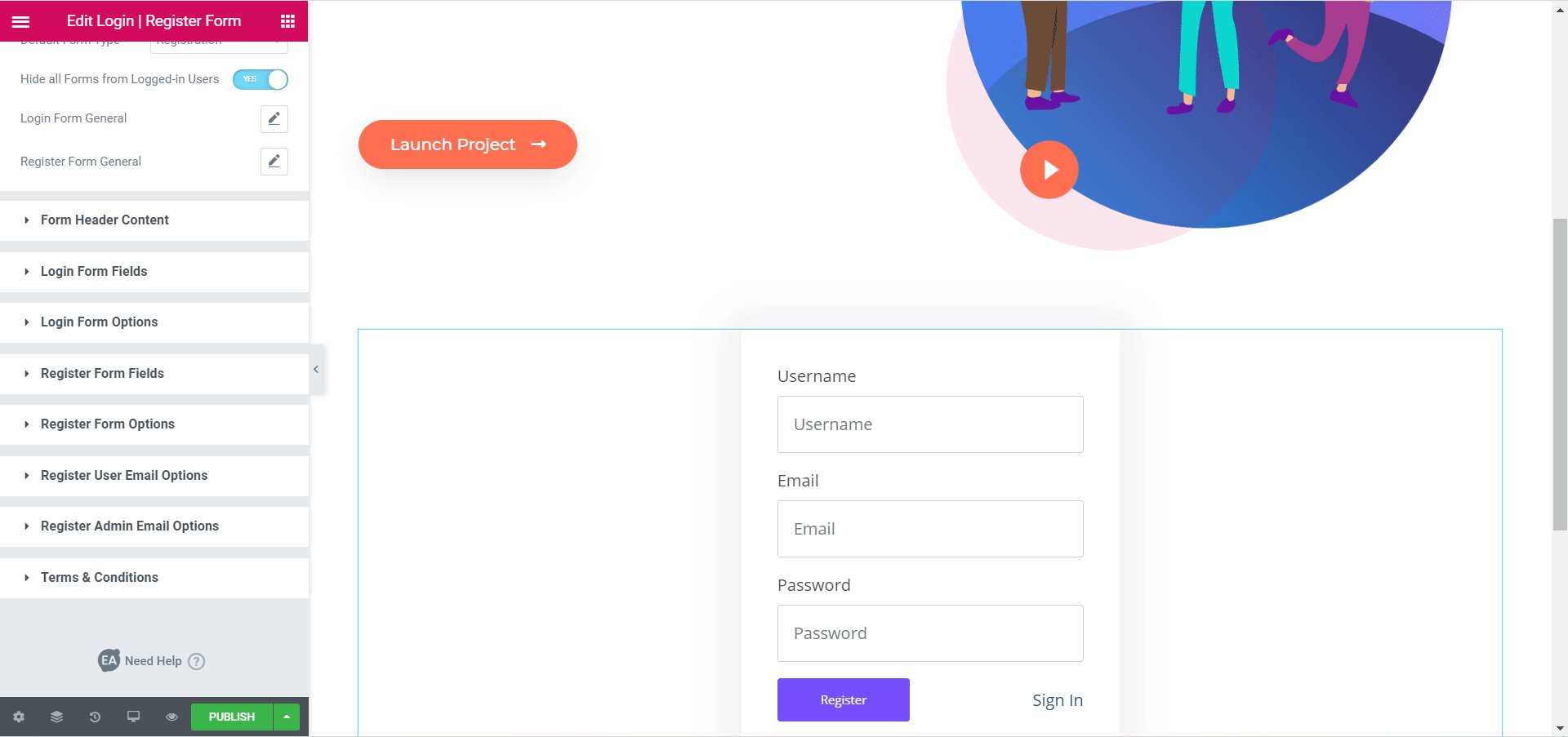
أخيرًا ، يمكنك تحرير محتوى العناصر النائبة لنموذج تسجيل تسجيل الدخول الخاص بك في Elementor من خلال اللعب مع حقول وخيارات نموذج تسجيل الدخول وإعدادات خيارات وحقول نموذج التسجيل .
هناك الكثير من الأشياء التي يمكنك القيام بها لتهيئة محتوى نموذج تسجيل تسجيل الدخول الخاص بك في Elementor. يمكنك اختيار فرض الشروط والأحكام إذا كنت ترغب في ذلك ، أو تكوين قالب البريد الإلكتروني والمحتوى والمزيد من "تسجيل خيارات البريد الإلكتروني للمستخدم والمسؤول" .
