المبادئ الأساسية لإنشاء قالب موقع WordPress
نشرت: 2019-04-17يبدأ إنشاء كل موقع WordPress ببناء هيكل التصميم الخاص به. يجب أولاً تصميم كل موقع ويب بمساعدة محرر مرئي مثل Photoshop ، وبعد ذلك فقط ، يتم تحويله إلى سمة وظيفية بالكامل بمساعدة الكود.
يتطلب إنشاء "الأساس" لموقع ويب مستقبلي مبادئ محددة تتكون من مكونات معينة لا غنى عنها. عندما تنظر إلى أي صورة أو صورة أو تكوين مرئي ، فإنك ترى أنها إما تلك التي تبدو جميلة أو ، بالعكس ، الصورة القبيحة والقبيحة. ما الذي يجعل الصورة تبدو جيدة أو سيئة؟ الجواب ... الانسجام (أو غيابه).
وضع العناصر ، والجمع بين قوة الألوان ، والحجم المثالي ، والنسب - الاختيار الصحيح والجمع بين كل هذه المكونات يخلق هذا التناغم المقدس الذي يجعلنا نقول بالتأكيد إننا نلاحظ الجمال. ولكن ما هو الانسجام وكيف نتعرف عليه؟ أعتقد أن السر مخفي في التفاصيل.
مزيج التفاصيل يخلق صورة كاملة ويتحول إلى انسجام كامل مبني من "الطوب" الصغير.
في هذا المنشور ، سنتحدث عن التسلسل الهرمي المرئي الذي يتضمن عددًا من الشروط التي تحدد تكوين التصميم الفعال. لذلك دعونا نرى.
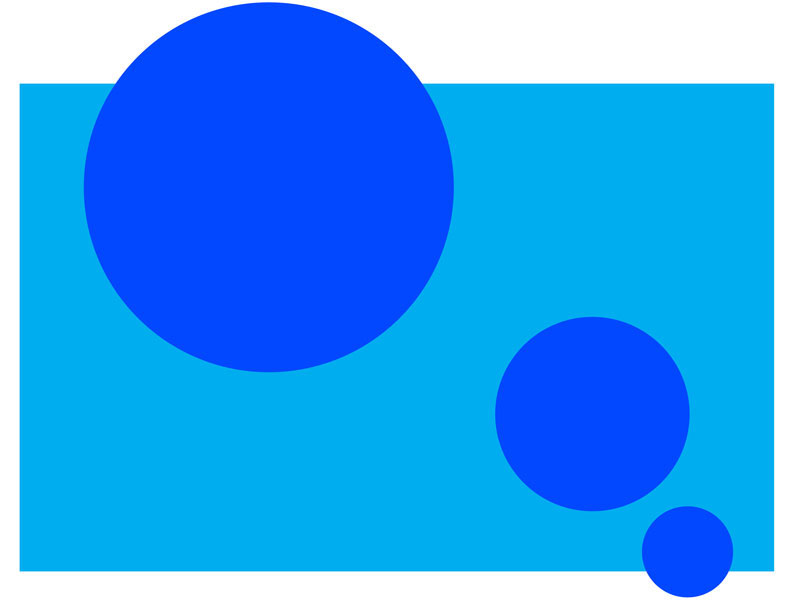
1. الحجم والمقياس والنسبة

التوازن والارتباط هو المفهوم الذي جلبته الطبيعة. يجب أن يكون لكل شيء في حياتنا توازن واتزان ، وإلا فإنه يسقط. الحجم والحجم والنسبة - هذا هو ما يهم عند إنشاء قالب موقع ويب. دعونا نحدد من هو.
- يُفهم الحجم على أنه الأبعاد المادية لجسم معين.
- المقياس هو الحجم النسبي لكائنات مختلفة أو حجم كائن واحد بالنسبة للمعايير المشتركة.
- يمكن تعريف النسبة على أنها انسجام في الحجم.
الحجم هو قياس مطلق ، لذا فإن كل كائن على صفحة الويب الخاصة بك ، بما في ذلك الرأس والمحرف والصفحة نفسها لها أحجامها الثابتة.
المقياس يدور حول القياسات النسبية ، لذلك لا يوجد مقياس لجسم واحد حتى يتم ملاحظته مقارنة بالآخرين. يتم استخدام المقياس عبر الكثير من مبادئ التصميم ، على سبيل المثال ، إنها الطريقة التي تُظهر التباين بين العناصر المختلفة أو تعرض التشابه في مجموعات العناصر.
بالنسبة للنسبة ، يتم ملاحظتها فقط عندما يكون عنصر واحد أو أكثر غير متناسب بالنسبة للعناصر الأخرى ، أو الشكل العام للتصميم أو التجربة البشرية.
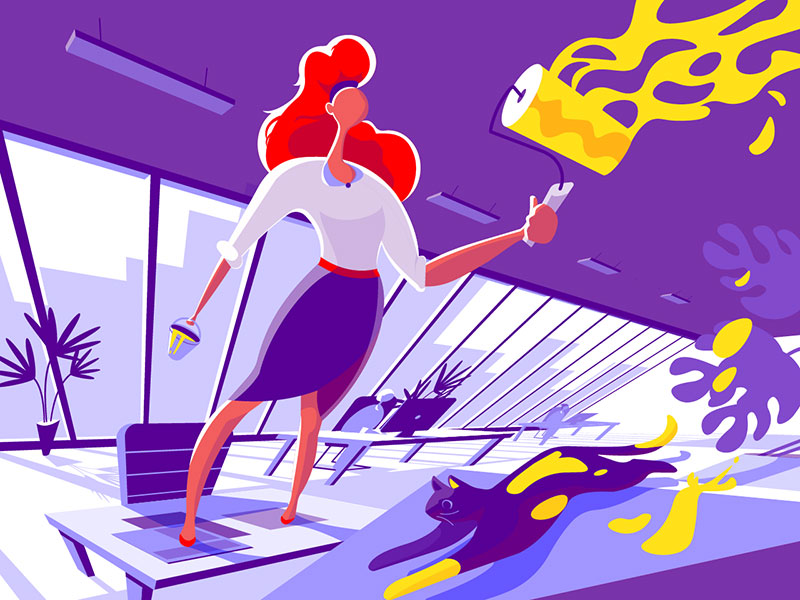
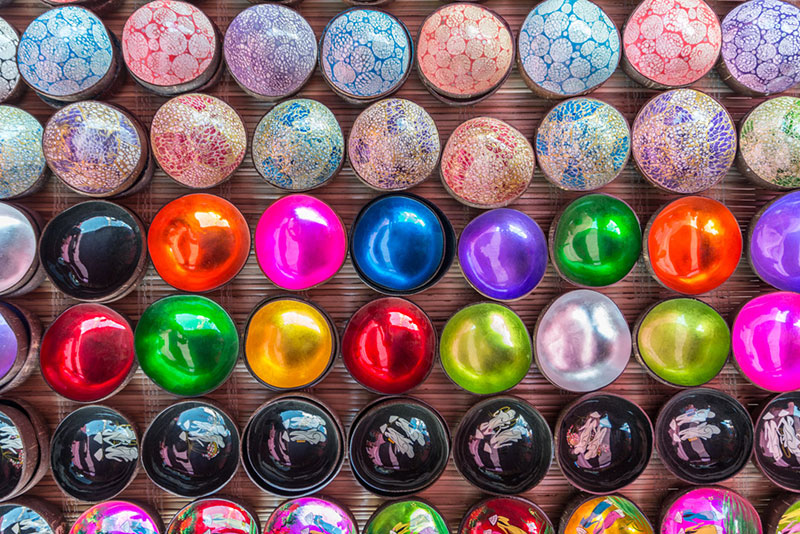
2. اللون والتباين