الخطوة 4: صمم نموذج تسجيل تسجيل الدخول الخاص بك في Elementor
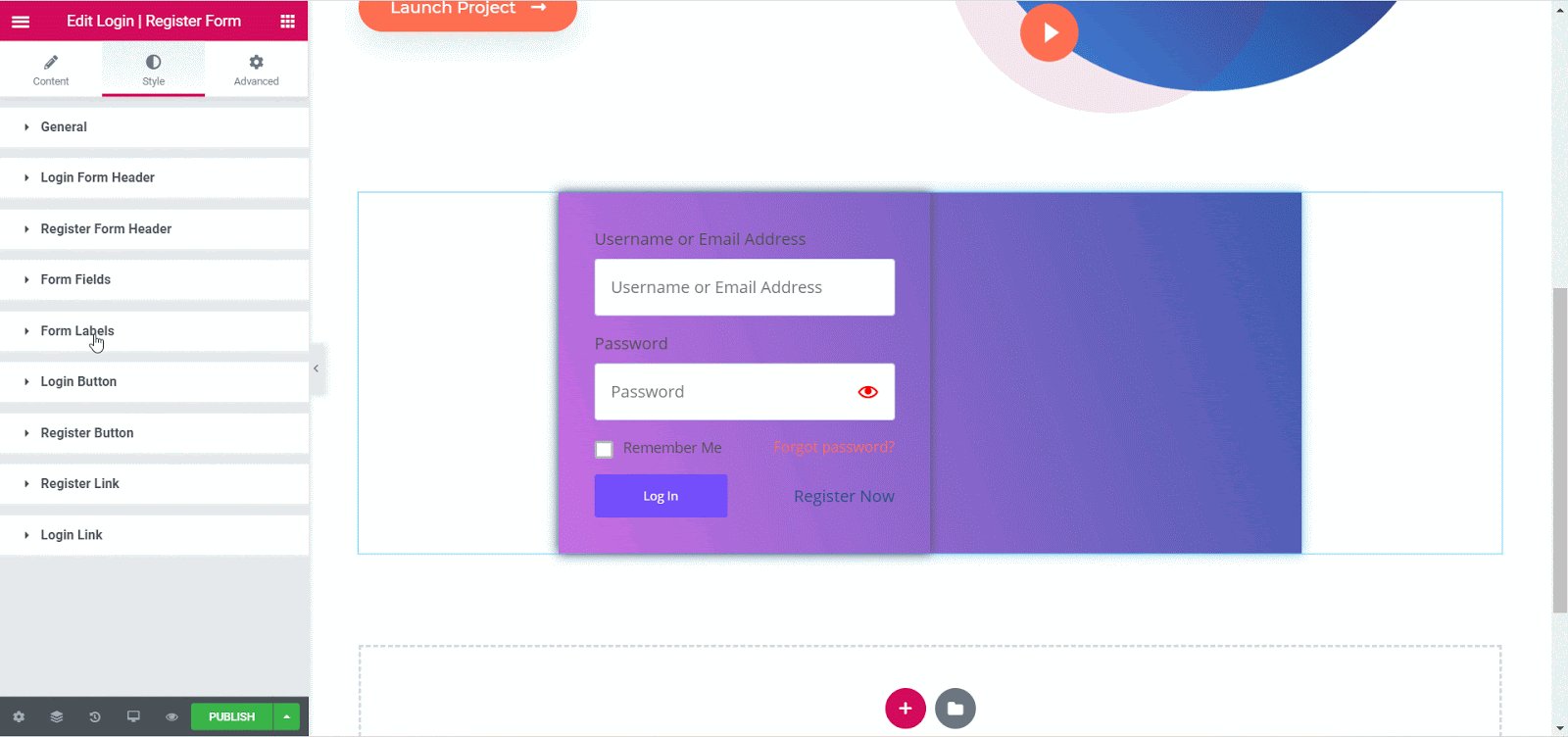
عند الانتهاء من إضافة محتوى نموذج تسجيل تسجيل الدخول الخاص بك ، يمكنك التبديل إلى علامة التبويب "النمط" في محرر Elementor لتخصيصه وإضافة لمستك الشخصية.
هناك الكثير من الخيارات المتاحة لتصميم نموذج تسجيل تسجيل الدخول الخاص بك بأي طريقة تريدها. من تغيير الخلفية ، والطباعة ، وإضافة الصور والألوان ، وتصميم الأزرار ، تسجيل الدخول إلى EA | يمنحك عنصر نموذج التسجيل التحكم الكامل في الطريقة التي تريد بها تقديم نموذج تسجيل تسجيل الدخول الخاص بك.