التصميم مستحيل بدون لون. إذا كانت لديك مجموعة من العناصر متشابهة في الحجم ، فسيساعد اللون في إبراز أحد تلك العناصر المتشابهة دون تغيير أبعادها.
يساعد تباين الألوان في الحفاظ على اهتمام المشاهد ويسمح لجذب انتباه الأشخاص عند استخدامه لإنشاء ، على سبيل المثال ، ملصق فيلم أو صفحة متجر عبر الإنترنت أو نشرة إعلانية ، إلخ.
ما هو تباين الألوان بالمناسبة؟ في الواقع ، يمكن تعريف هذا المصطلح على أنه الاختلاف في الإنارة بين لونين متجاورين أو متراكبين مما يعني المقدمة والخلفية.
تباين الألوان مهم للمهام التالية:
- اجعل أزرار الحث على الشراء مميزة ؛
- خلق تباين بين النص والخلفية لتسهيل قراءة النص ؛
- تحسين الوصول إلى موقع الويب الخاص بك.
أخيرًا ، سيكون هذا مملًا جدًا إذا كان التصميم بأكمله مصنوعًا من لون واحد أو ظلال من نفس عائلة الألوان.
ألق نظرة على هذا المورد الرائع الذي يوفر قائمة بالمواقع حيث يمكنك تحديد تدرجات رائعة لتصميماتك.
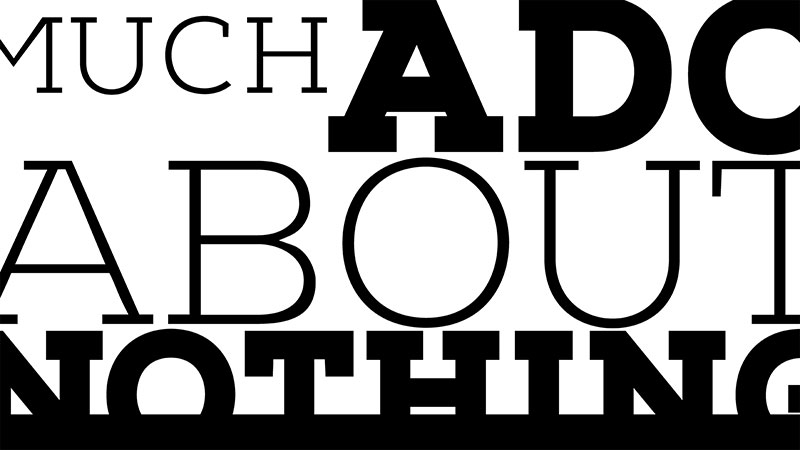
3. التسلسل الهرمي المطبعي

يعرف كل مصمم أن أسلوب الطباعة يجب أن يكون مقروءًا ومقروءًا. تعني الوضوح أنه لا يتعين على الأشخاص بذل جهد لقراءة النصوص الموجودة على موقع الويب الخاص بك.
تحدد الوضوح أيضًا مدى سهولة التمييز بين حرف وآخر ، بينما تفترض سهولة القراءة أن كتل النص والعبارات على صفحتك سهلة القراءة.
مقياس مطبعي ينشئ تسلسلاً هرميًا في المعلومات. هذا يعني أن تمييز العناوين أو الترجمات المنفصلة بشكل مختلف (بالمقارنة مع نص آخر على الصفحة) يسمح بتركيز انتباه القراء وكذلك التأكيد على أهميتها. يتم تمييز أجزاء النص إما عن طريق تغيير حجم الحروف أو باستخدام تنسيق غامق أو مائل.
يؤدي قياس المسافة بين سطور الكتابة إلى إنشاء إيقاع رأسي عبر النص. الإيقاع العمودي هو تباعد وترتيب النص الذي يلاحظه القارئ أثناء التمرير لأسفل الصفحة. يعتمد الإيقاع العمودي على عوامل مثل ارتفاع الخط وحجم الخط والهامش (الحشو).
يُنشئ المقياس إيقاعًا في الطباعة ، مما يؤدي بدوره إلى إنشاء قوة من خلال حجم النص وحجم المسافة بين النص.
4. التباعد