الخطوة 4: احفظ التغييرات واعرض النتيجة النهائية
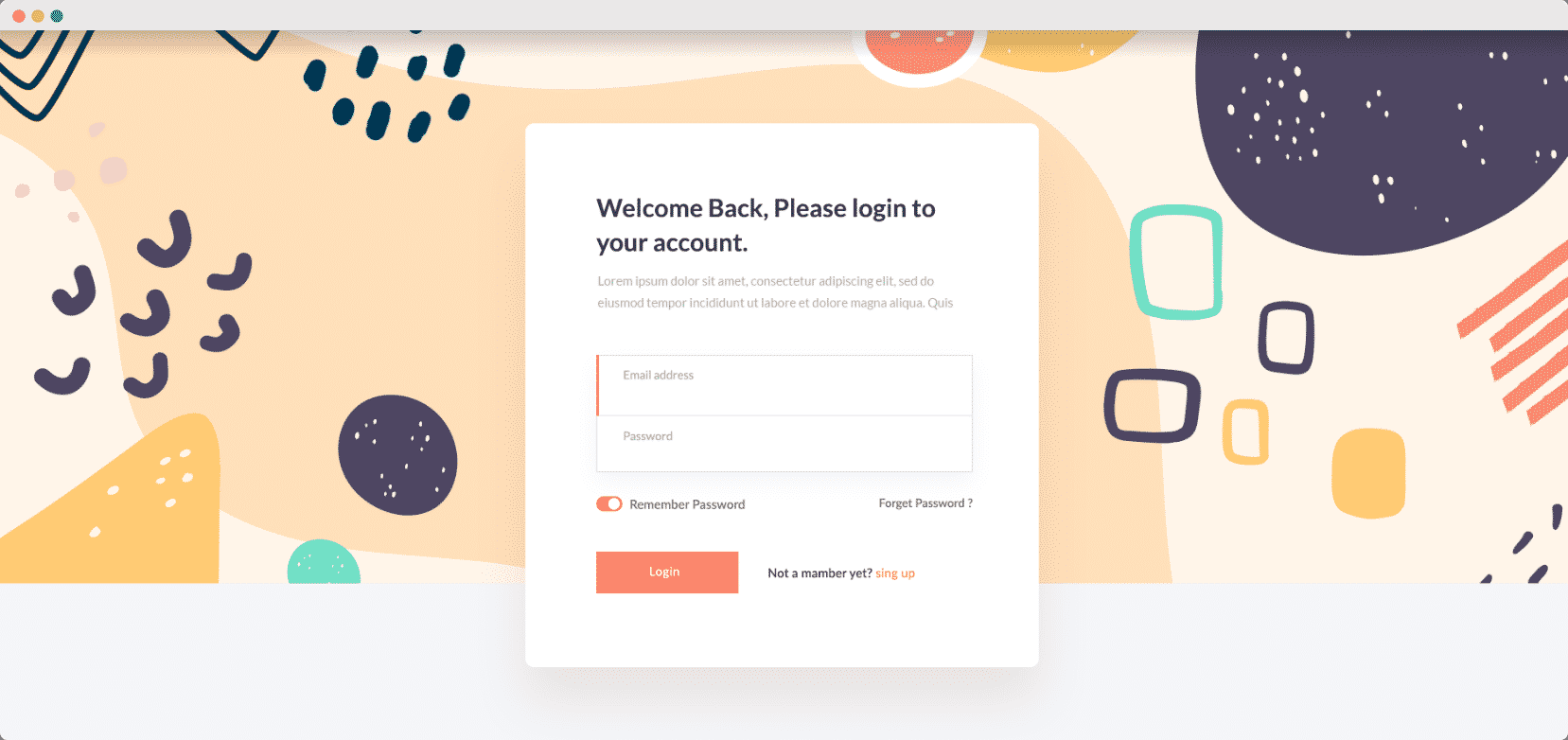
عندما تكون راضيًا عن شكل نموذج تسجيل تسجيل الدخول الخاص بك ، تأكد من حفظ التغييرات في Elementor. إذا كنت ترغب في ذلك ، يمكنك معاينة النتيجة النهائية عن طريق نسخ رابط معاينة صفحتك وفتحه في نافذة جديدة للتصفح المتخفي حيث لم تقم بتسجيل الدخول إلى موقع الويب الخاص بك.

تغليف
تمامًا مثل ذلك ، قمت بإنشاء نموذج تسجيل تسجيل دخول لافت للنظر في Elementor بمساعدة عنصر نموذج تسجيل الدخول / تسجيل EA الجديد من الإضافات الأساسية. ألم يكن ذلك سهلا؟
نأمل أن تجد هذا البرنامج التعليمي مفيدًا ونود أن تسمع أفكارك. إذا واجهت أي صعوبات ، فلا تتردد في التواصل مع فريق الدعم لدينا أو الانضمام إلى مجتمع Facebook للتواصل مع منشئي الويب الآخرين مثلك.