يخلق التباعد تمييزًا بين العناصر ؛ هذا هو أحد الشروط التي تخلق الانسجام.
المسافة البيضاء (أو المسافة السالبة) هي أي قسم غير مستخدم من الصفحة. يتم تعريف المساحة حول كائن معين أيضًا على أنها مسافة بيضاء. يسمح هذا النوع من المساحة بإنشاء مجموعات من العناصر ، والتأكيد على العناصر وتحسين الوضوح.
توفر المساحة البيضاء مكانًا للعين للحصول على قسط من الراحة. هذه الراحة ضرورية لاستيعاب الرسالة التي تحاول إحضارها بمساعدة التصميم الخاص بك.
في التصميم ، يمكن استخدام التباعد لنقل معانٍ مختلفة بما في ذلك الجودة والعزلة والنظافة والنقاء والروحانية والانفتاح والهدوء. لا تهمل المسافات عند إنشاء قالب موقع ويب.

5. القرب

يعني مبدأ التقارب في تصميم الويب أنه يجب تجميع العناصر ذات الصلة بشكل مرئي مما يؤدي إلى تقليل الفوضى ويجعل التخطيط أكثر تنظيمًا. إذا كانت العناصر لا تتعلق ببعضها البعض ، فيجب فصلها أكثر للتأكيد على أنها مختلفة تمامًا.
يؤثر الاستخدام الصحيح للتقارب على تجربة المستخدم والنجاح العام لموقع الويب. إذا تم تجميع العناصر بشكل مرئي بطريقة صحيحة ، فإنها تجلب المزيد من الفعالية للمساحة البيضاء.
تعتبر بنية الموقع وتدفق المعلومات أساس القرب الفعال.
6. المحاذاة

المحاذاة هي مبدأ أساسي لهيكل التصميم الخاص بك. المحاذاة هي طريقة لإنشاء ارتباطات بين العناصر المرئية. يوفر للمستخدمين إمكانية فهم العلاقات بين الكائنات على صفحة الويب بسرعة.
يرتبط عدد من العناصر بصريًا بمساعدة المحاذاة. عندما ترى العديد من العناصر المتوافقة ، فإنك تعتقد أن هذه العناصر قابلة للمقارنة بين بعضها البعض ، أو أن لها بعض الخصائص المشتركة.
تعمل المحاذاة على فقرات من نص أو أزرار أو صور أو روابط أو صور أو مجموعة من هذه العناصر. عادة ، تتم محاذاة العناصر الموجودة على صفحة الويب في خطوط أو شبكات.
7. حكم الصعاب

تجذب مجموعة العناصر التي تحتوي على عنصر مركزي بعدد متساوٍ من العناصر على كلا الجانبين مزيدًا من انتباه المستخدم وتسمح بالتركيز بشكل أفضل على العنصر المركزي.
إذا قمت بتأطير الكائن المرغوب مع العدد الزوجي من الكائنات المحيطة ، فإنه يصبح أكثر راحة للعين. وبالتالي ، فإن هذا يخلق شعورًا بالراحة والمتعة للمستخدم.
بالإضافة إلى ذلك ، تشير قاعدة الاحتمالات إلى أن العدد الفردي للموضوعات في صورة ما يكون أكثر تشويقًا للمستخدم من العدد الزوجي منها.
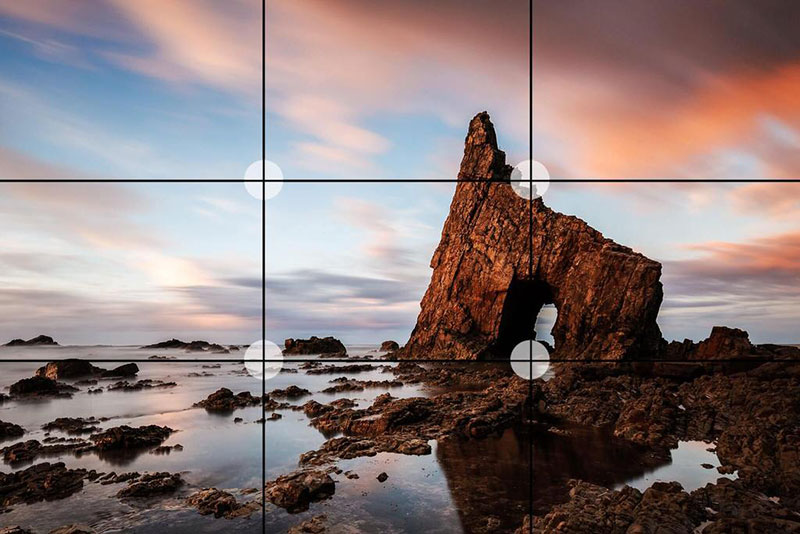
8. حكم الأثلاث

يستخدم المصممون هذه القاعدة لتحسين التوازن العام لتركيباتهم. بالالتزام بقاعدة الأثلاث ، يمكنك إنشاء شبكة كلاسيكية تساعدك على معرفة المكان الأفضل لوضع عناصر التصميم الخاصة بك.
بعبارة أخرى ، يجب تقسيم اللوحة القماشية إلى ثلاثة أقسام أفقية متساوية الحجم ونفس الحجم لإنشاء نوع من خارطة الطريق مفيدة لتحديد مكان وضع بعض الكائنات.
تعمل ثلاثة خطوط رأسية وثلاثة أفقية على إنشاء 9 أقسام مختلفة ، بحيث يمكنك تقسيم صفحتك نظريًا إلى مثل هذه الأقسام لإنشاء تكوين تصميم أكثر فاعلية.
9. التكرار

يخلق التكرار في تصميم الويب وحدة تزيد من التعرف على التصميم الخاص بك وفهمه. يعني التكرار أنك تعيد استخدام نفس العناصر في تصميمك. تتكرر عناصر القائمة والشعار وبعض العناصر الأخرى على صفحة الويب في كل صفحة جديدة وتظهر في نفس المكان - وهذا مثال على التكرار.
عرض العناصر المتسقة يجعل المستخدم يشعر براحة أكبر ويحسن تجربة المستخدم. يجب استخدام التكرار لإبقاء العين على دراية بعناصر التصميم ، لذلك إذا كررت الأشكال أو الخطوط أو الألوان أو الأنسجة أو العناصر الأخرى على صفحتك ، فإن هذا يخلق تناسقًا يحدد التصميم المثالي.
10. الخطوط القيادية

تشير الخطوط الرائدة إلى طريقة التصميم حيث يتم جذب انتباه المشاهد إلى الخطوط التي تؤدي إلى الموضوع الرئيسي للصورة. يساعد الخط الرائد العين على متابعة عناصر التصميم المختلفة.
تبدأ الخطوط عادةً في الجزء السفلي من الإطار وتوجه عين العارض للأعلى وللداخل ؛ من المقدمة إلى الخلفية ، ونحو الموضوع الرئيسي للتكوين.
تعطي هذه الخطوط إحساسًا بالحركة ، ويمكنها أن تشير إلى الداخل بعيدًا حتى تصل إلى المكان الذي يتلاقى فيه عدد قليل منها في اللانهاية النظرية.
11. وجهة النظر

المنظور يساعد المصممين على خلق وهم بالعمق ، من عدة بوصات إلى عدة أميال. تثبت لنا بعض الإشارات الخاصة أن كائنات معينة تقع بالقرب من الكائنات الأخرى ، لذلك يمكننا وضع صورة ثلاثية الأبعاد لبيئتنا.
يُنظر إلى الأشياء الأكبر حجمًا على أنها الأشياء الأقرب ، لذا فهي تجذب انتباهًا أكثر من الأجسام الأصغر التي يُنظر إليها على أنها تلك الموجودة في مكان أبعد.
افكار اخيرة:
حسنًا ، إذا كنت على وشك إنشاء تصميم موقع ويب رائع ، فإن جميع القواعد المذكورة أعلاه تستحق المتابعة. يمكنك أيضًا الاطلاع على هذه المجموعة الشاملة من أفضل الموارد للمصممين الذين اخترناهم لك خصيصًا. ستجد هنا مواقع رائعة لتنزيل صور ومقاطع فيديو وناقلات وخطوط وأنسجة مجانية وغير ذلك الكثير. حظا طيبا وفقك الله!
